@r1chard5mith
That’s very interesting. Thanks for posting the link. After watching the video, it gave me some ideas that’s inspired by the same principles. I implemented it on a personal project (a startup biz) of mine.
The best I can do on PageSpeed insights is a desktop score of 88, and now increased to 89. (since I’m using a lot of CDN for some scripts, and can’t implement some of the Google recommendations).
Okay, background info: This is a site that uses/loads jQuery 3.x, and Bootstrap 3.3.7 on every page… plus my custom JS and CSS styles. And I think if you plan carefully, a site doesn’t necessarily mean it will be slow just because it’s using jQuery or Bootstrap. This is hosted on a $10/month shared Windows hosting plan (not a distributed cloud), every page has to be populated from a database with multiple INNER JOINs and WHERE filtering… again, on a shared SQL Server, so performance varies. The site is running on SSL, so there’ll be some delay there automatically a 1.5s penalty according to the video for handshaking stuff and shit.
CASE 1
Using Lighthouse speed metric, here’s a page that’s populated from a database, with an interactive Google Map that is drawn below the page fold. Since the Google map is below the fold, I decided to not render it during pageload, and instead only render it when it’s time for the user to actually see it. Results: 2.2s on 1st paint, and 5.3s first interactive.
The 9.2 second result is kinda unavoidable metric because Lighthouse script scrolled down the page in it’s test. and thus triggered the map draw.
In normal use, if the user didn’t bother scrolling down all the way down the page, this Google map draw won’t even be executed.
CASE 2
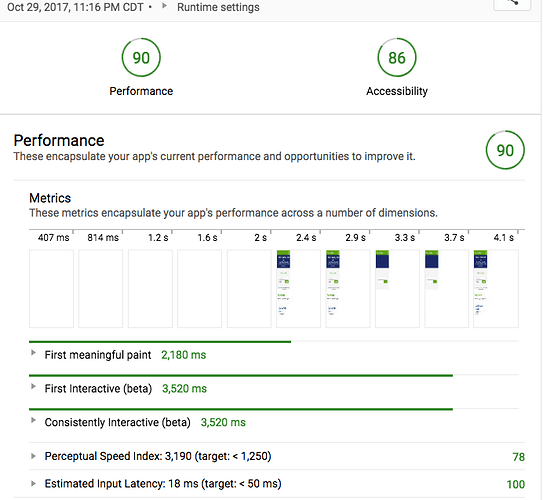
But here’s a page without using any Google maps… it’s a page listing of records, pulled from a database to build up the complete page server-side. I’m kinda surprised at the score. 2.1sec first paint, and 3.5s first interactive.
I think CASE 2 shows don’t underestimate building the complete page on the server-side, and just throwing it out to the browser to render it… that way, the browser doesn’t have to execute “expensive/slow” JS scripts, or limit JS execution to minimal, and only execute when as needed/required.
And here’s the JS library I use so I can control when to execute a JS library… depending on where/how far the user has scrolled down, or what event the user has triggered.
http://imakewebthings.com/waypoints/