Hello - thank you in advance for your help. I am having style issues with figuring out HTML/CSS in what codes to use. Here is what I have so far: http://codepen.io/wolstar/pen/ozqRoY?editors=1100
Part of the problem is that I am not familiar with the terminology to successfully look up on Google. I am trying to do the following:
- Put my text in the Header to the Right Side
- Have text over my first image with my picture with my name and a quick one-liner
- Putting my Sections “About, Portfolio, My Life, Contact Me, Where to Find Me” into bars of a different color where they are on the website
(not sure if they are called bars or not) - Can the Placeholders/Projects just be images for now and do they need to connect to another website?
- For my “My Life” section, I have four mini sections: Learning is Power, Volunteering, Living Abroad, Zen Life Now - I would like to be able to organize these four sections into a rectangle display and have two columns and rows
(not sure what words to describe this) - For the “Contact Me” section, how do you make it so that someone can write their information on it?
- For some reason, my copyright is linking to my LinkedIn page - how can I take this off?
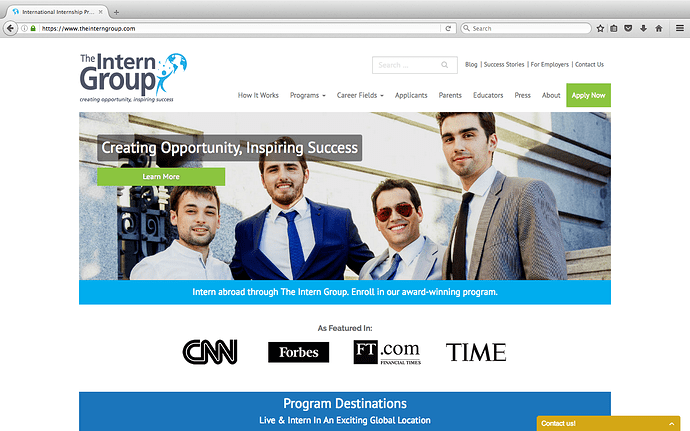
Attached are ideas that I would like to implement into my page:
Thank You!