Getting that first developer job is the goal of many new programmers. But I've discovered that far fewer developers want to take the next steps in their careers.
I found myself in this position, so I formulated a plan to progress my career. Over five months I learned everything I needed to get three job offers that almost doubled my salary. It wasn’t easy, but it was definitely worth it.
Here’s how I did it, along with the steps you can take to do it too.
But first, since this is an in-depth article, here's a quick summary of my advice.
A Junior Developer Career Guide in 7 steps
- Decide on your goal. What kind of job do you want and when do you want it? You can learn a lot in six months of part time studying if you work at it.
- Find 10-20 current job descriptions for jobs you would ultimately want to get. Create a list of all the requirements and how many times each one came up.
- Find the 3-5 main skills that are usually required by those jobs, that you don't currently have.
- Use courses to boost how quickly you can learn a new skill. Courses can be a great idea as they save you time and effort.
- Apply to jobs before you've learned everything. Interviewing well is a skill that you should practice too.
- Build projects with what you've learned - that's the best way to make sure you solidify the skill.
- Get the job that you've worked hard to get.
If you're looking to become a full-stack developer and want to know what you'll need to learn, I've got a free guide to the skills and tools you'll need.
The Goal
I was planning to travel around southeast Asia for 3–6 months, and I knew that I wanted to get a better job when I returned. My junior JavaScript job had shown me three things:
- I loved to code, not only as a hobby but as a job.
- I enjoyed back-end development work. It was more logic-based which I really liked.
- I didn’t like Angular that much.
With this knowledge, I set about creating a target for where I wanted to be by the time I finished traveling, and what I needed to learn to get to that point.
My target was to be a mid-level full stack developer.
The Recon
To become the mid level full stack developer I wanted to be, and to find out where I needed to improve, I looked for jobs that I would actually want to get in the end.
First, I saw what those jobs required in a candidate and what they said was desirable. I created a list of all the skills and then ordered them by how many times they came up in those job descriptions.
With this list I looked at the highest ranked skills that I didn't have yet. You don't need to be able to do everything on this list to get one of these jobs. On average a new hire only has 70-80% of the required skills listed on the role. Most of the time the things that are actual deal breakers are just a few key areas. We are aiming to get to that level and then any other skills are a bonus.
Through this research, I made a list of things that most of the jobs I was looking at required:
- Strong understanding of JavaScript
- At least one front-end framework (usually React or Angular)
- Ability to create a REST API
- Knowledge of one or more database
This process can really be used for anyone in any career. But it works really well with development, as there are usually a specific list of skills that a role "requires".
Formulating the Plan

With this information, I knew that I needed to up my game in a few key areas:
- I needed to finish reading You Don’t Know JS. This book series helped me really understand the basics of JavaScript, so I reasoned that it would be great for learning the more advanced stuff.
- I needed to become very good at one front end framework. I looked into Angular, Vue, and React and decided on React. I’d done a bit of React before and liked it, I wasn’t a fan of Angular, and Vue wasn’t requested in many job adverts.
- Although I could just about create an express API from scratch, I wasn’t very confident and could only do the basics. I needed to up my game across the board with this, especially if I was wanting to have a job that prioritised back end work.
- I could either stick with relational databases (postgreSQL) or learn a new DB. I decided that I would go for learning MongoDB as it was massively popular and added NoSQL databases to my CV.
I wasn’t sure how long I’d be traveling, so decided to plan my learning out like this:
- Learn React (and Redux) while reading You Don’t Know JavaScript.
- Get much better at API development and learn MongoDB.
- Make something with the skills I’d learned.
- Learn other things.
I did this for a very good reason. If I ended my travels after three months and had completed #1 but was still part way through #2, then I would still be able to apply for mid-level developer jobs — they’d just be limited to mainly front-end jobs.
If I did back-end learning first, after 3 months I still wouldn’t be very confident with any front end framework. That would probably be a sticking point for every mid level job. I could try to apply for a back-end only developer role, but they all seemed to want much more experience than I had.
Learn React and Redux, and read You Don’t Know JS

I’d done a little bit of React before, using Youtube videos and normal web tutorials, but this time I wanted to make sure that I was learning it properly. This led me to getting the React JS and Redux: Mastering Web App course from Udemy.
This course was brilliant, and the little bit of experience I had with React helped a lot, but I had no experience with Redux. By the end of this course, I felt like I could have built a pretty complex website and was confident with both the syntax and formats of React and the data control of Redux.
This course took me about 2 weeks to complete, but I was working on it for an hour or 2 once or twice a week. I was on holiday in Asia so this wasn’t my main priority.
As well as working on the course when I had my laptop, I read my way through the last few books in the You Don’t Know JS series. I stored the online Github version on my phone and read it while I was resting between climbs.
Having gotten some real world experience, I understood a lot more than the last time I tried to read these books. Things like Promises are really hard to understand if you’ve never used them.
Get much better at express and learn MongoDB
Now that I felt comfortable creating front ends, it was time to work on my back end skills.
Again I decided to do a Udemy course. I found that because they’re complete packages, things progress nicely and tend to cover the whole process. Of course you can learn all of the same stuff for free on Youtube or other online tutorials, but they never seem to cover a whole topic quite as well.
The next question was which course to do. There are free ones and paid ones, short ones and long ones.
I decided to invest in myself and buy a course ($10 is a tiny investment for such a great deal of information) and I managed to narrow it down to about 3 courses. They varied in length between 7 hours and 25.5 hours.
I was tempted by the 7 hour course — I could get it done in a week or two whilst still enjoying my holiday. The 25 hour course would obviously take much longer, but seemed to cover more topics. By this point in the trip, I’d decided that I was going to be traveling for as long as my bank balance allowed, so I went with the 25 hour course.
Node with React: Fullstack Web Development

I’ve actually done a full review of this course here, and it’s a great course.
Having done the React and Redux course before, the React stuff was being repeated. So you don’t waste time, you can just skip videos you already know or put the video on 2x speed and “skim watch” for a refresher or to check for any bits of useful advice.
The back-end stuff is where this course excels. It covers a huge range of topics including: oAuth, email handling, payments, API key handling, MongoDB, mongoose, and advanced deployment.
The reason that this course is so long is that it covers so many topics in such great detail. This is good and bad, but I ended up watching most of the videos at 1.5x speed and pausing when I needed to.
This course took longer than the first, but I managed to finish it in about 1.5 months.
One of the things that I struggled most with was the DevOps, how to deploy and host the app in a reliable way. If I was doing this now I would probably go with Serverless as it removes a lot of the barriers to back end development.
I started writing
At some point, while staying in China, I decided to write an article about how tough it is to do development in China. It got accepted into the freeCodeCamp publication, and now has 7.1K reads and 1300 claps. I was amazed that people read what I wrote and liked it.

I decided that I was going to try to write more articles about what I was doing and cool things I had found. This also ended up giving me a great talking point when it came to interviews.
I've continued to write and it has opened some amazing opportunities. I've been highlighted as a FreeCodeCamp Top Contributor, been offered freelance work, and even been given a book contract.
Writing a blog is also a great way to log your progress and allows you to see how you’ve improved.
Make something with the skills I’d learned
Now that I had all the tools I needed, I wanted to create something with them. I was three and a half months into my travels and expected that I would be able to travel for another 1-3 months.
This meant that I might need to start thinking about jobs soon if I wanted to start ASAP when I got back.
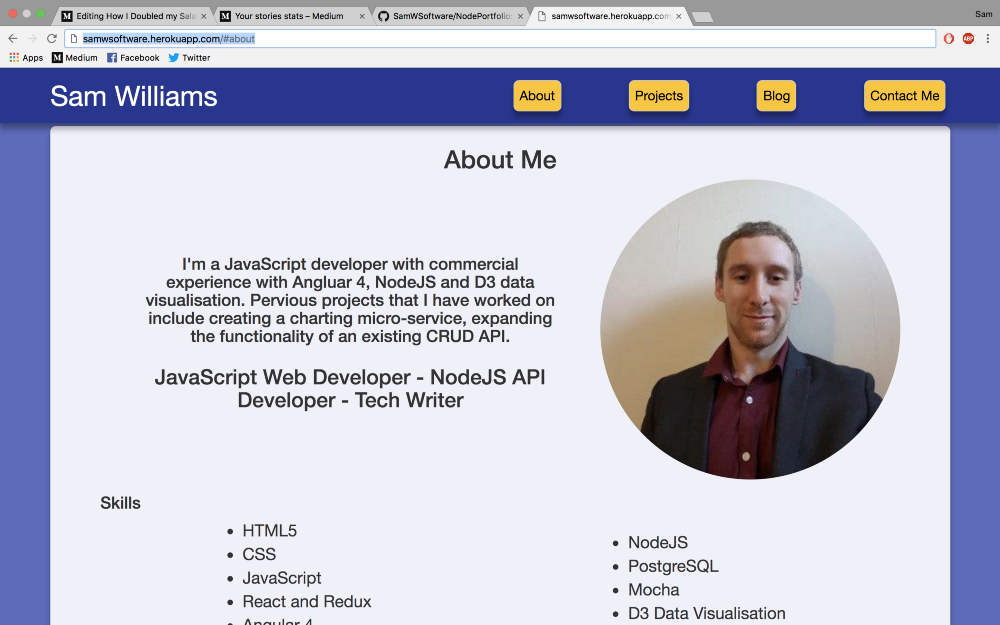
To apply for jobs, I needed to update my CV and portfolio. This gave me a great chance to use what I’d learned to build a new portfolio using Node and React.
This is exactly what I did, and below is the result. As I said before, I’m not a designer, but it works well. I even used a Wordpress API to host blog posts on the page.

I knew that the design was awful, so I posted it in a web design review subreddit. I got lots of good advice, most of which revolved around spending the next few months researching and learning the basics of web design. This wasn't quite what I was looking for but there were a few good pieces of advice.
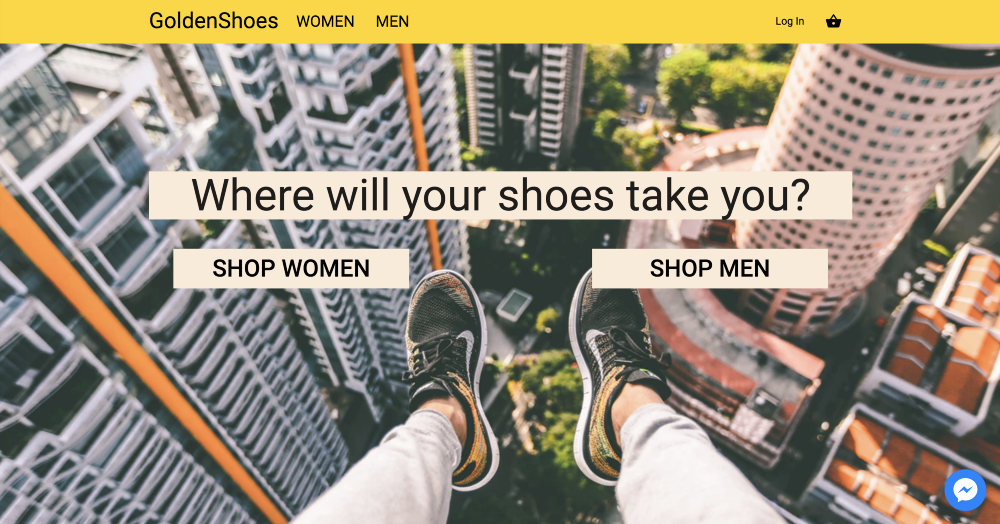
One bit of advice I did take was to utilise design frameworks that existed. This resulted in a completely new website, using none of the skills I’d used before, but it does look less garish. If I was doing it again now, I'd probably try and follow something like Material UI.
Applying for Jobs
The next place I visited was a remote climbing area in Laos. By this point I knew that I had two weeks in Laos, then about four weeks in China again before heading home. Time to get applying for a job.
If you don't have a hard deadline like I did then I would try and set one. It really helps motivate you to finish your project or get on the job search (no one likes searching job boards).
If you don't want to set a deadline then set a point in your learning when you are going to start applying for jobs.
This should NOT be after you've learned everything! Learning to interview is also a skill and you should be getting experience with that as soon and as often as you can. Start applying to jobs that you are less keen on to practice the whole process.
Progress
Over the course of the next one and a half months I applied to well over 50 jobs, had email and LinkedIn conversations with about 25 people, and managed to secure five job interviews for the week after I got back.
Most of my interactions were by email, but if someone wanted to call directly then I tried my best to accommodate that (I was eight hours ahead).
I think that having an actual conversation is a great way to improve the relationship between you and the other person, increasing the chances that they’ll invite you to interview or recommend you for a job.
If you don’t feel comfortable having a call or Skype with people then you can stick to emails, but I think you’re missing out on improving your chances.
Build More Things
One of the interviews asked me to prototype what I would do for a company with an awful website and minimal customer service. This was cool as it pushed me into learning about prototyping.
I wrote a series of articles on how I prototyped and fleshed out the website. You can see the website here read my articles here.
It also gave me an opportunity to take what I'd learnt over the last 4 months, practice it, and build something that showcased what I could do.

The last thing I did on this project was to create a chat bot for returning orders. I had to learn about the workings of chat bots and it took me about a week to get a decent working version. This was a massive factor in me getting the job and it led to lots of other opportunities.
Learning one or two slightly alternative skills that you can showcase can work really well. Just make sure that's after you've got your core skills sorted.
Interviews
Now that I had these five interviews lined up, I had to convert them to job offers.
Preparation
I’ve written articles about preparing for a JavaScript interview and mastering the interview process. I made sure I ticked every box.
I knew all the points I was wanting to emphasise, how to answer the questions about my weaknesses, and what each company did.
The Interviews
I’ve always been quite good at interviews even though I’m naturally introverted. I’ve had to teach myself to act more extroverted and engage with the people interviewing me.
If you find yourself acting shy and reserved in interviews, I recommend practicing this as you would any other skill. Find a good resource (charisma on command is a great Youtube channel) and then repeat what you learn. Start with friends and family giving you fake interviews but then try and find people who you are less familiar with and might be more similar to the real developer.
I had tech tests at three quarters of the interviews (having done the other two online) and my preparation paid off. There were small slip ups, but I talked through my thinking and finished all of the tasks well.
You interview is also an opportunity to find out more about the company and what it might be like working there. A company might seem awesome on paper but doesn't live up to the hype, or could be the other way around. Choosing the right company is a big decision so make sure you ask for all the information you need.
The Offers and Negotiating

From my first three interviews, I had two offers. After the fourth interview I knew that they weren’t the company for me, so let them know I wouldn’t be considering an offer from them. If you are ever in a similar situation, try not to lead them on if you know you’re not going to accept an offer from them.
Now I had offers from two companies who were very keen to hire me. It was time to negotiate. I’ve never been great at negotiating or asking for more, but I read a few articles and went for it.
You might think to yourself: “well, I don’t want to set high expectations, and the offer is already generous, so I ought to just take it.”
No. Negotiate.
Or maybe: “I don’t want to start off on the wrong foot and look greedy with my future employer.”
No. Negotiate.
“But this company is small and — “
No. Shut up. Negotiate.
From Ten Rules of Negotiating a Job Offer. I recommend reading it if you’re applying for jobs.
I definitely didn’t do this perfectly (or even that well), but I did do a few things that strengthened my hand. I had two equal offers, but I had a preference for one company. I wrote myself a little script and (after some breathing exercises to calm myself) I called the director of my favoured company.
Hi Dave. I’m calling to give you an update on where I’m at. Thank you for giving me an offer, I’m glad you thought that I would be a a great fit in the company too.
I’ve had another really strong offer and I’ll be making my decision this weekend, letting you know by Monday at 12pm.
There is one thing that could really strengthen the offer. I’m going to be relocating to wherever I take a job, and some assistance with the relocation costs would be amazing.
It didn’t quite end up going exactly like that, but it helped a lot. I thanked them for the offer, told them a deadline for making the decision, and asked for an improvement in the offer without just asking for a higher wage.
Summary
I found out what I needed to get the jobs I wanted. I used this to create a plan and then used paid online courses to speed up the learning process.
I applied to loads of jobs and got five interviews. Having prepared for these interviews I ended up with 4 offers, and 2 that I wanted to decide between. I negotiated the offers from the two companies I liked the best and ended up with an awesome job at a great company.
If this article has inspired you to take the next step to become a full-stack developer then you'll need to know the skills that you need. Luckily, I've got a free guide to the skills and tools you'll need to become a full-stack developer.

