Artigo original: How to see your React state & props in the browser
Escrito por: Andrew Bales
Se você está criando uma aplicação para a web com React, pode ser que queira ver o state ou as props dos componentes em tempo real. Aqui vai uma solução rápida para o Chrome e o FireFox!
Ferramentas de desenvolvedor do React
Instale a extensão das ferramentas de desenvolvedor do React para o Chrome ou para o FireFox. Ela permite que você inspecione as hierarquias de componentes do React com as ferramentas do desenvolvedor — da mesma maneira como você inspecionaria os elementos do DOM, o console ou a rede.
Inspecionando componentes do React
- Abra sua aplicação e inspecione a página com as ferramentas de desenvolvedor (no Windows, Ctrl+Shift+I; no Mac, Command+Option+I).
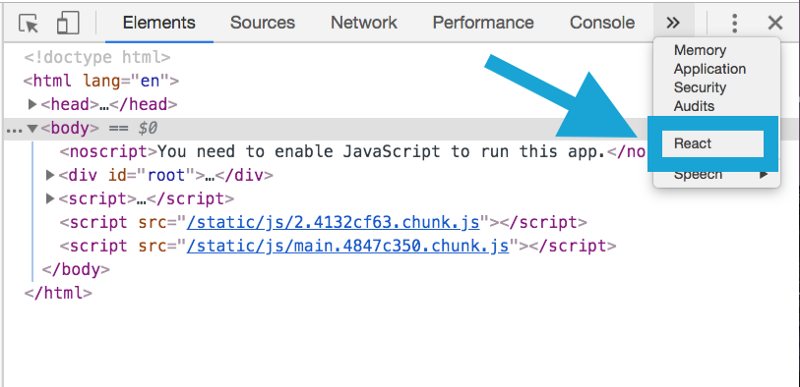
- Selecione as ferramentas de desenvolvedor do React (ou, em inglês, React Developer Tools).

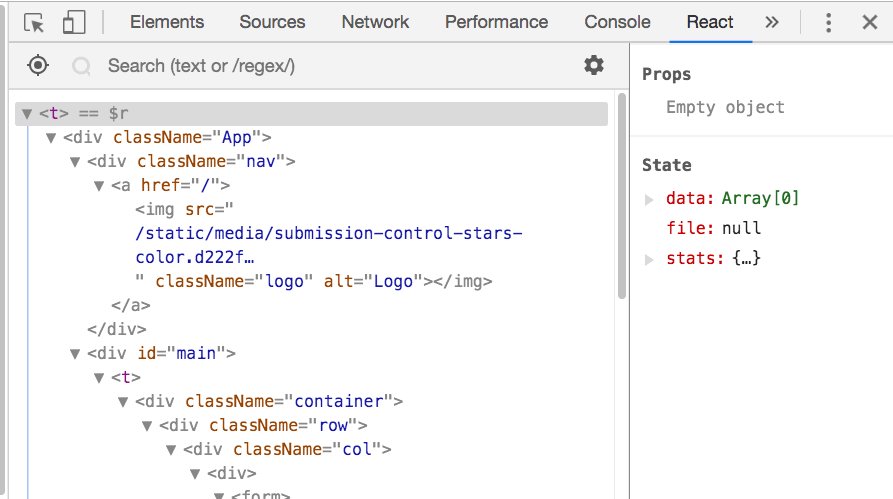
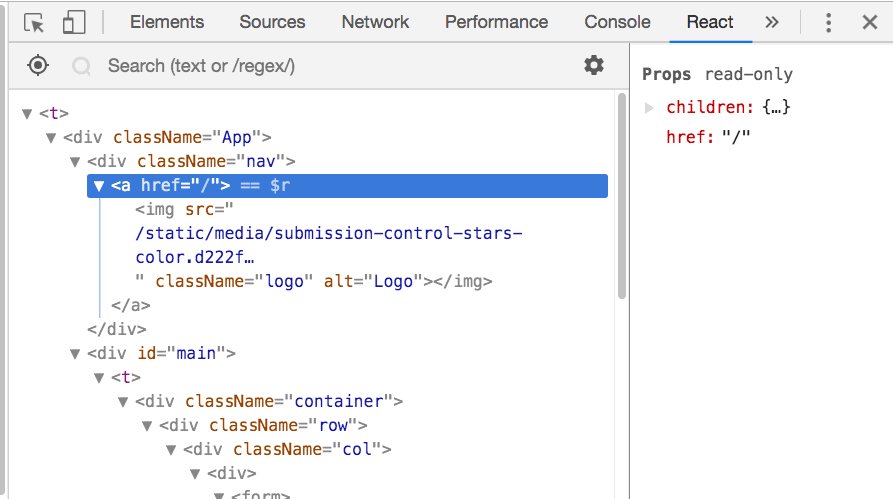
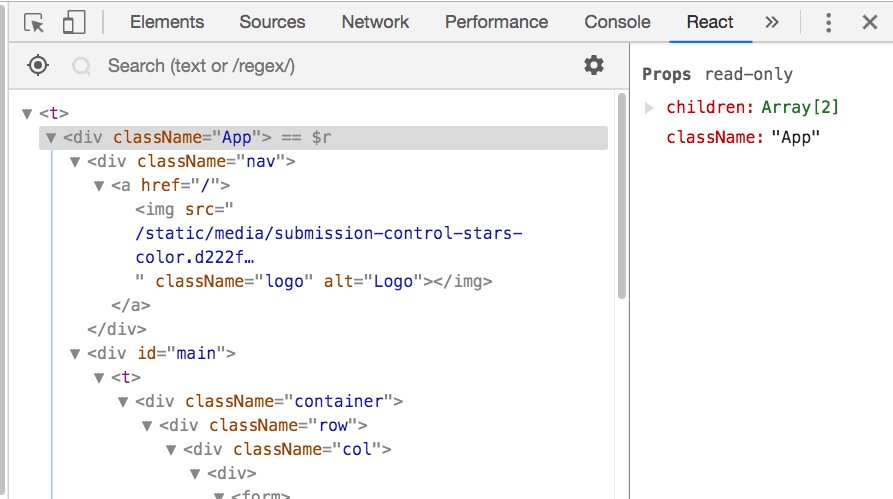
3. Selecione um componente na árvore para ver seu state e as props atuais.

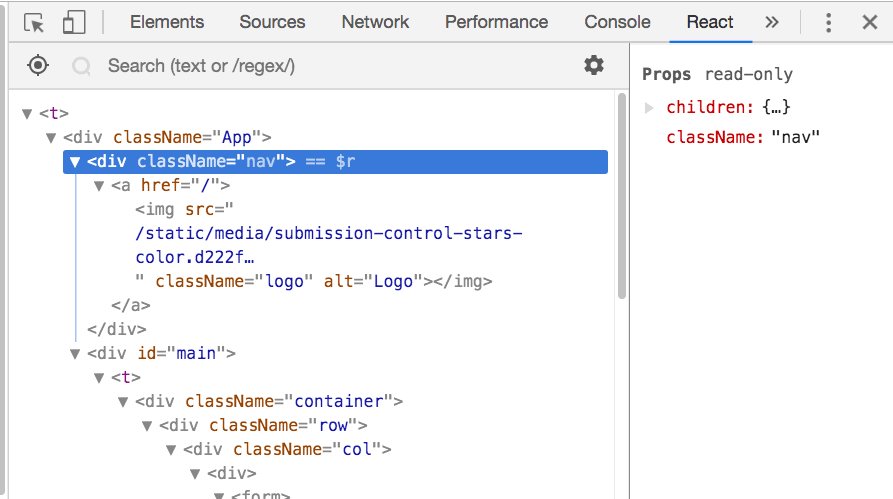
Também é possível selecionar um elemento do React diretamente na página, passando o mouse por cima dele com a ferramenta de seleção:

Modificando o state
Se quiser atualizar seu state no navegador — isso é possível! Modifique-o clicando nos atributos do state e editando-os na aba React. Desse modo, o DOM será renderizado novamente, passando o state por meio das props.
Boa programação para você!