Figma 是一款功能强大的设计工具,可帮助你创建任何内容:网站、应用程序、logo 等等。
通过学习使用 Figma,你将迈出用户界面设计和用户体验设计的第一步。在你为自己或者为你自己的公司创建一个优秀的作品时,这些技能将非常有用。
在这个 Figma 入门教程中,我将使用来自 Frontend Mentor 的真实项目网站,我们将在 Figma 中重新创建该网站。通过构建项目来学习是巩固知识的好方法,因此我建议你下载素材并跟着教程动手创建。Figma 入门教程视频版本。
在我们探索 Figma 的不同功能时,我将把这个教程分成很多部分,包括:
- 帐户设置
- 设计文件
- 设计素材
- 如何开始——基础知识
- 框架
- 网格列和行
- 形状
- 导入图像
- 标记和分组
- 文本
- 导航栏
- 按钮设计
- 标题和缩放
- 附加文本设置
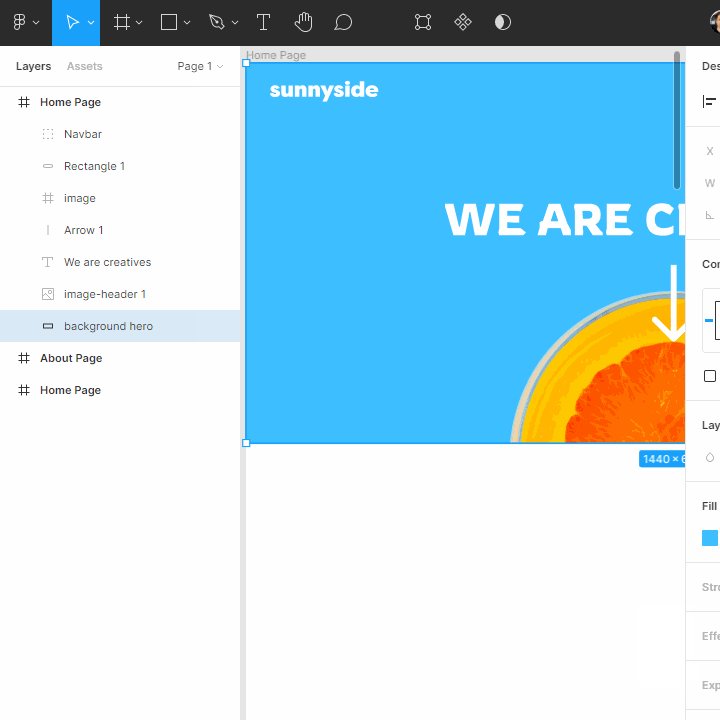
- 主页横幅和 Figma 层
- 组和部分
- 字体和 Figma 颜色
- 文本行高和间距
- 对齐和捕捉
- 使用形状和图像进行遮罩
- 复制组和节
- 更新部分
- 颜色选择器和复制部分(续)
- 颜色选择和选择正确的色调
- 推荐区
- 自动布局
- 自动布局选项
- 自动布局对齐
- 自动布局内容
- 图库图片
- 调整图像大小
- 页脚
- SVG 颜色和叠加编辑
- 自动布局菜单页脚
- 图层工具栏、隐藏和锁定
- 原型查看器
- 框架和页面
- 原型交互
- 原型交互导航到页面
- 共享测试和预览原型
- 导出页面
- 导出组或部分
在本文中,我将简要概述本教程的一些主要部分,以便你可以开始在 Figma 中进行设计。
介绍
让我们首先在 Figma 网站上创建一个帐户。你可以在 Figma.com 执行此操作。

只需注册一个新帐户(电子邮件或 Google 登录)——完全免费。
接下来,我们需要获取要用于该项目的设计素材,我们将从 Frontend Mentor 获取这些素材。 你可以在这里下载它们。
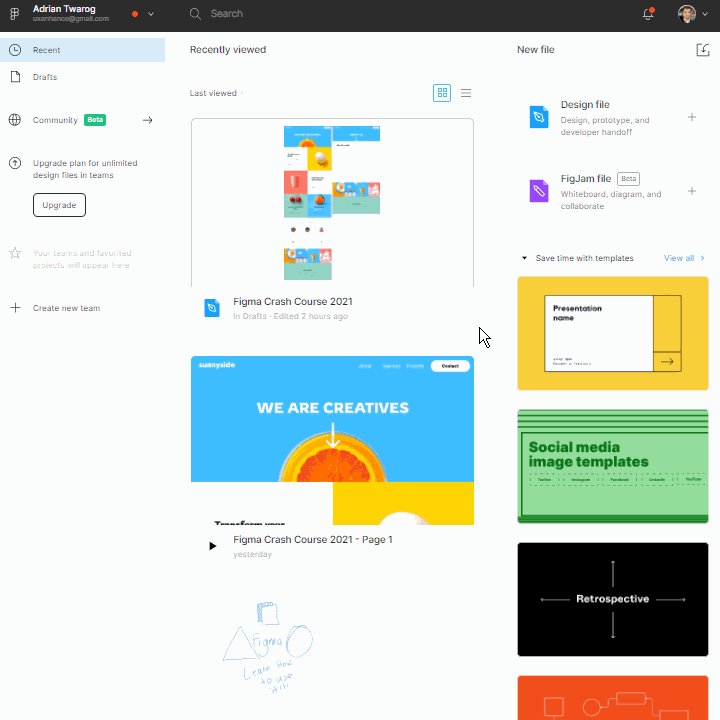
我们将构建第一个草稿页面。看看我们将在下面使用的默认设计布局。选择 +,或在右侧创建一个新的设计页面。

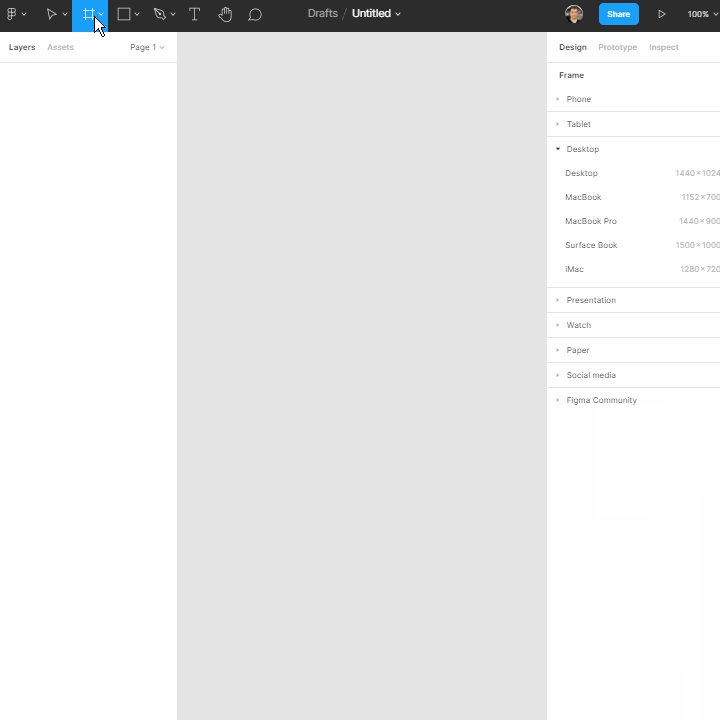
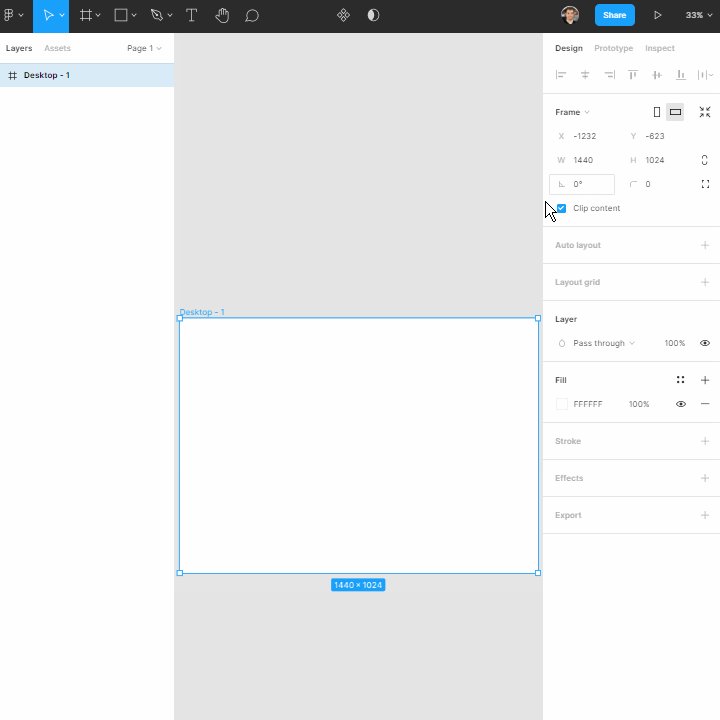
如何在 Figma 中制作框架
首先,我们将创建一个框架,就是一个页面,我们在其上进行设计。你可以根据需要调整框架的大小。
此示例将是一个网站,因此我们将选择桌面框架——但你也可以创建移动应用程序框架,甚至自定义框架。
- 从顶部菜单中选择框架工具
- 在右侧面板上选择框架大小

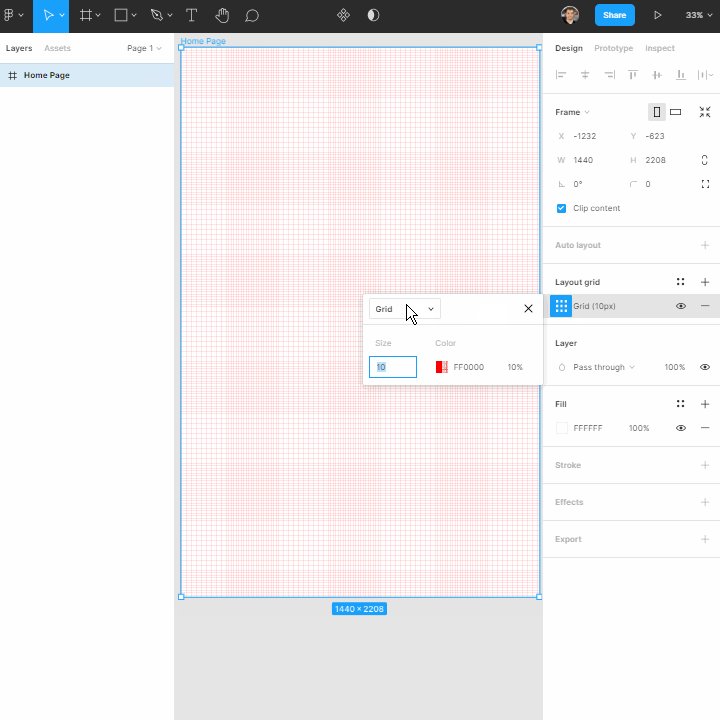
如何在 Figma 中添加网格和列
在我们开始设计之前,你需要添加网格来帮助你保持页面内容对齐的一致性。
你可以向框架添加网格并对其进行自定义。例如,我通常更喜欢 12 个网格,因为这是网站开发的默认设置。
- 选择要网格化的框架
- 选择右侧面板上的布局网格
- 选择列和 12 个单位

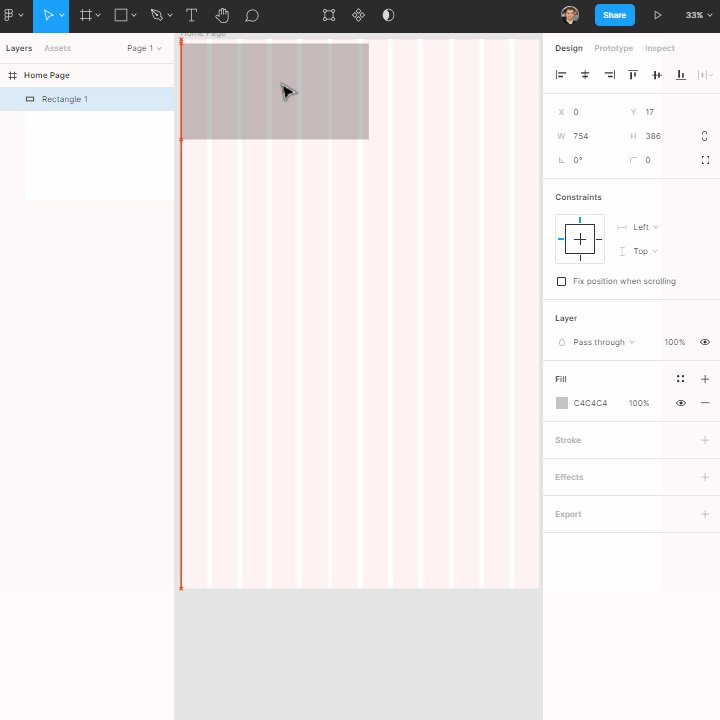
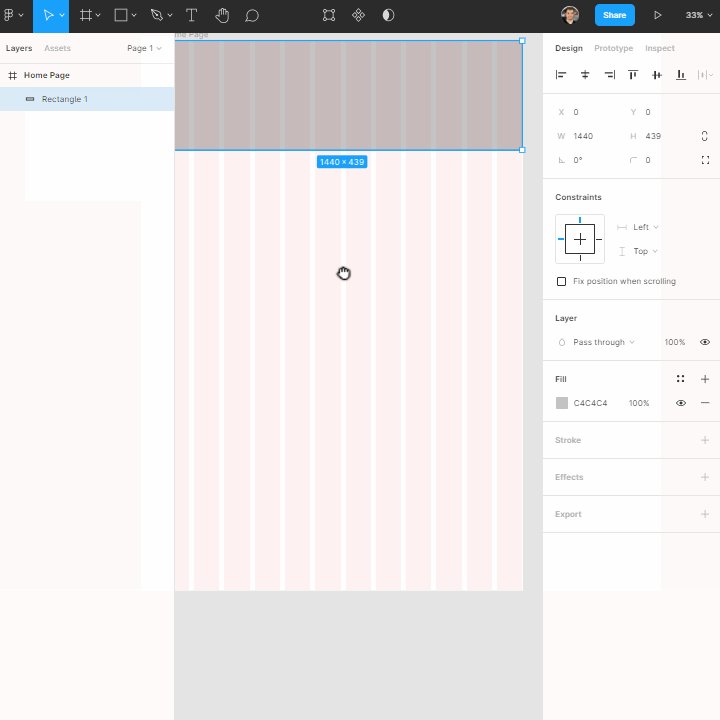
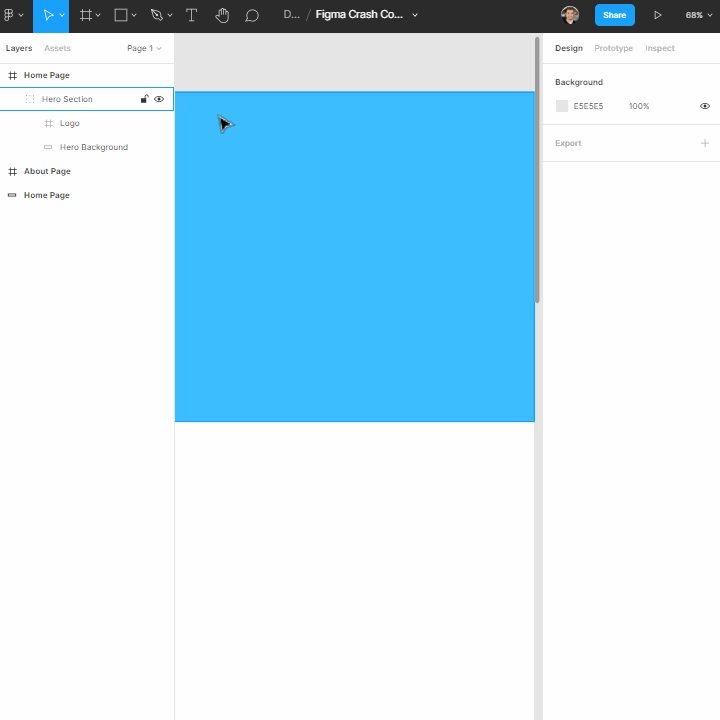
如何在 Figma 中使用形状
使用 Figma 中的形状和元素创建正方形、圆形、线条等。这些是在页面上创建设计的基础。
我将从一个简单的矩形开始。我们将使用它来创建主页顶部的横幅部分。
- 选择方形工具
- 创建一个正方形
- 开始塑造和调整它的大小

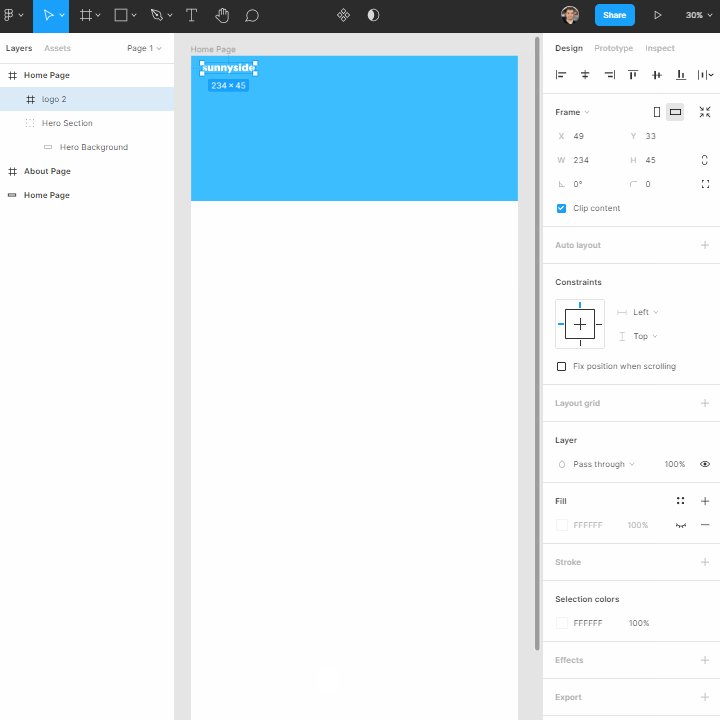
如何在 Figma 中添加图片
你可以将在线资源或本地的图像添加到你的页面。图片是设计网站的重要组成部分,尤其是对于横幅部分。
让我们添加一个 logo 作为我们将添加到屏幕左上角的第一个图像。
- 从本地计算机拖放图像
- 从形状图像上传选项导入图像
- 调整图像大小并将其放置在设计上

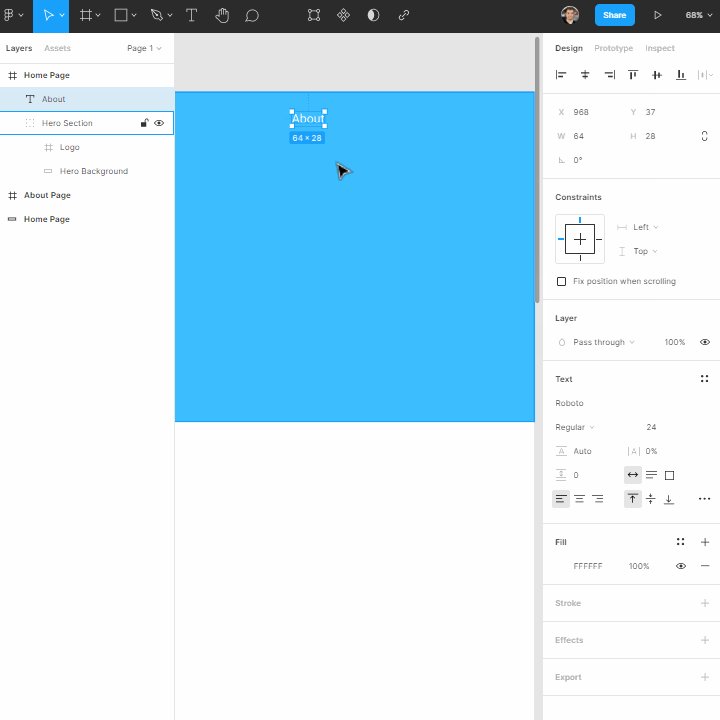
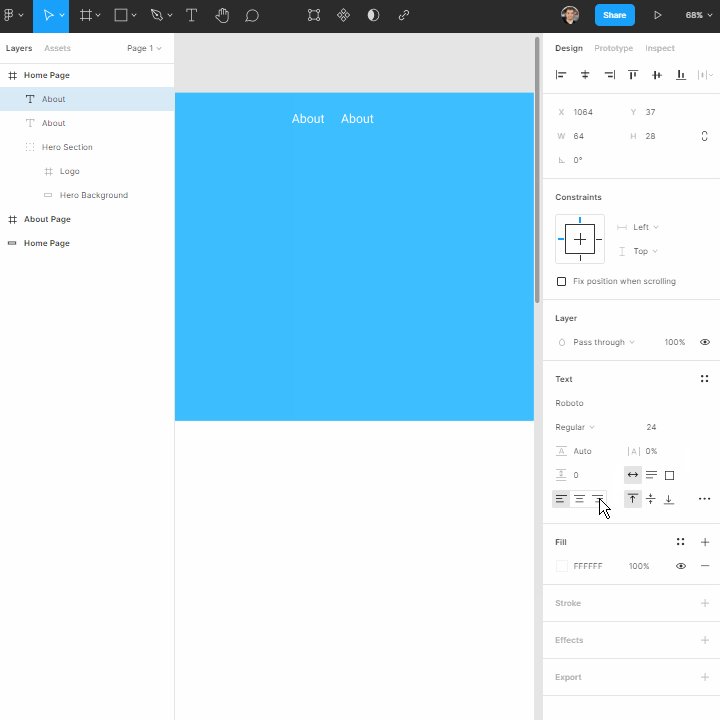
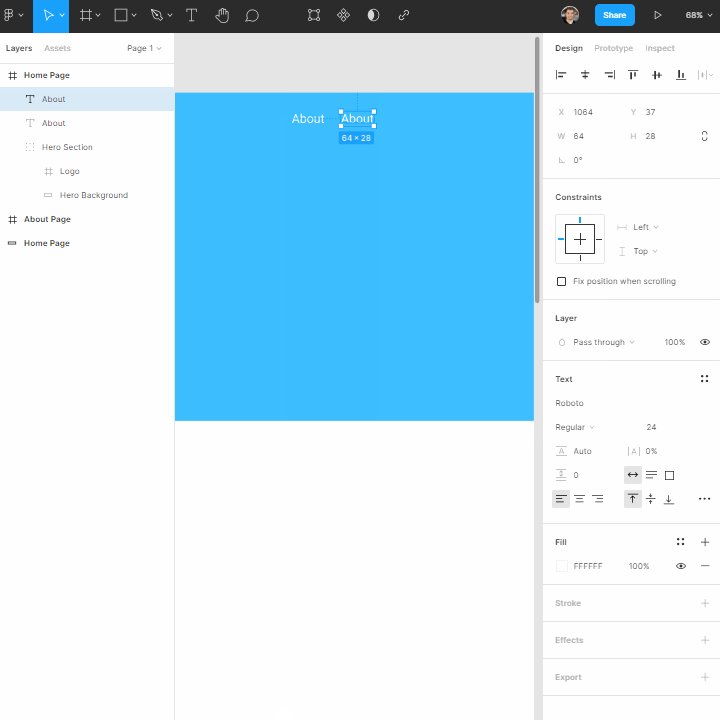
如何在 Figma 中为设计添加文本
要向设计添加文本,请选择文本工具并将其放置在页面上。字体将默认为 Roboto,但你可以在任何阶段更改字体系列、大小和颜色。
在本例中,我们将使用右侧面板来更改字体的颜色和大小,以及稍后的字体系列。
- 选择文本工具
- 添加“关于”文本作为导航的开始
- 确保尺寸和颜色为 24 和白色

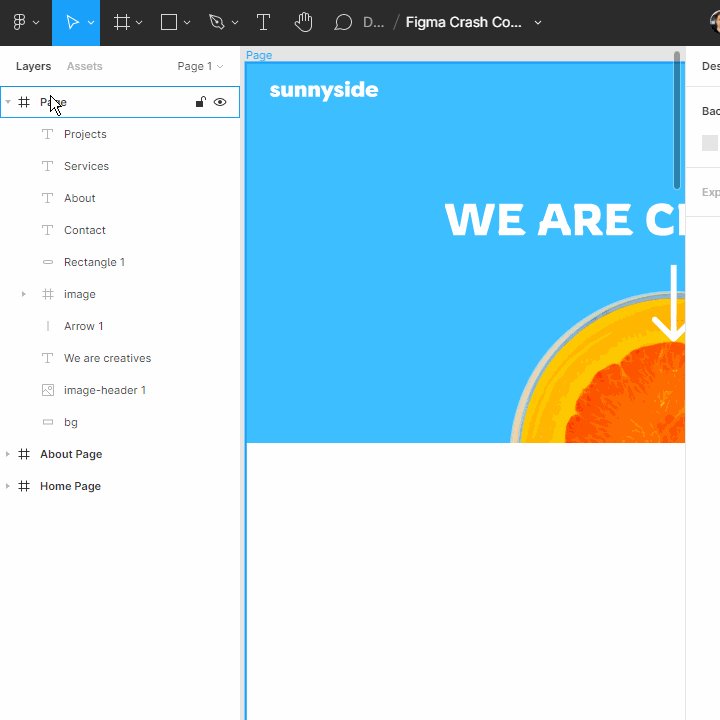
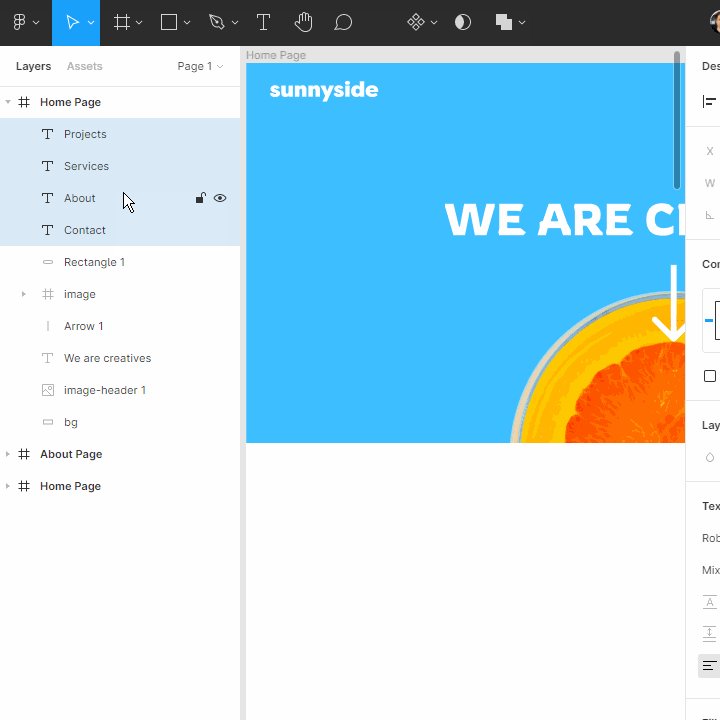
如何在 Figma 中标记元素和创建组
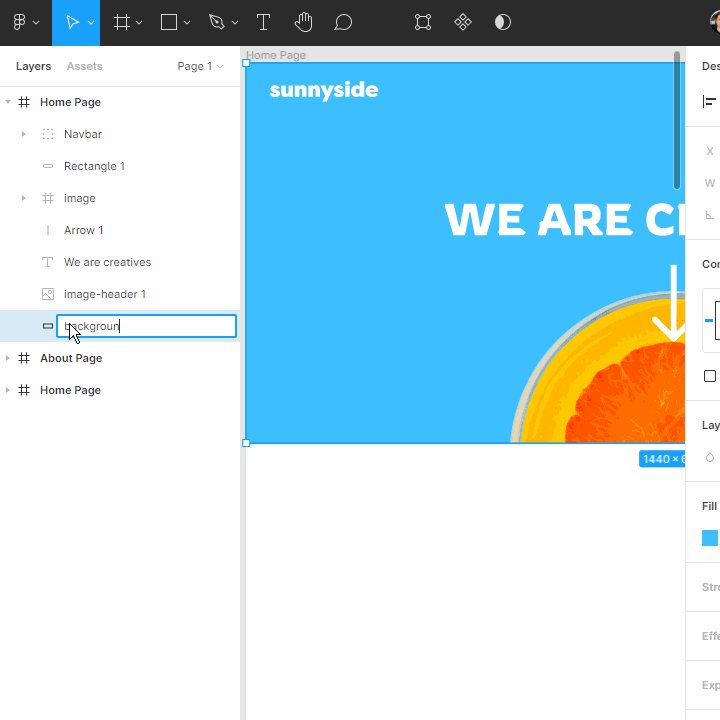
在 Figma 中处理大量图层可能会让人感到困惑,因此在创建元素后立即标记所有元素。更好的是使用标签(例如“横幅背景”或“导航栏”)对不同的部分和形状进行分组。
- 选择元素并右键单击以进行分组,或按 Ctrl + G
- 为组命名
- 将页面的每个部分放在相应的组内,以在页面变大时提高可读性

总结
Figma 入门很容易,但要充分发挥它的潜力,还有很多东西需要学习。有了形状、图像和文本的基础知识,你就可以轻松开始制作网站原型、设计移动应用程序等等。
如果你想更深入地了解这些基础知识,我建议你观看并关注整个视频教程,该教程更深入地介绍各个方面。
你可以在这里查看设计的完整效果。
这整个过程是我在自己的频道上尝试教授的内容的一部分,也是我正在编写的名为 Enhance UI 的设计课程/书籍的一部分。我的目标是帮助开发人员了解设计的基本原理。在这里查看我的书籍。
我希望你喜欢这篇文章。如果你不知道我是谁,我是来自澳大利亚的 Adrian。我在 Twitter 和 YouTube 上有一个频道,所以如果你想更多地了解我或喜欢我的内容,请随时查看。😉

- YouTube: https://youtube.com/adriantwarog
- Twitter: https://twitter.com/adrian_twarog
原文:What is Figma? A Design Crash Course [2021 Tutorial],作者:Adrian Twarog