JavaScript forEach 方法是遍历数组方法的其中一种。每种方法都有不同的特点,你可以根据具体情况选择使用。
在这篇文章中,我们仔细研究一下 JavaScript forEach 方法。
假设我们有以下数组:
const numbers = [1, 2, 3, 4, 5];使用传统的 “for 循环”来循环数组,是这样的:
for (i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
} forEach( ) 方法有何不同?
forEach 方法也可以用于循环遍历数组,但是它使用了一个函数,这点不同于传统的 “for 循环”。
forEach 方法对数组的每个元素传入一个回调函数,参数如下:
- Current Value(必须)- 当前数组元素的值
- Index(可选)- 当前元素的索引值
- Array(可选)- 当前元素所属的数组对象
我来依次解释这三个参数。
首先,要用 forEach 方法循环一个数组,你需要一个回调函数(或匿名函数):
numbers.forEach(function() {
// code
});这个函数对数组的每一个元素执行,它必须包含一个参数,即当前数组的值:
numbers.forEach(function(number) {
console.log(number);
});这样就可以循环一个数组了:

或者,你可以使用 ES6 箭头函数来简化代码:
numbers.forEach(number => console.log(number));可选参数
索引值
现在我们看看可选参数。第一个是 “index”,表示元素的索引值。
我们可以看到每个元素的索引值:
numbers.forEach((number, index) => {
console.log('Index: ' + index + ' Value: ' + number);
});
数组
“array” 参数是指当前元素所属的数组对象。这是一个可选参数,在必要的时候使用。否则,如果我们调用函数,它将只被打印与数组元素数量一样多的次数:
numbers.forEach((number, index, array) => {
console.log(array);
});
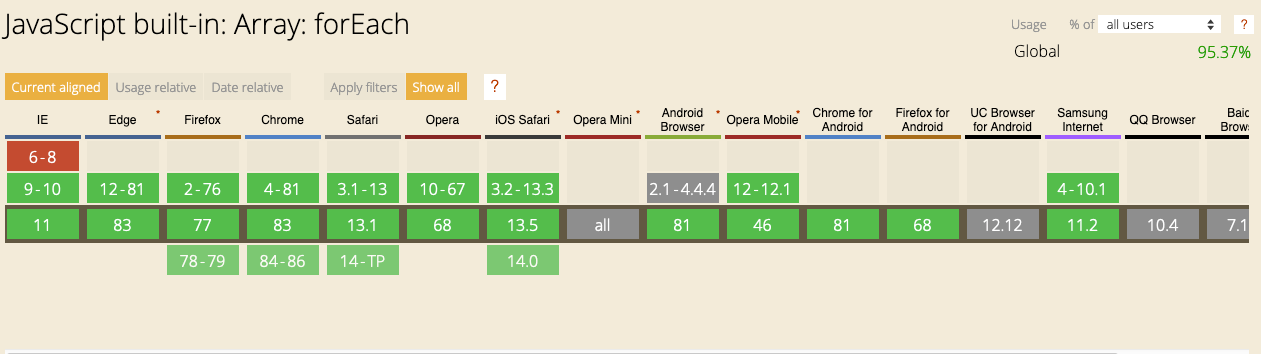
浏览器支持
所有浏览器(除了 IE 版本 8 或更早的版本)都支持 Array.forEach 方法:

谢谢阅读!
原文:JavaScript forEach – How to Loop Through an Array in JS,作者:Cem Eygi