原文: How To Use Prettier in Visual Studio Code
如今,各家科技公司都在努力快速构建高质量的软件。因此,每个开发人员都必须学会如何编写简洁、可读性强的代码。
当一个项目由多名开发人员管理时,保持一致性就显得特别重要,尤其是在编写代码方面。
在众多团队成员和项目中保持一致的代码风格和格式是一项具有挑战性的任务。手动实现几乎是不可能的,但这正是 Prettier 发挥作用的地方。
在本指南中,你将学习如何在 Visual Studio Code 中安装 Prettier,以及如何使用它来格式化代码。
前提条件
在学习本指南之前,你需要下载并安装 Visual Studio Code。
Prettier 是什么
Prettier 是一款功能强大的代码格式化工具,可将全过程自动化。它能确保你的代码符合规定的编码标准,无需任何手动操作(除非你想手动操作)。
Prettier 不仅支持所有 JavaScript 库和框架,如 Angular、React、Vue 和 Svelte,还支持 TypeScript。
这也是它被全球众多技术人员使用的原因。
如何在 Visual Studio Code 中安装 Prettier
要在 Visual Studio Code 中安装 Prettier,你需要:
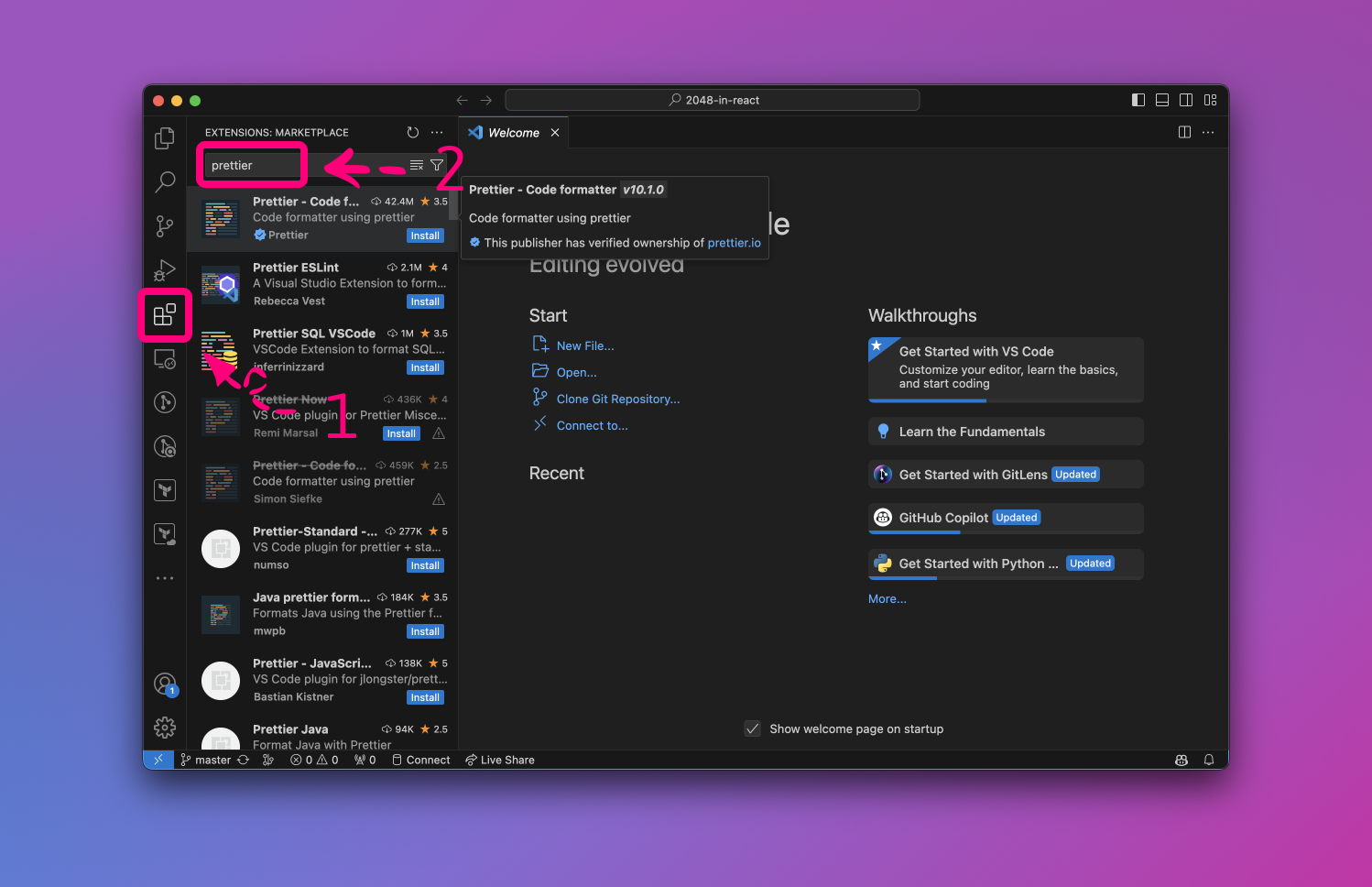
- 打开扩展选项卡。
- 在搜索框中输入 Prettier。

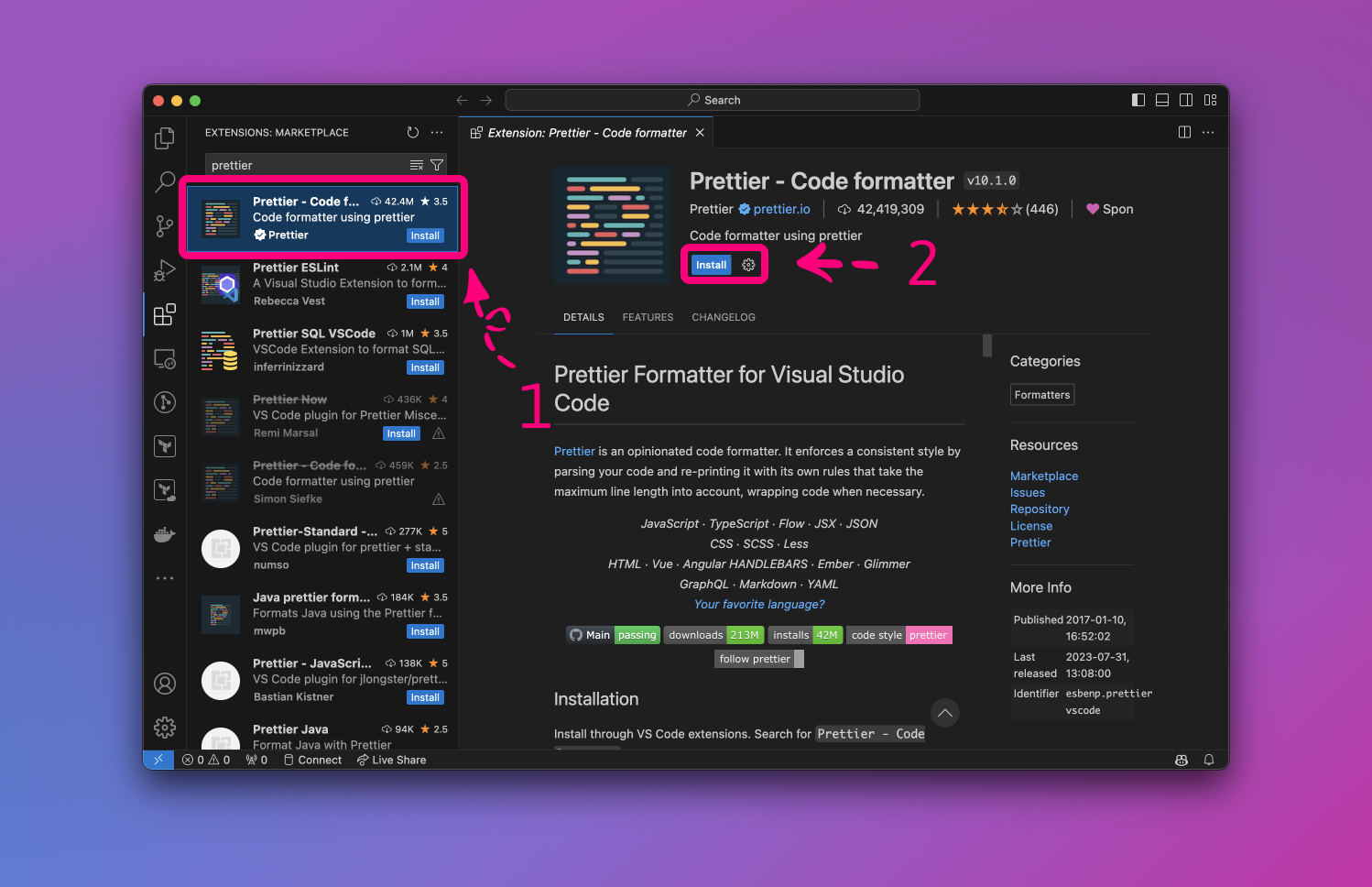
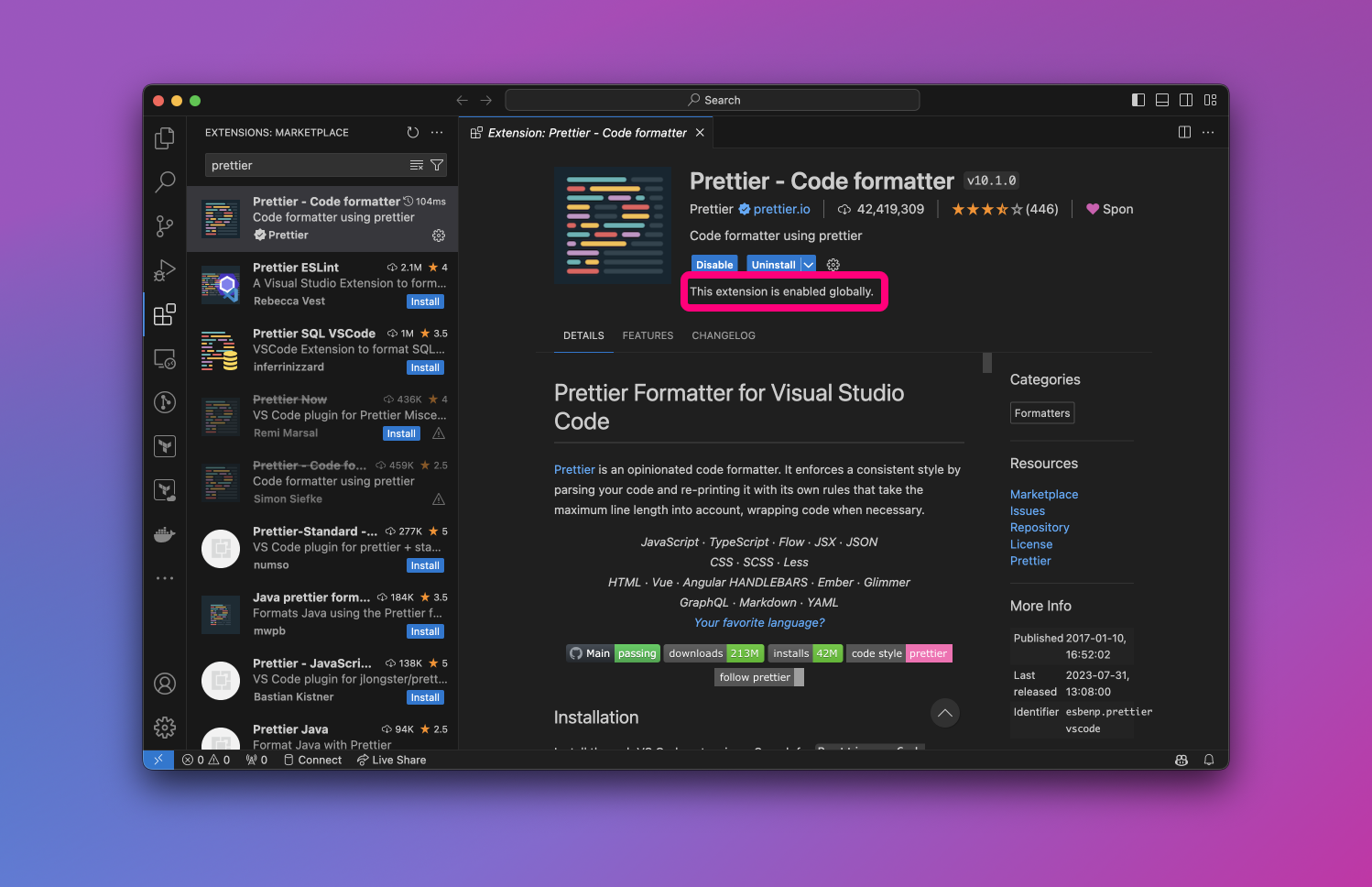
在列表顶部,你可以找到 Prettier - Code formatter 扩展。你需要打开它,然后点击安装按钮:

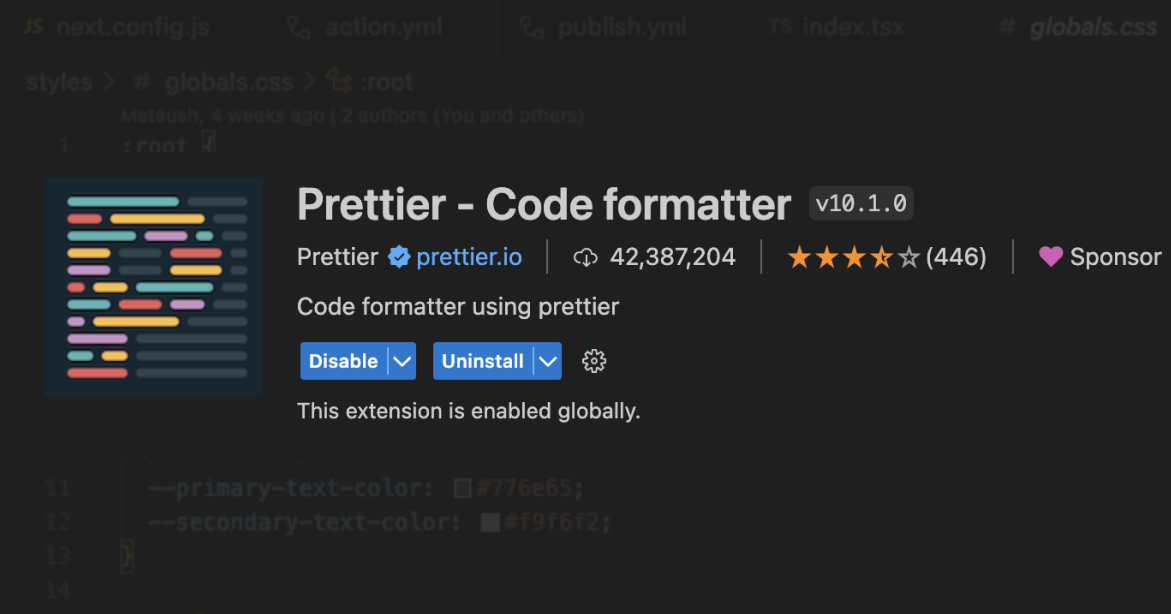
安装成功后,你会看到“此扩展已全局启用”的提示:

如何在 Visual Studio Code 中启用 Prettier
安装好 Prettier 扩展后,你需要配置 Visual Studio Code 以使用它。你可以在“设置”选项卡中进行配置。
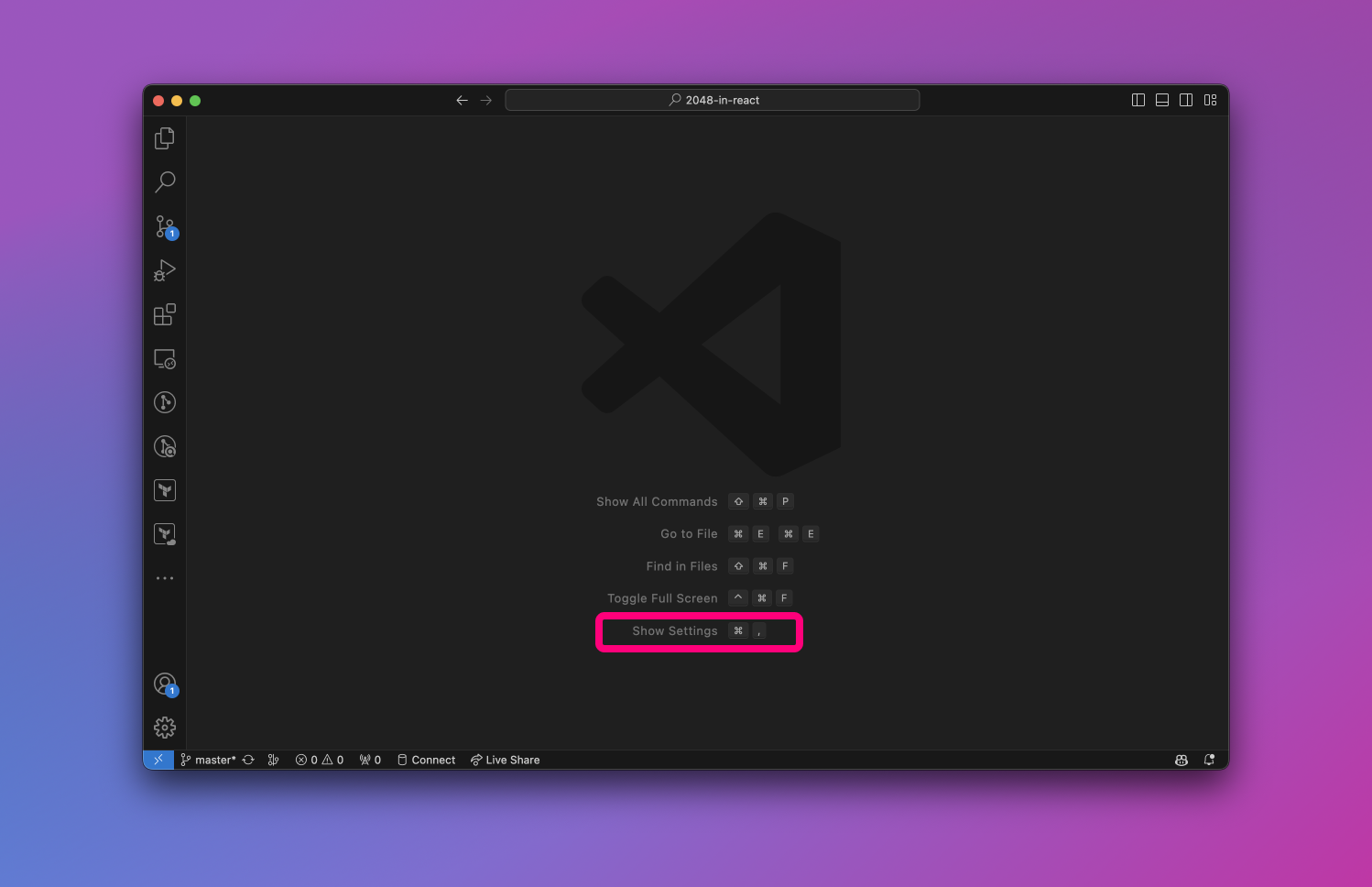
注:要打开“设置”选项卡,在 macOS 上可以使用 COMMAND + ,,在 Windows 和 Linux 上可以使用 CTRL + ,:

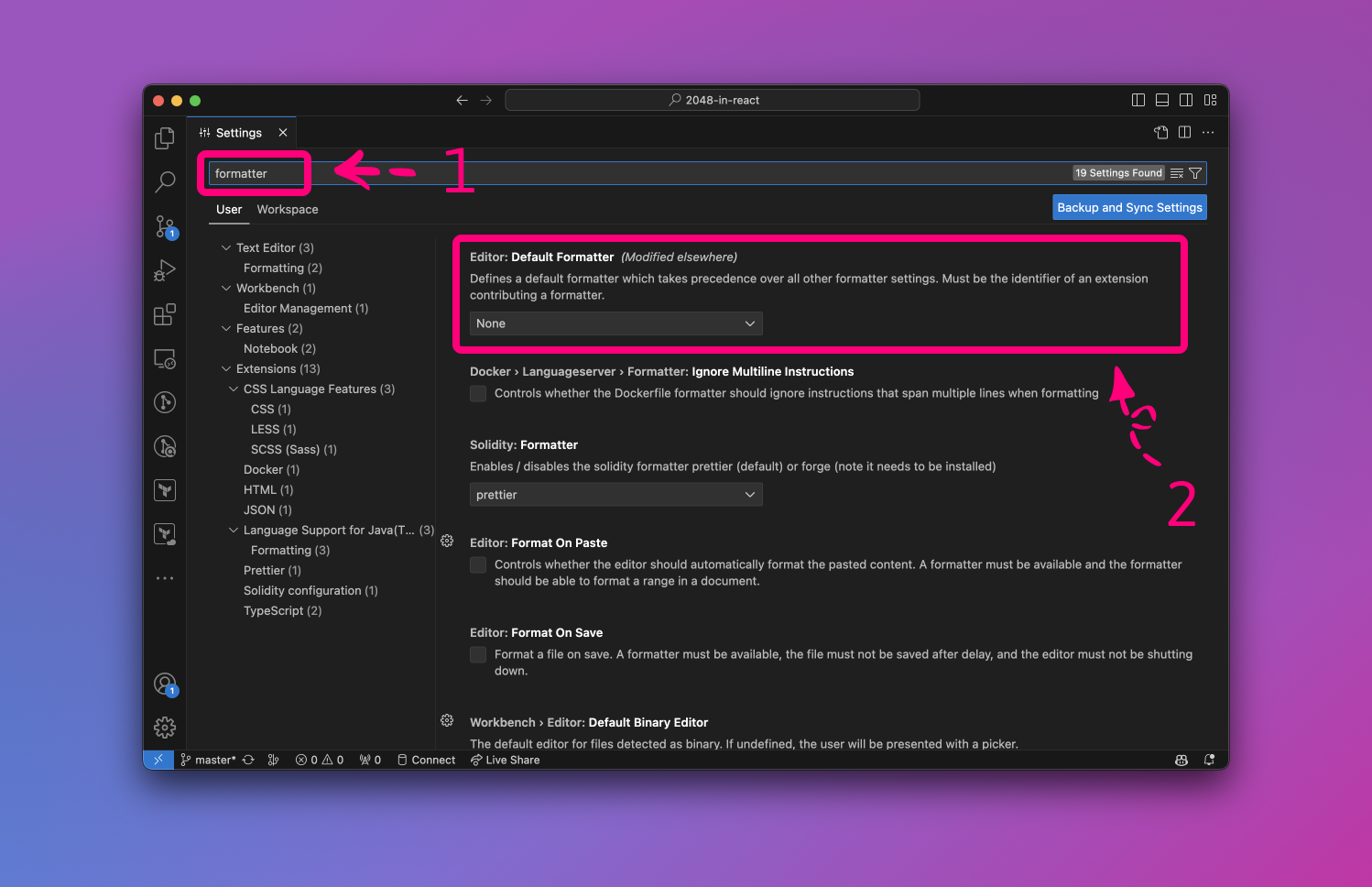
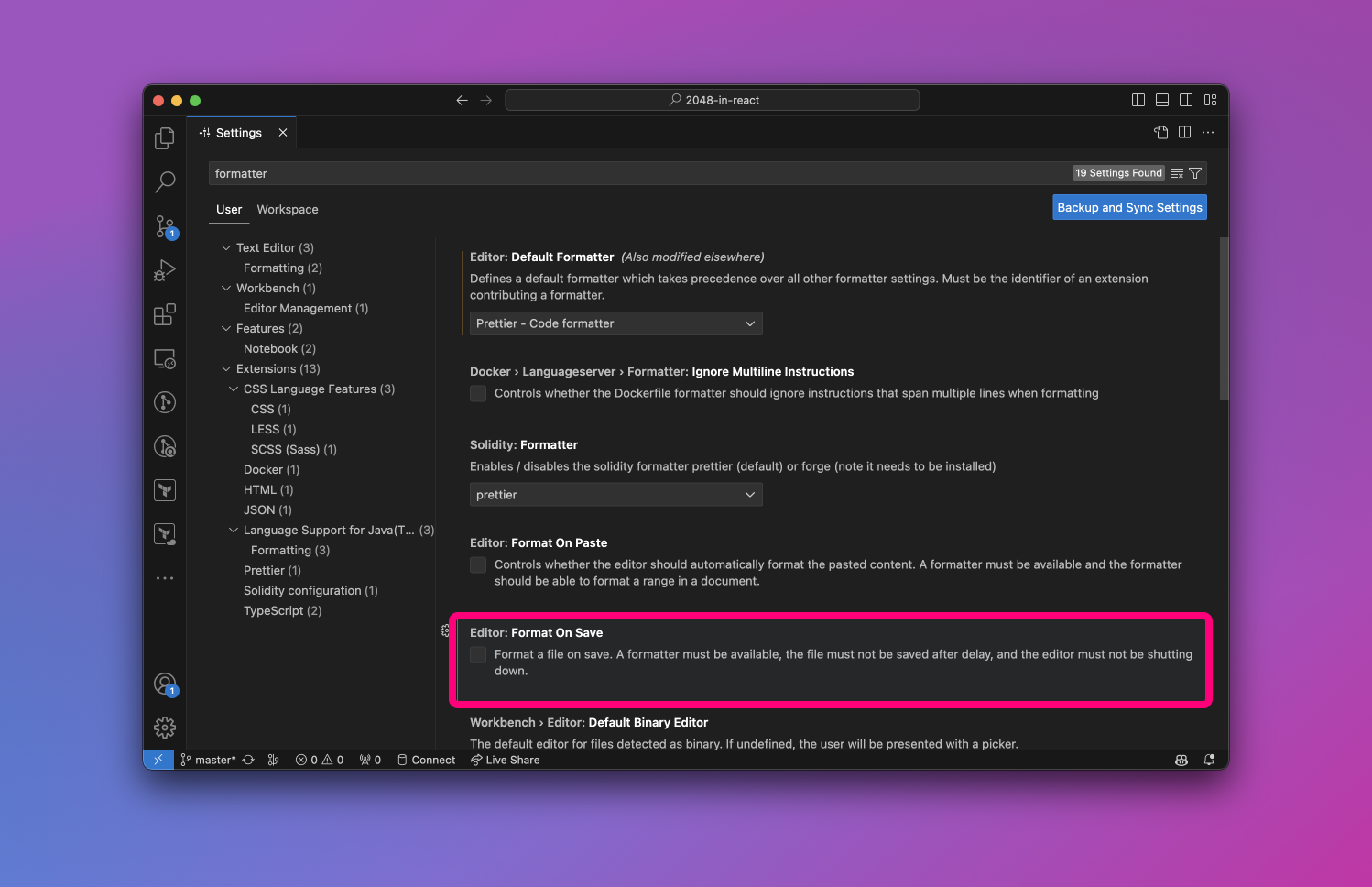
在“设置”选项卡顶部有一个搜索框。现在,你需要输入 Formatter,你会看到 Editor: Default Formatter:

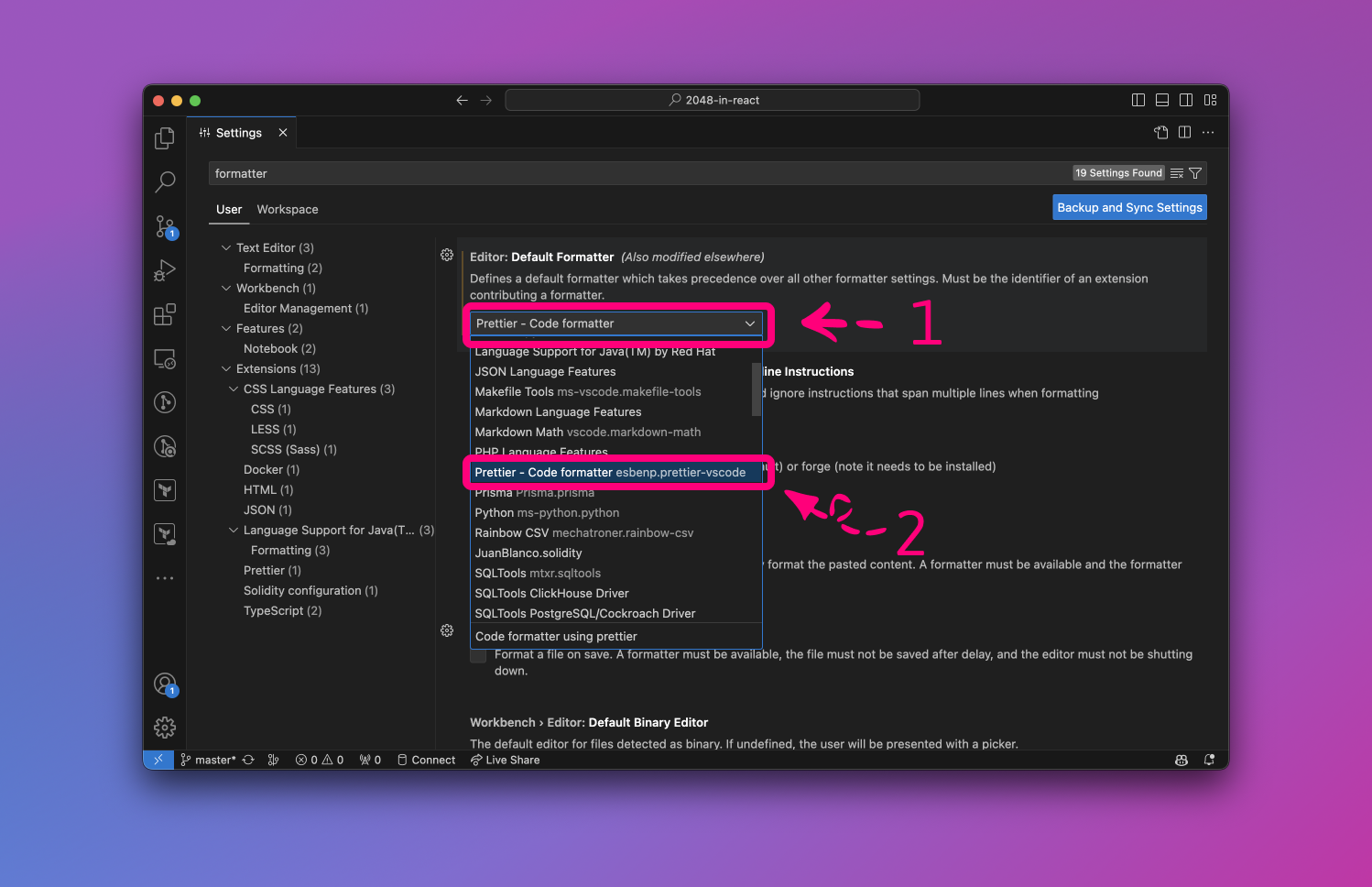
现在,打开下拉菜单,从列表中选择 Prettier - Code formatter:

现在,Prettier 是你的默认代码格式化工具,但你可能希望在保存文件时启用 Visual Studio Code 自动格式化代码。
如果需要,只需在 Format On Save 部分勾选复选框即可:

如何在 Visual Studio Code 中使用 Prettier 格式化代码
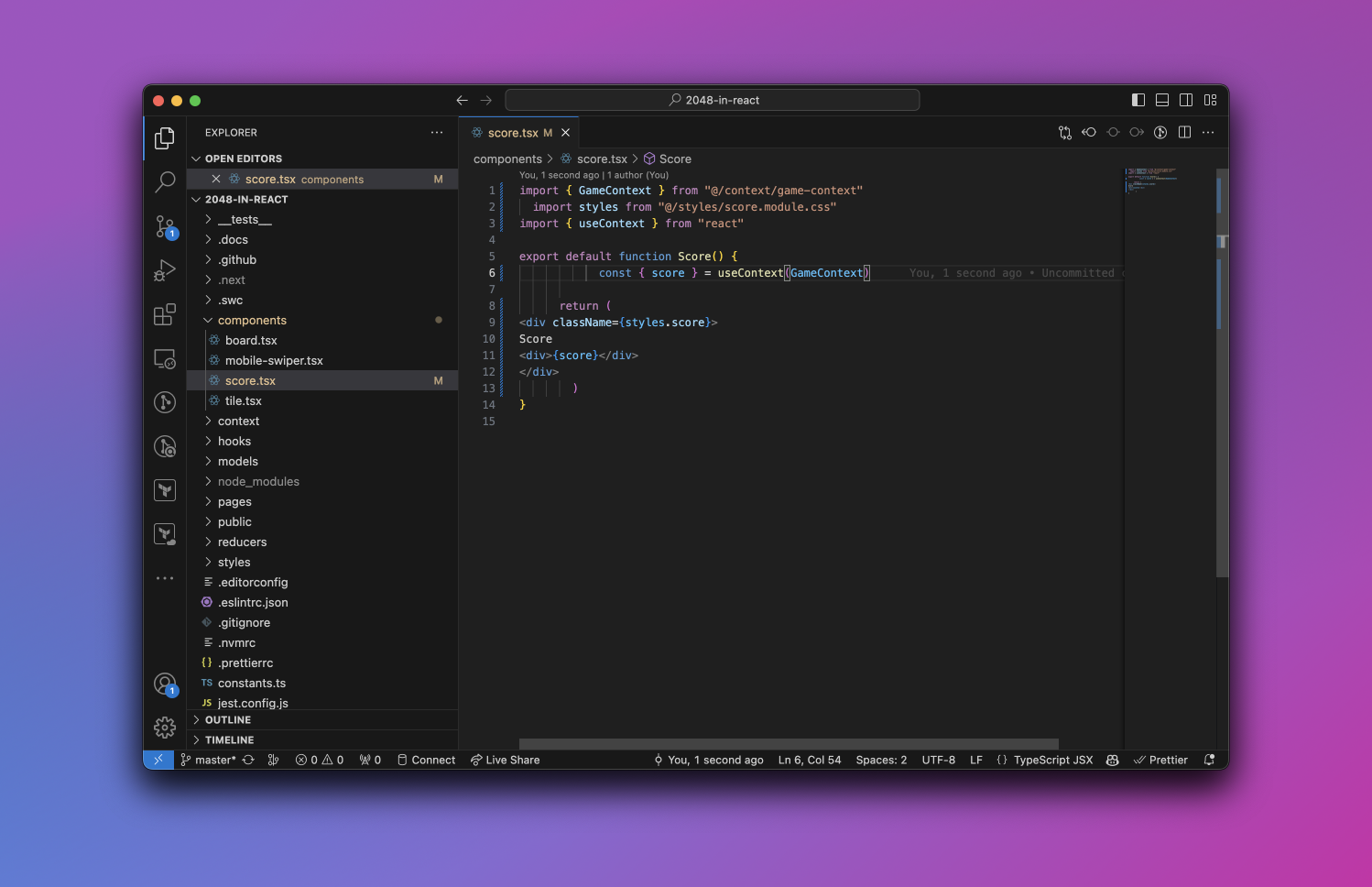
让我们来看看我创建的一个 React 组件:

正如你所看到的,这段代码完全没有对齐,缺少分号,阅读起来非常困难。代码可以用更好的方式格式化,对吗?这就是 Prettier 发挥作用的地方。
要格式化代码,我们需要打开命令面板——在 macOS 上可以使用 COMMAND + SHIFT + P,在 Windows 和 Linux 上可以使用 CTRL + SHIFT + P。
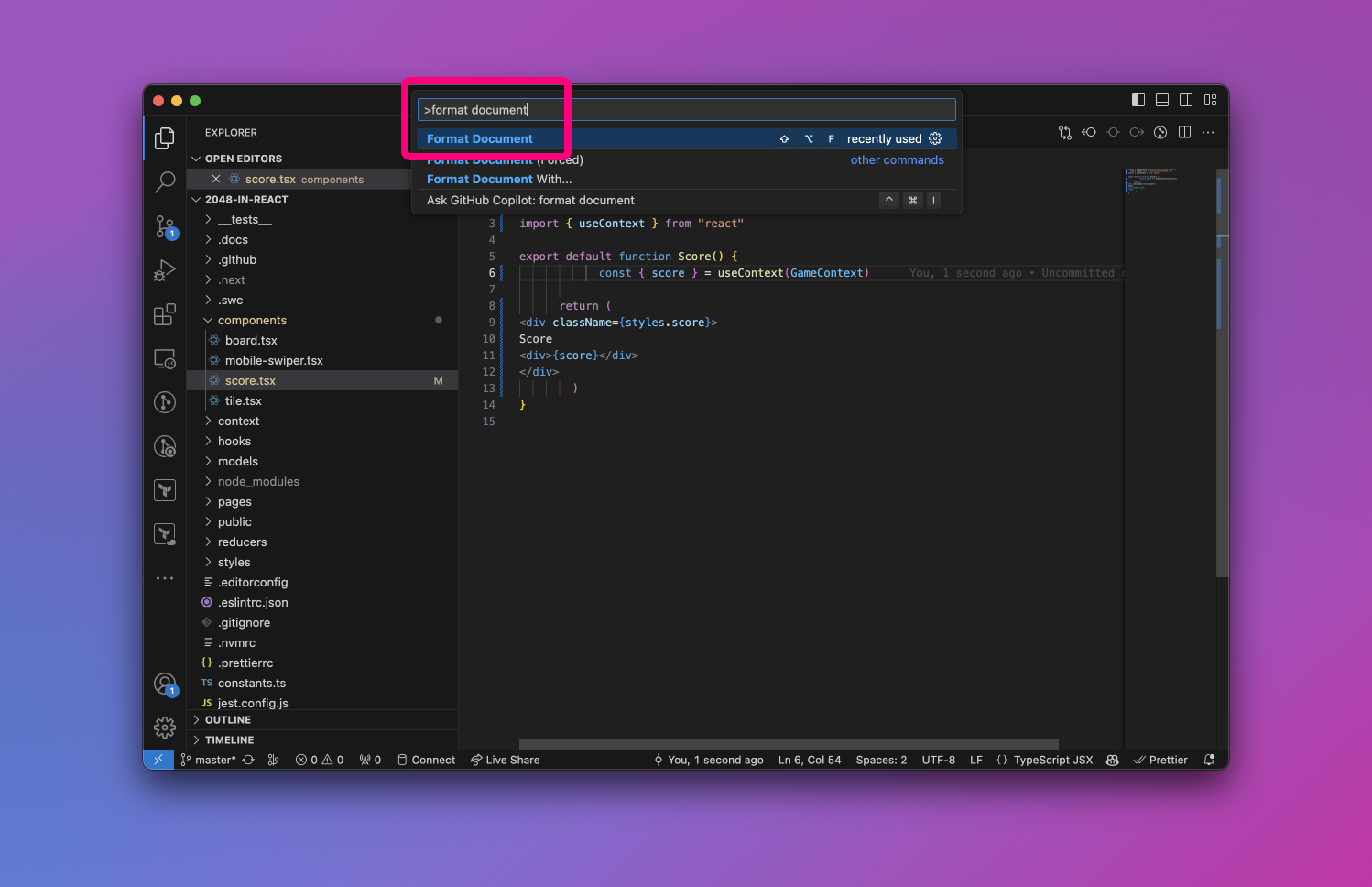
现在,你需要找到 Format Document。你可以使用搜索框:

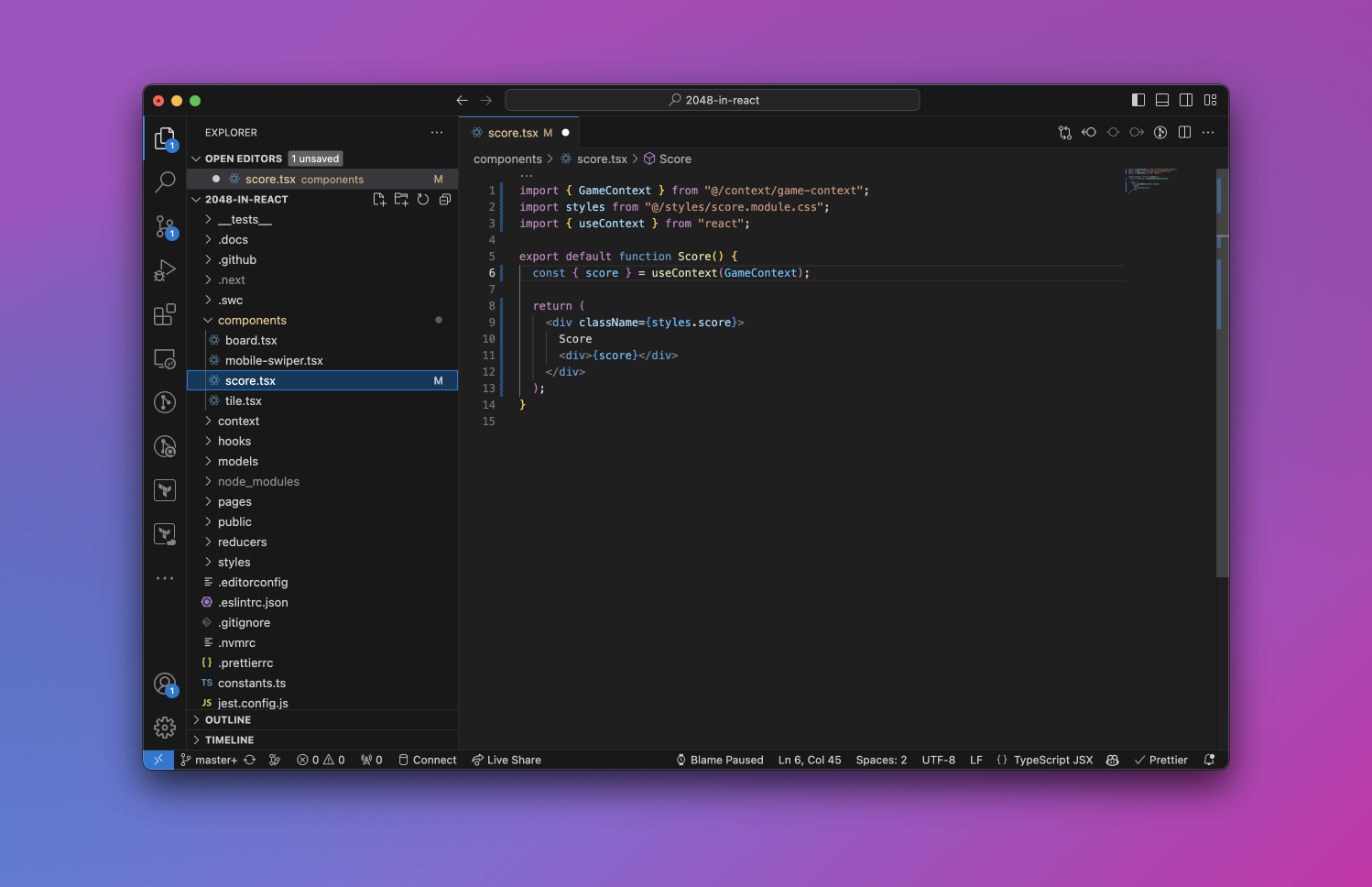
运行 Format Document 后,你的代码会变得整洁干净:

总结
将 Prettier 集成到 Visual Studio Code 中,对于努力保持代码库一致性和高质量的开发人员来说,无疑是一场变革。
通过自动格式化过程,你不仅遵守了编码标准,还减少了手动格式化代码所带来的麻烦,因此每个开发人员都应该使用 Prettier 来确保代码库的一致性。
希望这篇文章对你有所帮助。如果你能在你的社交媒体上分享这篇文章,那将对我意义非凡。
如果你有任何问题,可以通过 Twitter 联系我。
学习 React
想要学习 React 的实用课程?
本课程包括:
- 🎥 5.5 小时点播视频
- 📱 通过手机和电视访问
- 🗓️ 终身完全访问
- 🎓 结业证书
点击此处参与。