原文: HTML Starter Template – A Basic HTML5 Boilerplate for index.html
HTML 有不同的标签,其中一些标签有语义的含义。一个 HTML 文件的基本模板看起来像这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My Website</title>
<link rel="stylesheet" href="./style.css">
<link rel="icon" href="./favicon.ico" type="image/x-icon">
</head>
<body>
<main>
<h1>Welcome to My Website</h1>
</main>
<script src="index.js"></script>
</body>
</html>
在本文的其余部分,我将解释这个模板的每一部分是什么意思。
HTML 模板语法
DOCTYPE
<!DOCTYPE html>
这个元素是 HTML 文件的 doctype 声明。<!DOCTYPE html> 告诉浏览器将 HTML 代码渲染成 HTML5(而不是其他版本的 HTML)。
这一点很重要,因为如果没有这个声明,像 section、article 等 HTML5 元素可能不会被正确呈现。
html 标签
<html lang="en">
...
</html>
html 标签是 HTML 文档的根。它包含了 head 标签、body 标签以及网站中使用的其他所有 HTML 元素(除了 DOCTYPE)。
它也有 lang 属性,你可以用它来指定网站上文本内容的语言。默认值是 “unknown”,所以建议你总是指定一种语言。
定义语言有助于屏幕阅读器正确阅读单词,也有助于搜索引擎返回特定语言的搜索结果。
head 标签
<head>
...
</head>
head 标签容纳了你的网站的元数据。这些是用户在视觉上看不到的数据,但它们提供了关于你网站内容的信息。搜索引擎特别使用这些数据对你的网站进行排名。
head 标签中的 metadata 包括 meta 标签、title 标签、link 标签、脚本、样式表,以及更多。
meta 标签
<meta ... />
meta 标签是一个元数据元素,用于为你的网站添加更多的元数据,而不是像 title 这样的非元标签所提供的那种。
你可以将这些标签用于各种目的:
- 为社交媒体平台添加元数据,以创建链接预览
- 为你的网站添加一个描述
- 为你的网站添加一个字符编码
- 以及更多。
搜索引擎、社交媒体平台和 web 服务使用这些元数据来了解你的网站内容,并决定如何向用户展示它们。
title 标签
<title>My Website</title>
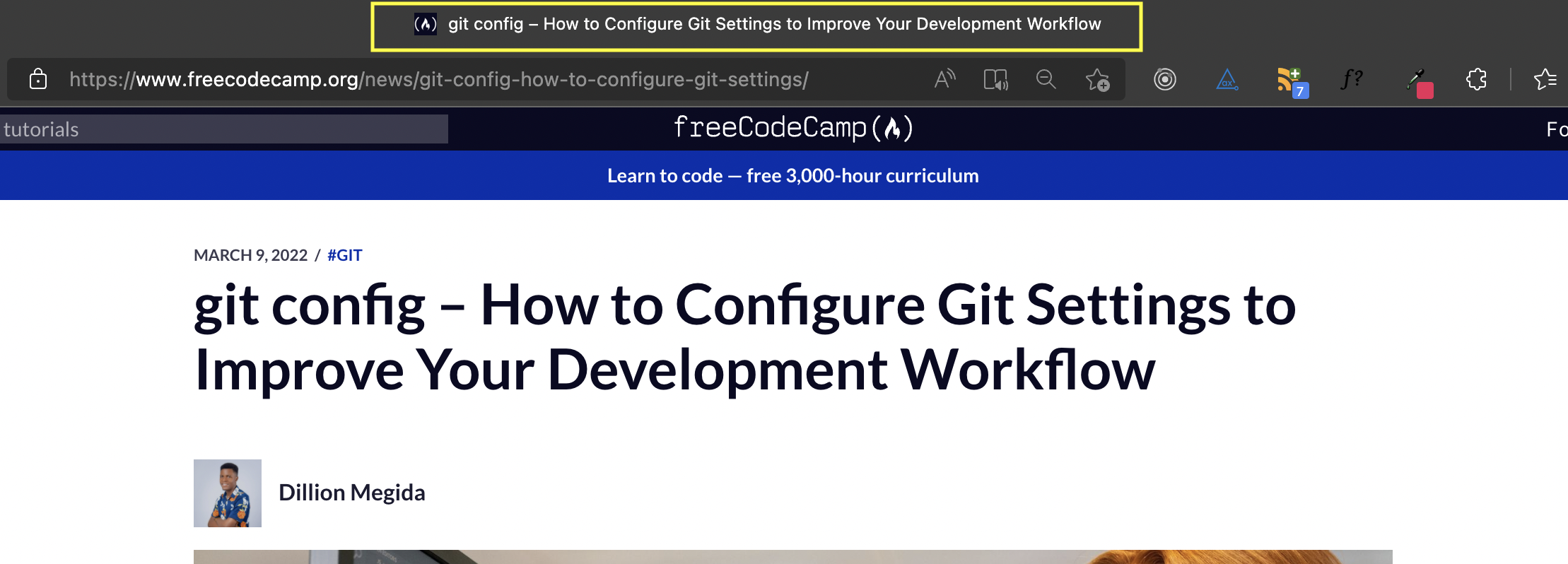
title 标签是用来为你的网站指定一个标题。你的浏览器使用它来在标题栏中显示一个标题:

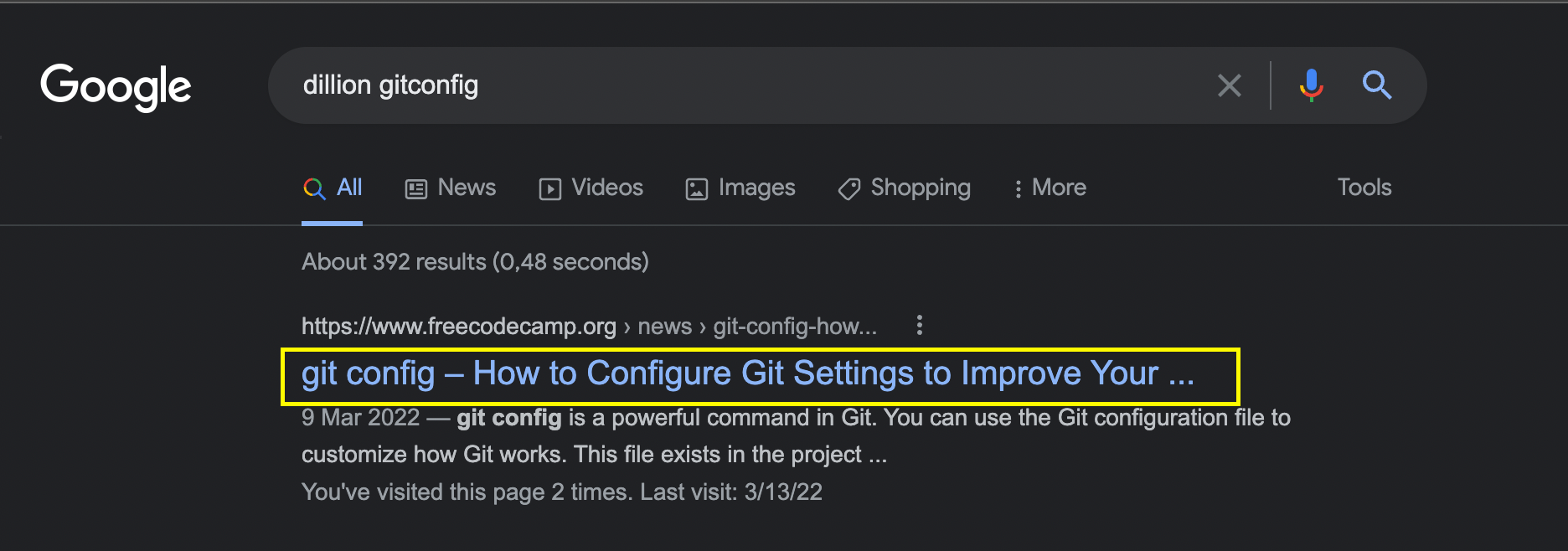
这个标签也有助于搜索引擎在其搜索结果中显示你的网站的标题:

link 标签
你使用 link 标签,顾名思义,是为了链接到另一个文档。通常情况下,这在当前文档和一个单独的文档之间建立了不同种类的关系。
<link rel="stylesheet" href="./style.css">
例如,从上面的代码块中可以看出,我们已经与 style.css 文件建立了一个 “stylesheet” 文档关系。
这个标签最常见的用途是将样式表添加到文档中,同时也将 favicons 添加到网站中:
<link rel="icon" href="./favicon.ico" type="image/x-icon">
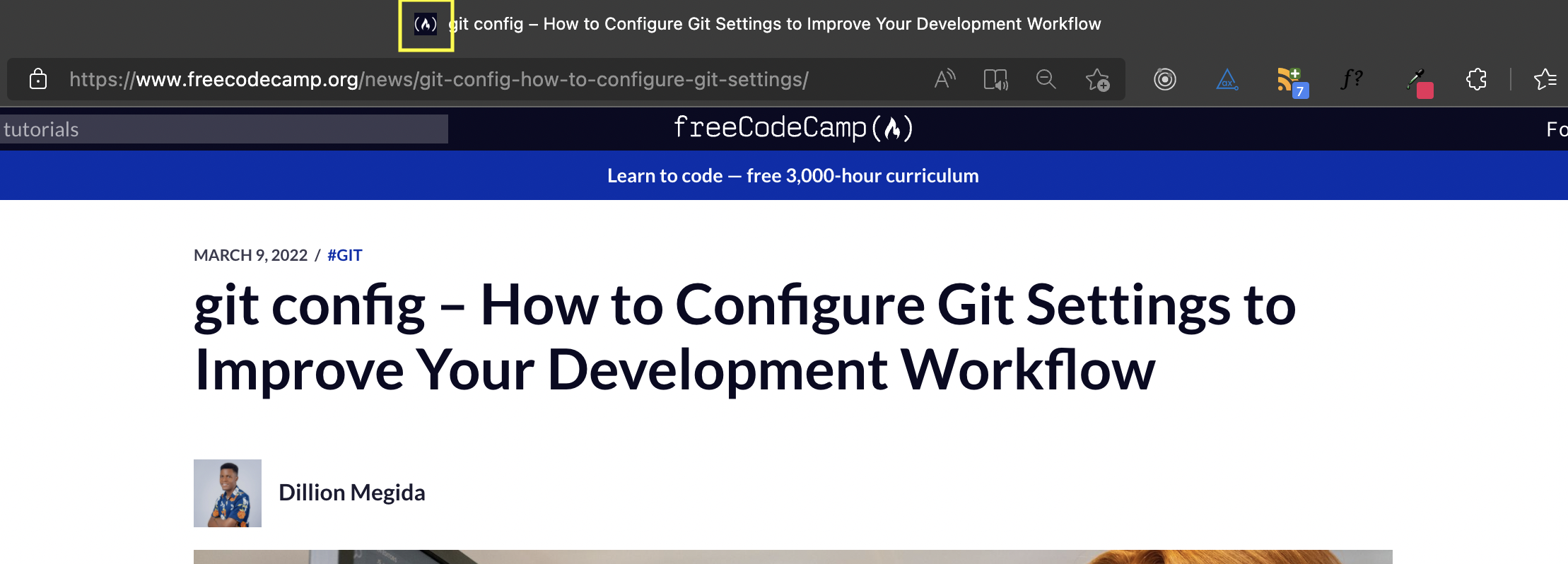
图标是靠近网页标题的一个小图片,如下图所示:

body 标签
<body>
...
</body>
body 标签容纳了网站的主体内容,对用户来说是可见的。虽然像 style 和 script 这样的非可见元素也可以添加到这里,但 body 标签里的大多数标签通常是可见的。
从标题到段落到媒体等等,这些元素都被添加在这里。任何没有在这里找到的元素(可以包含在 head 标签中)都不会在屏幕上显示。
main 标签
<main>
...
</main>
main 标签规定了一个网站的基本内容。这将是与网站标题相关的内容。
例如,一个博客文章页面。左边的社交媒体分享、右边的广告、页眉和页脚是网页的次要部分。显示封面图片、标题和帖子文本内容的帖子本身是中心部分,将在 main 元素中。
h1 标签
HTML 有不同的标题元素,包括 h1、h2、h3、h4、h5 和 h6。标题元素被用来描述网页的不同部分。而这些元素有一个顺序,h1 是最高的。
你在一个网页上只应该有一个 h1 元素,因为它是主要部分开始的地方。然后,你还有其他章节和子章节,你可以使用其他标题元素。
另外,请注意,你不应该跳过标题。例如,你不应该在使用 h2 元素之后使用 h4 元素。一个好的结构可以是这样的:
<h1>Welcome to my website</h1>
<h2>What do I have to offer</h2>
<h3>1. Financial Benefits</h3>
<h3>2. Society improves</h3>
<h4>a. Improving the tax system</h4>
<h4>b. Providing more refuse dumps</h4>
<h2>Who am I</h2>
<h2>Conclusion</h2>
从这段代码中,你可以看到标题层如何指定它们在章节和子章节中的位置。
总结
在这篇文章中,我们已经看到了一个 HTML 启动模板,以及这个模板中使用的每个标签的含义。
这个元素列表并非详尽无遗,在 head 标签和 body 标签中还可以找到更多的元素,而且还有许多属性。