原文: How to Pass Data and Events Between Components in React
如果你尝试使用 API 端点实现 CRUD 操作,你可能会发现很难管理多个组件的数据。
或者,也许你有模态,但是你想从其他组件触发它。
在本教程中,我将向你展示如何做到这一点。
如何在父组件和子组件之间传递数据
首先,让我们在父组件和子组件之间传递数据。
你需要创建两个组件,一个父组件和一个子组件。
import React from 'react'
export default function Parent() {
return (
<div>
</div>
)
}
import React from 'react'
export default function Child() {
return (
<div>
</div>
)
}
接下来,你将在父组件中导入子组件并返回它。
import React from 'react'
import Child from './Child';
export default function Parent() {
return (
<div>
<Child/>
</div>
)
}然后,你将创建一个函数和一个按钮来触发该函数。此外,你将使用 useState Hook 创建一个状态来管理数据。
import React from 'react'
import Child from './Child';
import { Button } from 'semantic-ui-react';
import { useState } from 'react';
import './App.css';
export default function Parent() {
const [data, setData] = useState('');
const parentToChild = () => {
setData("This is data from Parent Component to the Child Component.");
}
return (
<div className="App">
<Child/>
<div>
<Button primary onClick={() => parentToChild()}>Click Parent</Button>
</div>
</div>
)
}
正如你在此处看到的,我们在 Click Parent 按钮单击时调用 parentToChild 函数。单击 Click Parent 按钮时,它将 “This is data from Parent Component to the Child Component” 存储在数据变量中。
现在,让我们将该数据状态传递给我们的子组件。你可以使用 props 来做到这一点。
当你像这样调用子组件时,将数据作为 props 传递:
<Child parentToChild={data}/>在这里,我们将子组件中的数据作为 data 传递。
data 是我们必须传递的数据,而 parentToChild 是 prop 的名称。
接下来,是时候在子组件中获取数据了。这很简单。
在这里,可能有两种情况。
案例一:如果你使用的是函数式组件,只需在参数中捕获 parentToChild 即可。
import React from 'react'
export default function Child({parentToChild}) {
return (
<div>
{parentToChild}
</div>
)
}案例二:如果你有一个类组件,那么只需使用 this.props.parentToChild。
import React, { Component } from 'react'
export default class Child extends Component {
render() {
return (
<div>
{this.props.parentToChild}
</div>
)
}
}无论哪种方式,你都会得到相同的结果:

当我们单击 Click Parent 按钮时,我们将在屏幕上看到数据作为输出。
import React from 'react'
import Child from './Child';
import { Button } from 'semantic-ui-react';
import { useState } from 'react';
import './App.css';
export default function Parent() {
const [data, setData] = useState('');
const parentToChild = () => {
setData("This is data from Parent Component to the Child Component.");
}
return (
<div className="App">
<Child parentToChild={data}/>
<div className="child">
<Button primary onClick={() => parentToChild()}>Click Parent</Button>
</div>
</div>
)
}你将在上面看到 Parent Component 的完整代码。
如何在子组件和父组件之间传递数据
这个有点棘手。
首先,你需要在父组件中创建一个名为 childToParent 的函数和一个名为 data 的空状态。
const [data, setData] = useState('');
const childToParent = () => {
}然后,将 childToParent 函数作为 prop 传递给子组件。
<Child childToParent={childToParent}/>现在,在我们的子组件中,接受此函数调用作为 prop 并将其分配给 onClick 事件。
此外,声明一个状态,其中包含一些字符串或数字形式的数据。
将数据作为参数传递给 parentToChild 函数。
import React from 'react'
import { Button } from 'semantic-ui-react';
export default function Child({childToParent}) {
const data = "This is data from Child Component to the Parent Component."
return (
<div>
<Button primary onClick={() => childToParent(data)}>Click Child</Button>
</div>
)
}接下来,在父组件中,在 childToParent 函数中接受此数据作为参数,然后使用 useState hook 设置数据。
import './App.css';
import { useState } from 'react';
import Child from './Child';
function Parent() {
const [data, setData] = useState('');
const childToParent = (childdata) => {
setData(childdata);
}
return (
<div className="App">
<div>
<Child/>
</div>
</div>
);
}
export default Parent;
接下来,在返回函数中显示该数据变量。
import './App.css';
import { useState } from 'react';
import Child from './Child';
function Parent() {
const [data, setData] = useState('');
const childToParent = (childdata) => {
setData(childdata);
}
return (
<div className="App">
{data}
<div>
<Child childToParent={childToParent}/>
</div>
</div>
);
}
export default Parent;单击 Click Child 按钮时,子数据将覆盖父数据。

现在,你可以像专业人士一样将数据从 Child 传递给 Parent 和从 Parent 传递给 Child。
你还可以传递 onClick 或 OnChange 等事件
只需在 childToParent 函数中调用 alert 方法并将该函数作为 prop 传递给子组件。
import './App.css';
import Child from './Child';
function Parent() {
const childToParent = () => {
alert("This is an alert from the Child Component")
}
return (
<div className="App">
<div className="child">
<Child childToParent={childToParent}/>
</div>
</div>
);
}
export default Parent;子组件中,接受 childToParent 函数作为 prop,然后将其分配给按钮上的 onClick 事件。
import React from 'react'
import { Button } from 'semantic-ui-react';
export default function Child({childToParent}) {
return (
<div>
<Button primary onClick={() => childToParent()}>Click Child</Button>
</div>
)
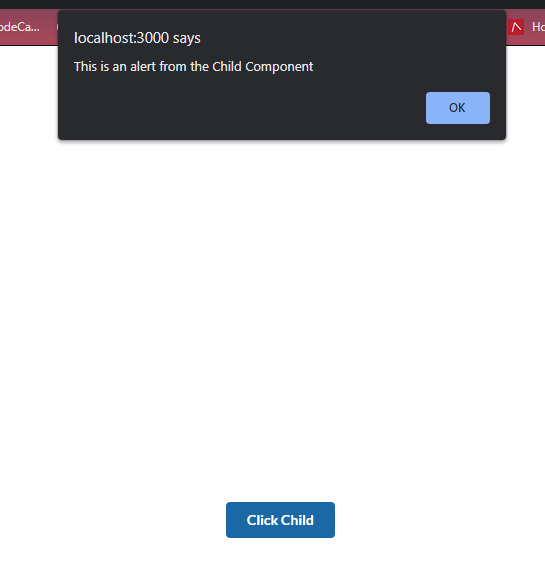
}当你单击子组件中的按钮时,将调用父组件中的函数,你将看到以下警报:

就是这些啦!
如果你想进一步试验,可以在 GitHub 上找到代码。