在这篇文章里,我会介绍一种创建网站的方法,不需要写复杂的代码,不需要花钱,没有技术背景的人也能掌握。
点击 GitHub 链接获取代码。
英国物理学家牛顿正是在大瘟疫(欧洲鼠疫)期间进行“社交疏远”时发现了万有引力定律。隔离在家,你会做什么呢?有了大量空闲时间,我们每个人都可能成为富有创造力的探索者!
隔离期间,人们想要实践新的想法,会比任何时候都更需要创建一个网站。诸如 Wordpress,Squarespace 或 Wix 之类的传统 CMS 解决方案难以使用,看起来已经过时了,并且昂贵!
我们希望创建一个外观精美,并且易于自定义的网站。非技术人员应该能够在几分钟内编辑源文件,并能实时在网站上看到所做的更改。理想情况下,这个网站应该是免费的(永远免费,而不仅仅是暂时免费),并且可以吸引成千上万的访客。
这能实现吗?
在这篇简短的文章中,我将向你介绍基于 Hugo 框架,GitHub Pages 和 GitHub Actions 的解决方案。跟着本文一步一步做到最后,你就可以启动并运行你的新网站。
这非常简单,我 9 岁的儿子就做到了。现在,他管理着他想象中的神秘国度阿伦扎托皮亚国(Arenztopia)的名为 Arenztopia 的网站。如果你有兴趣,点击这里查看关于 Arenztopia 的故事。
TL;DR
如果你只想尽快开始使用可正常运行的网站,请首先确保你拥有一个免费的 GitHub 帐户。
访问GitHub Repo,然后单击右上角的 Fork 按钮,将其 fork 到你自己的帐户中。

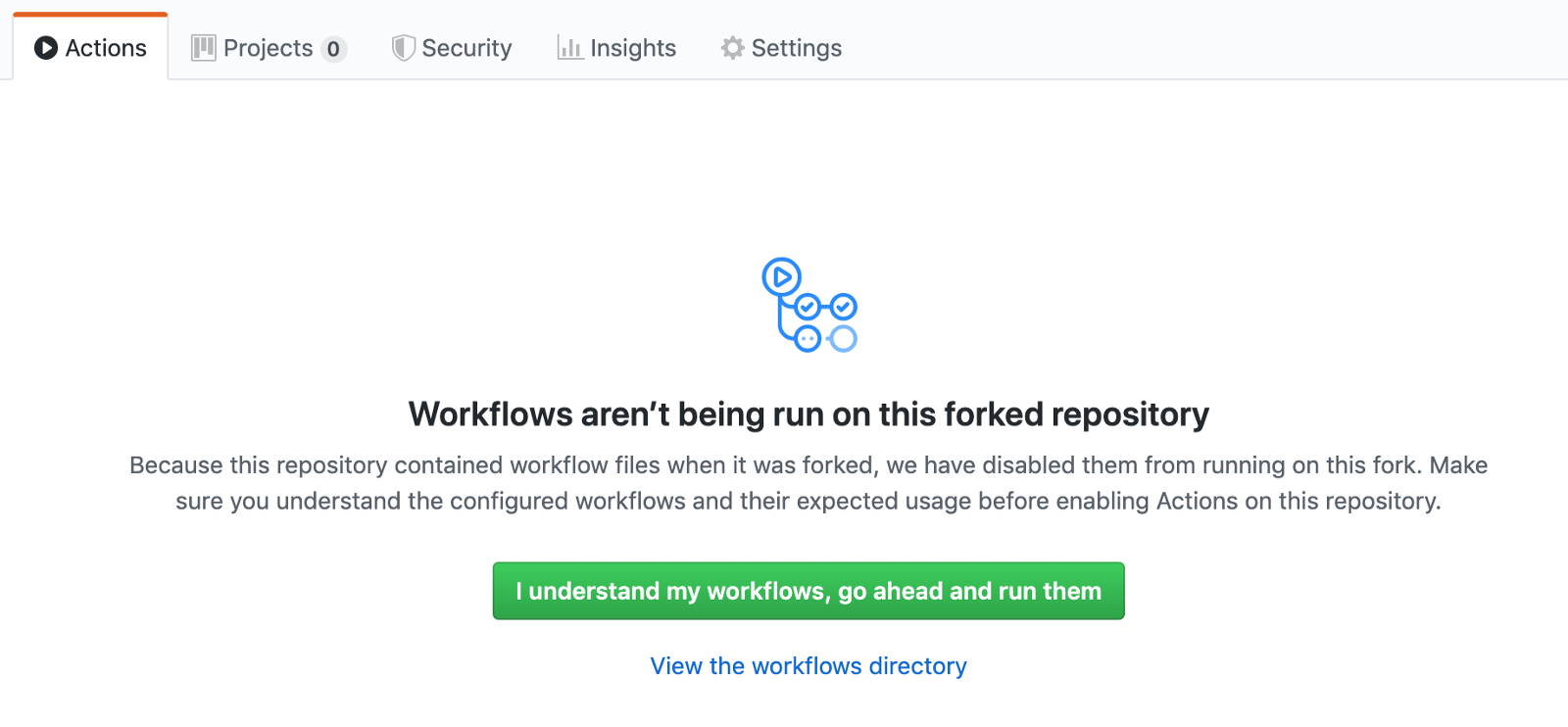
来到你 fork 的 repo,然后单击“Actions”选项卡,你将在下图中看到类似的消息。单击“I understand my workflows...”按钮。

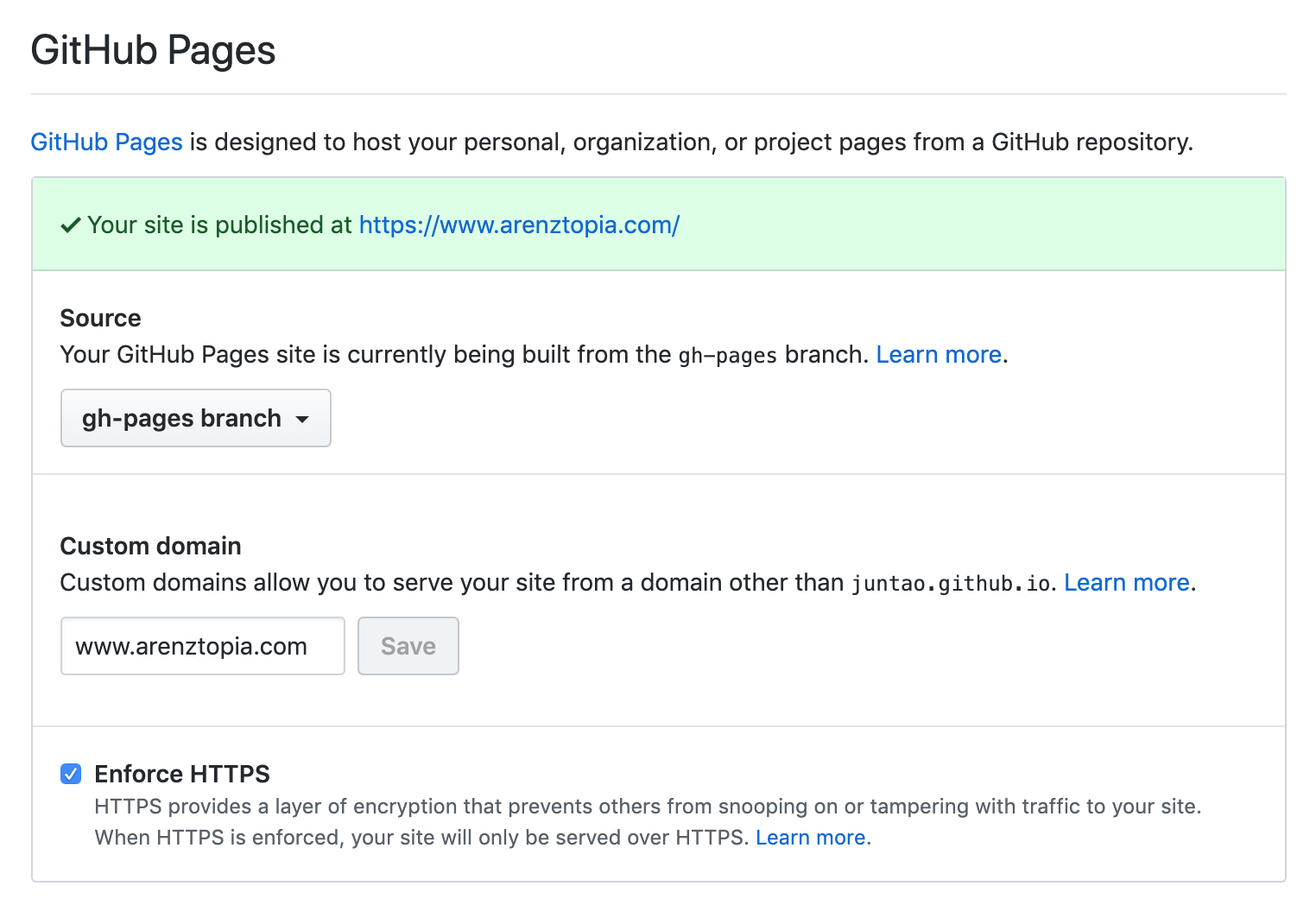
来到 repo 的“Setting”选项卡,然后向下滚动到 GitHub Pages。从下拉列表中重新选择 gh-pages 以构建网站。

来到 repo 的“Code”选项卡,打开config.toml文件,然后进行编辑。将其title属性更改为其他属性,然后单击底部的“Commit changes”按钮。我们需要此步骤来触发新 repo 中的工作流。
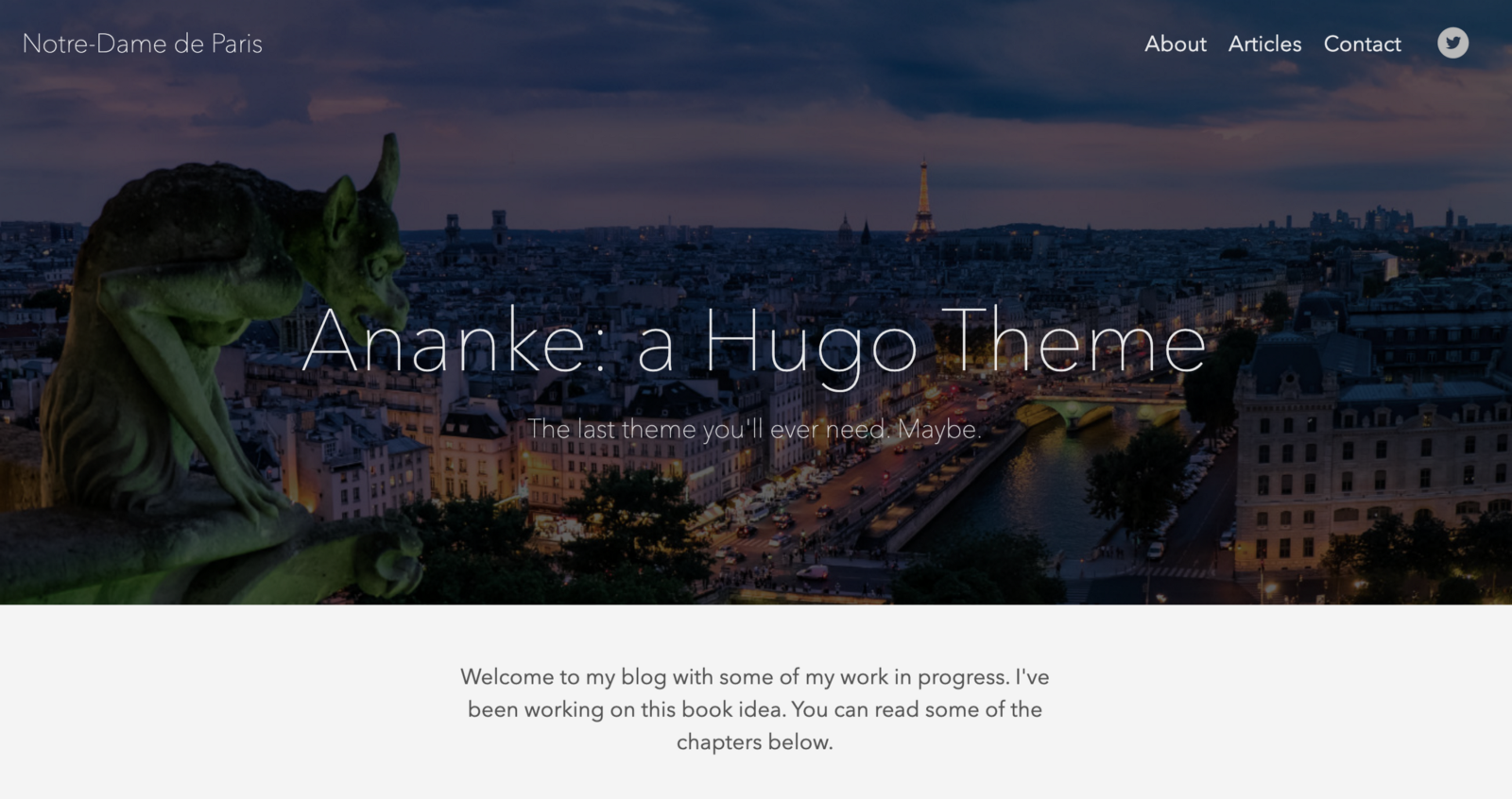
等待几分钟,转到 GitHub Pages 上的“published at”网址,你将看到模板网站。

接下来,你可以通过编辑 config.toml 文件和内容文件夹中的文件来自定义站点。转到本文末尾的“Add your own content”部分,以了解操作方法。你可以查看有关 Ananke 主题的说明。
快速入门就是这样!在接下来的几节中,我将更详细地解释概念和过程。
Hugo 基础
像 Wordpress 这样的旧式 CMS 解决方案很难适应新的网站设计,而像 SquareSpace 这样的商业托管解决方案则过于昂贵且不够灵活。像 Hugo 这样的静态网站生成器在功能,灵活性和易于编写之间取得了很好的平衡。
-
Hugo 网站可以通过配置文件进行自定义和修改
-
新页面和内容部分可以用 markdown 而不是 HTML 编写,这使内容创作更加容易。
-
有许多现代设计主题可供选择。
-
Hugo 的输出是一个静态 HTML 网站,可以将其部署在任何低成本的托管服务提供商上。
-
与静态网站托管服务(如 GitHub Pages 和 Netlify)一起,它们可以提供完全免费的解决方案。
Hugo 软件发行版可在所有主要操作系统上使用。但是,由于我们将使用 GitHub Actions 自动构建 Hugo 网站,因此我们实际上不需要在此处安装 Hugo 软件。
创建模板网站
首先,选择一个 Hugo 主题。Hugo 主题有许多种类,有些针对具有一个或多个内容网页的网站,而另一些针对带有时间戳记的类似博客的网站进行了优化。

选一个你喜欢的,下载一个 zip 包或克隆一个 GitHub repo,然后将主题解压缩到一个文件夹中。假设主题分发已解压缩到名为my-theme的文件夹中。以下是 Linux 终端中的命令。可以在 Mac 上使用 Terminal 应用程序,在 Windows 上使用 PowerShell。
接下来,在电脑上创建网站项目目录。
$ mkdir -r my-site/themes
将主题文件夹复制到项目中
$ cp -r my-theme my-site/themes
将主题的exampleSite 复制到项目的一级目录中
$ cd my-site
$ cp -r themes/my-theme/exampleSite/* ./
编辑项目根目录下my-site/ 的 config.toml,指向正确的主题
baseURL = "/"themesDir = "themes"theme = "my-theme"
接下来,创建一个 GitHub Repo,命名为my-site,并把my-site推到master 分支。下面是从 GitHub 的 Web UI 上传文件的步骤,现在准备发布主题示例站点。
为了使非开发人员(或尚未掌握命令行工具的年轻开发人员)可以使用基于 Hugo 的系统,我们必须自动化构建和部署静态网站的过程。
自动化部署
在 GitHub 项目中,转到“Setting”并启用 GitHub Pages,选择源作为 gh-pages 分支。

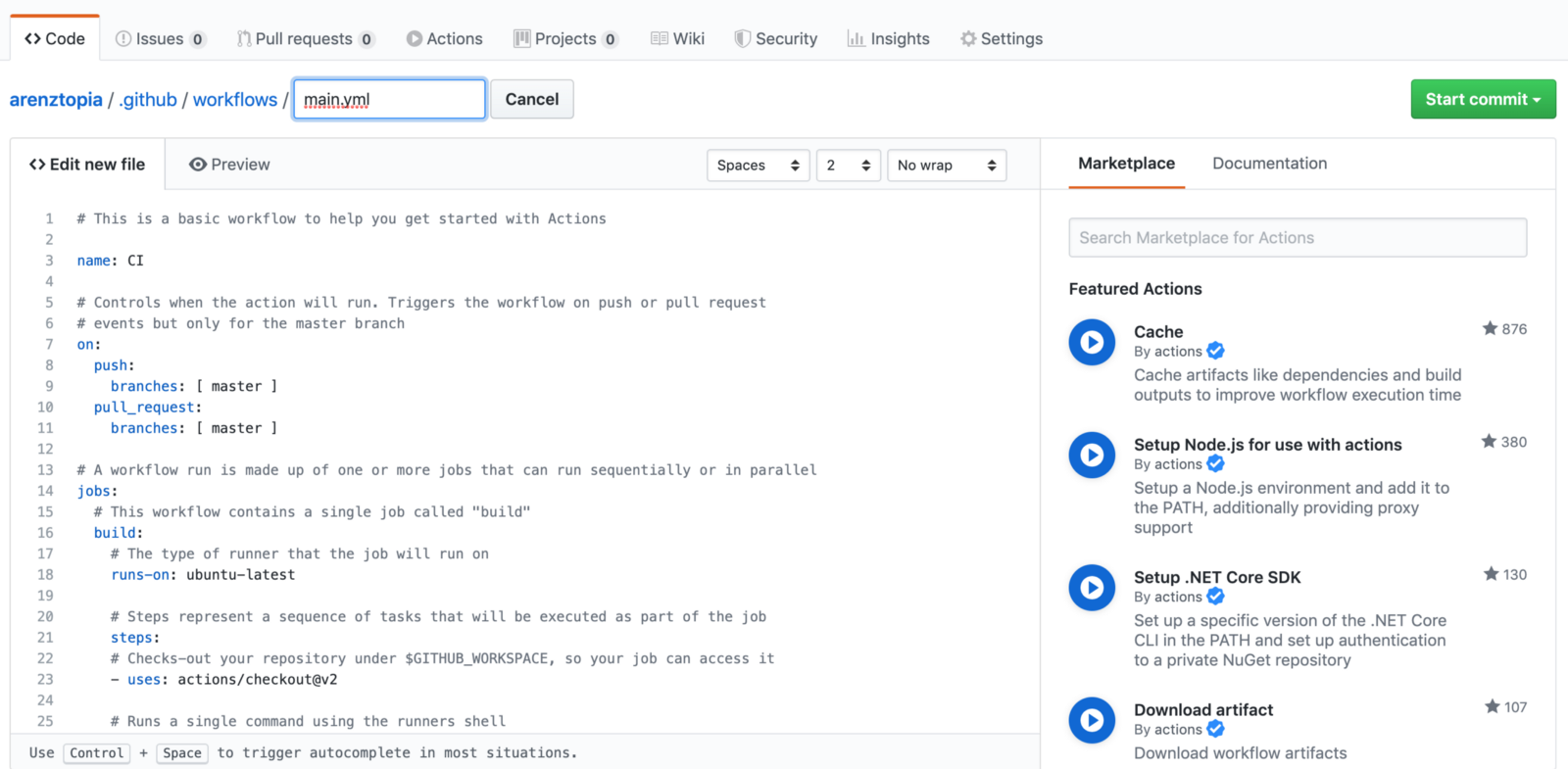
接下来,我们创建一个 GitHub Actions 工作流,以便在 master 分支的源文件上运行 Hugo 命令,并将生成的 HTML 文件推送到 gh-pages 分支进行发布。在项目的“操作”标签中,点击“set up a workflow yourself”按钮。

工作流存储在 master 分支,文件名为.github/workflows/main.yml。内容如下所示:
name: github pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v1 # v2 does not have submodules option now
# with:
# submodules: true
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.62.2'
extended: true
- name: Build
run: hugo
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
这里是该网站的作者和编辑者将更改 master 分支上的内容和文件。每当将新内容推送到 master 分支时,自动化的 GitHub Actions 工作流程都将设置 Hugo 软件,运行hugo命令并将这些文件转换为用于静态网站的 HTML 文件。
HTML 文件被推送到同一 repo 的gh-pages分支。它们将按配置通过 GitHub Pages 在指定的 Web 地址上发布。
注意最后一行中的cname属性,那是我们使用 GitHub Pages 设置的自定义域名。如果你没有自定义域名,只需删除此行,即可在 GitHub Pages 提供的域上访问你的网站。

现在打开网站,就可以看到主题的默认网页。
添加自己的内容
要将默认主题网站更改为你自己的内容,只需更改 master 分支上的文件。请参考所选主题的文档。通常,Hugo 模板是这样的:
- 网页是以 markdown 格式编写的,
md文件在内容文件夹中。 - 每个
md文件都有一个包含属性的header部分,例如页面的菜单位置、优先级、时间戳、摘录等。 - 总体配置(如多个页面使用的菜单项和属性)存储在
data文件夹中。 - 静态内容(如原始 HTML 文件、 JavaScript 文件和图像文件)可以放在
static文件夹中。
下面是如何自定义我们模板自带的Ananke 主题:
- config.toml 文件允许你配置网站标题,所有页面上的社交图标,以及主页上的大图片。
- 所有图片应该上传到 static/images 文件夹。
- content/_index.md 文件包含主页的文本。
- 要在网站添加页面,只需在 content 文件夹中创建 markdown 文件即可。一个例子是 contact.md 文件. 注意,在文件的顶部,有一些属性来控制该页面是否应该出现在网站菜单上。
- 要向站点添加文章, 只需在 content/post 文件夹中创建 markdown 文件。这些是类似博客的内容文章,顶部有日期和标题。 最近的两篇文章将出现在主页上。
如果你觉得这个网站有意思,想要了解更多,看看我们是如何做的,可以查看:

