你已经完成了 HTML 网站的创建,并为自己的辛勤工作感到自豪。但是仍然缺少一件事:你不知道如何发布你的网站。
在本教程中,你将学习如何使用两个流行的平台——Netlify 和 GitHub 发布 HTML 网站。
在我们开始之前,请确保你有一个 GitHub 帐户,因为你需要在 GitHub 上托管你的仓库(源代码)。没有它,你将无法按照本教程发布 HTML 网站。
如何在 Netlify 上发布网站
我们要探索的第一种方法是如何在 Netlify 上发布你的网站。
Netlify 是一个托管网站的平台。在 Netlify 上托管站点很容易,因为你不需要手动配置它——最重要的是,它是免费的。如果你还没有注册帐户,现在是注册的好时机。
以下是在 Netlify 上发布网站的步骤:
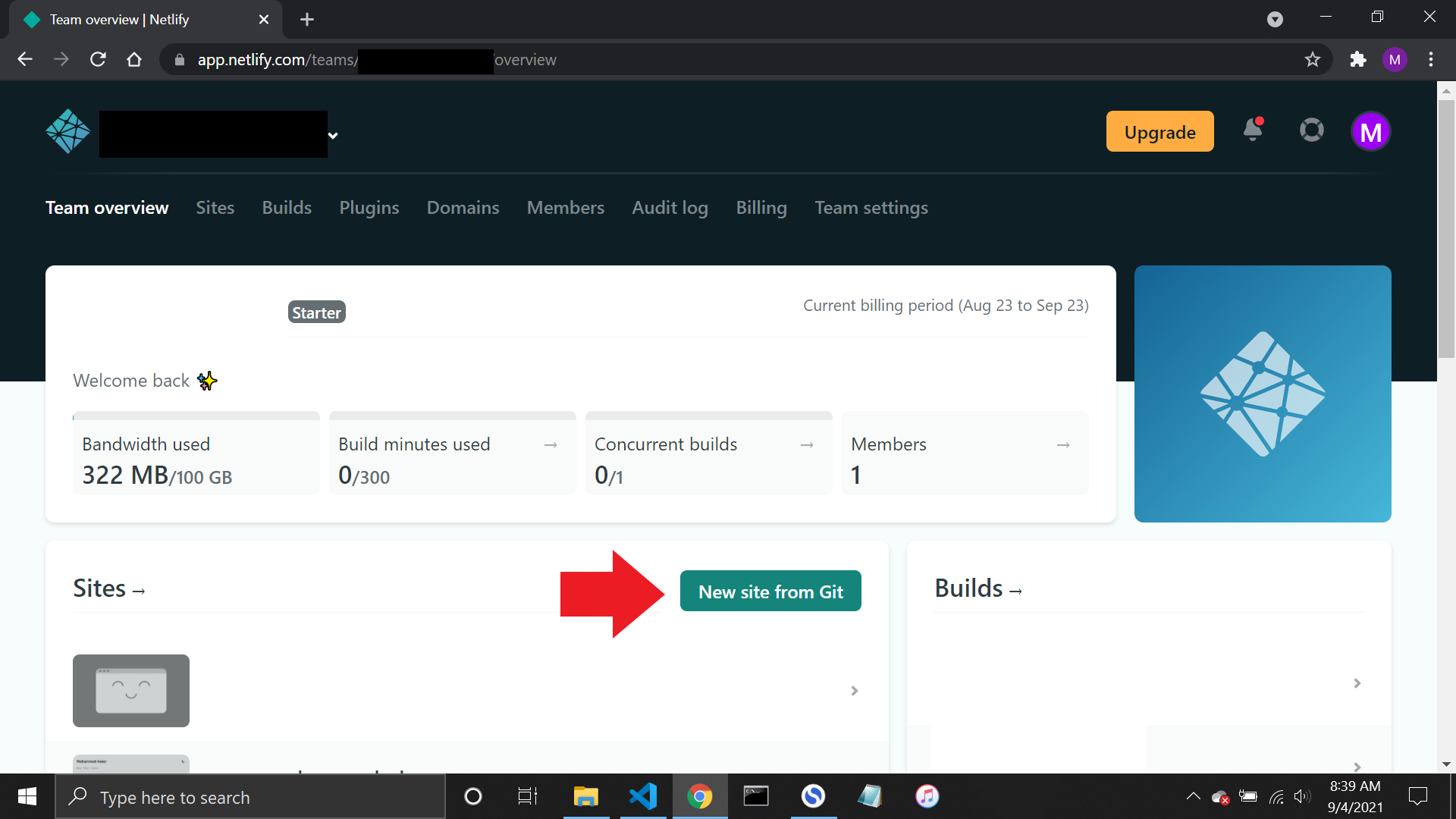
第 1 步:添加你的新站点
登录后,它会将你带到主页界面。点击 New site from git 按钮将你的新网站添加到 Netlify。

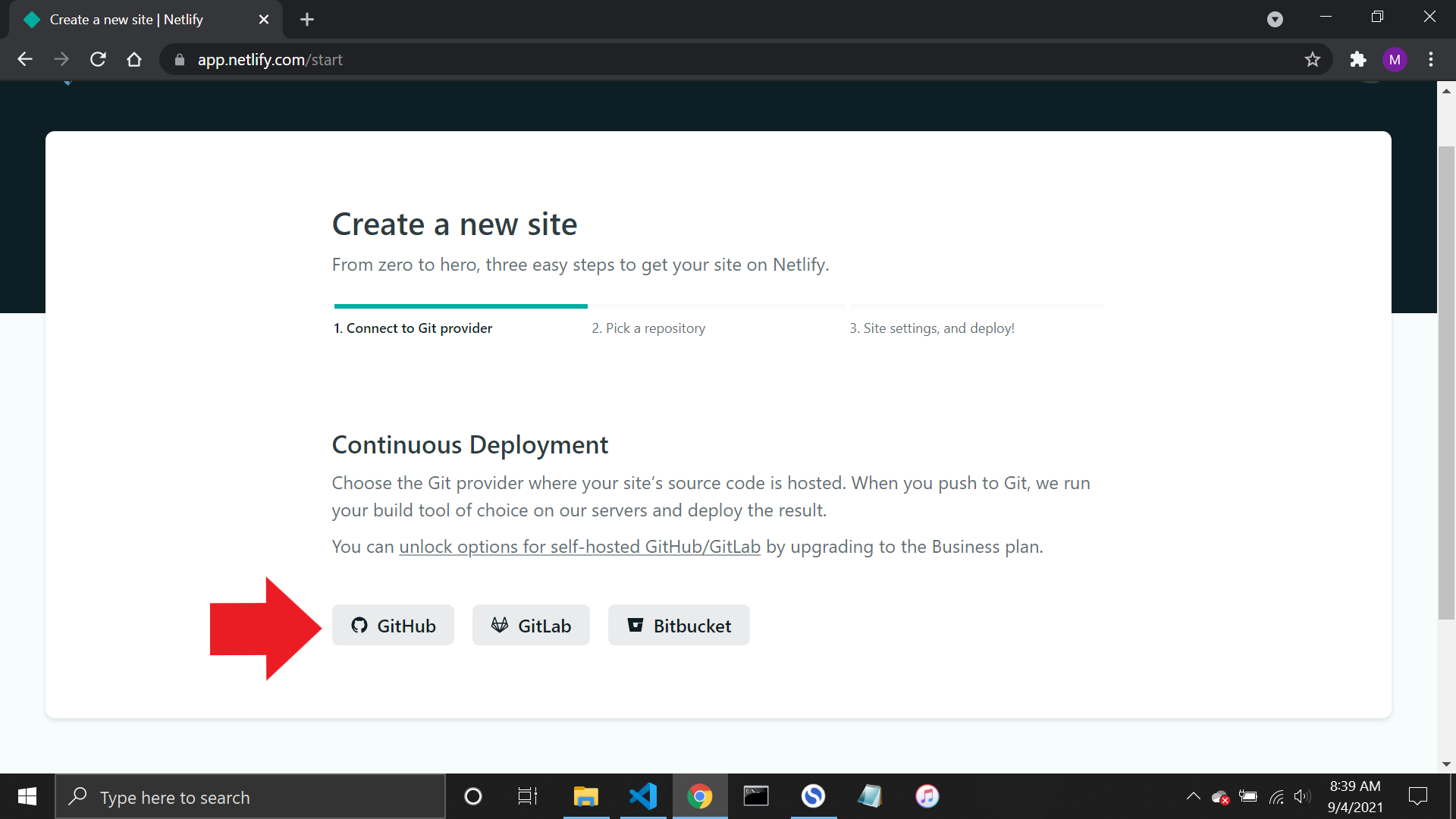
第 2 步:链接到你的 GitHub
当你单击 New site from git 按钮时,它会将你带到 “Create a new site” 页面。确保在 GitHub 上推送你的仓库,以便 Netlify 可以链接到你的 GitHub 帐户。
单击 GitHub 按钮,如下面的屏幕截图所示:

第 3 步:授权 Netlify
接下来,单击 Authorize Netlify by Netlify 按钮。需要权限,以便 Netlify 和 GitHub 可以连接。
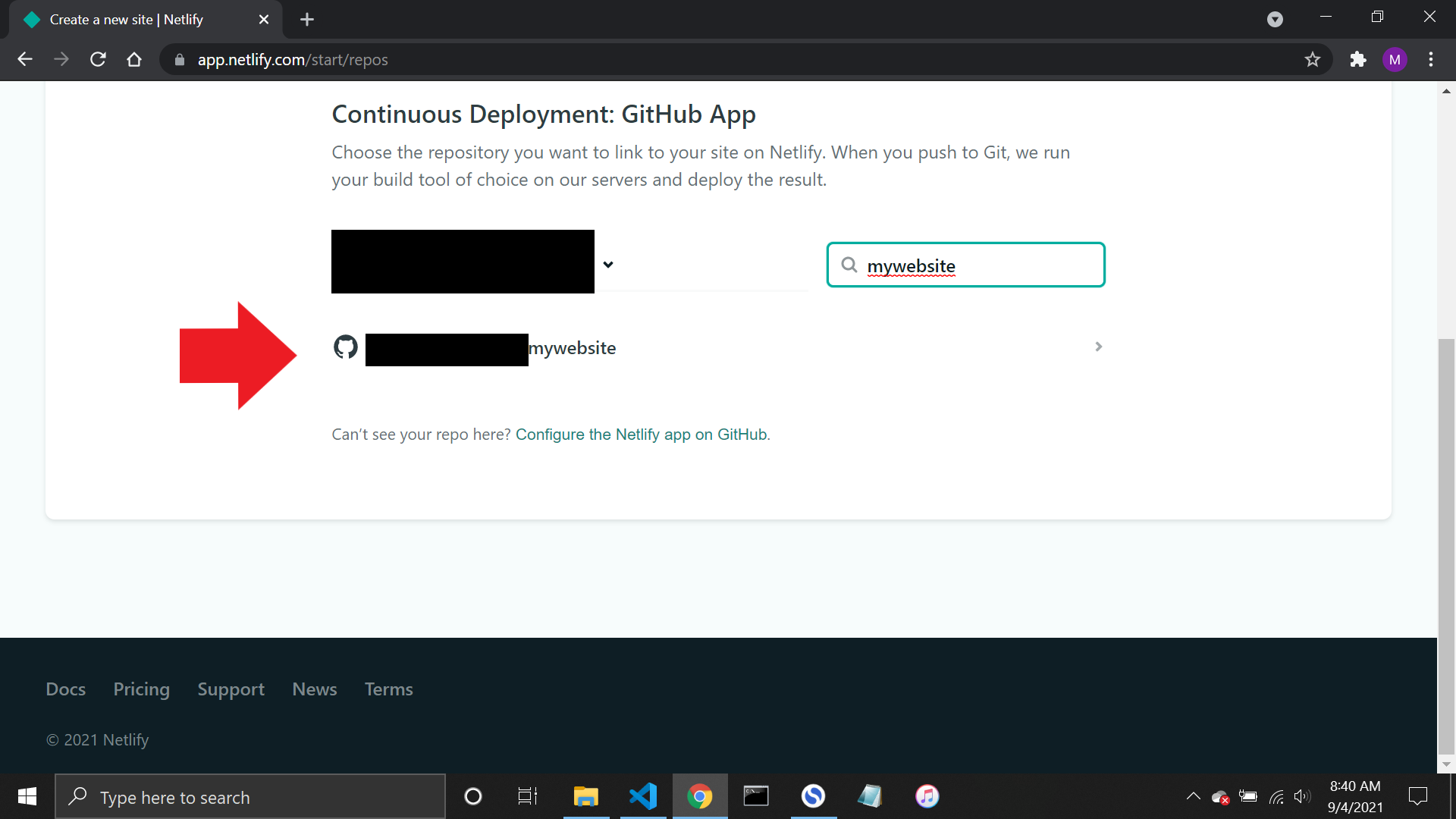
第 4 步:选择你的仓库
授予 Netlify 权限后,你可以看到所有仓库的列表。选择要发布的网站。你可以通过向下滚动列表或使用搜索栏缩小列表来找到它。

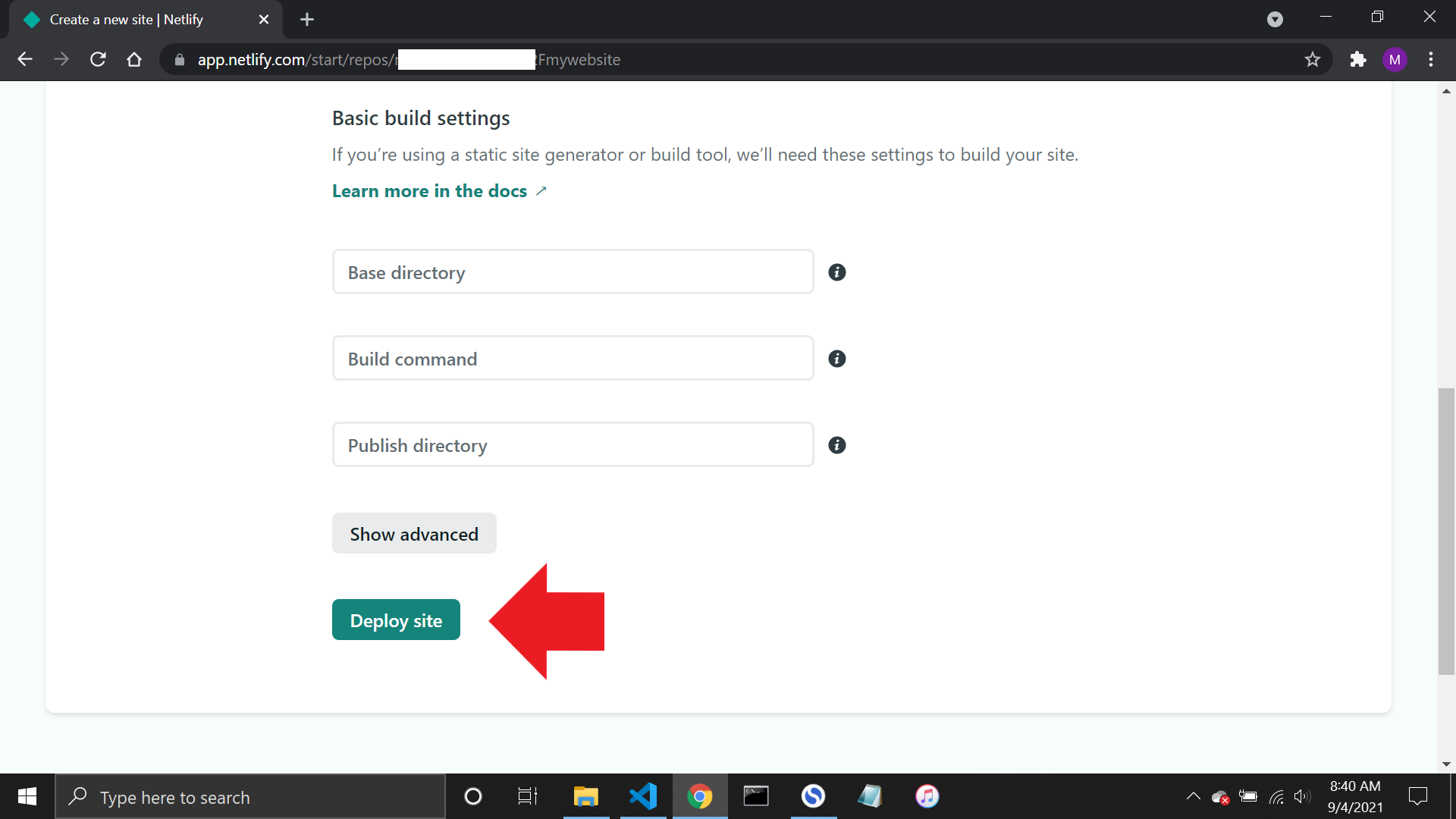
第 5 步:配置
选择你的网站后,系统会提示你配置用于部署网站的设置。由于你的网站只是一个静态网站,因此这里没有什么可做的 只需单击 Deploy site 即可继续。

第 6 步:发布你的网站
你的网站现在可以发布了! Netlify 会为你完成剩下的工作,完成整个过程只需要一分钟左右。
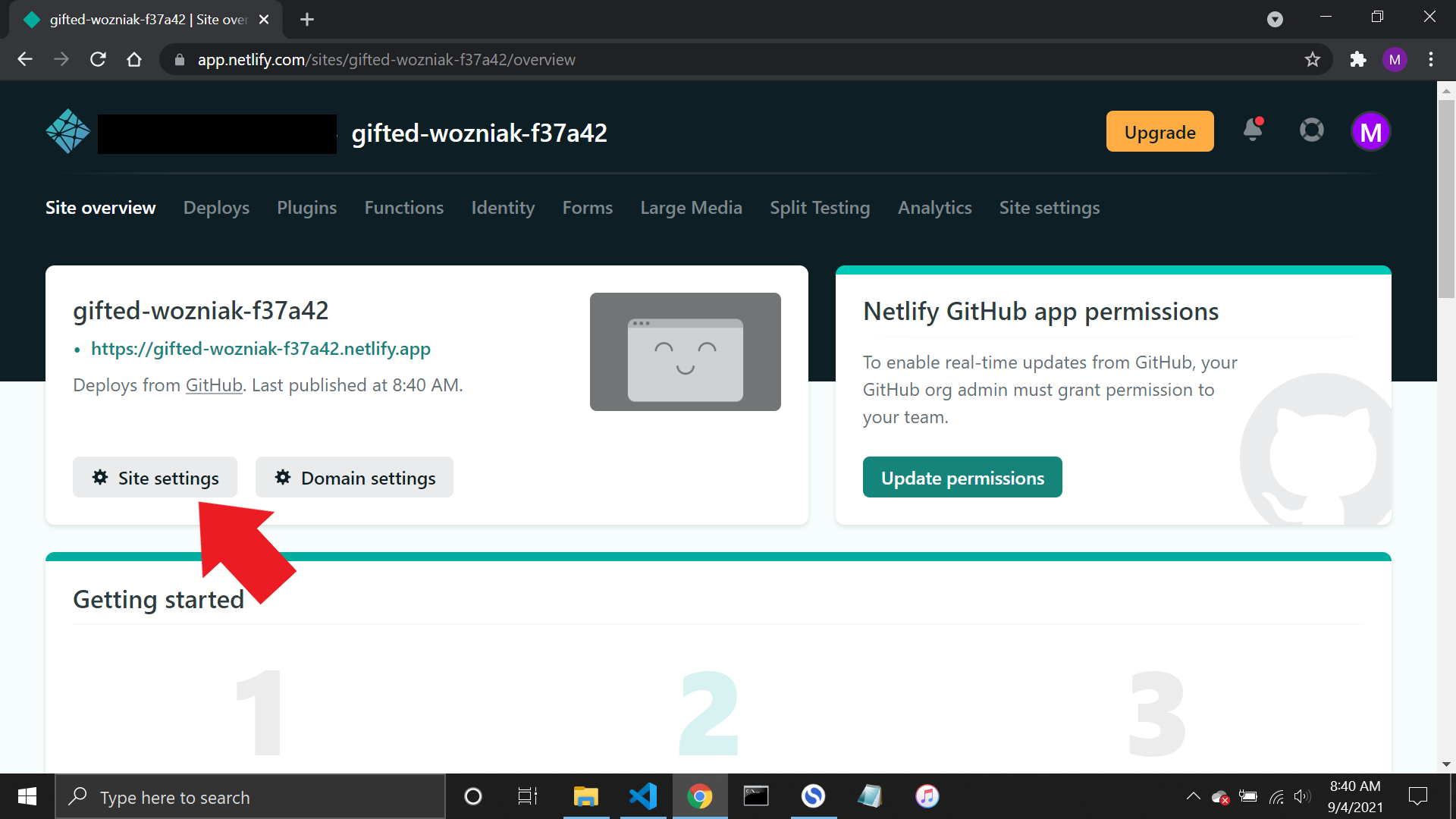
现在你完成了! 你的新网站已发布,可以通过单击绿色链接进行查看。
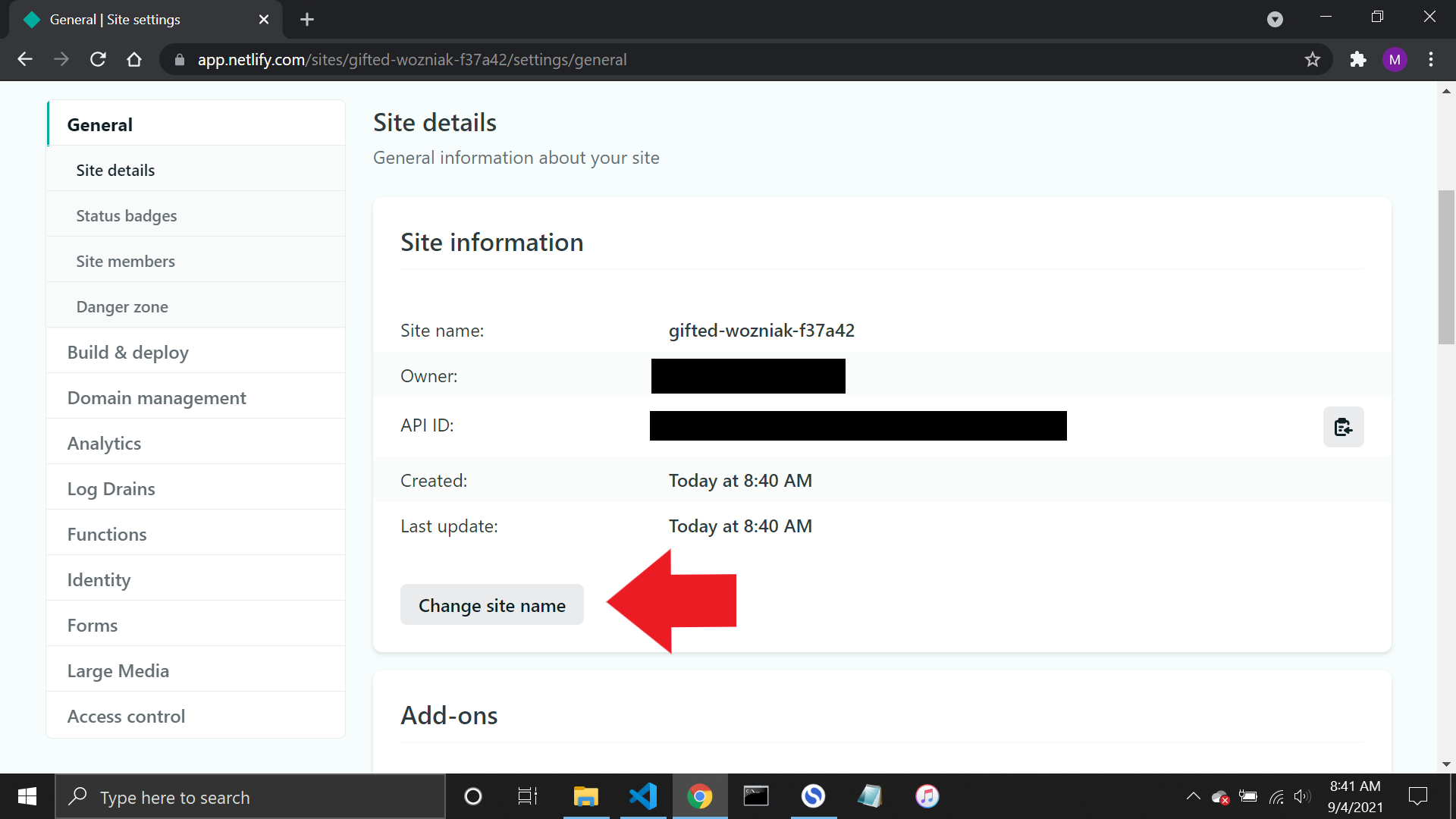
现在,你的 URL 看起来是随机的,但你可以通过单击 Site settings 按钮,然后单击 Change site name 按钮来编辑它。


祝贺你发布了你的第一个新网站! 现在我们将学习如何使用 GitHub 发布网站。
如何在 GitHub 上发布网站
我们将研究的第二种方法是使用 GitHub 发布你的站点。GitHub 是一个用于存储、跟踪和管理项目源代码的平台。你还可以在此处发布你的 HTML 网站——与 Netlify 一样,你可以在这里免费托管。
以下是在 GitHub 上发布网站的步骤。
注意:如果你将仓库的可见性设置为公开,你只能在 GitHub 上发布你的网站。如果你想在私密的情况下部署网站,请将你的帐户升级到 Pro 或使用 Netlify 在那里托管。
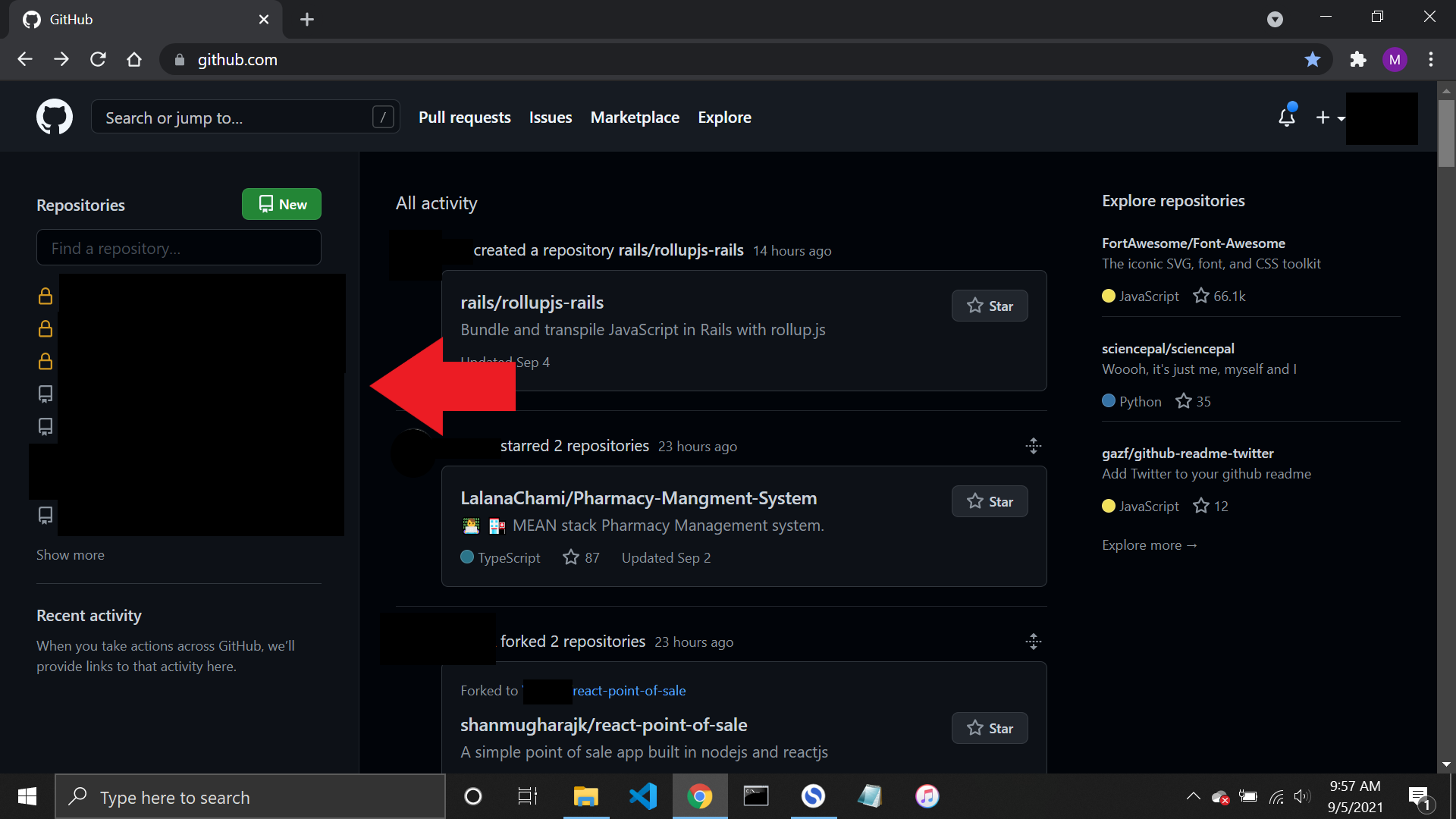
第 1 步:转到你网站的仓库
登录后,转到左侧边栏上的仓库,然后选择要发布的仓库。

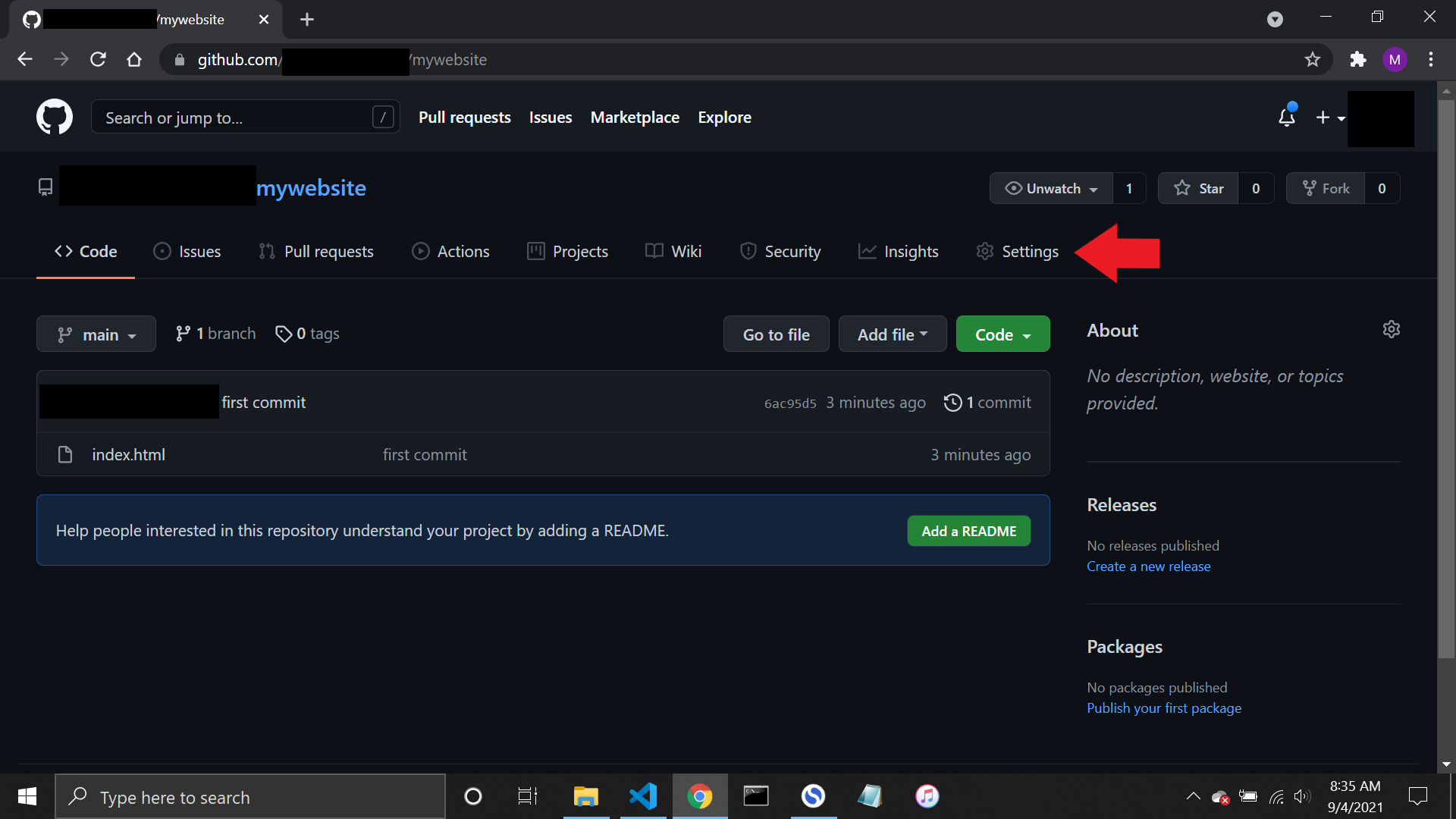
第 2 步:选择设置
在你的仓库中,单击 Settings 链接,它将带你到仓库的设置页面。

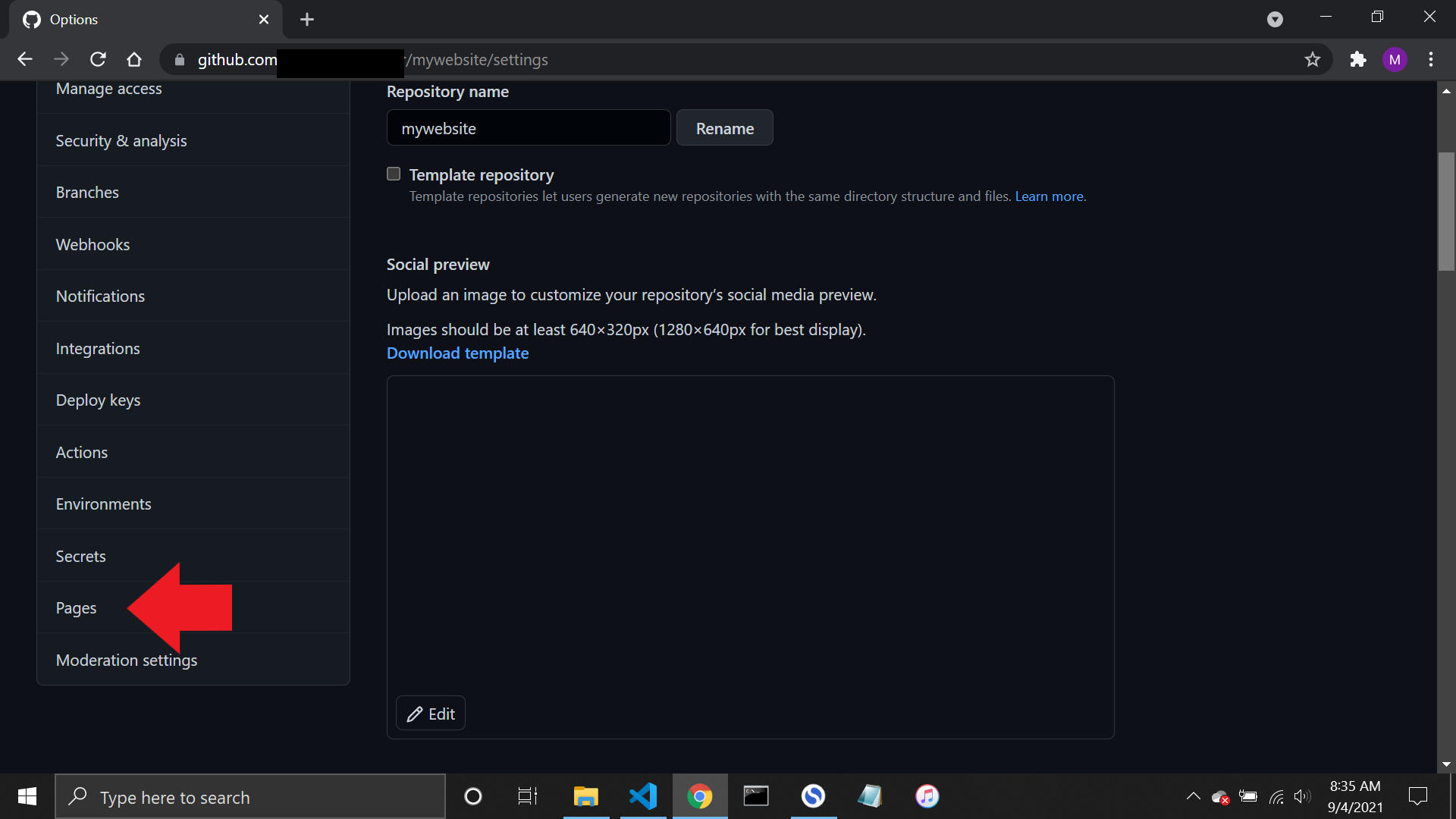
第 3 步:转到 GitHub Pages
当你在仓库的设置中时,向下滚动一点,直到你在左侧边栏中看到 Pages 链接。单击它,它将带你进入 GitHub Pages。

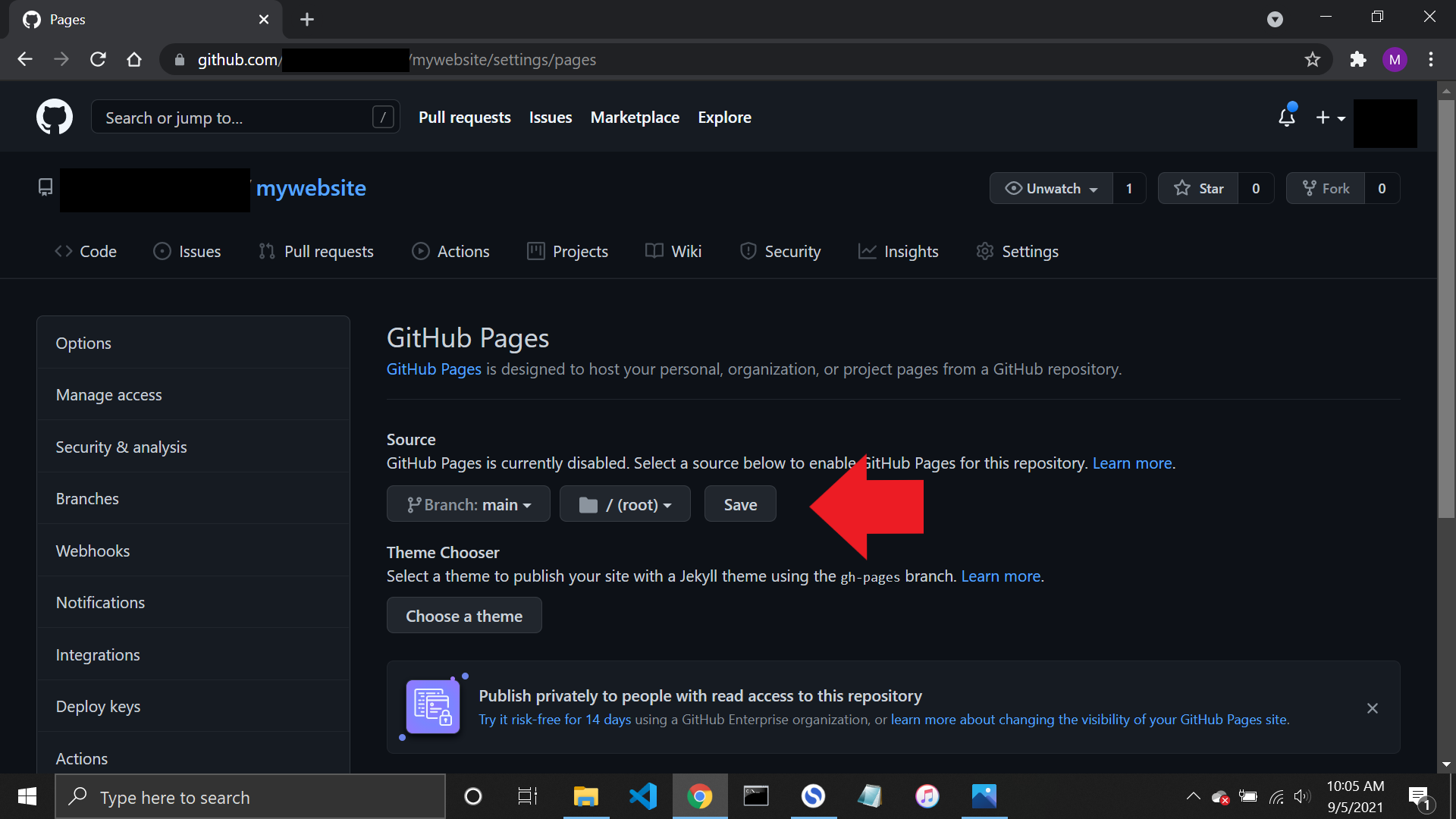
第 4 步:选择分支
在源部分,单击下拉菜单,选择主分支,并保存。根据你的命名方式,它可能是 master 或 main。

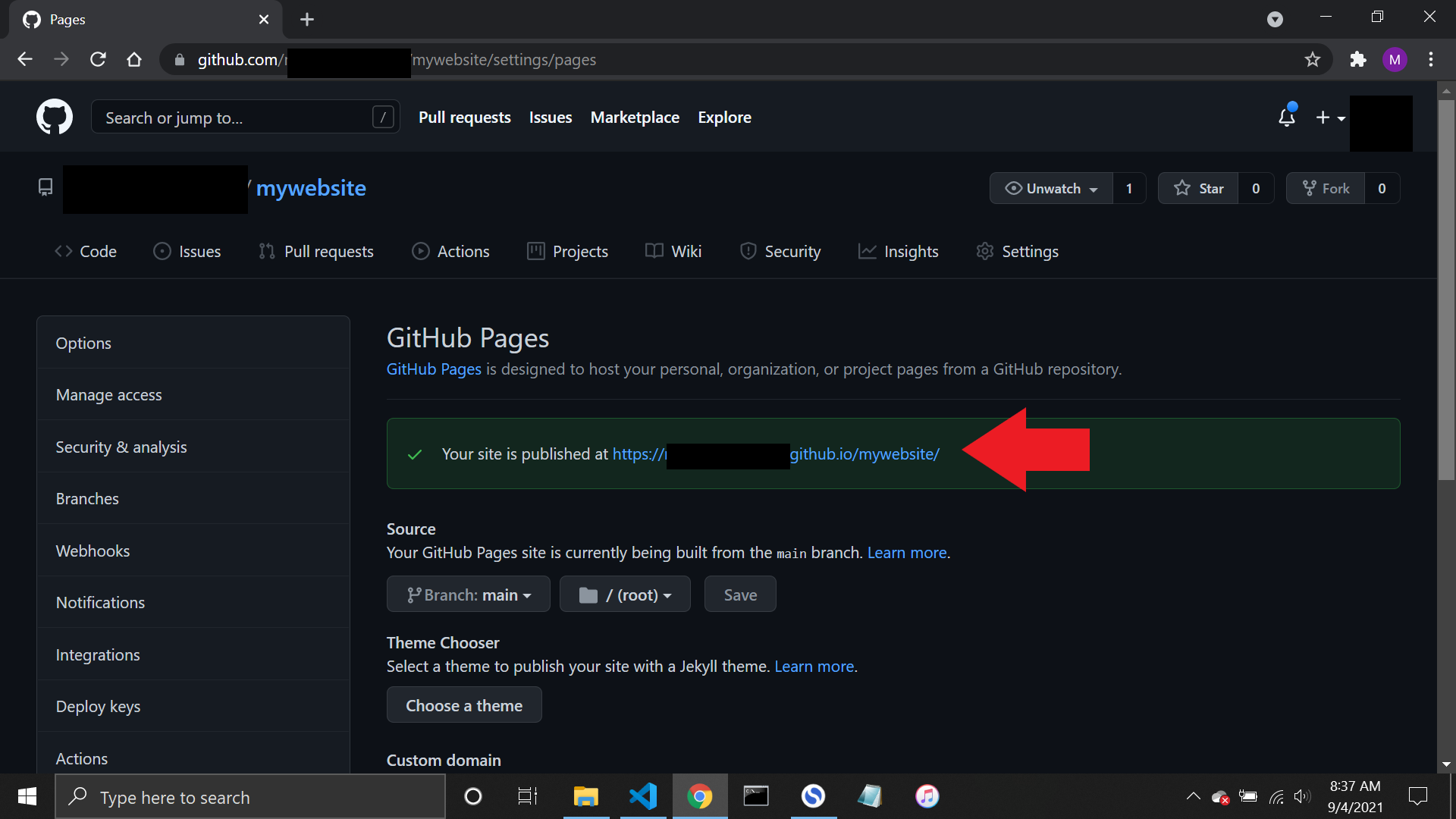
第 5 步:全部完成
你已经完成了! 你的网站将被发布,只需一分钟左右即可完成该过程。刷新页面,你将看到一个指向你新发布的网站的链接。

总结
希望本教程对你有所帮助。你已经学习了如何使用 Netlify 和 GitHub 发布 HTML 网站。现在,你可以继续向世界展示你优秀的作品了!
如果你想了解有关现代 Web 开发的更多信息,我邀请你加入我的全栈 JavaScript 课程,或在我的编程博客上阅读更多关于 JS、HTML 和 CSS 的文章。
原文:How to Publish an HTML Website on Netlify or GitHub Pages,作者:Vasyl Lagutin