原文: How to Build Dynamic Forms in React
在本教程中,我们来学习如何在 React 中构建动态表单。使用动态表单,我们可以根据需要添加或删除字段。
让我们开始吧。
如何在 React 中创建一个表单
让我们先创建一个简单的表单,语法简单明了:
import './App.css';
function App() {
return (
<div className="App">
<form>
<div>
<input
name='name'
placeholder='Name'
/>
<input
name='age'
placeholder='Age'
/>
</div>
</form>
</div>
);
}
export default App;
它是这样的:

我们有两个输入字段,即 Name 和 Age。但这些字段是静态的。因此,让我们使用 React State 使它们成为动态的。
如何在 React 中使表单动态化
创建一个名为 InputFields 的 state。它将有一个对象,带有 name 和 age 属性。
const [inputFields, setInputFields] = useState([
{name: '', age: ''}
])现在,让我们从 inputFields state 映射表单字段。
import { useState } from 'react';
import './App.css';
function App() {
const [inputFields, setInputFields] = useState([
{ name: '', age: '' }
])
return (
<div className="App">
<form>
{inputFields.map((input, index) => {
return (
<div key={index}>
<input
name='name'
placeholder='Name'
/>
<input
name='age'
placeholder='Age'
/>
</div>
)
})}
</form>
</div>
);
}
export default App;
现在,我们将只看到一组输入字段,因为我们在 inputFields 状态下只有一个对象。如果我们添加更多的对象,我们将看到多个输入字段。
如何从 inputFields 状态添加值
现在,让我们把 inputFields 状态中的值添加到输入字段中。
import { useState } from 'react';
import './App.css';
function App() {
const [inputFields, setInputFields] = useState([
{ name: '', age: '' }
])
return (
<div className="App">
<form>
{inputFields.map((input, index) => {
return (
<div key={index}>
<input
name='name'
placeholder='Name'
value={input.name}
/>
<input
name='age'
placeholder='Age'
value={input.age}
/>
</div>
)
})}
</form>
</div>
);
}
export default App;
这些值将是 input.name 和 input.age。
让我们也添加一个 onChange 事件,当我们在输入字段中输入一些东西时,该事件将运行。
创建一个名为 handleFormChange 的函数。
const handleFormChange = () => {
}把这个函数作为一个 onChange 事件分配给输入字段。
<div key={index}>
<input
name='name'
placeholder='Name'
value={input.name}
onChange={event => handleFormChange(index, event)}
/>
<input
name='age'
placeholder='Age'
value={input.age}
onChange={event => handleFormChange(index, event)}
/>
</div>这个 onChange 事件需要两个参数,index 和 event。index 是数组的索引,event 是我们在输入栏中输入的数据。我们将这些传递给 handleFormChange 函数。
const handleFormChange = (index, event) => {
}但问题是,如果我们试图在输入字段中输入一些东西,我们将无法做到。因为我们还没有在 formFields 状态中设置状态。所以,让我们来做这件事。
const handleFormChange = (index, event) => {
let data = [...inputFields];
}让我们使用扩展操作符(三个点 ...)将 inputFields 状态存储到一个叫做 data 的变量中。
然后,我们将使用 index 参数来锁定 data 变量的索引,以及属性的名称。
const handleFormChange = (index, event) => {
let data = [...inputFields];
data[index][event.target.name] = event.target.value;
}例如,假设我们在索引为 0 的输入字段中键入。所以,我们使用 event.target.name 来指定数据中的索引和属性名称。在这个数据索引中,我们使用 event.target.value 存储输入字段的值。
现在,我们需要使用 setInputFields 方法将这些数据存储到 inputFields 数组中。
const handleFormChange = (index, event) => {
let data = [...inputFields];
data[index][event.target.name] = event.target.value;
setInputFields(data);
}现在,如果我们在输入字段中输入一些东西,它将显示在输入字段中。
如何添加更多的表单字段
让我们创建一个按钮来添加更多的表单字段。
<button>Add More..</button>还有一个函数,当这个按钮被点击时将被触发。
const addFields = () => {
}让我们通过 onClick 事件将该函数添加到按钮上。
<button onClick={addFields}>Add More..</button>现在,在 addFields 函数中,我们需要创建一个对象。而每次我们点击按钮,它将被推到 inputFields 状态,从而创建一个新的输入字段。
const addFields = () => {
let newfield = { name: '', age: '' }
}然后在 inputFields 状态中设置这个 newField。
const addFields = () => {
let newfield = { name: '', age: '' }
setInputFields([...inputFields, newfield])
}在这里,我们也在使用扩展运算符,结合 newfield 来设置现有的 inputFields。
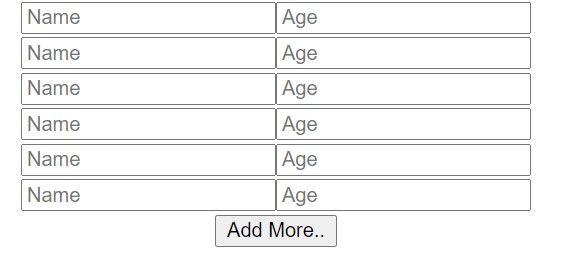
如果我们现在点击 Add Field 按钮,它将创建一个新的输入字段。

如何创建一个提交按钮
让我们创建一个提交按钮和一个函数,以便在提交表单时看到我们的数据。
<button>Submit</button>我们还需要一个函数,当我们点击这个按钮时将被触发。它将在控制台中记录来自输入字段的数据。它还有一个名为 e.preventDefault() 的方法,将防止页面被刷新。
const submit = (e) => {
e.preventDefault();
console.log(inputFields)
}将此函数添加到提交按钮:
<button onClick={submit}>Submit</button>在 form 标签中:
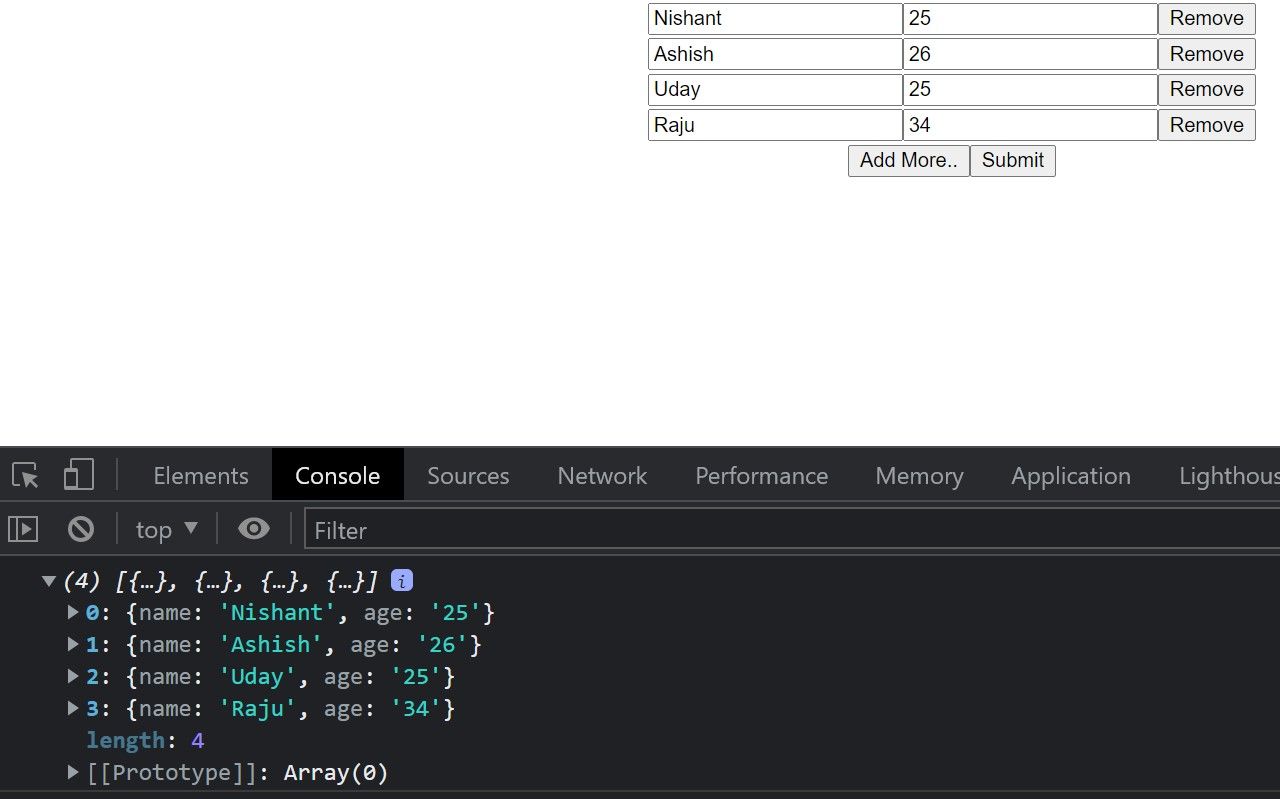
<form onSubmit={submit}>如果我们提交,将在控制台中看到我们的数据:

如何使用删除按钮来删除这些字段
现在让我们创建一个按钮,如果我们不想要这些字段,就把它们删除。
<form>
{inputFields.map((input, index) => {
return (
<div key={index}>
<input
name='name'
placeholder='Name'
value={input.name}
onChange={event => handleFormChange(index, event)}
/>
<input
name='age'
placeholder='Age'
value={input.age}
onChange={event => handleFormChange(index, event)}
/>
<button>Remove</button>
</div>
)
})}
</form>
我们也需要一个函数。
const removeFields = () => {
}把这个函数分配给 Remove 按钮。
<button onClick={() => removeFields(index)}>Remove</button>我们将索引作为一个参数传递,它是输入字段的索引。
然后,在函数中接收这个索引。
const removeFields = (index) => {
}就像之前一样,我们需要创建一个新的变量,并将 inputFields 状态存储在这个新变量中。
const removeFields = (index) => {
let data = [...inputFields];
}然后,我们需要通过索引来拼接这个数据变量。然后,我们需要使用 setInputFields 将其存储在 inputFields 状态中。
const removeFields = (index) => {
let data = [...inputFields];
data.splice(index, 1)
setInputFields(data)
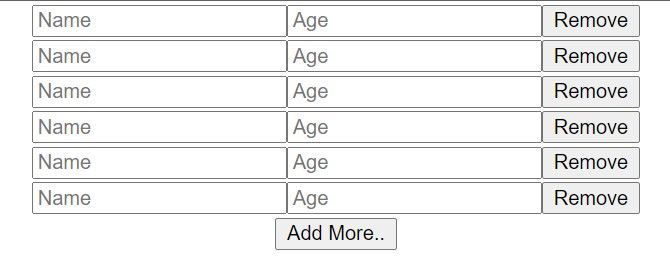
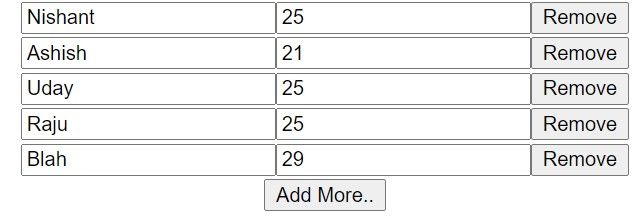
}现在,如果我们点击删除,它将删除该表单字段。

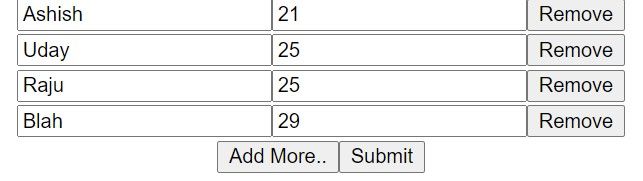
所以我们这里有五个输入字段,有五个不同的名字。让我们删除 Nishant 的输入。

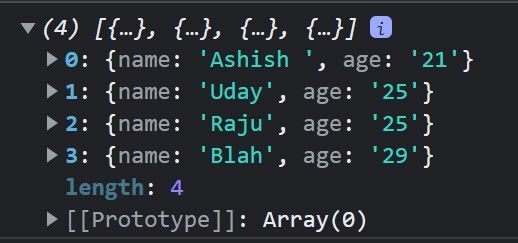
你看它已经被删除了。如果我们提交,将在控制台看到更新的数据。

总结
现在你知道如何在 React 中创建动态表单了。恭喜你!
你也可以观看我关于同一主题的视频:Dynamic Forms - How to Add Dynamic Forms in React。
请在这里查看代码:https://github.com/nishant-666/Dynamic-Forms。
祝你学习愉快 :)