原文: freeCodeCamp Tribute Page Project – Tips for Getting Started
在本文中,我将讨论如何创建你的第一个 freeCodeCamp 项目,并为你提供一些建议。
以下是我们将介绍的内容:
- 理解要求
- 什么是 CodePen 以及如何使用它
- 必须使用 CodePen 还是可以使用其他代码编辑器
- 什么是测试套件
- 处理需求
- 给你的页面设置样式
- 如何提交你的项目
理解要求
我应该复制示例吗
这个项目的目标是:
构建一个功能类似于此的 CodePen.io 应用程序:https://codepen.io/freeCodeCamp/full/zNqgVx。
“功能相似”意味着你需要创建一个通过测试的项目,目标不是复制或重新创建示例。
我们鼓励你创建自己的内容和风格。你应该选择自己的主题和图像。
我需要使用 JavaScript、Bootstrap 或 Sass 吗
答案是不。唯一的要求是使用 HTML 和 CSS。
如果你之前有 JavaScript、Bootstrap、Sass 等方面的经验,那么你可以选择使用它。但你不是必须使用它们。
什么是 CodePen 以及如何使用它
对于这些项目,你可以选择使用名为 CodePen 的在线代码编辑器。
如何创建免费的 CodePen 帐户
你可以使用你在下图中看到的选项创建一个帐户。

创建帐户后,你应该会收到一封电子邮件,要求你使用 CodePen 验证你的电子邮件地址。
Pen 和项目(Project)有什么区别
Pen 是一个只有 HTML、CSS 和 JavaScript 三个部分的编辑器。这是你将用于 freeCodeCamp 项目的内容。

你可以直接在这些编辑器中写代码,并在预览窗口中看到你的结果。

一个项目支持多个 HTML、CSS 和 JavaScript 文件。在免费版本中,你可以创建一个项目和任意多的 Pen。
CodePen 的有用功能
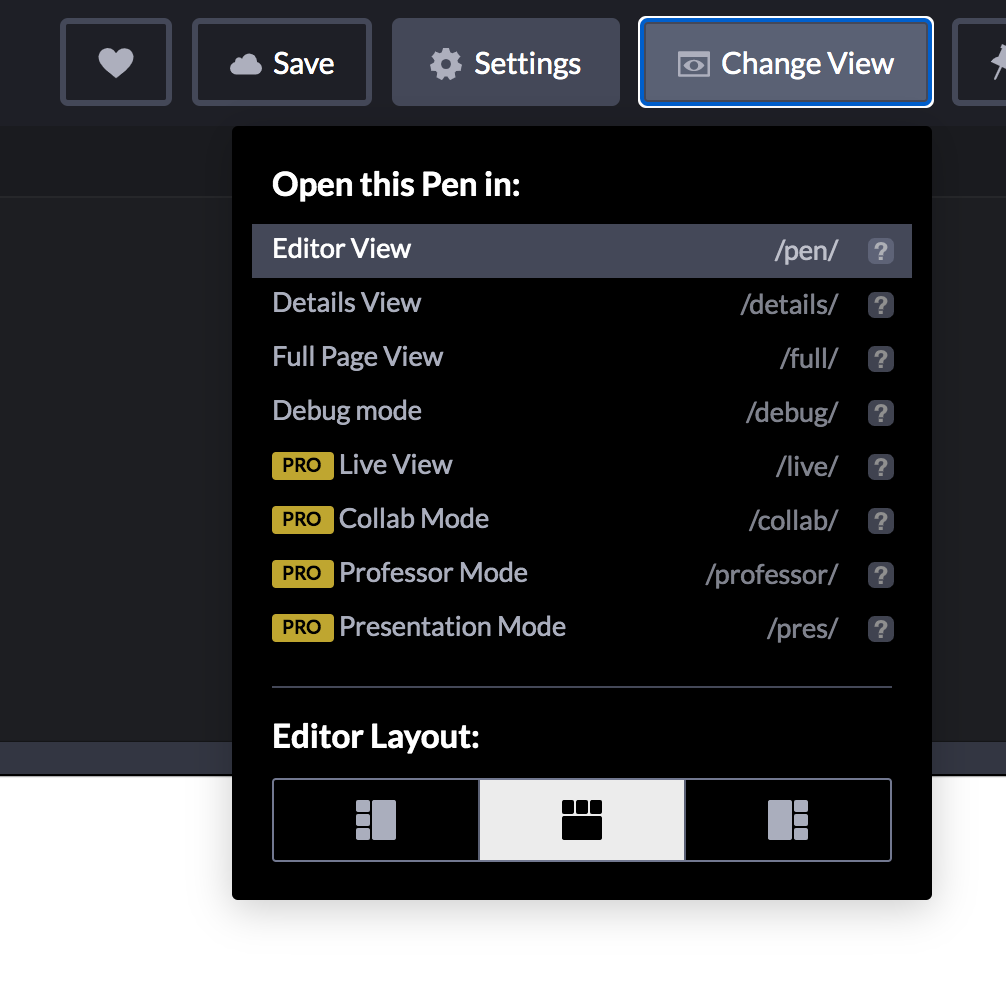
一个有用的功能是能够改变你的编辑器布局的视图。

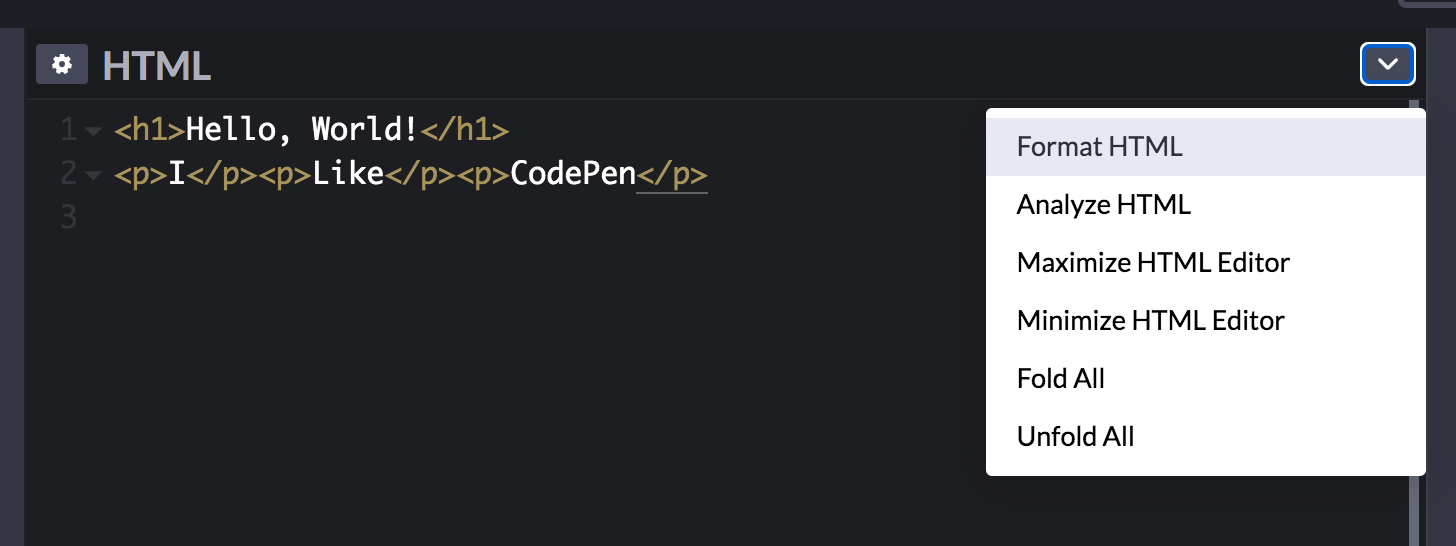
CodePen 还有一个选项,可以让你格式化你的代码。正确格式化的代码真的很重要,这样其他开发者可以很容易地阅读它。
这是在格式化之前:

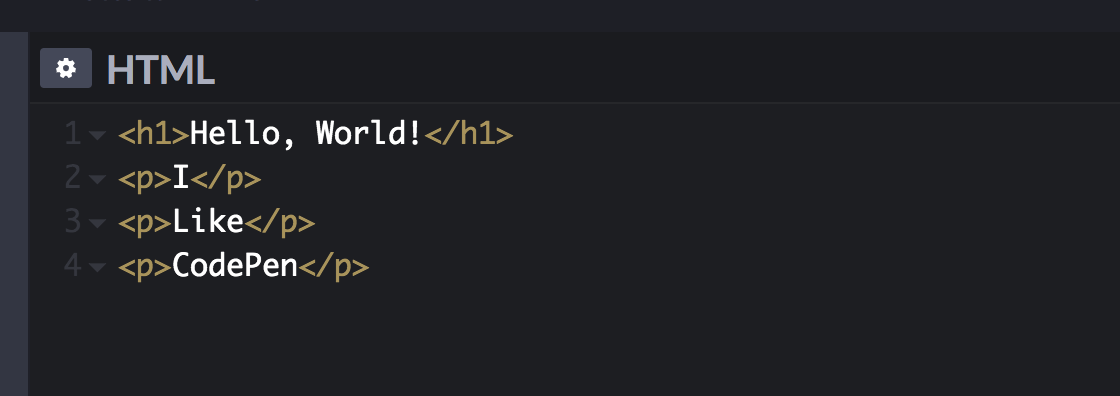
这是在格式化之后:

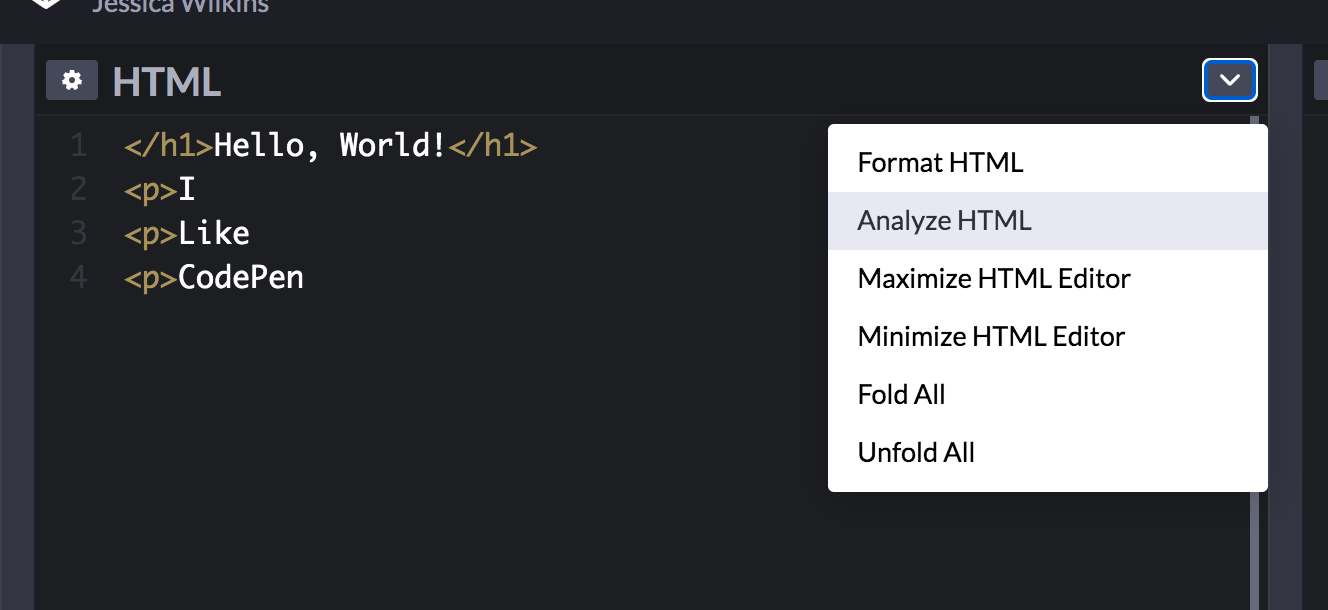
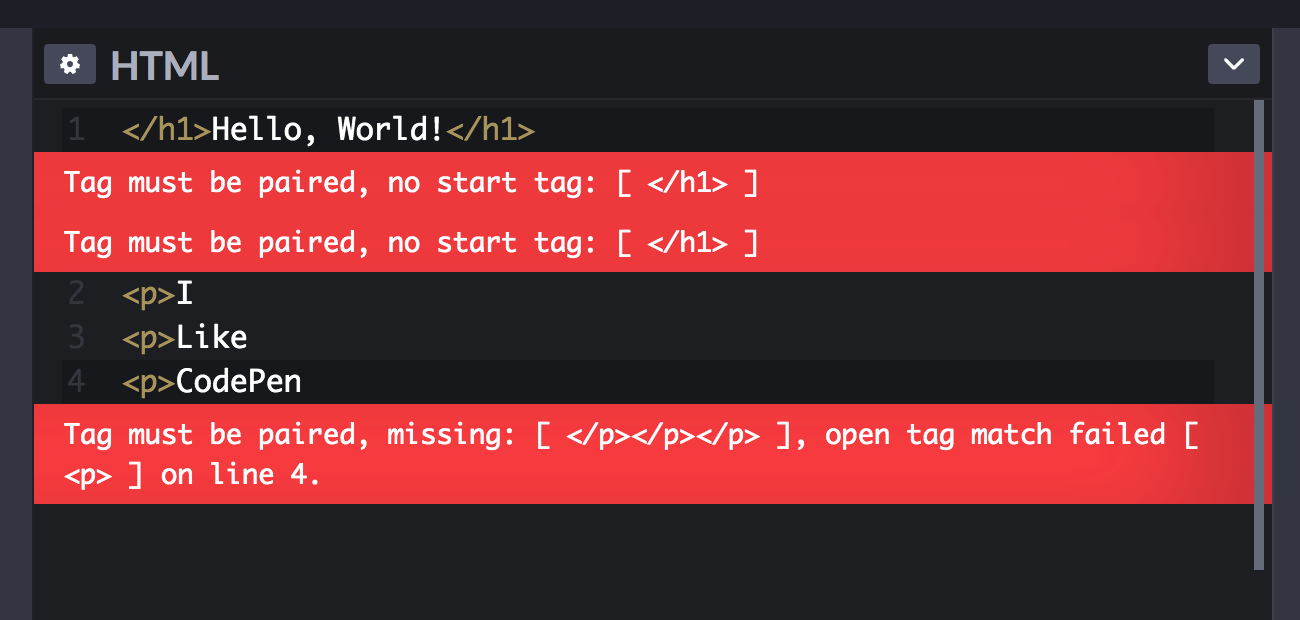
另一个很酷的功能是分析工具,它将帮助你在构建项目时发现代码中的错误。


使用 CodePen,你不需要包括 <!DOCTYPE html>、<html>、<head> 或 <body> 标签,因为它们已经被内置在编辑器中。
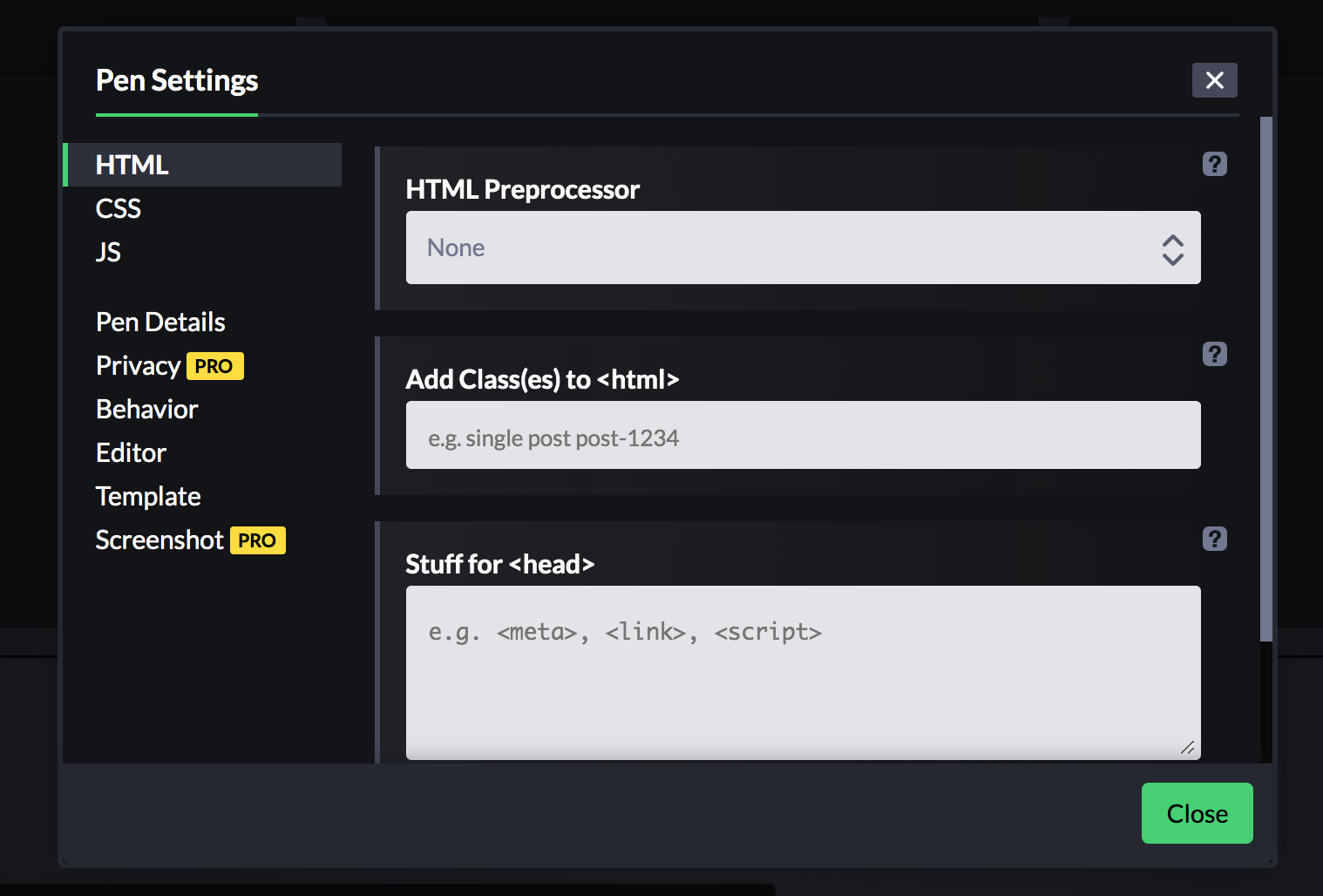
如果你需要将链接放在 <head> 中,你可以在 Pen 编辑器的 HTML 设置中添加。

我是否必须使用 CodePen 或者是否可以使用其他的代码编辑器
你不一定要使用 CodePen 来建立你的项目。如果你觉得使用其他代码编辑器更舒服,你可以自由地使用。
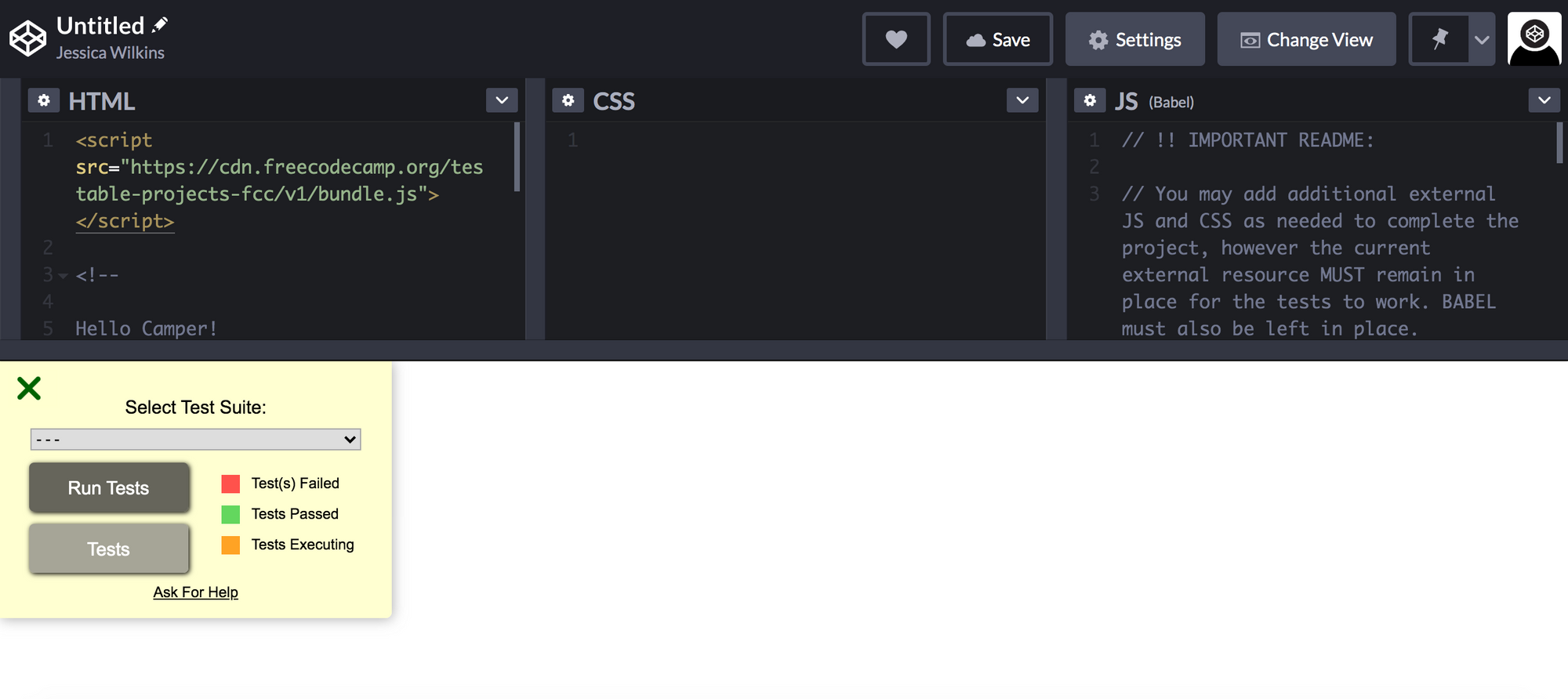
什么是测试套件
freeCodeCamp 为了确保你能通过所有项目需求,他们创建了一个测试套件。

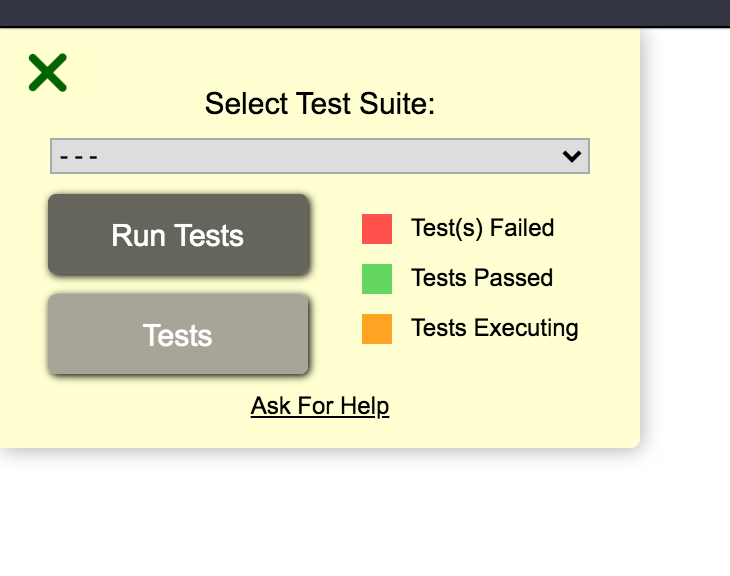
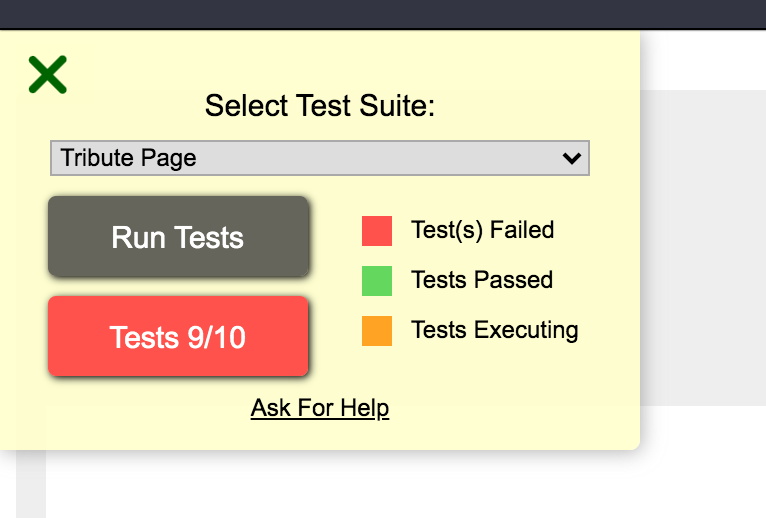
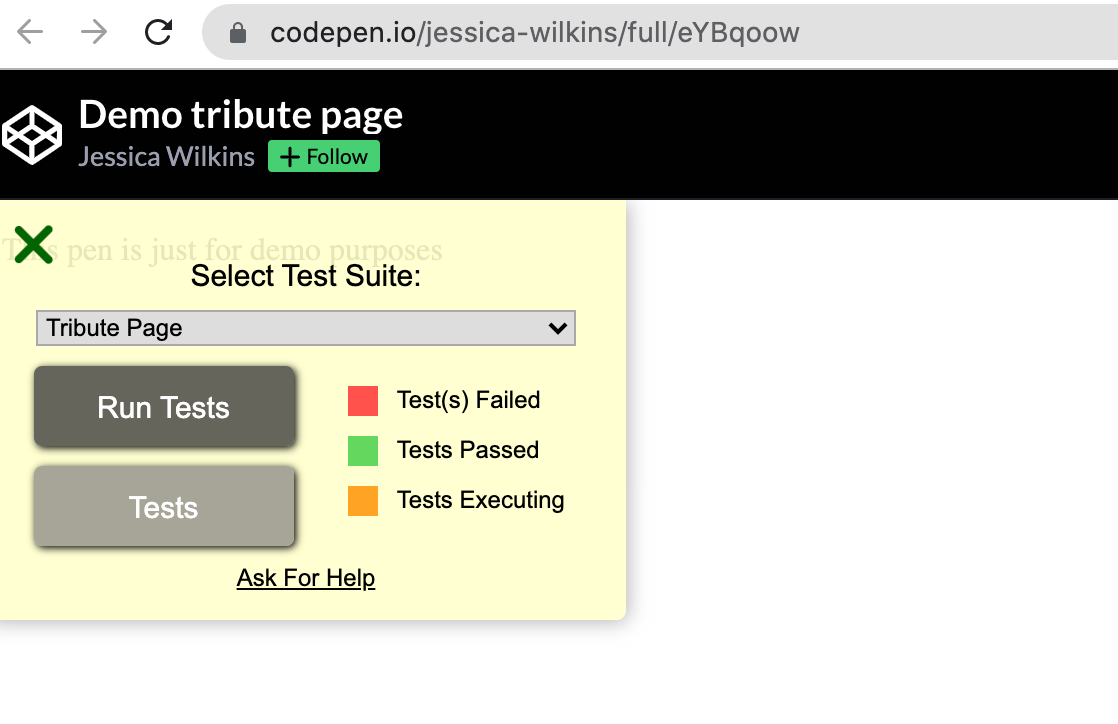
在下拉菜单中,你可以选择你正在进行的项目,然后点击 Run Tests 运行测试,然后它将显示有多少测试通过。

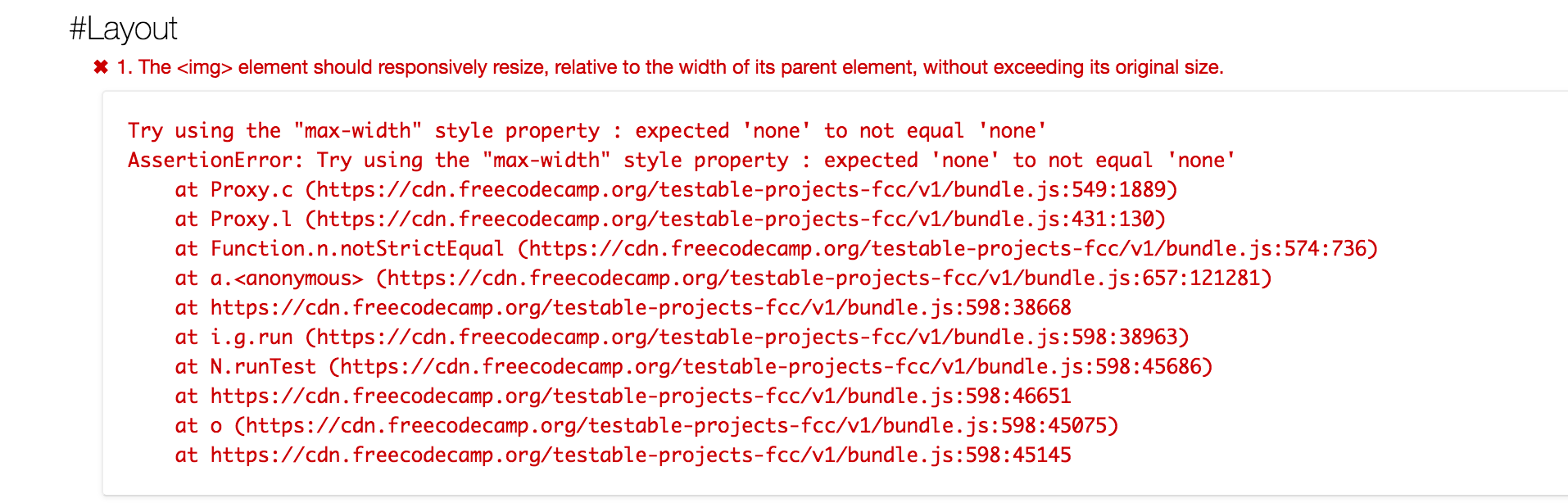
如果你点击红色的 Tests 测试按钮,它将显示完整的错误信息。请确保阅读全部错误信息,因为它提供了关于如何解决问题的有用信息。

如何在 CodePen 中添加测试套件
- 登录到你的帐户
- 转到这个网址 https://codepen.io/pen?template=MJjpwO
- 点击保存
你应该看到这个结果,URL 中应该包括你的用户名。


重要的是,要确保页面顶部的 URL 地址包括你的用户名。如果你试图提交一个与模板相同的 URL 的项目,那么它将不被接受。
如何在你选择的代码编辑器中添加测试套件
如果你使用另一个编辑器如 Visual Studio Code 来构建项目,那么你将需要使用 CDN 链接。
CDN 是指 Content Delivery Network 内容分发网络。你将把这个 CDN 链接 https://cdn.freecodecamp.org/testable-projects-fcc/v1/bundle.js 放在一个脚本标签中,并把这个脚本标签放在 <body> 标签的最后。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo Tribute page</title>
</head>
<body>
<p>I just added the test suite in VS code</p>
<script src="https://cdn.freecodecamp.org/testable-projects-fcc/v1/bundle.js"></script>
</body>
</html>实现需求
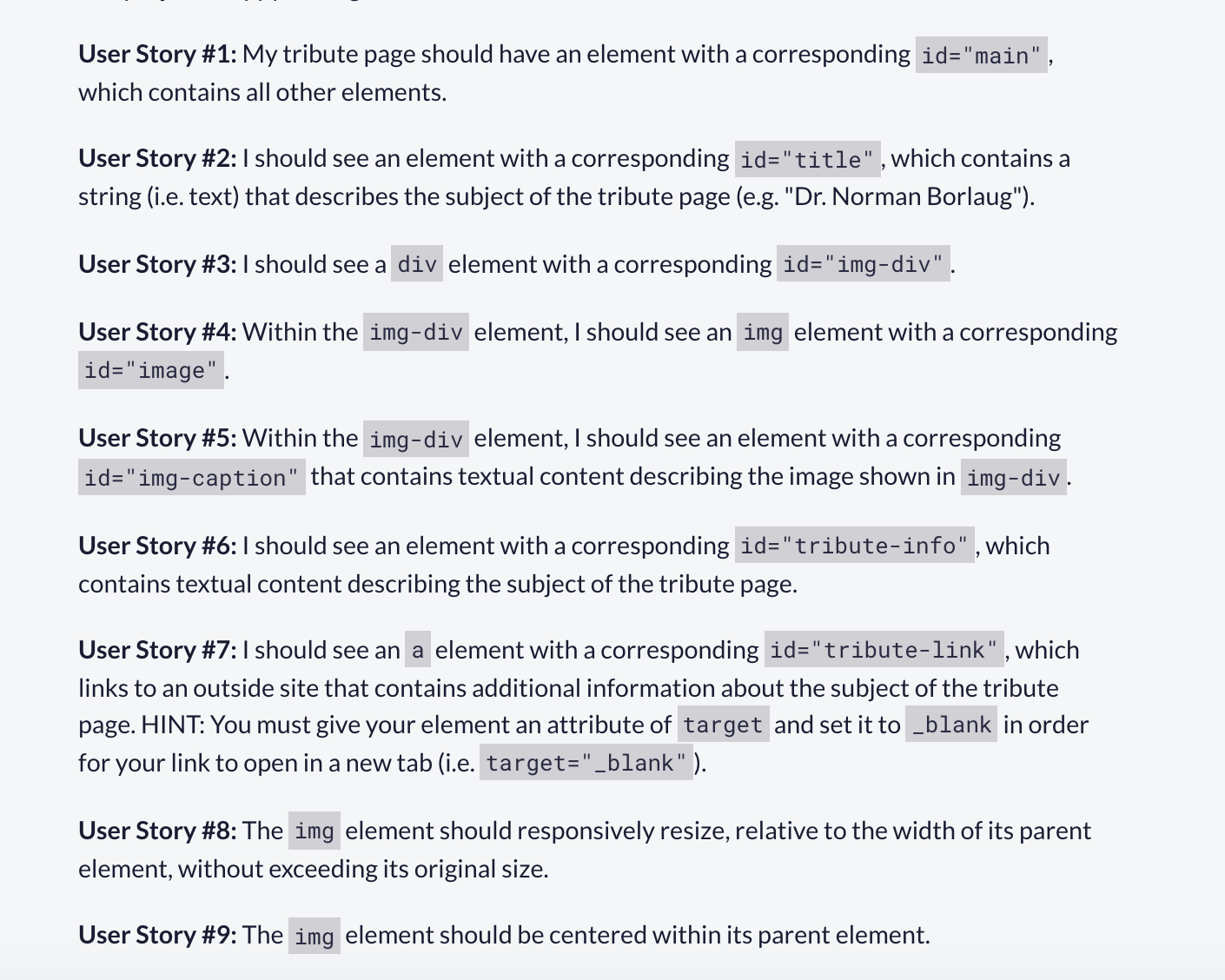
什么是 user story 需求
在软件中,需求是对用户希望在项目中实现的功能的描述。对于致敬页来说,有一个包含九个需求的列表,你需要在这个项目中实现这些需求。

我建议先专注于通过需求,然后再担心页面的样式。
慢慢来,一个一个地看完每个需求。如果你不理解其中一个需求,你有办法找到答案。
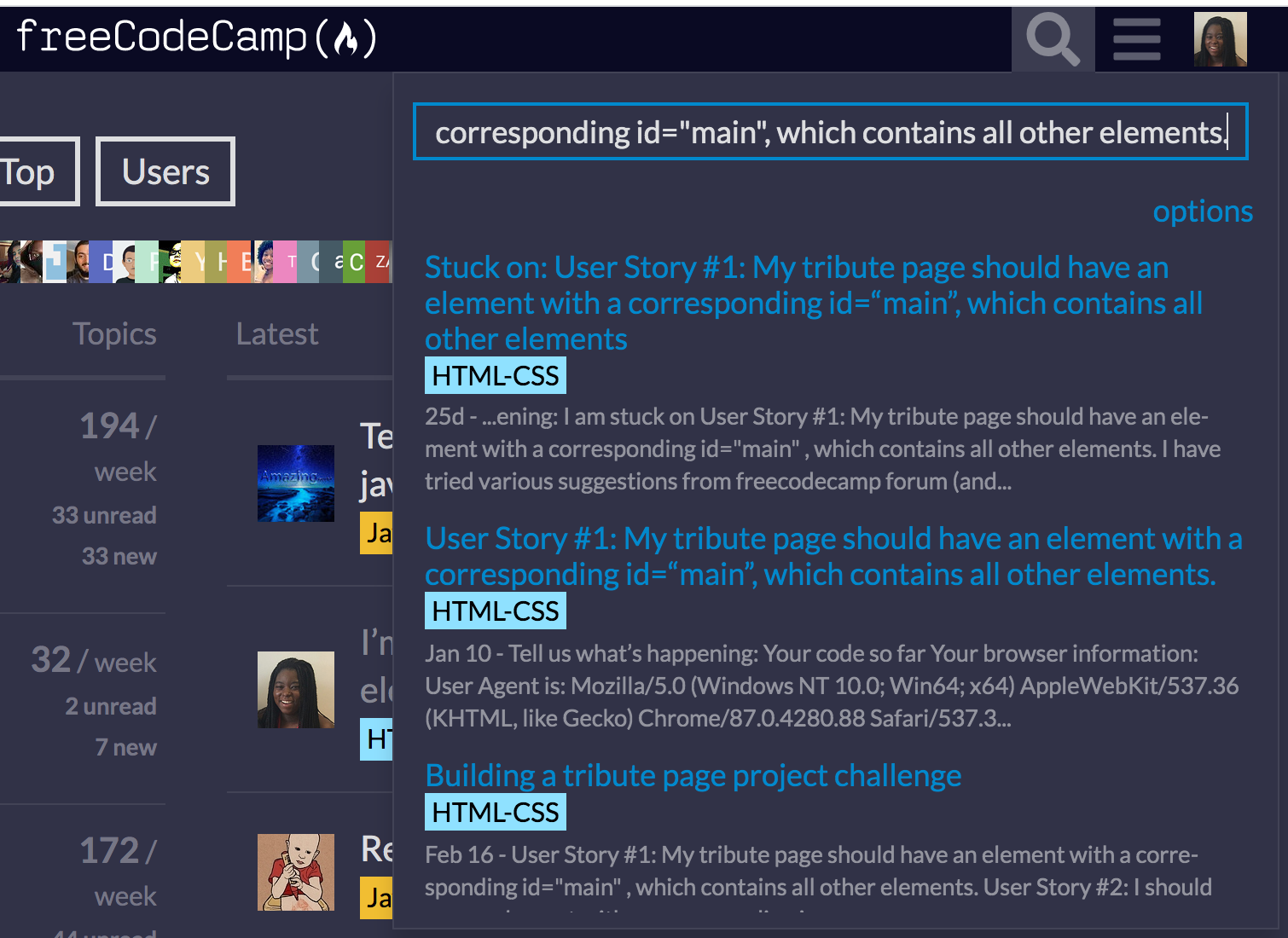
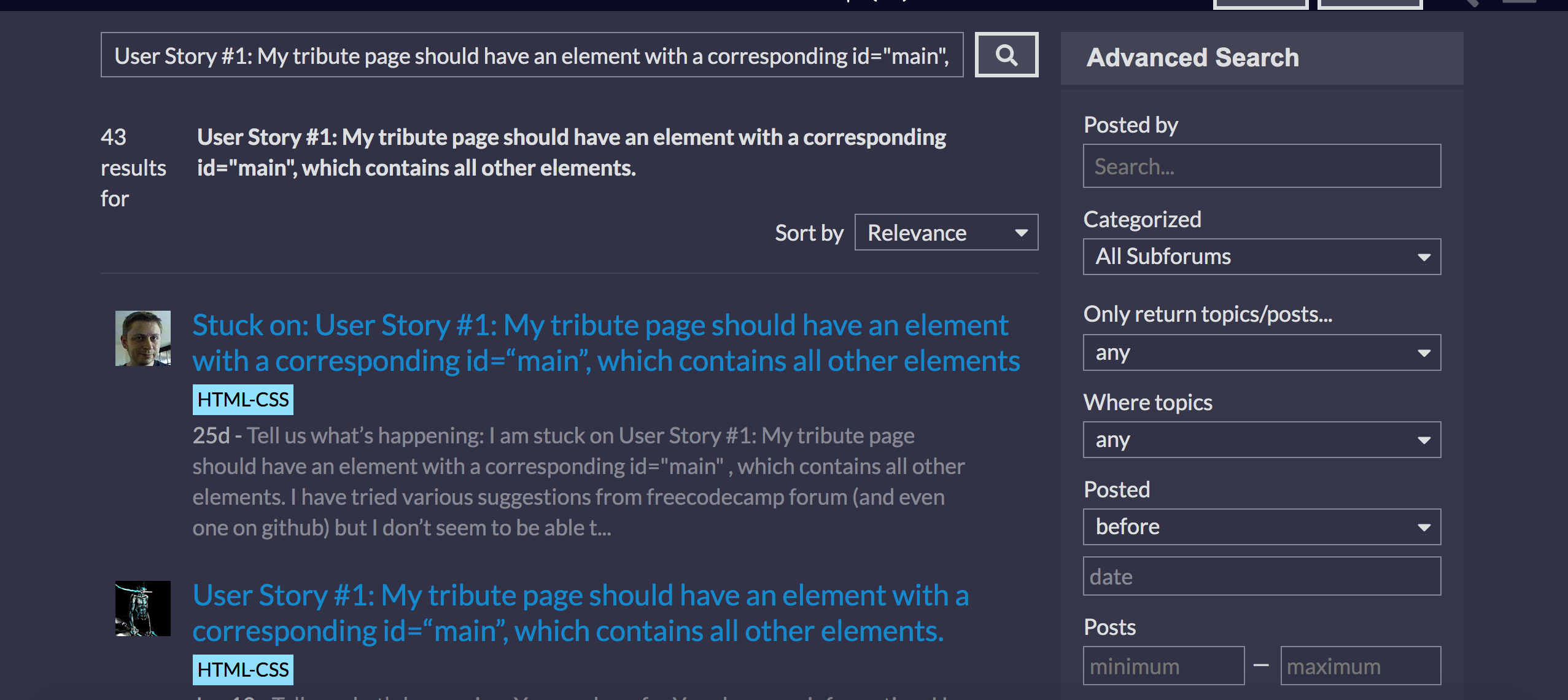
例如,如果你对第一需求不理解,那么你可以到 freeCodeCamp 论坛使用搜索栏。即使你没有论坛账号,也能使用搜索功能。


正如你所看到的,很多人都遇到了同样的问题。你可以点击任何一个帖子,通读讨论内容,以更好地理解他人的建议。
你也可以在论坛上创建一个账号,并在那里寻求帮助。有很多知识渊博的人,他们会很乐意帮助你。
谷歌是你的朋友
开发者的一个重要技能是知道如何使用谷歌。
例如,你可以使用谷歌来帮助你通过最后两个需求。
需求 #8:img 元素应该相对于其父元素的宽度响应地调整大小,而不超过其原始大小。
需求 #9:img 元素应该在其父元素中居中。
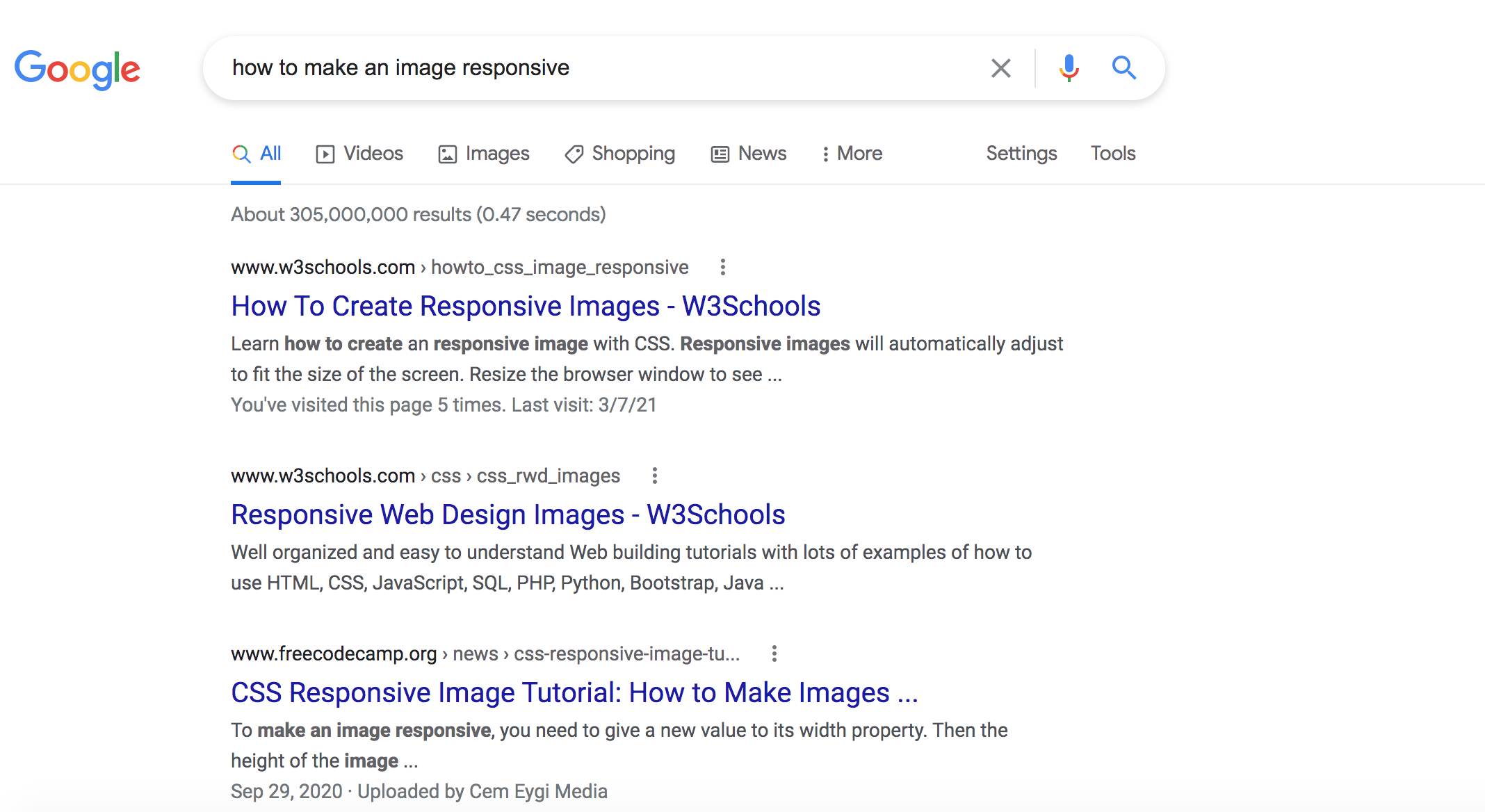
如果你在谷歌上搜索“如何使图片成为响应式”,会有很多结果可供选择。

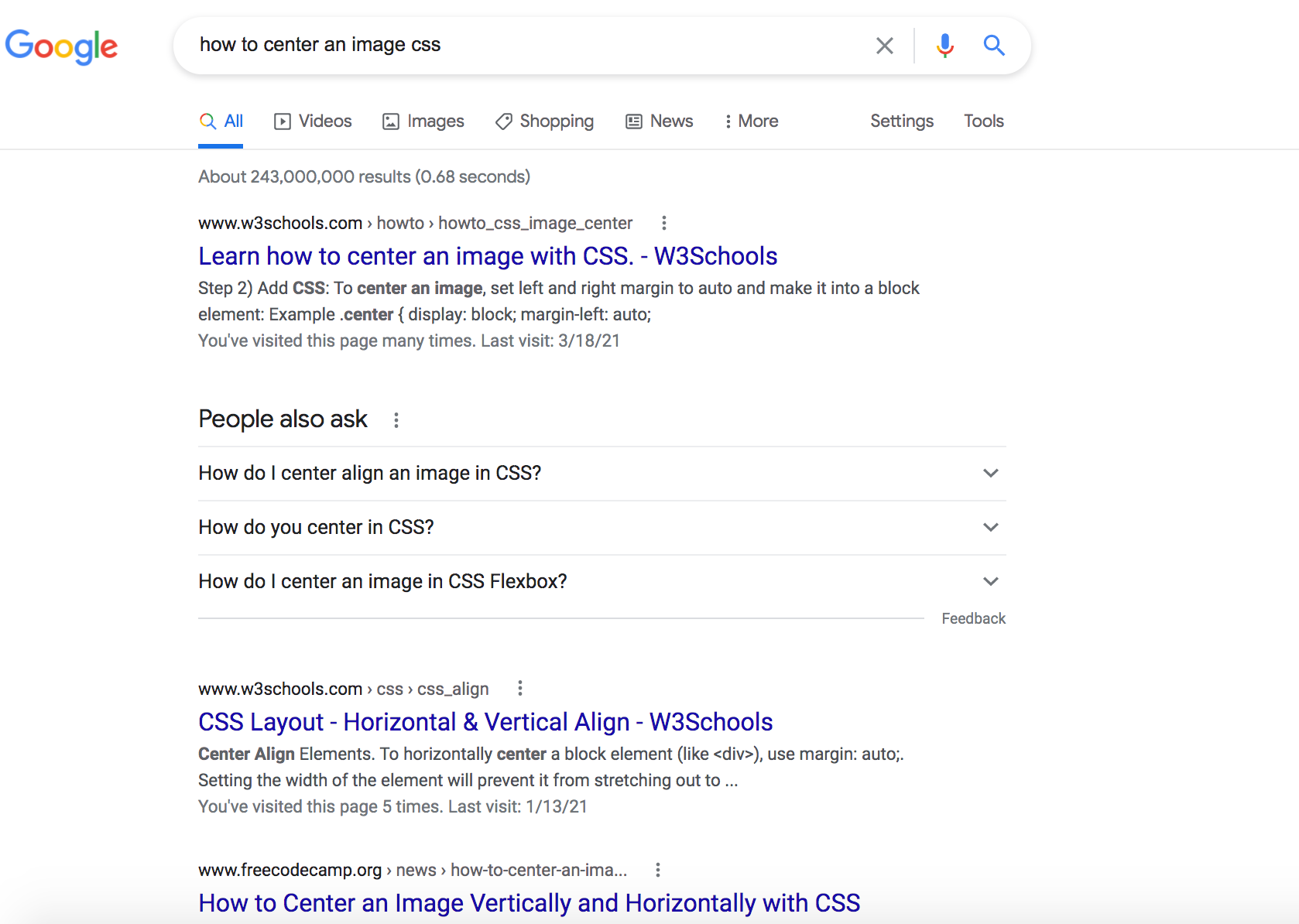
你也可以在谷歌搜索“如何让图片 CSS 居中”,来处理最后一个需求。

关于页面样式的建议
通过了所有的需求之后,你就可以专注于页面样式设计了。
我们的目标不是为你的第一个项目重新创造一个专业质量的设计,只要尽你所能,保持简单即可。
确保你的页面易于阅读,并且没有太多冲突的颜色或动画,以免造成不良的用户体验。
这些项目让你有机会尝试 CSS 的不同功能。请记住,你可以利用搜索引擎来学习如何使用 CSS。
以下是你可能想要搜索的几件事:
- 如何在 CSS 中创建圆形的图像
- 如何在 CSS 中使用谷歌字体
- 如何在 CSS 中添加背景图片
- 如何使用 CSS 动画
- 如何用 CSS 网格制作一个图片库
你不必感到有压力去使用这些建议中的任何一个。你想做多复杂的设计,这完全取决于你自己。
如何提交你的项目
一旦你完成项目并且所有的测试都通过了,你就需要提交它以通过项目。
- 复制你的项目的 URL

- 转到致敬页说明 https://chinese.freecodecamp.org/learn/responsive-web-design/build-a-tribute-page-project/build-a-tribute-page
- 将你的项目 URL 粘贴在写有解决方案链接的地方
- 点击“我已完成这个挑战”。
- 点击“提交”,进入下一个挑战
如果你是用其他编辑器如 Visual Studio Code 来构建项目,那么你需要将你的代码复制并粘贴到 CodePen 中,然后你可以复制 URL 来提交项目。
如果你有使用 Git 和 GitHub 的经验,你也可以选择使用其他工具,比如 GitHub pages。只要你提交一个 URL 到一个实时运行项目的网站,就可以了。
我希望这个指南能帮助你,祝你编程愉快!

