原文: https://www.freecodecamp.org/news/html-background-image-how-to-add-wallpaper-images-to-your-website/
背景图片可以帮助美化网站,使其对用户更具吸引力。
在这篇文章中,你将了解到:
- 如何使用 CSS 的
background-image属性为你的网站添加背景图像 - 其他用于图像的 CSS 背景属性
如何在你的网站上添加墙纸图像
在开发一个网站时,使用图像作为网站的背景图像与在 HTML 中使用 img 元素插入图像是不同的。
要使用图像作为网站的背景,你要使用 CSS。
下面是一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<title>Background Image</title>
</head>
<body>
<h1>Background image</h1>
</body>
</html>h1{
text-align: center;
}我们上面有两个代码块——HTML 代码在网页上显示 “Background image” 的文字,而 CSS 代码则将文字放在页面的中心。
要在网站上添加一个墙纸图像——一个覆盖整个页面的图像——你必须为 body 元素编写一些 CSS 规则,方法如下:
body{
background-image: url('bg-image.jpg');
}在上面的代码中,我们使用 background-image 属性在网页正文中添加一个图片。图片的路径/位置被作为参数传递给 url() 函数:url('bg-image.jpg')。
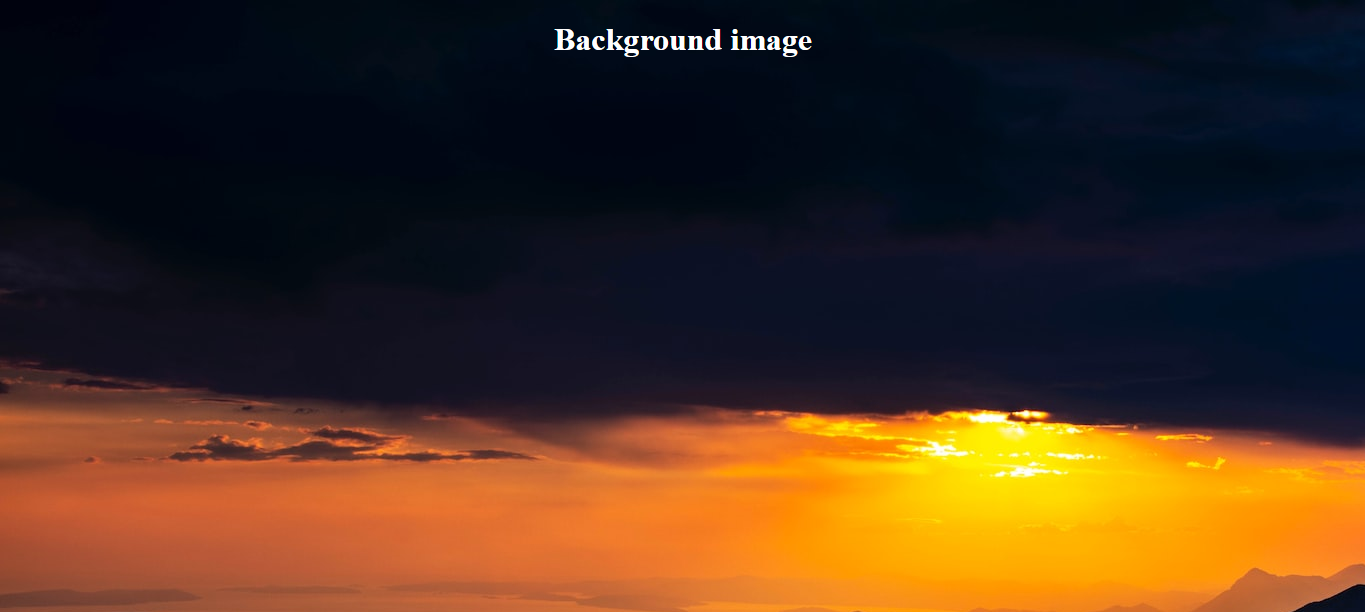
下面是网页现在的样子:

如果背景图像比浏览器窗口小怎么办
在图像小于浏览器的情况下,图像会重复几遍,以铺满剩余的空间。
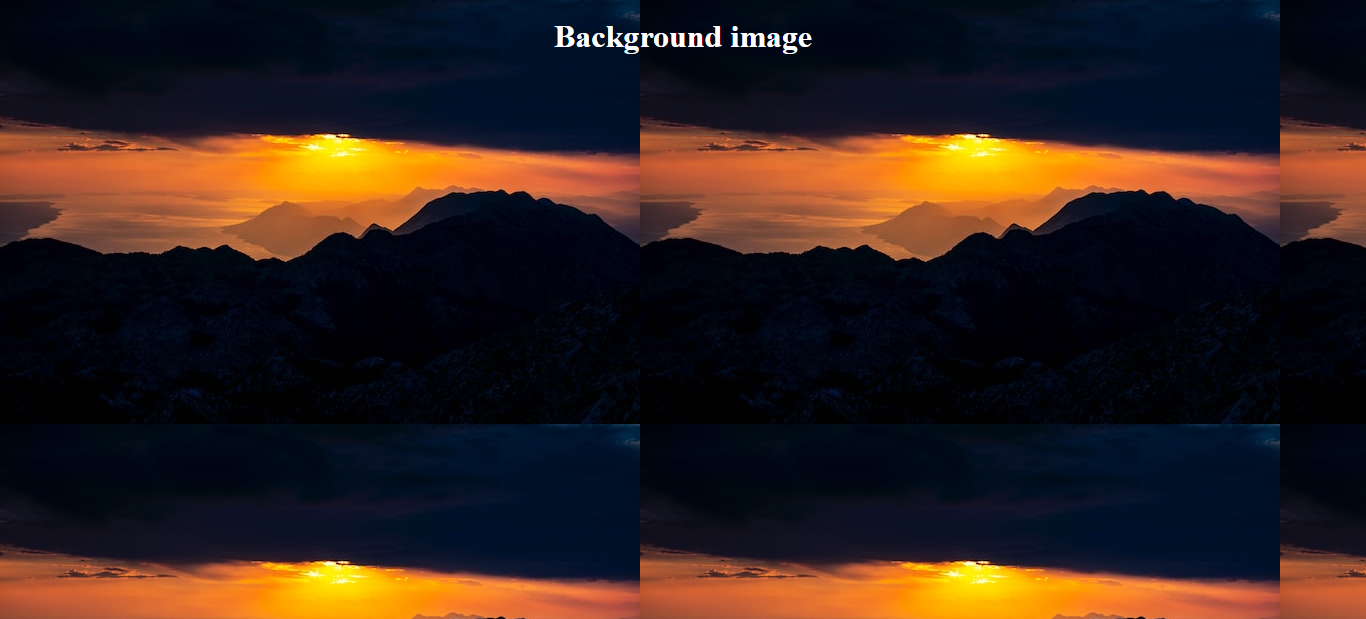
这种重复并不是使每张图片都看起来很好。下面是上一节中使用的图片的缩小版在浏览器中的样子。

图像已经被分割成四个不均匀的部分。如果你不需要这种效果,你可以用 background-repeat 属性来修复它。
下面是如何解决图像重复的问题:
body{
background-image: url('bg-image-small.jpg');
background-repeat: no-repeat;
}
在上面的代码中,我们给 background-repeat 属性分配了一个 no-repeat 值。
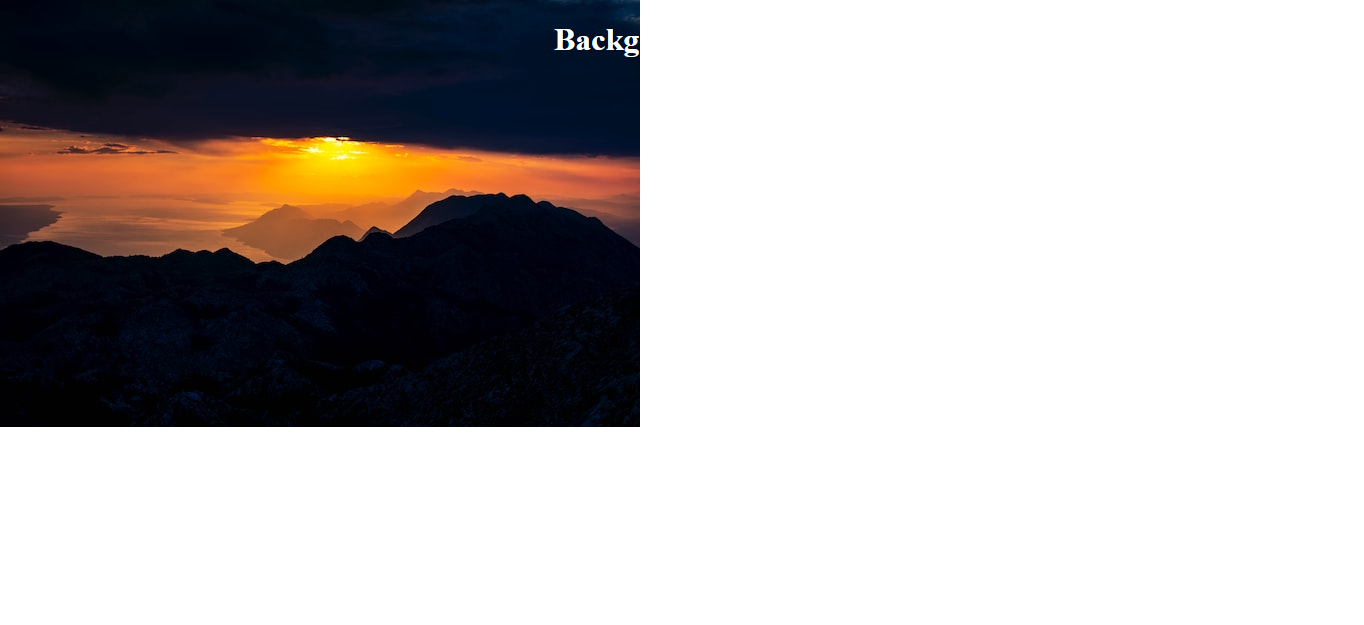
下面是网页现在的样子:

图片不再在整个页面上重复,但我们有一个新的问题——图片不再覆盖整个页面。
为了解决这个问题,我们使用 background-size 和 background-attachment 属性。
body{
background-image: url('bg-image-small.jpg');
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}将 background-size 属性的值设置为 cover,使图像覆盖整个元素(在我们的例子中是 body/整个页面)。
通过值为 fixed 的 background-attachment 属性,图像的位置是固定的。这样,即使你滚动页面,它也会保持在同一位置。
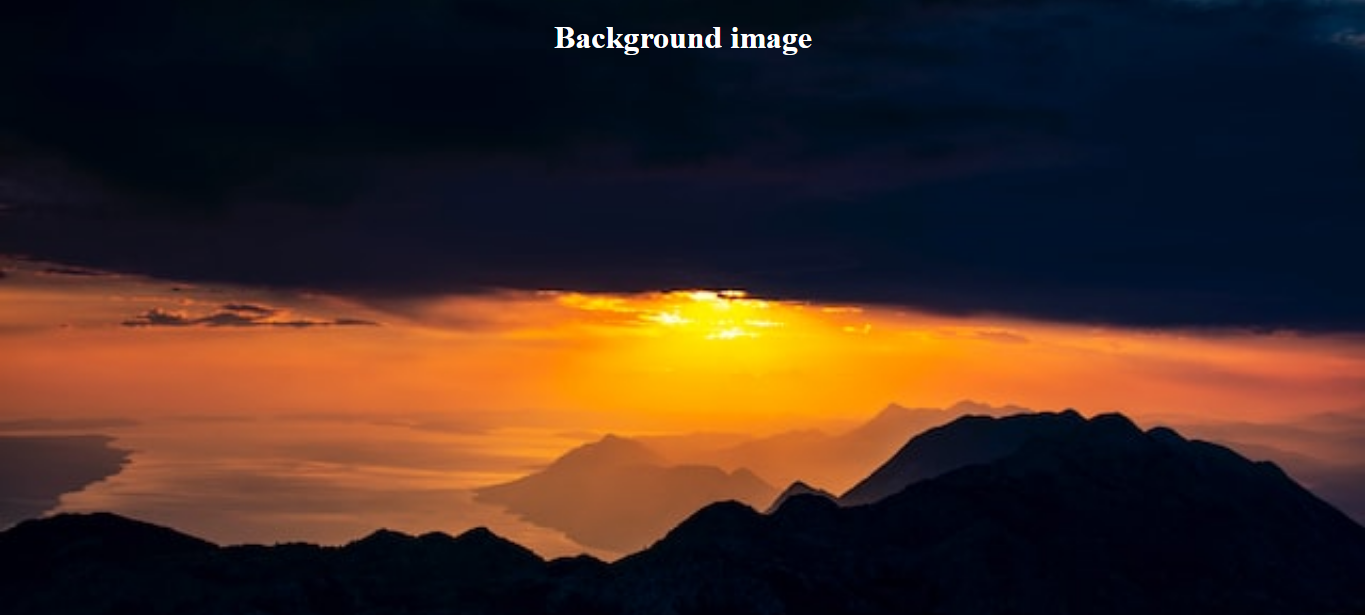
这就是现在的图片:

将一张小图片拉伸到覆盖整个页面的缺点是,图片在被拉伸的过程中会降低质量,变得模糊不清。所以,在使用小图片作为网站的背景图片之前,你应该考虑这个问题。
小结
在这篇文章中,我们谈到了在网站上添加墙纸图片的问题。
你可以使用 CSS 的 background-image 属性为你的网站添加一个背景图片。
我们还学习了如何使用其他 CSS 背景属性,如 background-repeat、background-size 和 background-attachment。
祝你编程愉快!

