原文: How to Install ChatGPT in VSCode for Better Productivity
无论是开发人员、学生还是其他专业人士,每个人都希望能够提高工作效率。毕竟,这意味着在更短的时间内完成更多的任务。
ChatGPT--即 Chat Generative Pre-Training Transformer(基于转换器的生成式预训练模型)--最近在科技行业掀起了波澜。它于 2022 年 11 月首次推出。然后,升级版的 ChatGPT-4 在 2023 年 3 月问世。
在本教程中,我将解释如何使用 ChatGPT 来提高生产力,然后我将指导你如何在 VSCode 编辑器中安装 ChatGPT 扩展。
ChatGPT 如何帮助你
在当今快节奏的世界中,工作效率比以往任何时候都更为重要,而 ChatGPT 则是提高效率的关键。开发人员使用 ChatGPT 进行调试、代码创建和文本重写等活动,而这款先进的工具还提供了其他重要功能:
- 类人对话:ChatGPT 提供了增强的对话体验,让你感觉是在与真人互动。这有助于使其成为一款更直观的工具。
- 快速准确的回答:通过使用 ChatGPT,你可以获得对你的询问的准确回复,这有助于最大限度地提高你的工作效率(只是不要忘记进行事实核查!)。
- 持续改进:ChatGPT 可从用户互动中学习,并随着时间的推移不断提高性能。这使它成为个人开发者和团队的资产,使他们在快节奏和高要求的世界中保持竞争力。
- 高效完成任务:ChatGPT 就像一个助手,能更快地完成琐碎或重复性的任务,从而节省你的时间,让你可以专注于更重要的事情。
- 定制化学习体验:ChatGPT 能适应你的学习风格和进度。它可以根据你的具体需求和兴趣提供个性化的解释、示例和资源。通过强调最适合你的方式,并以符合你个人偏好的方式呈现概念,ChatGPT 可增强你的学习体验,促进更好的理解。
- 实时反馈和指导:通过使用 ChatGPT,你可以收到关于你的代码的实时反馈,从而提升你的编程技能。无论你是寻求指导的初学者,还是希望扩展编程技能的经验丰富的开发人员,ChatGPT 都能为你提供有价值的见解和建议。
有了 ChatGPT,你可以在更短的时间内取得更多成果,同时享受尖端语言模型的便利性和有效性。
如何在 VSCode 中安装 ChatGPT
安装 CodeGPT 可以提高开发人员的工作效率并增强你的工作流程。安装 CodeGPT 扩展后,你无需离开集成开发环境(IDE)即可方便地访问 ChatGPT 的功能。
具体方法如下:
首先,你需要按照以下步骤访问 VSCode 中的扩展列表:
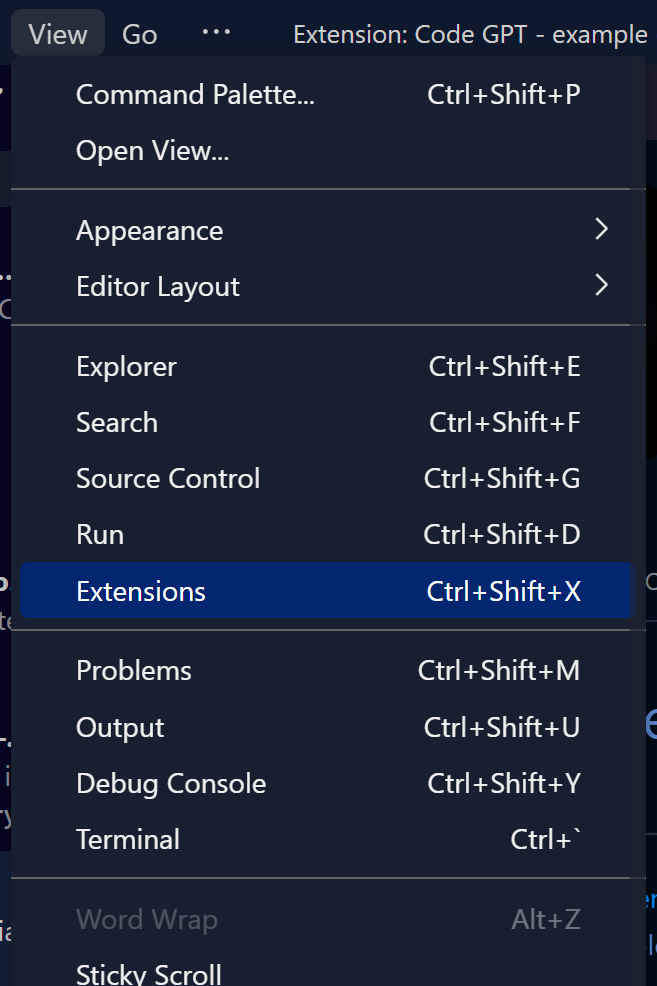
- 打开“视图”菜单。
- 从下拉列表中选择扩展。这将允许你在 VSCode 中查看和管理你的扩展。

打开扩展面板后,你将可以访问一个市场,你可以在其中浏览和安装各种工具来增强 IDE 中的工作流程。
接下来,安装 ChatGPT(也称为 CodeGPT),并按照以下简单步骤操作:
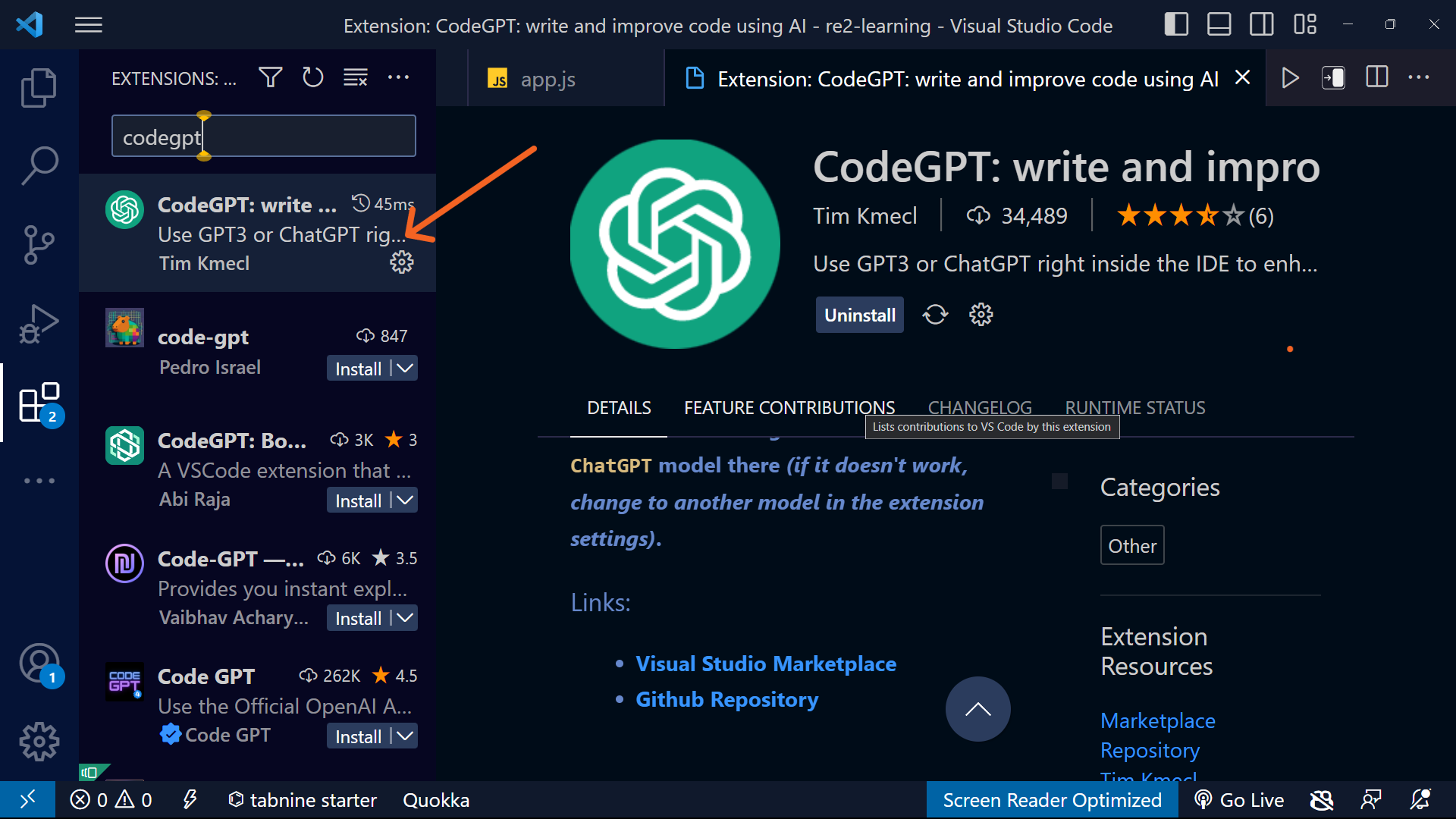
- 在 VSCode 中,找到搜索栏。
- 在搜索栏中输入“CodeGPT”。
- 按 Enter 键。
该扩展名应该出现在搜索结果中。单击 CodeGPT 扩展旁边的“安装”按钮,将其添加到你的 VSCode 环境中。

要开始使用扩展,请按照下列步骤操作:
- 打开你喜欢的网络浏览器。
- 搜索 OpenAI 或访问他们的网站 OpenAI。

你可以通过以下步骤访问 API reference:
- 找到网页顶部的菜单栏
- 点击菜单中的开发者部分
- 会出现一个下拉菜单
- 从下拉菜单中选择 API reference

当你访问他们的网站并点击 API reference 部分,系统将提示你创建一个新帐户或使用你的 Google 帐户登录。这一重要步骤对于继续进行与 API 相关的活动并探索它提供的所有功能是必要的。

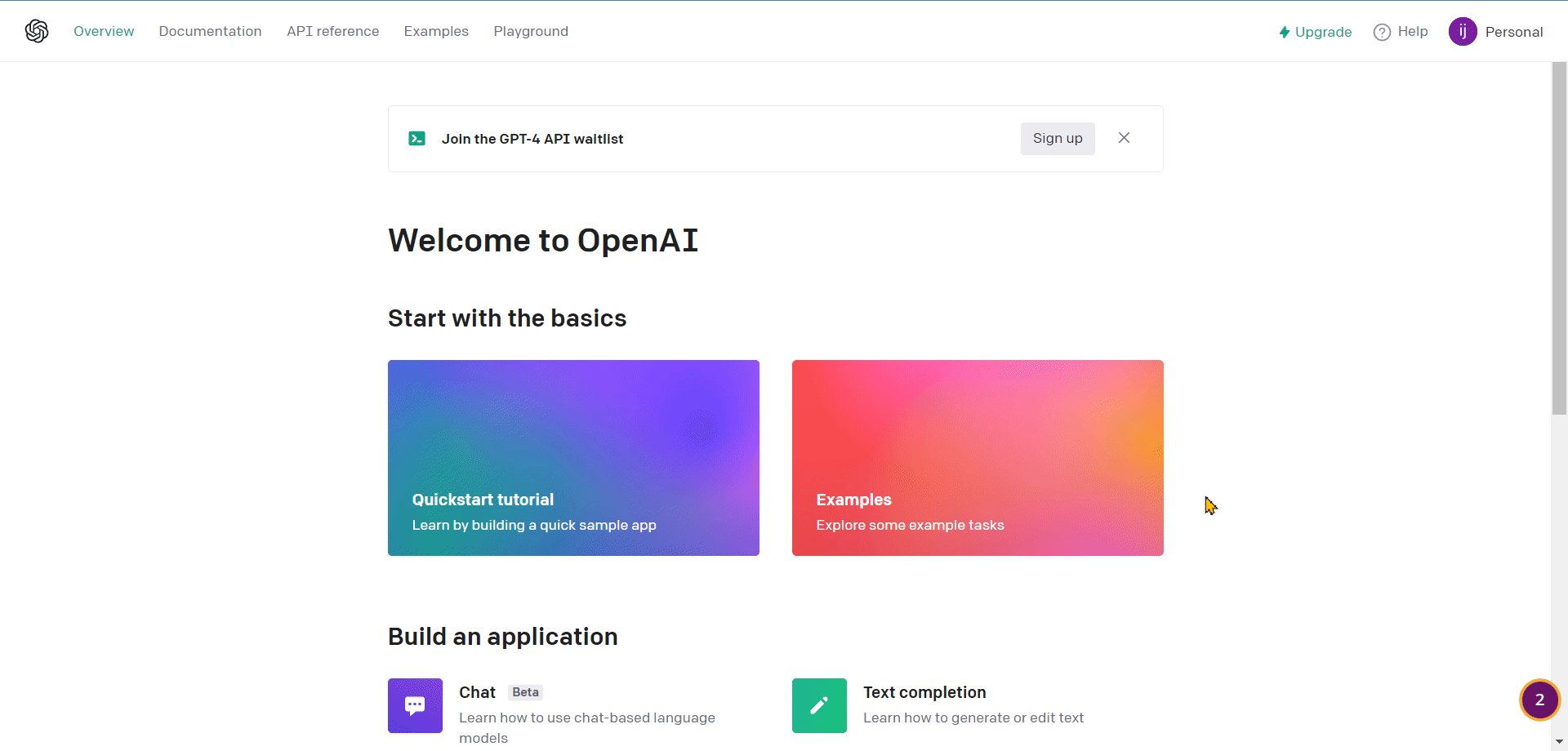
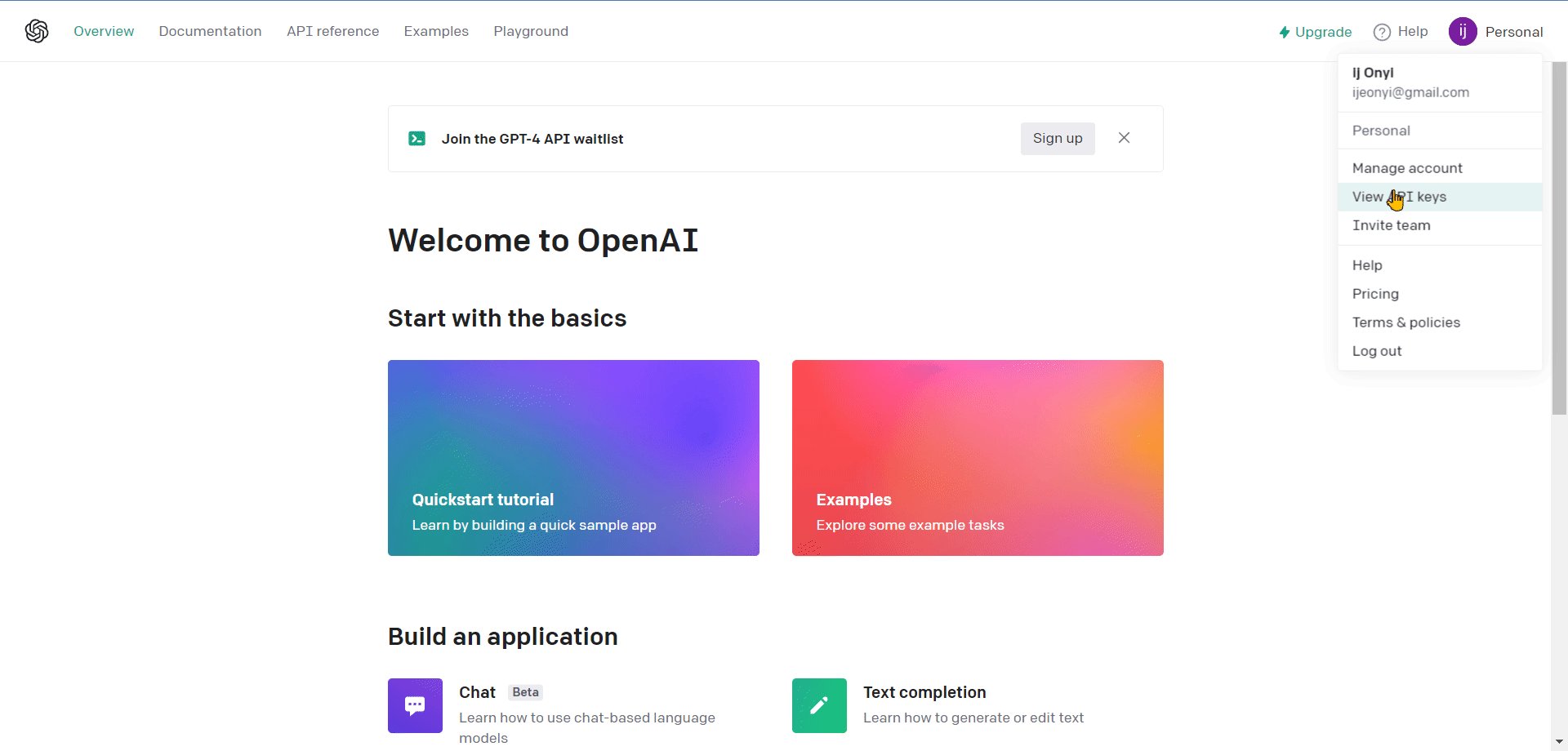
登录账户后,单击你的账户个人资料以显示下拉菜单,从选项中选择 “View API Keys”(查看 API 密钥)以继续。

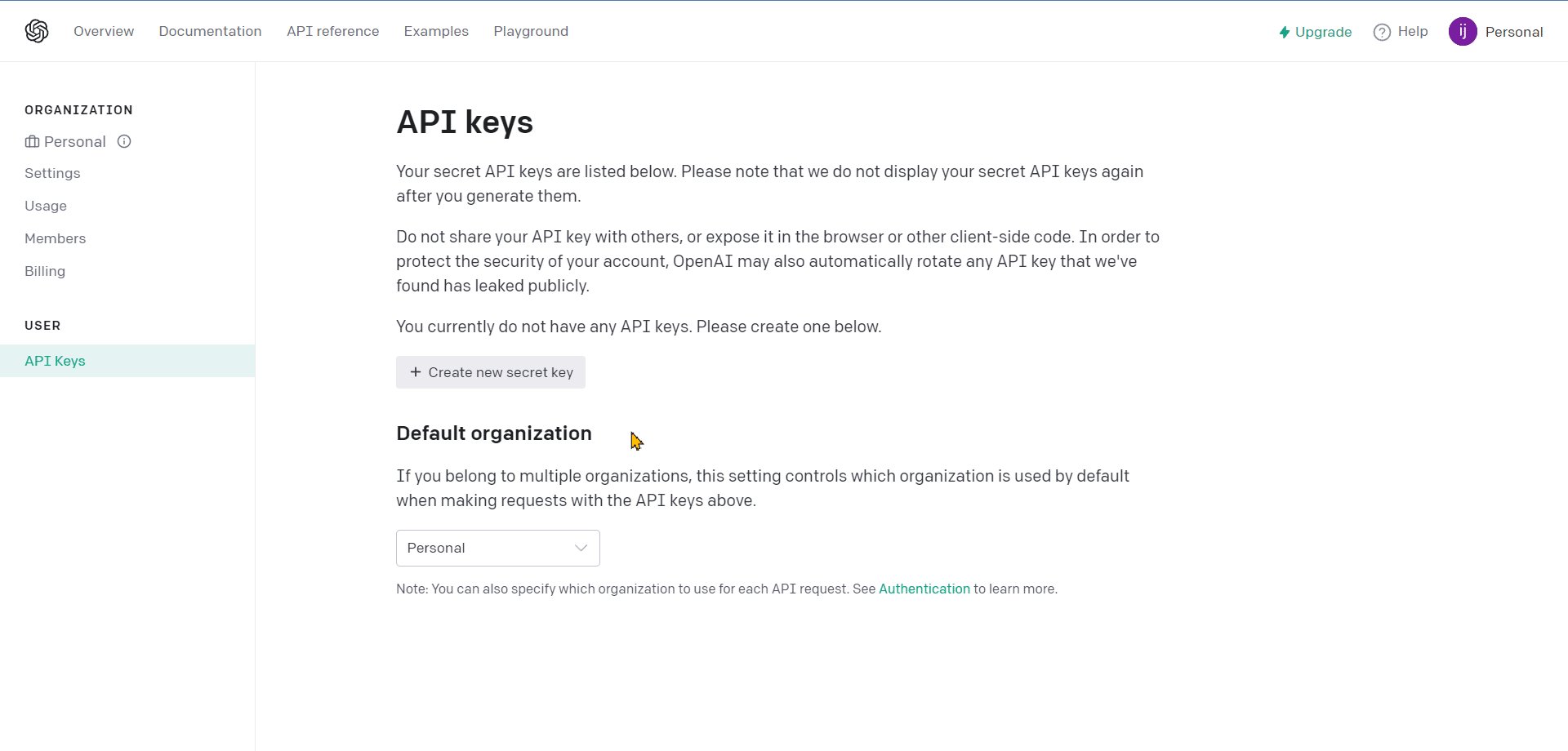
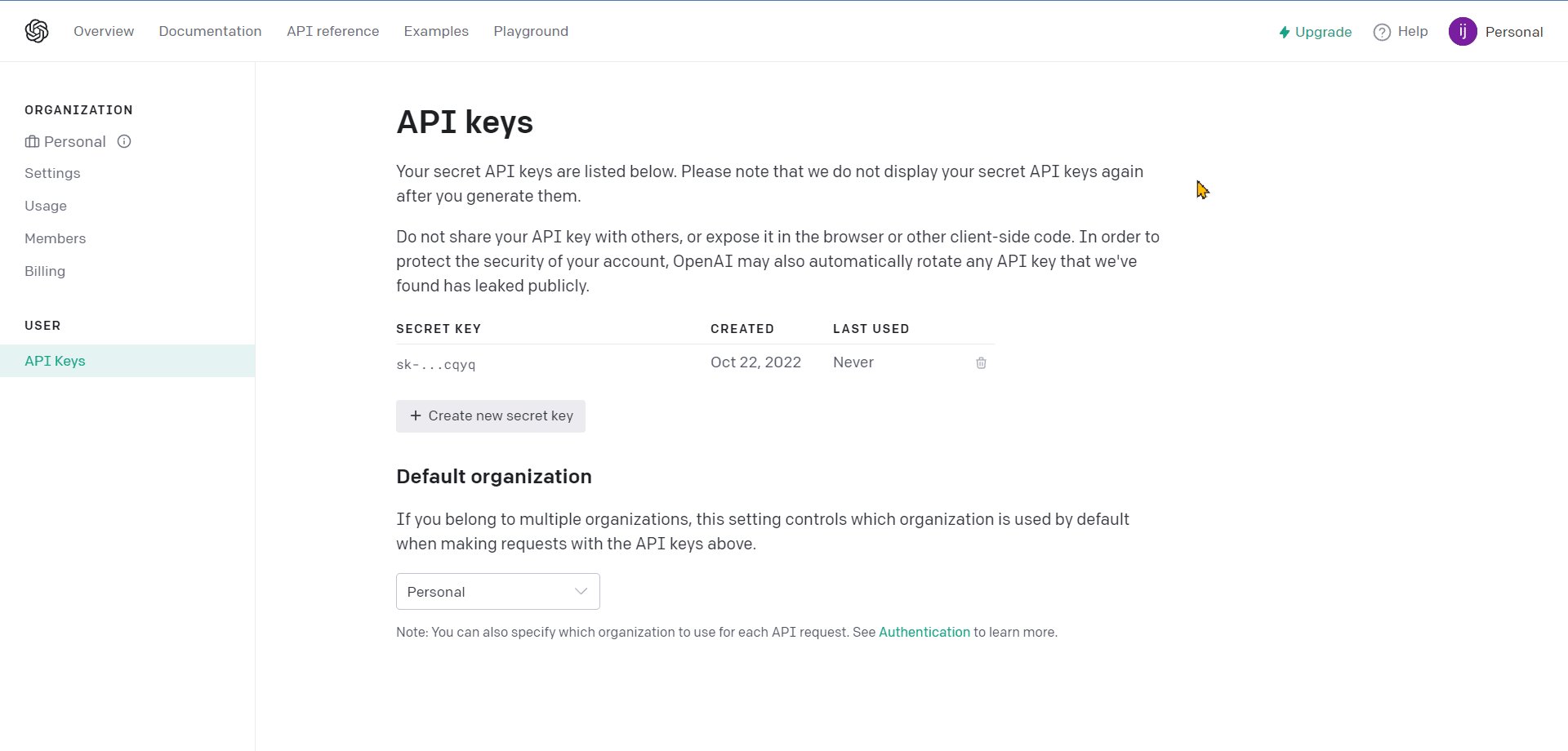
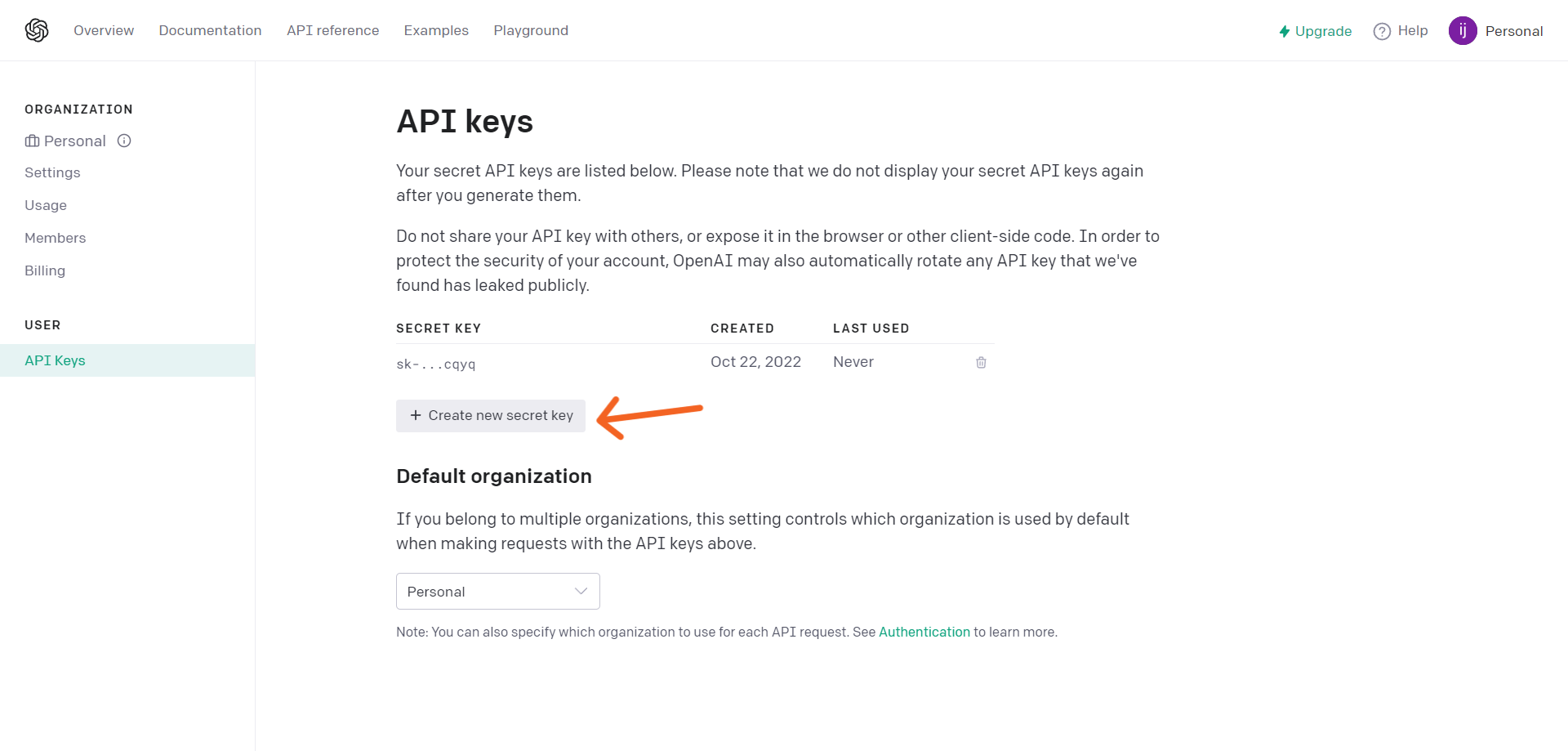
选择查看 API 密钥后,系统将引导你进入下一页。找到标有 API 密钥的部分,然后单击 “Create new secret key”(创建新的密钥)按钮,这将生成一个 API 密钥,你可以将其集成到 VSCode 环境中。

要集成你的 API 密钥,请按照以下简单步骤操作:
- 返回 VSCode
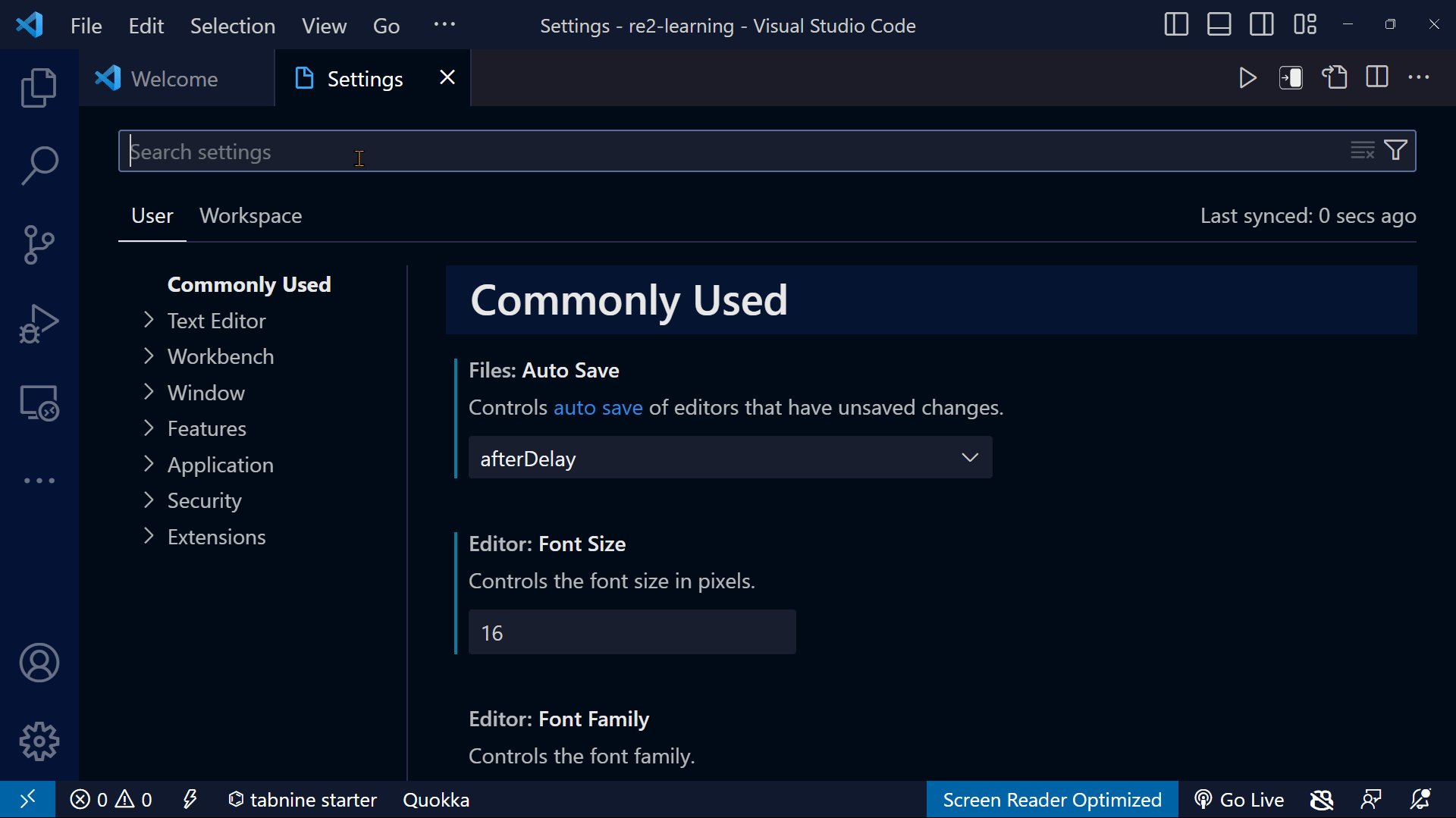
- 打开设置
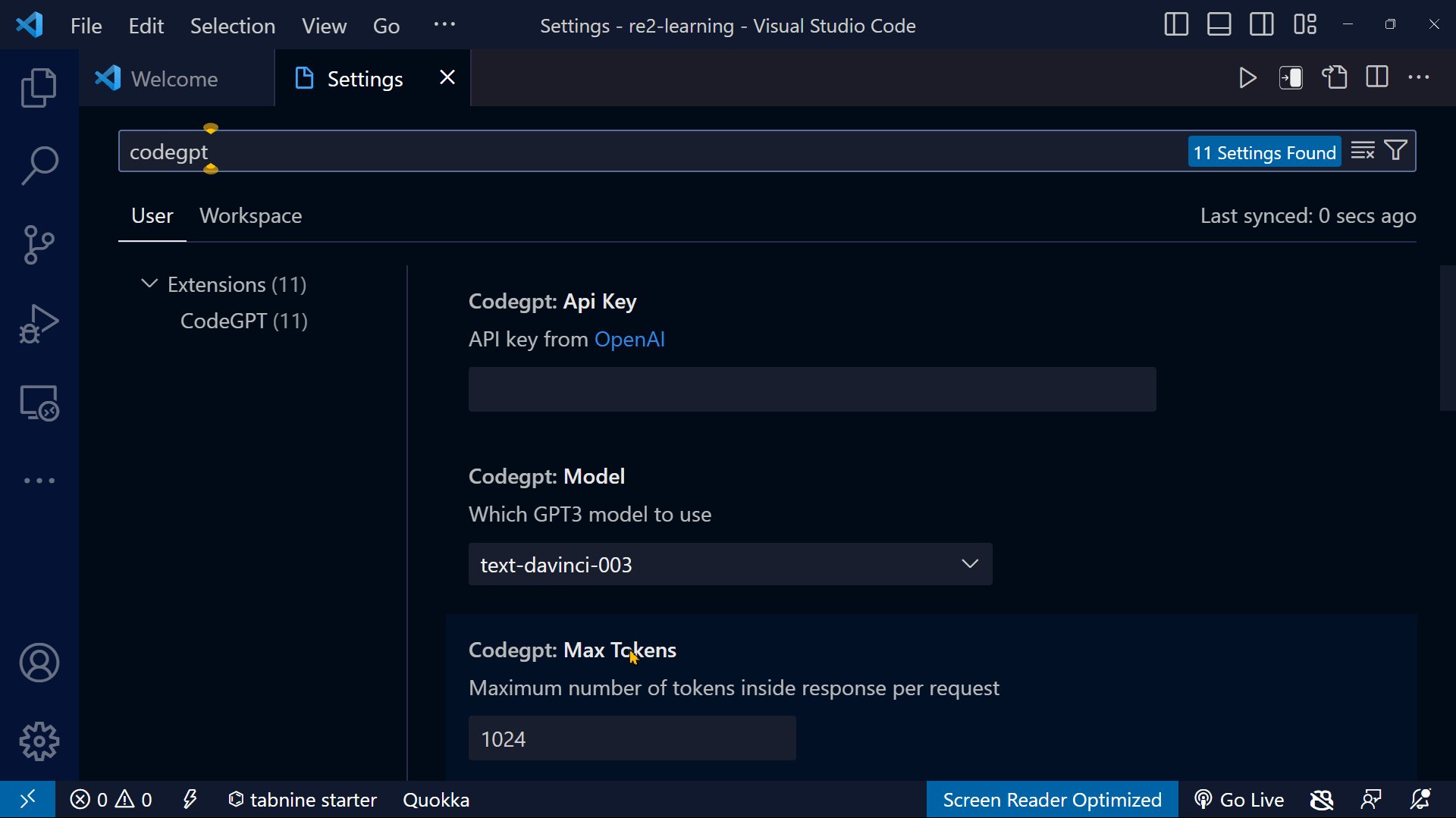
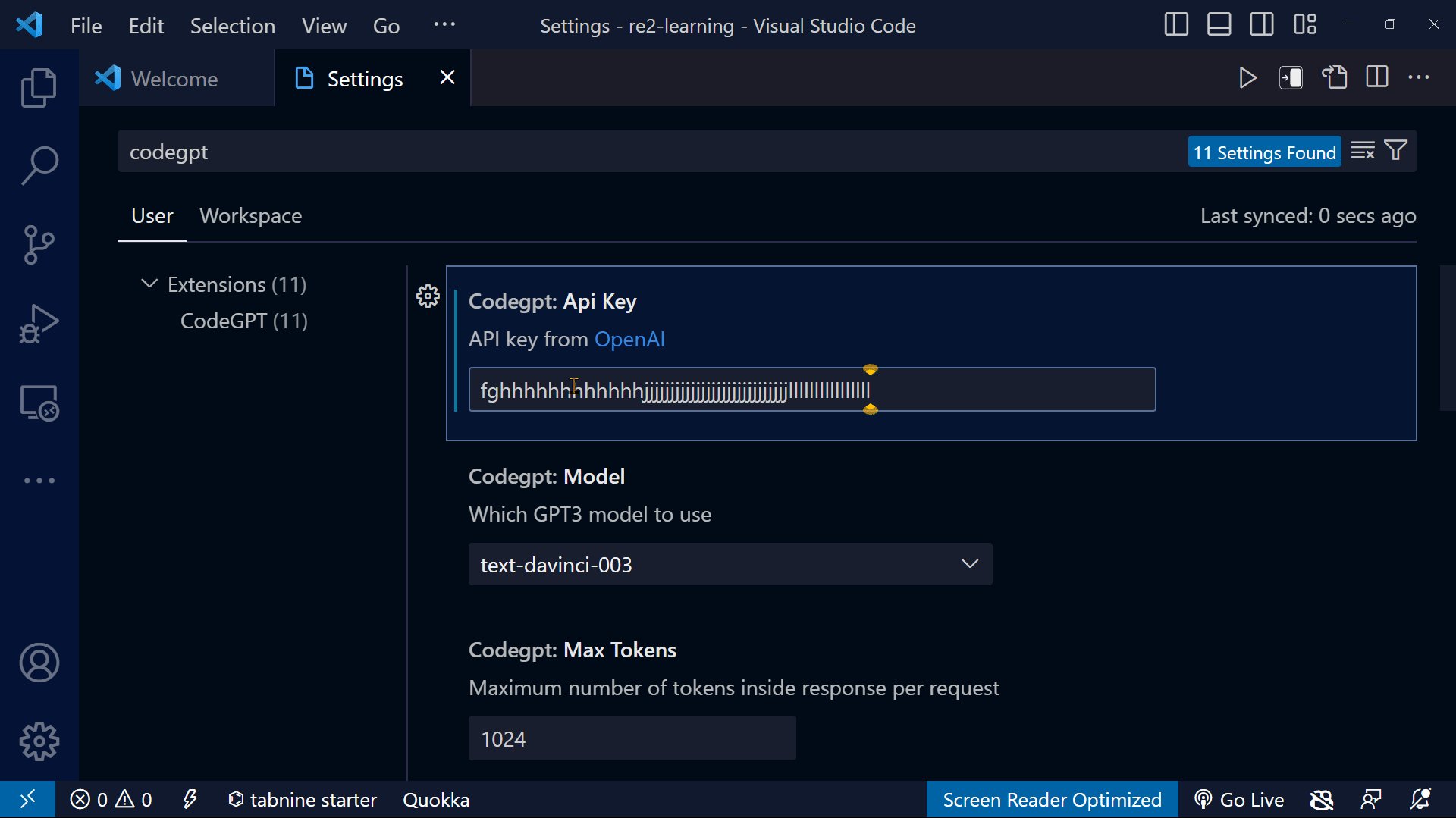
- 在设置窗口中,在搜索栏中输入 “CodeGPT”
- 找到 “CodeGPT: API Key” 部分
- 从 OpenAI 复制生成的 API 密钥
- 将 API 密钥粘贴到 “CodeGPT: API Key” 部分下的指定字段中
通过执行这些步骤,你将把 API 密钥集成到 VSCode 中的 CodeGPT 扩展中。

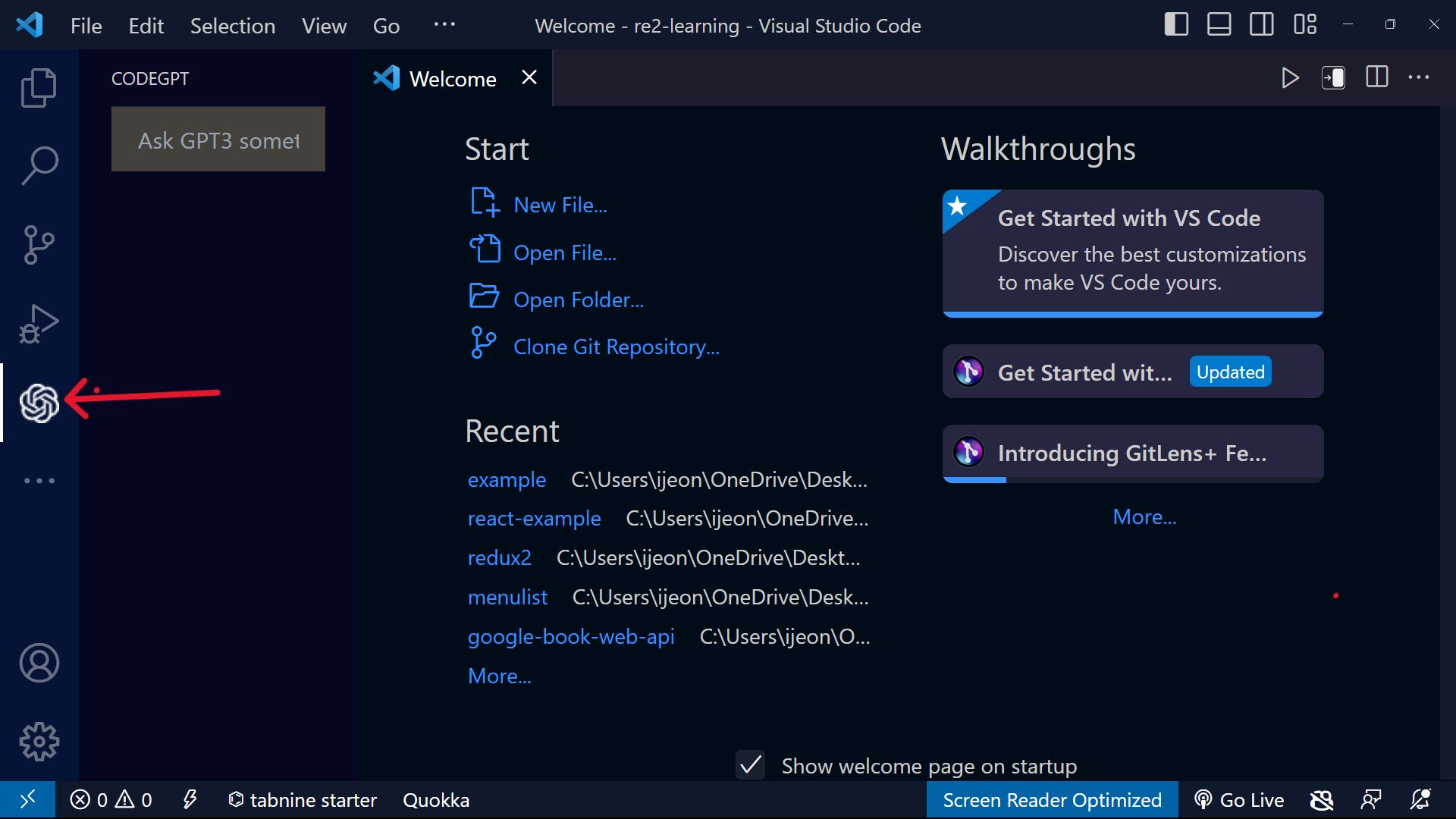
将 API 密钥集成到 VSCode 后,你会发现它被列为已安装的扩展。

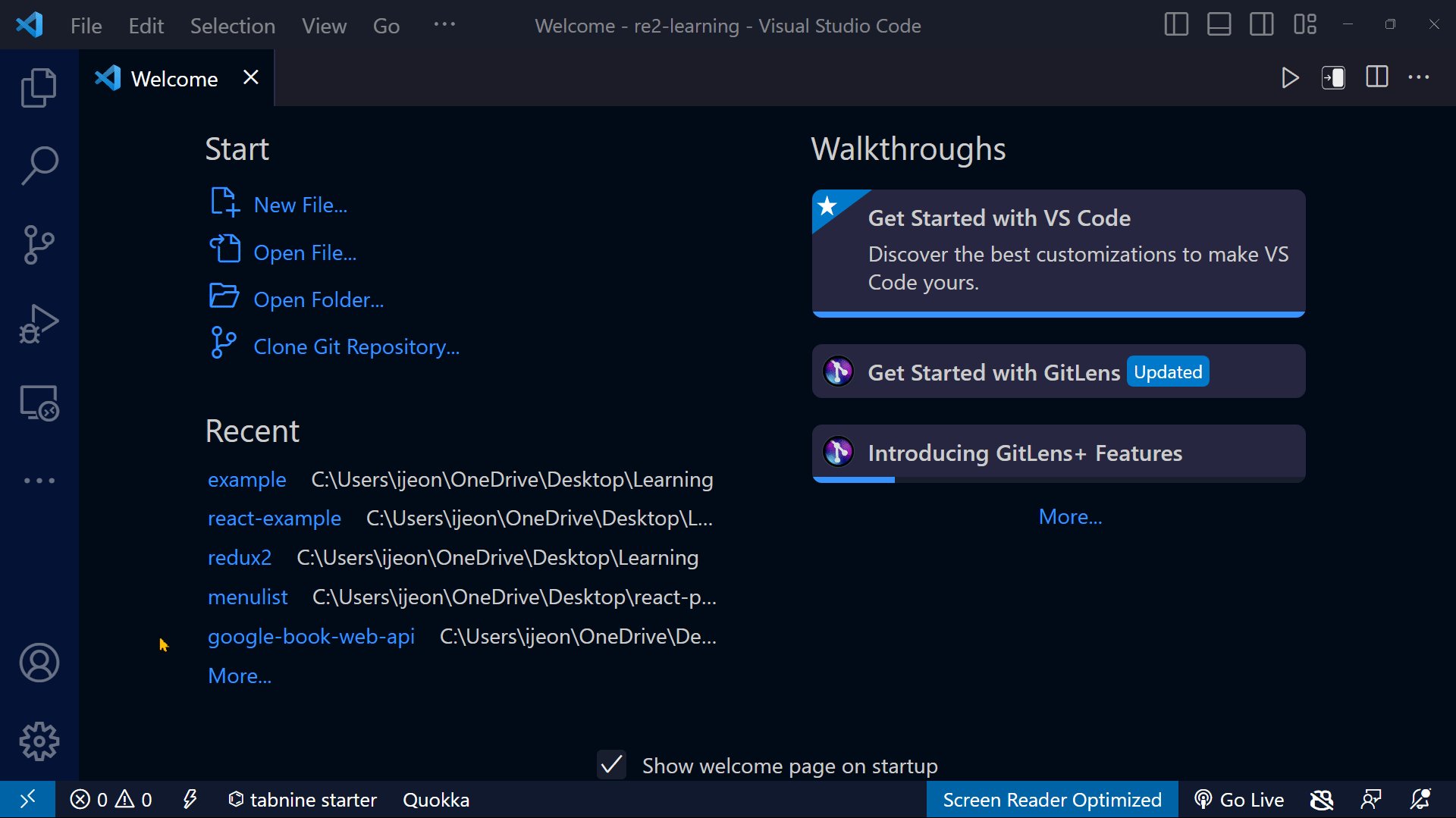
安装成功后,你可以在你的 VSCode 中使用 CodeGPT。
下面是一个例子,显示了 CodeGPT 在你的 VSCode 中安装后的结果:

当我尝试安装扩展时遇到 “429 Undefined Error”,我该怎么办
如果你在 VSCode 环境中安装 ChatGPT 时遇到 “429 Undefined Error”,这可能意味着你已经超出了 OpenAI API 的使用限制或速率限制。
要解决此问题:
- 获取新电子邮件并注册,使用新电子邮件生成 API 密钥,或者最好是观看资源部分下的视频来指导你。
- 验证你的互联网连接:确保你有稳定的互联网连接,以避免任何与网络相关的错误。
总结
通过遵循在 VSCode 中安装 ChatGPT 的步骤指南,你可以提高你的生产力,并在这种语言模型的帮助下有效地完成更多的任务。
按照此分步指南在 VSCode 中安装 ChatGPT 可以提高你的工作效率并帮助你完成任务。
将 ChatGPT 集成到你的 VSCode 环境中将帮助你更快地工作并取得更好的结果。你可以利用这种强大的语言模型简化工作流程、接收即时反馈并最大限度地发挥你的潜力。
拥抱生产力的未来,充分利用 VSCode 中的 ChatGPT,节省工作时间和精力。
如果你认为这篇文章有价值,我恳请你将本文分享给同样喜欢这些内容的开发人员。通过在社区内交流知识和资源,我们可以共同为我们领域的进步做出贡献。
你可以在 Twitter 和 LinkedIn 上与我联系,了解我的最新作品。
感谢你花时间阅读本文💖。