设计网站的第一步:绘制线框图。合适的线框图能够展示整个网站的布局和功能,并让你了解页面内容的整体结构以及导航流程。
如果你打算建设一个网站,你可以简单快速地绘制一个线框图,即使你不是平面设计师。
只需一支铅笔和一些白纸就可以动手实践了。如果想要玩点花哨的,也可以像我一样用 iPad 和 iPencil 来做。
我将展示如何快速创建一个可交互的线框图文档,我们可以用它给客户做演示,也可以把它用在开发过程中——先评估设计,再决定是否编码实现。
步骤如下:
- 规划网站地图
- 创建主页的线框图
- 在线框图中使用标记
- 创建其他组件的线框图(页眉,菜单,页脚)
- 创建功能介绍页面和联系方式页面的线框图
- 创建响应式线框图

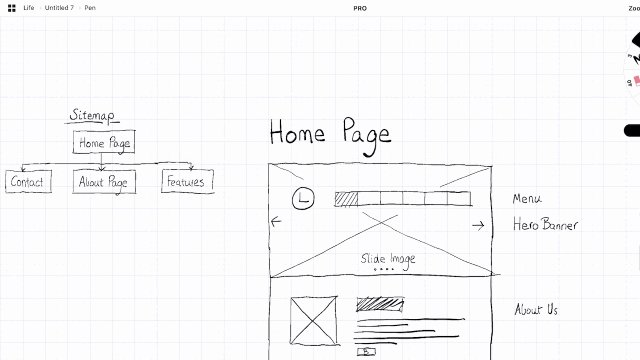
步骤 #1: 规划网站地图
构建线框图,首先要规划好网站地图。在绘制页面之前,网站地图能让你了解网站结构、需要构建哪些页面以及页面之间的关系。
大部分小型网站也许不需要网站地图,它们通常只有一个登录页或者一些常见页面,如“功能介绍”、“关于我们”、“联系我们”等。
也就是说,一旦网站或者应用变得庞大复杂,就需要有一个网站地图。
网站地图提供了站点内容和功能的概览。
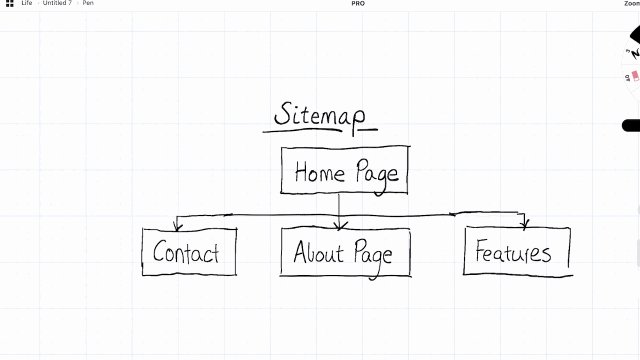
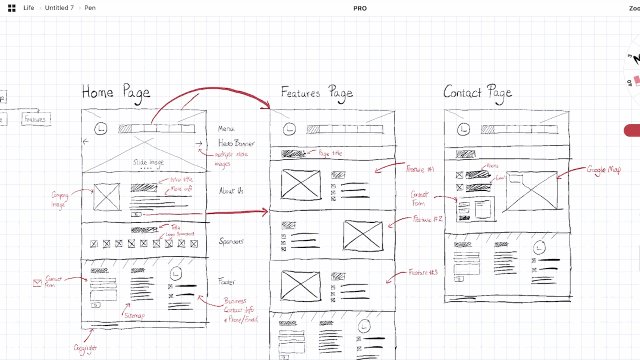
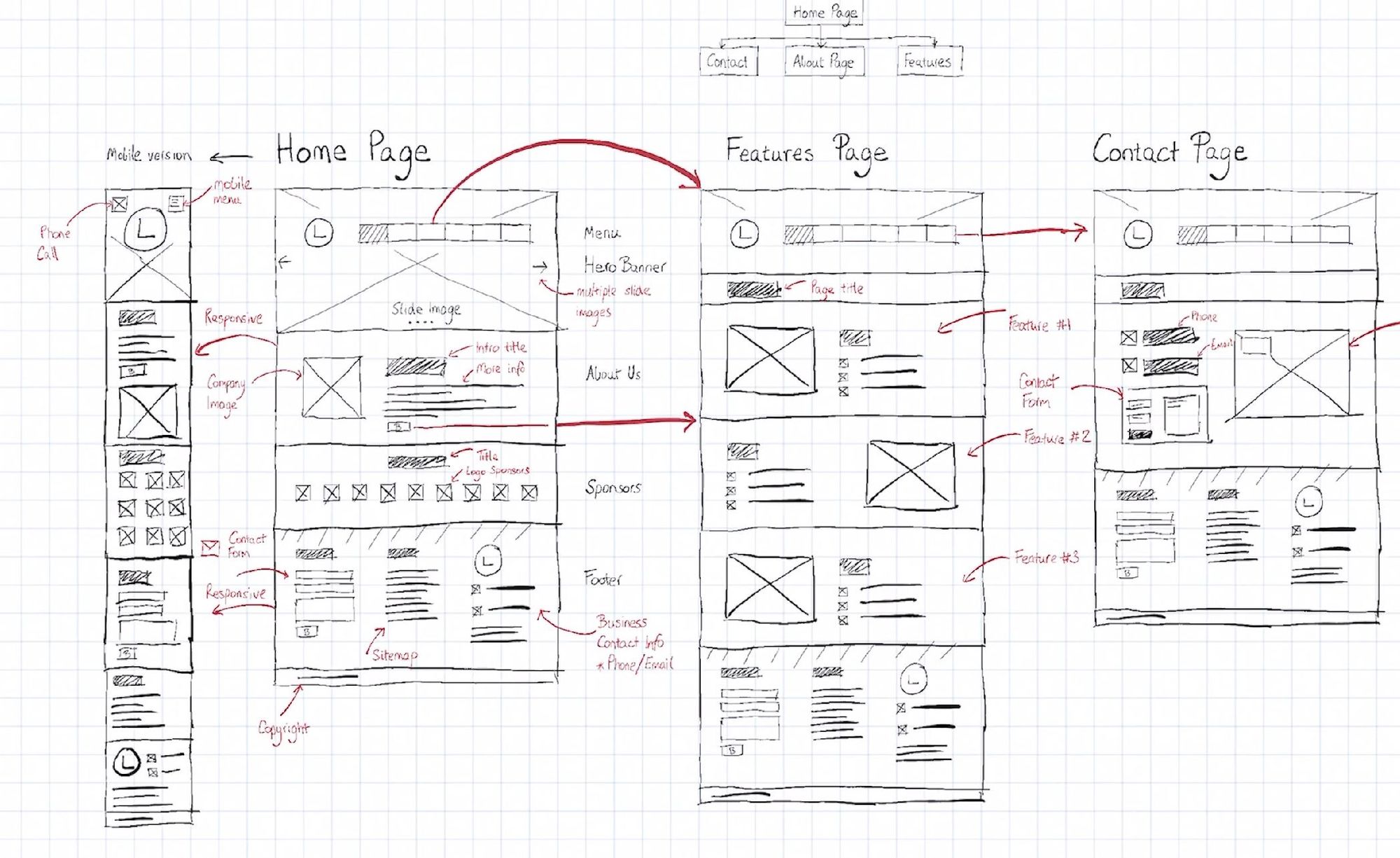
在示例中,我们将会创建一个包含主页、功能介绍页面、联系方式页面的站点地图。
不必为此花费太多时间,只需要画几个框表示不同页面(下面几行表示子页面)就行了。

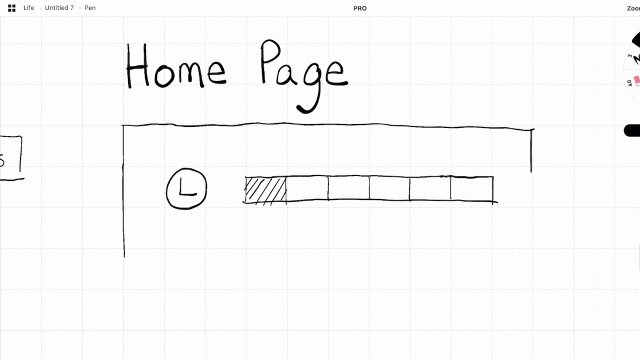
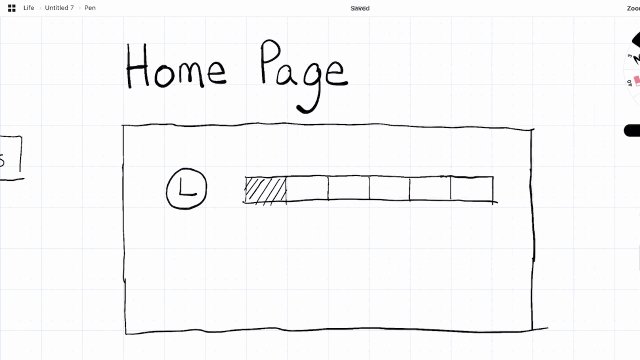
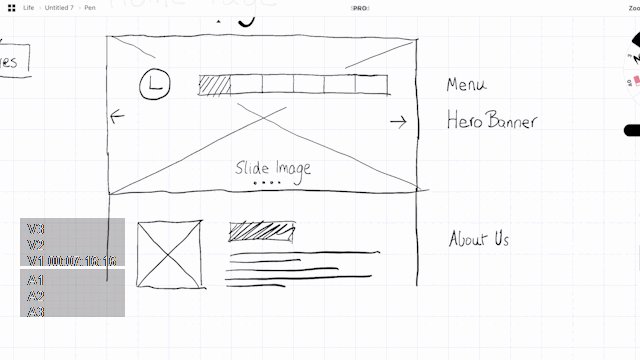
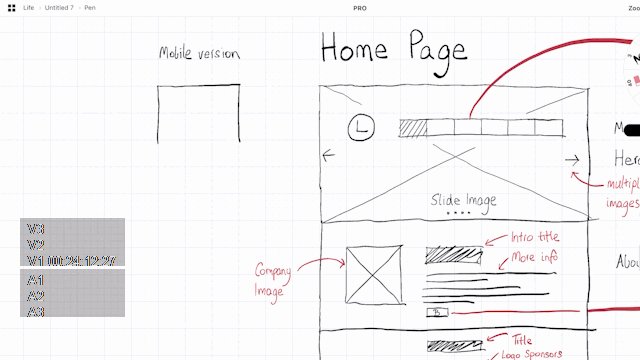
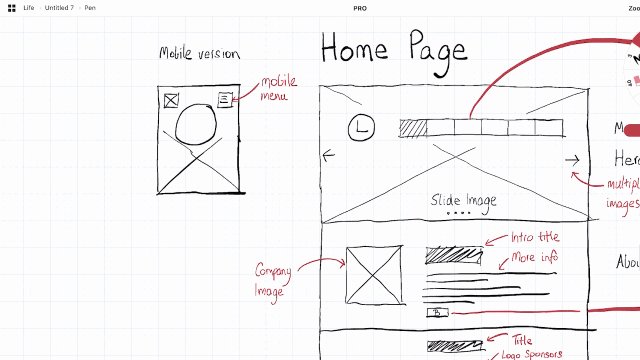
步骤 #2:创建主页线框图
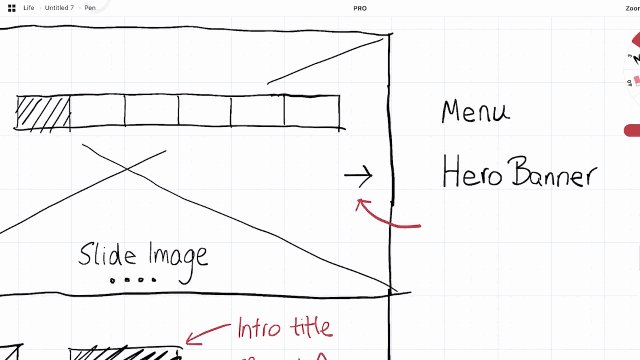
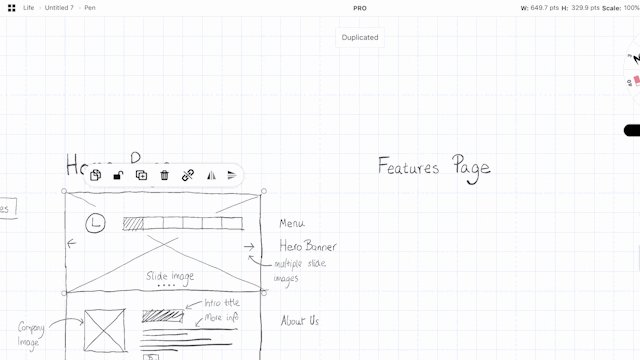
开始创建第一个页面。过程很简单,我们使用简单的几何图形来表示页面元素,如:
- 带有对角线的方框表示图像
- 横线表示文本段落
- 中间有一个 L 的圆圈表示 logo
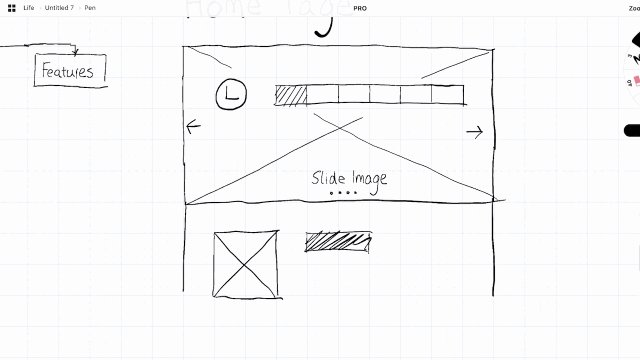
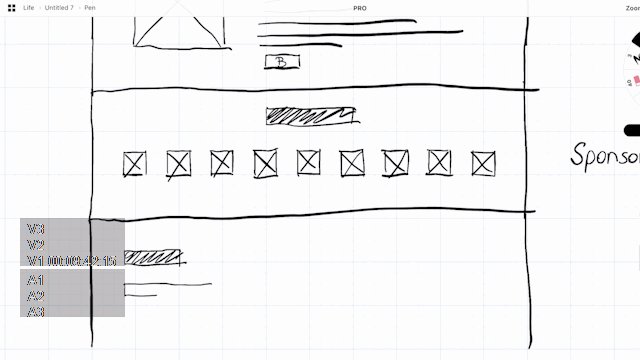
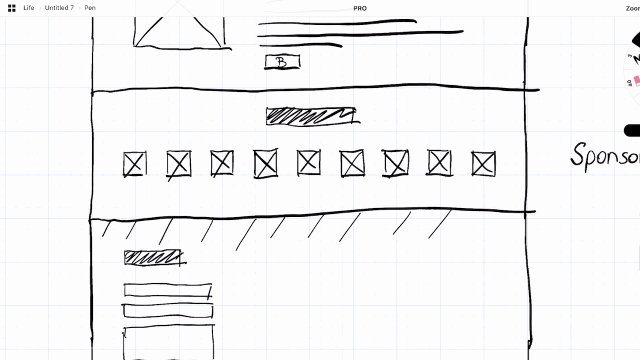
我们在主页中添加了图片轮播、菜单和 logo,以及一些说明标签。
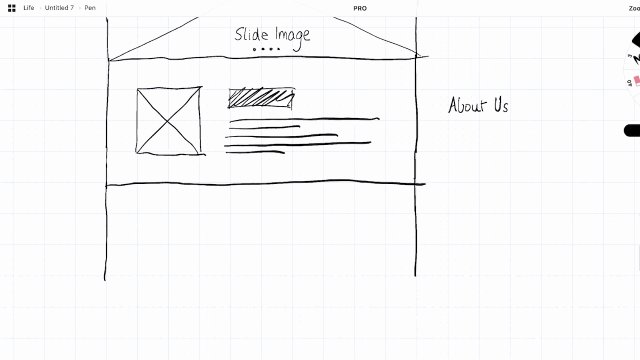
将每个版块的相关元素包含在一个矩形框中对于之后复用这些版块很有帮助(尤其是 header 和 footer 部分)。

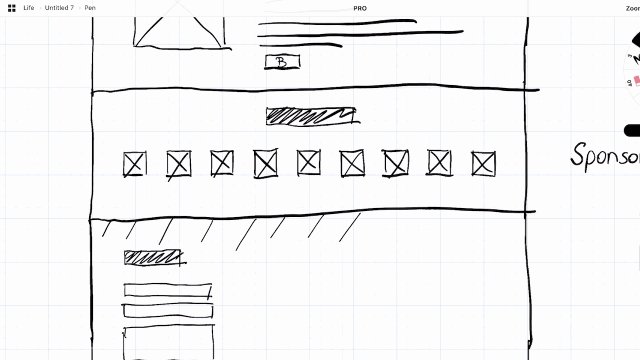
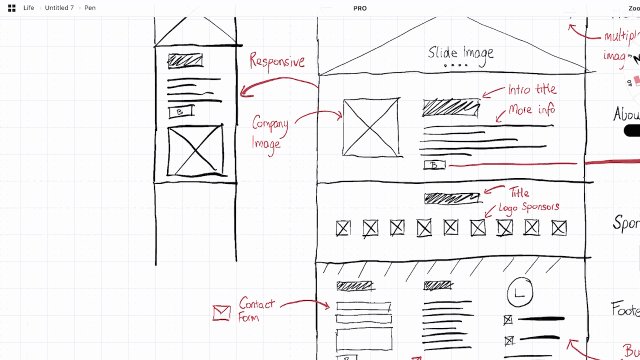
创建公司介绍版块和赞助商版块(包含赞助商的 logo 或图片),即“关于我们”页面。
随着设计的进展,我们还可以按需在主页中添加一些其他元素,例如在合适的位置加上“立即体验”按钮。
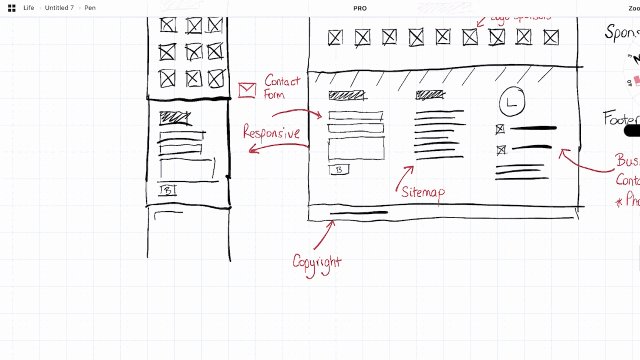
最后再加上 Footer 版块,其中包含了用户信息表单、企业联系方式,并且这里再次复用了 logo。

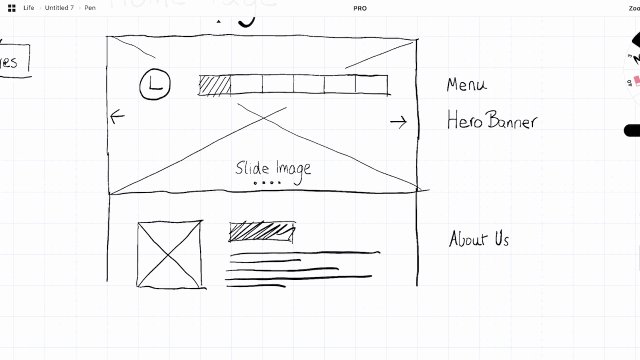
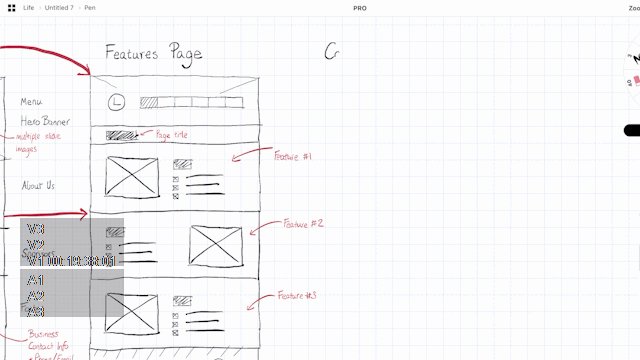
步骤 #3:在线框图中使用标注
线框图不仅仅是给设计师看的,通常开发者、客户和管理者也可能会查看。所以,为各部分内容添加适当的标注是很有用的,能够为初次查看这个线框图的读者提供一些指引。我通常在即将完成一个页面时为其添加标注。
在示例中,我们标注出主页并使用红色字体标记其中的各部分内容。
这些内容可能需要标注:各个版块、标题、表单以及图片内容。
注意,标注不必指定最终展示的准确内容,只要说明它表示什么就行了。所以,比起标注准确内容,你更应该使用概括性文字来做标注。

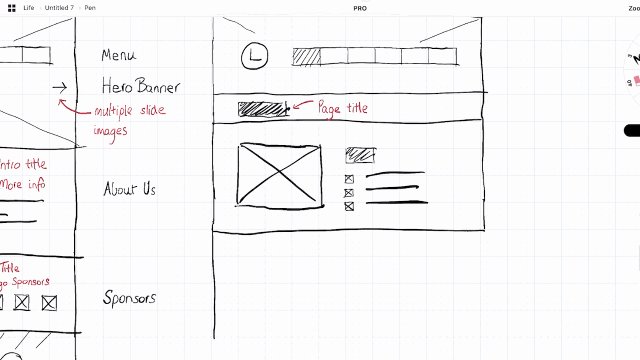
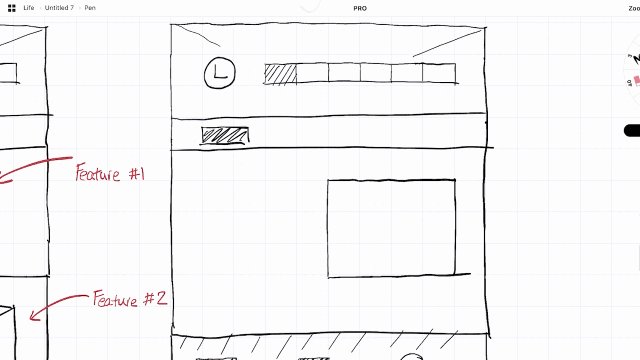
步骤 #4:创建其他组件的线框图,如页眉、菜单、页脚等
我们已经创建了页眉和页脚,所以可以在新增的页面中复用它们。如果你用的是电子设备,可以用复制粘贴的方式在新页面中复用元素。(如果你用的是纸和笔,那你可以用小刀和复印机来达到同样的效果)
这样能让你的设计保持一致性。像 Figma 这样的工具允许你创建通用组件,这些组件可以在整个设计中重复使用。通过配置,这些组件实例甚至能够随着源组件的变化动态更新。
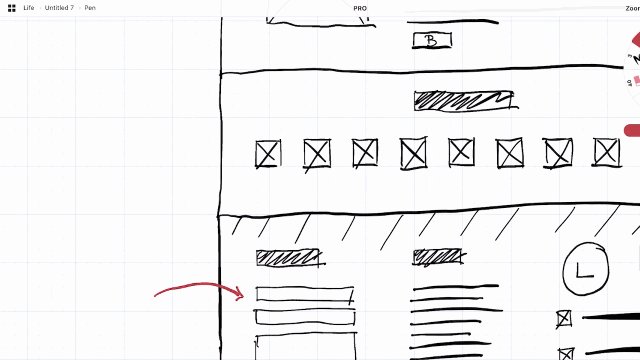
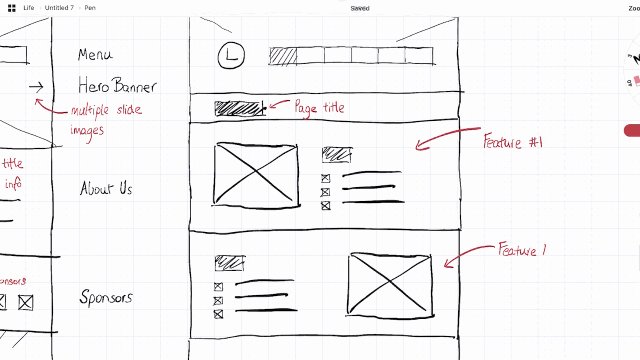
示例中,我们将通过复用组件来创建一个“功能介绍”页面。创建一个“功能描述”组件,再将它复制粘贴几次,这样就可以在几分钟时间里构建整个页面结构了。

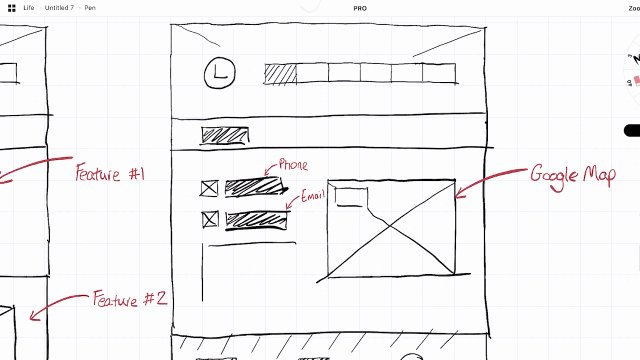
步骤 #5:“功能介绍”和“联系我们”页面
构建好一些通用组件之后,再构建其他页面就变得越来越简单了。“功能介绍”页面完成之后,可以开始创建“联系我们”页面,我们只需要在其中添加一些通用组件,比如 Google 地图、“联系我们”表单和一些联系方式。
示例中,我给电话号码和邮件地址加上了小图标,用一大块区域来展示访问者所处的地理位置。
“联系我们”表单放在了下方(没有边框),Google 地图放在了右边。

步骤 #6:创建响应式线框图
如今,设计良好的线框图一定要兼容移动端,因为很多人都在移动设备上浏览网页。
最好了解一下如何适配小屏设备,如果有时间的话,你还可以构建一个平板电脑版本的响应式线框图。
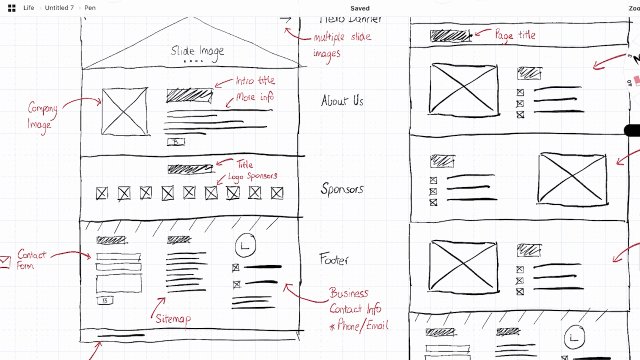
示例中,我们逐段地构建主页内容,大部分行和列的内容都折叠起来了,而且由于我们是在移动视口上,很多图片、文字和区块都会缩小。
因此,可能有一些区域的高度还是跟桌面版本的一样。另一方面,一些包含很多图片的区域(比如赞助商列表)的滚动高度会变得很大。
因此,我经常会添加一些额外的标注来说明桌面版本和移动端版本的元素之间的对应关系。

总结
线框图是一个能够让你快速了解网站或应用的视觉效果的方式。建议你在开发下一个项目的时候试试线框图,它能帮你更好地规划功能、设计外观。
绘制线框图是前期规划的理想方式,因为比起让设计师做出一个完整的界面原型,它能够节省许多时间。
作为一个开发者,我为自己的网站构建线框图好多年了,我几乎从来不会在勾画出网站的视觉效果之前就投入开发。

希望你喜欢这篇文章。可能你还不了解我,我是来自澳大利亚的 Adrian。我在 Twitter 和 YouTube 上有个小频道,如果你想了解我的更多信息或者喜欢我创作的内容,欢迎来我的频道看看。
原文:What is a Wireframe? This UX Design Tutorial Will Show You,作者:Adrian Twarog

