原文: VS Code Live Server – How to Auto-Refresh Your Browser with this Simple Extension
Visual Studio Code 是目前最流行的代码编辑器之一。它是免费的,它有一个干净的界面,而且它有无数的扩展,使编程更容易、更有趣。
我是一名前端 Web 开发人员,我在工作时和在我的 YouTube 频道上使用 VS Code。有很多人问我,当我在编码时,浏览器是如何自动刷新而不用点击重载按钮的。
好吧,如果你在 VS Code 中配置一个有用的扩展,即 Live Server,这是有可能的。在这篇文章中,我将详细介绍它的工作原理,以及如何在 VS Code 编辑器中设置和配置 Live Server。
我为什么要使用 Live Server 扩展
通常情况下,当你对代码进行修改或写一些新的东西时,你需要手动刷新页面以看到这些变化。
换句话说,如果你每天对代码进行 100 次修改,你需要刷新浏览器 100 次。
然而,Live Server 扩展可以为你自动完成这项工作。安装后,一个自动化的 localhost 将能够在你的浏览器中运行,你可以通过一个按钮来启动它。
一旦你在代码中做了修改或写了新东西,在保存之后,浏览器将自动刷新。然后,你就能快速、自动地看到这些变化。
你也可以观看下面的教程视频:
首先,安装 VS Code
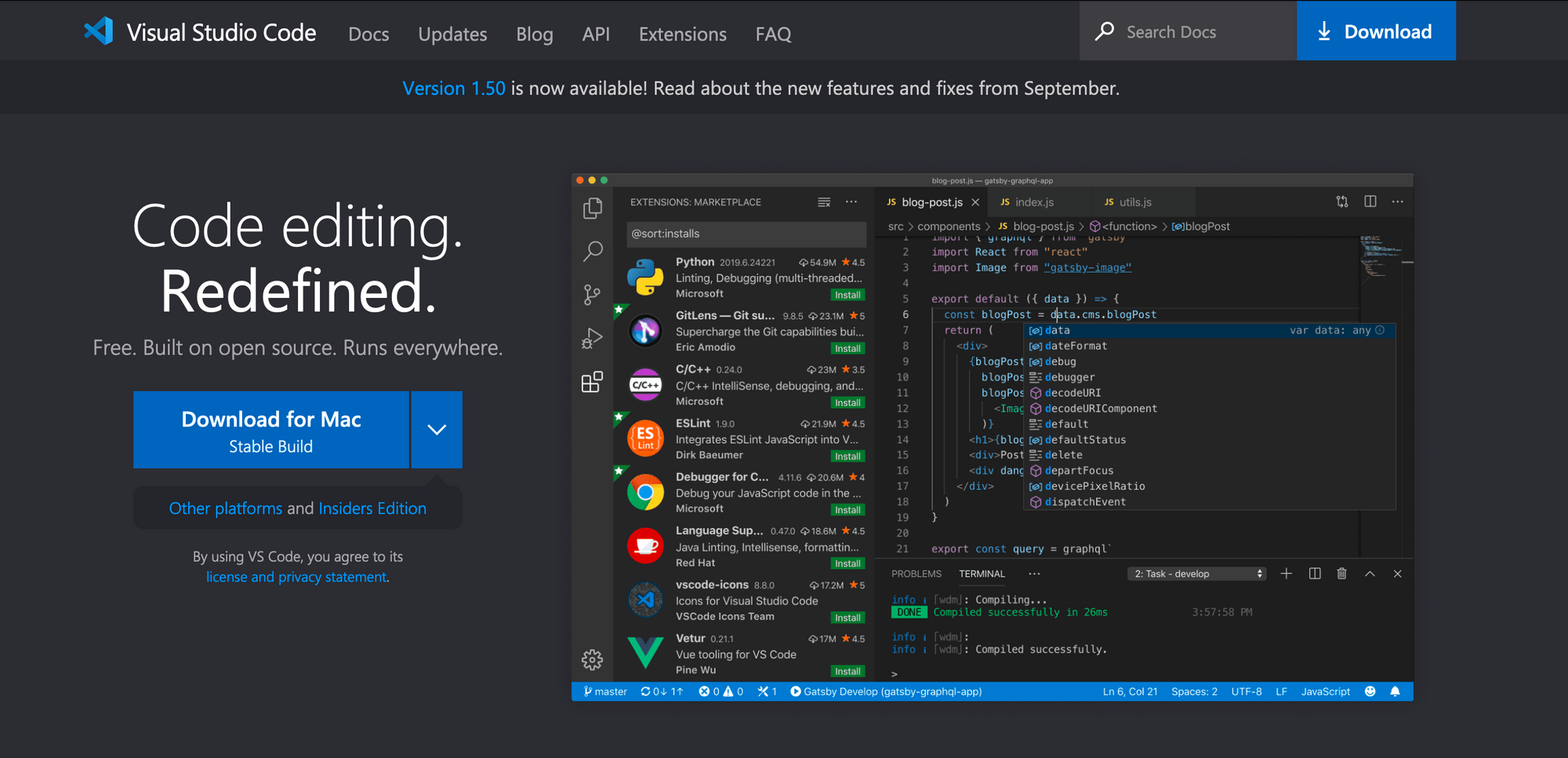
如果你已经在电脑上安装了 VS Code,可以跳过这部分。否则,你可以从其官方网站下载。

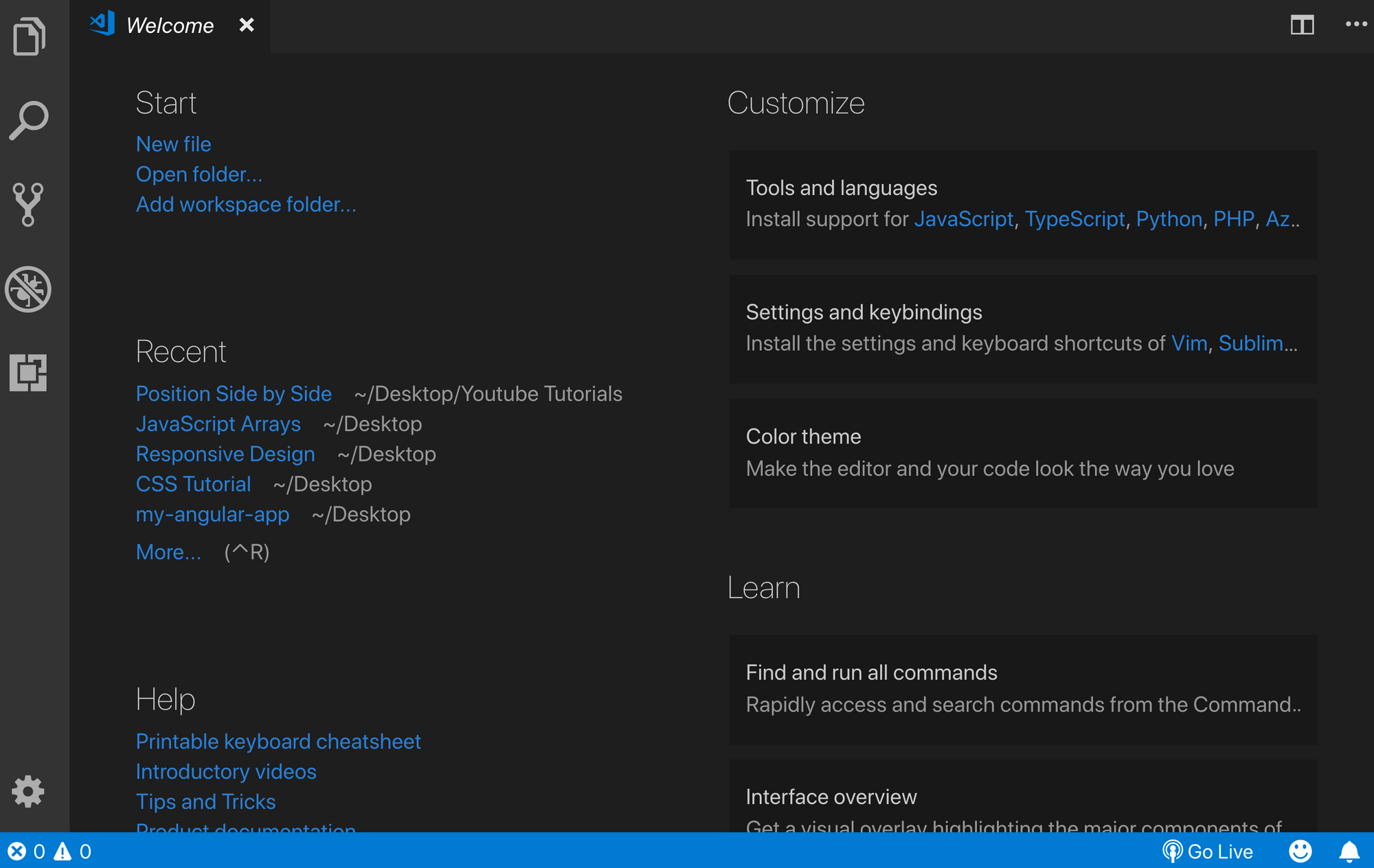
在你下载并安装了 VS Code 后,你将看到欢迎界面:

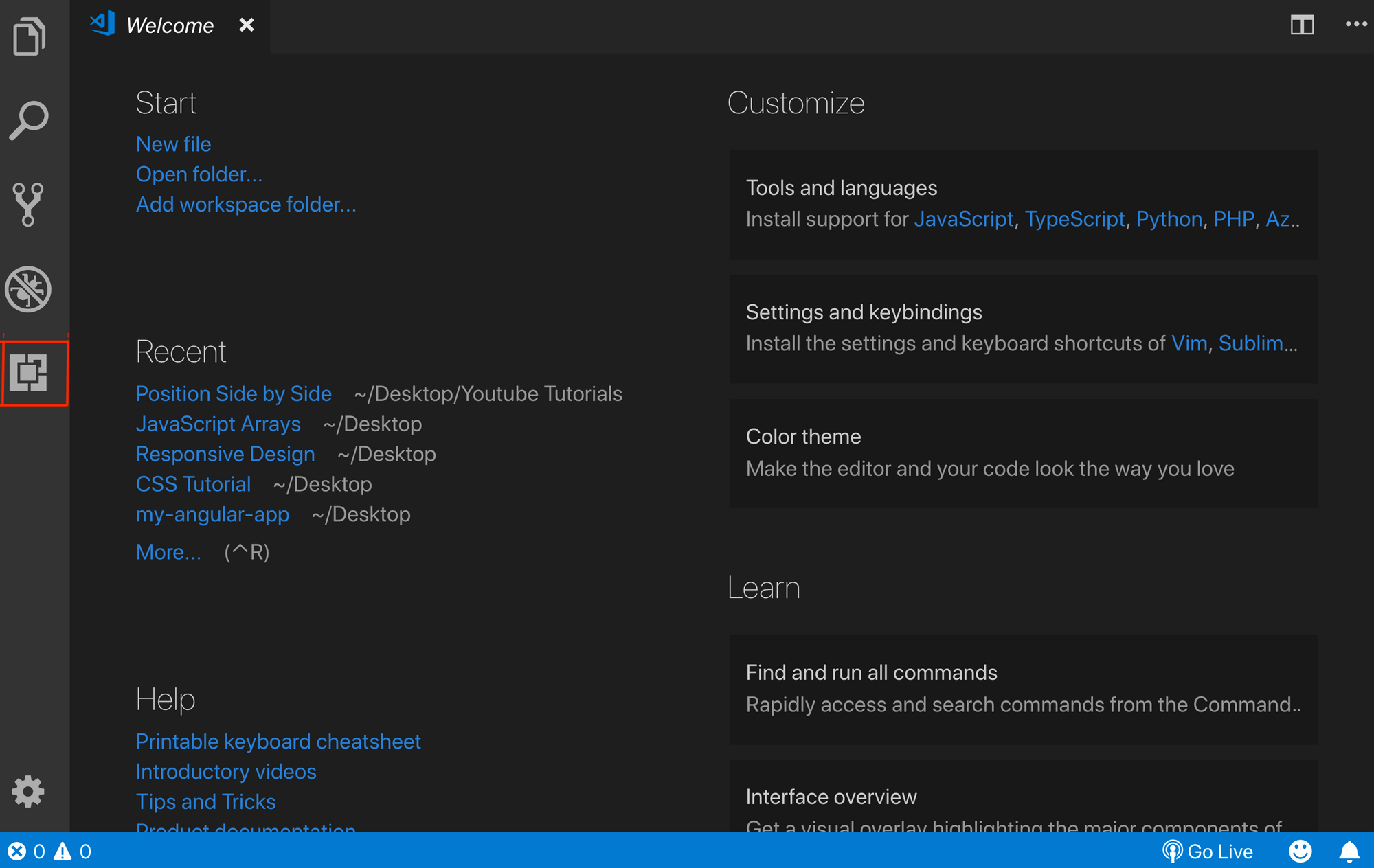
在左边,你应该看到几个图标。其中一个(在 no bugs 图标下)是扩展按钮:

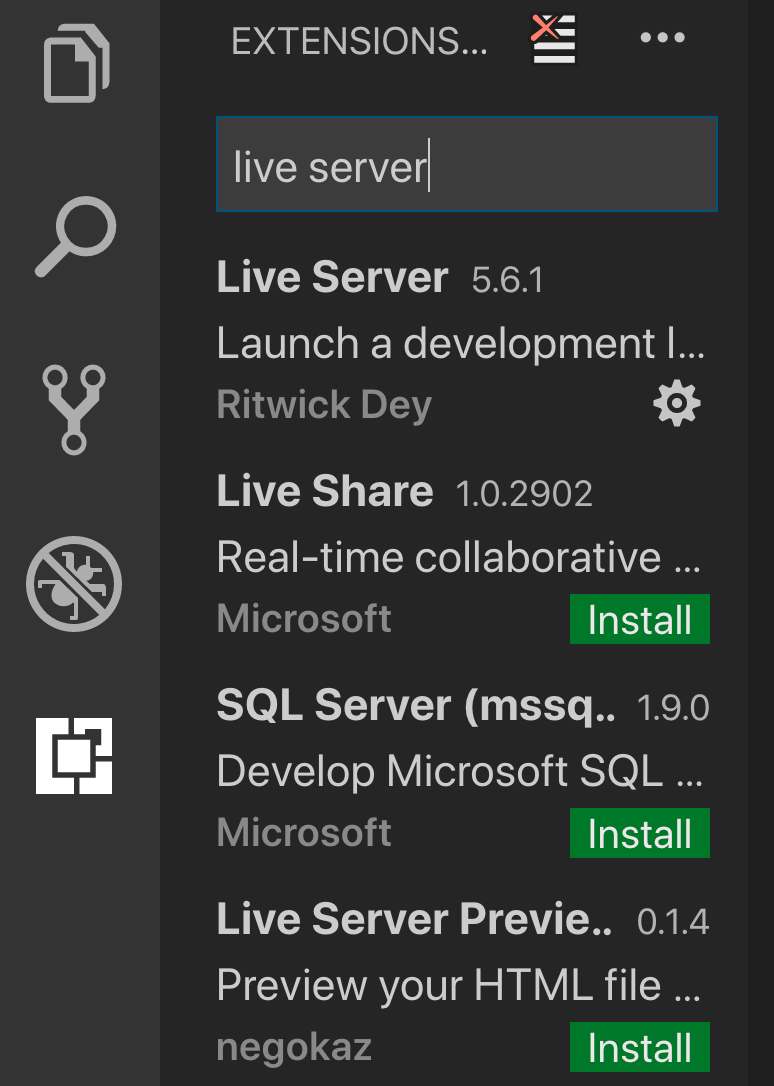
一旦你点击它,将出现一个搜索栏,只需输入 “Live Server”。

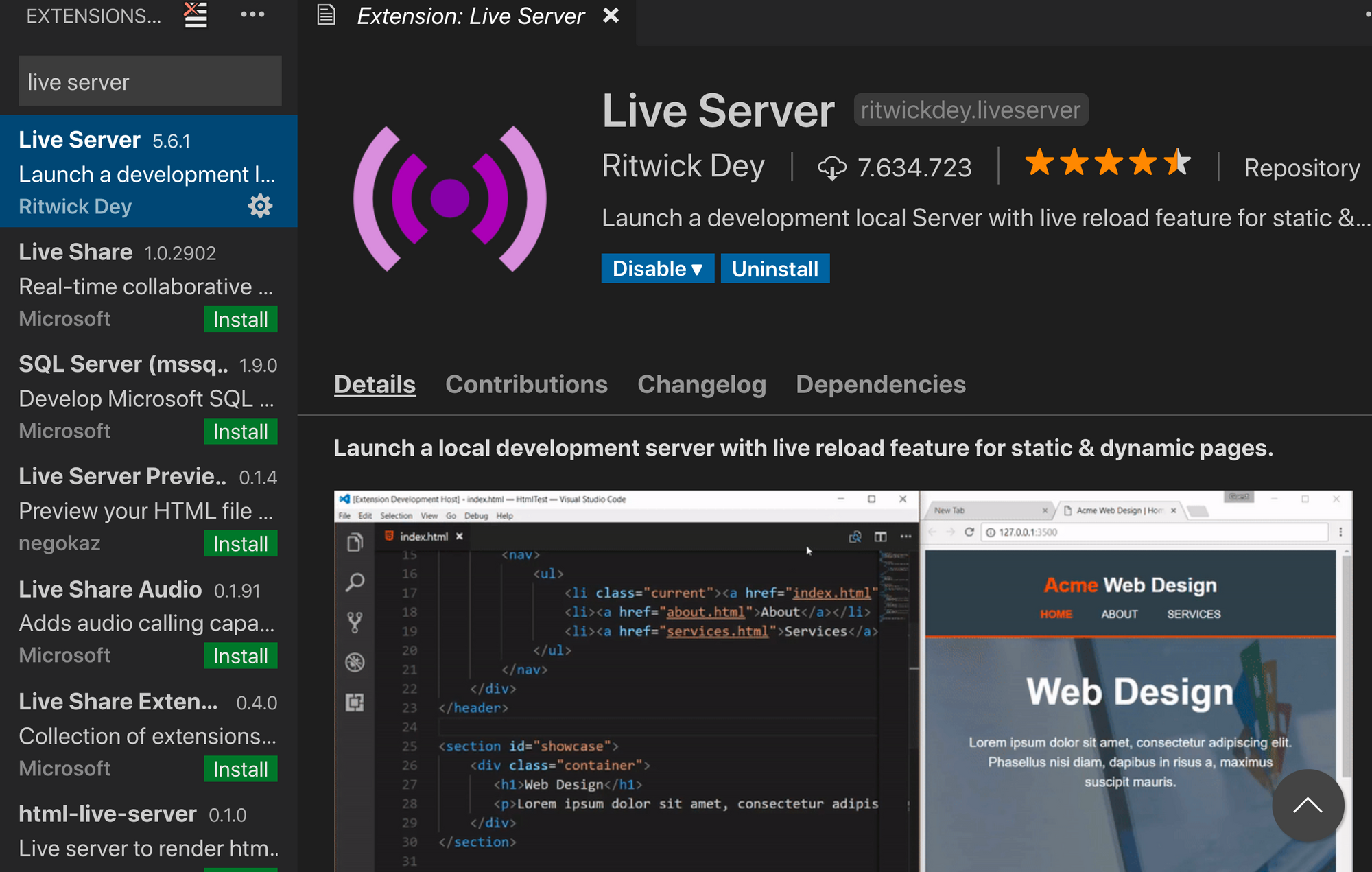
你会看到很多选项,你可以选择适合你系统的任何一个。我使用的是 Ritwick Dey 的 Live Server,所以在这个例子中我们继续使用这个:

点击安装按钮,它将安装该扩展。
创建一个新的 HTML 页面
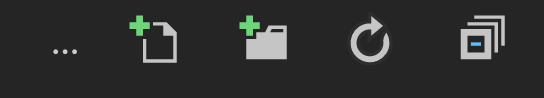
要启动 Live Server,确保你至少创建一个 HTML 页面。要做到这一点,点击最上面的文件按钮,然后选择新文件按钮并输入 index.html:

配置问题
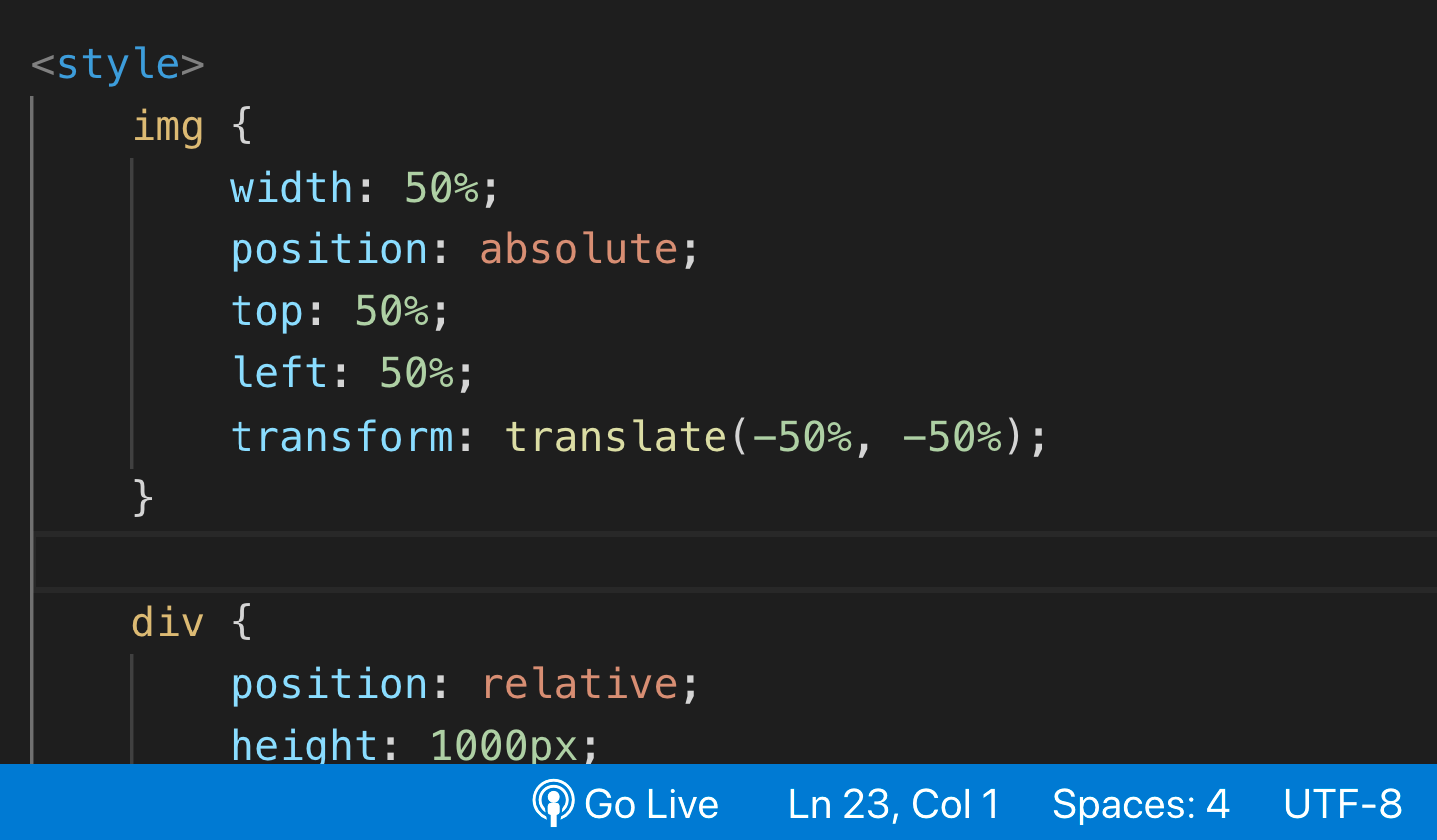
现在,在你创建了一个 HTML 页面并安装了扩展后,你应该能在蓝色区域的正下方看到一个 “Go Live” 图标:

如果你没有看到它,就重新启动 VS Code,然后应该就可以了。
点击 “Go Live” 按钮,localhost(分配到一个端口号)应该在你的默认浏览器上启动。你可以通过点击同一个按钮随时启动和停止你的实时服务器。
如果你已经到了这一步,恭喜你!:) 现在你可以使用 Live Server 了。如果你仍然有问题,请查看这篇文章以获得更多信息。
总结
我希望这篇文章能帮助你在 VS Code 中安装和配置 Live Server 扩展。如果你想了解更多关于 Web 开发的知识,请随时访问我的 YouTube 频道。
谢谢你阅读本文。