原文: Front End JavaScript Development Handbook – React, Angular, and Vue Compared
前端框架在 Web 开发中已经变得不可或缺,原因是它们提供了结构化方法和预定义组件来简化编程过程。
这些工具还可以通过提供可重用的组件和抽象复杂的任务(例如 DOM 操作和状态管理)来帮助提高生产力。这使得开发者能够专注于应用程序的业务逻辑,而不是编写重复的代码。
基于前端框架的模块化开发,可以提高代码的可维护性,使得修改或替换单个组件变得容易。除此之外,它们还使协作变得更加容易,因为多个开发人员可以同时在应用程序的不同部分上工作。
使用库和框架的好处
借助活跃的开发者社区,这些框架为开发者提供了非常多的支持、教程和文档。利用前端框架,开发者可以创建出符合现代用户期待的美观且功能强大的 Web 应用程序。
前端框架也为 Web 开发初学者提供了许多好处。比如它们提供的结构化方法和预构建组件,可以简化开发过程并节省时间。
利用这些框架的强大功能,初学者不需要从头开始就可以创建出具有视觉吸引力的交互式用户界面。
React、Angular 和 Vue 等流行框架提供非常多的社区支持和资源,这意味着初学者可以更加轻松地学习和提高技能。通过这些前端框架,初学者可以加快他们的学习进度,构建出色的 Web 应用程序。
首先学习 Vanilla JavaScript
在深入研究 JavaScript 框架之前,掌握一些纯 JavaScript 的基础知识有很大的帮助。了解 JavaScript 的基础知识,例如变量、函数和控制结构,为有效学习和使用这些前端框架奠定了坚实的基础。
通过学习 JavaScript 的核心概念,你还能深入了解该语言的工作原理——而不是仅依赖框架的抽象概念——以解决问题。这些知识可以帮助你编写更清晰、更高效的代码,并且拥有自定义和扩展框架以满足其特定需求的能力。
了解 JavaScript 还可以帮助你在使用框架时解决问题、理解错误消息并做出明智的决策。通过掌握基础知识,你可以释放 JavaScript 框架的全部潜力,并利用其强大功能来创建动态、交互式 Web 应用程序。
目录
React 是什么

React 是一个非常流行的 JavaScript 库,用于构建用户界面。它采用基于组件的架构设计,其中 UI 元素被划分为可重用的组件。
React 利用虚拟 DOM(它是实际 DOM 的轻量级表示)来高效地更新和渲染组件,这种设计使得用户界面的响应更加迅速。
React 提倡单向数据流模式,这使应用程序状态管理和 UI 组件的更新变得更加容易和高效。它提供了生命周期方法,允许开发者在组件生命周期的不同阶段执行操作,例如获取数据、处理事件以及更新对应的 UI 元素。
React 还拥有一个强大的生态系统,有各种各样的库和工具来扩展其功能。其中包括用于路由的 React Router、用于状态管理的 Redux,以及用于构建移动端应用程序的 React Native。这样的生态能够应对互联网的发展和挑战,提供解决方案并促进其快速发展。
总的来说,React 基于组件的架构、虚拟 DOM、JSX 语法和广泛的生态系统,使其成为构建动态和可重用用户界面的强力选择。了解 React 的基础知识,将会为更深入地探索其特性和功能奠定良好基础。
React 设置:安装、创建项目和启动服务器
想要使用 React,你需要先搭建开发环境,包括安装 React、创建新项目以及启动开发服务器。
下面是安装 React、创建新的 React 项目以及启动开发服务器的主要步骤:
步骤 1: 安装 Node.js 和 npm(如果尚未安装)。
步骤 2: 打开终端或命令提示符。
步骤 3: 运行下列命令全局安装创建 React 应用程序的命令行工具:

安装 React App
npm install -g create-react-app
步骤 4: 运行下列命令创建一个新的 React 项目:

创建 React app 项目
npx create-react-app my-react-app
注意: 将 my-react-app 替代为你的项目名称。
步骤 5: 创建项目后,运行以下命令切换到项目目录:

cd my-react-app
切换到刚刚创建的 React 项目目录
步骤 6: 运行下列命令启动开发服务器:

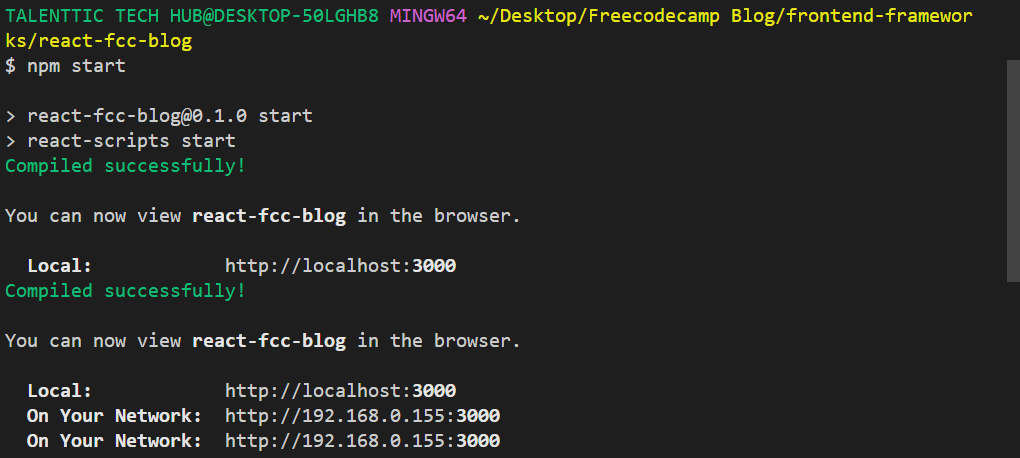
npm start
这将启动一个开发服务器,你可以在浏览器中访问 http://localhost:3000 来查看你的 React 应用程序。
以上就是安装 React、创建一个新的 React 项目,并启动开发服务器的步骤。接下来,你就可以开始构建你的 React 应用程序了。
React 主要特性
React 的众多功能使其成为开发者中最受欢迎的前端框架之一。得益于 React 提供的一系列强大的功能,开发者能够以灵活高效的方式构建动态和交互式用户界面。
基于组件的架构
React 遵循基于组件的设计方法,其中 UI 元素被分解为可重用且独立的组件。这种模块化提高了代码的可重用性、可维护性和可扩展性。
在 React 中,基于组件的架构是促进代码可重用性和模块化开发的基本概念。组件是 React 应用程序的构建块,你可以把它们视为独立的、可重用的代码片段,封装了 UI(用户界面)和逻辑。
下面示例代码举例说明了如何在 React 中创建一个简单的函数组件:
import React from 'react';
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
export default Greeting;
在上面的代码片段中,我们定义了一个名为 Greeting 的函数组件。该组件接受一个名为 name 的属性,并使用 name 属性的值呈现一条问候消息。
基于组件的架构,允许你将应用程序分解为更小的、可重用的组件。每个组件都可以有自己的状态、属性和生命周期方法,从而更轻松地管理和维护代码库。而这些组件又可以组合或嵌套在一起,创建更复杂的用户界面。
通过将应用程序分成组件,你可以更好地组织代码,提高代码的可重用性和可维护性。这意味着,你可以轻松地在应用程序的不同部分甚至不同项目中重用组件。另外,这种方法还可以实现更高效的开发工作流程,因为组件可以独立开发和测试。
借助 React 中基于组件的架构,你可以灵活地构建模块化、可扩展且可维护的应用程序,使 React 成为前端开发的强大工具。
虚拟 DOM
React 使用虚拟 DOM,它是实际 DOM 的轻量级表示。通过使用虚拟 DOM,React 可以高效地更新和渲染组件,从而实现更快、更流畅的用户界面。
React 的关键特性之一是它使用虚拟 DOM(Document Object Model,文档对象模型)。虚拟 DOM 是实际 DOM 的轻量级表示,是一个表示网页 HTML 元素的树状结构,它充当应用程序逻辑和浏览器渲染引擎之间的中间层。
阅读下面示例代码,深入了解虚拟 DOM 在 React 中的工作原理:
import React from 'react';
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
handleClick() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
<div>
<h1>Count: {this.state.count}</h1>
<button onClick={() => this.handleClick()}>Increment</button>
</div>
);
}
}
export default Counter;
在上面的代码片段中,我们有一个 Counter 组件,它的作用是显示计数值和一个用于增加计数的按钮。当单击按钮时,handleClick 函数就会调用 setState 更新组件的状态,从而触发组件的重新渲染。
在幕后,React 会创建组件 UI 结构的虚拟 DOM 表示。当状态发生变化时,React 会有效地计算之前的虚拟 DOM 和更新后的虚拟 DOM 之间的差异。这个过程被称为和解(reconciliation)。
然后,React 将必要的更改应用于实际 DOM,此时只会更新已更改的特定部分。这种方法通过最小化 DOM 操作和更新来帮助优化性能。
通过使用虚拟 DOM,React 提供了一种更有效的更新用户界面的方法。它减少了对实际 DOM 的直接操作次数,从而加快了渲染速度,并提高了应用程序的性能。
虚拟 DOM 还支持声明式编程(declarative),开发者可以根据应用程序的状态指定 UI 的外观,而 React 负责相应地更新实际 DOM。
JSX 语法
React 引入了 JSX,这是一种结合了 JavaScript 和类似 XML 语法的语法扩展。它允许开发人员在 JavaScript 中编写类似 HTML 的代码,使组件模板更加直观和可读。
JSX(JavaScript XML)是 React 的一项重要功能,它允许开发人员直接在 JavaScript 代码中编写类似 HTML 的语法。它提供了一种简洁且富有表现力的方式来定义 React 组件的结构和外观。
让我们一起看看下面代码片段,演示 JSX 在 React 中的用法:
import React from 'react';
class Greeting extends React.Component {
render() {
const name = 'John Doe';
return <h1>Hello, {name}!</h1>;
}
}
export default Greeting;
在上面的代码片段中,有一个 Greeting 组件,它的作用是呈现一个具有动态名称值的标题元素。在 JSX 语法中,我们可以使用大括号 {} 嵌入 JavaScript 表达式。在这里,就是把 name 变量动态插入到渲染的输出中。
JSX 具有以下几个优点:
- 可读性:JSX 类似于 HTML 语法,使其易于阅读和理解组件 UI 的结构。
- 表达力:JSX 允许你使用简洁和声明性的方式表达复杂的 UI 结构和逻辑。
- 组件组合:JSX 支持多个组件的组合,允许你构建可重用和模块化的 UI 元素。
- 支持 JavaScript 的全部功能:由于 JSX 本质上是 JavaScript,因此你可以在 JSX 代码中利用 JavaScript 语言的全部功能,包括变量、函数和控制流语句。
在底层,React 的 JSX 代码会被转换为创建和操作 React 元素的常规 JavaScript 代码。转译的过程通常由 Babel 等构建工具来完成。
通过利用 JSX,开发人员可以轻松构建动态和交互式用户界面,将 JavaScript 的强大功能与熟悉的 HTML 语法相结合。它简化了创建和维护复杂 UI 结构的过程,使 React 开发更加高效和愉快。
单向数据流
React 实现了单向数据流,确保数据沿单一方向流动。这一特性使得应用程序的状态管理和预测更改将如何影响 UI 变得更加容易。也可以更好地控制应用程序的数据流,并促进其可维护性。
React 的另一个关键特性是其单向数据流,这确保了一种可预测且高效的方法来管理组件内的数据。在 React 中,数据以单向方式从父组件流向子组件。
下面的代码片段说明了 React 中的单向数据流:
import React from 'react';
class ParentComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello from Parent',
};
}
render() {
return (
<div>
<ChildComponent message={this.state.message} />
</div>
);
}
}
class ChildComponent extends React.Component {
render() {
return <h1>{this.props.message}</h1>;
}
}
在上面的代码片段中,ParentComponent 组件内部有一个名为 message 的状态变量。而这个状态会作为 prop 传递给子组件 ChildComponent,由子组件负责渲染 message 属性的值。
单向数据流可确保父组件状态的更改向下传播到子组件,从而仅在受影响的组件中触发重新渲染。该方法有助于维护应用程序数据的完整性和可预测性。
通过强制执行单向数据流,React 不仅有了更好的代码组织,并更容易推断数据更改如何影响 UI。此外,它还可以最大限度地减少不必要的重新渲染,从而简化调试、提高性能。
React 的单向数据流确保了从父组件到子组件清晰、可预测的数据流,有助于保持应用程序的状态一致性、提高代码可读性,以及优化渲染性能。
组件生命周期
React 提供了生命周期方法,允许开发者通过钩子方法进入组件生命周期的不同阶段,执行诸如获取数据、处理事件以及根据特定触发器更新 UI 等操作。
利用 React 的这些关键特性,开发者能够构建交互式且可扩展的用户界面。其基于组件的架构、使用虚拟 DOM 进行高效渲染、JSX 语法、单向数据流和生命周期方法,使 React 成为创建现代 Web 应用程序的功能丰富且强大的工具。
要充分理解和利用 React 的强大功能,必须掌握组件生命周期方法的概念。这些方法提供了在组件生命周期的不同阶段执行特定操作的机会。
让我们看一个示例代码片段,它演示了 React 中生命周期方法的用法:
import React from 'react';
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
componentDidMount() {
console.log('Component has mounted!');
}
componentDidUpdate() {
console.log('Component has updated!');
}
componentWillUnmount() {
console.log('Component will unmount!');
}
handleClick = () => {
this.setState((prevState) => ({ count: prevState.count + 1 }));
};
render() {
return (
<div>
<h1>Count: {this.state.count}</h1>
<button onClick={this.handleClick}>Increment</button>
</div>
);
}
}
在上面的代码片段中,有一个 MyComponent 组件,它有三个基本的生命周期方法,即 componentDidMount、componentDidUpdate 和 componentWillUnmount。
componentDidMount 方法在组件挂载到 DOM 中后立即调用。这一时机是从 API 获取数据、设置事件侦听器或执行其他初始化任务的理想场所。
componentDidUpdate 方法在组件的状态或属性更新后被调用。你可以在这里响应更改并根据更新的数据执行其他操作。
componentWillUnmount 方法在组件被卸载和销毁之前调用。你可以在这里清理任何资源、事件侦听器或订阅以防止内存泄漏。
这些生命周期方法提供了对组件生命周期的各个阶段的钩子,让你能够管理副作用、处理状态更新、维护适当的资源管理。
有效地利用组件生命周期方法,可以增强 React 组件的行为和功能,提高应用程序的性能和用户体验。
虚拟 DOM 和基于组件的架构
React 的虚拟 DOM 和基于组件的架构是有助于其效率和灵活性的基础概念。
虚拟 DOM
React 引入了虚拟 DOM 的概念,它是实际文档对象模型(DOM)的轻量级表示。虚拟 DOM 作为真实 DOM 的虚拟副本,促进 React 高效地更新和渲染组件。
当应用程序的状态发生变化时,React 会将虚拟 DOM 与真实 DOM 进行比较,然后更新差异部分,从而最大限度地减少实际 DOM 操作的数量。这种方法显著提升了 React 的性能,使应用程序具有高度响应能力。
想象一下你有一个玩具积木塔。你想要改变它,但你不需要把它整个拆卸然后重新组装每个块,而是拍摄塔的照片。然后你进行了一些改动,并拍了改动后塔的照片,现在你只需要参考照片就可以重新创建改动后的塔。
玩具积木塔代表应用程序的网页或用户界面。原塔是初始状态,照片就是虚拟 DOM。当你进行更改时,框架(如 React)会创建一个新的虚拟 DOM,这是实际 DOM 的轻量级副本。
基于组件的架构
React 遵循基于组件的架构,其中 UI 元素分为可重用组件和独立组件。组件是 React 应用程序的构建块,封装了它们自己的状态和行为。这种模块化方法提高了应用程序的可重用性和可维护性。
组件可以组合在一起以创建复杂的用户界面。除非明确指定,否则对一个组件所做的更改不会影响其他组件。这种分离的设计简化了开发、测试和代码组织,使构建和维护大型应用程序变得更加容易。
想象一下你正在建造一座乐高房子。你不必将整个房子建造为一个大块,而是将其分解为较小的乐高积木,例如墙壁、窗户和门,每个块都有其独特的特征和功能。
类似地,在基于组件的架构中,你的 Web 应用程序被分为更小的、独立的构建块,称为组件。每个组件代表用户界面的特定部分,例如标题、导航菜单或按钮。这些组件就像乐高积木一样,可以组装并组合在一起形成完整的 Web 应用程序。
就像乐高积木可以在不同的结构中使用一样,组件可以在多个页面或应用程序中重复使用。这种可重用性可以节省时间和精力,因为你不需要从头开始重新创建相同的功能或设计。你可以简单地使用现有组件并根据你的需要对其进行自定义。
虚拟 DOM 和基于组件的架构的结合使 React 成为构建交互式和可扩展用户界面的强大工具。虚拟 DOM 可实现高效更新,而基于组件的架构则可提高代码的可重用性和模块化。这些概念共同为使用 React 创建健壮且高性能的应用程序奠定了基础。
JSX 语法及其优点
JSX 是 React 中使用的语法扩展,允许开发者在 JavaScript 中编写类似 HTML 的代码。JSX 在创建 React 组件方面发挥着重要作用,并具有多种优势。
- 可读性和熟悉性: JSX 将 JavaScript 的强大功能与熟悉的类似 HTML 的语法相结合。它允许开发者以声明的方式编写组件模板,使代码更具可读性和理解性。开发者可以轻松地可视化 UI 的结构以及组件之间的交互,从而生成更易于维护的代码。
- 组件组合: JSX 方便了组件的组合。开发人员可以将组件相互嵌套,类似于 HTML 标签的嵌套方式。这使得可以通过将更小的、可重用的组件组装在一起来创建复杂的 UI 结构。组件组合改进了代码组织,鼓励可重用性,并简化了应用程序状态的管理。
- 内联 JavaScript 表达式: JSX 将 JavaScript 表达式无缝集成在大括号
{}内,使得动态内容呈现以及直接在组件模板内执行 JavaScript 代码成为可能。开发者可以嵌入变量、执行计算并处理条件渲染,从而实现灵活、动态的 UI 创建。 - 类型安全和工具: JSX 通过提供改进的工具和类型安全来增强开发体验。编辑器和 IDE 可以为 JSX 语法提供智能自动完成和错误检查,帮助发现错误并提高工作效率。此外,可以对 JSX 进行静态分析以进行类型检查,确保组件接收正确的 props 并减少运行时错误。
JSX 是一项强大的功能,利用它,开发者可以很方便地构建出直观且动态的用户界面。通过 JSX 语法,React 简化了组件模板的创建、提高了代码可读性、促进了组件组合,此外还提供了增强的工具支持。
Angular 是什么

Angular 是一个彻底改变了 Web 开发的框架,它提供了一套全面的工具和功能来构建强大且可扩展的应用程序。Angular 由 Google 开发和维护,它的前身是 AngularJS 框架。
Angular 专注于现代 Web 开发实践,现已发展成为一个功能全面、被广泛应用的框架。在本节中,我们将探讨 Angular 框架、它的起源,以及使其成为众多开发者的流行选择的关键功能。
无论你是 Angular 新手还是想加深理解,这些内容都将为你在 Angular 开发世界中提供坚实的基础。
Angular 框架及其起源
Angular 框架,通常被称为 Angular 或 Angular 2+,是由 Google 创建和维护的强大前端开发平台。
它是 AngularJS 的后继者,AngularJS 是 2010 年发布的第一个版本。AngularJS 引入了双向数据绑定的概念,并因其构建动态和交互式 Web 应用程序的能力而广受欢迎。
然而,AngularJS 在性能、可扩展性和可维护性方面存在局限性,这导致 Angular 团队重新构想了框架。Angular 是对 AngularJS 的完全重写,结合了现代 Web 开发实践并解决了 AngularJS 的缺点。
Angular 是从头开始构建的,旨在提高效率、模块化且对开发人员友好。它采用基于组件的架构,其中 UI 元素被划分为可重用的组件。这种模块化方法提高了代码的可重用性、可维护性和可扩展性,使开发人员能够轻松构建复杂的应用程序。
Angular 的发布引入了重大变化和改进,从而诞生了更加精简和高性能的框架。它整合了诸如更高效的变更检测机制、称为 Angular 模板语法(基于 HTML 并具有附加功能)的强大模板语法、增强的依赖项注入以及用于搭建和管理项目的改进的命令行界面(CLI)等功能。
随着时间的推移,Angular 已经发展成为一个具有广泛功能的综合平台,包括高级路由、表单处理、国际化和强大的测试工具。它因其稳健性、可扩展性以及支持 Angular 开发的广泛的库和工具生态系统而受到开发人员的欢迎。
了解 Angular 的起源有助于开发者了解该框架背后的设计原则、改进和基本原理。为探索 Angular 的关键功能和最佳实践,以及充分利用其构建现代 Web 应用程序的潜力奠定了基础。
理解 Angular 的模块化结构
Angular 的核心优势之一是它的模块化结构,这有助于代码组织、可重用性和可维护性。
Angular 应用程序由模块、组件、服务和其他构建块组成,它们共同创建一个有凝聚力的应用程序。
模块
在 Angular 中,模块是对相关组件、服务、指令和其他功能进行分组的容器。每个 Angular 应用程序通常都有一个根模块,称为 AppModule,它是整个应用程序的入口点。
模块有助于将应用程序的功能组织成可管理的单元,从而更容易维护和理解代码库。它们还提供了一种封装依赖关系并提供清晰的关注点分离的方法。
Angular 中的模块可以比作房子中的不同房间。想象一下,你有一座有多个房间的大房子,每个房间都有特定的用途。客厅是休息的地方,厨房是做饭的地方,卧室是睡觉的地方。每个房间都有其独特的功能,并包含必要的家具和设备。
在 Angular 中,模块用于组织和封装应用程序的不同部分。如果我们继续以房屋为类比,那么可以将每个模块视为房屋中的一个单独的房间。
例如,你可能有一个起居室模块,用于处理与起居室功能显示和交互相关的所有组件、服务和资源。同样,你可以拥有一个厨房模块来管理与烹饪和食物准备相关的所有功能。
现在,让我们引入 AppModule,它是 Angular 应用程序的根模块。在我们的房屋比喻中,AppModule 可以比作房屋的主入口或门厅。正如房屋的主入口连通所有房间一样,AppModule 作为 Angular 应用程序的入口点,将所有模块连接在一起。
AppModule 在 Angular 应用程序中起着至关重要的作用。它导入并聚合所有其他模块,使应用程序可以访问它们。它还通过指定最初加载的根组件来启动应用程序。
本质上,AppModule 为 Angular 应用程序奠定了基础,确保所有必要的模块和组件都正确连接和初始化。
通过利用 Angular 中的模块(包括 AppModule),你可以在应用程序中实现更好的代码组织、关注点分离和可维护性。每个模块都专注于特定领域或功能,使管理和扩展应用程序变得更加容易。
下面是一段简短代码片段,用于演示 Angular 模块的用法:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这个示例中,有一个用 NgModule 装饰器装饰的 AppModule 类。在装饰器内部,我们定义了模块的元数据。
declarations 数组列出了属于该模块的所有组件、指令和管道。在这里,我们声明了一个组件 AppComponent。
imports 数组指定该模块依赖的其他模块。在本例中,我们导入 BrowserModule,它提供了在 Web 浏览器中运行 Angular 应用程序的基本功能。
providers 数组用于提供此模块中的组件所需的任何服务或依赖项。
bootstrap 数组表示应用程序的根组件,该组件将在应用程序启动时实例化。在这里,我们将 AppComponent 指定为引导组件。
组件
组件是 Angular 应用程序的构建块。它们是用户界面的特定部分,并封装了自己的样式、模板和逻辑。
组件可以组合在一起以创建复杂的 UI 结构。通过将 UI 分解为更小的、可重用的组件,应用程序变得更加模块化、更易于开发和维护。
Angular 中的组件就像组成房屋不同部分的积木,就像我之前谈到的 React 组件一样。
想象一下你正在使用乐高积木建造一座房子。每块乐高积木代表一个组件,当你将它们组合在一起时,它们就形成了房子的不同部分,例如墙壁、门和窗户。
同样,在 Angular 中,组件是应用程序用户界面的基本构建块。它们封装了特定的功能或用户界面的一部分,就像乐高积木形成房屋的特定部分一样。
例如,你可以设计一个用于显示导航菜单的组件,再设计一个用于显示产品列表的组件,以及另一个用于处理用户注册的组件。
Angular 的组件由三个主要部分组成:模板、类和样式。其中,模板定义了组件的结构和布局,类似于乐高积木如何组合在一起形成特定的形状;类包含组件运行所需的逻辑和数据,相当于指导你如何组装乐高积木的说明;样式则定义组件的外观和设计,就像你为乐高房子选择的颜色和图案一样。
当你将所有组件放在一起时,就像组装乐高积木一样,你可以为 Angular 应用程序创建一个完整的交互式用户界面。每个组件独立工作,但它们也可以相互通信和交互,因此你可以利用它们构建出复杂且动态的应用程序。
Angular 中的组件是应用程序用户界面的基本构建块,封装了特定的功能。通过组合和排列组件,你可以为 Angular 应用程序创建完整的交互式用户界面,就像组装乐高积木来建造房屋一样。
下面一段代码演示了 Angular 中组件的用法:
import { Component } from '@angular/core';
@Component({
selector: 'app-example',
template: `
<h1>Welcome to the Example Component!</h1>
<p>This is the content of the component.</p>
`
})
export class ExampleComponent {
// Component logic goes here
}
在这个示例中,有一个用 @Component 装饰器装饰的 ExampleComponent 类。在装饰器内部,我们定义组件的元数据。
selector 属性指定用于呈现组件的 HTML 选择器。在本例中,选择器是 app-example,这意味着该组件将在 HTML 中呈现为 <app-example></app-example>。
template 属性定义组件的视图或模板。它包含使用组件时将呈现的 HTML 标记。在该示例中,我们有一个简单的标题和段落。
ExampleComponent 类表示组件的逻辑和行为。在这里,你可以定义属性和方法,并处理与组件相关的事件。
组件是 Angular 应用程序的构建块。它们将 HTML、CSS 和 JavaScript 功能封装到可重用且独立的单元中。这使得开发和维护复杂的用户界面变得更加容易。
服务
服务用于跨多个组件共享数据、逻辑和功能。它们封装了可重用的业务逻辑、数据访问以及与外部 API 的通信。服务可以注入到组件或其他服务中,从而实现明确的关注点分离并提高代码的可重用性。
Angular 中的服务可以比作使房屋顺利运转的帮手或助手。想象一下,你住在一所房子里,有不同的人帮助你完成特定任务。例如,你可能需要清洁服务来保持房屋整洁,水管工来解决任何与水相关的问题,以及电工来处理电气问题。
在 Angular 中也是如此——服务就像处理特定任务并为应用程序的不同部分提供功能的专业人员。它们旨在执行常见任务或提供多个组件可能需要的共享功能。就像家里的帮手一样,可以在需要时调用服务,以获得专门的帮助。
例如,你可以拥有从外部源(例如服务器或数据库)检索和存储数据的数据服务。多个组件也可以使用这项数据服务来获取和更新数据,从而确保应用程序之间的一致性。
另一个例子是管理用户身份验证和授权的身份验证服务。它允许不同的组件验证用户凭据,并控制其对某些功能的访问。
服务充当功能的中心枢纽,可以在整个应用程序中共享和重用。它们有助于代码的组织,促进项目的模块化结构,使你的应用程序更加容易维护和更新。
它们扮演了集中式助手的角色,允许应用程序的不同部分访问和利用它们的专业功能。通过使用服务,你可以创建模块化且高效的应用程序结构,就像在家里有专门的帮手一样,确保一切顺利进行。
下面一段代码演示了 Angular 中服务的用法:
import { Injectable } from '@angular/core';
@Injectable()
export class DataService {
getData(): string {
return 'This is data retrieved from the DataService!';
}
}
在这个示例中,有一个用 @Injectable 装饰器装饰的 DataService 类。该装饰器将类标记为可注入服务,允许将其注入到其他组件或服务中。
在 DataService 类中,我们定义了一个返回字符串的 getData 方法。该方法可用于从 API 获取数据、执行计算或与数据检索相关的任何其他逻辑。
Angular 中的服务负责处理数据、业务逻辑和其他跨组件的共享功能。它们提升了代码可重用性、关注点分离,并提供一种在应用程序中将常见操作和数据访问集中起来的方法。
指令
指令用于扩展 HTML 元素的行为或创建可重用的自定义元素。它们允许开发者操作 DOM、添加事件侦听器、应用动态样式以及执行其他任务以增强应用程序的功能和外观。
它们可以和你对家里的物品发出的指示或规则进行类比。想象一下,你有一组玩具或物体,你想为它们分配某些行为或动作。那么,你可以使用贴纸或标签来指示每个对象应该做什么。
同样,在 Angular 中,指令的作用是向应用程序用户界面中的元素提供指令或行为。它们就像特殊的贴纸,你可以将其附加到 HTML 元素上以定义它们的行为或显示方式。指令可以控制元素的可见性、样式和行为,因此你可以它们来自定义元素的功能。
例如,你可以使用 highlight 指令为特定的 HTML 元素添加特殊效果,使它拥有不同的颜色或动画,在界面上突显出来。该指令可用于突出显示网页上的重要信息或交互元素。
另一个例子是 if 指令,它根据某些条件有条件地显示或隐藏元素。可用于根据用户输入或应用程序状态动态显示内容。
指令通过向 HTML 元素提供指令来帮助你创建交互式动态用户界面。它们就像标签一样,告诉元素要如何动作、如何显示。通过使用指令,你可以自定义和控制应用程序中元素的行为,使其更具吸引力和用户友好性。
简单来说,Angular 中的指令就像特殊的贴纸,你可以将其附加到房屋中的对象(HTML 元素)上,以告诉它们如何表现或有什么样的外观。因此你可以为其添加交互功能并自定义元素的外观,使你的应用程序对用户来说更具吸引力和乐趣。
下面一段代码演示了 Angular 中自定义指令的用法:
import { Directive, ElementRef, HostListener } from '@angular/core';
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
constructor(private elementRef: ElementRef) {}
@HostListener('mouseenter')
onMouseEnter() {
this.highlight('yellow');
}
@HostListener('mouseleave')
onMouseLeave() {
this.highlight(null);
}
private highlight(color: string | null) {
this.elementRef.nativeElement.style.backgroundColor = color;
}
}
在这个示例中,我们创建了一个名为 appHighlight 的自定义指令。该指令使用选择器 [appHighlight] 应用于 HTML 元素。
当用户将鼠标悬停在元素上时,就会触发 onMouseEnter 事件侦听器,并调用 highlight 方法将元素的背景颜色设置为黄色。
类似地,当用户将鼠标移离元素时,会触发 onMouseLeave 事件侦听器,并通过将背景颜色设置回默认值来消除突出显示效果。
通过将 appHighlight 指令附加到 HTML 元素,我们可以动态控制其外观和行为。这个示例展示了 Angular 中指令的概念,你可以在其中定义可应用于 HTML 元素的自定义行为或指令,来增强其功能和视觉表示。
以下示例展示了如何将 appHighlight 指令应用于模板中的 HTML 元素:
<div appHighlight>
This is a highlighted element. Move your mouse over it to see the effect!
</div>
这里有一个 <div> 元素,我们使用指令选择器 [appHighlight] 将 appHighlight 指令应用到该元素。当用户将鼠标悬停在该 <div> 元素上时,会触发指令的行为,并且该元素的背景颜色将设置为黄色,正如指令代码中所定义的。
了解 Angular 的模块化结构,对于构建可扩展和可维护的应用程序至关重要。通过将功能组织到模块中,并利用可重用的组件、服务和指令,开发者可以创建更易于开发、测试和扩展的应用程序。
这种模块化方法还促进了团队成员之间的协作并实现更好的代码组织,从而带来更高效的开发工作流程和更好的整体应用程序架构。
Angular CLI 和 TypeScript 集成
Angular CLI(命令行界面)是一个强大的工具,可以简化 Angular 应用程序的开发过程。它提供了一个用于创建、构建、测试和部署 Angular 项目的命令行接口。
此外,Angular CLI 可以和 JavaScript 的静态类型超集 TypeScript 无缝集成,以增强开发体验并启用高级功能。
创建项目
使用 Angular CLI,创建新的 Angular 项目就像运行单个命令一样简单。CLI 生成基本的项目结构,包括配置文件、样板代码和开发服务器。这不仅节省了大量时间,而且消除了手动项目设置的不便,确保开发人员可以立即开始编码。
你可以使用 Angular CLI(命令行界面)创建一个 Angular 的新项目。参照下面步骤:
- 打开终端或命令提示符。
- 切换到要在其中创建 Angular 项目的目录。
- 运行以下命令:
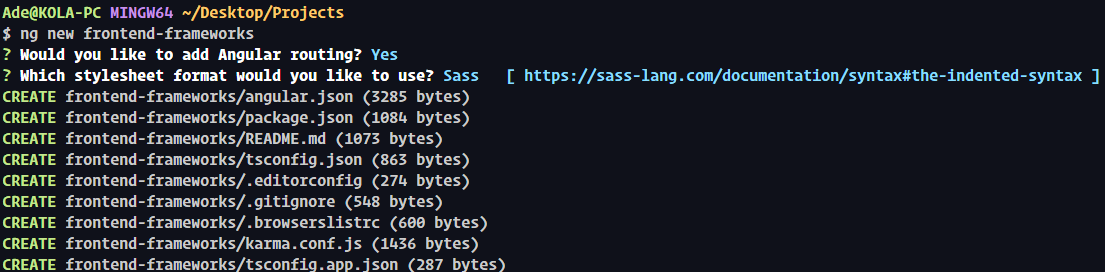
ng new project-name
创建一个 Angular 项目
将 project-name 替换为你的项目名称(例如我这里的 frontend-frameworks)。注意,要确保避免空格或特殊字符。


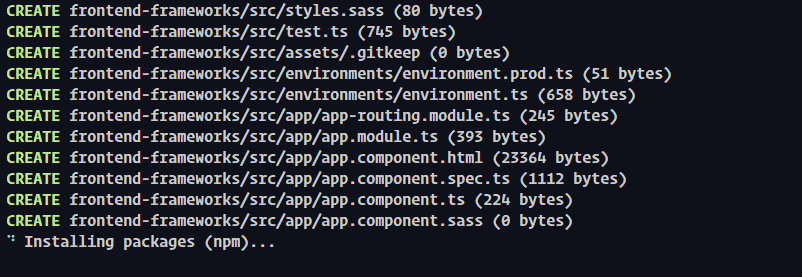
Angular CLI 将提示你为项目选择其他选项,例如样式表格式(CSS、SCSS、Sass 等)以及是否要启用路由。你需要做出选择并按 Enter 确认。
等待 CLI 完成项目创建。在此过程中,它将安装必要的依赖项并设置基本结构。
创建完成后,切换到项目目录:
cd project-name
切换目录
现在,你可以开始处理 Angular 项目了。使用 ng serve 命令运行开发服务器,并在浏览器中查看你的应用程序:

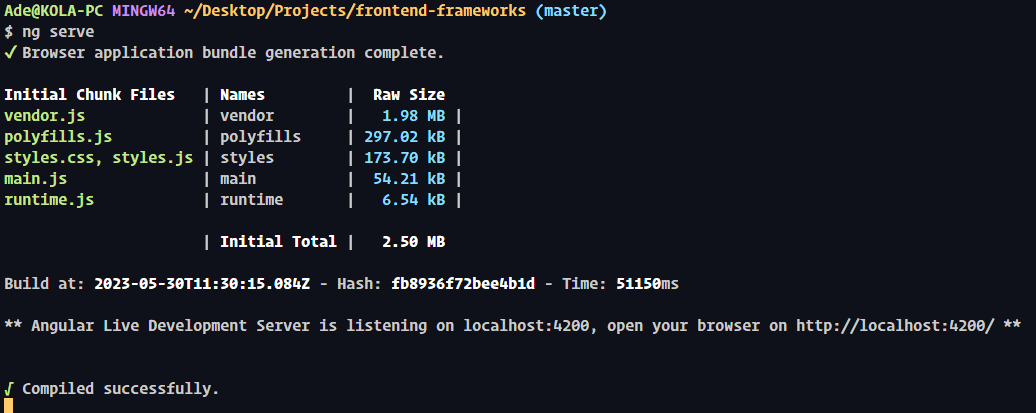
ng serve
你可以通过 http://localhost:4200 访问你的 Angular 项目。
ng new 命令用于生成具有指定名称的新 Angular 项目。它设置初始项目结构、安装必要的依赖项并配置项目文件。
使用 Angular CLI 简化了创建和管理 Angular 项目的过程,使你能够专注于开发而不是工程设置。
代码生成
Angular CLI 提供了各种强大的代码生成命令,有助于简化开发过程。
开发人员可以使用 CLI 轻松生成组件、服务、模块和其他 Angular 元素,从而减少所需的手动编码量。这样可以加快开发速度并确保整个项目的代码模式保持一致。
下面是使用 Angular CLI 生成不同 Angular 元素的命令:

- 生成一个组件:
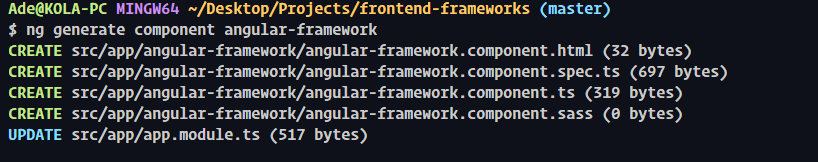
ng generate component component-name
使用 CLI 命令生成一个组件
这个命令将创建一个指定名称的新组件。它会生成组件文件,包括 HTML 模板、CSS 样式、TypeScript 代码和必要的组件测试。

- 生成一个服务:
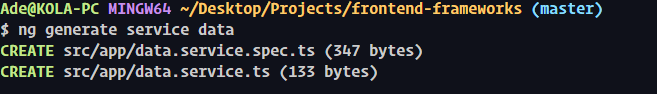
ng generate service service-name
使用 CLI 命令生成一个服务
这个命令生成指定名称的新服务。服务用于处理数据、实现业务逻辑以及跨组件共享功能。

- 创建一个模块:
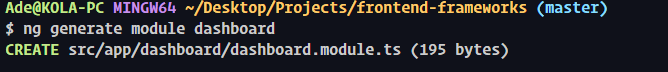
ng generate module module-name
使用 CLI 命令创建一个模块
使用该命令创建指定名称的新模块。模块通过对相关组件、服务和其他 Angular 元素进行分组,来帮助 Angular 应用程序的组织和构建。

- 生成一个指令:
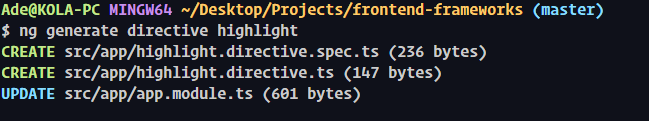
ng generate directive directive-name
使用 CLI 命令生成一个指令
这个命令生成指定名称的新指令。指令允许你修改 Angular 应用程序中 HTML 元素的行为或外观。

- 生成一个管道:
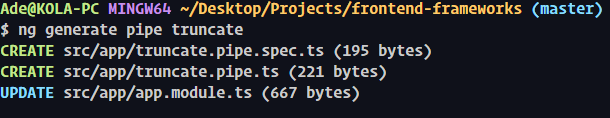
ng generate pipe pipe-name
使用 CLI 命令生成一个管道
使用这个命令创建指定名称的新管道。管道可用于转换 Angular 模板中的数据,例如格式化日期、应用自定义过滤器或将输入文本截断或缩短到指定长度。
上述所有命令都是在终端或命令提示符下执行的,Angular CLI 会根据指定的名称自动生成相应的文件和文件夹结构。使用这些命令时,请确保将 component-name、service-name、module-name、directive-name 和 pipe-name 替换为你所需的 “组件名称”、“服务名称”、“模块名称”、“指令名称” 以及 “管道名称”。
开发服务器
Angular CLI 包含一个内置的开发服务器,允许开发人员在本地运行和测试他们的应用程序。
每当发生更改时,服务器都会自动重新加载应用程序,从而提供流畅的开发体验。它还提供热模块替换等功能,这意味着,开发者能够立即看到代码更改的效果,而无需重新加载完整的应用程序。
TypeScript 集成
Angular 是使用 TypeScript 构建的,TypeScript 是 JavaScript 的静态类型超集。TypeScript 带来了强大的功能,例如静态类型检查、增强的 IDE 支持、更好的代码导航和高级重构工具。
Angular CLI 无缝集成 TypeScript,可以将 TypeScript 代码编译为 JavaScript 代码,并为处理特定于 TypeScript 的配置选项提供开箱即用的支持。
利用 Angular CLI 和 TypeScript 集成,开发者可以简化开发工作流程、提高工作效率,并从 Angular 框架的稳健性和可扩展性中受益。
总的来说,Angular CLI 通过简化常见任务、自动执行重复流程,并提供无缝的 TypeScript 开发体验,使开发人员能够专注于构建高质量的应用程序。
Vue.js 是什么

Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为平易近人、用途广泛且易于集成到现有项目中。无论你是初学者还是经验丰富的开发人员,Vue.js 都提供平滑的学习曲线和灵活的架构,使其成为 Web 应用程序开发的热门选择。
在本节中,我将为你介绍 Vue.js 的基础知识,并帮助你开始构建自己的 Vue.js 应用程序。我们将探索那些让 Vue.js 成为一个强大且易用的框架的核心概念、语法和关键特性。
如果你是 Vue.js 新手,请不要担心!我会逐步指导你,从基础知识开始,逐渐深入到更高级的主题。读完本指南后,你将对 Vue.js 有深入的了解,并做好开始构建自己的动态交互式 Web 应用程序的准备。
现在,让我们一起踏上 Vue.js 之旅,释放这个强大的 JavaScript 框架的全部潜力。无论你是构建小型个人项目还是大型应用程序,Vue.js 都拥有将你的想法变为现实的工具和功能。
Vue.js 及其哲学
Vue.js 建立在一组塑造其设计和理念的指导原则之上。理解这些原则对于有效利用框架和开发高质量的 Vue.js 应用程序至关重要。
- 平易近人: Vue.js 自豪地声称其是一个平易近人的框架,可以让初学者轻松上手。它的语法简单直观,类似于纯 HTML 模板,降低了学习曲线。Vue.js 允许开发者逐步采用其功能,这意味着,你可以将它集成到现有项目中,或者从小规模开始并根据需要进行扩展。
- 多功能性: Vue.js 是一个多功能框架,可用于多种应用程序。它提供了灵活的架构,允许开发人员选择他们喜欢的工具和库。无论你是想构建单页应用程序(SPA)、渐进式 Web 应用程序(PWA),还是将 Vue.js 集成到更大的项目中,这个框架都提供了必要的灵活性来满足你的特定需求。
- 基于组件的开发: Vue.js 提倡基于组件的开发方法。组件是独立且可重用的构建块,封装了自己的逻辑、样式和模板。这种模块化结构有利于代码重用、简化维护并实现团队成员之间更好的协作。Vue.js 为定义和使用组件提供了清晰直观的语法,使创建复杂的用户界面变得简单。
- 响应式: Vue.js 采用响应式数据模型,这意味着底层数据的更改会自动更新相应的视图。这种特性使得构建交互式和响应式应用程序变得更加容易,而无需手动 DOM 操作。Vue.js 跟踪数据和视图之间的依赖关系,确保高效更新和优化渲染性能。
通过遵循这些原则,Vue.js 使开发者能够构建优雅、可维护和可扩展的应用程序。平易近人、多功能性、基于组件的开发和响应式的理念为使用 Vue.js 创建卓越的用户界面奠定了基础。
Vue 响应系统和组件构成
Vue.js 采用强大的响应系统,可以根据底层数据的变化高效、自动地更新用户界面。这种响应性是通过 Vue 的响应式数据模型实现的,可以轻松创建动态和响应式应用程序。
响应式数据模型
Vue.js 使用响应式数据模型,自动跟踪数据属性的变化。当数据发生变化时,Vue.js 会自动更新关联的视图,确保用户界面同步且反应灵敏。这种响应性简化了开发过程,因为开发者不需要手动操作 DOM 来反映数据的变化。
在 Vue.js 中,响应式数据模型就像数据和用户界面之间的神奇连接。想象一下,你有一个可以放置数据的魔盒。每当框中的数据发生变化时,UI 就会自动更新以反映这些变化。就像是一面可以实时反映数据的镜子!
在 Vue.js 这个神奇的世界中,你在 Vue 组件内定义数据属性,Vue 负责为你跟踪这些属性。每当属性发生变化时,Vue 都会自动检测到它并更新 UI 的相应部分。这意味着,你不必在每次数据更改时手动更新 UI 元素,Vue 会为你完成所有繁重的工作。
举个例子,假设你的应用程序中有一个计数器。当你单击按钮增加计数器值时,Vue 会立即更新 UI 中的值,而无需编写任何额外的代码。就这么简单!Vue.js 中的响应式数据模型可以轻松保持 UI 与数据同步,为你节省时间和精力。
利用 Vue.js 中的响应式数据模型,你可以轻松构建动态和交互式用户界面。让你专注于操作数据上,而更新 UI 的任务则交给 Vue 负责。这就像拥有一种超能力,可以简化你的开发流程,同时保持应用程序的快速响应。
总之,请记住,使用 Vue.js,你可以利用响应式数据模型的力量,轻松创建引人入胜且响应迅速的用户界面。
计算属性和观察者
Vue.js 提供计算属性和观察器来处理更复杂的逻辑和响应性要求。
计算属性允许开发者定义基于其他响应数据属性计算的属性。仅当这些计算属性的依赖项发生变化时才会缓存和更新,从而优化性能。
另一方面,观察者允许开发者对特定数据更改做出响应,并在这些更改发生时执行自定义逻辑。
计算属性和观察者就像是特殊的助手,可以帮助你处理数据转换并对更改做出响应。想象一下,你有一位朋友,他总是关注某些事物,并在这些事物发生变化时向你提供最新信息。这正是 Vue 中计算属性和观察者所做的事情。
计算属性就像智能计算器,可以根据其他数据属性自动计算和更新值。这就好比如你有一个帮手,可以为你执行复杂的计算。
例如,假设你知道一个矩形的长度和宽度,然后想要计算它的面积。使用计算属性,你可以定义一个名为 area 的属性,只要长度或宽度发生变化,该属性就会动态计算面积值。这样,你始终可以获得正确的面积值,而无需手动重新计算。
此外,观察者还是一个细心的观察者,他们关注特定的数据属性并在它们发生变化时执行操作。这就像有一个朋友,每当有重要事情发生时,他都会通知你。
例如,假设你有一个表单输入字段,你希望在输入值更改时执行一些验证或执行函数。使用观察程序,你可以定义一个观察程序来监视输入值并在输入值发生变化时触发函数。这样就可以立即响应用户输入或数据更改。
通过在 Vue.js 中使用计算属性和观察器,可以简化复杂的数据操作,并有效地对更改做出响应。它们为你提供强大的工具来自动计算、执行验证并在必要时执行自定义逻辑。这就像拥有可靠的助手为你处理繁重的工作,让你的编码体验更加高效和愉快。
借助 Vue.js 中的计算属性和观察程序,你可以自动计算值并轻松响应更改。它们是你在 Vue 组件中管理数据转换和处理动态行为时值得信赖的伙伴。
组件的组合
Vue.js 提倡基于组件的开发,鼓励把一些更小的、可重用的组件组合起来,构建更大、更复杂的用户界面。
组件可以在整个应用程序中轻松创建、注册和使用。Vue 的响应系统允许数据在父组件和子组件之间无缝流动,从而实现具有层次结构的响应系统。
在 Vue.js 中,把组件组合起来就像玩积木来创造令人惊奇的东西一样。假设你有不同的乐高积木,每个积木代表你的网站或网络应用程序的特定部分。通过 Vue 中的组件组合,你可以轻松组合这些积木来构建更大、功能更强的东西。
将每个 Vue 组件视为具有自己独特的功能和外观的乐高积木。你可以为导航栏、按钮、图片库或网页的任何其他部分创建组件。现在,当你想要构建一个完整的网页时,你可以将这些组件组装在一起,就像将乐高积木堆叠在一起一样。
组件组合允许你重用组件并将它们相互嵌套在一起,创建出复杂的交互式网页。就好比如通过组合不同的积木、添加机翼、驾驶舱和其他部件来建造乐高宇宙飞船。
类似地,在 Vue 中,你可以将组件嵌套在另一个组件中,传递数据并相互交互,形成动态和交互式的用户界面。
通过在 Vue.js 中使用组件组合,你可以轻松地将网页分解为更小的、可管理的部分,然后将它们组装在一起,创建一个有凝聚力的功能整体。这就像有一盒乐高积木,你可以用它来建造任何你想象的东西。
组件组合允许你为网页的不同部分创建单独的组件,然后将它们组合在一起创建完整的交互式体验。这是构建优秀网站和 Web 应用程序的一种有趣且富有创意的方式。
Props 和 Events
Vue.js 通过使用属性(Props)和事件(Events)来完成组件之间的通信。Props 允许数据从父组件传递到子组件,从而实现单向数据流;而 Events 允许子组件发出事件并通知父组件进行相关动作或更新数据。
在 Vue.js 中,Props 和 Events 在组件之间传递消息的过程就像朋友之间互相交谈一样。想象一下,你有两个想要互相分享信息的朋友,其中一个朋友可以向另一个朋友发送消息(prop),而另一个朋友则可以回复消息(event)。
在 Vue 中,组件可以使用 Props 和 Events 相互通信。将 prop 视为父组件发送给其子组件的消息,这就像一个朋友传递给另一个朋友的一张便条,其中包含重要信息。子组件接收到 prop 便可以使用该信息来显示或修改其行为,这是组件之间共享数据的一种方式。
此时,Events 就相当于从子组件返回到父组件的响应,即另一个朋友回复他们收到的消息。子组件可以发出 event,让父组件知道发生了某些事情或者需要采取什么行动。这就像有人举起手说:“嘿,刚刚发生了一些重要的事情!”
通过 Vue.js 中的 Props 和 Events,组件可以相互通信、共享信息并作为一个团队一起工作。利用组件之间的这种通信方式,你就可以构建出动态和交互式网页,在不同部分之间交换数据和协作。
因此,就像朋友间传递笔记并对其作出响应一样,Vue.js 中的 Props 和 Events 可以帮助组件共享信息,形成一个有凝聚力的整体。这是创建交互式和协作式 Web 应用程序的一种有趣方式。
Vue 的响应系统和组件组合为构建灵活的模块化应用程序提供了坚实的基础。利用响应式系统,开发者可以创建动态和响应式的用户界面,而组件组合则可以促进代码重用、可维护性和可扩展性。
借助 Vue.js,开发人员可以轻松管理复杂的应用程序状态并实现无缝的交互式用户体验。
单文件组件和 Vue CLI
Vue.js 提供了一种使用单文件组件(SFCs)构建和组织组件的便捷方法。SFCs 将组件的模板、脚本和样式封装到单个文件中,从而更好地实现关注点分离并提高代码的可读性。
组织结构
使用单文件组件,每个组件都包含在单个文件中,这使得它更易于理解和管理。
模板部分保存 HTML 标记,脚本部分包含用 JavaScript 编写的组件逻辑,样式部分使用 CSS 或预处理器(如 SASS 或 LESS)保存组件的样式。这种模块化结构使得开发者在处理组件的不同方面时无需浏览多个文件。
下面代码片段演示了 Vue 单文件组件的结构和组织:
<template>
<div class="my-component">
<!-- Component HTML template -->
<h1>{{ message }}</h1>
<button @click="increment">Click Me!</button>
</div>
</template>
<script>
export default {
name: 'MyComponent',
data() {
return {
message: 'Hello, Vue!',
count: 0,
};
},
methods: {
increment() {
this.count++;
},
},
};
</script>
<style scoped>
.my-component {
/* Component-specific styles */
}
</style>
上述代码片段中,你可以看到 Vue 单文件组件的结构。它由三个主要部分组成:<template>、<script> 和 <style>。
<template> 部分包含组件的 HTML 模板。它定义了组件内容的结构和布局。
<script> 部分包含组件的 JavaScript 代码。它包括组件的定义,其中包括组件的名称、数据和方法。
在这个示例中,我们有一个保存组件状态的 data 对象,包括 message 属性和 count 属性。我们还有一个定义了 increment 方法的 methods 对象,该方法在单击按钮时增加 count 属性的值。
<style> 部分包含组件特定的样式。通过使用 scoped 属性,样式仅应用于组件的元素,这样可以保证封装性,防止与其他组件的样式产生冲突。
这种结构有助于组织和管理 Vue 组件的代码。它将与组件相关的 HTML、JavaScript 和样式保留在单个文件中,从而更容易理解和维护代码库。
Scoped 样式
单文件组件为作用域样式(scoped styles)提供内置支持。默认情况下,组件内定义的样式仅适用于该组件的模板,从而防止了与其他组件样式发生冲突。这种封装使得设计组件的样式变得更加容易,而不必担心全局样式污染。
下面代码片段演示了 Vue 单文件组件中作用域样式的使用:
<template>
<div class="my-component">
<!-- Component content -->
</div>
</template>
<script>
export default {
name: 'MyComponent',
};
</script>
<style scoped>
.my-component {
background-color: #f1f1f1;
padding: 20px;
border-radius: 5px;
}
</style>
上述代码片段中,你可以看到 Vue 单文件组件中作用域样式的使用。<style> 部分包含组件特定的样式,并且 scoped 属性被添加到 <style> 标记中。
作用域样式意味着组件的 <style> 部分中定义的样式仅适用于该组件内的元素。
在这个示例中,.my-component 类用于设置组件的 <div> 元素的样式。背景颜色设置为 #f1f1f1,组件周围有填充,边框半径设置为 5px。
作用域样式确保这些样式只影响定义它们的特定组件。这样做可以有效防止样式冲突,并且更好地封装组件内的样式。Vue 允许你编写特定于组件的样式,而不必担心影响页面上的其他组件或元素。
在 Vue 单文件组件中使用作用域样式,有利于代码组织和关注点分离,从而更轻松地在 Vue 项目中管理和维护样式。
Vue CLI
Vue CLI(命令行界面)是一个强大的工具,可以简化 Vue.js 应用程序的开发。它提供了一个用于创建、配置和管理 Vue 项目的命令行界面。
Vue CLI 包括项目脚手架、代码生成和集成开发服务器等功能,可以轻松设置和开始构建 Vue 应用程序。

安装 Vue CLI
# Install Vue CLI globally (if not already installed)
npm install -g @vue/cli
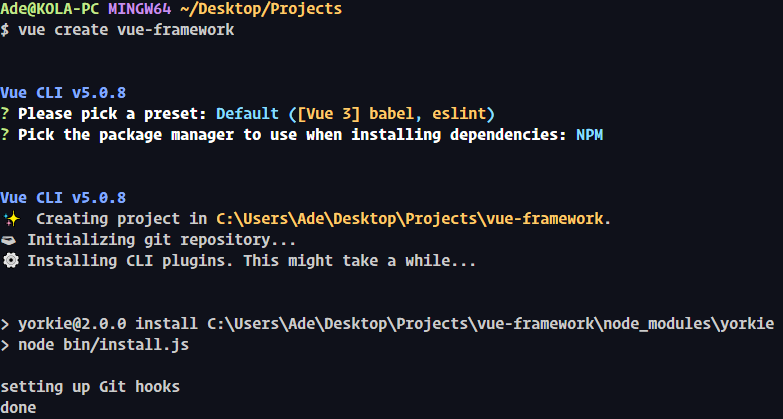
# Create a new Vue project
vue create my-project

创建 Vue 项目
正如上面所示,我们首先使用 npm install 命令全局安装 Vue CLI。注意:仅当你之前未安装 Vue CLI 时才需要执行此步骤。
安装 Vue CLI 后,你就可以使用 vue create 命令创建一个新的 Vue 项目。在示例中,我们创建了一个名为 “my-project” 的项目。Vue CLI 会提示你为项目选择预设配置,你可以从各种选项中进行选择,例如默认值、手动选择功能或使用保存的预设。
选择预设后,Vue CLI 将设置项目结构,安装必要的依赖项,并为 Vue 项目生成初始文件。
通过 Vue CLI 提供的命令行界面和项目脚手架,大大简化了设置新 Vue 项目的过程。它可以自动执行许多常见任务,例如项目配置、依赖项安装和构建设置。
此外,Vue CLI 还提供了额外的功能,例如开发期间的热重载、即用型模板,以及简单项目的定制。
使用 Vue CLI,你可以快速开始处理 Vue 项目,而无需担心初始设置,让你可以专注于编写代码和构建应用程序。

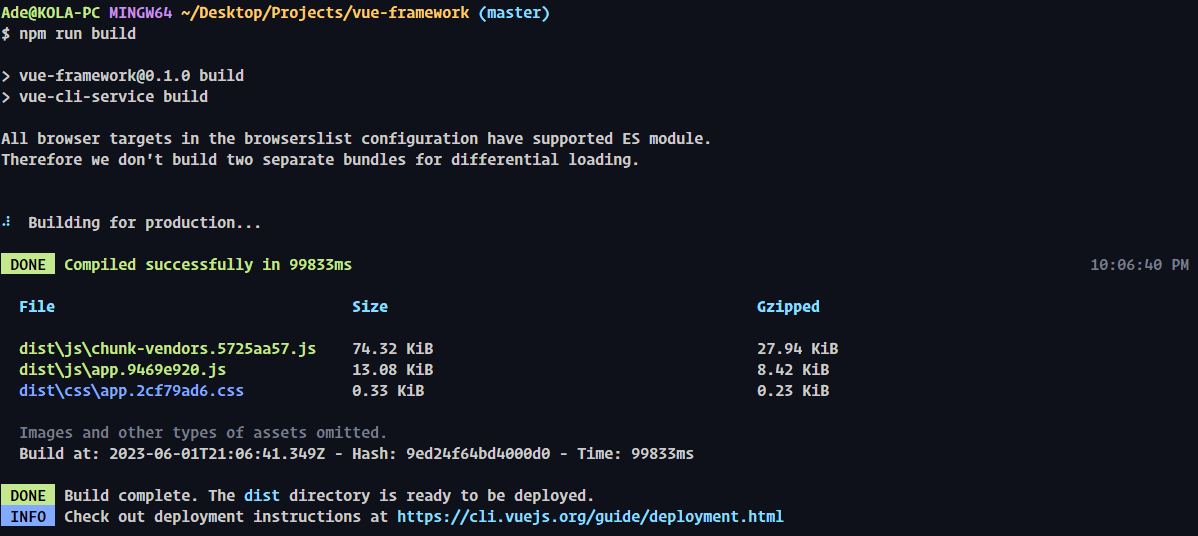
npm run build
构建和部署
Vue CLI 提供了一个简化的构建流程,可以优化应用程序的生产。包括生成优化的包、缩小代码体积,以及应用各种优化来提高性能。
此外,Vue CLI 支持将 Vue 应用程序轻松部署到各种托管平台或内容分发网络(CDN),从而简化了部署过程。
在构建和部署 Vue.js 应用程序时,Vue CLI 提供了一种简单而有效的方法来处理此过程。在本地开发应用程序后,你需要生成可部署到 Web 服务器的生产就绪版本。
Vue CLI 提供了一个 npm run build 命令,可以用于编译 Vue 组件、打包资源文件,并优化生产代码。它会生成一个 dist 目录,其中包含部署所需的所有文件。这个过程可以对应用程序做性能优化,并为部署服务做好准备。
完成生产构建后,就可以将其部署到你选择的 Web 服务器或托管平台。只需将 dist 目录的内容上传到你的服务器,用户就可以通过互联网访问你的 Vue.js 应用程序。
部署 Vue.js 应用程序通常还需要配置服务器,包括正确提供静态文件、设置必要的服务器端路由,以及在服务器安装所需的依赖项。
选择适合应用程序要求的可靠、安全的托管解决方案非常重要。Vue.js 应用程序的流行托管选项包括 Netlify、Vercel 和 GitHub Pages,它们提供流畅的部署工作流程和可靠的基础设施。
借助 Vue CLI 提供的构建和部署功能,你可以轻松打包和部署 Vue.js 应用程序,使其可供全球用户访问。
通过单文件组件(SFCs)和 Vue CLI,开发者可以高效地构建他们的 Vue.js 项目、拥有良好的代码组织结构,以及一系列强大的开发工具。这种方法不仅提高了代码的可维护性,而且还有利于团队成员之间的良好协作。
总的来说,Vue 的生态系统提供了无缝的开发体验,使开发者能够轻松构建强大且可扩展的应用程序。
JavaScript 框架对比
在选择 Web 开发的前端框架时,需要考虑你的应用场景、所需的功能以及你的技能栈等因素。
React、Angular 和 Vue 都是应用广泛的前端框架,它们提供了不同的方法和功能,被人们称为“三巨头”。了解这些框架之间的异同可以帮助你根据项目要求和个人喜好做出明智的决定。
在这一节,我们将从学习曲线、性能、社区支持、生态系统等各个方面比较 React、Angular 和 Vue。我们会讨论它们的优点和缺点,突出它们的独特功能和优势。
通过横向比较这些框架,你可以更好地了解它们的关键特征,并确定哪一个最适合你的需求。请记住,没有一种万能的解决方案,正确的选择最终取决于项目的具体需求。
那么,下面让我们深入比较一下,发现三巨头之间的异同。这些知识将为你选择哪个前端框架提供必要的意见,优化你的开发工作流程,并帮助你创建出色的 Web 应用程序。
React、Angular 和 Vue 之间的异同
React、Angular 和 Vue 都是强大的前端框架,但它们的方法、语法和生态系统有所不同。下面让我们一起看看这些框架之间主要的相同点和不同点:
- 基于组件的架构: React、Angular 和 Vue 都采用基于组件的架构,也就是说,应用程序是通过组合可重用组件来构建的。这提高了代码的可重用性、模块化性和可扩展性。
- 虚拟 DOM: React 和 Vue 使用虚拟 DOM,这是实际 DOM 的轻量级表示。这样可以实现元素的高效更新,确保最佳渲染性能。而 Angular 有所不同,它使用基于区域的不同变化检测机制。
- 学习曲线: React 和 Vue 以其温和的学习曲线而闻名,因此它们对初学者更加友好。而 Angular 由于其丰富的功能集和复杂的概念而具有更陡峭的学习曲线。
- 语言和语法: React 使用 JavaScript,而 Angular 使用 TypeScript(JavaScript 的超集)。Vue 则同时支持 JavaScript 和 TypeScript,提供了语言选择的灵活性。不同框架的语法和编码风格也有所不同,React 使用 JSX,Angular 使用模板驱动方法,Vue 使用模板语法和 JavaScript 的组合。
- 生态系统和社区支持: React、Angular 和 Vue 拥有充满活力的生态系统和活跃的社区。React 拥有庞大而成熟的生态系统,提供大量可用的库和工具。Angular 拥有来自 Google 的强大企业支持,保证了强有力的开发和支持。Vue 近年来越来越受欢迎,尽管其生态系统规模较小,但仍在快速增长。
- 流行度和采用率: React 已经获得了极大的流行度,并被大型科技公司广泛采用。Angular 是一个成熟的框架,通常用于企业级应用程序。而 Vue 经历了快速增长,在开发者社区中赢得了众多追随者。
虽然这些框架有一些相似之处,但它们在语法、学习曲线和生态系统方面的差异可能会影响你的选择。结合你的项目要求、团队专业知识和个人偏好进行评估是至关重要的,这样才能确定哪种框架最适合你的需求。
性能和可扩展性
为 Web 应用程序选择前端框架时,性能是需要考虑的一个重要方面。接下来我们看看 React、Angular 和 Vue 在性能方面的考虑以及可扩展性:
- 渲染性能: React、Angular 和 Vue 都采用不同的渲染方法。React 使用虚拟 DOM,它可以高效地更新和渲染仅必要的组件。Angular 使用自己的更改检测机制,而 Vue 利用虚拟 DOM 和响应式数据模型的组合。这些方法旨在最大限度地减少不必要的重新渲染,从而提高性能。
- 打包大小: 框架打包的体积大小可能会影响应用程序的初始加载时间。React 和 Vue 的占用空间较小,因此初始加载速度更快。Angular 作为一个成熟的框架,具有较大的包大小,这可能需要额外的优化技术来缩短加载时间。
- 优化技术: 三种框架都提供了一系列优化技术来提高性能。其中包括代码分割、延迟加载、树抖动(也称为死代码消除,这是现代 JavaScript 捆绑程序用于从项目中删除未使用的代码的过程)和缓存策略。正确使用这些技术,可以最大限度地减少整个包的大小、减少网络请求、优化应用程序的运行时性能。
- 可扩展性: 在可扩展性方面,所有三个框架都可以满足大型应用程序需求。不过,Angular 有着固执己见的结构和丰富的功能,特别适合需要复杂架构和可扩展性的企业级应用程序。React 和 Vue 更加轻量级和灵活,也可以很好地扩展,但随着应用程序的增长,它们可能需要额外的设置和架构决策。
需要注意的是,性能和可扩展性取决于多种因素,包括应用程序的大小和复杂性、使用的具体优化技术,以及代码的效率等。
无论选择哪种框架,进行性能测试、利用最佳实践并及时了解最新优化都有助于确保最佳性能和可扩展性。
请记住,虽然性能很重要,但它应该与其他考虑因素(例如开发人员生产力、社区支持和项目要求)相平衡。全面评估这些因素才能让你能够就 Web 应用程序的性能和可扩展性需求做出明智的决定。
学习曲线和社区支持
在选择 React、Angular 或 Vue 等前端框架时,学习曲线和社区支持是重要的考虑因素。下面我们详细讨论这些方面:
1. **学习曲线:**学习曲线是指精通特定框架所需的时间和精力。由于 React、Angular 和 Vue 有不同的概念、语法和生态系统,因此它们有不同的学习曲线。
- React: React 的学习曲线相对平缓,特别是对于熟悉 JavaScript 的开发人员来说。它的核心概念(如组件、状态管理和 JSX 语法)很容易掌握。但要掌握 React Hooks 和状态管理库等高级主题,还需要付出更多努力。
- Angular: 与 React 和 Vue 相比,Angular 的学习曲线更陡峭(尤其是困难的初始学习过程)。它是一个成熟的框架,具有一套全面的功能和特定的处理方式。Angular 的学习曲线源于其强大的依赖注入系统、TypeScript 集成以及装饰器的广泛使用。
- Vue: Vue 在学习曲线方面在 React 和 Angular 之间取得了平衡。其简单的 API、清晰的文档和渐进式的方法,使其对初学者更加友好。Vue 的简单性和直观的语法相对容易上手,即使对于刚接触前端框架的开发人员也是如此。
2. 社区支持: 前端框架的社区力量对你的学习体验和开发之旅有非常重要的影响。React、Angular 和 Vue 都有充满活力的社区,有活跃的支持渠道、论坛和在线资源。
- React: React 拥有一个庞大而强大的社区,提供无数教程、文档和第三方库。React 社区以其响应能力和持续创新而闻名,让你可以更轻松地找到常见问题的解决方案。
- Angular: Angular 拥有坚实的社区支持,并得到 Google 的支持。它拥有丰富的文档、官方指南和维护框架的专门团队。Angular 社区以其对最佳实践、架构模式和企业级支持的关注而闻名。
- Vue: 尽管与 React 和 Angular 相比,Vue 的社区相对较小,但它正在快速增长并获得动力。Vue 拥有一个友好的开发者社区,积极为其发展做出贡献。Vue 社区以其包容性、乐于助人和强调简单性而闻名。
考虑学习曲线和社区支持至关重要,尤其是对于初学者而言。选择一个学习曲线符合你当前技能水平和项目要求的框架非常重要。此外,强大而活跃的社区可以提供宝贵的资源、指导和协作机会,帮助你克服挑战并了解最新趋势和最佳实践。
如何为你的项目选择正确的框架
为你的项目选择最合适的前端框架需要仔细考虑几个因素。下面是做决策时需要记住的一些关键点:
项目要求
首先你需要评估项目的具体要求。考虑应用程序的复杂性、开发团队的规模、可扩展性需求和性能要求等因素。同时,你还需要考虑对现有的技术限制,例如正在使用的技术栈、与现有系统或库的集成以及与特定平台或框架的兼容性。
了解这些要求可以帮助你确定哪个框架最适合你的项目目标。
学习曲线
评估团队的技能和经验水平。如果你的开发团队已经精通某个框架,那么利用他们现有的专业知识可能会更有效。
而如果你的团队由初学者或具备通用技能的开发者组成,那么选择学习曲线较平缓的框架可以更加顺利地开展项目。
社区和生态系统
考虑社区和生态系统的规模和活力。强大的社区能够提供更丰富的资源、教程、库和支持渠道。
蓬勃发展的生态系统可确保你拥有非常多的工具、插件和扩展来优化你的开发流程。同时,这也表明了这个框架是否具备长期可行性和可持续性。
兼容性和集成
评估框架与现有技术栈的集成程度。考虑诸如与后端框架的兼容性、对 API 的支持,是否有与你可能使用的其他工具和服务集成的插件或包以及它们的可用性如何等因素。
灵活性和可定制化
每个框架都有自己的约定和模式。因此你需要评估框架的结构和设计原则是否符合你的开发偏好和项目要求。
考虑框架的灵活性和可扩展性,是否可以轻松定制和调整框架来满足你的特定需求。
通过仔细评估这些因素,你可以做出明智的决定并选择正确的前端框架。这个框架将是满足你的项目要求和开发团队的专业知识,让你能够构建可扩展、高性能和可维护的 Web 应用程序的好框架。
学习和入门资源
当开始学习和掌握 React、Angular 或 Vue 等前端框架时,获得高质量的学习资源非常重要。
下面推荐一些可以帮助你入门的资源:
官方文档
每个框架的官方文档都是宝贵的资源。它提供了涵盖核心概念、功能和最佳实践的全面指南、教程和示例。
首先可以看看 React(react.dev)、Angular(angular.io)和 Vue(vuejs.org)的官方文档,打下坚实的基础。
在线课程和教程
在线课程和教程提供结构化的学习路径和实践练习,可以加快你对前端框架的理解。
像 Udemy、Coursera、Udacity 和 Pluralsight 等平台都提供了由业内专家教授的各种课程。你可以找一个适合初学者的课程,并通过完成课程项目来实践你所学到的知识。
YouTube 频道和视频系列
YouTube 是教程视频和深入理解前端框架的宝库。像 Traversy Media、The Net Ninja、freeCodeCamp 和 Academind 这些频道都提供了全面的视频系列教程,涵盖 React、Angular 和 Vue 的各个方面,从基础知识到高级主题。相对来说,视频有更好的视觉和交互式学习体验。
在线社区和论坛
加入致力于前端开发的在线社区和论坛可以大大提高你的学习体验。
比如 Stack Overflow、Reddit、freeCodeCamp、Hashnode、Hackernoon 和 Dev.to 都有活跃的社区,你可以在上面提问、寻求指导,或者和其他开发者进行讨论。社区的支持可以帮助你克服挑战并拓宽你的知识面。
书籍和电子书
书籍是深度学习的另一个宝贵资源。找到那些被大家推荐的 React、Angular 和 Vue 相关的、适合初学者、涵盖基本概念的书籍。
这些热门书籍,包括 Stoyan Stefanov 的《React Up and Running》、Shyam Seshadri 和 Brad Green 的《Angular: Up and Running》以及 Andrea Passaglia 的《Vue.js 2 Cookbook》等等。
利用这些资源,你可以找到不同教学风格和偏好的各种学习材料。
请记住,纸上得来终觉浅,只有将理论与实践相结合,才能保证对框架有深刻理解。随着你的进步,不断探索其他资源、参加研讨会并为社区做出贡献,将会进一步提高你的技能,并了解前端开发的最新发展。
总结
React、Angular 和 Vue 等前端框架在现代 Web 开发中发挥着至关重要的作用。它们提供了强大的工具和抽象,简化了交互式和动态用户界面的创建。在本指南中,我们探讨了这些框架的关键特性和优点,以及它们的相同点和不同点。
了解每个框架的核心概念,例如 React 的基于组件的架构、Angular 的模块化结构和 Vue 的响应式系统,可以帮助你根据项目需求和个人喜好做出明智的决定,选择合适的框架。
在你为开发项目选择正确的框架时,考虑性能、可扩展性、学习曲线和社区支持等因素非常重要。
请记住,学习前端框架是一个持续的过程。不断扩展你的知识、了解最新趋势和最佳实践并不断磨练你的技能至关重要。
利用丰富的学习资源,例如官方文档、在线课程、教程和社区论坛,可以加深你对使用这些框架的理解和熟练程度。
当你深入研究前端开发的世界时,不要将自己局限于一种框架。熟悉多个框架,可以增加你的技能,并适应不同的项目要求。加入一个充满活力的社区,在其中可以获取大量与其他开发者进行协作和学习的机会。
前端框架彻底改变了 Web 开发,使开发人员能够创建沉浸式、响应式和高度交互的 Web 应用程序。通过利用 React、Angular、Vue 或其他框架的强大功能,你可以释放无限的可能性,将你的创意变成现实。因此,请继续探索、试验并突破前端开发的界限吧,你一定会有硕果累累的收获。


