你有没有想过网站是如何被构建和设计的?你是否想了解 Web 开发的艺术,但还不是那么精通技术?
那么,本教程适合你。它是针对初学者的 Web 开发介绍,因此即使你对该主题完全陌生,也可以学习基础知识。
HTML 基础 - 网页的结构
HTML 代表超文本标记语言。现在,在我们深入了解 HTML 的工作原理之前,让我们对超文本标记语言的实际含义有一个基本的了解。
超文本是指你在文本、图像或书签上看到的重定向到另一个页面、文件、文档或网页其他部分的超链接。
标记语言是一种计算机语言,它包含定义文档中元素的标签。比如博客的标题就是一个标签的例子,通常写成一个 h 标签。
还有更多的标签,我们稍后会介绍其中一些。
你可以简单地将 HTML 视为网页的结构。比如,我们假设你必须建造一所房子。建筑的第一步应该是构建框架和整体结构,对吗?
你将布置地下室、墙壁、草坪、车库等。这就是你可以想象的 HTML – 它是网页的构建块。
在网站上,这可能是导航栏、主体/内容、页脚、侧边栏和页面的所有结构分区。这些都是基于 HTML 的。
如何开始使用 HTML
有很多代码编辑器,比如 VS Code、Sublime Text 3、Atom 和 Brackets。这些对你来说可能听起来很奇怪。因此,我们将从使用记事本开始,你可以使用一种或另一种方式来写笔记和类似的东西。
让我们看看如何使用一些基本代码在 HTML 中创建一个简单网页的结构。
我们将设计一个包含几个不同部分的网页:导航栏、带有标题的主体、一个段落和一个图像,以及一个页脚。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<nav>This is the Navbar of my web page</nav>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<img src = "https://miro.medium.com/max/1584/1*lJ32Bl-lHWmNMUSiSq17gQ.png"/>
<footer>
<p>Footer</p>
</footer>
</body>
</html>在上面的代码中, <!DOCTYPE html> 声明意味着这个文档是一个 HTML5 文件。
此处的 5 仅指版本,因为 HTML 已经取得了长足的进步,并且比之前的版本有所改进。版本 5 仅指其最新的稳定版本。你无需在这里担心以前的版本。
<html> 是 HTML 网页的所有元素(标题、标题、段落等)的根元素。
<head> 包含页面上的元信息(有关作者、到期日期、关键字列表、文档作者等信息的信息)。

<body> 是所有网页内容所在的位置,例如标题、段落、图像、整个用户界面。
<nav> 代表导航栏,它应该在顶部,然后是主体内容,最后是 <footer>。
主体由 <h1> 标签表示的标题组成(带有 h 的 1 表示标题的大小。标题大小从 1 到 6,1 最大,6 最小)。然后是段落 <p> 标记,然后是图像标记 <img>,最后是页脚,即网页的最后一部分。
请注意,图像标签中包含 src 关键字。src 指的是图像的来源,在这种情况下是从网络上获取的图像。因此,我们附上了图片的 URL 链接。所有这些标签都以 <> 开头,以 </> 结尾,如你在代码片段中所见。
你可以在此处获得有关 HTML 文档结构的更多详细信息。
如何保存 HTML 文件并显示结果
你只需要按照这两个基本步骤来查看你的 HTML 网页。

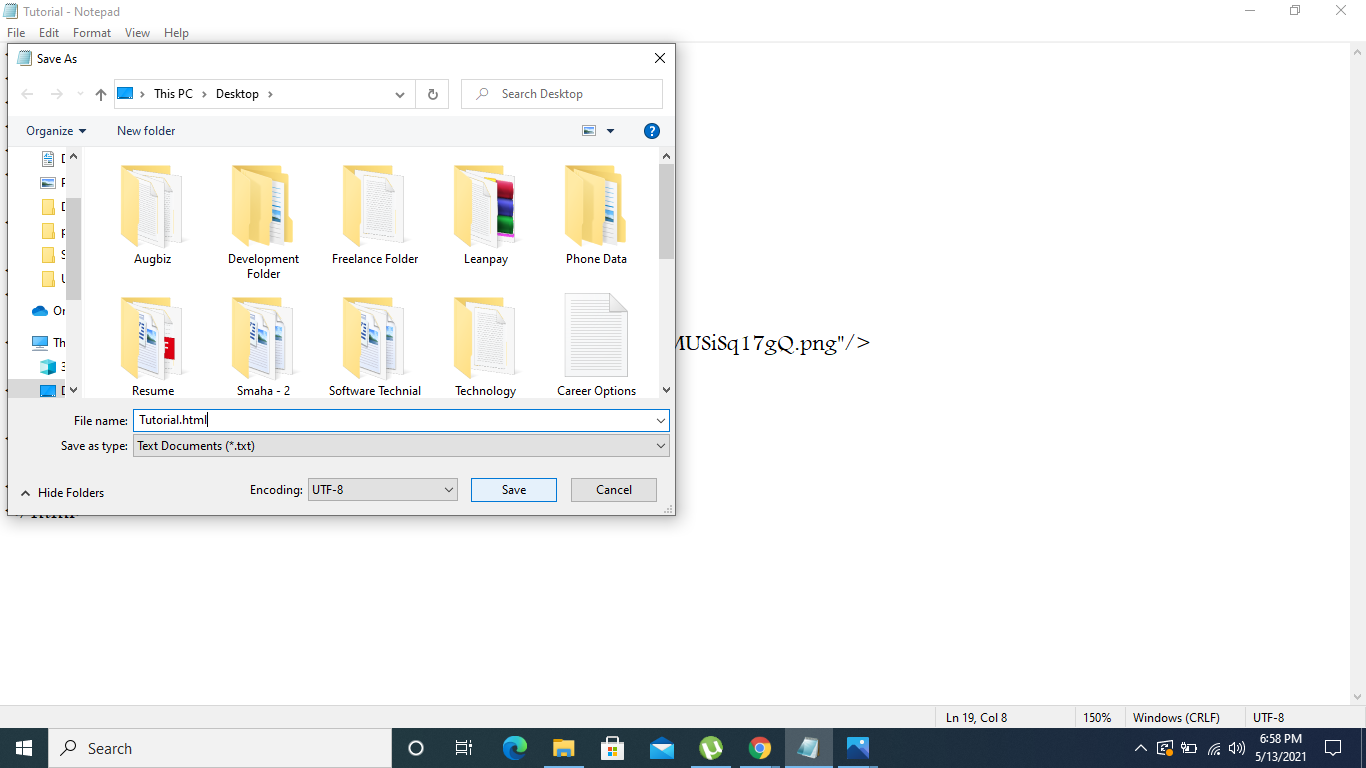
- 将你的 HTML 文件另存为
.html文件。在我们使用的示例中,我们将文件保存为Tutorial.html。


2. 在任何浏览器(Chrome、Firefox、IE)中打开该文件,然后你就可以查看你的 HTML 网页。
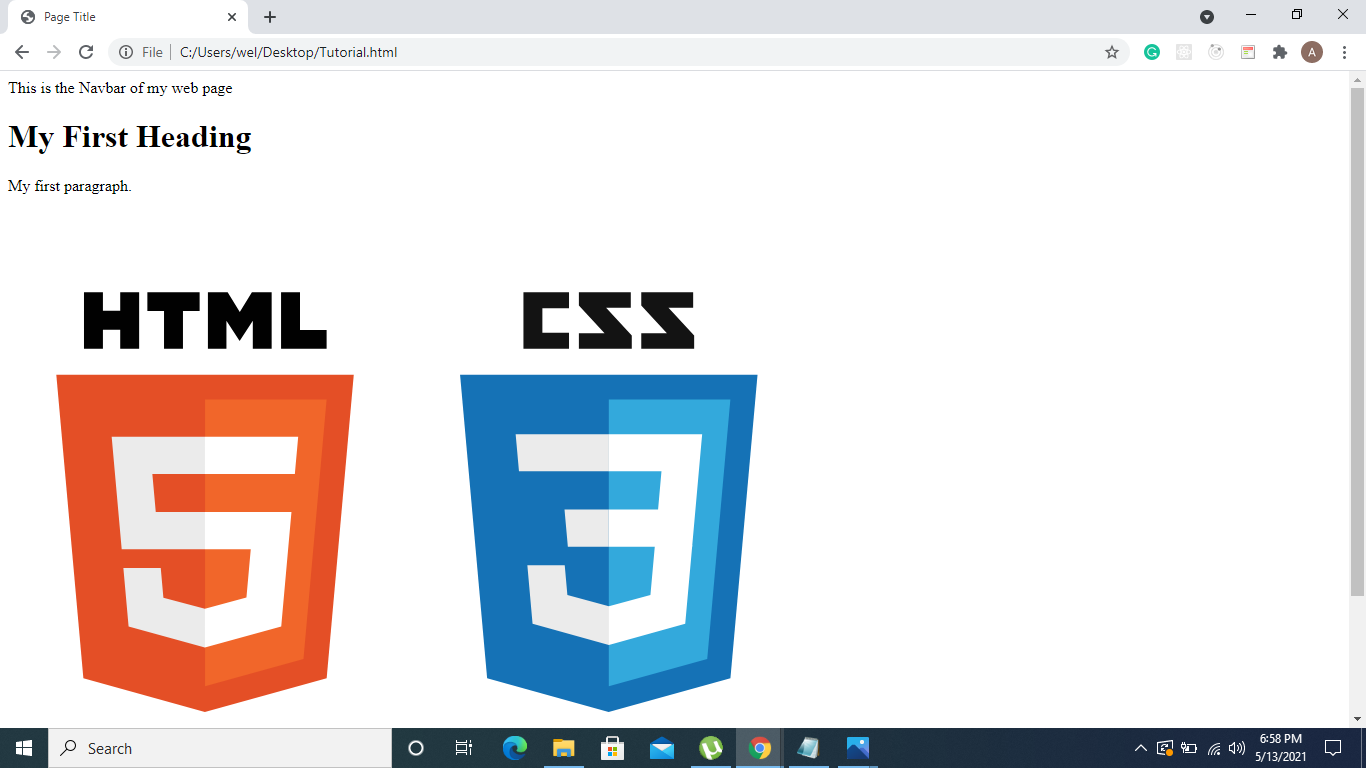
基本 HTML 布局的结果

你可以清楚地看到结果,尽管还没有任何颜色或样式,但是你仍然可以看到结构在那里——导航栏后面是包含内容的主体,后面是底部的页脚。
如何使用 CSS 为 HTML 添加颜色、样式和功能
CSS 代表级联样式表,它是为 HTML 结构元素添加颜色、样式和功能的设计表文件。
你可以将 CSS 视为你添加的油漆、装饰和设计元素,以使你的房子看起来更漂亮。
有多种方法可以将 CSS 添加到你的 HTML 结构中。让我们探索最基本的技术,即通过 <style> 标签。
<head>
<title>Page Title</title>
<style>
body {
background-color: lightblue;
margin: 0;
text-align: center;
}
nav {
background-color: black;
width: 100%;
color: white;
height: 50px;
padding-top: 25px;
}
h1 {
color: black;
}
footer {
background-color: gray;
color: white;
padding: 5px;
}
</style>
</head>CSS 的解释
你可以看到我们通过上面代码中文档的 head 标签内的 style 标签添加了 CSS。这是添加 CSS 的一种基本方法。
让我们分解并探索我们在上面四个单独元素中使用的 CSS 属性。
body 元素
body {
background-color: lightblue;
margin: 0;
text-align: center;
}body CSS 选择器是指我们看到的整个用户界面结构。我们添加了一些 CSS 样式属性:
background-color添加背景颜色——这里是浅蓝色margin管理网页结构两侧空间的边距text-aligned center意味着在这种情况下所有内容都将居中对齐。
由于所有这些 CSS 都适用于整个网页,因此所有内部元素都会自动应用这些 CSS 属性,除非指定了与此全局属性不同的自己的属性。
nav 元素
nav {
background-color: black;
width: 100%;
color: white;
height: 50px;
padding-top: 25px;
}nav 选择器指的是网页的导航栏,并将设计属性应用到导航栏。
我们将它的背景颜色设置为黑色,将宽度设置为 100%,以便它占据整个宽度,它的颜色代表导航栏中文本或链接的颜色,它的 height 为 50px,padding-top 值为 25px。
Padding 是指内容和边框之间的空间。现在,由于我们希望文本居中对齐 center-aligned,我们必须添加导航栏实际高度一半像素的填充,即 50px (导航栏的高度) / 2 = 25px。这将确保导航栏中的文本居中对齐。
h1 元素
h1 {
color: black;
}h1 选择器将 CSS 应用于 h1 标签。在这里,我们将 color 属性应用为黑色。
The footer element
footer {
background-color: gray;
color: white;
padding: 5px;
}这是指向我们网页页脚的最后一个选择器。在这里,我们设置了一组我们之前为 navbar 讨论过的类似属性,因此这里没有什么新东西。
就是这样!
加上 CSS 之后网页是什么样

你现在可以看到 CSS 为我们的基本 HTML 结构增加了多少生命力和力量。是不是很神奇?
这些只是网页设计的基础知识,但一旦你学会它们,它实际上很有趣。
结语
现在,你已经学习了网站设计的基础知识,你可以看到它是多么的实用,以及它与许多现实生活中的概念(例如建造房屋)的关系。
所以,如果你发现这很有趣,那么你绝对应该探索更多关于网页设计世界的信息。你可能想从学习 HTML 颜色以及如何使用它们开始。
如果你有兴趣深入了解现代 Web 开发,请查看我的全栈 JavaScript 课程。
原文:Web Development for Beginners – Learn Basic HTML and CSS to Build Your First Web Page,作者:Vasyl Lagutin