¡Hola! Si quieres practicar tus habilidades de HTML y CSS, aprender a crear sitios web responsive (responsivos o adaptables) con Bootstrap 5 y crear tu portafolio personal, este curso es para ti.
En este artículo encontrarás una breve introducción al desarrollo web responsivo y a Bootstrap 5. También aprenderás por qué son importantes para ti si tu meta es ser desarrollador front-end.
Luego, encontrarás un curso de 5 horas de Bootstrap 5 en el canal de YouTube de freeCodeCamp en español en el cual puedes aprender los fundamentos y crear tu página web de portafolio paso a paso usando componentes, íconos, y el grid (cuadrícula) de Bootstrap.
💡 Dato: debes tener conocimiento previo de HTML y CSS para tomar el curso. Si necesitas repasar estos temas, puedes tomar nuestros cursos completos en el canal de YouTube de freeCodeCamp en español.
¡Comencemos! ✨
🔹 ¿Qué es Bootstrap?
Comencemos con una introducción a Bootstrap. La documentación oficial de Bootstrap lo define como:
Un toolkit (conjunto de herramientas) poderoso, extensible y lleno de funcionalidad.
Original en inglés:
Powerful, extensible, and feature-packed frontend toolkit.

Veamos las palabras clave de esta definición:
- Bootstrap es poderoso porque tiene funcionalidad muy diversa, incluyendo clases CSS predefinidas que puedes asignarle a tus elementos HTML para aplicar estilos instantáneamente. Además, con Bootstrap puedes usar plugins poderosos de JavaScript para crear elementos como carruseles (carousels), modals, tooltips y mucho más.
- Bootstrap es extensible porque puedes extender o personalizar las clases CSS que ya viene definidas en Bootstrap para que se ajusten a lo que necesitas para tus elementos HTML. Por ejemplo, si necesitas cambiar el color, puedes hacerlo con selectores CSS, ids y clases personalizadas. También puedes personalizar el código de JavaScript que permite que funcionen ciertos componentes de Bootstrap.
- Bootstrap se usa para desarrollo web front-end porque esta área del desarrollo web se enfoca en diseñar y desarrollar la interfaz de usuario, la parte de la página web que los usuarios ven y con la cual interactúan directamente.
💡 Dato: básicamente, Bootstrap te da todas las herramientas que necesitas para desarrollar sitios web responsivos (adaptables a dispositivos de distintos tamaño y orientaciones) con componentes, íconos, y estilos predeterminados.

🔸 Importancia de crear un sitio web de portafolio
Desarrollar un sitio web para tu portafolio es muy importante porque puedes mostrar tu conocimientos, habilidades y los proyectos que has creado durante tu proceso de aprendizaje.
Piénsalo...
¿Cuál es la mejor forma de probar tu conocimiento y habilidades?
La respuesta es: crear proyectos reales.
Eso es exactamente lo que buscan los empleadores, desarrolladores que puedan aprender nuevas tecnologías y aplicar sus conocimientos en nuevas situaciones.
Crear un proyecto es una forma excelente de demostrar que tienes las habilidades adecuadas y la motivación para trabajar como un desarrollador web.
Genial. Ahora ya sabes por qué es importante crear tu portafolio de desarrollador, así que veamos el sitio web de portafolio que crearás. ?
🔸 Proyecto del curso
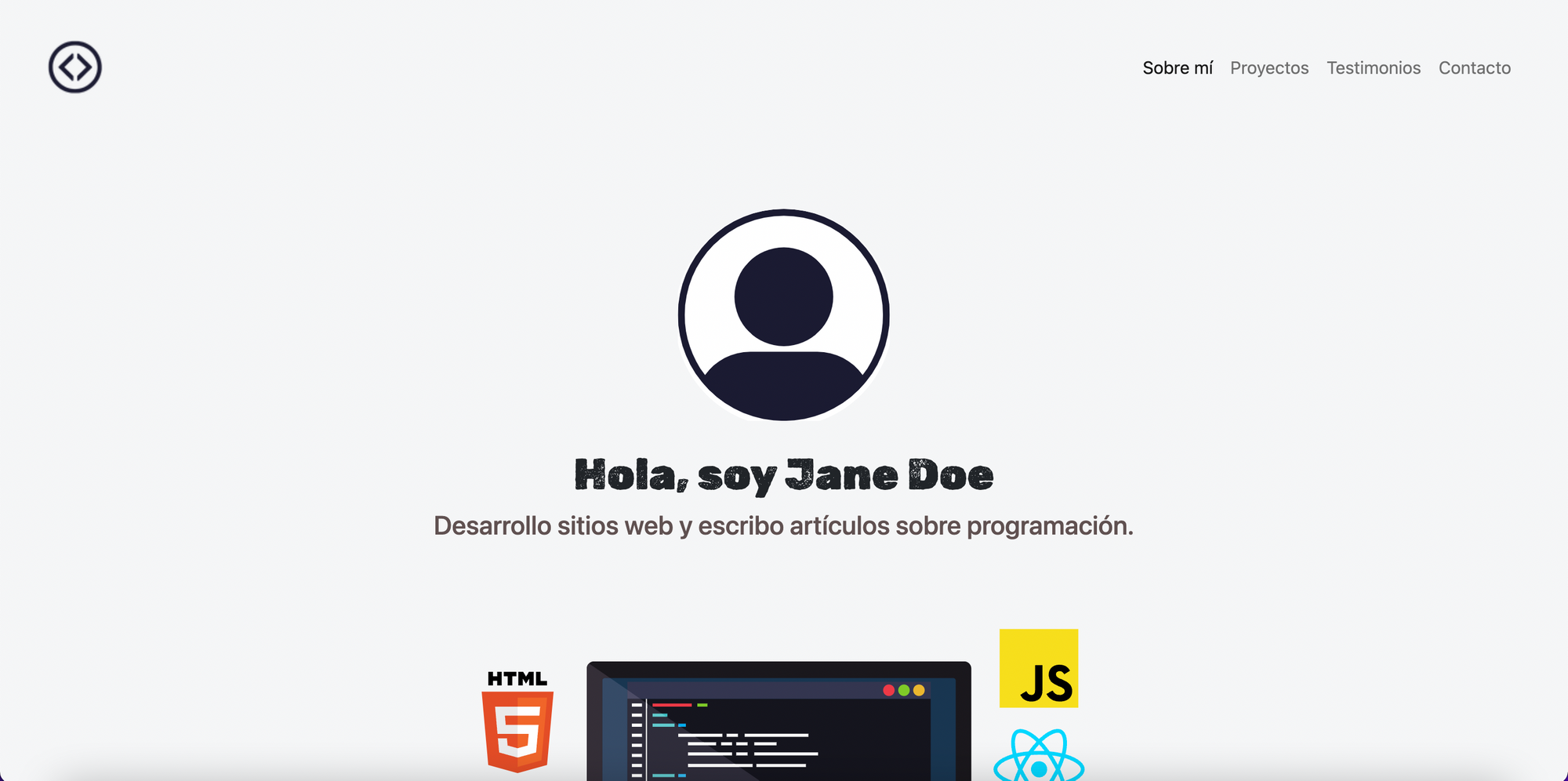
Esta es la estructura principal de la página web de portafolio que crearemos durante el curso:
Sección hero y "sobre mí"
Esta sección tiene una barra de navegación y una imagen de perfil. La barra de navegación es responsiva (adaptable). En su lugar se muestra un ícono de hamburguesa en dispositivos pequeños y el texto será escondido automáticamente.

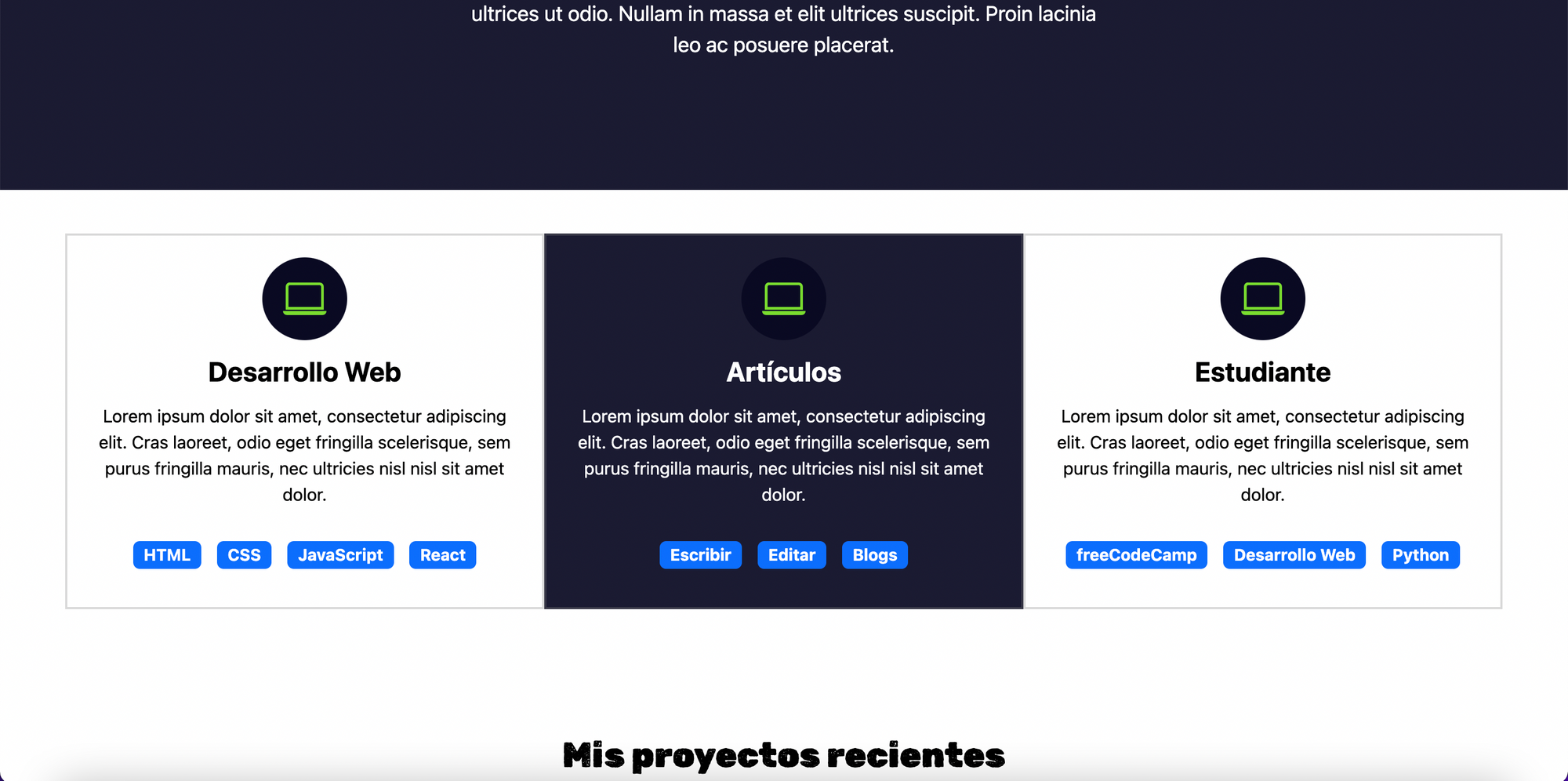
Sección Experiencia
Esta sección mostrará tres áreas de conocimiento e insignias para resaltar habilidades específicas. La sección será responsiva y tendrá un efecto visual cuando el curso se ubique sobre los elementos para incluir interactividad.

Sección de proyectos
Esta sección incluirá enlaces a los repositorios de GitHub y a las versiones en vivo de los proyectos. Crearemos esta sección con la grid (cuadrícula) de Bootstrap, así que será completamente responsiva y aprenderás a trabajar con breakpoints de la grid de Bootstrap (el ancho del dispositivo en el cual se modifica la ubicación de los elementos).

Sección de artículos
Esta sección tendrá cartas (cards) de Bootstrap y grupos de listas (list groups). Cada artículo se representará con un enlace que se abrirá en una pestaña nueva.

Sección de testimonios
Esta sección tendrá un componente de carrusel (carousel) de Bootstrap con tres testimonios e incluirá controles para moverse al siguiente elemento o al elemento previo del carrusel.

Sección de contacto
Esta sección tendrá enlaces a perfiles de redes sociales y mostrará la información de derechos de autor. Estos enlaces serán íconos de Bootstrap.

Incorporaremos:
- La grid (cuadrícula) de Bootstrap para adaptar el sitio web a dispositivos de distintos tamaños.
- Componentes de Bootstrap, incluyendo botones, carrusel, barra de navegación responsiva, imágenes responsivas, cards (tarjetas), list groups (grupos de listas) y más.
- Íconos de Bootstrap para agregar enlaces a perfiles de redes sociales (Twitter, GitHub, LinkedIn e Instagram).
- Etiquetas semánticas HTML, tales como
<header>,<section>, y<footer>. - Media queries para adaptar los elementos HTML a dispositivos de distintos tamaños y orientaciones.
- Selectores CSS
- Fuentes de Google
- ¡Y más!
Practicarás muchas habilidades construyendo este proyecto y cuando lo completes, tendrás un portafolio profesional completamente responsivo para mostrar tus habilidades.
Suena genial, ¿no?
💡 Dato: después de crear la estructura básica de la página web, puedes personalizarla con tu foto, habilidades y proyectos.
🔹 Herramientas para el curso
Durante el curso, trabajaremos con varias herramientas que los desarrolladores usan diariamente.
Visual Studio Code
Un editor de código poderoso y popular creado por Microsoft. Puedes descargarlo e instalarlo de forma gratuita desde su sitio web oficial.

Extensión Live Server para Visual Studio Code
Una extensión muy útil que nos ayudará a mejorar nuestra productividad al actualizar el navegador si realizamos cambios en los archivos HTML y CSS.

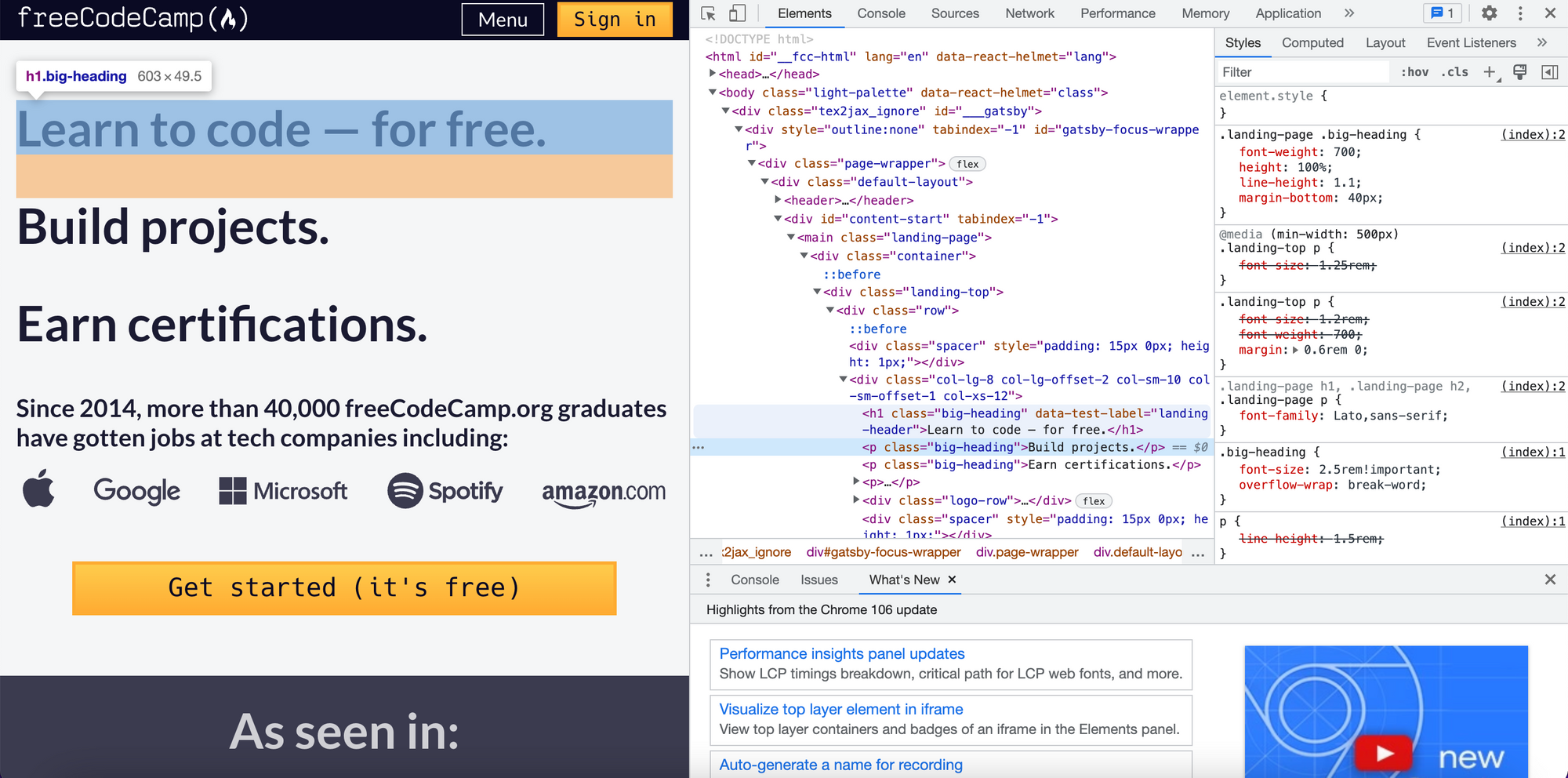
Herramientas de desarrollo de Chrome
Un conjunto de herramientas que vienen incorporadas en el navegador Google Chrome. Son muy útiles para comprobar si el sitio web es responsivo, para seleccionar elementos en la estructura HTML, y para ver una vista previa de los cambios en los archivos HTML y CSS.

💡 Dato: durante el curso vamos a descargar e instalar todas las herramientas necesarias y aprenderás a usarlas paso a paso.
🔸 Curso en YouTube
Genial. Ahora ya sabes más sobre Bootstrap 5, sobre la importancia de crear un portafolio profesional y sobre lo que aprenderás durante el curso.
Si estás listo(a), te invitamos a ver el curso en el canal de YouTube de freeCodeCamp en español:
💻 En este enlace puedes ver el proyecto en vivo y practicar con las herramientas de desarrollo de Chrome.
✍️ Curso creado por Estefania Cassingena Navone (Twitter: @EstefaniaCassN, YouTube: Coding with Estefania).
Espero que te guste el curso y que te sea de utilidad para crear tu sitio web de portafolio.
Te invitamos a continuar aprendiendo con nuestros cursos:

