React es una de las bibliotecas de desarrollo web front-end más populares para crear aplicaciones web utilizando componentes reutilizables. Si eres desarrollador web, React puede ser muy útil para ti.
Acabamos de publicar un curso de 5 horas en el canal de YouTube en español de freeCodeCamp.org que te enseñará React paso a paso. Comenzarás instalando y configurando React con create-react-app y Vite y gradualmente aprenderás temas más avanzados, incluyendo componentes, JSX, enlaces, eventos, formularios y más.
Carpi Coder creó este curso. Carpi desarrollador web y ha aprendido de muchas comunidades, incluyendo freeCodeCamp. En 2020, creó su canal de YouTube para compartir sus conocimientos y ahora comparte su curso completo con la comunidad freeCodeCamp.
Antes de ver el contenido del curso en más detalle, veamos qué es React y por qué deberías aprenderlo...
React for Beginners
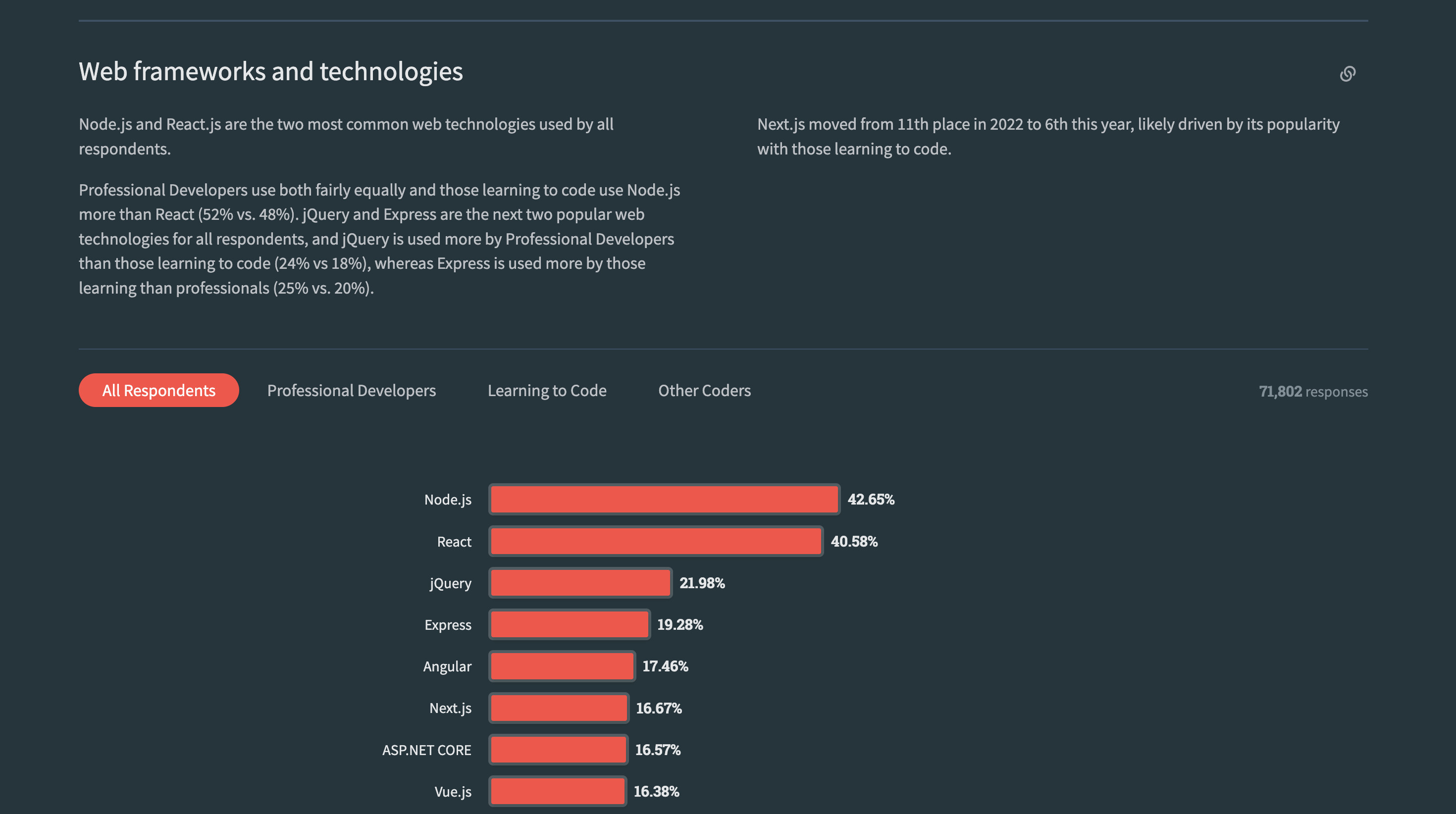
React es una de las bibliotecas de desarrollo web front-end más populares en la comunidad de desarrollo web. Puedes verlo en los resultados de la Stack Overflow Developer Survey 2023.
Al responder a esta pregunta:
¿Con qué frameworks y tecnologías web has realizado un trabajo de desarrollo extenso durante el año pasado y con cuáles deseas trabajar durante el próximo año?
El 40,58% de ellos escogió React.
React y Node.js fueron las tecnologías web más utilizadas por todos los encuestados.

Las ventajas clave de React incluyen:
- Arquitectura basada en componentes. Las aplicaciones de React se crean dividiendo interfaces de usuario complejas en componentes más pequeños, simples e independientes.
- DOM virtual. React utiliza una representación virtual del DOM real de la aplicación web para realizar actualizaciones. Con este DOM virtual, React puede actualizar de manera eficiente solo las partes de la interfaz de usuario que deben actualizarse.
- Sintaxis JSX. Con JSX, puedes definir la estructura de los componentes de React con una sintaxis muy similar a HTML combinado con JavaScript.
React también tiene una comunidad muy grande y activa de desarrolladores y bibliotecas para muchos propósitos diferentes. Es muy útil para crear aplicaciones web fáciles de mantener y fáciles de usar.
💡 Dato: El logo oficial de React es un átomo. 👇

Curso de React en Español
Genial. Ahora que ya sabes más sobre React, veamos lo que aprenderás durante el curso:
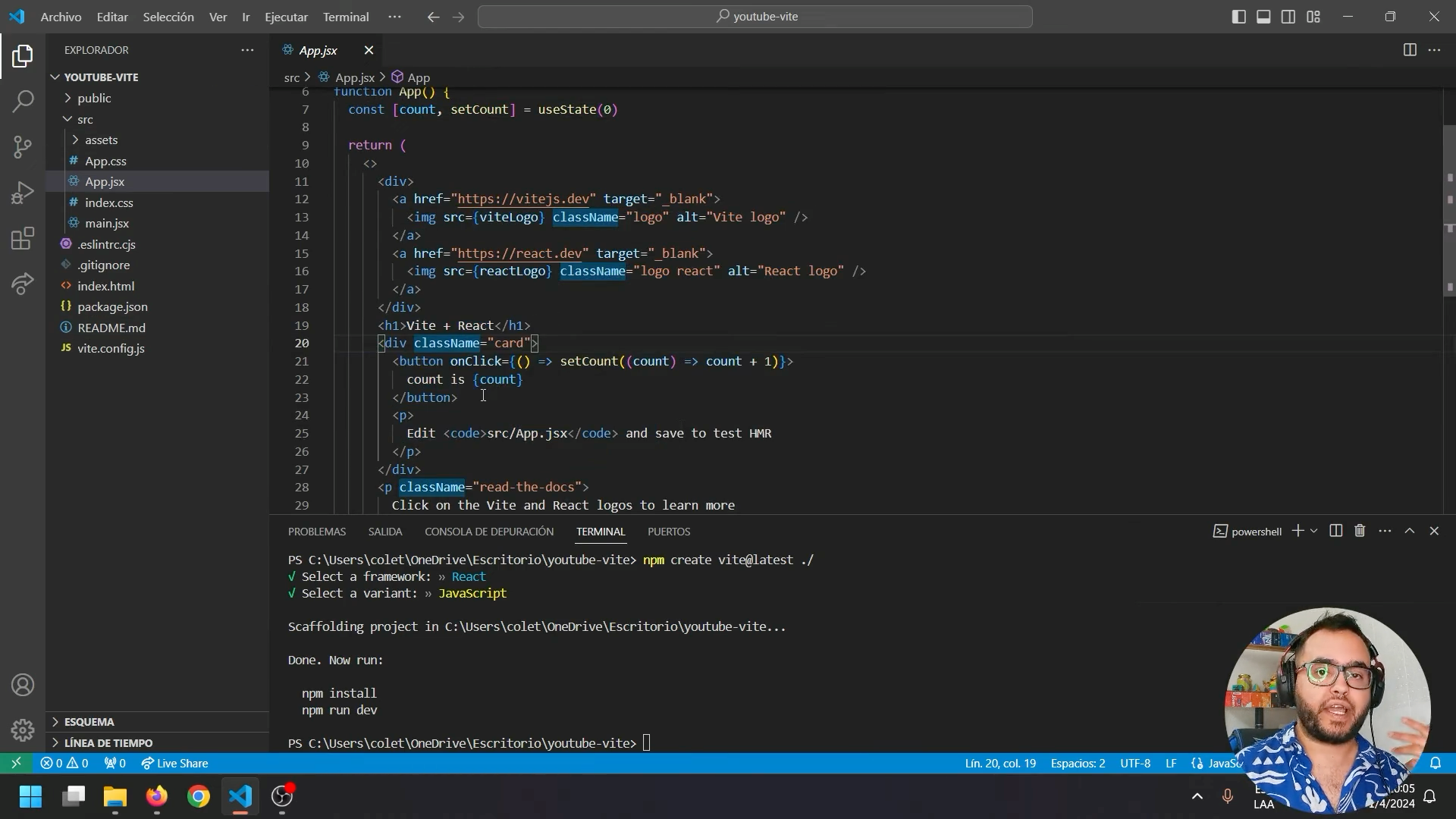
- Cómo instalar React con
create-react-appy con Vite. - JSX
- Componentes
- Props
- Hooks
- Ciclo de vida de los componentes
- Promesas
- Eventos
- Formularios
- Y más...
💡 Dato: este curso es ideal para principiantes. Si estás dando tus primeros pasos en React, Carpi Coder te guiará paso a paso.

También aprenderás técnicas más avanzadas, como:
- Obtener y mostrar datos de una API.
- Integrar su aplicación React con una base de datos de Firebase.
- Hacer el deploy de tu aplicación React en Netlify, una plataforma en la nube que te permite implementar y administrar aplicaciones web y sitios web.
💡 Dato: Durante el curso, crearás la base de datos de Firebase paso a paso, así que puedes tomar el curso incluso si no tienes conocimientos previos de Firebase.
Te invitamos a ver el curso en el canal de YouTube de freeCodeCamp.org en español:
✍️ Curso creado por Carpi Coder.
- YouTube: @carpicoder
- Instagram: carpicoder
- TikTok: @carpicoder
- Sitio Web: https://carpicoder.com/
- X: @carpicoder
- GitHub: carpicoder
- LinkedIn: linkedin.com/in/matiascoletta

