Tailwind es un framework CSS con clases predefinidas que puedes combinar para crear sitios web modernos y adaptables muy rápidamente.
Acabamos de publicar un curso en el canal de YouTube en español freeCodeCamp.org que te enseñará Tailwind CSS desde los conceptos básicos hasta conceptos más avanzados y proyectos. Al final del curso, podrás diseñar e implementar sitios web responsivos con Tailwind CSS.
Este curso fue creado por David Ruiz. David es Desarrollador Web Front-End con más de 5 años de experiencia. Comparte proyectos y cursos sobre Tailwind CSS, HTML, CSS, JavaScript y React en su canal de YouTube.
En este curso, te enseñará cómo crear e implementar diseños web modernos y responsivos paso a paso con las clases predefinidas de Tailwind CSS.
Antes de comenzar a sumergirnos en Tailwind con el curso de David, veamos una introducción rápida a Tailwind CSS y po qué es importante para ti si tu objetivo es diseñar y crear sitios web modernos y responsivos de forma eficiente.
¿Qué es Tailwind CSS?
Tailwind CSS es un framework CSS con clases predefinidas que puedes utilizar para asignar estilo a los elementos HTML.
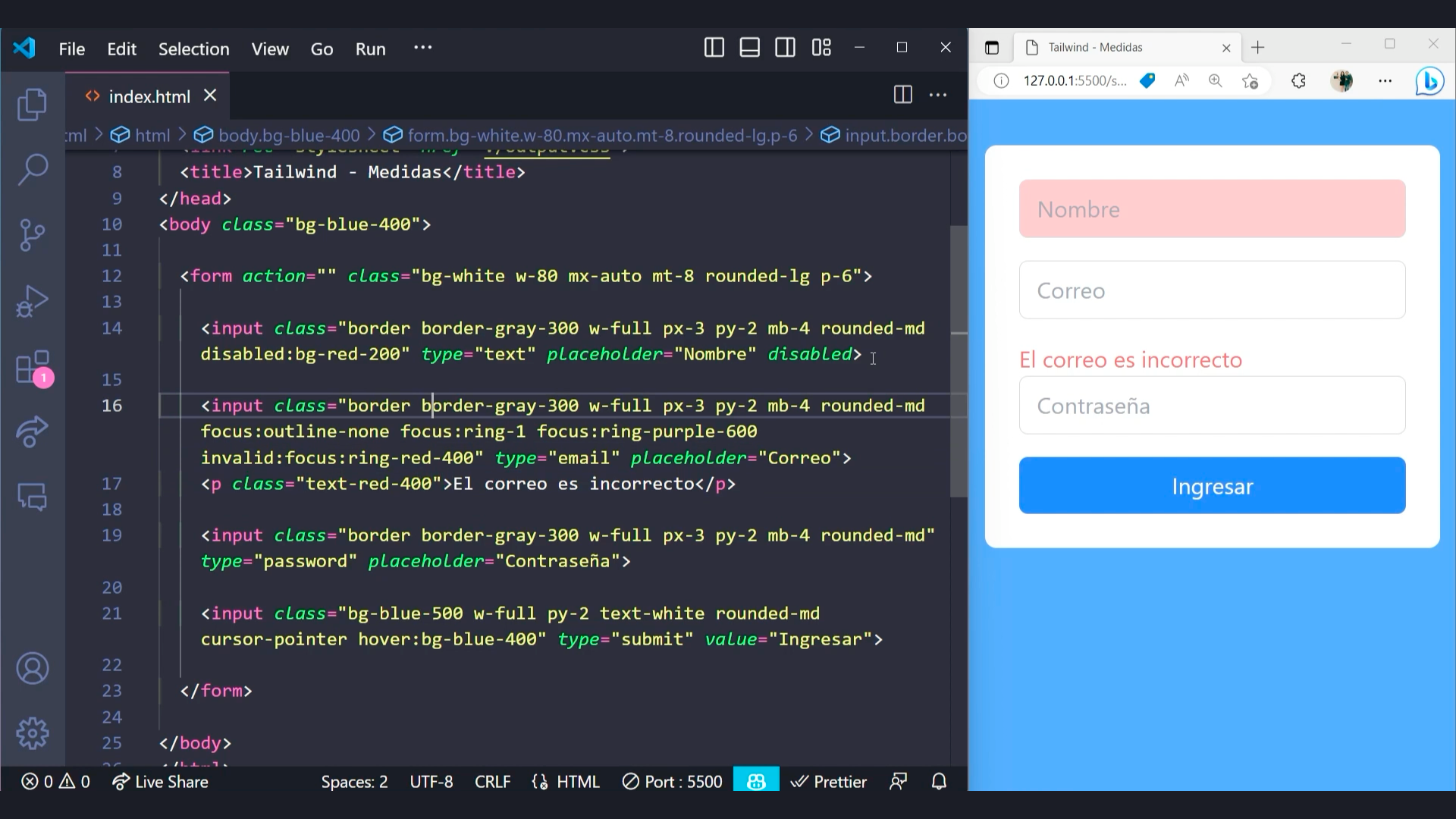
Con Tailwind CSS, puedes agregar clases CSS a tus elementos HTML directamente dentro del archivo HTML y ver cómo los estilos predefinidos se aplican inmediatamente.
💡 Dato: ¡Sí! Con Tailwind, escribimos nuestro CSS dentro del archivo HTML.

¿Por qué escoger Tailwind CSS?
Aprender Tailwind CSS puede ser muy útil para mejorar tu flujo de trabajo como desarrollo web. Sus ventajas incluyen:
- Desarrollo más rápido porque puedes utilizar clases CSS predefinidas en lugar de definir los estilos CSS tú mismo.
- Diseño responsivo porque las clases CSS predefinidas admiten variantes para distintos tamaños de pantalla. Puedes desarrollar un sitio web responsivo directamente desde tu archivo HTML, sin media queries adicionales.
- Archivos CSS más simples porque no definirás todos los estilos tú mismo en archivos CSS personalizados.
- Consistencia porque tú y tus colegas usarán las mismas clases de CSS con las mismas convenciones de nomenclatura en todo el proyecto.
- Funciones de personalización porque puedes personalizar y configurar muchas de estas clases CSS predefinidas para adaptarlas a tus necesidades.
Suena genial, ¿cierto? 🙂

Al aprender Tailwind CSS, estarás adquiriendo habilidades muy valiosas para tu carrera de desarrollo web.
Si estás listo para comenzar a incorporar Tailwind CSS en tu flujo de trabajo, veamos el contenido del curso.
Curso de Tailwind CSS en español
Durante el curso, aprenderás los siguientes aspectos de Tailwind CSS:
- Cómo instalar y configurar Tailwind CSS
- Colores
- Tamaño
- Estados
- Pseudo-clases
- Diseño web adaptable
- CSS Flexbox con Tailwind CSS
- CSS Grid con Tailwind CSS
- ¡Y más!
Además, aprenderás a activar y desactivar el modo oscuro (dark mode) con los estilos predefinidos de Tailwind CSS y crearás tres proyectos reales completos:
- Un panel de notificaciones
- Un dashboard (tablero)
- Una landing page (página de inicio)
Te invitamos a tomar el curso en el canal de YouTube de freeCodeCamp.org en español:
✍️ Curso creado por David Ruiz.
- YouTube: @CodingTube
- Twitter: @CodingTube
- Página web: https://www.codingtube.dev/
- GitHub: @Davichobits
- LinkedIn: David Israel Ruiz Cabrera

