Compartir enlaces sin una imagen social puede convertir un contenido poderoso en un fracaso. ¿Cómo podemos aprovechar al máximo los beneficios que nos brindan las redes sociales cuando compartimos nuestro arduo trabajo en GitHub?
¿Quieres omitir el "qué" y el "por qué"? ¡Salta directo al "cómo"!
El impacto de las imágenes en las redes sociales
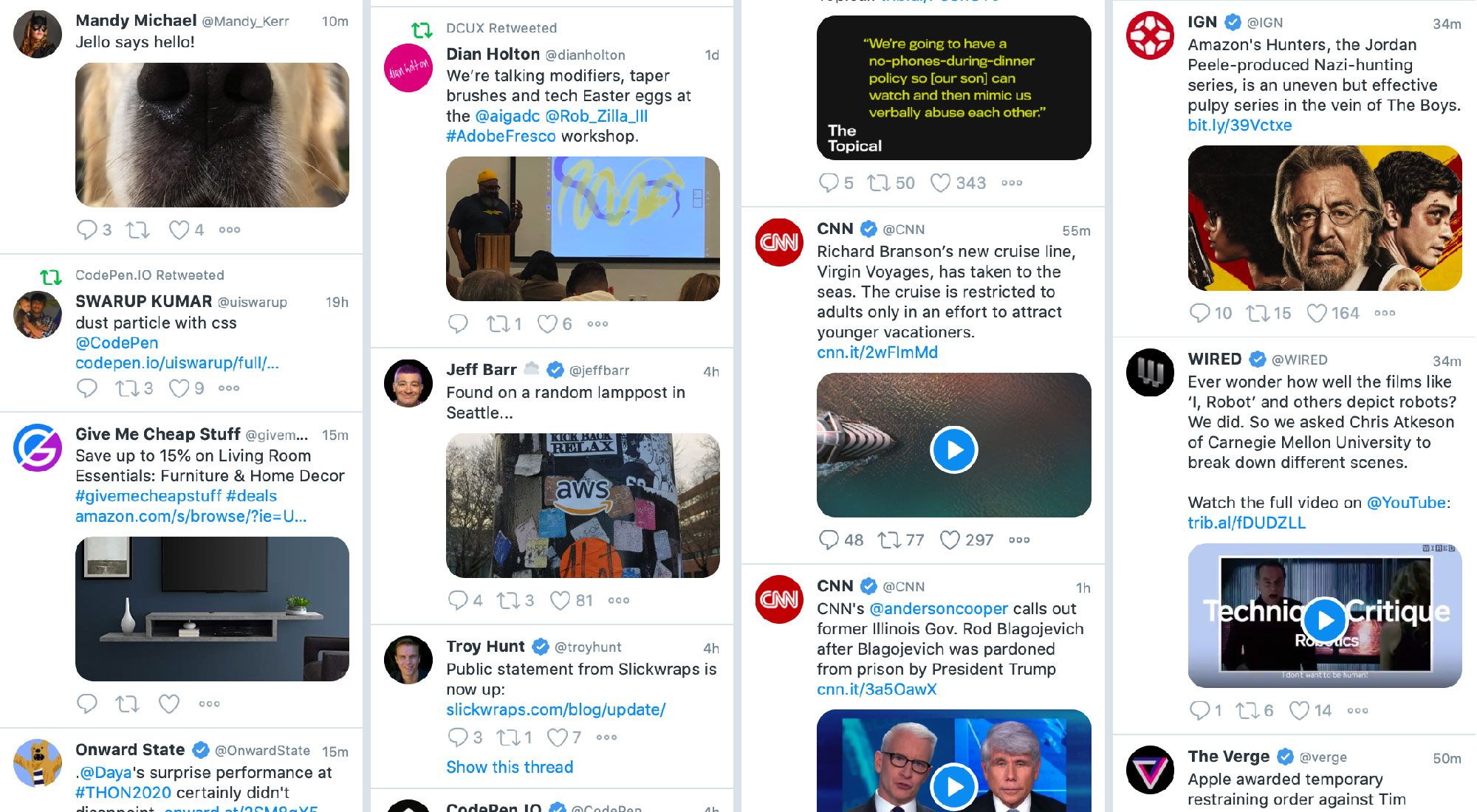
Cualquier feed de red social es una ráfaga de contenido que puede ser difícil de digerir por completo. A medida que deslizas o te desplazas a través de los feeds, te encontrarás con contenido basado en texto y otros diferentes medios.

¡Y esto es por una buena razón! Al analizar el ejemplo anterior, ¿qué se destaca? No el retweet sobre Dust Particle de CodePen a la izquierda, sino el de AWS en el medio, la nariz de perro en la parte superior izquierda y Al Pacino en la parte superior derecha entre las otras publicaciones mediáticas grandes.
Las imágenes, los gifs y los videos son una buena forma de proporcionar contenido llamativo. Como beneficio adicional, por lo general ocupan mucho más espacio en el feed, por lo que es aún más probable que tengas la oportunidad de verlo.
Lo mínimo en GitHub
Al compartir tus proyectos de GitHub en las redes sociales, la opción predeterminada es bastante insulsa. Toma este tweet como ejemplo:
GitHub nos brinda una simple tarjeta de redes sociales que consta de nuestro avatar de GitHub, la ruta de nuestro proyecto y una breve descripción de la parte superior de la página.
Ahora, es genial que al menos muestren una tarjeta, y para ser justos, ¿Que más podrían mostrar?. Pero este tweet se saltará con bastante facilidad en los feeds de las personas entre las imágenes más grandes y llamativas.
Imágenes de red social en GitHub
Afortunadamente, GitHub nos provee una forma fácil de agregar una imagen a cada repositorio que puede ayudar a que el contenido que compartamos funcione de mejor manera.
Con un poco de creatividad, podemos subir una imagen que aprovechará el espacio en los feeds de las personas y conseguirá que tu trabajo reciba la atención que se merece.

Antes de entrar en detalle, debes saber que para cambiar la imagen del repositorio es necesario tener el acceso adecuado a la configuración del mismo. Si creaste el repositorio, lo más probable es que tengas este acceso.
Buscar o crear una imagen
Antes de cargar una imagen, necesitamos una imagen en primer lugar. Puedes escoger una de estas dos alternativas: buscar una imagen o crear una nueva.
Si escoges la alternativa simple, puedes buscar imágenes gratuitas para usar, son bastante fáciles de encontrar en la web. Uno de mis sitios favoritos es Unsplash, ya que normalmente encontrarás imágenes de alta calidad, pero hay un montón de otras que puedes encontrar con una simple búsqueda. Sin embargo, agregar fotos suele ser mejor para publicaciones de blog y publicaciones basadas en contenido.
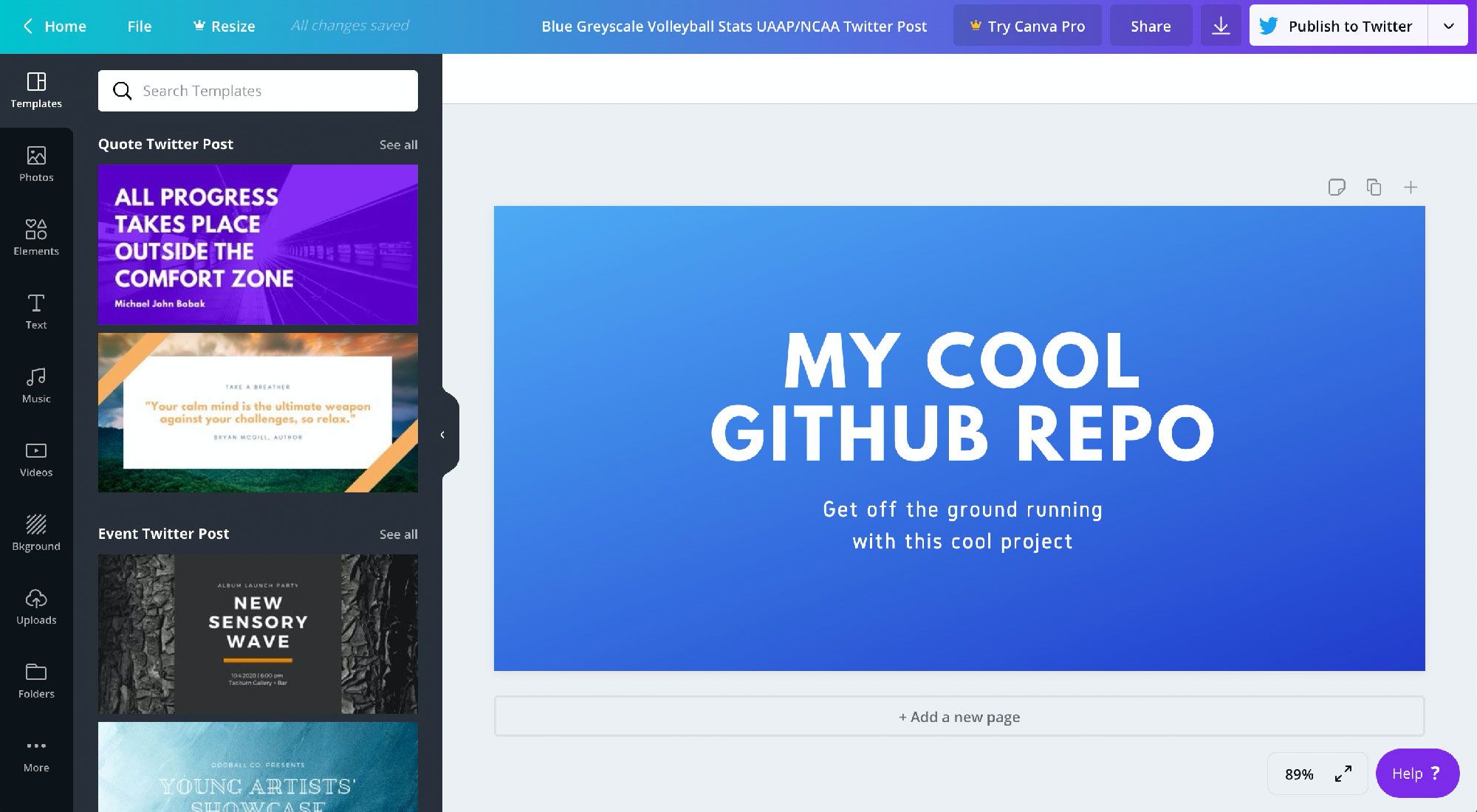
La mejor alternativa es crear la tuya propia. Una ventaja de crear una imagen es que puedes personalizarla con un texto más grande para captar más atención en el feed.
Hay un montón de herramientas gratuitas disponibles que te permiten crear una imagen comenzando con una plantilla específica para redes sociales, por lo que no necesitas gastar dinero en Photoshop para lograrlo.
El único requisito para tu imagen es que su tamaño debe ser de al menos 640×320px. De ser posible, céntrate en obtener al menos 1280×640px para asegurarte de que la imagen se muestre en alta resolución en los feeds.
Agregar una imagen a tu repositorio de Github
Una vez que tenemos nuestra imagen, solo nos queda agregarla a nuestro repositorio, que posiblemente sea la parte más simple.
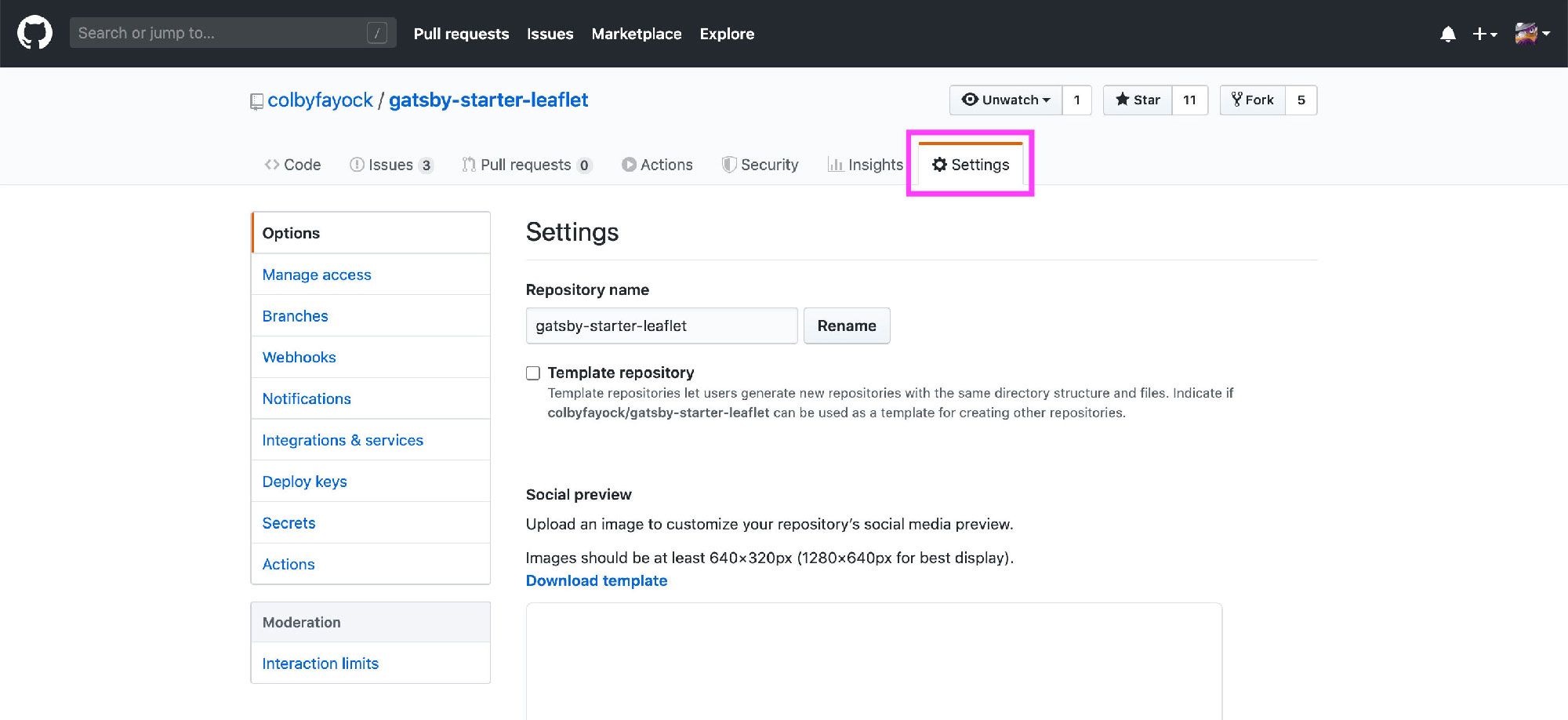
Primero, navega a la configuración (settings) de tu repositorio usando la pestaña de navegación en la parte superior de la página. Como recordatorio, debes poder modificar la configuración para cambiar la imagen.

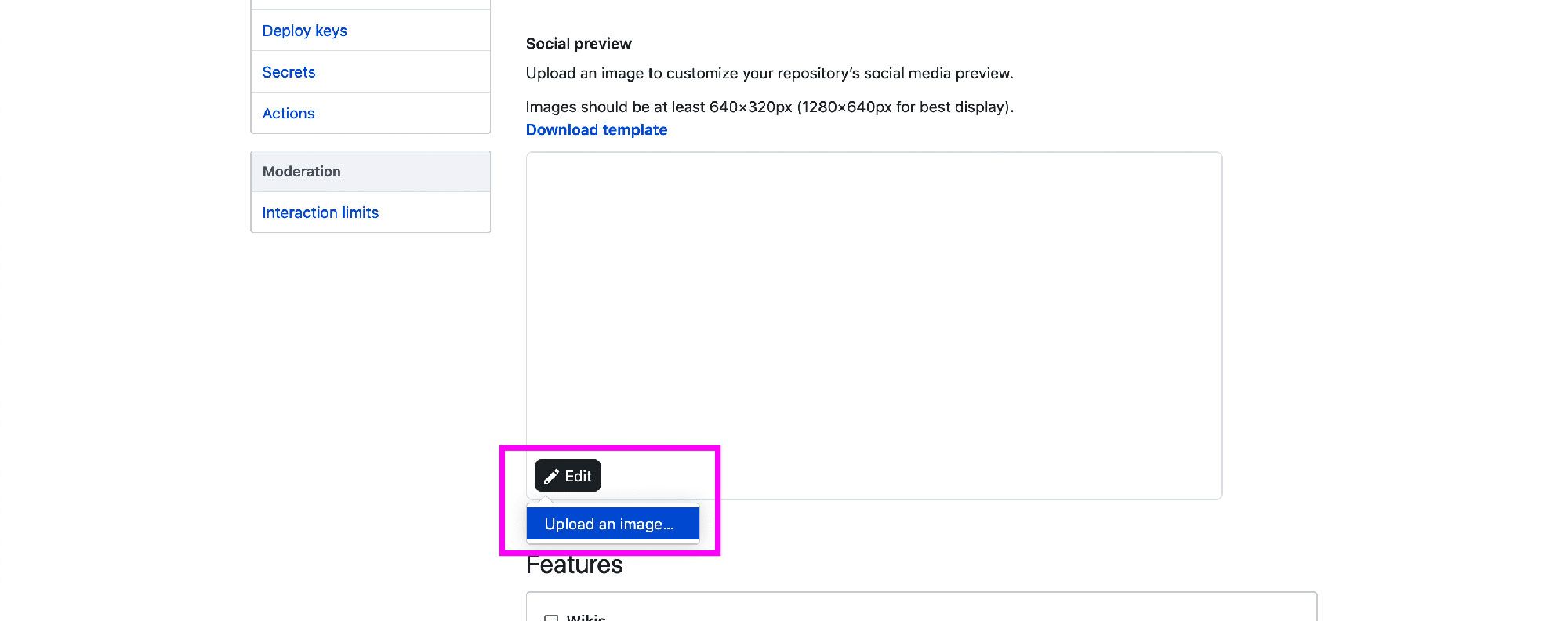
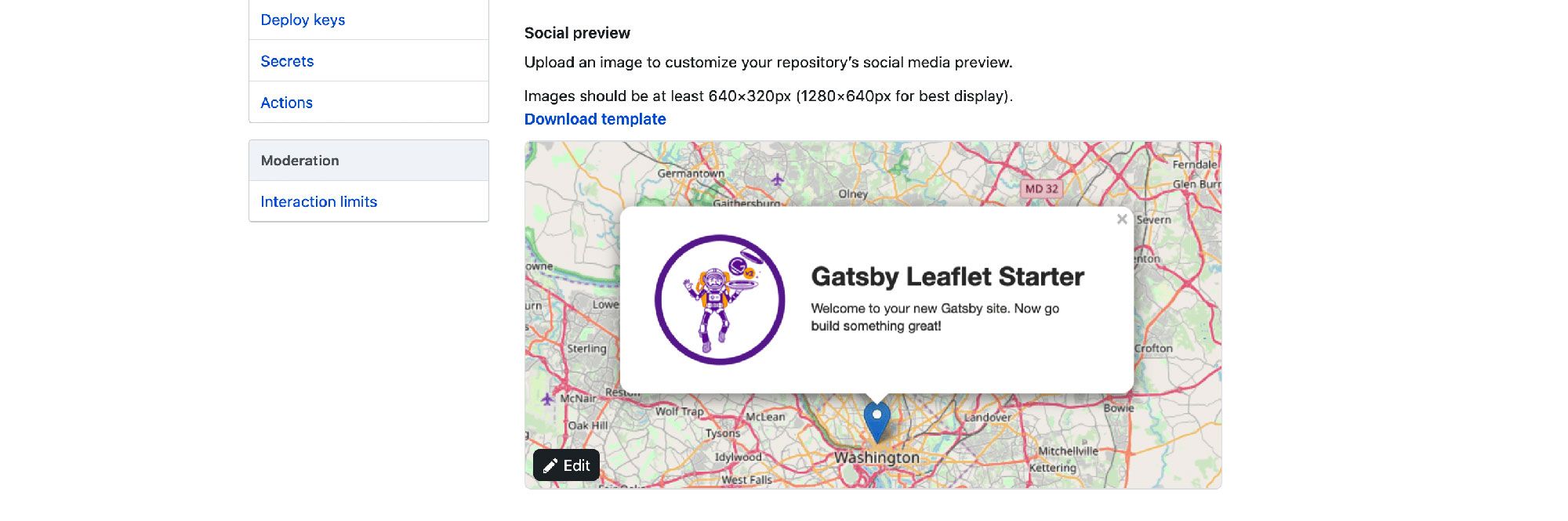
A continuación, desplaza hacia abajo hasta la sección vista previa Social (Social preview), donde si actualmente no tienes ninguna imagen, encontrarás un gran rectángulo vacío con el botón Edit (Editar) en la esquina inferior izquierda.

Has clic en el botón Edit (Editar), selecciona Upload an image (Cargar una imagen), luego busca la imagen en tu ordenador y selecciona el archivo.
Una vez seleccionado, el archivo de imagen se cargará en GitHub y se establecerá como imagen social del repositorio.

Pre-visualizar tu nueva imagen
Cuando hayas terminado de cargar tu imagen, puedes dirigirte a tu plataforma social favorita y probarla. Por ejemplo, al publicar en Twitter, se mostrará una bonita y grande imagen en lugar de tu pequeño avatar de GitHub.
Como puedes ver, este tweet maximiza el espacio disponible y hace entender de qué se trata el proyecto.
Algunos consejos al crear imágenes
Texto grande y sencillo
Puede ser fácil quedarse atrapado sobre-diseñando un gráfico en exceso o no prestar suficiente atención al tamaño de la fuente. Asegúrate de usar letras grandes con una fuente que sea fácil de leer, de modo que cuando alguien se desplace sobre tu publicación, pueda entenderla y no simplemente omitirla.
Agregar un logo
¿Tienes un logo para tu proyecto? ¿O es un complemento para una herramienta específica? ¡Intenta agregar un logotipo para dar contexto de inmediato sobre el tema del proyecto!
Maximizar la resolución
A nadie le gusta mirar imágenes de mala calidad. Aprovecha todos esos valiosos píxeles y carga una imagen que se traduzca con alta calidad en cualquier feed. GitHub recomienda particularmente un tamaño de imagen de al menos 1280×640px.
¿Tienes otros trucos para maximizar el intercambio en las redes sociales?
¡Comparte tus consejos favoritos conmigo en Twitter !

Traducido del artículo de Colby Fayock - How to Add a Social Media Image to Your Github Project Repository.

