Hay una serie de opciones para los desarrolladores que buscan un buen editor de JavaScript que proporcione un entorno de trabajo más eficiente y agradable.
Los principales editores de código JavaScript comparten muchas de las mismas características principales que podría esperar, incluido el autocompletado (completado del código), la integración de git y la compatibilidad con complementos (plug-in). Pero son las pequeñas cosas las que pueden hacer que un editor se adapte mejor que otro a un desarrollador determinado.
Una vez que se sienta cómodo con un editor de código y familiarizado con el flujo de trabajo que lo hace más eficiente, puede ser difícil cambiar de editor, ya que tendrá que volver a aprender los atajos para optimizar sus procesos de desarrollo.
Incluso si se vuelve más eficiente a largo plazo, todavía existe una gran barrera de entrada al cambiar, por lo que vale la pena invertir un poco de tiempo por adelantado para elegir el mejor editor para sus necesidades.
Repasemos ahora algunas de las opciones de editor más populares.
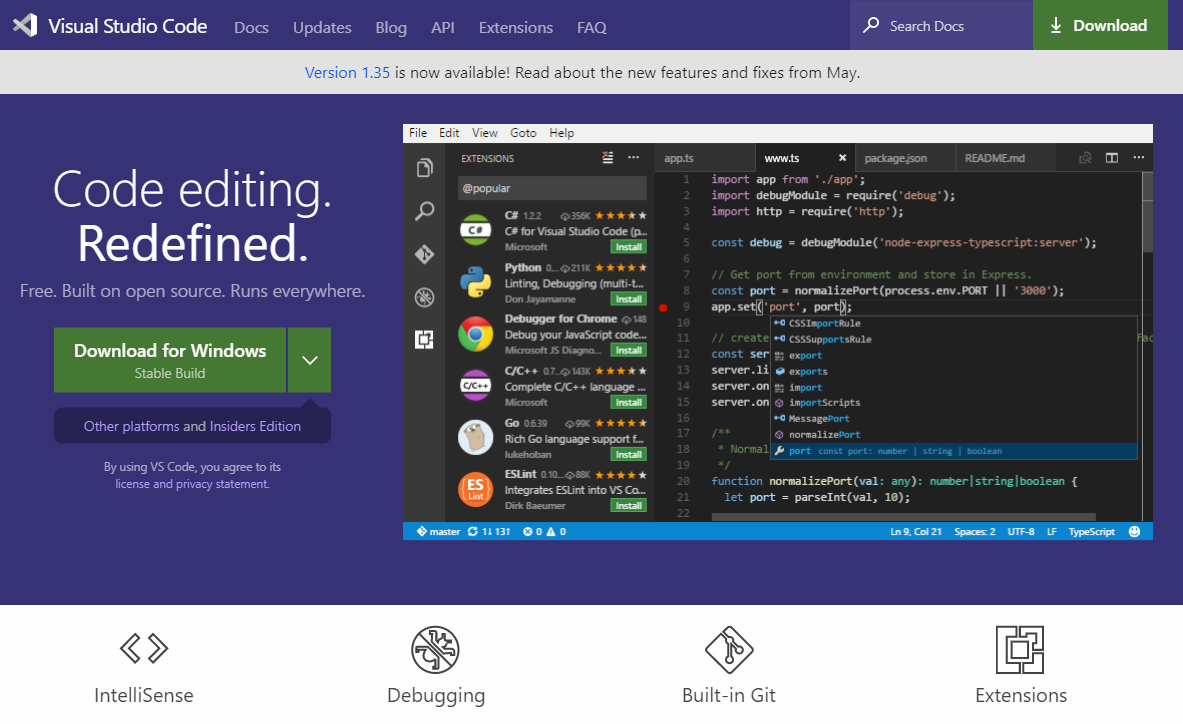
Visual Studio Code

VSCode de Microsoft es gratuito, de código abierto y bastante ligero tras la instalación. Este es el editor de facto para desarrolladores principiantes de JavaScript, en parte porque está precargado con un buen conjunto de funcionalidades que no requieren complementos adicionales. VSCode también es popular y puede ser ideal para usuarios más avanzados que necesitan comenzar rápidamente.
Una característica única de VSCode es que se puede utilizar a través del navegador. Por lo tanto, el mismo entorno exacto que obtiene en el escritorio es posible mientras viaja con su tableta. Se debe configurar un servidor de códigos en una red a la que pueda acceder para que esta característica funcione, pero es muy conveniente una vez que está configurada.
Consejo: Cuando estoy trabajando en un proyecto grande en otro IDE (entorno de desarrollo integrado) donde el proceso de compilación puede llevar algún tiempo, a menudo abro el enorme archivo de salida (output) JS en VSCode y lo ajusto para probar instantáneamente un cambio en el navegador antes de aplicarlo. VSCode maneja estos archivos grandes a la perfección.
Git está integrado en el IDE, pero la integración no es tan sólida como la de otros editores. Por ejemplo, los usuarios de WebStorm prefieren la experiencia de push / merge a la de VSCode.
Puede instalar muchas funciones adicionales que pueda necesitar como extensiones, de las cuales hay miles. Pero no todas son características reales. Los fragmentos de código se mezclan con las funciones y complementos, lo que puede llevar tiempo revisar y encontrar las mejores opciones para agregar. Si alguna vez se encuentra con un problema, VSCode tiene una gran comunidad de usuarios; es probable que alguien haya tenido el mismo problema y lo haya resuelto.
Si no está listo para un IDE de pago completo con todas las comodidades y no está lo suficientemente familiarizado con todos los complementos y funciones que pueda necesitar, VSCode es el punto de partida lógico.
Atom

El editor Atom gratuito fue desarrollado por GitHub. En realidad, es una versión especializada del navegador Chrome convertida en un editor de texto y código fuente. Internamente, utiliza Node.js para compatibilidad con complementos.
Hay una gran cantidad de complementos disponibles para cualquier característica que desee, sin embargo, no es tan fuerte de fábrica. Debe recopilar una serie de complementos para construir el entorno de desarrollo donde pueda ser lo más efectivo posible. Si está trabajando con JavaScript, aquí hay algunos complementos esenciales de Atom para comenzar:
- atom-typescript
- file-icons - para colorear y asignar iconos a diferentes tipos de archivos
- atom-beautify
- linter
Consejo: habilite el paquete de autoguardado que guardará las ediciones cuando pierda la concentración. Está deshabilitado por defecto.
Varios usuarios pueden trabajar en el mismo archivo al mismo tiempo, cada uno con varios cursores en la pantalla, a través del complemento de teletipo. Puede usar esto para asesorar, codificar en parejas o colaborar. Esta característica distingue a Atom de otros editores.
La integración de git está bien implementada, como ha de esperarse del software GitHub. También es útil un complemento git-plus que le permite ejecutar comandos git a través de atajos de teclado sin usar la terminal git.
Atom se puede personalizar hasta el punto en que puede editar un archivo .less para ajustar los colores IDE, lo cual es bueno si desea modificar cada detalle de su entorno. Puede ejecutar un script .coffe al inicio que se puede utilizar para cambiar rápidamente el comportamiento del editor.
Puede escribir complementos en JavaScript contra una API de editor bien documentada. Es bueno tener la posibilidad de crear sus propias funciones y comportamientos, en caso de que surja la necesidad.
La experiencia de edición es fluida y puede mejorarla con otros complementos como minimap, pero se requiere una inversión de tiempo inicial para configurarlo con todas las funciones que desea. El beneficio es que las funciones que no necesita no tardarán en cargarse, lo que ralentiza la experiencia. Sin embargo, puede experimentar cierta lentitud momentánea al cargar archivos grandes o cambiar de pestaña.
Inicialmente me gustó la idea de editar estilos CSS para personalizar el entorno IDE, o al menos tener la posibilidad si alguna vez quería crear mis propios temas. Suena divertido, pero en la práctica, crear temas que incluyan muchas variables no son proyectos triviales. Afortunadamente, hay muchos complementos de temas pulidos disponibles para descargar.
Atom es un editor sólido y encajará perfectamente con muchos desarrolladores.
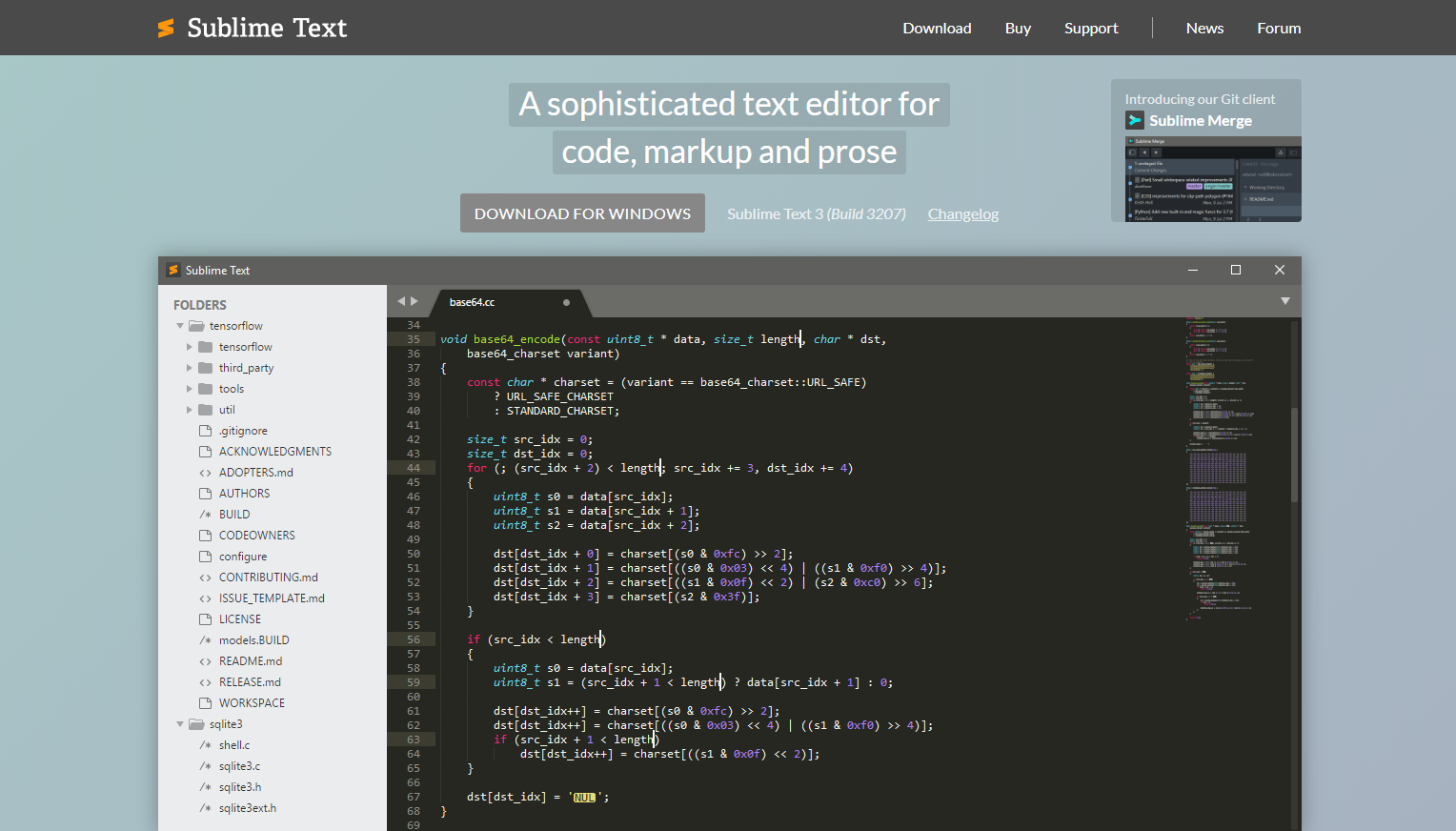
Sublime Text

Sublime Text es un editor de pago, pero hay una prueba gratuita disponible. No está pre-cargado con muchos complementos (plugins) para comenzar, pero, por supuesto, están disponibles para satisfacer cualquier necesidad que pueda tener. Algunos paquetes como SideBarEnhancements para cambiar el nombre, mover, copiar y pegar probablemente deberían estar integrados en el paquete principal, pero puede descargarlos para habilitar esta funcionalidad.
Al igual que en Atom, puede llevar un poco de tiempo configurar todo. Pero una vez en funcionamiento, la experiencia es muy fluida. Autoguardado (save on lost focus) también está disponible.
Sublime Text es bueno porque es liviano, lo que lo hace muy rápido para cargar y trabajar con proyectos o archivos grandes. La implementación de la función "goto anything" (ir a cualquier cosa) se destaca, ya que se puede utilizar con nombres de archivo, símbolos y números de línea. La mayoría de los IDE proporcionan características similares de una forma u otra, pero poder combinarlas y buscar con consultas como "fileName@functionName" es bastante agradable.
La selección de una variable selecciona todas las apariciones de esa variable y el cambio de nombre cambia el nombre de todas las apariciones automáticamente, por lo que esta tarea común se convierte en una experiencia muy simplificada.
En muchos sentidos, Sublime Text es muy similar a Atom. Pero Sublime Text tiene la ventaja de un mejor rendimiento general y capacidad de respuesta, lo cual es excelente.
VIM

Vim también es un editor de texto gratuito y muy configurable. Originalmente llamado vi y el primer editor de texto desarrollado para Unix, luego se extendió a un editor más rico en funciones llamado Vim. Está disponible en la mayoría de las distribuciones de Linux.
Vim tiene capacidades sólidas de búsqueda y resaltado de sintaxis, y es superliviano, por lo que puede funcionar bien incluso con archivos muy grandes. Pero requiere algo de trabajo para configurarlo y dejarlo listo para usar.
Hay una GUI disponible, pero no es la interfaz predeterminada para Vim. Incluso habilitar la compatibilidad con el mouse requiere alguna acción para que funcione. El predeterminado es un modo de teclado en el que algunos pueden preferir acceder a todos los controles y funciones a través de atajos.
Dicho esto, Vim puede ser su IDE perfecto si dedica algún tiempo a aprender los entresijos del software, configura todos los comportamientos y características que desea en él. Si tiene poco tiempo y no puede hacer la inversión inicial para marcar las cosas, es posible que Vim no sea la mejor opción para ti.
WebStorm

WebStorm fue desarrollado por JetBrains y se destaca del resto como un verdadero IDE de JavaScript, ya que tiene todas las funciones integradas desde el primer momento. El entorno de desarrollo para diferentes plataformas como React, Angular, Vue.js, etc. es perfecto. Puede depurar scripts de nodos y ejecutar pruebas en un servidor integrado. También puede ejecutar y depurar scripts npm a través de una interfaz de vista de árbol. Y no requiere ningún complemento para hacer esto.
Sin embargo, los complementos (plugins) están disponibles para algunas funciones poco comunes que no están integradas directamente en el software. Un complemento (plugin) que no se incluyó de forma predeterminada fue una ventana de vista previa / edición (edit/preview window). Pero en su mayor parte, todo lo que pueda necesitar ya está ahí. Lo bueno de esto es que descubrirás características que no sabías que existían y lo bueno que es tenerlas.
Los archivos se guardan automáticamente a medida que trabaja en ellos de forma predeterminada. Cuando usa otra aplicación que no hace esto, el guardado manual se siente muy primitivo en comparación. Aunque no es exclusivo de WebStorm, la implementación es un poco mejor.
Es posible que algunas personas no siempre confíen en la integridad de la pila de estado de deshacer ctrl-z, pero en WebStorm hay un sistema VSC integrado que básicamente realiza una confirmación cada vez que se guarda un archivo. Esto es interno y está separado de tus git commits. Los archivos se guardan al menos cuando la ventana de contenido del archivo pierde el foco. Entonces, si pasa un tiempo sin comprometerse con git y tiene que volver o ver un estado anterior después de su última confirmación, no hay problema.
Consejo: Ctrl-shift-flecha arriba / abajo le permite mover líneas o bloques de código hacia arriba o hacia abajo mientras el editor maneja las comas / corchetes de bloque automáticamente.
Cuando trabaja en proyectos que tienen muchos archivos, desplazarse por el árbol de archivos en busca de un archivo específico puede ralentizarlo. Pero si uno de esos elementos ya está abierto y enfocado, al hacer clic en el icono de destino, la vista de árbol del proyecto se desplaza hacia este archivo. Es muy conveniente.
Un par de desventajas son que no es gratis. Y, a veces, puede ser una pérdida de memoria con proyectos muy grandes. Ha mejorado a lo largo de los años y el contenido de los archivos se indexa internamente, por lo que la búsqueda de proyectos grandes es muy rápida. Una actualización reciente también incluye una mejora significativa en la velocidad de inicio.
Consejos de productividad para los editores en general
El acceso directo de línea / selección duplicada (en WebStorm: ctrl-d, en Atom: ctrl-shift-d, pero todos pueden hacerlo) es uno de mis favoritos y puede ahorrar mucho tiempo en muchos escenarios de codificación.
Esto aparecerá de vez en cuando tenga una lista de elementos y tenga que modificar el primer (o algunos) carácter en cada línea de decir '.' to ',' pero buscar-reemplazar no es práctico de usar. WebStorm permite Alt-click para colocar varios cursores para realizar las mismas ediciones en varios lugares. Aun así, encuentro el siguiente enfoque más rápido en algunos escenarios:
- Coloque el cursor después del primer punto y comience a realizar el cambio manualmente.
- Presione la tecla de retroceso, coma, flecha hacia abajo. Coloque un dedo en cada tecla y repita las pulsaciones comenzando lentamente y luego acelerando a medida que avanza. Una vez que obtenga el patrón, puede acelerarlo hasta donde pasará por una lista de 200 líneas en poco tiempo.
Es casi como tocar una melodía en un piano (lo más rápido que puedas). También puede hacer esto con listas de numeración. Escriba la primera línea sin el número, duplique la línea 9 veces y haga el mismo proceso, excepto que haga que un dedo presione un número subsiguiente cada vez. Comience las siguientes 10 líneas con un '1' y realice el mismo proceso agregando un dígito después de cada '1'.
Si busca en Google “[nombre del editor] cheatsheet”, puede obtener un resumen rápido de los usuarios para configuraciones importantes o accesos directos para el editor que está probando. Imprímelo y lee todos los accesos directos para conocer las nuevas características y funcionalidades a las que de otro modo no estarías expuesto.
Considerando cómo subrayar acciones puede mejorar tu proceso actual, será beneficioso. Si ve uno de ellos puede ayudar, coloque una marca junto a él para que la próxima vez que se encuentre en la situación de usarlo sea fácil de recordar. Incluso si lo usa con poca frecuencia más que todo al principio, tener una referencia rápida a mano puede reducir la fricción para aprender más sobre su editor y puede ahorrar tiempo en el cambio de contexto y búsqueda en el futuro.
He ido tan lejos como para encontrar la versión PDF, imprimir y plastificar la página para referencia futura, pero para algunos, un marcador o una captura de pantalla también pueden funcionar.
Conclusión
Si es un principiante que espera aprender JavaScript y utilizar un entorno de desarrollo pulido para comenzar, VSCode es la opción obvia porque es fácil de usar con muchas funciones sólidas integradas.
Para los desarrolladores más experimentados que saben exactamente lo que quieren, pueden ser preferibles Sublime y Atom, ya que le darán un control total sobre su entorno de desarrollo. Puede elegir entre miles de funciones (paquetes) para instalar y mantener el inicio de la aplicación y el uso de recursos libres de extras que no necesita o desea. Pasar algo de tiempo con cada uno de ellos le ayudará a tomar la decisión correcta.
Para los usuarios avanzados que se sienten como en casa usando solo el teclado trabajando en proyectos, puede ser más efectivo con Vim que con cualquier otro editor. Ahorrar el tiempo que le toma a su mano moverse entre el teclado y el mouse se sumará, ¡pero llevará algo de tiempo dominar este proceso!
Por último, si no le importa mantener una suscripción paga y no le preocupan las limitaciones de memoria o CPU de su máquina de desarrollo, WebStorm lo pondrá en funcionamiento rápidamente independientemente de las plataformas de desarrollo de JavaScript, transpilers o procesos de compilación con los que trabajes. Proporciona un entorno muy conveniente para trabajar.
Yo personalmente uso WebStorm como mi IDE principal, pero sigo usando VSCode regularmente para editar archivos individuales o muy grandes cuando el rendimiento es una prioridad.
Si le gustó este artículo, considere consultar JSCharting, una biblioteca de gráficos de JavaScript para desarrolladores. También puede ver publicaciones de blog adicionales aquí.
Traducido del artículo de Arthur Puszynski - How to Choose the Best JavaScript Editor for Web Development