La meta del desarrollo web responsivo es crear sitios web que se vean geniales en cualquier dispositivo, teléfono, tableta o computadora. En este curso, aprenderás a construir una página web responsiva paso a paso en español con HTML y CSS.
Acabamos de publicar un curso en el canal de YouTube en español freeCodeCamp.org que te enseñará Desarrollo Web Responsivo creando una página web paso a paso. Usarás los conceptos básicos que necesitas comprender para dominar el desarrollo web responsivo. Al final del curso, podrás diseñar e implementar sitios web responsivos con HTML y CSS.
El curso fue creado por David Choi. David es un desarrollador de software a quien le encanta programar y compartir sus conocimientos con todos los que quieran adentrarse en el mundo de la programación y la computación.
David te enseñará a crear e implementar diseños web modernos y responsivos paso a paso con HTML y CSS (sin frameworks ni bibliotecas (libraries)).
Si tu objetivo es diseñar y crear sitios web modernos, definitivamente necesitas aprender cómo hacerlos responsivos. Antes de comenzar a adentrarnos en el tema con el curso de David, veamos una introducción rápida.

¿Qué es el desarrollo web responsivo?
Un sitio web responsivo es un sitio web que adapta su diseño y contenido al tamaño de la pantalla. Debería verse y funcionar correctamente en computadoras, laptops, tabletas, teléfonos inteligentes y otros dispositivos.
El desarrollo web responsivo es el enfoque utilizado por los desarrolladores para crear sitios web que se adaptan a dispositivos de distintos tamaños. Esto da como resultado una mejor experiencia de usuario ya que tendrá acceso al contenido en un diseño adaptado específicamente para el dispositivo que está usando. Los motores de búsqueda también priorizan a los sitios web que ofrecen una buena experiencia de usuario en todos los dispositivos.
Puedes desarrollar sitios web responsivos con HTML y CSS (sin frameworks ni bibliotecas). Aquí es donde CSS Flexbox viene al rescate. Durante el curso, practicarás tus habilidades de CSS Flexbox. Veamos de qué se trata.
Flexbox
Flexbox es un modelo de diseño CSS para organizar elementos en una sola dimensión. Con Flexbox, puedes ubicar elementos horizontal o verticalmente, distribuir el espacio de manera uniforme para cambiar el diseño según el tamaño de la pantalla e incluso controlar el orden de los elementos.
💡 Dato: Si necesitas repasar tus habilidades de HTML, CSS y Flexbox, puedes tomar cursos sobre estos temas en nuestro canal de YouTube en español antes de comenzar el proyecto.
Proyecto de página web responsiva en español
Durante el curso:
- Analizarás el diseño que David creó para el sitio web.
- Prepararás tu entorno de desarrollo.
- Instalarás Visual Studio Code.
- Crearás la estructura del sitio web en HTML.
- Definirás y asignarás estilos CSS para la versión móvil.
- Definirás y asignarás estilos CSS para la versión de escritorio.
Combinarás CSS básico con Flexbox para asignar estilos que se adapten al tamaño de la pantalla.
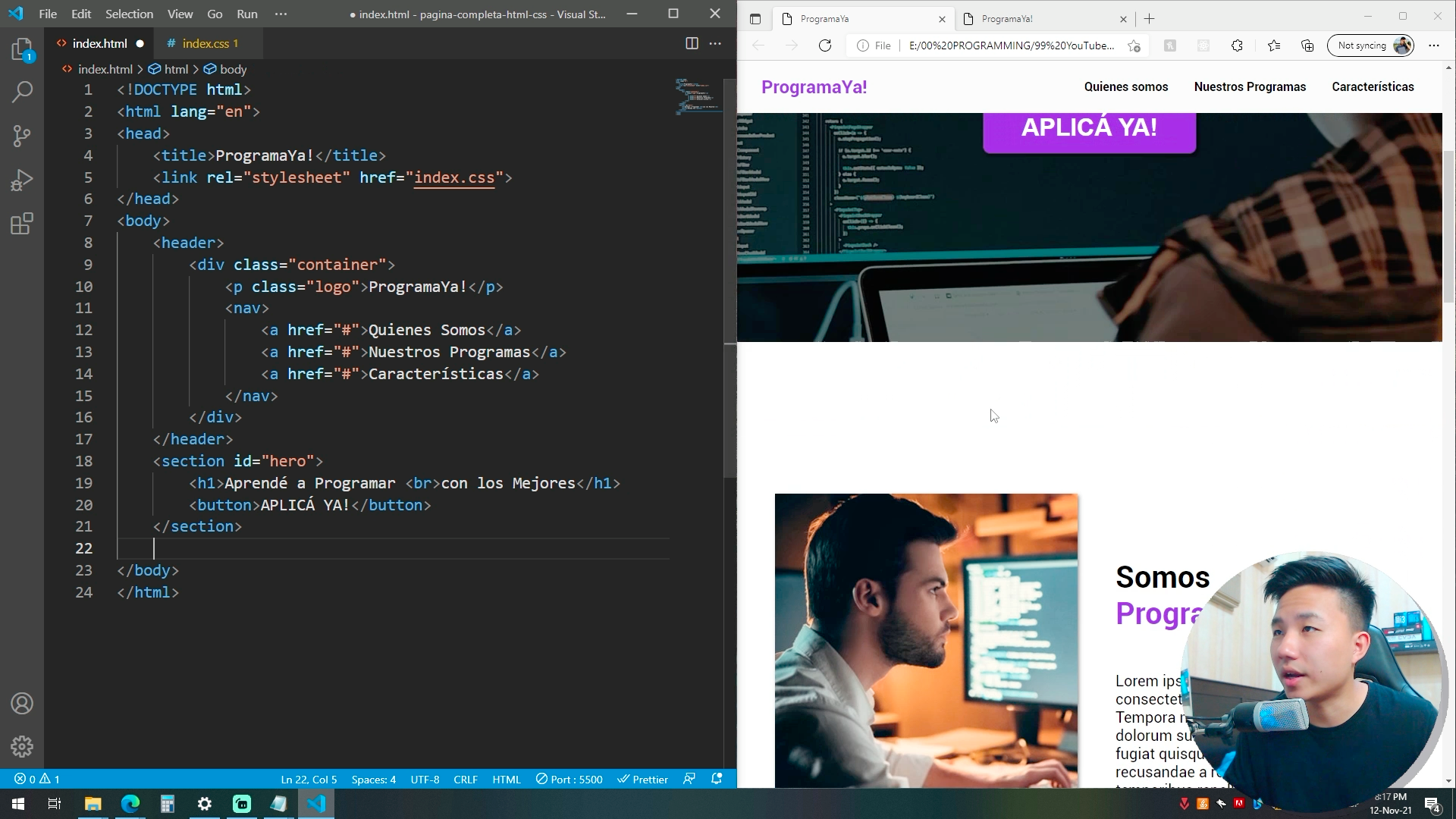
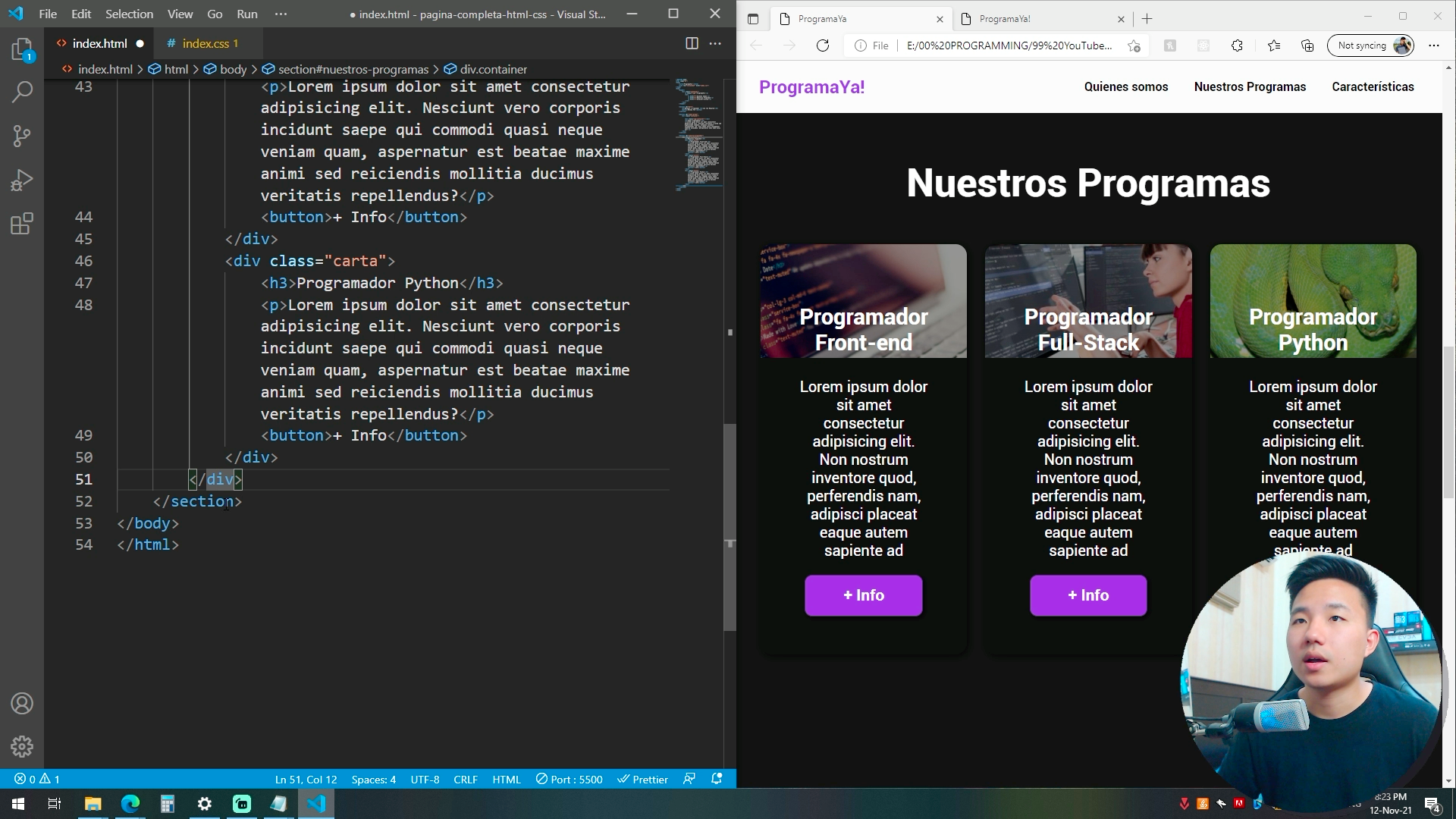
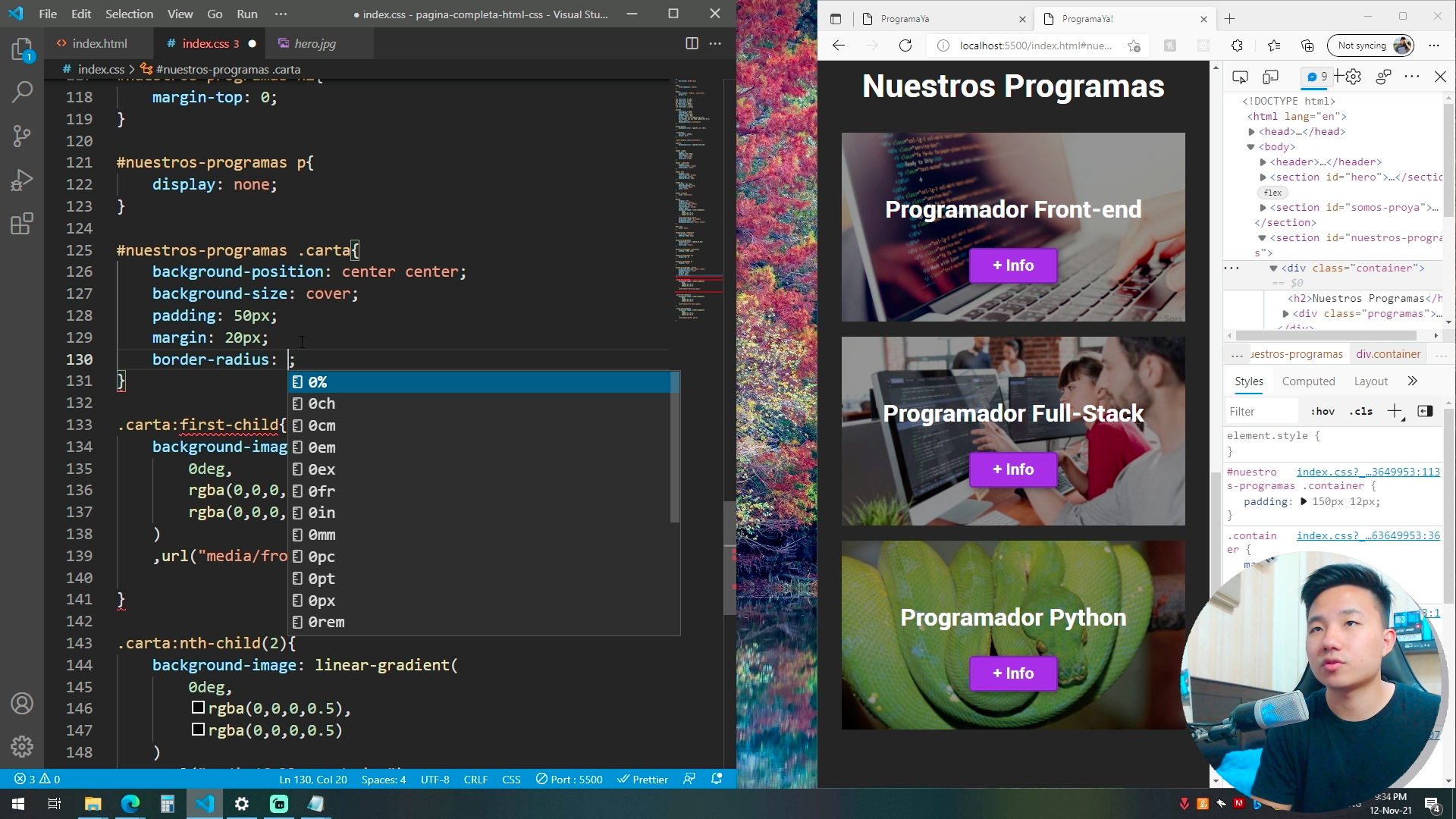
Aquí tenemos algunas capturas de pantalla del curso para darte una idea del proyecto genial que crearás con David:


Te invitamos a tomar el curso en el canal de YouTube de freeCodeCamp.org en español:
✍️ Curso creado por David Choi.
- YouTube: @deivchoi
- GitHub: @choidavid4

