Original article: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
Antes de empezar. Si quieres más contenido gratis pero en formato video. No te pierdas mi canal de Youtube donde publico videos semanales de código FrontEnd.
https://www.youtube.com/user/Weibenfalk
----------
¿Eres nuevo en el desarrollo web y CSS? ¿Te has preguntado como esas lindas formas son hechas para que tú puedas verlas por todo el internet? No preguntes más. Has venido al sitio correcto.
A continuación explicaré los conceptos básicos de crear figuras con CSS. ¡Hay mucho que decir acerca de este tema! Por lo tanto, no cubriré todas (ni mucho menos todas) las herramientas y figuras, pero te dará una idea básica de como las figuras son creadas con CSS.
Algunas formas requieren más "arreglos y trucos" que otros. Creando formas con CSS es usualmente una combinación de usar width, height, top, right, left, border, bottom, transform y pseudo-elementos como: :before y :after. También tenemos propiedades CSS más modernas para crear formas como shape-outside y clip-path. Escribiré sobre ellos a continuación.
Formas CSS: La forma básica
Usando unos cuantos trucos en CSS siempre hemos podido crear formas básicas como cuadrados, círculos, y triángulos con propiedades CSS regulares. Vamos a ver algunas de ellas ahora.
Cuadrados y rectángulos
Cuadrados y rectángulos, son probablemente las formas más sencillas de lograr. Por defecto, a div siempre es un cuadrado o un rectángulo.
Establece el ancho y altura como es mostrado en el código debajo. Entonces solo es cuestión de darle al elemento un color fondo. Puede tener cualquier otra propiedad que desee en el elemento.
#square {
background: lightblue;
width: 100px;
height: 100px;
}
Círculos
Es casi tan fácil crear un círculo. Para crear un círculo podemos establecer el border-radius en el elemento. Esto creará esquinas curveadas en el elemento.
Si lo establecemos a 50% creará un círculo. Si lo estableces en un ancho y altura diferente, obtendremos un óvalo en su lugar.
#circle {
background: lightblue;
border-radius: 50%;
width: 100px;
height: 100px;
}
Triángulos
Los triángulos son un poco más complicados. Tenemos que establecer los bordes en el elemento para que formen un triángulo. Estableciendo el ancho y altura a cero en el elemento, el ancho actual del elemento será el ancho del borde.
Ten en cuenta que los bordes de los bordes en el elemento son diagonales de 45 grados entre sí. Es por eso que este método funciona para crear un triángulo. Al establecer un de los bordes a un color sólido y el otro borde a uno transparente, este tomará la forma de un triángulo.

#triangle {
width: 0;
height: 0;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 80px solid lightblue;
}
Si tú deseas tener un triángulo/flecha apuntando en otra dirección Puede cambiar los valores del borde correspondientes a que lado que desea que sea visible. O puede rotar el elemento con la propiedad transform si desea ser realmente elegante.
#triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 80px solid lightblue;
border-bottom: 40px solid transparent;
}
Muy bien- eso fue una introducción a las formas básicas con CSS. Hay probablemente una cantidad infinita de formas que puedes pensar en crear. Estos son solamente fundamentos, pero con un poco de creatividad y determinación tú puedes lograr mucho con solo propiedades básicas de CSS.
En algunos casos, con figuras más avanzadas, también es buena idea usar los pseudo selectores :after y :before. Esto está fuera del alcance de este artículo, ya que mi intención es cubrir los básicos para que pueda comenzar.
Desventajas
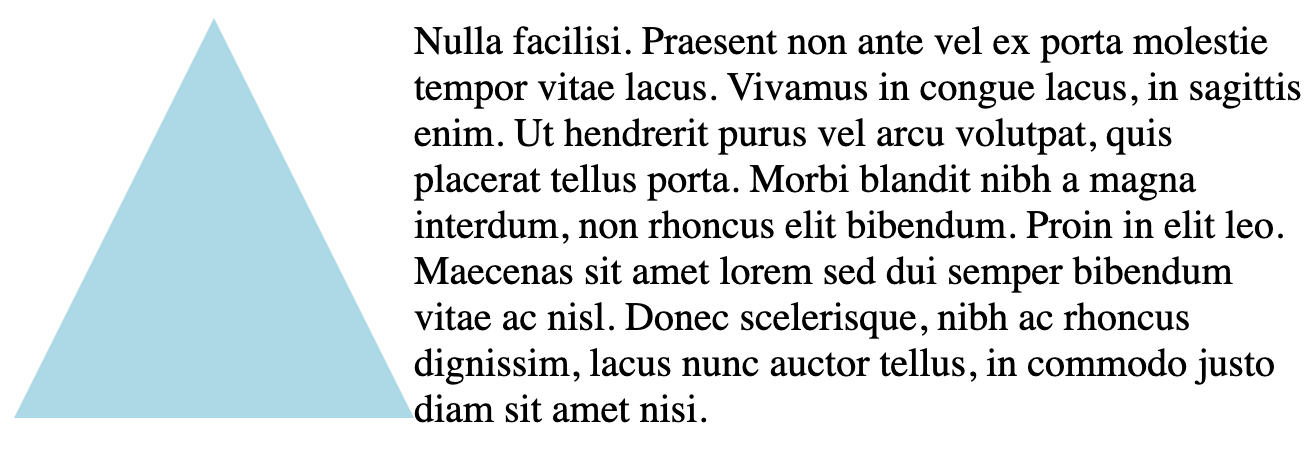
Hay una gran desventaja con el enfoque anterior. Por ejemplo, si tú quieres que tu texto fluya y se ajuste a la forma. Un div HTML con background bordes para componer la forma no lo permitirá. El texto no se ajustará y fluirá alrededor de su forma. En su lugar, fluirá alrededor del div en sí (que es un cuadrado o un rectángulo).
Abajo hay una ilustración mostrando el triángulo y como el texto fluirá.

Por suerte tenemos algunas propiedades modernas de CSS para usar en su lugar.
Formas CSS- La otra manera
Estos días tenemos la propiedad llamada shape-outside para usar en CSS. Esta propiedad le permite definir una forma alrededor de la cual el texto se ajustara/fluirá.
Junto con esta propiedad tenemos algunas formas básicas:
inset()
circle()
ellipse()
polygon()
Aquí hay un consejo: Puedes también usar la propiedad clip-path. Puedes crear la forma de la misma manera, pero no permitirá que el texto se ajuste alrededor de su forma como lo hace la forma anterior.
El elemento que vamos a aplicar la forma con la propiedad shape-outside tiene que ser flotante. También tiene que tener definido, width y height. ¡Eso es muy importante saberlo!
Puedes leer más acerca del porqué aquí. Abajo también hay un texto que he tomado del link provisto a developer.mozilla.org.
La propiedad shape-outside es especificada usando valores de la lista de abajo, que define el area flotante para los elementos flotantes. El area flotante determina la forma alrededor de la cual se ajusta el contenido en inline(elementos flotantes).inset()
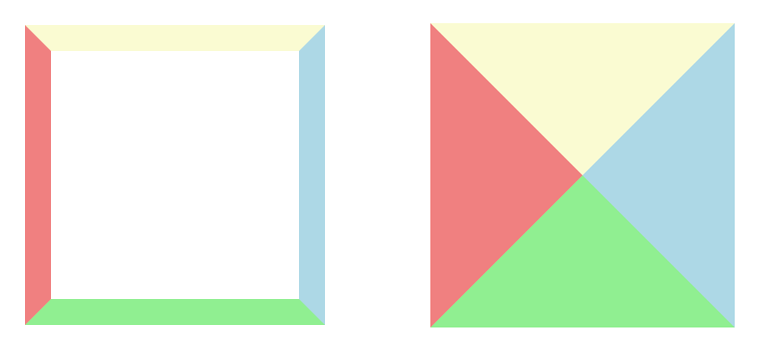
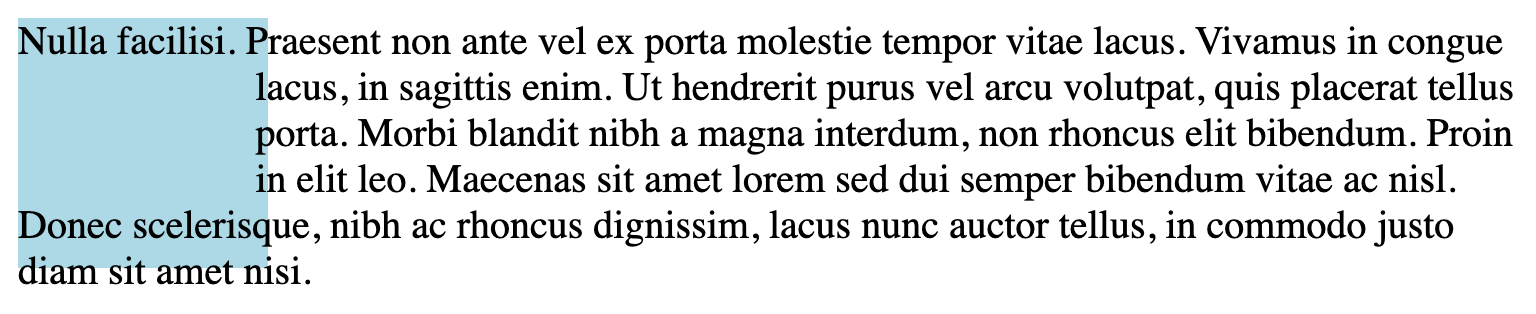
El tipo inset() puede ser usado para crear un rectángulo/cuadrado con un desplazamiento opcional para el ajuste del texto. Le permite proporcionar valores sobre cuantos valores, sobre cuanto quiere ajustando el texto que se superponga las formas.
Puedes especificar el desplazamiento para que sea el mismo en todas las cuatro direcciones como esto: inset(20px). O puede ser individualmente colocada para cada dirección: inset(20px 5px 30px 10px).
Puedes usar otras unidades también para colocar el desplazamiento, por ejemplo, porcentajes. Los valores corresponden como esto: inset(top right bottom left).
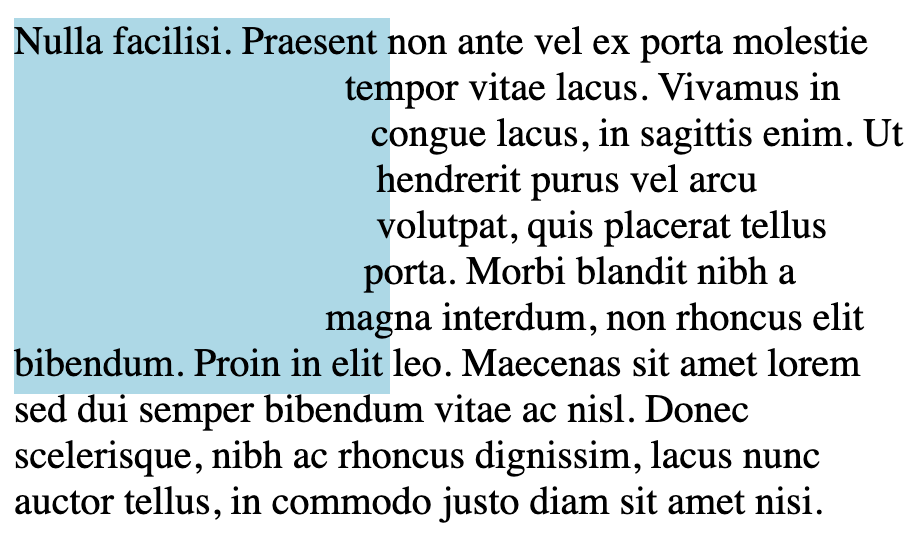
Revisa el código de ejemplo abajo. He especificado los valores de "inset" sean 20px en la parte superior, 5px en la derecha, 30px en el fondo y 10px a la izquierda. Si quieres que tu texto valla al alrededor de tu cuadro en lugar puedes saltarlo usando inset() en todo. En lugar, establece el fondo en tu div y especificar el tamaño como siempre.
#square {
float: left;
width: 100px;
height: 100px;
shape-outside: inset(20px 5px 30px 10px);
background: lightblue;
}
También es posible dar el inset() un segundo valor que especifica el border-radius del inset. Como abajo:
#square {
float: left;
width: 100px;
height: 100px;
shape-outside: inset(20px 5px 30px 10px round 50px);
background: lightblue;
}
circle()
En este un círculo es creado usando la propiedad shape-outside. También tienes que aplicar un clip-path con la propiedad correspondiente para que el círculo se muestre.
La propiedad clip-path puede tomar los mismos valores como la propiedad shape-outside entonces podemos darle la forma estándar circle() que hemos usado para shape-outside. También, véase que he aplicado un margen 20px en el elemento de aquí para dar al texto algo de espacio.
#circle {
float: left;
width: 300px;
height: 300px;
margin: 20px;
shape-outside: circle();
clip-path: circle();
background: lightblue;
}
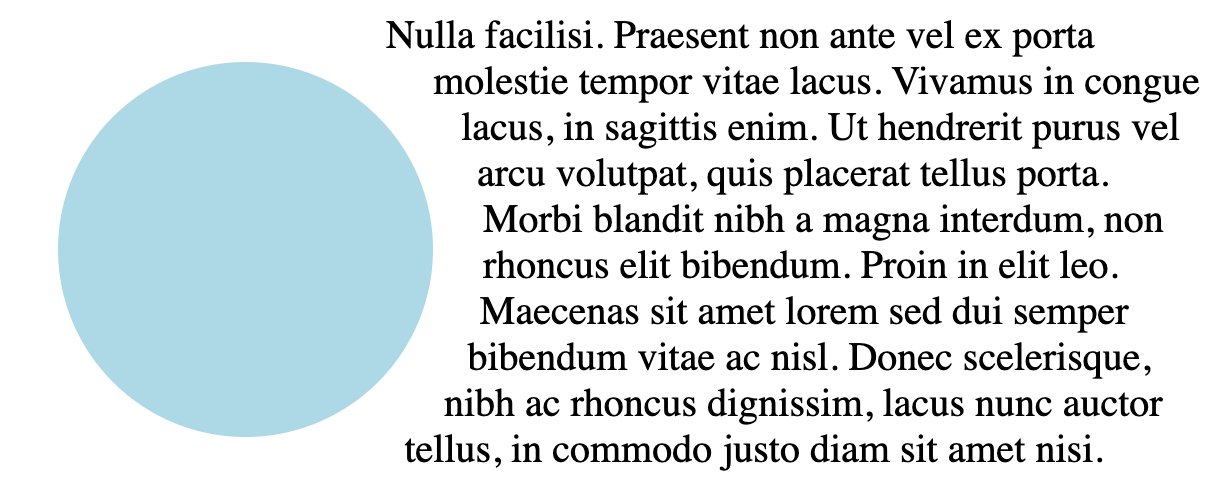
En el ejemplo de arriba, no especifique el radio del círculo. Esto es porque quería que fuera tan grande como es el div(300px). Si quieres especificar un tamaño diferente para el círculo puedes hacerlo.
El circle() toma dos valores. El primer valor es el radio y el segundo valor es la posición. Estos valores especificarán el centro del círculo.
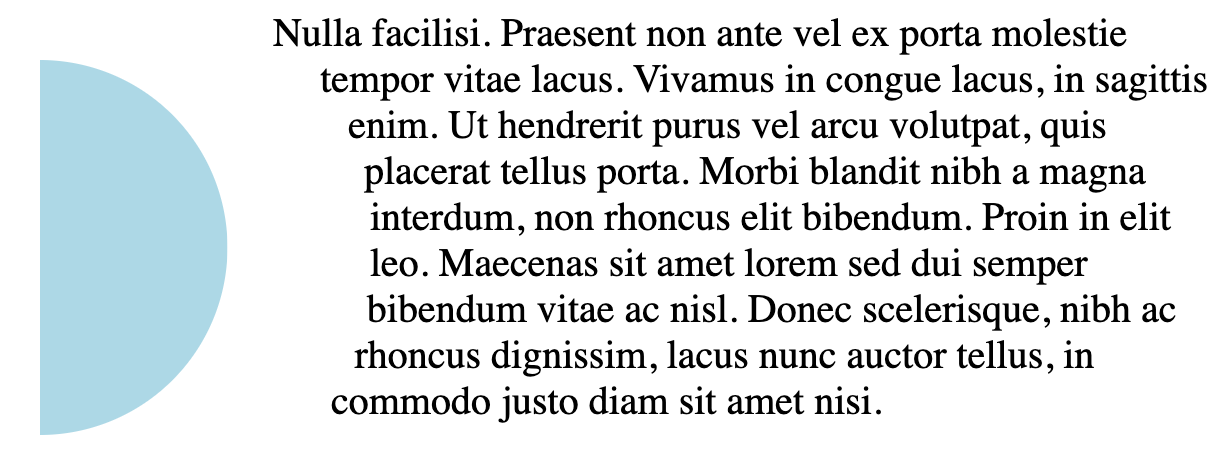
En el ejemplo de abajo he establecido el radio a 50%. Entonces he cambiado el centro del círculo a un 30%. Note la palabra "at" se ha usado entre los valores, el radio y la posición.
También he especificado otro valor de posición en el clip-path. Esto recortará el círculo por la mitad a medida que mueva la posición a cero.
#circle {
float: left;
width: 150px;
height: 150px;
margin: 20px;
shape-outside: circle(50% at 30%);
clip-path: circle(50% at 0%);
background: lightblue;
}
ellipse()
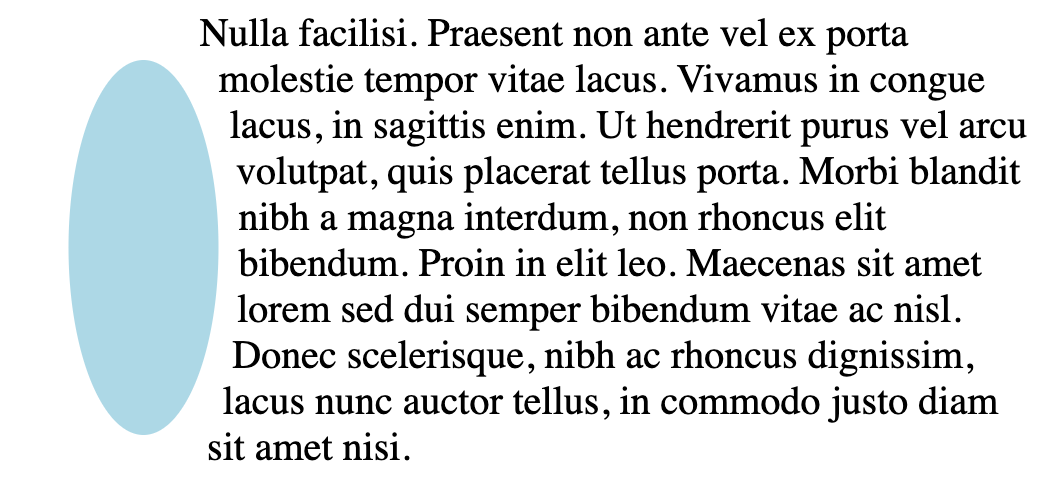
El eclipse trabaja de la misma forma que los círculos, excepto que crea un óvalo. Puedes definir ambos el valor de X y el valor de Y, como esto: ecllipse(25px 50px).
Igual que el círculo, también toma el valor posición como el último valor.
#ellipse {
float: left;
width: 150px;
height: 150px;
margin: 20px;
shape-outside: ellipse(20% 50%);
clip-path: ellipse(20% 50%);
background: lightblue;
}
polygon()
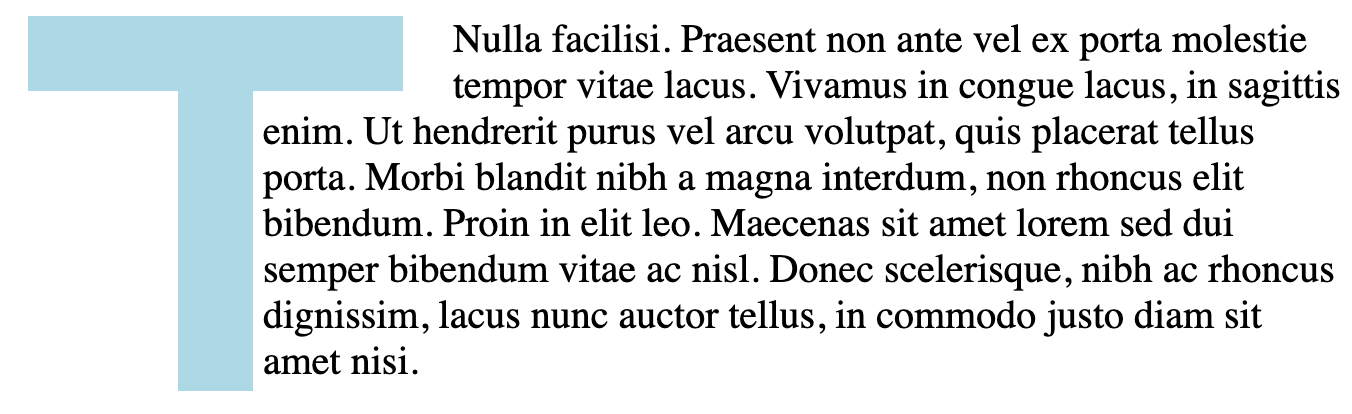
Un polígono es una forma con diferentes vértices/coordenadas definidos. Abajo he creado una forma "T" la cual es la primera letra de mi nombre. He empezado por las coordenadas 0,0 y movido desde la izquierda a la derecha para crear la forma "T".
#polygon {
float: left;
width: 150px;
height: 150px;
margin: 0 20px;
shape-outside: polygon(
0 0,
100% 0,
100% 20%,
60% 20%,
60% 100%,
40% 100%,
40% 20%,
0 20%
);
clip-path: polygon(
0 0,
100% 0,
100% 20%,
60% 20%,
60% 100%,
40% 100%,
40% 20%,
0 20%
);
background: lightblue;
}
Imágenes
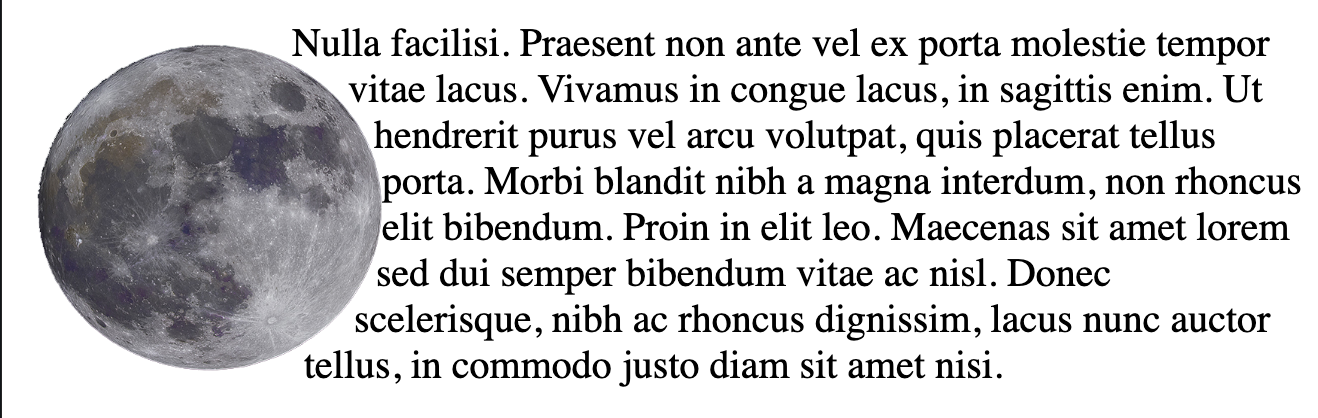
También puedes usar imágenes con fondos transparentes para crear tu forma. Como esta redonda y hermosa luna de abajo.
Esta es una imagen .png con un fondo transparente.

<img src="src/moon.png" id="moon" />#moon {
float: left;
width: 150px;
height: 150px;
shape-outside: url("./src/moon.png");
}
Y eso es todo. Gracias por leerlo.
Sobre el autor de este artículo
Mi nombre es Thomas Weibenfalk y soy un desarrollador de Suecia. Regularmente, creo tutoriales gratuitos en mi canal de YouTube. También hay algunos cursos premium en React y Gatsby. Siéntase libre de visitarme en estos enlaces:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.