Original article: JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
Los eventos de teclado te ayudan a capturar las interacciones del usuario con el teclado.
Como muchos otros eventos en JavaScript, la interface KeyboardEvent provee todas las propiedades y métodos requeridas para manejar cada pulsión de tecla que el usuario haga en el teclado.
Ha habido muchos artículos escritos acerca de como funcionan y como usarlos. Al mismo tiempo, W3.org se mantiene actualizando las especificaciones, introduciendo nuevas propiedades, y dejando obsoletas algunas existentes, y etiquetando cierto código como antiguo.
Producto de esto, es esencial para el desarrollador web mantenerse aprendiendo sobre la interface KeyboardEvent para saber exactamente qué usar y qué dejó de ser relevante.
En este artículo aprenderás sobre:
- La interface KeyboardEvent.
- Los tipos de eventos de teclado (keyboard event types) en los que necesitamos enfocarnos.
- Los tipos de eventos de teclado que tal vez nunca necesitemos.
- Qué propiedades necesitas en la práctica y cómo los diferentes navegadores las manejan.
- Qué está obsoleto, y qué está en uso.
- Un lugar para probar esto mientras aprendemos
- Finalmente, la lista actual de key codes para referencia y uso futuro.
Espero que lo disfrutes.
La interfaz KeyboardEvent y los tipos de eventos
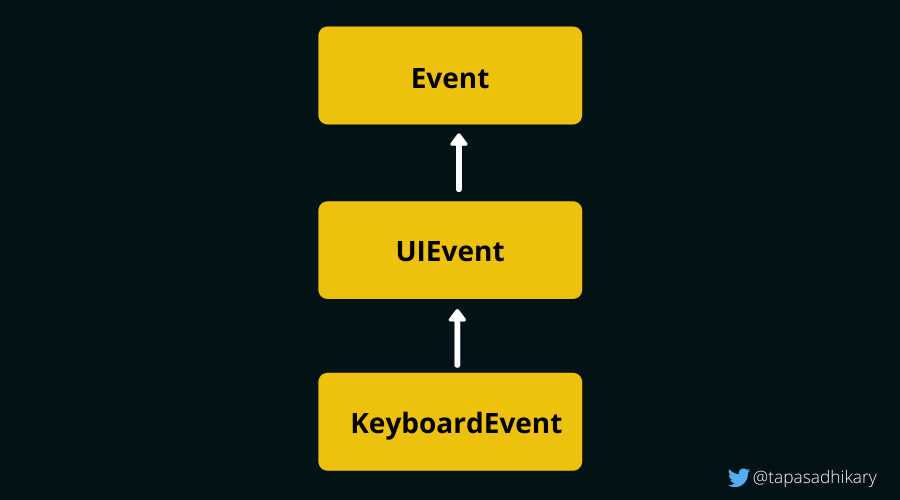
La interfaz KeyboardEvent provee información usando las constantes, propiedades y un único método definidos (a partir de enero de 2021). Esta extiende la interfaz UIEvent la cual eventualmente extiende la interfaz Event.

Hay principalmente tres tipos de eventos de teclado: keydown, keypress y keyup. Podemos obtener información contextual de estos eventos de las propiedades y métodos de la interfaz KeyboardEvent.
Puedes agregar cada uno de estos tipos de eventos a un elemento HTML o document object usando el método addEventListener. Aquí hay un ejemplo de escucha a un evento keydown en un elemento cuyo id es "escribe-aqui":
let elem = document.getElementById('escribe-aqui');
elem.addEventListener("keydown", function (event) {
// El parámetro del evento es del tipo KeyboardEvent
addRow(event);
});De forma alternativa, puedes usar métodos de manipulación como onKeydown(event), onKeyup(event), onKeyPress(event) con el elemento para manejar eventos de teclado. Aquí hay un ejemplo de manejo de un evento keyup a un elemento input:
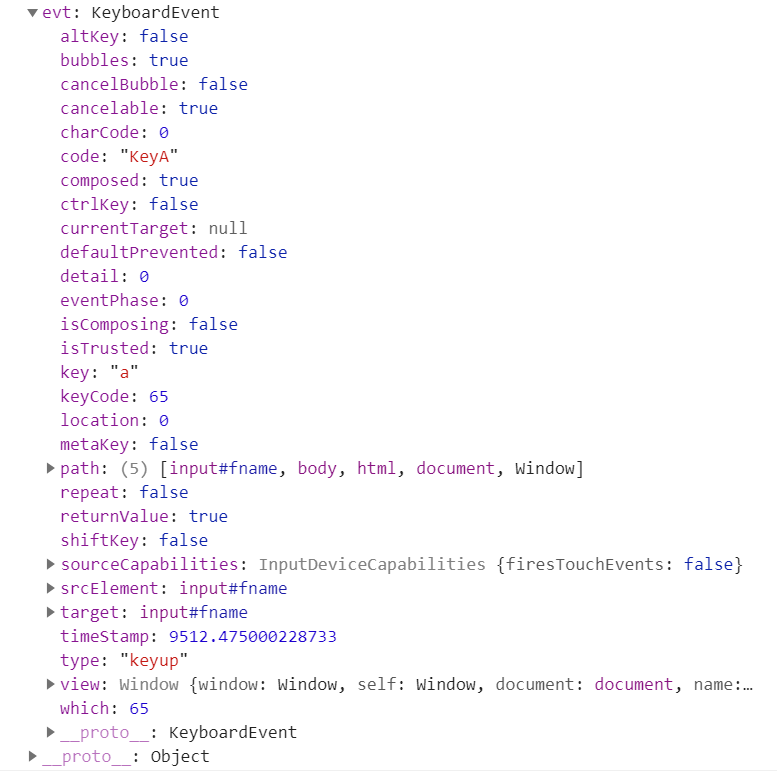
<input type="text" id="escribe-aqui" onkeyup="hazAlgo(event)">Si imprimes el objeto event en la consola del navegador, verás todas sus propiedades y métodos junto con los que hereda de las interfaces UIEvent y Event.

Prueba este juego evento de teclado interactivo
Antes de avanzar, ¿qué te parece un juego para explorar los eventos de teclado, sus propiedades, características y más? Creo que sería increíble usarlo junto con este artículo y más allá.
Si tienes problemas para acceder al juego de arriba, puedes acceder a la herramienta directamente aquí: https://mauriciotrp.github.io/KeyboardEvents/
y puedes acceder al código fuente del demo aquí:
https://github.com/MauricioTRP/KeyboardEvents
keydown, keypress, keyup - ¿Cuál debería usar?
Los eventos de teclado son:
keydown: este se dispara cuando una tecla es presionada.keypress: esta sólo se dispara cuando una tecla que produce un valor de caracter es presionada. Por ejemplo, si aprietas la teclaa, este evento se disparará cuando la teclaaproduzca el valor de caracter97. Por otra parte, este evento no se disparará cuando aprietes la teclaShiftya que esta no produce un valor de caracter.keyup: este se dispara cuando una tecla es "liberada"
Si estos tres eventos se adjuntan a un elemento del DOM, el orden de ejecución sería:
- Primero,
keydown - Luego,
keypress(con la condición declarada arriba) - Último,
keyup
Entre estos eventos, el más usado (o debería ser) es keydown porque:
- El evento
keydowntiene la covertura más amplia de teclas que producen información contextual. El eventokeypressfunciona sólo con un subconjunto de teclas. No puedes capturar Alt, Ctrl, Meta y otros eventos de teclas similares con keypress. Esto también significa que no puedes disparar el evento keypress con combinaciones de teclas comoCtrl Z,Shift Taby así. - Más aún, el evento
keypressha quedado obsoleto. Esta es una razón lo suficientemente fuerte para evitarlo. - Mientras que
keydownykeyupson eventos que cubren todas las teclas y están bien soportados por la mayoría de los navegadores, hay algunas diferencias que hacen preferirkeydownsobrekeyup. Los eventos keydown se disparan después que el navegador procesa la tecla. Si tu cancelas un evento keydown (por ejemplo usandoevent.preventDefault()), la acción del navegador será cancelada también. En el caso del evento keyup, la acción del navegador no será cancelada cuando hayas cancelado el evento.
En el ejemplo de abajo, estamos usando event.preventDefault()cuando un evento keydown o keyup se dispara. La acción del navegador de escribir el caracter de la tecla no será realizado en el caso de keydown pero si ocurrirá en el caso de keyup.
Con toda esa explicación el evento keydown es el ganador indiscutiro y debería convertirse en el tipo de evento más popular (usado)
Como usar las propiedades del KeyboardEvent en la práctica
¡Esta es la pregunta del billón de dólares! La respuesta corta es "depende", pero ¿de qué? Depende de:
- Que el navegador soporte tu aplicación
- Cuan antigua es el código de tu aplicación, y cuanto estás dispuesto a refactorizar?
Pero antes que lleguemos ahí, veamos un adelanto de algunas propiedades y metodos útiles del interface KeyboardEvent
| PROPIEDAD/MÉTODO | DESCRIPCIÓN | OBSOLETA (deprecated) |
|---|---|---|
| altKey | Retorna un booleano (True/False). El valor es truecuando la tecla Alt es presionada |
No |
| ctrlKey | Retorna un booleano (True/False). El valor es true cuando la tecla Ctrl es presionada |
No |
| shiftKey | Retorna un booleano (True/False). El valor es true cuando la tecla Shift es presionada |
No |
| metaKey | Retorna un booleano (True/False). El valor es true cuando cualquiera de las teclas Meta es presionada |
No |
| code | El código de la tecla física | No |
| key | la tecla que está siendo presionada | No |
| metodo getModifierState() | Retorna un booleano (True/False). El valor true indica el estado on de las siguientes teclas CapsLock,NumLock,Alt,Control,Shift,Meta,etc |
No |
| charCode | Retorna el valor Unicode. Este se ha dejado obsoleto y deberíamos usar la propiedad key en su lugar. |
Si |
| keyCode | Retorna el código numérico del valor presionado. Este se ha dejado obsoleto y deberíamos usar la propiedad key en su lugar. |
Si |
| wich | Retorna el código numérico del valor presionado. Este se ha dejado obsoleto y deberíamos usar la propiedad key en su lugar. |
Si |
Las últimas tres propiedades han quedado obsoletas y deberías usar la propiedad key en su lugar. La propiedad key es la que tiene mayor soporte de navegadores.
Está soportada en:
- Microsoft Edge: Versión >=79
- Firefox: Versión >=29
- Google Chrome: Versión >=51
- Safari: Versión >=10.1
Entonces, mientras no uses ninguno de los navegadores más antiguos, la propiedad event.key debería ser suficiente para que puedas identificar una tecla. En el caso que tengas que dar soporte a navegadores más antiguos, una mejor alternativa sería la propiedad event.which
window.addEventListener("keydown", function(event) {
if(event.key !== undefined) {
// Manipula el evento con KeyboardEvent.key
} else if (event.wich !== undefined) {
// Manipula el evento con KeyboardEvent.wich
}
});Si tu código usa cualquiera de estas propiedades obsoletas y tienes la oportunidad de refactorizar este código, lo mejor es hacerlo.
Teclas Modificadoras
Las teclas modificadoras son las teclas especiales en tu teclado que modifican el comportamiento por defecto de las otras teclas. Control, Shift, y Alt son algunas modificadoras. Cuando una tecla modificadora es combinada con otra tecla, puedes esperar que una acción distinta ocurra.
Por ejemplo, si tu aprietas la tecla z, se supone que retorna el código o la letra z. Pero si la combinas con la modificadora Control y presionas Ctrl+z, lo más probable es que tengas la operación deshacer. Veámoslo con más ejemplos en la próxima sección
Las propiedades, event.altKey, event.ctrlKey, event.shiftKey y así. Ayudan a detectar si una tecla modificadora ha sido presionada.
Combinación de teclas
Podemos combinar múltiples teclas y realizar acciones basandonos en las combinaciones. El code snippet de más abajo muestra como combinar la tecla Ctrl y Z para definir una acción:
document
.getElementById("to_focus")
.addEventListener("keydown", function(event) {
if(event.ctrlKey && event.key === "z"){
// Hacer algo, tal vez deshacer
}
}
});Aquí hay otro ejemplo que demuestra algo más sobre combinación de teclas:
Una lista completa de los valores de eventos de teclas.
La tabla de más abajo muestra una lista de teclas con los valores de event.which, event.key y event.code
| Key Name | event.which | event.key | event.code | Notes |
|---|---|---|---|---|
| backspace | 8 | Backspace | Backspace | |
| tab | 9 | Tab | Tab | |
| enter | 13 | Enter | Enter | |
| shift(left) | 16 | Shift | ShiftLeft | event.shiftKey is true |
| shift(right) | 16 | Shift | ShiftRight | event.shiftKey is true |
| ctrl(left) | 17 | Control | ControlLeft | event.ctrlKey is true |
| ctrl(right) | 17 | Control | ControlRight | event.ctrlKey is true |
| alt(left) | 18 | Alt | AltLeft | event.altKey is true |
| alt(right) | 18 | Alt | AltRight | event.altKey is true |
| pause/break | 19 | Pause | Pause | |
| caps lock | 20 | CapsLock | CapsLock | |
| escape | 27 | Escape | Escape | |
| space | 32 | Space | The event.key value is a single space. |
|
| page up | 33 | PageUp | PageUp | |
| page down | 34 | PageDown | PageDown | |
| end | 35 | End | End | |
| home | 36 | Home | Home | |
| left arrow | 37 | ArrowLeft | ArrowLeft | |
| up arrow | 38 | ArrowUp | ArrowUp | |
| right arrow | 39 | ArrowRight | ArrowRight | |
| down arrow | 40 | ArrowDown | ArrowDown | |
| print screen | 44 | PrintScreen | PrintScreen | |
| insert | 45 | Insert | Insert | |
| delete | 46 | Delete | Delete | |
| 0 | 48 | 0 | Digit0 | |
| 1 | 49 | 1 | Digit1 | |
| 2 | 50 | 2 | Digit2 | |
| 3 | 51 | 3 | Digit3 | |
| 4 | 52 | 4 | Digit4 | |
| 5 | 53 | 5 | Digit5 | |
| 6 | 54 | 6 | Digit6 | |
| 7 | 55 | 7 | Digit7 | |
| 8 | 56 | 8 | Digit8 | |
| 9 | 57 | 9 | Digit9 | |
| a | 65 | a | KeyA | |
| b | 66 | b | KeyB | |
| c | 67 | c | KeyC | |
| d | 68 | d | KeyD | |
| e | 69 | e | KeyE | |
| f | 70 | f | KeyF | |
| g | 71 | g | KeyG | |
| h | 72 | h | KeyH | |
| i | 73 | i | KeyI | |
| j | 74 | j | KeyJ | |
| k | 75 | k | KeyK | |
| l | 76 | l | KeyL | |
| m | 77 | m | KeyM | |
| n | 78 | n | KeyN | |
| o | 79 | o | KeyO | |
| p | 80 | p | KeyP | |
| q | 81 | q | KeyQ | |
| r | 82 | r | KeyR | |
| s | 83 | s | KeyS | |
| t | 84 | t | KeyT | |
| u | 85 | u | KeyU | |
| v | 86 | v | KeyV | |
| w | 87 | w | KeyW | |
| x | 88 | x | KeyX | |
| y | 89 | y | KeyY | |
| z | 90 | z | KeyZ | |
| left window key | 91 | Meta | MetaLeft | event.metaKey is true |
| right window key | 92 | Meta | MetaRight | event.metaKey is true |
| select key (Context Menu) | 93 | ContextMenu | ContextMenu | |
| numpad 0 | 96 | 0 | Numpad0 | |
| numpad 1 | 97 | 1 | Numpad1 | |
| numpad 2 | 98 | 2 | Numpad2 | |
| numpad 3 | 99 | 3 | Numpad3 | |
| numpad 4 | 100 | 4 | Numpad4 | |
| numpad 5 | 101 | 5 | Numpad5 | |
| numpad 6 | 102 | 6 | Numpad6 | |
| numpad 7 | 103 | 7 | Numpad7 | |
| numpad 8 | 104 | 8 | Numpad8 | |
| numpad 9 | 105 | 9 | Numpad9 | |
| multiply | 106 | * | NumpadMultiply | |
| add | 107 | + | NumpadAdd | |
| subtract | 109 | - | NumpadSubtract | |
| decimal point | 110 | . | NumpadDecimal | |
| divide | 111 | / | NumpadDivide | |
| f1 | 112 | F1 | F1 | |
| f2 | 113 | F2 | F2 | |
| f3 | 114 | F3 | F3 | |
| f4 | 115 | F4 | F4 | |
| f5 | 116 | F5 | F5 | |
| f6 | 117 | F6 | F6 | |
| f7 | 118 | F7 | F7 | |
| f8 | 119 | F8 | F8 | |
| f9 | 120 | F9 | F9 | |
| f10 | 121 | F10 | F10 | |
| f11 | 122 | F11 | F11 | |
| f12 | 123 | F12 | F12 | |
| num lock | 144 | NumLock | NumLock | |
| scroll lock | 145 | ScrollLock | ScrollLock | |
| audio volume mute | 173 | AudioVolumeMute | ⚠️ The event.which value is 181 in Firefox. Also FF provides the code value as, VolumeMute |
|
| audio volume down | 174 | AudioVolumeDown | ⚠️ The event.which value is 182 in Firefox. Also FF provides the code value as, VolumeDown |
|
| audio volume up | 175 | AudioVolumeUp | ⚠️ The event.which value is 183 in Firefox. Also FF provides the code value as, VolumeUp |
|
| media player | 181 | LaunchMediaPlayer | ⚠️ The ️event.which value is 0(no value) in Firefox. Also FF provides the code value as, MediaSelect |
|
| launch application 1 | 182 | LaunchApplication1 | ⚠️ The ️event.which value is 0(no value) in Firefox. Also FF provides the code value as, LaunchApp1 |
|
| launch application 2 | 183 | LaunchApplication2 | ⚠️ The ️event.which value is 0(no value) in Firefox. Also FF provides the code value as, LaunchApp2 |
|
| semi-colon | 186 | ; | Semicolon | ⚠️ The event.which value is 59 in Firefox |
| equal sign | 187 | = | Equal | ⚠️ The event.which value is 61 in Firefox |
| comma | 188 | , | Comma | |
| dash | 189 | - | Minus | ⚠️ The event.which value is 173 in Firefox |
| period | 190 | . | Period | |
| forward slash | 191 | / | Slash | |
| Backquote/Grave accent | 192 | ` | Backquote | |
| open bracket | 219 | [ | BracketLeft | |
| back slash | 220 | \ | Backslash | |
| close bracket | 221 | ] | BracketRight | |
| single quote | 222 | ' | Quote |
Debes tener en cuenta:
event.whichha quedado obsoleta- El valor de
event.codees el mismo para letras minúsculas (a) y mayúsculas (A). El valor deevent.keyrepresenta la letra real. - El valor de
event.whiches diferente en Firefox (FF) y otros navegadores para las teclasigual(=),punto y coma(;)yguión/menos(-)
En resumen
Para resumir:
- Puedes usar
KeyboardEventpara capturar las interacciones del usuario usando el teclado. - Hay primariamente tres eventos de teclado
keydown,keypressykeyup. - Deberíamos usar el evento
keydowntanto como sea posible, ya que satisface la mayoría de los casos de uso. - La propiedad
event.whichha quedado obsoleta. Usaevent.keycuando sea posible. - Si tienes que dar soporte a navegadores antiguos, usa las alternativas apropiadas para la detección de teclas.
- Podemos combinar múltiples teclas y realizar operaciones.
- Los teclados virtuales soportan estos eventos siempre y cuando el layout y funciones sean similares al teclado estandar.
Eso es todo por ahora. ¡Gracias por leer hasta aquí! Conectémonos. Puedes @ me en Twitter (@tapasadhikary) con comentarios o siéntete libre de seguirme.