Original article: Visual Studio Code Live Server Not Working
VSCode tiene muchas extensiones de alta calidad, y Live Server es una de las mejores.
Con solo un par de clics, Live Server te permitirá ver tu página en vivo en un navegador real. Mejor aún, cuenta con recarga en vivo (live reloading), por lo que si actualizas tu código, los cambios también se verán reflejados en el navegador.
Todo lo que debes hacer es clic derecho en el archivo HTML que quieres ver, y luego seleccionar "Abrir con Live Server" (Open with Live Server):
¿Pero y si el Live Server no abre el navegador para mostrar la página que esperas? Si esto te está sucediendo, aquí hay un para de posibles soluciones que puedes probar.
Reinicia VSCode
Algunas veces lo mejor que puedes hacer es iniciar VSCode desde cero.
Primero, guarda todo tu trabajo. Luego cierra VSCode, lo que también detendrá todas las extensiones que hayas instalado.
Luego, vuelve a abrir VSCode e intenta de nuevo - ve al archivo HTML que quieres ver, y selecciona "Abrir con Live Server".
Configura el navegador de Live Server
Es posible que la extensión esté funcionando, pero tu sistema no cuente con un navegador por defecto.
Incluso si configuraste el navegador por defecto para tu sistema, no estaría de más hacerle saber a Live Server cuál navegador estarás utilizando, de manera explícita.
En primer lugar, abre la paleta de comandos de VSCode (Command Palette) con F1, luego escribe Preferences: Open Settings (JSON) y selecciona esa opción.
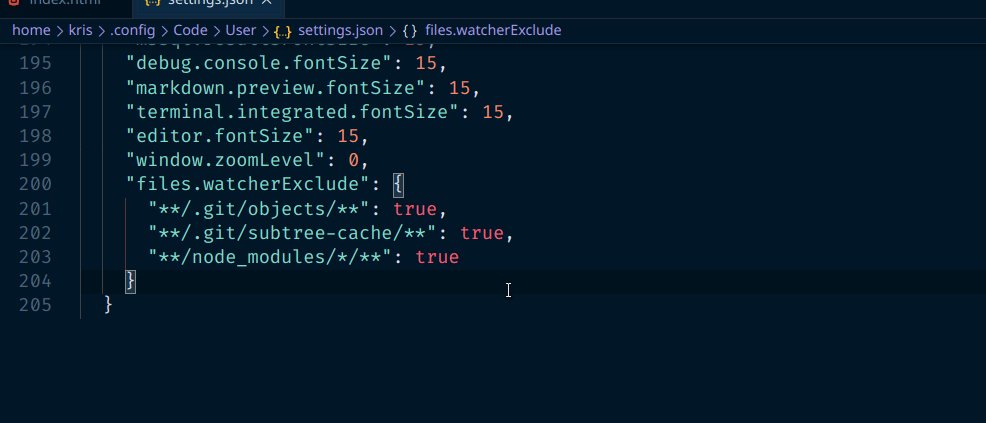
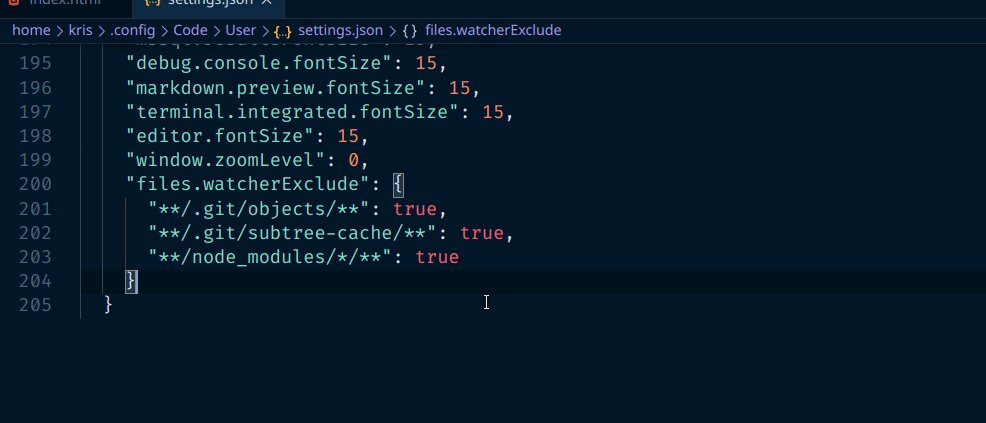
Esto abrirá tu archivo settings.json de VSCode.
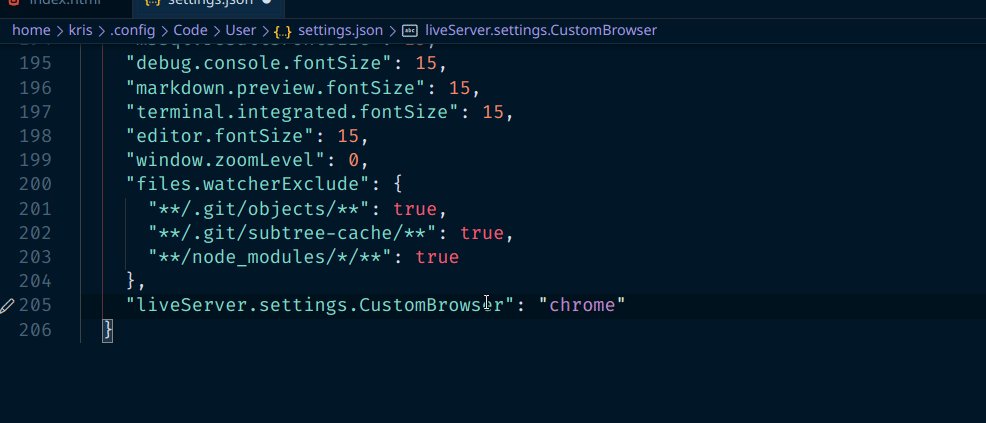
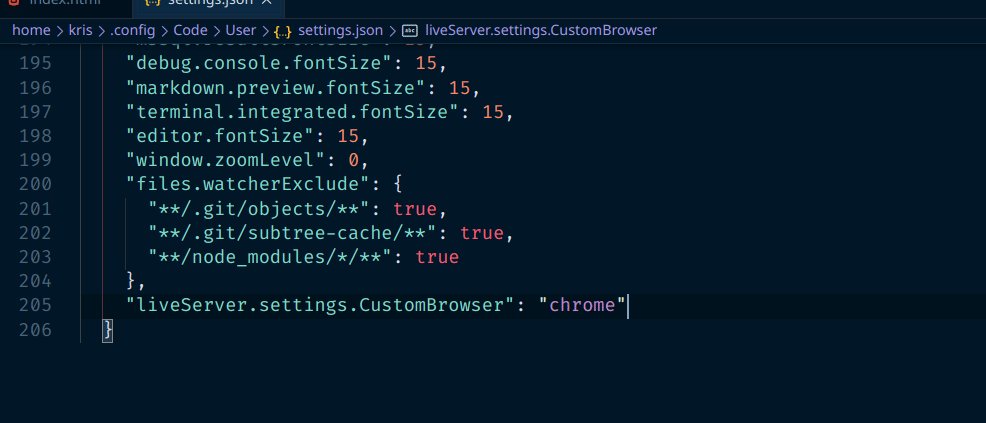
Desplázate a la parte inferior del archivo, agrega una coma después de la última configuración, y pega "liveServer.settings.CustomBrowser": "chrome":

Ten en cuenta que también puedes utilizar "firefox", "safari", o cualquier otro navegador como valor para la configuración "liveServer.settings.CustomBrowser".
Para finalizar, guarda el archivo settings.json e intenta abrir el Live Server de nuevo.
Configura el navegador por defecto de tu sistema operativo
Incluso luego de indicar a Live Server cuál navegador quieres usar, es posible que aún no esté abriendo la página correctamente en ese navegador.
Lo próximo que intentaremos es configurar el navegador por defecto del propio sistema operativo.
El método exacto para hacer esto puede variar dependiendo de tu sistema operativo, así que lo mejor es investigar cómo hacer esto si no estás seguro.
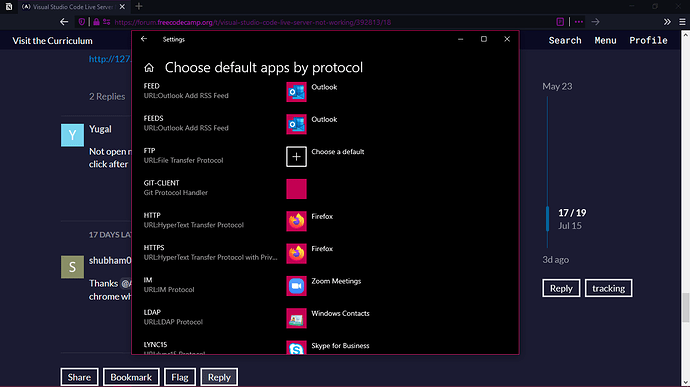
Así luce la página de configuración en Windows:

Dirígete a la página en vivo tú mismo
Si por alguna razón el Live Server sigue sin abrir automáticamente en tu navegador, no te preocupes. Siempre puedes abrir el navegador de tu preferencia y ver la página directamente.
Simplemente, abre tu navegador de preferencia y dirígete a http://127.0.0.1:5500/<your_file_name>.
Por ejemplo, si tu archivo se llama index.html, simplemente dirígete a http://127.0.0.1:5500/index.html.
Siempre que el Live Server esté corriendo, deberías poder ver tu página.
Para cerrar
Estas son algunas soluciones comunes que puedes probar si la extensión Live Server de VSCode no está funcionando de la manera que esperas.
Cuídate, y feliz codificación (en vivo).