Crear proyectos es muy importante para ampliar tu portafolio de desarrollo web. Transformar una idea en un proyecto real puede ayudarte a practicar y comprender conceptos y técnicas clave.
Acabamos de publicar un curso en español de 3 horas en el canal de YouTube de freeCodeCamp en español que te enseñará a crear 7 proyectos con HTML, CSS y JavaScript.
Proyectos del curso
Juego snake
En este proyecto trabajarás con el canvas (lienzo) de HTML, CSS y JavaScript para crear un juego clásico que te brindará muchas horas de diversión.
En este juego, el jugador controla una serpiente que se mueve a través de un entorno similar a una cuadrícula. El objetivo es comer la "comida" que aparece en lugares aleatorios, pero ten cuidado porque la comida hace que la serpiente crezca en longitud. Si la serpiente choca con sí misma, el juego termina.

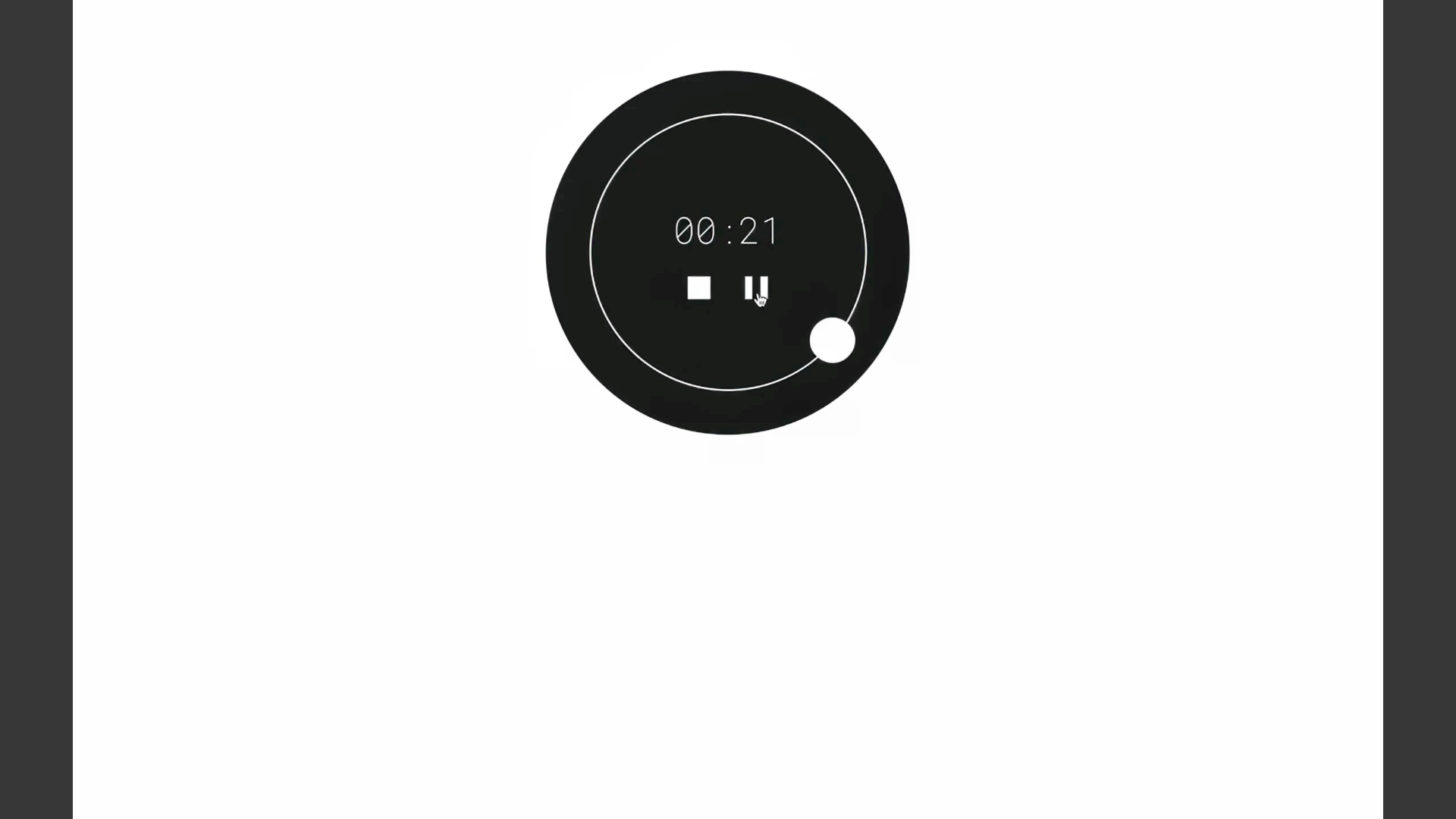
Cronómetro
Registra el tiempo con este asombroso cronómetro que puedes iniciar, pausar, detener y reiniciar. Lo crearás paso a paso con HTML, CSS y JavaScript.

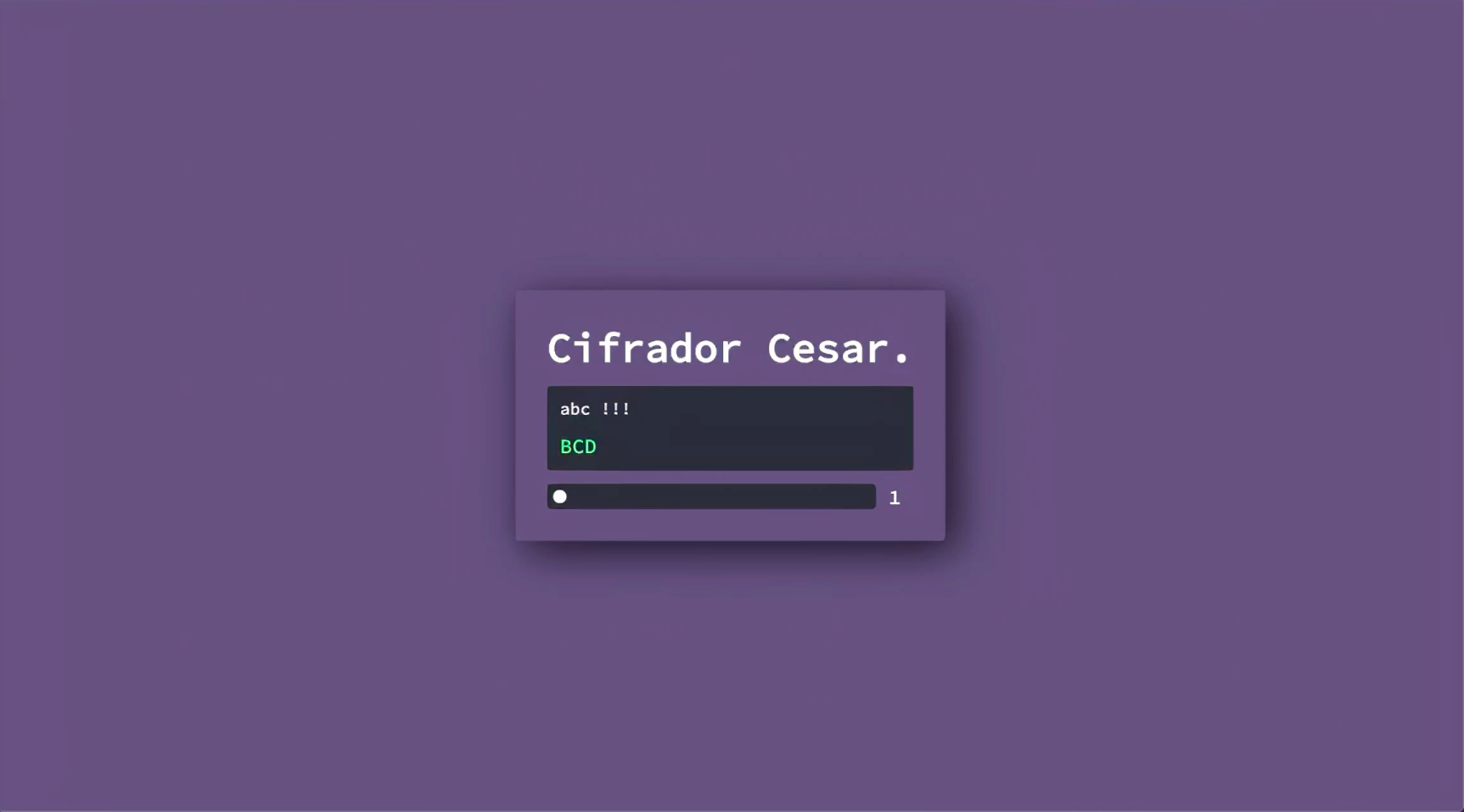
Cifrador César
El cifrado César es una técnica de cifrado utilizada por Julio César en la antigua Roma. Funciona desplazando cada letra del alfabeto un número fijo de posiciones.
Usarás HTML, CSS y JavaScript para crear una interfaz de usuario en la cual podrás utilizar esta técnica para cifrar sus mensajes y obtener el texto cifrado.

Calculadora interactiva
Una calculadora interactiva es un proyecto que debería estar presente en el portafolio de todo desarrollador web. Crearás esta calculadora interactiva paso a paso con HTML, CSS y JavaScript.

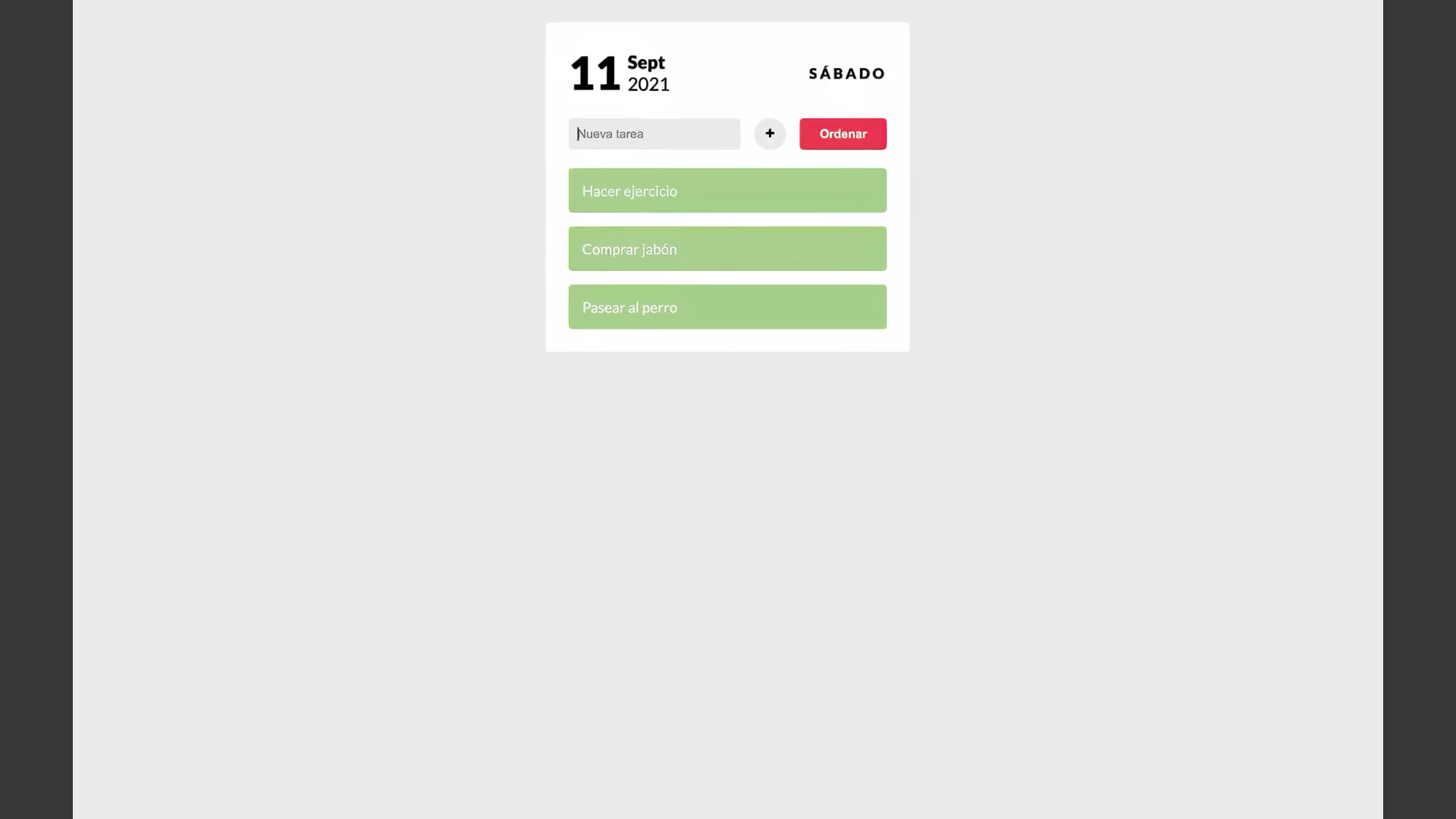
Lista de tareas
Crearás este proyecto de lista de tareas pendientes con HTML, CSS y JavaScript. Es la oportunidad perfecta para practicar tus habilidades de manipulación del DOM al agregar, ordenar y marcar tareas como completadas.

Juego del ahorcado
Crearás una versión gráfica del clásico juego del ahorcado usando el canvas (lienzo) de HTML, CSS y JavaScript. El ahorcado se dibujará paso a paso a medida que el usuario cometa errores. Si se completa el dibujo del ahorcado, ¡pierdes el juego!

Generador de paletas de colores
Finalmente, crearás un generador interactivo de paleta de colores que te dará un nuevo conjunto de colores si haces clic en el botón "Generar paleta". Se actualizará automáticamente.

Prepárate para practicar tus habilidades de HTML, CSS y JavaScript creando estos proyectos. También trabajarás con el DOM y el canvas (lienzo) de HTML para crear interfaces de usuario interactivas.
Al finalizar del curso, podrás crear tus propios proyectos interactivos.
💡 Dato: Ten en cuenta que te puede resultar útil tener conocimientos básicos de HTML, CSS y JavaScript antes de tomar este curso. Si deseas repasar estos temas, tenemos cursos introductorios en el canal.
Te invitamos a tomar el curso en el canal de YouTube de freeCodeCamp en español:
✍️ Curso creado por Manuel Basanta.
- YouTube: Programación Accesible
- Twitter: @manuelbasanta