El Glassmorphism es una nueva tendencia muy popular en la actualidad. La verás mucho en sitios web como Dribbble, e incluso compañías grandes como Apple y Microsoft la usan.
Deja que te muestre esta nueva tendencia del glassmorphism. Después de la tendencia neumorphism del año pasado, que tenía un estilo controvertido con poca accesibilidad, esta tendencia parece mucho más prometedora.
¿Qué es glassmorphism?
Básicamente, el concepto principal de esta tendencia es un fondo semitransparente, con una sombra y borde sublimes.
Pero también se añade un difuminado al fondo para que lo que queda detrás del fondo se “transforme” elegantemente dentro del mismo elemento. ¿Tiene sentido?
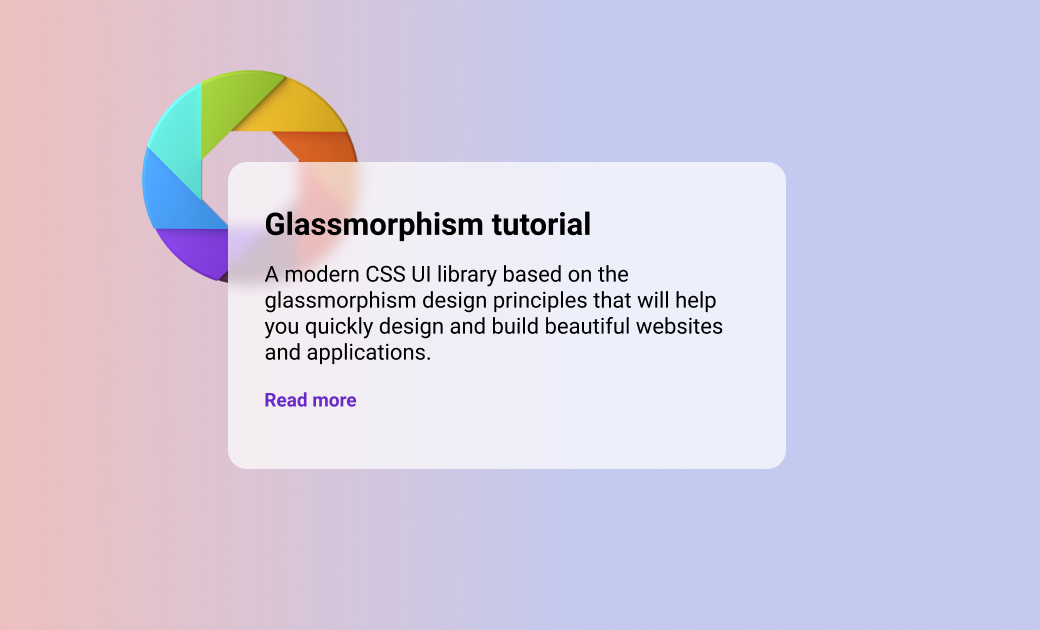
Aquí va un ejemplo:

Este es un ejemplo real de glassmorphism en acción, que también puedes ver en el sitio web ui.glass (es una librería futura de CSS UI).
El efecto difuminado que he mencionado antes es lo que se ve detrás del código a la derecha de la imagen superior. ¿Ves cómo se transforma en fondo pero al mismo tiempo se mantiene legible y agradable a la vista?
Ese es el efecto que quiero enseñarte a crear en este tutorial. Veremos como aplicarlo usando solamente HTML y CSS.
Primeros pasos
Todo lo que necesitas para este tutorial es un navegador y un editor de código, porque solamente vamos a usar HTML y CSS.
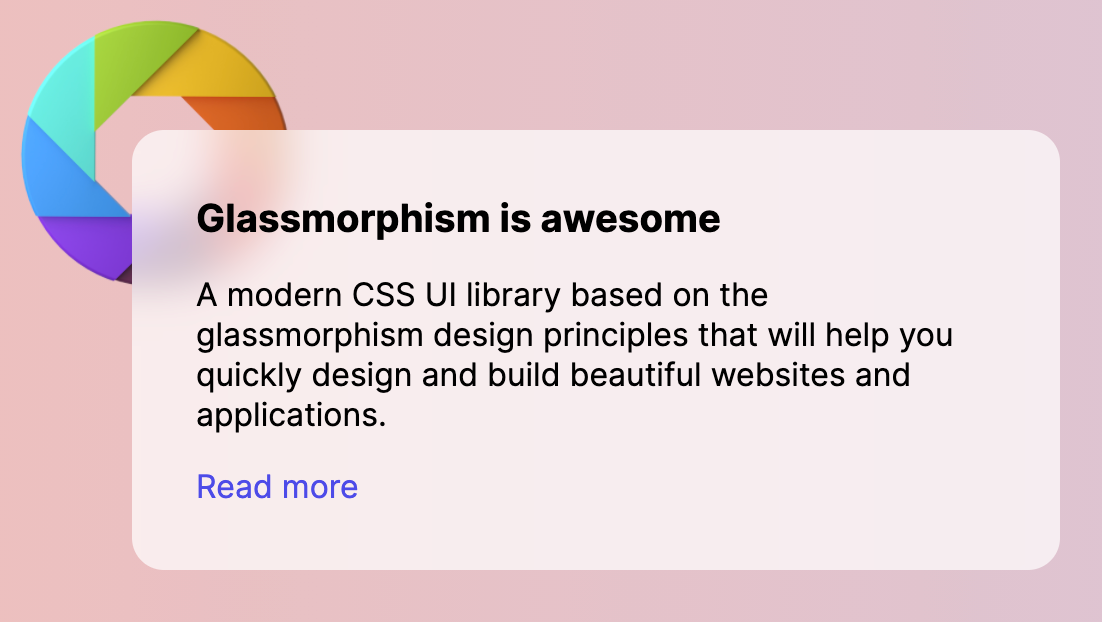
El elemento final que vamos a construir será como esto:

Primero lo primero, vamos a crear un fichero básico de HTML con el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glassmorphism Effect</title>
</head>
<body>
<!-- el código va aquí -->
</body>
</html>No me gusta mucho la fuente de letra por defecto, así que vamos a usar algo más bonito de Google Fonts. Me gusta mucho la fuente Inter, así que vamos a incluirla en nuestro proyecto dentro de la etiqueta head :
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet">Ahora, vamos a añadir algunos estilos básicos a nuestra etiqueta body y también vamos a crear un fondo usando colores vivos y gradientes:
body {
padding: 4.5rem;
margin: 0;
background: #edc0bf;
background: linear-gradient(90deg, #edc0bf 0,#c4caef 58%);
font-family: 'Inter', sans-serif;
}¡Perfecto! Ahora que tenemos el código y estilos básicos, vamos a crear un elemento tarjeta (card) dentro de la etiqueta body :
<div class="card">
<h3 class="card-title">Glassmorphism is awesome</h3>
<p>A modern CSS UI library based on the glassmorphism design principles that will help you quickly design and build beautiful websites and applications.</p>
<a href="https://ui.glass">Read more</a>
</div>El contenido dentro de la tarjeta (card) no importa – Puedes añadir botones extra, iconos, y otros elementos.
Antes de aplicar el efecto glassmorphism a la tarjeta, vamos a aplicar algunos espacios y estilos a la tipografía añadiendo el siguiente CSS:
.card {
width: 400px;
height: auto;
padding: 2rem;
border-radius: 1rem;
}
.card-title {
margin-top: 0;
margin-bottom: .5rem;
font-size: 1.2rem;
}
p, a {
font-size: 1rem;
}
a {
color: #4d4ae8;
text-decoration: none;
}¡Excelente trabajo! Lo siguiente es enseñarte como aplicar el efecto especial.
Como aplicar el efecto glassmorphism usando CSS
Todo lo que necesitas hacer es aplicar un color de fondo semitransparente y aplicar un difuminado usando la propiedad backdrop-filter . Añade los siguientes estilos al elemento .card usando CSS:
.card {
/* other styles */
background: rgba(255, 255, 255, .7);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
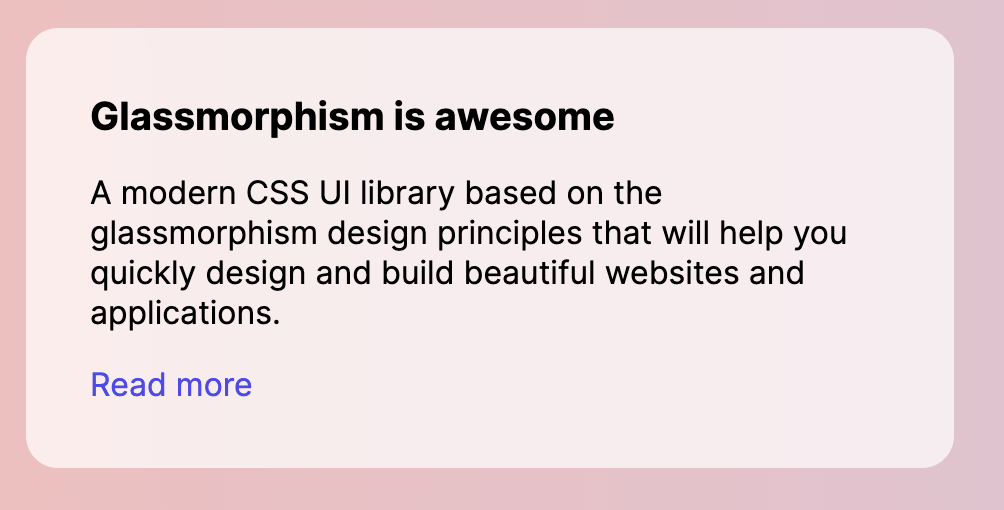
}Ahora ya hemos aplicado con éxito el estilo glassmorphism a la tarjeta (card) – ¿Pero dónde está el efecto?
Todavía necesitamos algo detrás de la tarjeta, como una forma o una imagen, para poder verlo en acción.

Añadamos una forma utilizando un elemento img justo detrás del comienzo de la etiqueta body :
<img class="shape" src="https://s3.us-east-2.amazonaws.com/ui.glass/shape.svg" alt="">Y apliquemos el siguiente estilo CSS al elemento .shape para posicionarlo en la página correctamente:
.shape {
position: absolute;
width: 150px;
top: .5rem;
left: .5rem;
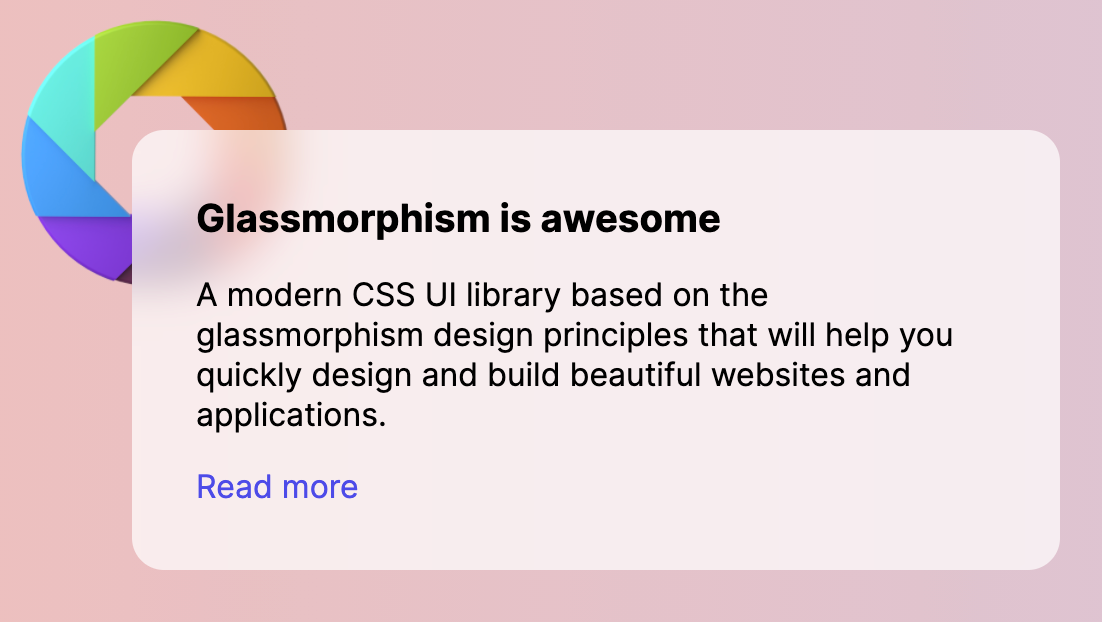
}Ahora deberías ver el efecto completo de la nueva tendencia de diseño glassmorphism. ¡Enhorabuena!

Puedes ver esto en codepen para tomar el código y estilos de esta guía directamente.
Compatibilidad con navegadores
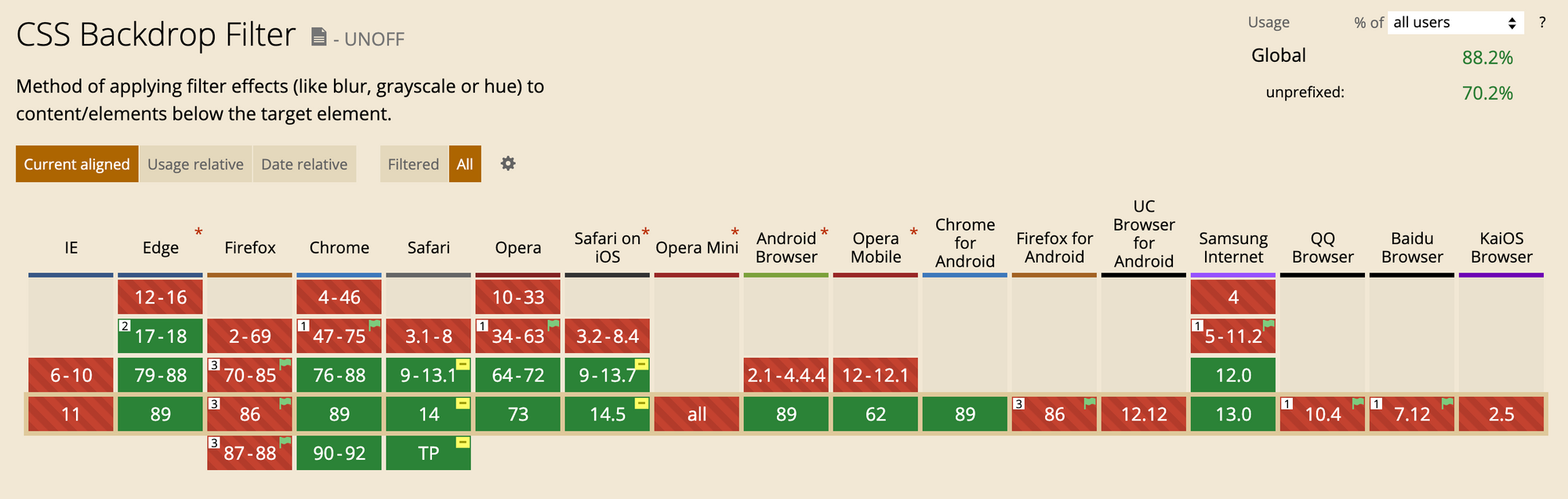
Una de las mayores desventajas del glassmorphism es que la propiedad backdrop-filter no es compatible con Internet Explorer 11, y por defecto está desactivada en Firefox.

De todos modos, de acuerdo al sitio web caniuse.com , más del 88.2% de los navegadores en el mundo son compatibles con este estilo. Si Firefox decide activar esta propiedad por defecto, y a medida que el uso de navegadores más antiguos (como IE 11) disminuya, creo que en los próximos años glassmorphism será utilizado a una escala mucho mayor .
Hasta entonces, puedes usarlo en tus proyectos personales, o simplemente pasarlo bien creando páginas con esta estupenda tendencia de diseño.
Conclusión
Espero que este tutorial te haya ayudado a aprender más sobre esta nueva tendencia.
Si quieres explorar más, me gustaría mostrarte un proyecto en el que he estado trabajando con un amigo.
Se llama Glassmorphism UI, y será una librería CSS UI gratis y open source basada en esta nueva tendencia. Apúntate con tu correo electrónico para recibir actualizaciones sobre su progreso y ser uno de los primeros en saber cuando se lanza.
La librería estará disponible vía NPM, pero también en GitHub con licencia MIT.
Traducido del artículo de Zoltán Szőgyényi - What is Glassmorphism? Create This New Design Effect Using Only HTML and CSS