Artículo original escrito por Kolade Chris
Artículo original HTML Font Size – How to Change Text Size Using Inline CSS Style
Traducido y adaptado por Josué
En HTML, la fuente que elija jugará un papel importante en la apariencia de sus páginas web.
Puedes elegir el color, el peso, el tamaño, etc. de la fuente. Y todas estas características hacen que sus sitios web y aplicaciones se vean mejor y más presentables para el usuario.
Con la propiedad font-size en CSS, puedes cambiar el tamaño del texto en la página web. Puedes utilizar esta propiedad en cualquier tipo de CSS que esté escribiendo: externo, interno o en línea.
En este artículo, le mostraré cómo cambiar el tamaño del texto con la propiedad font-size en CSS en línea.
¿Qué es CSS en línea?
CSS en línea es una de las tres formas diferentes que puede utilizar para diseñar cualquier elemento HTML.
En lugar de apuntar al elemento con un atributo class o id, o al elemento mismo como selector y darle estilo con eso, pones todos los estilos CSS en la etiqueta de apertura.
Además, debe asegurarse de que todas las propiedades y valores de sus estilos estén dentro del atributo style. El atributo style es uno de los numerosos atributos aceptados por todas las etiquetas HTML.
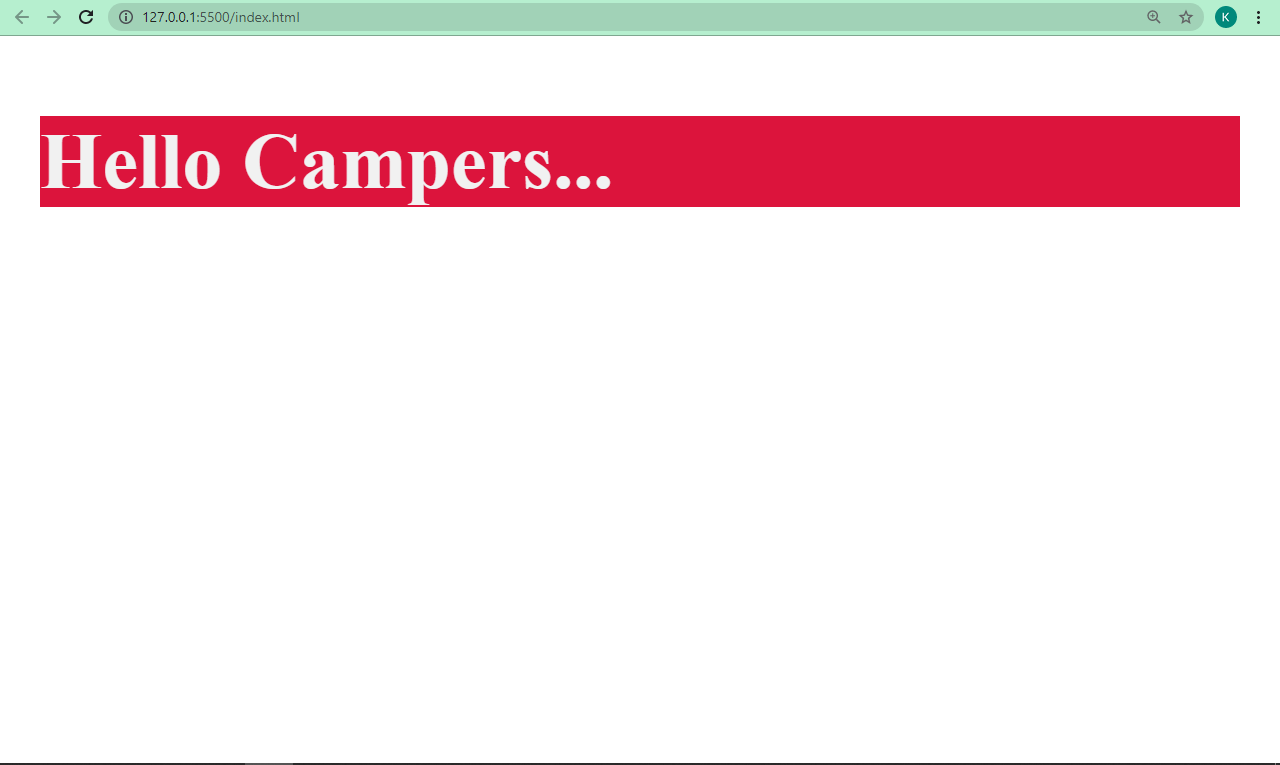
En el siguiente ejemplo, cambio el color de fondo del texto a carmesí, el color del texto a #f1f1f1 (gris claro), y el peso de la fuente a bold con CSS en línea.
<p style="background-color: crimson; color: #f1f1f1; font-weight: bold">
Hello Campers...
</p>

Por cierto, mi navegador está ampliado a un nivel del 400%, por lo que todo parece tan grande. No apliqué ningún estilo adicional para lograr eso :)
Cómo cambiar el tamaño del texto usando CSS en línea
Para cambiar el tamaño de su texto con CSS en línea, debe hacerlo con el atributo style. Escribe en la propiedad font-size, y luego asígnale un valor.
Hay valores incorporados como large, larger, medium, small, x-large, y también:

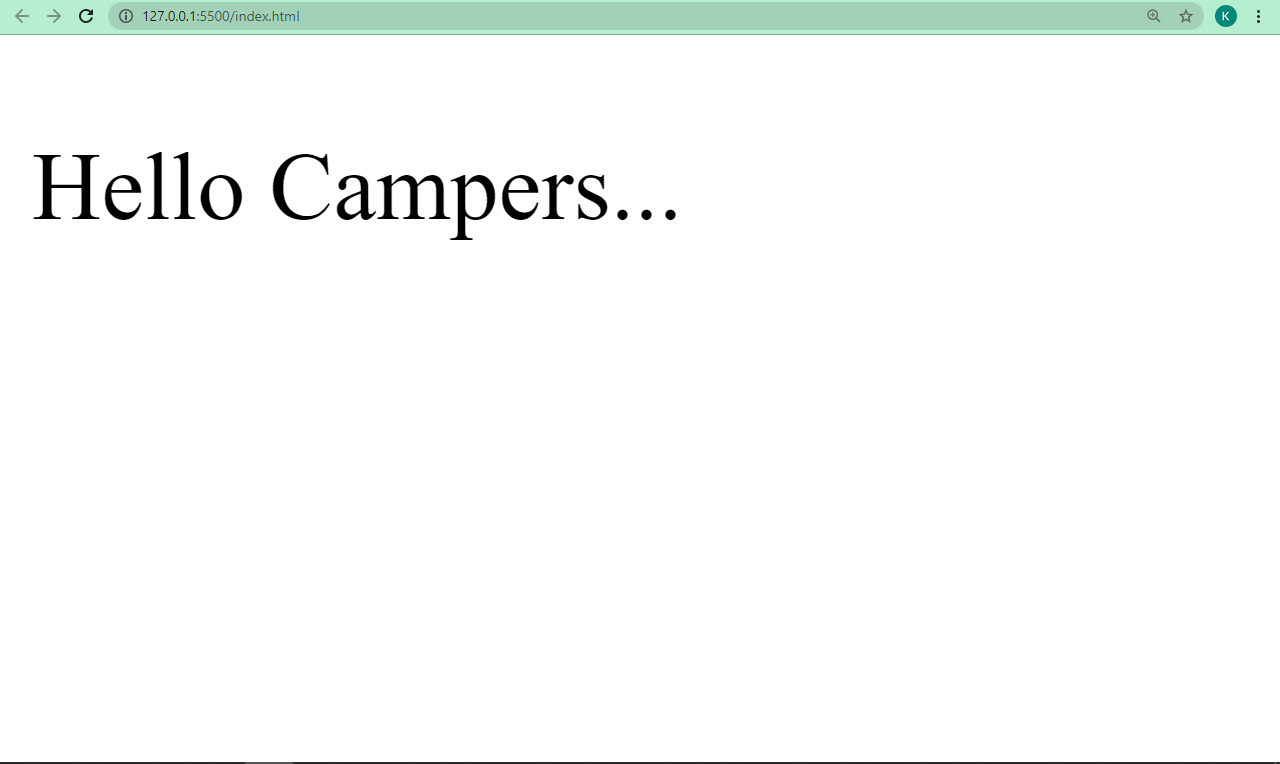
En el fragmento de código a continuación, cambio el tamaño del texto “Hello Campers…” a x-large, uno de los valores integrados de la propiedad font-size.
<p style="font-size: x-large">Hello Campers...</p>

También puede establecer el valor de la propiedad font-size utilizando un número con cualquier unidad, como píxeles (px), rem o em.
Es mejor ir con valores numerados porque le dan más libertad para elegir el tamaño de fuente que desee.
En el fragmento de código a continuación, cambié el tamaño del texto a 30px en CSS en línea:
<p style="font-size: 30px">Hello Campers...</p>

Conclusión
En este artículo, aprendió cómo cambiar el tamaño del texto con CSS en línea y la propiedad de font-size. También vio cómo puede asignar valores a la propiedad de font-size.
Sin embargo, solo un aviso: CSS en línea es excelente para diseñar, pero no debes confiar mucho en él, ya que hace que su HTML sea difícil de leer, especialmente si está trabajando en equipo. No querrás ser el único que podrá leer tu propio código.
Tenga en cuenta que también anula cualquier conjunto de estilo con estilo interno o externo. En su lugar, debe usar un estilo externo o un estilo interno, ya que hacen que sus códigos HTML y CSS se separen, lo que es mejor para la legibilidad.
Al asignar valores a la propiedad font-size, es mejor asignar los valores en unidades rem en lugar de px, por ejemplo. Esto se debe a que cuando usas rem, el navegador podrá realizar ajustes en el tamaño de la fuente a medida que el usuario se acerca o aleja, que no sucederá cuando uses px.
Gracias por leer y seguir programando.