Original article: Visual Studio Code Live Server Not Working
VSCode tiene muchas extensiones excelentes y Live Server es una de las mejores.
Con solo unos pocos clics, Live Server te permite ver tu página en vivo en un navegador real. Mejor aún, cuenta con recarga en vivo, por lo que si actualizas tu código, los cambios también se reflejan en el navegador.
Todo lo que tienes que hacer es hacer clic con el botón derecho en el archivo HTML que deseas ver, botón derecho y luego seleccionar "Abrir con Live Server":
Pero, ¿qué sucede si el Live Server no abre tu navegador y no muestra tu página como esperabas? Si esto te sucede, aquí hay algunas cosas que puedes probar.
Reiniciar VSCCode
A veces, lo mejor que puedes hacer es iniciar VSCode desde cero.
Primero, guarda todo tu trabajo. Luego cierra VSCode, que también detendrá todas las extensiones que hayas instalado.
Luego, vuelve a abrir VSCode e intenta nuevamente: Ves al archivo HTML que deseas ver, haz clic con el botón derecho y selecciona "Abrir con Live Server".
Configurar el navegador para Live Server
Es posible que la extensión esté funcionando, pero que tu sistema no tenga un navegador predeterminado.
Incluso si configuraste el navegador predeterminado para tu sistema, no estaría de más que Live Server supiera qué navegador te gustaría usar explícitamente.
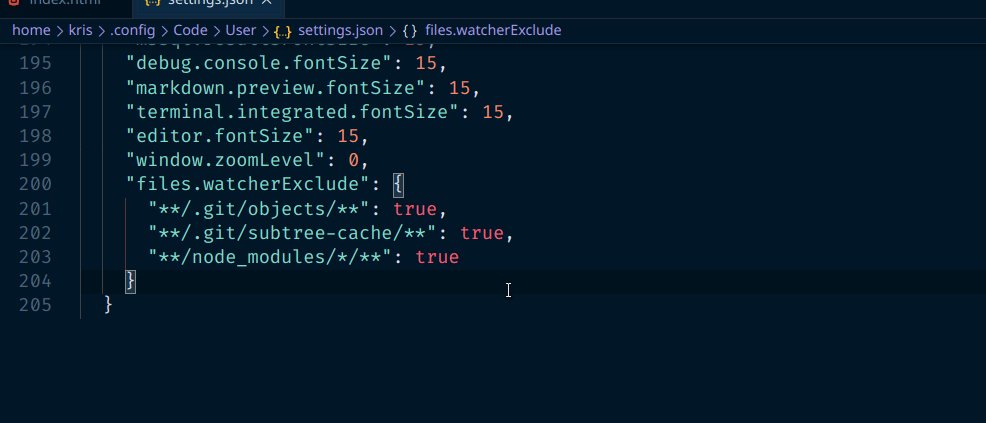
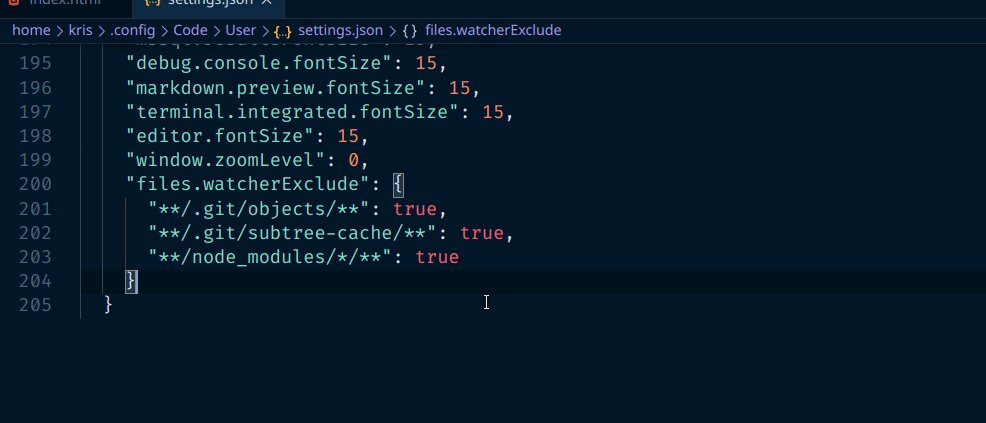
Primero, abre la paleta de comandos con F1, luego escribe Preferences: Open Settings (JSON) y seleccione esa opción.
Esto abrirá tu archivo settings.json.
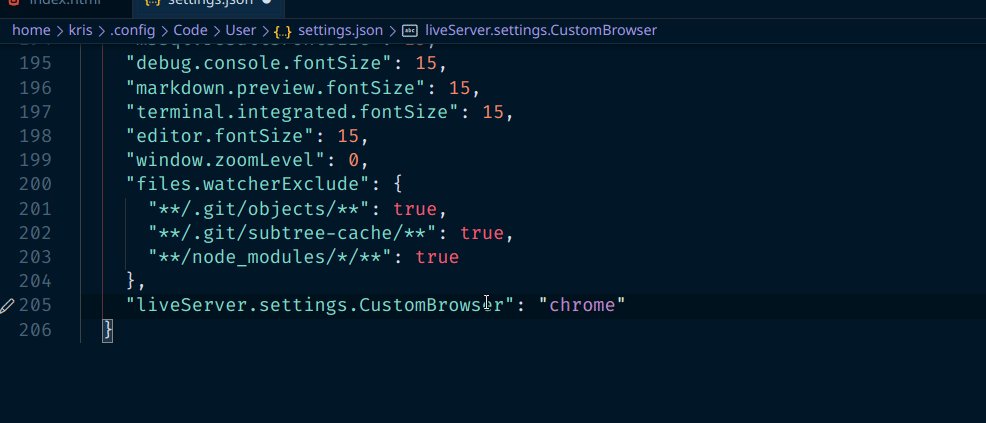
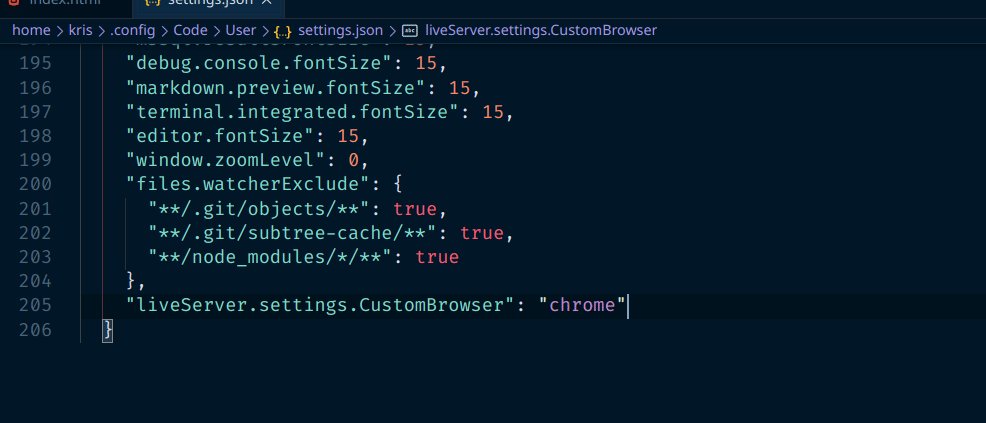
Desplázate hasta el final del archivo, agrega una coma después de la última configuración y luego pega lo siguiente "liveServer.settings.CustomBrowser": "chrome":

Ten en cuenta que también puedes utilizar "firefox", "safari", o cualquier otro navegador como valor para la configuración de "liveServer.settings.CustomBrowser".
Finalmente, guarda el archivo settings.json e intenta ejecutar Live Server otra vez.
Configura el navegador predeterminado para tu sistema operativo
Incluso después de decirle a Live Server qué navegador deseas usar, es posible que todavía no abra tu página en ese navegador correctamente.
Lo siguiente que debes intentar es configurar el navegador predeterminado para tu propio sistema operativo.
El método exacto para hacer esto puede variar según tu sistema operativo, por lo que es mejor buscar cómo hacerlo si no estás seguro.
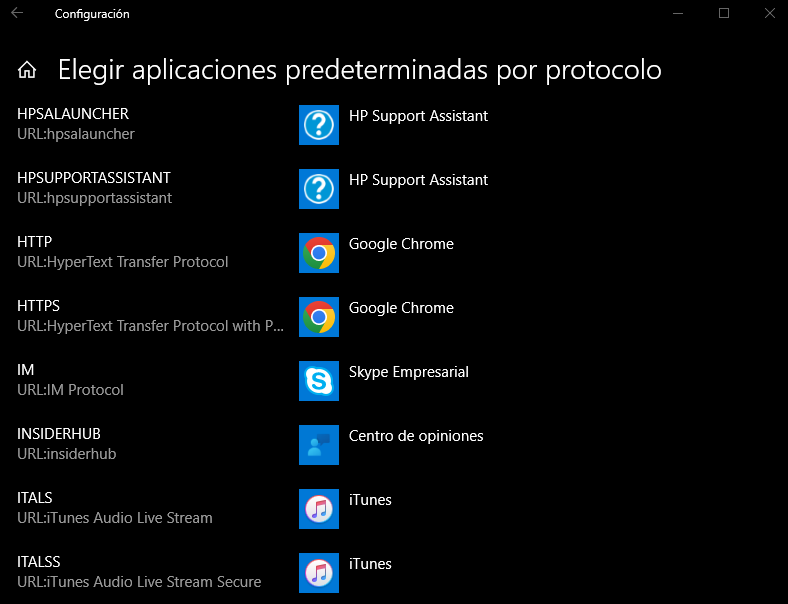
Así es como se ve la página de configuración en Windows:

Ve a la página en vivo tú mismo
Si por alguna razón Live Server todavía no abre la página en tu navegador automáticamente, no te preocupes. Siempre puedes abrir el navegador de tu elección y ver la página directamente.
Simplemente, abre tu navegador preferido y ve a http://127.0.0.1:5500/<tu_archivo_html>.
Por ejemplo, si tu archivo se llama index.html, ves a http://127.0.0.1:5500/index.html.
Mientras Live Server se esté ejecutando, deberías ver tu página.
Para concluir
Esas son algunas soluciones comunes que puedes probar si Live Server no funciona de la manera esperada.
Feliz programación y disfruta de la codificación (en directo).