Articolo originale: How to Install React.js with create-react-app
React è una delle librerie JavaScript più popolari nel campo dello sviluppo web.
Come sviluppatore front-end, ho lavorato personalmente con React per i miei progetti e probabilmente continuerò a farlo in futuro. Uno dei passaggi con cui molte persone faticano è il processo di installazione/configurazione di React.
Quindi partiamo dalle basi. In questo articolo, imparerai come installare ed eseguire una applicazione React nel modo più semplice.
Come scaricare e installare Node.js
Prima di tutto, avrai bisogno di NPM (o Yarn, in alternativa). In questo esempio useremo NPM.
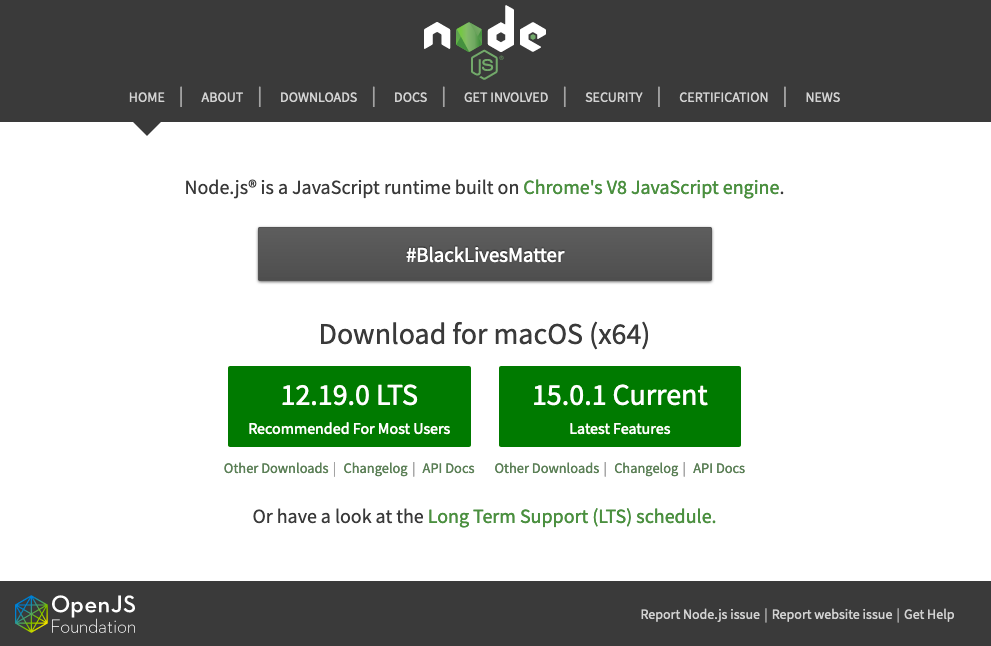
Se non lo hai installato sul tuo sistema, puoi andare al sito web ufficiale di Node.js per scaricare e installare Node, che include anche NPM (Node Package Manager).

Seleziona il pulsante "Consigliata" (Recommended for most users) e scarica la versione attuale per il tuo sistema operativo.
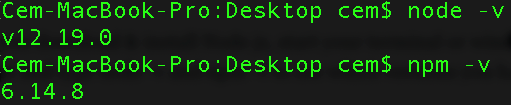
Dopo aver scaricato e installato Node, apri il tuo terminale/prompt dei comandi ed esegui node -v e npm -v per vedere quale versione hai.

Dovresti avere almeno la versione 5.2.0 di NPM o una delle successive perché create-react-app richiede di avere installato NPX. Se hai una versione più vecchia, puoi eseguire questo comando per aggiornarla:
npm install -g npmCos'è create-react-app?
Visto che è piuttosto complicato e richiede molto tempo, non vogliamo configurare manualmente React. create-react-app è un modo molto più semplice per effettuare automaticamente tutta la configurazione e le installazioni dei pacchetti necessari e avviare una nuova app React localmente, pronta per lo sviluppo.
Un altro vantaggio dell'utilizzo di create-react-app è che non devi avere a che fare con la configurazione di Babel o Webpack. Tutte le configurazioni necessarie verranno svolte dall'app create-react-app.
Secondo la documentazione di React, create-react-app è uno dei modi supportati ufficialmente per creare un'applicazione di una pagina singola in React. Puoi trovare altri modi qui.
Come installare create-react-app
Per installare la tua app, vai nel tuo spazio di lavoro (il desktop o una cartella) ed esegui il comando:
npx create-react-app la-mia-appIl processo di installazione potrebbe richiedere qualche minuto. Una volta fatto ciò, nel tuo spazio di lavoro dovresti vedere una cartella con il nome che hai dato alla tua app.
Nota: se usi Mac e ricevi errori di permessi, usa il comando sudo.
Come eseguire l'app che hai creato con create-react-app
Dopo che l'installazione è completata, spostati nella cartella in cui l'app è stata installata:
cd la-mia-apped esegui npm start per vedere la tua app live su localhost:
npm start
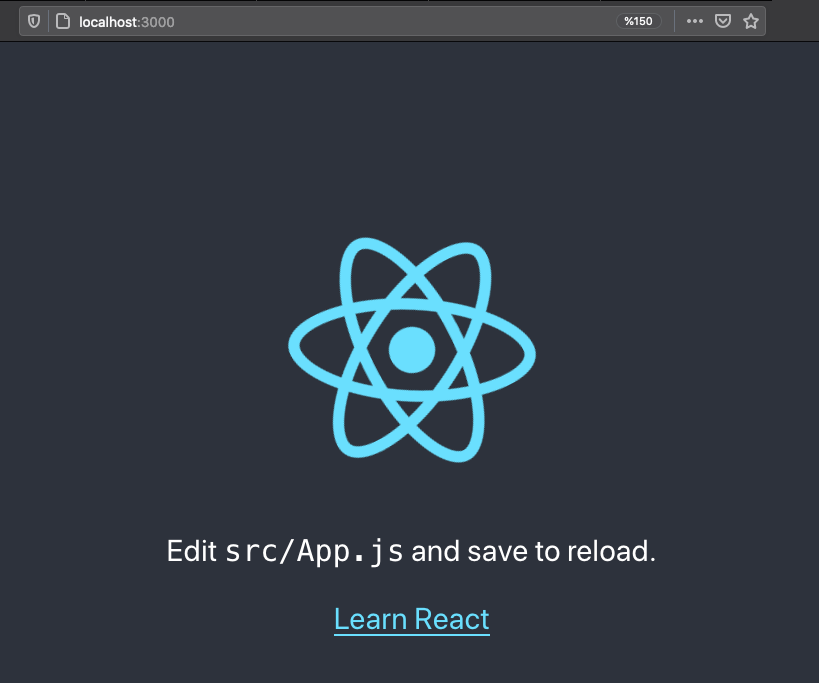
Se vedi qualcosa del genere nel tuo browser, sei pronto per lavorare con React. Congratulazioni! :)
Grazie per aver letto questo articolo!