Articolo originale: How to Lazy Load Images in React
Ottimizzare le risorse che utilizzi sui tuoi siti web – come il caricamento lazy delle immagini – è uno dei modi più efficaci per migliorare le prestazioni web.
Facendo ciò ti assicuri che i tuoi siti siano veloci, che abbiano un'ottima SEO e aiuti a migliorare l'esperienza utente.
In quest'articolo, imparerai come caricare immagini tramite lazy loading in una applicazione React. Parleremo di quali sono i vantaggi e di come implementarlo nel tuo codice.
Ma prima di iniziare, cosa vuol dire lazy loading e come funziona?
Così il Lazy Loading?
Il lazy loading è una strategia che ritarda il caricamento di alcune risorse (ad esempio immagini) fino a che non sono necessarie all'utente in base alla sua attività e al pattern di navigazione. Tipicamente, queste risorse vengono caricate soltanto quando lo scorrimento le porta nella vista della pagina. (Fonte: MDN Docs)
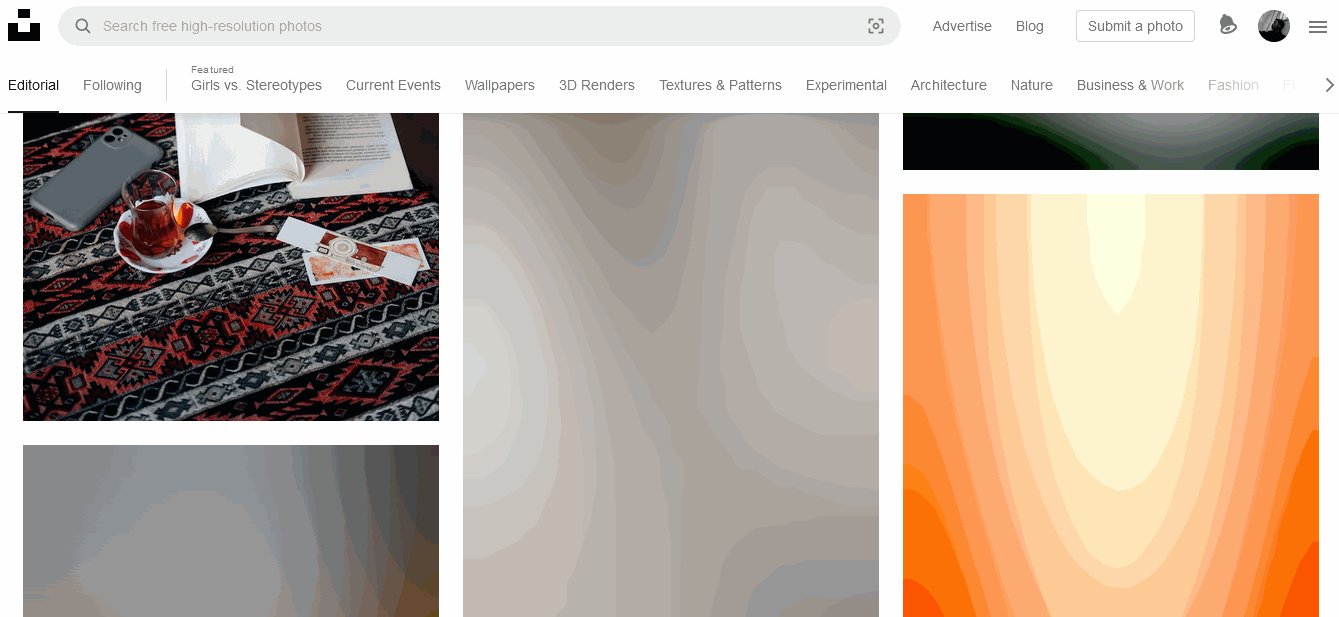
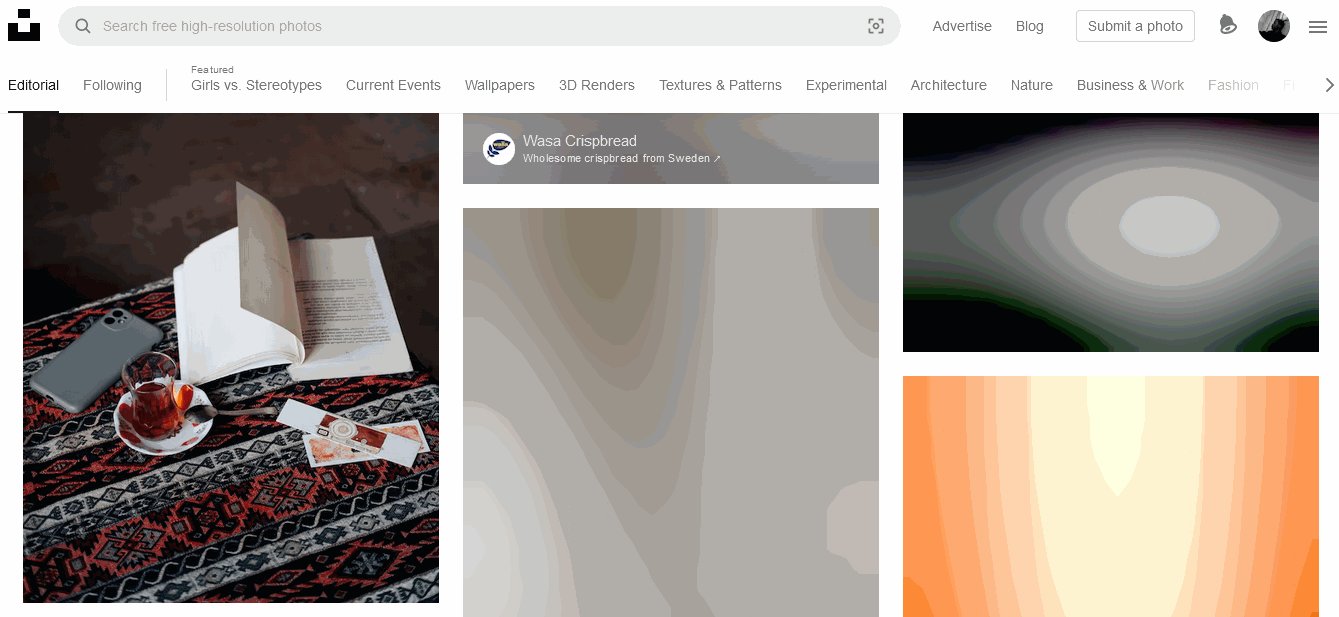
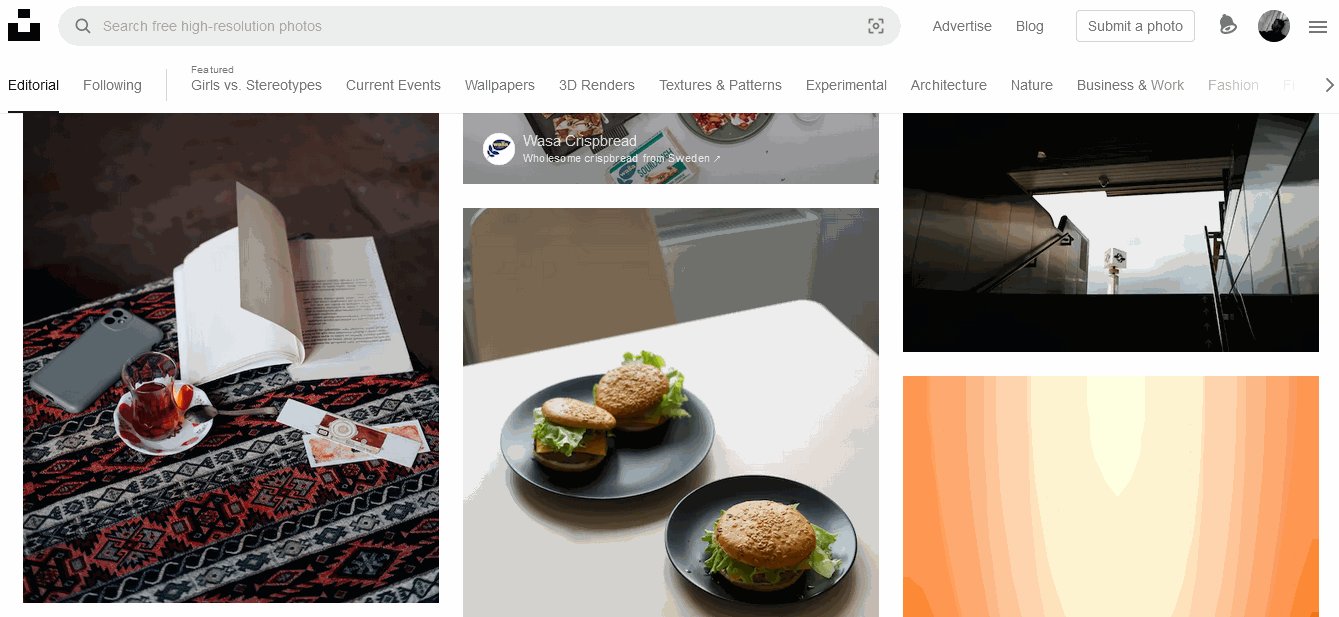
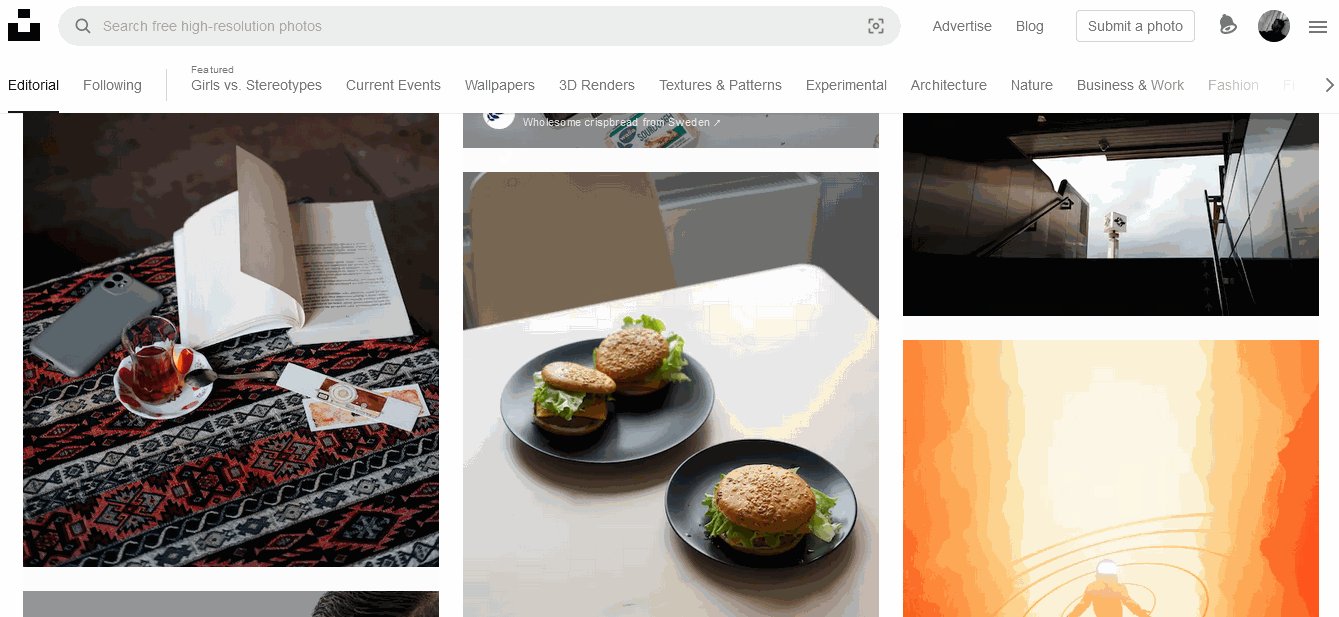
Puoi vederne un eccellente esempio su Unsplash quando scorriamo lungo la lista delle immagini. Inizialmente, vediamo delle immagini segnaposto di bassa qualità (LQIP) sfocate e poi, quando scorrono nella vista della pagina, le intere immagini vengono caricate.

L'idea alla base di questo processo è di rimandare il caricamento delle immagini fuori dal viewport per ridurre l'utilizzo di banda, migliorare l'esperienza utente e velocizzare il caricamento della pagina.
Oggi usare il lazy loading per un'immagine o un iframe è facile quanto aggiungere l'attributo loading="lazy" all'interno dell'elemento img/iframe, in questo modo:
<img src="image.jpg" alt="Image Alt" loading="lazy" />
<iframe src="iframe" loading="lazy"></iframe>
E funziona senza ulteriori configurazioni.
Sfortunatamente, secondo caniuse.com, il caricamento lazy delle immagini in questo modo non è supportato da tutti i browser. Inoltre, per browser come Firefox, l'attributo loading= "lazy" non funziona per l'elemento iframe. In questi casi, dovrai usarlo/combinarlo con altre librerie o strumenti.
Come iniziare con Lazy Loading
In questo articolo, utilizzerò una libreria JavaScript React Lazy Load Image Component.
Questa popolare libreria fornisce le funzionalità per presentare immagini e degli effetti che puoi implementare in modo facile e veloce nelle tue applicazioni React.
Il codice di questa demo è disponibile su GitHub qui.
Step 1 – Installa React Lazy Load Image Component
La prima cosa di cui abbiamo bisogno è installare la libreria React lazy load image component usando NPM:
// Yarn
$ yarn add react-lazy-load-image-component
//o NPM
$ npm i --save react-lazy-load-image-component
Step 2 – Importa il componente
Importeremo soltanto la nostra immagine e il componente lazy load, ma puoi usare un URL esterno se preferisci. Nel mio caso, lo sto importando come un componente dalla cartella immagini.
import Image from "../images/bird.jpg";
import { LazyLoadImage } from "react-lazy-load-image-component";
Step 3 – Dichiarare l'immagine
Per iniziare a utilizzarlo, invece di dichiarare le immagini in un tag img, sostituisci questo tag con LazyLoadImage e dichiara l'immagine con un attributo src come faresti normalmente.
Ecco l'aspetto che ha il codice:
import React from "react";
import Image from "../images/bird.jpg";
import { LazyLoadImage } from "react-lazy-load-image-component";
export default function App() {
return (
<div>
<LazyLoadImage src={Image}
width={600} height={400}
alt="Image Alt"
/>
</div>
);
}
Abbiamo definito esplicitamente la larghezza e l'altezza dell'immagine. Questo aiuta a evitare problemi come il cumulative layout shift (CLS).
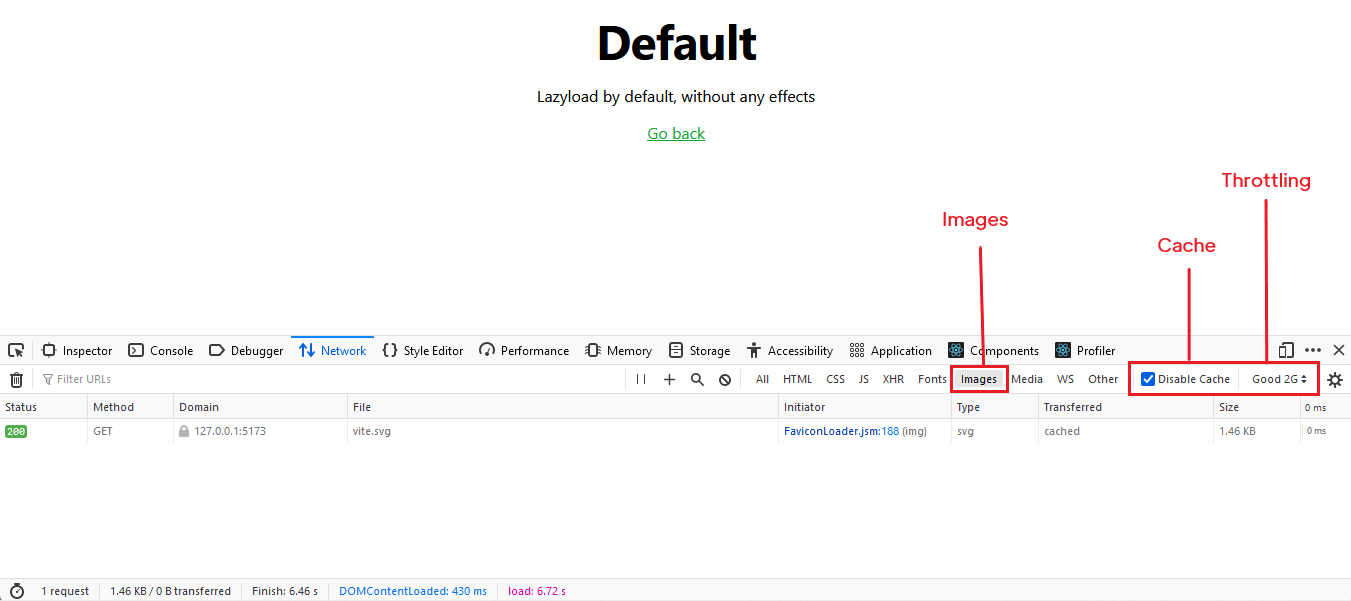
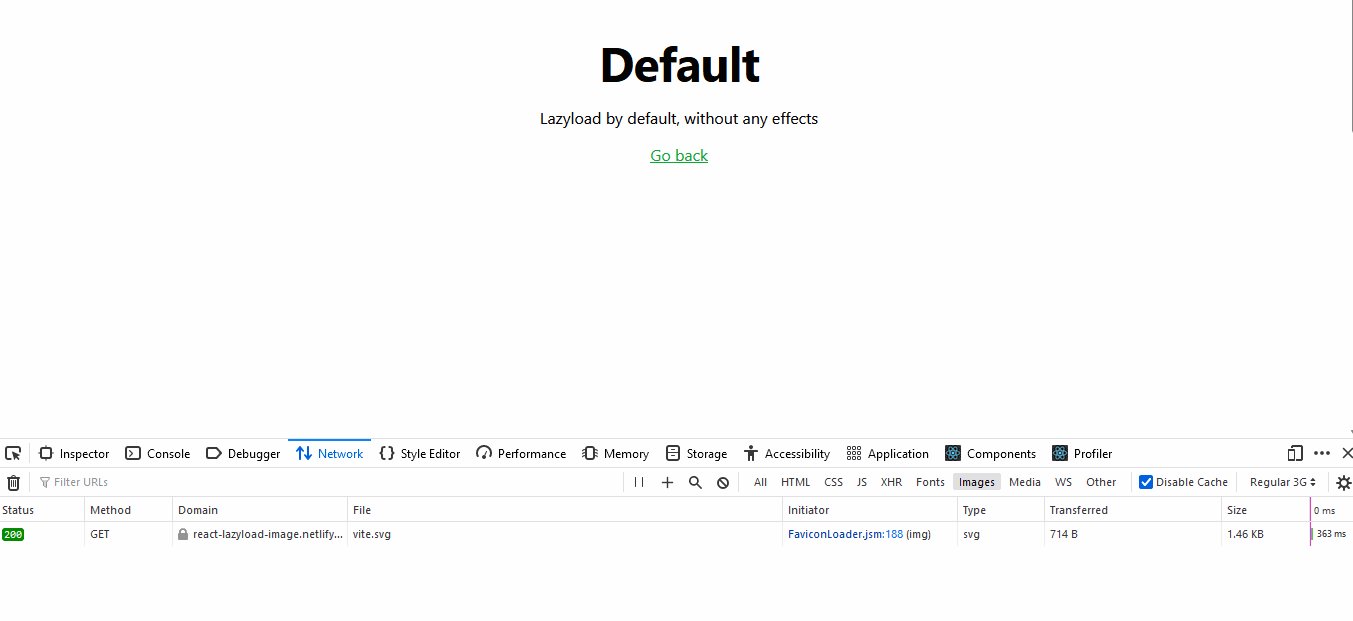
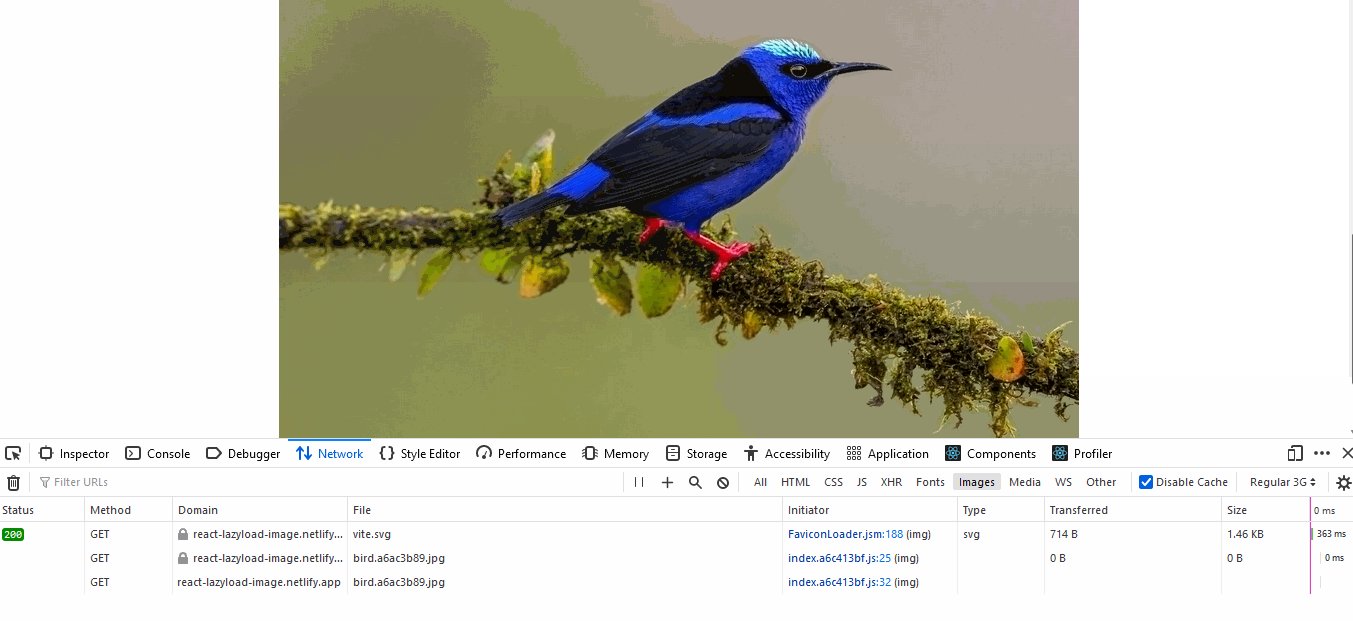
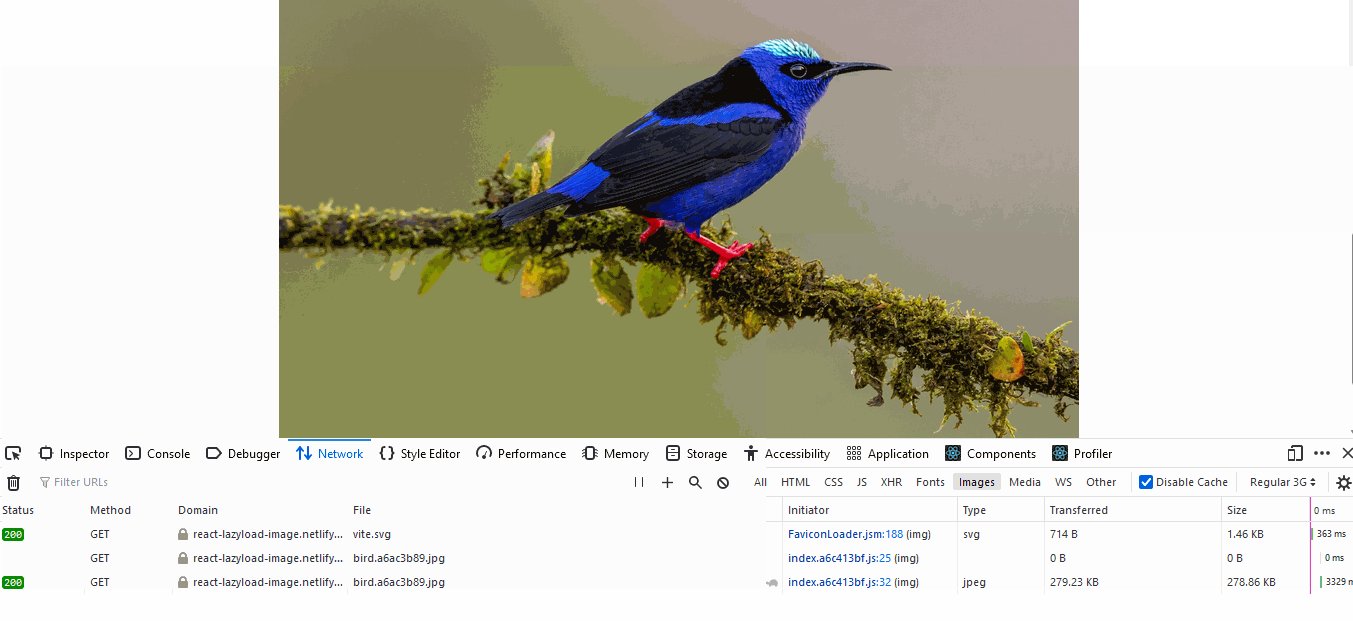
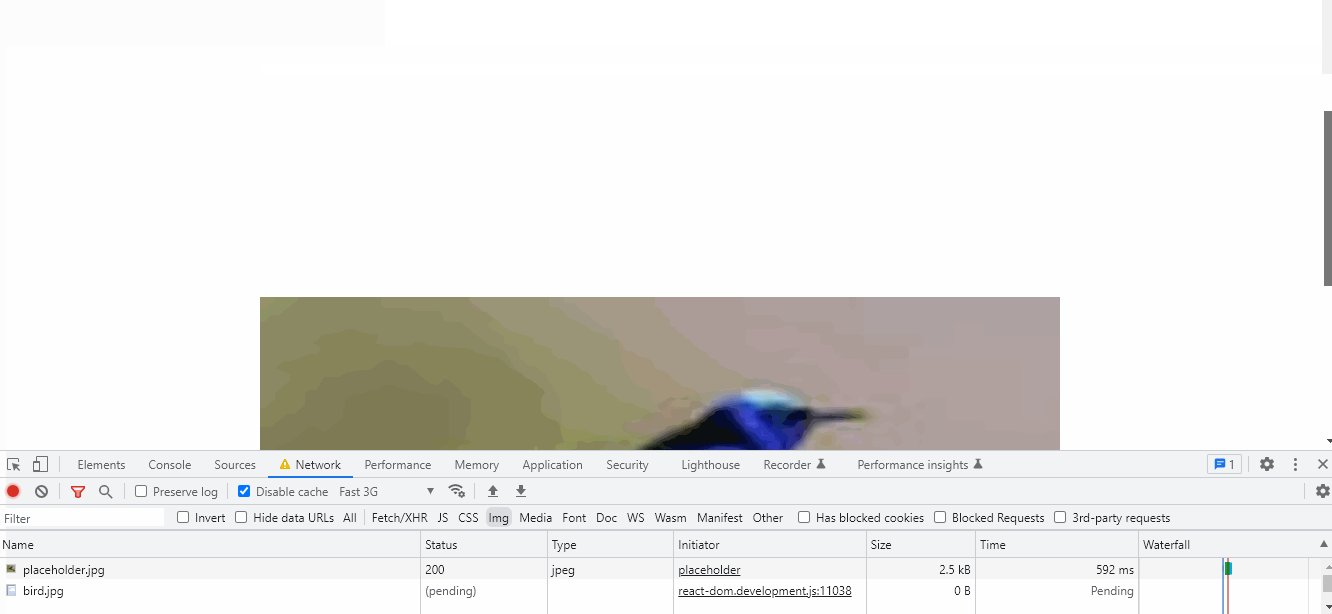
Per vedere gli effetti del componente, vai sulla scheda "Rete" dopo aver aperto gli strumenti per sviluppatori usando Ctrl + Shift + J su Windows, o Cmd + Opt + J su Mac. Poi imposta la limitazione su una rete più lenta (3G), disabilita la cache e ricarica la pagina.

Ecco il risultato:

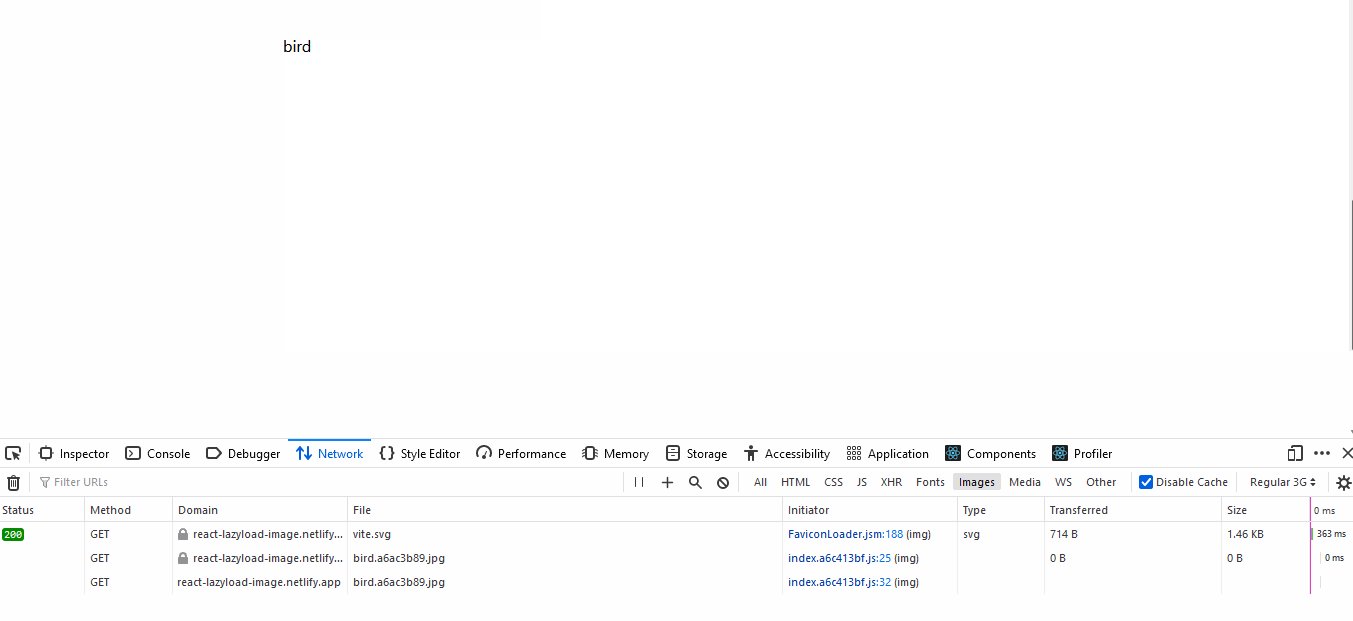
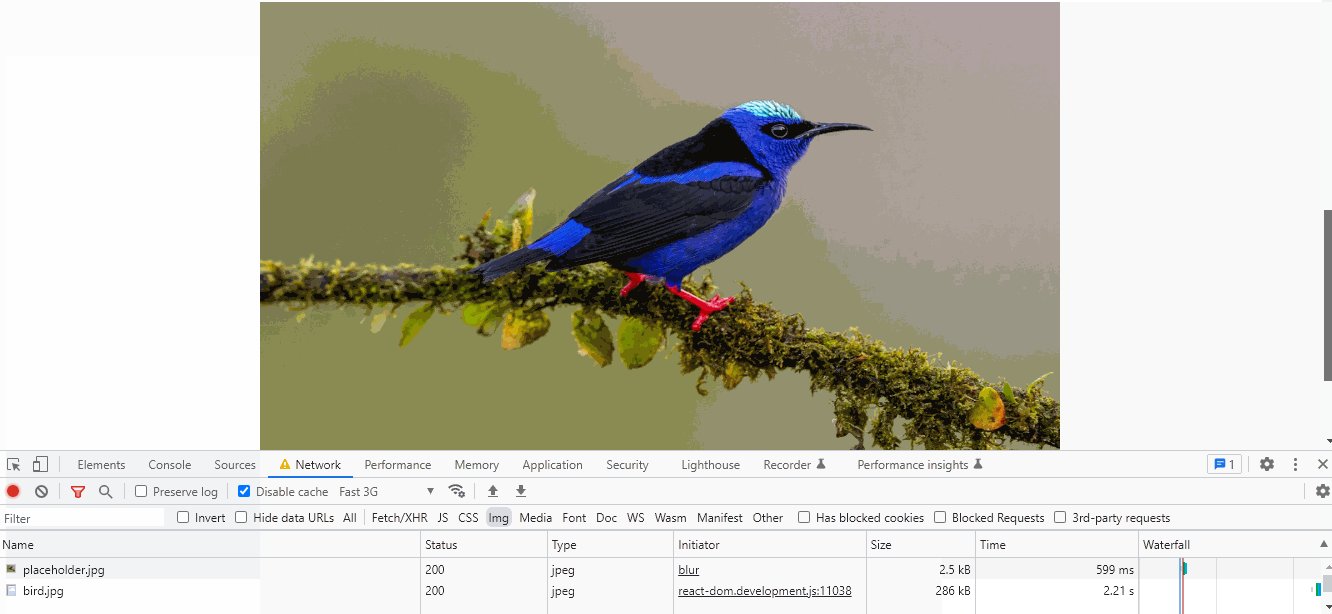
Di default, puoi vedere che l'immagine non si carica sulla schermo perché non è visibile nel viewport. Una volta che inizi a scorrere e l'immagine è nella vista, lazy load viene disabilitato e possiamo vedere l'immagine.
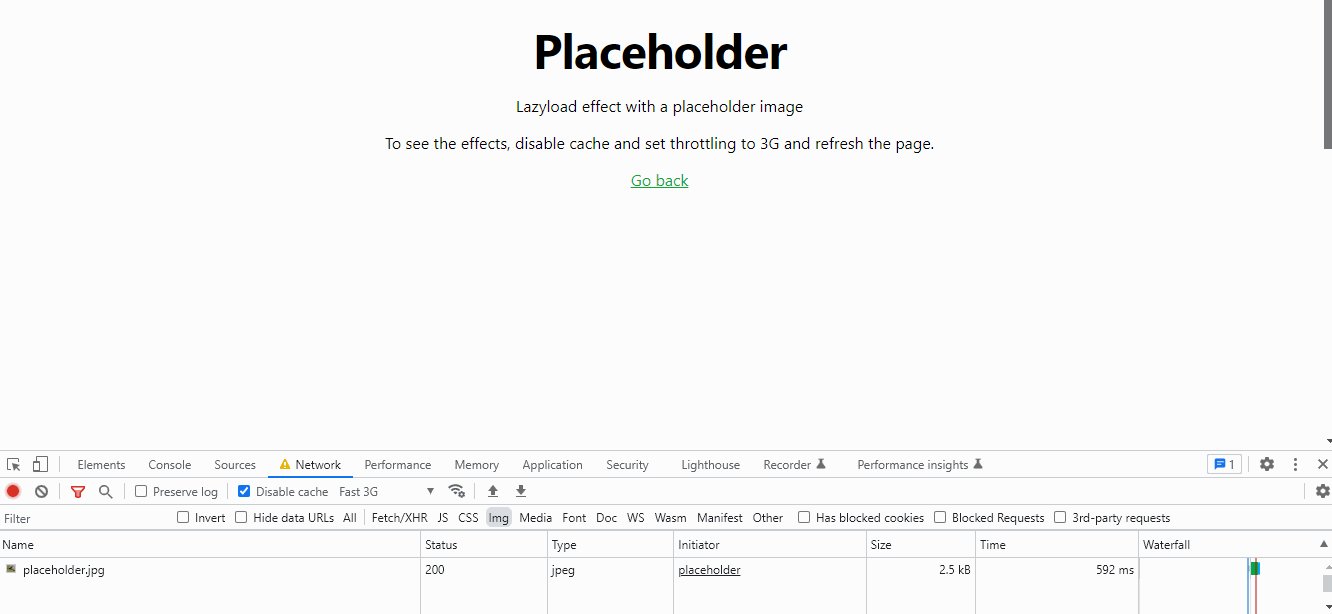
Step 4 – Aggiungi un'immagine segnaposto
Alternativamente, possiamo aggiungere un'anteprima di un'immagine a bassa risoluzione mentre avviene il caricamento della pagina principale. Può essere utile per riempire l'area dell'immagine in modo che gli utenti sappiano che c'è una foto che si sta caricando. Ci riferiamo a questa immagine segnaposto come LQIP (low-quality image placeholder).
Fare ciò non migliora soltanto la pagina, ma dà anche all'utente un'idea dell'aspetto dell'immagine effettiva.
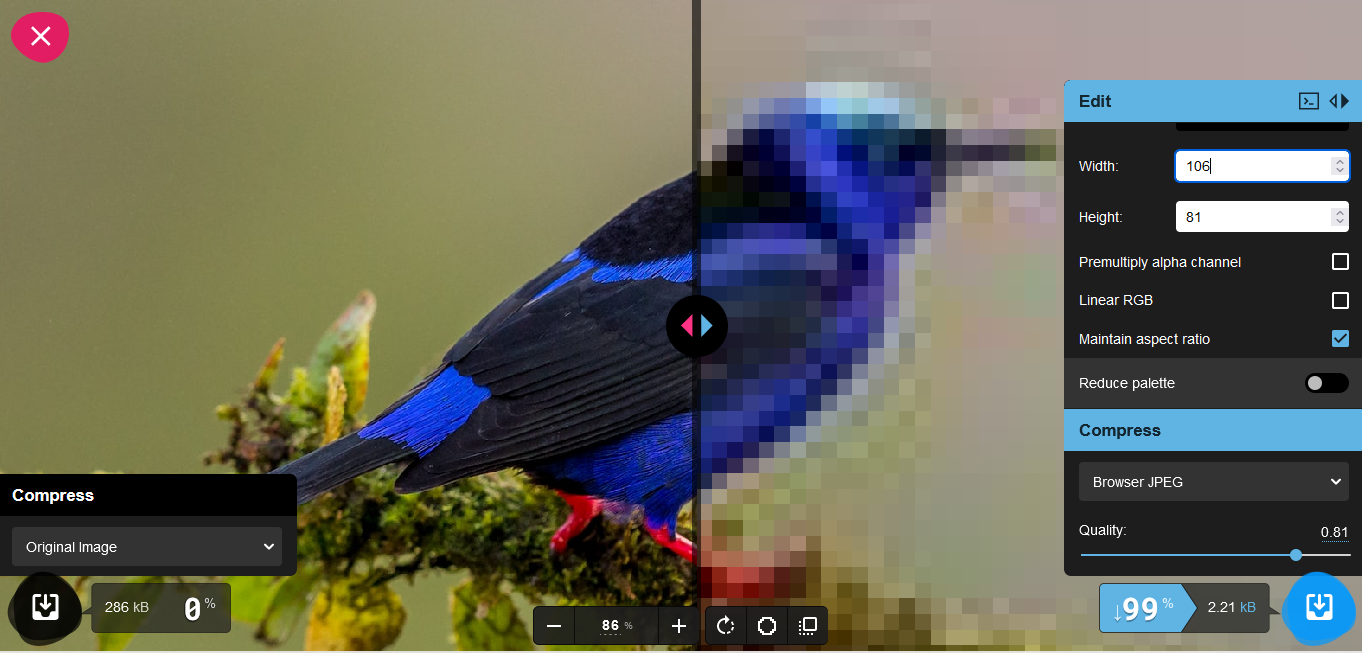
Per ottenere un'immagine di dimensione minore, mi piace usare squoosh.app. Importa l'immagine e sperimenta con la risoluzione e la qualità finché non sei convinto della dimensione.
Altri strumenti per immagini che puoi usare sono:

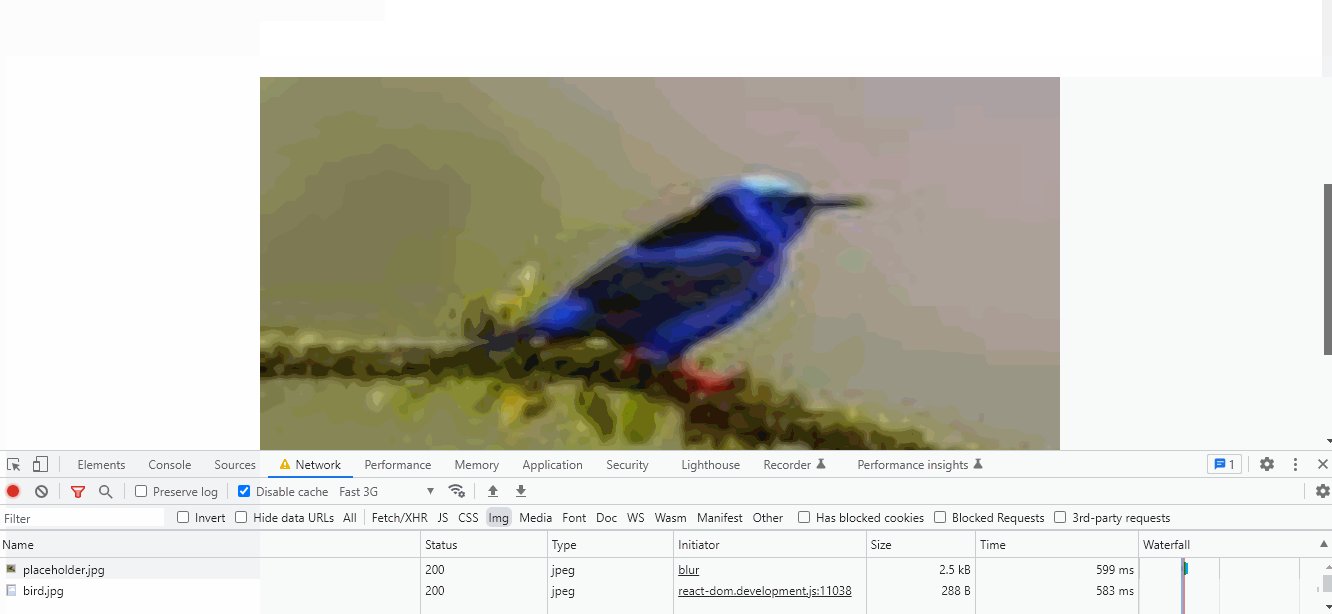
Inizialmente, l'immagine era di 288KB, ma l'abbiamo compressa con successo fino a una versione a bassa risoluzione di 2.41KB. Per usare un'immagine segnaposto, aggiungi all'immagine un attributo PlaceholderSrc con l'immagine come valore.
import Image from "../images/bird.jpg";
import PlaceholderImage from "../images/placeholder.jpg";
<LazyLoadImage src={Image}
width={600} height={400}
PlaceholderSrc={PlaceholderImage}
alt="Image Alt"
/>

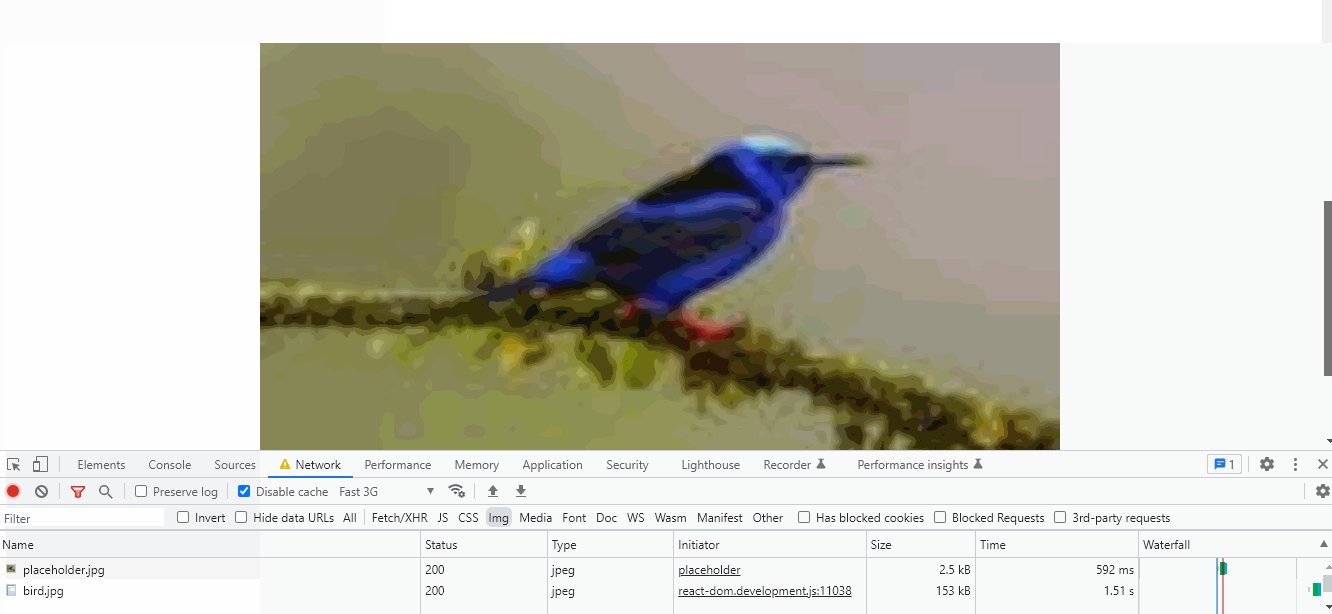
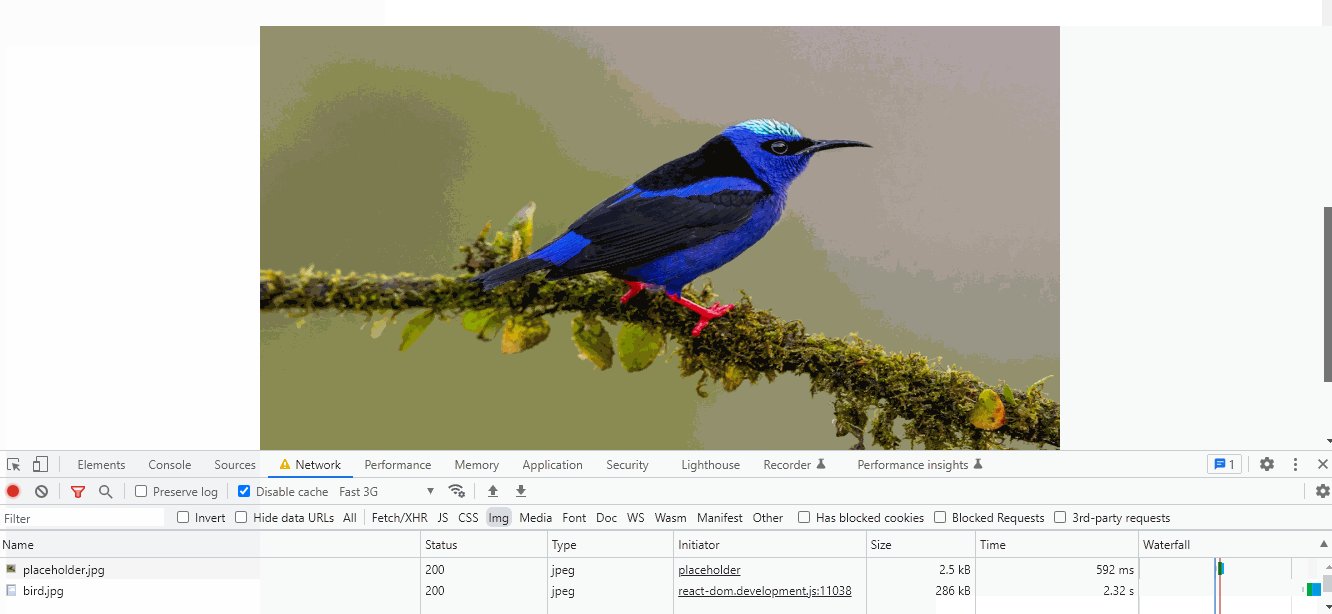
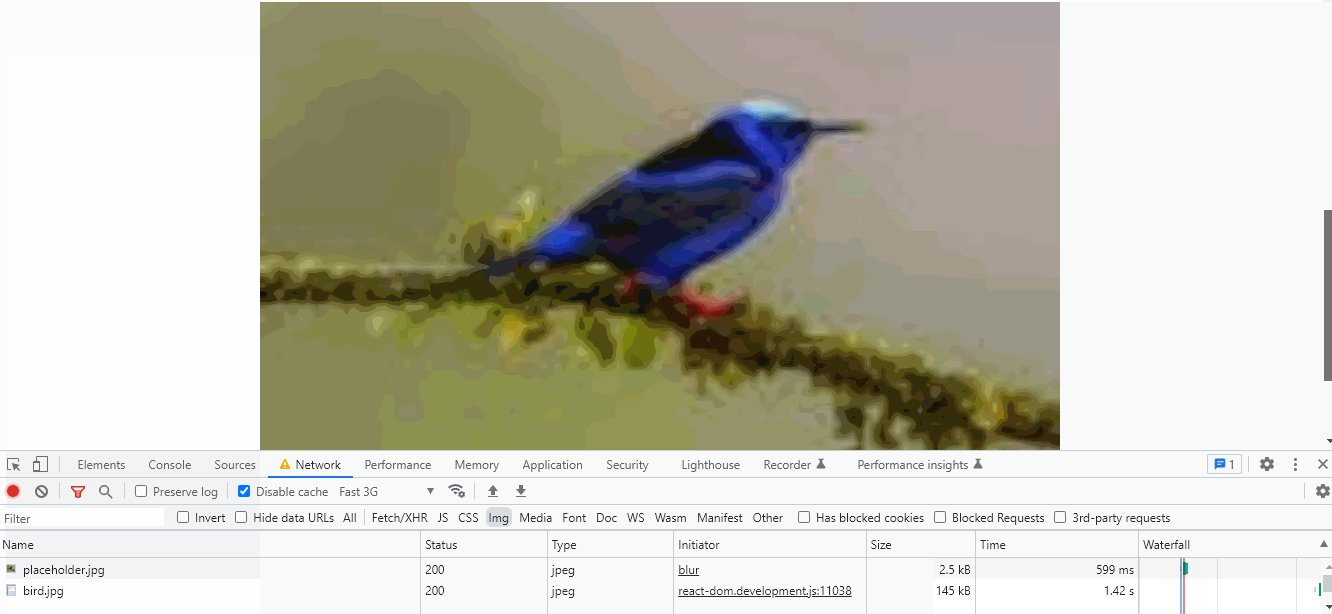
Come puoi vedere, inizialmente avviene il caricamento dell'immagine segnaposto e, una volta terminato, viene rimpiazzata dell'immagine principale.
Step 5 – Aggiungere una sfocatura
LazyLoadImage fornisce anche un plugin per presentare inizialmente un'immagine sfocata per poi rimuovere la sfocatura a caricamento completato.
In combinazione con l'immagine segnaposto, renderà più bello l'aspetto complessivo, offrendo un output migliore.
Per utilizzare la sfocatura (blur), dobbiamo importare il file CSS che la governa:
import Image from "../images/bird.jpg";
import PlaceholderImage from "../images/placeholder.jpg";
import { LazyLoadImage } from 'react-lazy-load-image-component';
import 'react-lazy-load-image-component/src/effects/blur.css';
<LazyLoadImage src={Image}
width={600} height={400}
PlaceholderSrc={PlaceholderImage}
effect="blur"
/>

Perché dovresti usare Lazy Load per le tue immagini?
Potresti chiederti perché dovresti affrontare tutti i problemi del caricare le immagini fuori schermata nelle tua applicazioni web con lazy load. Ne vale la pena? E perché dovresti interessarti dei punti condivisi in questo articolo?
Ecco una lista di ragioni:
1. Lazy Loading risparmia dati e banda
Dato che le immagini fuori dal viewport non sono caricate immediatamente, il lazy loading risparmia l'utilizzo della banda. È favorevole alle prestazioni, soprattutto per gli utenti mobile.
2. Lazy Loading abbassa il costo di un CDN
I servizi di contenuti multimediali come Cloudinary o Imagekit offrono dei piani a pagamento per l'archiviazione multimediale. Caricare le immagini con lazy loading ti assicura che solo le immagini richieste dal CDN siano caricate, riducendo i costi del server.
3. Lazy Loading migliora la SEO
La velocità di una pagina è un fattore critico che influenza la SEO (e rende più probabile che i motori di ricerca suggeriscano la tua pagina). Se il tempo di caricamento della tua pagina è molto basso, i motori di ricerca ameranno il tuo sito.
Conclusione
Ottimizzare le immagini è una buona capacità che credo ogni sviluppatore web debba coltivare. Crea un'esperienza migliore per gli utenti, soprattutto quelli su dispositivi mobili.
Ecco il file del codice di questo articolo su GitHub.
Per ora è tutto, grazie per aver letto questo articolo!
Seguimi su twitter @victorekea.