Articolo originale: https://www.freecodecamp.org/news/how-to-keep-your-footer-where-it-belongs-59c6aa05c59c/
Un footer è l'ultimo elemento della pagina. Può trovarsi nel fondo della porta di visualizzazione, o più in basso se il contenuto è più alto della porta di visualizzazione. Semplice, giusto?
Lavorando con contenuto dinamico che include un footer, a volte può verificarsi un problema se il contenuto di una pagina non è sufficiente per riempirla. Il footer, invece di stare in fondo alla pagina dove vorremmo che stesse, si alza e lascia uno spazio bianco sotto di esso.
Per una sistemazione veloce, puoi posizionare il footer in basso alla pagina in maniera assoluta con position: absolute. Ma ha i suoi svantaggi. Se il contenuto diventa più grande della porta di visualizzazione, il footer rimarrà "bloccato" nella parte bassa della porta di visualizzazzione, che lo vogliamo o meno.
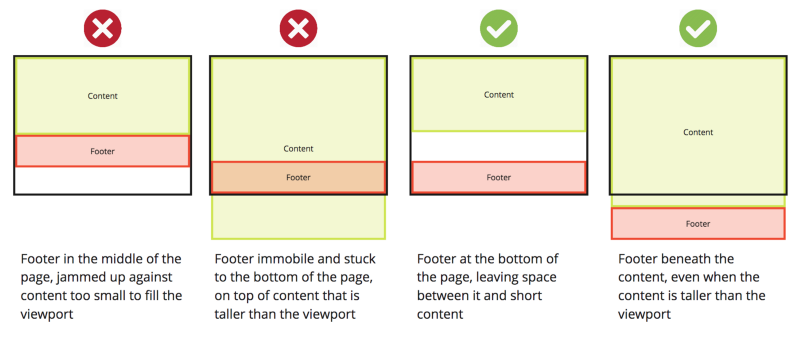
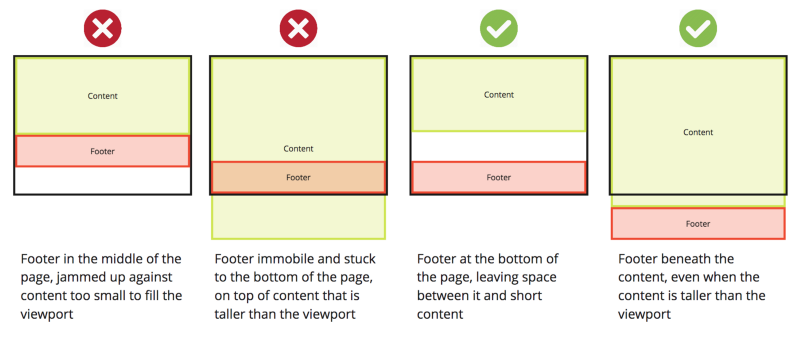
L'immagine riportata qui sotto mostra il comportamento che vogliamo da un footer e quello indesiderato:

Vediamo come possiamo ottenere questo risultato.
Mettere il tuo footer sotto controllo
index.html:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="page-container">
<div id="content-wrap">
<!-- tutto il resto della pagina -->
</div>
<footer id="footer"></footer>
</div>
</body>
</html>main.css:
#page-container {
position: relative;
min-height: 100vh;
}
#content-wrap {
padding-bottom: 2.5rem; /* altezza del footer */
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
height: 2.5rem; /* altezza del footer */
}Quindi cosa stiamo facendo?
- L'elemento
#page-containercontiene qualsiasi cosa nella pagina e il minimo della sua altezza corrisponde al 100% dell'altezza della porta di visualizzazione (vh). Possiede una posizione relativa e, su questa base, i suoi elementi-figli possono avere una posizione assoluta. - L'elemento
#content-wrapha un padding inferiore che ha l'altezza dell'elemento footer, facendo sì che lo spazio lasciato per il footer, all'interno del contenitore in cui si trovano entrambi, sia esattamente quello sufficiente. Undivviene usato per contenere tutto il resto della pagina. - Il footer ha una posizione assoluta
position: absolute, attaccato al bordo inferiore (bottom: 0) dell'elemento#page-containernel quale è contenuto. Questo aspetto è importante, in quanto si trova in una posizione assoluta rispetto alla porta di visualizzazione, ma si muoverà in giù se il#page-containerè più alto della porta di visualizzazione. Come già detto, la sua altezza, qui impostata arbitrariamente a2.5rem, è usata nel#content-wrapsopra di esso.
Ed ecco qui! Il tuo footer adesso resta dove ti aspetti!
Ultimi ritocchi
Ovviamente, questo è CSS, quindi non sarebbe completo senza considerazioni specifiche per UX mobile, e un approccio alternativo usando min-height: 100% invece che 100vh. Ma questo ha i suoi svantaggi.
Sia Flexbox (con flex-grow) che Grid possono essere utilizzati, ed entrambi sono strumenti molto potenti.
Quale metodo scegli dipende solo da te e dalle specifiche del tuo design. Spero che gli esempi e i link qui sopra ti aiutino a risparmiare un po' di tempo nel prendere la tua decisione e implementarla.
Grazie per aver letto quest'articolo. Ecco qui un altro paio di cose che ho scritto di recente: