Articolo originale: https://www.freecodecamp.org/news/how-to-use-localstorage-with-react-hooks-to-set-and-get-items/
localStorage è un oggetto di archiviazione web che consente a siti e app che utilizzano JavaScript di conservare coppie chiave-valore in un browser web senza scadenza.
Il che vuol dire che i dati sopravvivono ad aggiornamenti della pagina (sessionStorage) e anche a riavvii del browser. Questo significa che i dati conservati nel browser rimarranno anche quando il browser viene chiuso.
In termini semplici, localStorage consente agli sviluppatori di conservare e recuperare dati nel browser.
È fondamentale capire, tuttavia, che utilizzare localStorage come un database per il tuo progetto non è buona pratica, visto che i dati andranno persi, se l'utente svuota la cache, tra le altre cose.
Gli sviluppatori usano frequentemente localStorage per aggiungere una funzionalità di tema scuro in un'applicazione, salvare una voce di una lista di cose da fare, o persistere i valori di un form immessi da un utente, oltre a tanti altri scenari.
In questo post, daremo un'occhiata a come usare localStorage con gli hook di React per salvare e recuperare facilmente elementi.
Cosa Sono gli Hook di React?
Gli hook di React sono funzioni JavaScript che puoi importare dal pacchetto React per aggiungere funzionalità ai tuoi componenti.
Gli hook consentono agli sviluppatori di usare lo stato e i metodi del ciclo di vita con i componenti funzionali. Operano anche con il codice esistente, rendendoli facilmente adottabili al codebase.
Ci servono due hook per l'uso con localStorage:
useState()– È garantito che lo stato della tua applicazione prima o poi cambierà. L'hookuseState()è una funzione che accetta un parametro, lo stato iniziale (che potrebbe essere il valore di una variabile, un oggetto o qualsiasi altra sorta di dato nel tuo componente), e ritorna due valori: lo stato corrente e una funzione che può essere usata per aggiornare lo stato.useEffect()– Questo hook viene attivato in modalità predefinita alla prima presentazione del componente e ogni volta che cambia lo stato. È usato per eseguire un'attività ogni volta che cambia lo stato. Questo hook è ottimo per la configurazione di listener, il recupero di dati da un'API e l'eliminazione di listener prima che il componente sia rimosso dal DOM.
Come implementare localStorage in React
localStorage ci fornisce un accesso all'oggetto di archiviazione del browser tramite cinque metodi:
setItem(): Questo metodo è usato per aggiungere una chiave e un valore a localStorage.getItem(): Questo metodo è usato per ottenere un valore da localStorage usando la chiave.removeItem(): Questo metodo è usato per eliminare un elemento da localStorage in base alla sua chiave.clear(): Questo metodo è usato per eliminare tutti gli elementi da localStorage.key(): Questo metodo ottiene il nome di una chiave da localStorage passando come parametro l'indice della chiave stessa.
In questo post prenderemo in considerazione solo i due metodi più utilizzati: setItem() e getItem().
Come Usare il Metodo setItem()
Questo metodo viene usato per conservare oggetti in localStorage, assegnando un valore a una chiave. Il valore può essere di qualunque tipo, compresi testo, numero, oggetto, array, e così via.
È essenziale ricordare che i dati da conservare in localStorage devono essere salvati sotto forma di stringa con la funzione JSON.stringify() .
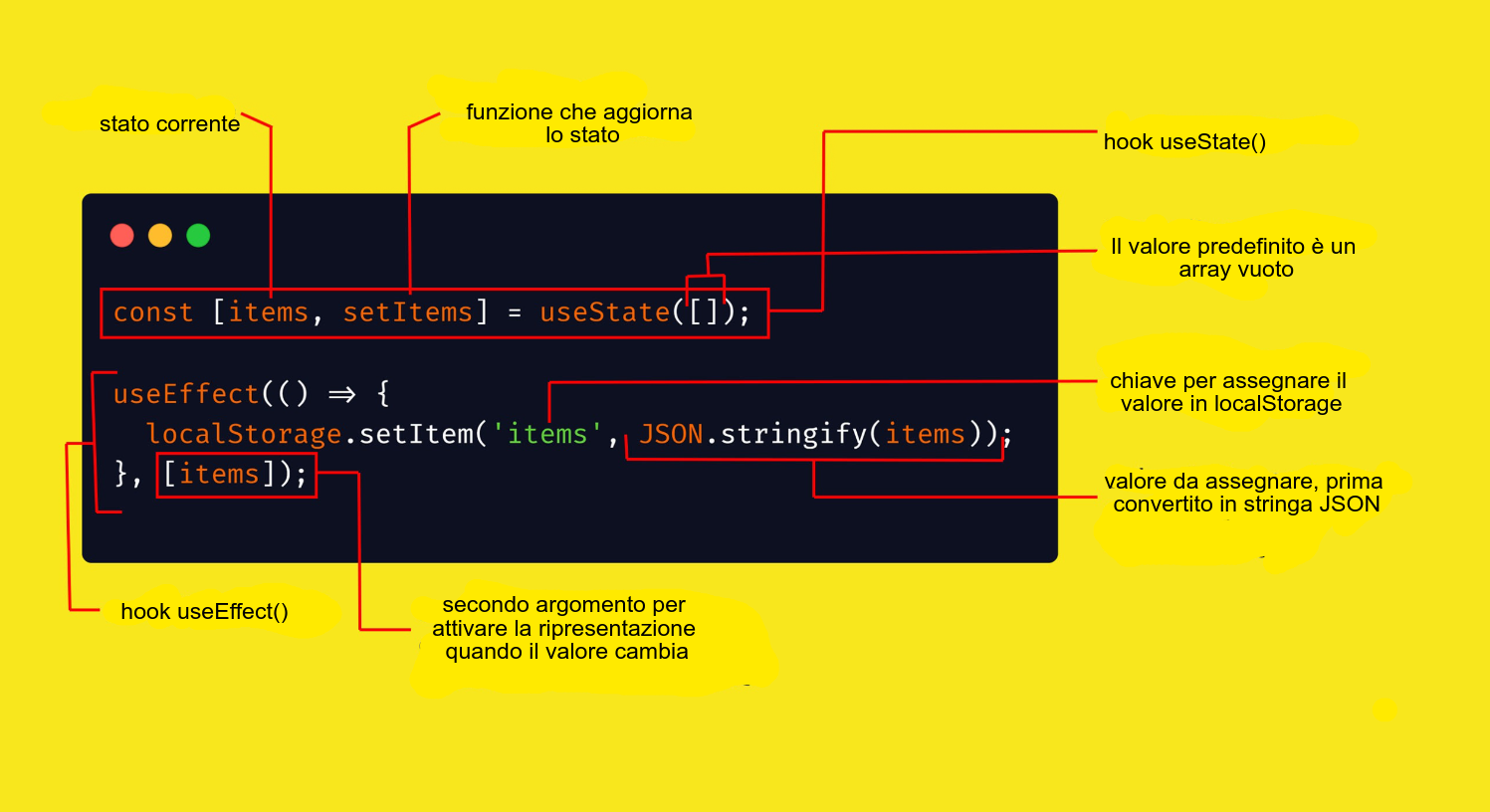
const [items, setItems] = useState([]);
useEffect(() => {
localStorage.setItem('items', JSON.stringify(items));
}, [items]);Nel codice qui sopra, abbiamo creato prima uno stato e lo abbiamo assegnato a un array vuoto (ma il tuo potrebbe essere di qualsiasi altro tipo). Successivamente abbiamo usato useEffect() per aggiungere oggetti a local Storage ogniqualvolta il valore del nostro stato venga modificato. Lo facciamo passando lo stato come secondo argomento.
Fondamentalmente, questo è il codice principale responsabile dell'aggiunta di coppie chiave-valore a localStorage:
localStorage.setItem('items', JSON.stringify(items));In poche parole, il codice precedente nomina la chiave (items) e quindi le assegna un valore, ma dobbiamo prima assicurarci che i dati che stiamo aggiungendo siano sotto forma di stringa JSON.
Usiamo JSON.stringify() per convertire un oggetto JSON in testo JSON conservato in una stringa, che può essere trasmessa al server web.

Come Usare il Metodo getItem()
Questo metodo recupera oggetti da localStorage. Ci sono altri metodi per farlo con React, ma useremo l'hook useEffect(), visto che è il modo migliore.
useEffect() ci aiuta a recuperare tutti gli elementi alla prima presentazione, il che significa che quando il componente viene montato o ripresentato, estrae tutti i nostri dati da localStorage.
Nota che questa è la ragione per la quale abbiamo passato un array vuoto come secondo argomento di useEffect().
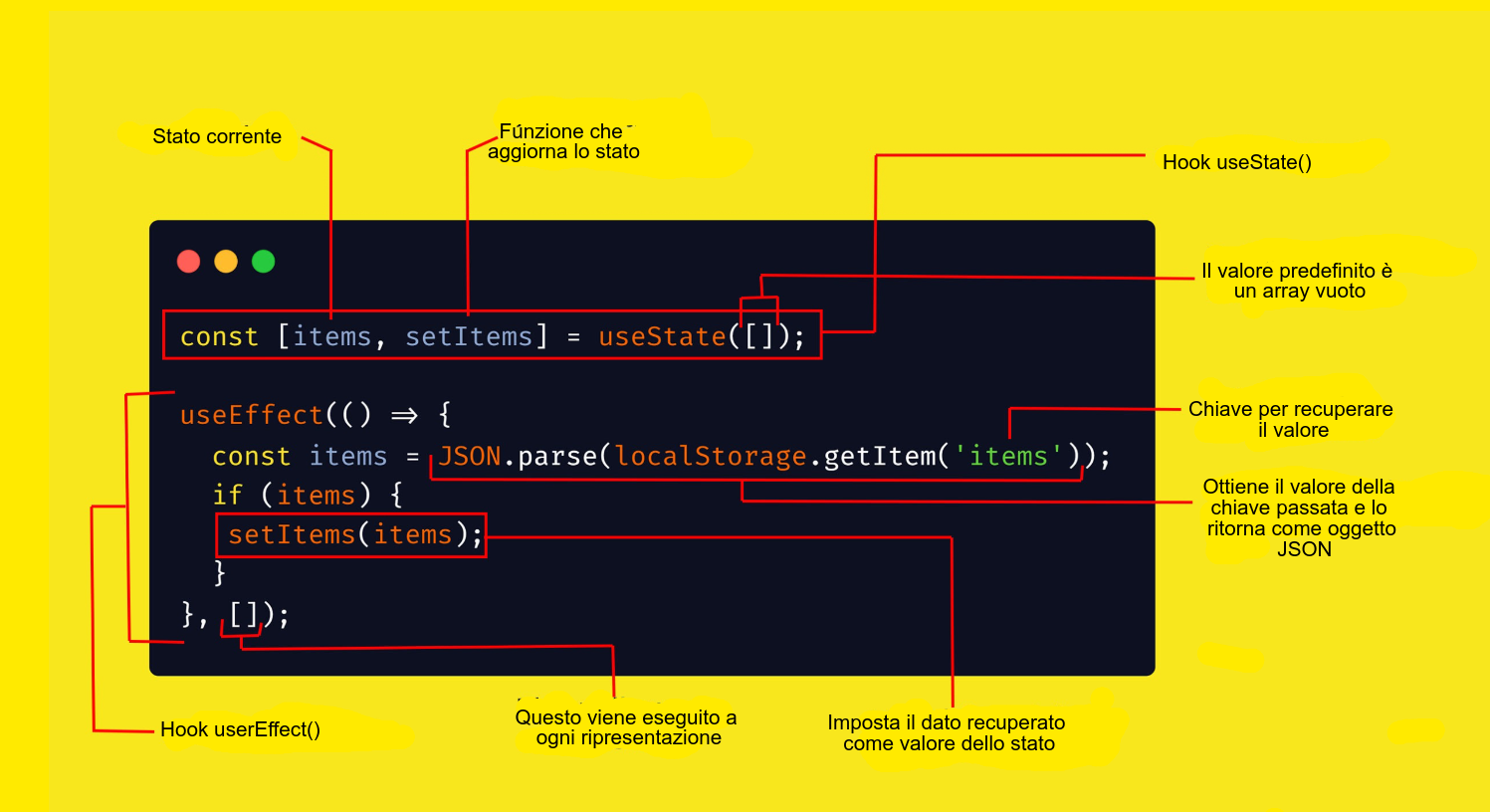
const [items, setItems] = useState([]);
useEffect(() => {
const items = JSON.parse(localStorage.getItem('items'));
if (items) {
setItems(items);
}
}, []);È importante ricordare che prima di essere salvati, i dati sono stati convertiti in stringa JSON. Ne consegue che per utilizzarli dobbiamo convertirli nuovamente in oggetto JSON. Lo facciamo con il metodo JSON.parse() .

Conclusione
In questo articolo abbiamo imparato come usare localStorage con gli hook di React, quando usarlo e quali hook usare.
Se vuoi vedere come funziona in pratica, qui puoi ottenere il codice sorgente di una semplice applicazione per gestire un elenco di cose da fare che utilizza localStorage e questi hook.