Articolo originale: https://www.freecodecamp.org/news/html-div-what-is-a-div-tag-and-how-to-style-it-with-css/
L'elemento HTML division, chiamato in breve "div", è un elemento speciale che ti permette di raggruppare su una pagina degli elementi simili per contenuto. Puoi usarlo come un generico contenitore per associare contenuti dello stesso tipo.
L'elemento <div> è uno dei più usati e non sembra voler scomparire, nonostante l'introduzione degli elementi semantici (molti di questi elementi possono essere usati come contenitori).
In questo tutorial, ti mostrerò varie cose che puoi fare con un div, come usarne diversi nello stesso file HTML senza confonderti, e come definirne lo stile.
Quando usare l'elemento div
L'elemento div è multiuso – puoi usarlo per fare varie cose in una pagina web. Lo userai per lo più per definire la disposizione e lo stile in CSS, ma è molto flessibile.
In definitiva, lo userai quasi sempre per dare stile a quel che contiene o manipolarne il contenuto con JavaScript.
1. div per il layout
L'uso primario che farai dell'elemento div sarà raggruppare contenuti simili per dare loro uno stile facilmente. Un buon esempio è usare un div per riunire diverse sezioni di una pagina. Puoi mettere insieme intestazione, barra di navigazione, sezioni e piè di pagina in uno stesso div per poter impostare per tutti lo stesso stile.
Più avanti in questo tutorial, ti accompagnerò nella costruzione di un layout con diversi div senza fare confusione.
L'elemento div da solo non ha un effetto diretto sulla presentazione del contenuto se non si definisce uno stile.
2. div per CSS
Con l'elemento div puoi fare diverse forme e disegnare qualsiasi cosa, perché è facile definirne lo stile.
- Come fare un quadrato con l'elemento
div
Per fare un quadrato con l'elemento div, per prima cosa bisogna definire nel file HTML un div vuoto e attribuirgli una classe. Nel CSS si seleziona il div attraverso la classe, per poi impostare altezza e larghezza.
<div class="square"></div>
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
}
.square {
background-color: #2ecc71;
width: 200px;
height: 200px;
}

- Come fare un cerchio con l'elemento
div
Puoi fare un cerchio definendo un div vuoto, dandogli un'altezza uguale alla larghezza nel file CSS, e poi un border-radius del 50%.
<div class="circle"></div>
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
}
.circle {
background-color: #2ecc71;
width: 200px;
height: 200px;
border-radius: 50%;
}

- Come fare la bandiera della Nigeria in CSS
Fare la bandiera della Nigeria con l'elemento div non è tanto difficile. La bandiera è di forma rettangolare e di colore verde, bianco e di nuovo verde.
Per farla, definiamo tre div, ciascuno con una sua classe, poi impostiamo adeguatamente lo stile nel file CSS.
<div class="naija-flag">
<div class="first-green"></div>
<div class="white"></div>
<div class="second-green"></div>
</div>
.naija-flag {
display: flex;
}
.first-green {
height: 100px;
width: 60px;
background-color: green;
}
.white {
height: 100px;
width: 60px;
background-color: white;
}
.second-green {
height: 100px;
width: 60px;
background-color: green;
}

Come impostare lo stile di un elemento div
Come detto sopra, è molto semplice impostare lo stile di un elemento div. Questo è uno dei motivi per cui gli sviluppatori lo usano per raggruppare contenuti simili.
L'elemento div accetta quasi tutte le proprietà CSS senza problemi. Vediamo alcuni esempi.
1. Come aggiungere proprietà al carattere di un div
Puoi applicare proprietà CSS come font-size, font-family, font-weight e font-style a contenuti raggruppati insieme in un elemento <div>:
<div class="font-properties">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate quo
ullam modi alias assumenda, itaque libero? Quas quidem sint illo.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Necessitatibus
ipsam eaque rem dicta, quos quas ipsum.
</p>
</div>
body {
max-width: 900px;
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
}
.font-properties {
font-family: cursive, sans-serif;
font-size: 1.3rem;
font-weight: bolder;
font-style: italic;
}

2. Come applicare un colore con un div
Puoi applicare proprietà CSS come color e background-color a contenuti raggruppati in un elemento div:
<div class="color-properties">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate quo
ullam modi alias assumenda, itaque libero? Quas quidem sint illo.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Necessitatibus
ipsam eaque rem dicta, quos quas ipsum.
</p>
</div>
.color-properties {
color: white;
background-color: #2ecc71;
}

3. Come definire lo stile del testo con div
Puoi applicare proprietà CSS come text-transform e text-decoration a un elemento div in questo modo:
<div class="text-properties">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate quo
ullam modi alias assumenda, itaque libero? Quas quidem sint illo.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Necessitatibus
ipsam eaque rem dicta, quos quas ipsum.
</p>
</div>
.text-properties {
text-transform: uppercase;
text-decoration: underline;
}

4. Come creare un effetto ombra con un div
Puoi aggiungere un effetto ombra a un elemento div attraverso la proprietà box-shadow:
<div class="box-shadow">
<p>
Before paying to learn programming, checkout freeCodeCamp.org
<br />
The HTML, CSS, and JavaScript curricula would take you from zero to hero
in web development.
</p>
<p>
There is a Python curriculum that will get you a considerable knowledge
in Python <br />
And an upcoming Data Science curriculum.
</p>
</div>
.box-shadow {
font-family: cursive, sans-serif;
background-color: #2ecc71;
color: white;
padding: 10px;
border-radius: 4px;
box-shadow: 2px 2px 20px 23px #7fecad;
}
Cosa succede nel CSS qui sopra?
Sono riuscito a creare un effetto ombra con la proprietà CSS box-shadow.
- Il primo valore (2px) rappresenta lo sfalsamento rispetto all'asse x (offset-x).
- Il secondo valore (un altro 2px) rappresenta lo sfalsamento rispetto all'asse y (offset-y).
- Il successivo 20px è il grado di sfocatura, cioè quanto vuoi che sia sfocata l'ombra.
- Il valore 23px è il grado di diffusione (quanto vuoi che si propaghi l'ombra).
- L'ultimo valore è il colore dell'ombra - in questo caso #7fecad.
Il risultato è questo:

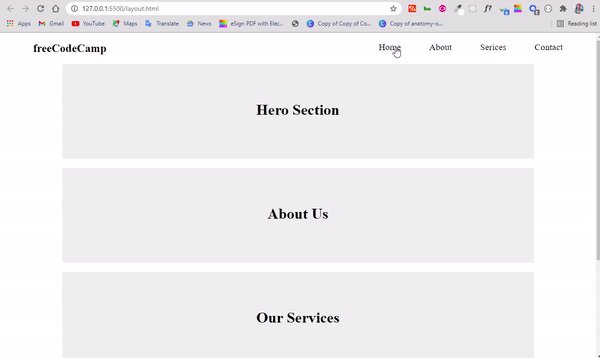
Come usare più di un elemento div senza confonderti
L'elemento div è molto usato per tenere insieme contenuti simili. Troverai i div un po' dappertutto, nelle pagine web vecchie ma anche in quelle più recenti, nonostante i tag semantici siano raccomandati per SEO e accessibilità.
Dato che l'elemento div è ancora molto usato, ti consiglio di applicargli classe e id per poterlo maneggiare individualmente attraverso questi attributi.
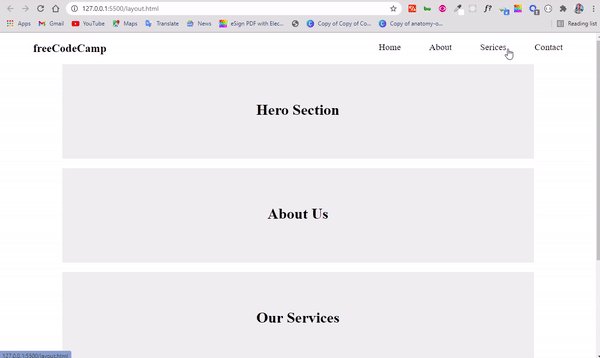
Ti mostrerò come, costruendo un semplice layout.
La prima sezione che creeremo è l'intestazione, che contiene il logo e una barra di navigazione.
<div class="header">
<h2 class="logo">freeCodeCamp</h2>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Serices</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
Prima di definire lo stile della barra di navigazione, ho fatto un po' di reset in CSS per allineare tutto correttamente e far sì che gli elementi vengano resi in modo gradevole:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.hero,
.about,
.services,
.contact {
max-width: 1000px;
margin: 0 auto;
margin-bottom: 20px;
}
Nello snippet qui sopra:
- Ho rimosso margine e padding preimpostati.
- Ho impostato una lunghezza massima per le sezioni principali, in modo che non si incrocino, per migliorare l'esperienza dell'utente.
- Ho stabilito un margine inferiore per ogni sezione per lasciare più spazio.
- Ho impostato un margine superiore e inferiore di 0, automatico destro e sinistro per centrare il tutto.
Per impostare in modo adeguato lo stile della barra di navigazione, prenderò il contenitore div col suo attributo di classe header. Userò la proprietà flex, insieme ad altre, per dargli un aspetto gradevole. Prenderò anche il div che contiene la barra (l'elemento ul) con la sua classe e lo disporrò con Flexbox.
.header {
padding: 0 70px;
display: flex;
align-content: center;
justify-content: space-between;
margin-top: 20px;
margin-bottom: 20px;
}
.nav {
display: flex;
align-content: center;
justify-content: center;
gap: 60px;
list-style-type: none;
}
.nav li a {
text-decoration: none;
color: black;
font-size: 1.2rem;
}
Per le altre sezioni, ad eccezione del piè di pagina, HTML e stile sono generici:
<div class="hero">
<h1>Hero Section</h1>
</div>
<div class="about">
<h1>About Us</h1>
</div>
<div class="services">
<h1>Our Services</h1>
</div>
<div class="contact">
<h1>Contact Us</h1>
</div>
<div class="footer">
<p>© 2021 All Rights Reserved</p>
</div>
.hero {
background-color: #eee;
height: 200px;
}
.hero h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.about {
background-color: #eee;
height: 200px;
}
.about h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.services {
background-color: #eee;
height: 200px;
}
.services h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.contact {
background-color: #eee;
height: 200px;
}
.contact h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.footer {
background-color: #777;
height: 40px;
}
.footer p {
margin: 0 auto;
line-height: 1.7;
}
Ho impostato individualmente alle sezioni un colore di sfondo grigio e un altezza di 200px. Ho posizionato l'elemento h1 al centro con Flexbox e applicato un'interlinea di 1.5.
Infine, ho aggiunto al piè di pagina un colore di sfondo più scuro, per distinguerlo, e centrato il contenuto con un'interlinea di 1.7.
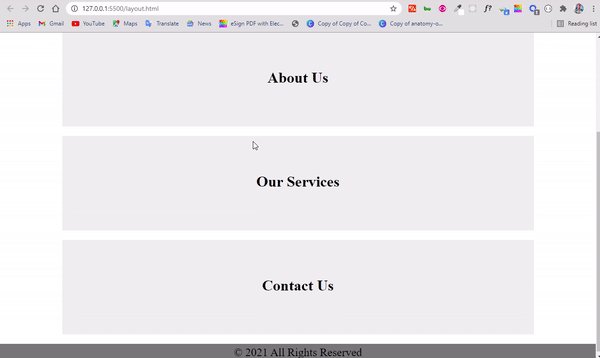
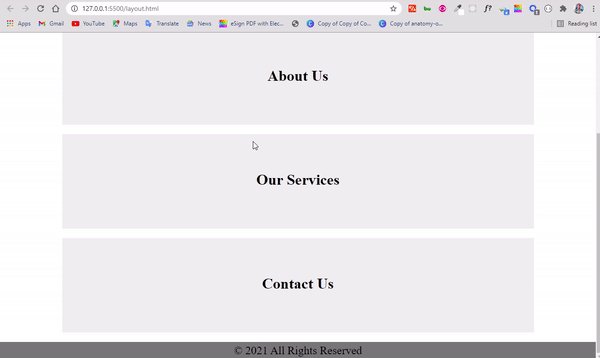
Il risultato è questo:

Conclusione
L'elemento HTML div è ampiamente usato dagli sviluppatori praticamente ovunque.
Tieni ben presente che dovresti usare un HTML semantico al posto dei div, a meno che nessuno (dei tag semantici) si accordi al contenuto che raggruppa. La ragione è che gli elementi semantici sono molto meglio in un'ottica di accessibilità e SEO.
In breve, il div rimane utile e non ci lascerà molto presto, quindi sentiti libero di usarlo ogni volta che ti è necessario.
Grazie della lettura e buon divertimento.

