Articolo originale: https://www.freecodecamp.org/news/html-background-color-tutorial-how-to-change-a-div-background-color-explained-with-code-examples/
Una delle operazioni più comuni che potresti svolgere come sviluppatore web è cambiare il colore di sfondo di un elemento HTML, ma potrebbe essere un po' complicato se non sai come utilizzare la proprietà CSS background-color.
In quest'articolo, parleremo di:
- colore di sfondo predefinito di un elemento HTML
- come cambiare il colore di sfondo di un div, un elemento molto comune
- quali parti del box model CSS sono influenzate dalla proprietà
background-color - quali valori accetta questa proprietà.
Colore di sfondo predefinito di un elemento
Il colore di sfondo predefinito di un elemento div è transparent, quindi se non lo specifichi, vedrai il colore del suo elemento genitore.
Cambiare il colore di sfondo di un elemento div
In questo esempio, cambieremo i colori di sfondo di alcuni elementi div.
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
Ecco quello che visualizzeremo, senza applicare nessuno stile particolare:

Adesso, cambiamo il colore di sfondo degli elementi div aggiungendo degli stili alle classi. Puoi seguire il processo provando gli esempi in un file HTML.
<style>
.div-1 {
background-color: #EBEBEB;
}
.div-2 {
background-color: #ABBAEA;
}
.div-3 {
background-color: #FBD603;
}
</style>
<body>
<div class="div-1"> I love HTML </div>
<div class="div-2"> I love CSS </div>
<div class="div-3"> I love JavaScript </div>
</body>
Ed ecco cosa vedremo una volta applicati gli stili:

Ottimo! Abbiamo cambiato il colore di sfondo di questi div. Il prossimo passo è capire qualcosa in più su questa proprietà. Vediamo come la proprietà background-color agisce sul box model CSS.
I colori di sfondo e il box model CSS
Secondo il box model CSS, tutti gli elementi HTML posso essere modellati come scatole rettangolari. Ogni scatola è composta da quattro parti, come mostrato dal diagramma qui sotto.

Puoi documentarti sul box model se non è un concetto a te familiare. La questione che voglio affrontare adesso è: quale parte del box model viene influenzata quando cambi il colore di sfondo di un elemento div? La risposta semplice è l'area di padding e content. Vediamo meglio questo aspetto con degli esempi.
<style>
.div-1 {
background-color: #ABBAEA;
}
.div-2 {
height: 200px;
margin: 20px;
border: 5px solid;
background-color: #FBD603;
}
</style>
<body>
<div class="div-1">
<p>Questo è l'elemento genitore che contiene il div che stiamo testando</p>
<div class="div-2">
<p>Questo esempio mostra che cambiare il colore di sfondo di un div non influisce sui suoi bordi e margini.</p>
</div>
</div>
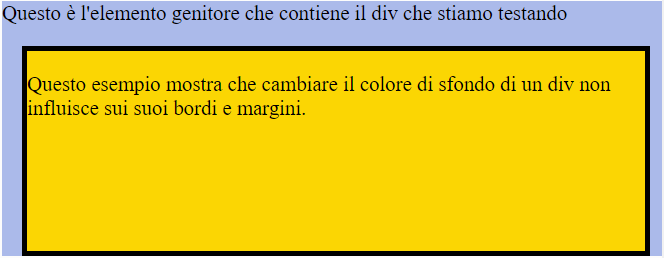
</body>In questo modo, otterremo:

Come possiamo vedere nell'esempio qui sopra, l'area del margine e del bordo non viene interessata dal cambiamento del colore di sfondo. Possiamo cambiare il colore del bordo usando la proprietà border-color. L'area di margine resta trasparente e riflette il colore di sfondo dell'elemento genitore.
Infine, parliamo dei valori che accetta la proprietà background-color.
Valori dei colori di sfondo
Proprio come per la proprietà color, la proprietà background-color accetta sei valori diversi. Consideriamo i tre più comuni in un esempio, impostando il colore di sfondo del div sul rosso tramite differenti valori.
<style>
/* Parola chiave/nome del colore */
.div-1 {
background-color: red;
}
/* Valore esadecimale */
.div-2 {
background-color: #FF0000;
}
/* Valore RGB */
.div-3 {
background-color: rgb(255,0,0);
}
</style>
<body>
<div class="div-1">
<p>La proprietà background-color accetta sei valori diversi.</p>
</div>
<div class="div-2">
<p>La proprietà background-color accetta sei valori diversi.</p>
</div>
<div class="div-3">
<p>La proprietà background-color accetta sei valori diversi.</p>
</div>
</body>
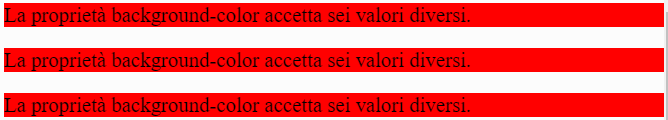
Come puoi vedere il colore di sfondo risultante è lo stesso nei tre casi.

La proprietà background-color accetta anche altri valori tra cui valori HSL, parole chiave speciali e valori globali. Ecco alcuni esempi:
/* Valore HSL */
background-color: hsl(0, 100%, 25%;
/* Parole chiave speciali */
background-color: currentcolor;
background-color: transparent;
/* Valori globali */
background-color: inherit;
background-color: initial;
background-color: unset;
Se vuoi saperne di più, qui puoi trovare alcune informazioni utili.
Nota
Quando imposti il colore di sfondo dii un elemento, è importante che ti assicuri che il rapporto di contrasto tra il colore di sfondo e il colore del testo contenuto sia sufficientemente alto. In questo modo, faciliterai la lettura anche alle persone ipovedenti.
Considera questi due elementi div:

Il contrasto tra lo sfondo e il testo del primo elemento non è sufficiente per essere leggibile da tutti. Quindi, a meno che tu non sia il solo a usare il sito web che stai costruendo e tu non abbia una vista estremamente buona, dovresti evitare queste combinazioni di colori.
Il secondo elemento div ha un rapporto di contrasto migliore tra lo sfondo e il testo ed è molto più accessibile e chiaro da leggere.
In conclusione
In quest'articolo, abbiamo visto come cambiare il colore di sfondo di un elemento div. Abbiamo anche parlato di quali parti del box model CSS vengono influenzate dal cambio del colore di sfondo e, infine, abbiamo visto quali valori accetta la proprietà background-color.
Grazie per aver letto quest'articolo. Spero davvero che ti sia stato utile.

