Articolo originale: Learn to Code RPG – A Visual Novel Video Game Where you Learn Computer Science Concepts
Ciao a tutti – qui Lynn. È un mio grande piacere annunciare il lancio di Learn to Code RPG, un progetto che abbiamo sviluppato in segreto negli ultimi otto mesi.
Learn to Code RPG è un videogioco, una visual novel interattiva in cui imparerai a programmare, stringerai amicizie nell'industria tech e seguirai il tuo sogno di diventare uno sviluppatore. 🎯
Le caratteristiche del gioco:
- Ore di gioco 🎮
- Grafica e musica originali 🎨
- Più di 600 domande di informatica a quiz 📚
- Più di 50 Easter Egg da scoprire 🚀
- 6 finali diversi 👀
- Personaggi simpatici e un adorabile gattino 🐱
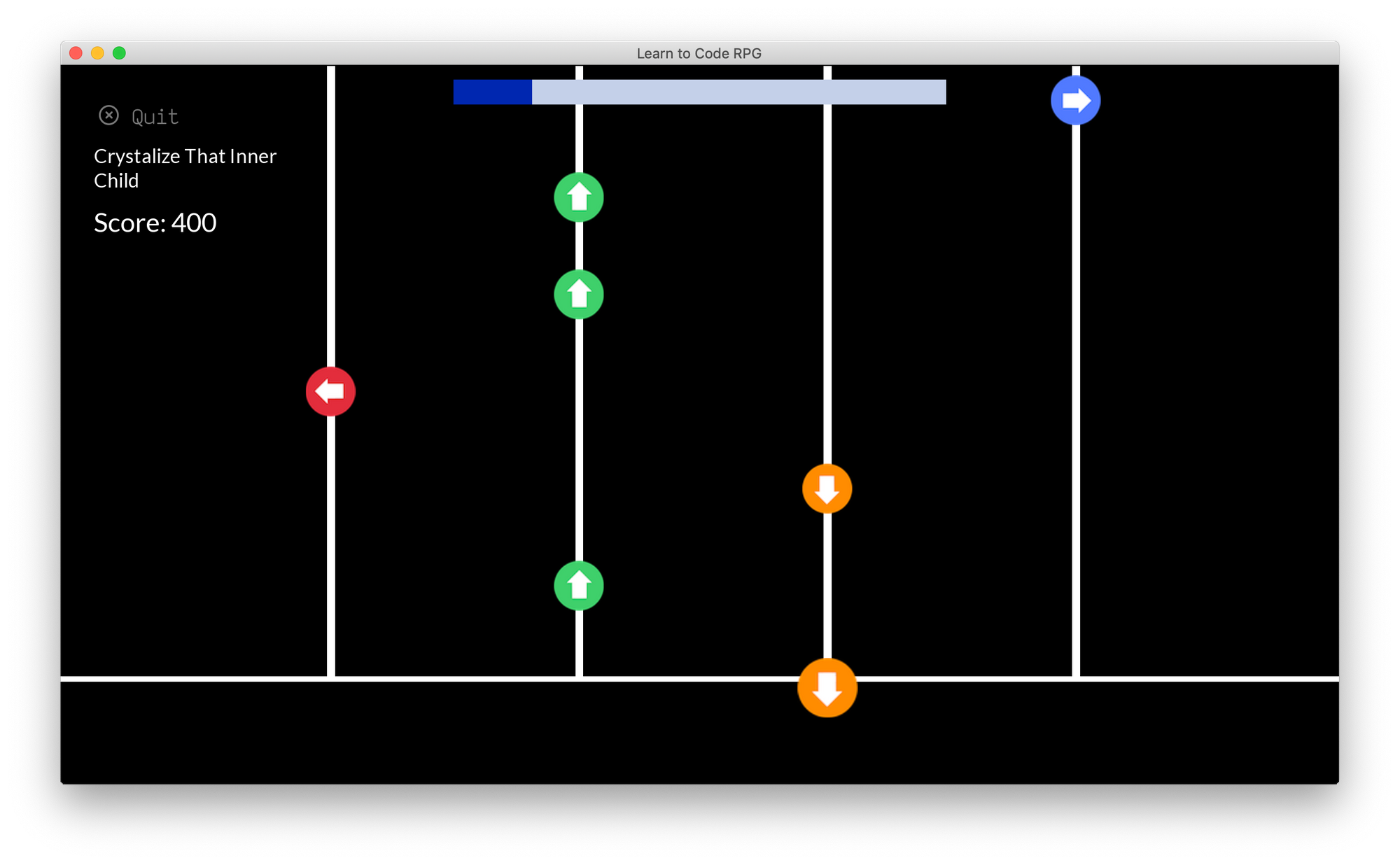
- Minigiochi! 👾
Questa è la prima versione e speriamo di aggiungere altri contenuti in futuro. Le prossime versioni avranno più personaggi, sceneggiature, missioni secondarie, disegni, musica e ovviamente minigiochi (che ne dici di quiz in modalità di sopravvivenza e speedrunning?). Stiamo anche pianificando di localizzare il gioco in diverse lingue. 🌎 Non ci poniamo limiti. ✈️
Puoi scaricarlo da itch.io e giocare gratuitamente.
Se vuoi imparare di più sul gioco in sé, il processo di sviluppo e via dicendo, continua a leggere. Questo è devlog molto visivo (il nostro gioco è una visual novel per una ragione) e sono sicuro che ti piacerà.

Dove tutto è iniziato
Partiamo con un po' di background.
Ho sempre amato i videogiochi con una storia ben curata fin da quando ero piccola. 🧒🏻
Il mio interesse per lo sviluppo di giochi mi ha inspirato a laurearmi in Informatica al college. Nel giugno 2021, mi sono laureata all'Università di Chicago con una laurea congiunta in Informatica.
Nel luglio 2021, mentre stavo pianificando di trasferirmi a San Francisco per iniziare la mia carriera da software developer, Quincy mi ha contattata parlandomi dell'idea di questo gioco.
Un gioco in cui impari a programmare, conosci amici, esplori la cultura tech e alla fine entri nell'industria tech. 🎯
Anche se mi diletto di motori per sviluppo di videogiochi come Unity e Ren'Py e ho creato dei piccoli progetti per passione nel mio tempo libero, per me questa era la prima volta in cui creare un gioco dalle fondamenta, con un team formato (fondamentalmente) da una persona. Tutto questo per dire che mi sono sentita un po' sopraffatta da questa opportunità di realizzare il mio sogno di sviluppare videogiochi. 🤯
Non potevo lasciarmi sfuggire questa occasione! E quindi ho accettato e mi ci sono tuffata dentro.

Come creare un gioco in quattro mesi
La storia
L'idea della storia è stata piuttosto chiara fin dal principio: il/la protagonista prende la decisione di imparare a programmare, affronta ostacoli durante il suo percorso, incontra alleati e mentori, e alla fine ottiene il grande premio: uno splendido lavoro da sviluppatore.
Ho iniziato con il classico modello di scrittura del viaggio dell'eroe, o del monomito in 17 fasi.
Da quando ho iniziato a lavorare sul gioco, ho desiderato più e più volte di aver frequentato almeno un corso di scrittura creativa al college. 😅
Ecco un assaggio della bozza del primo e del terzo dei 17 stadi, direttamente dal mio Google Doc:
I personaggi
Considerando il protagonista che viene controllato dal giocatore, abbiamo quattro personaggi principali nel gioco:
- La protagonista, Lydia, che ha appena terminato il college ( nelle prossime versioni potremmo rendere disponibili diversi personaggi tra cui scegliere)
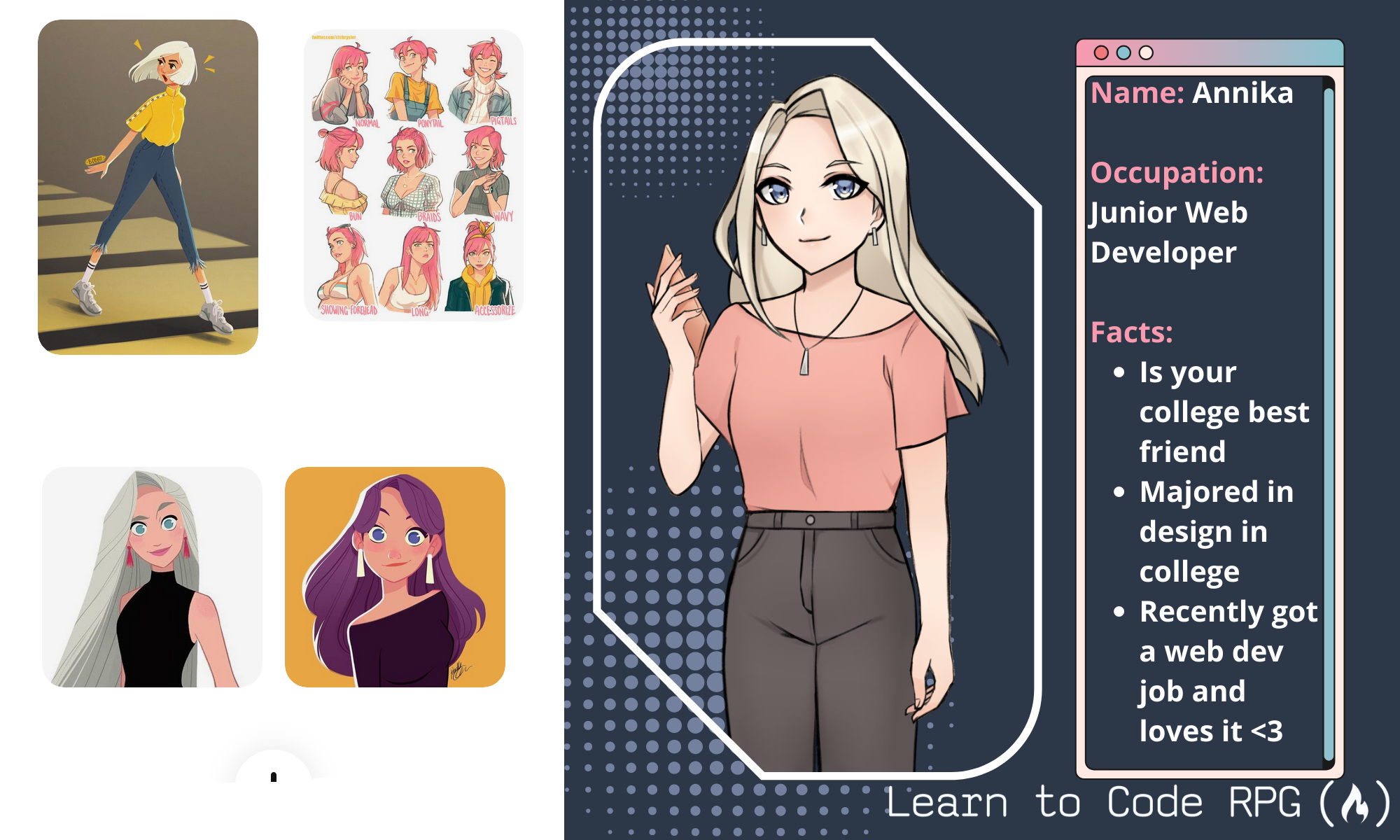
- Annika, la migliore amica della protagonista
- Marco, che diventa il mentore della protagonista
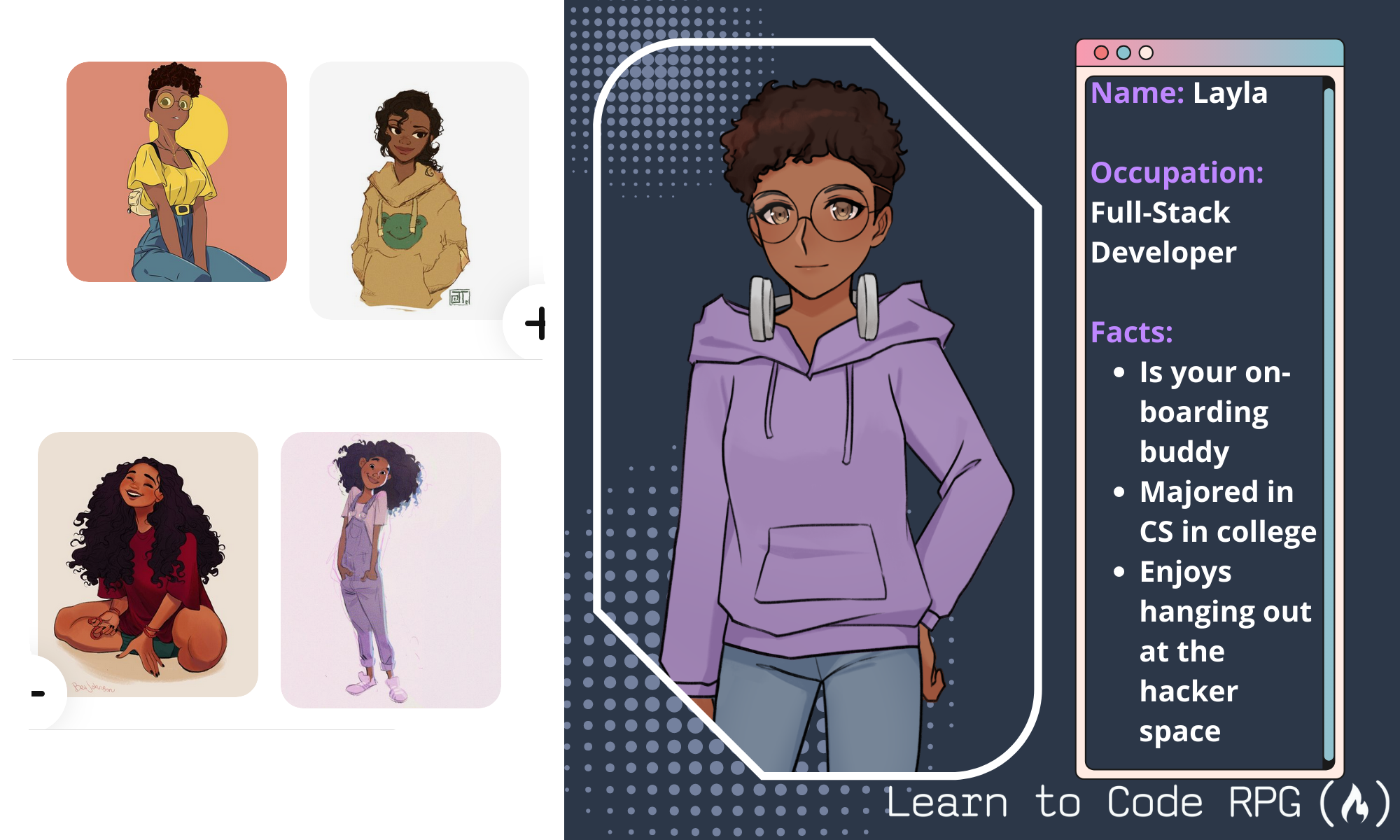
- Layla, l'amica che aiuta la protagonista con il suo primo lavoro da sviluppatore
Ho iniziato a progettare i personaggi raccogliendo immagini su Pinterest. Poi io e Quincy abbiamo commissionato a un artista online la creazione degli sprite dei personaggi delle immagini splash.
Nelle immagini qui sotto, puoi vedere affiancati i personaggi a cui ci siamo ispirati da Pinterest (il copyright appartiene agli autori originali) e il design finale.




Adesso che abbiamo il cast principale, cosa potremmo aggiungere per dare più profondità al personaggio di Lydia e per non farla stare da sola nella sua camera a macinare codice tutto il giorno? Magari un gatto? 🐱
E qui arriva Mint, il gatto di Lydia (disegnato da me, da artista improvvisata, così da far concentrare il nostro artista sui personaggi. Il disegno digitale 🎨 è il mio secondo grande hobby dopo lo sviluppo di giochi).

La grafica
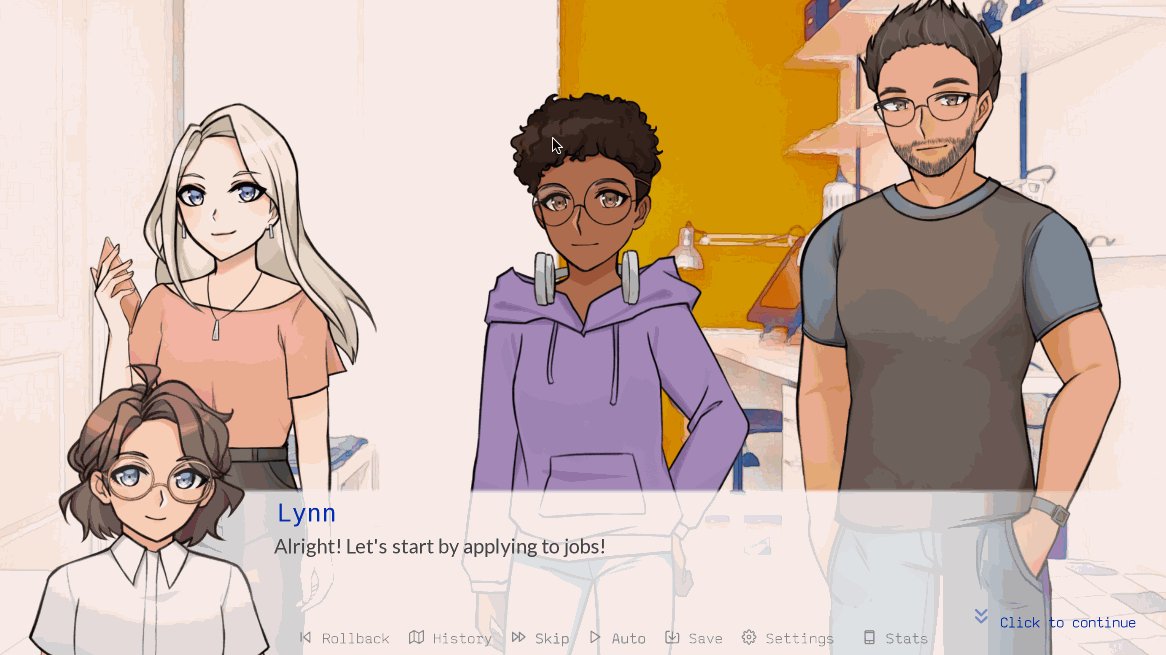
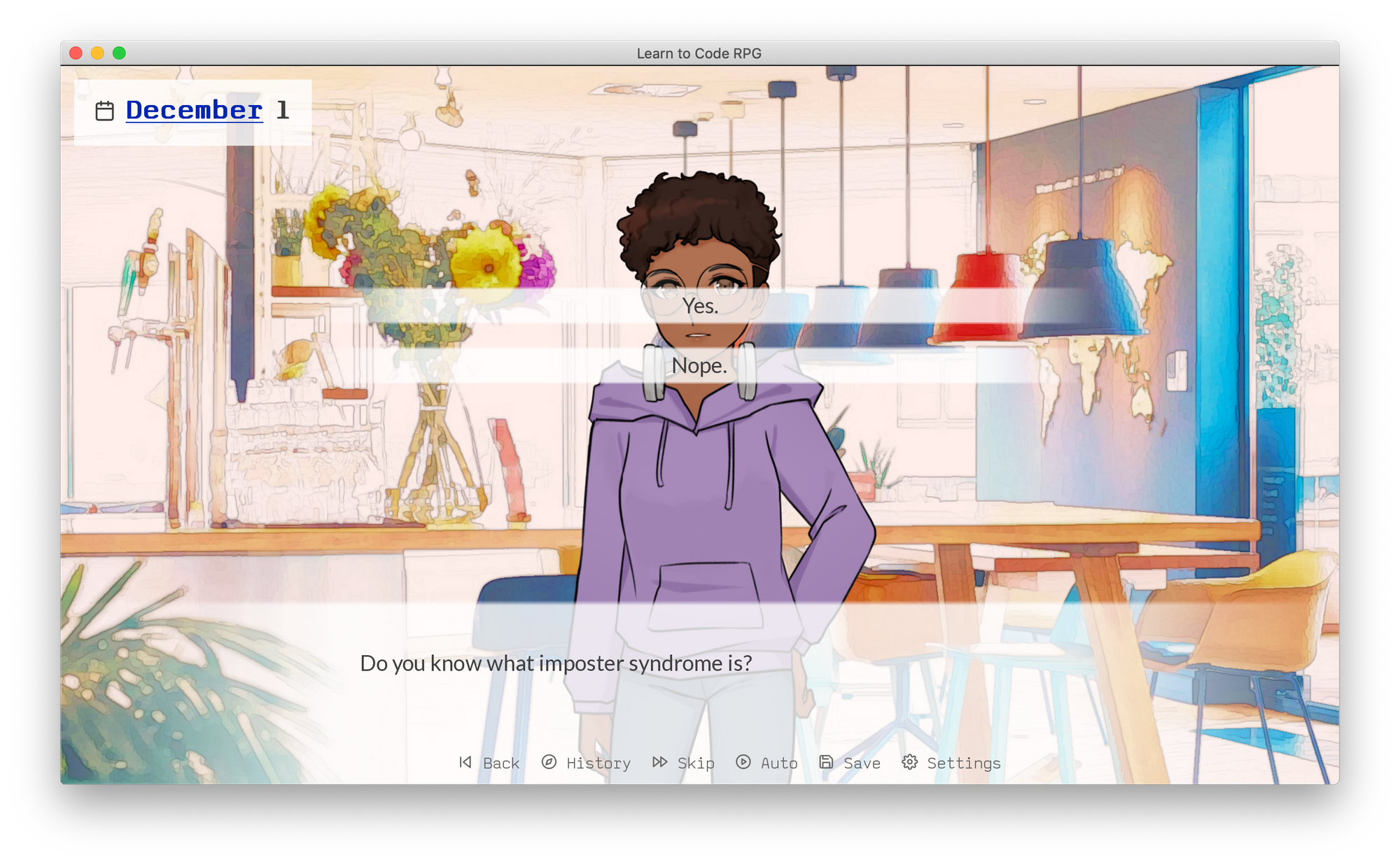
Con i personaggi terminati, potresti pensare che si conclude il grosso della grafica. Non così in fretta! Una visual novel è, come suggerisce il nome, visiva, e quindi ha bisogno di un sacco di altra grafica per raccontare una storia accattivante.
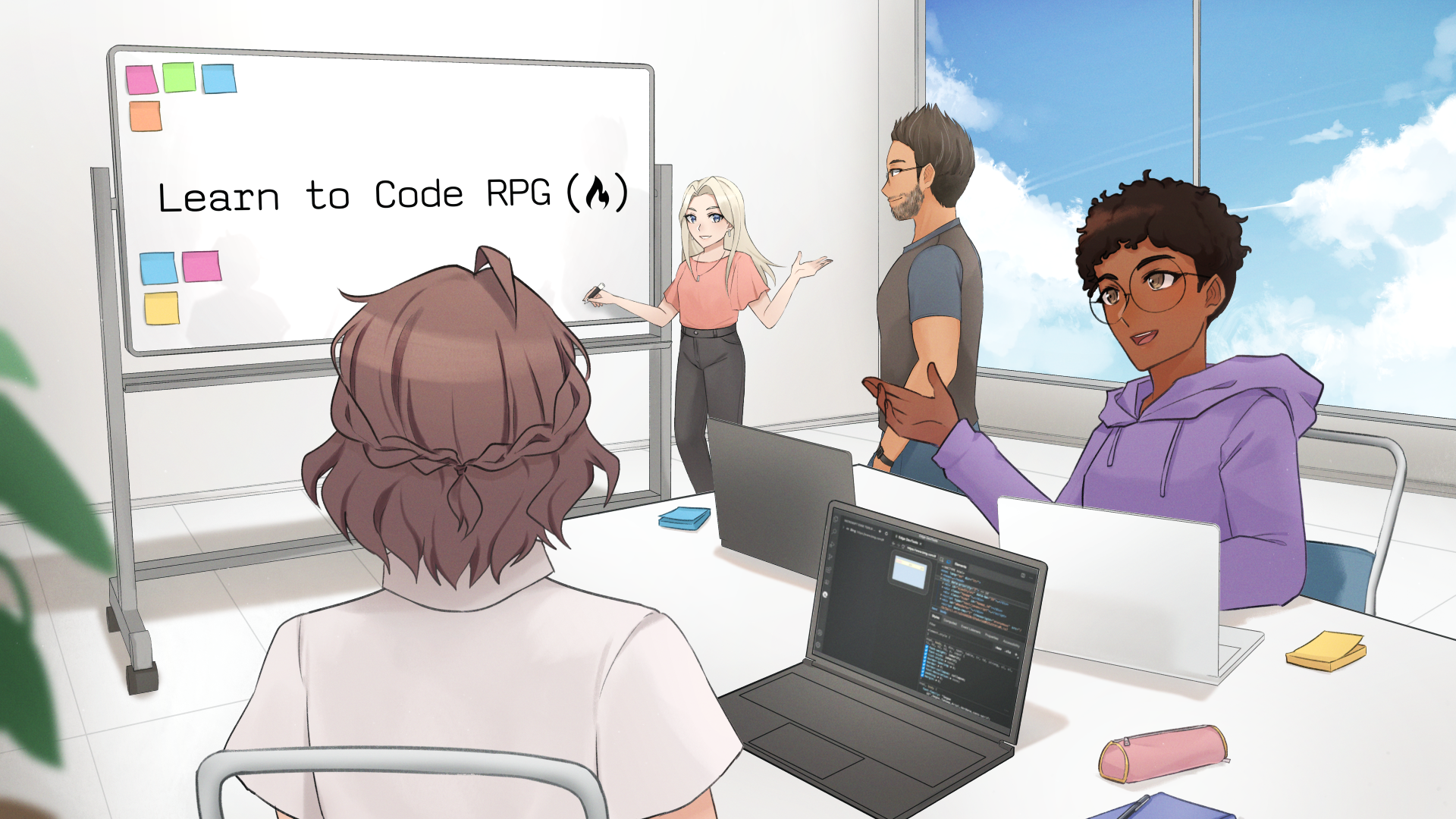
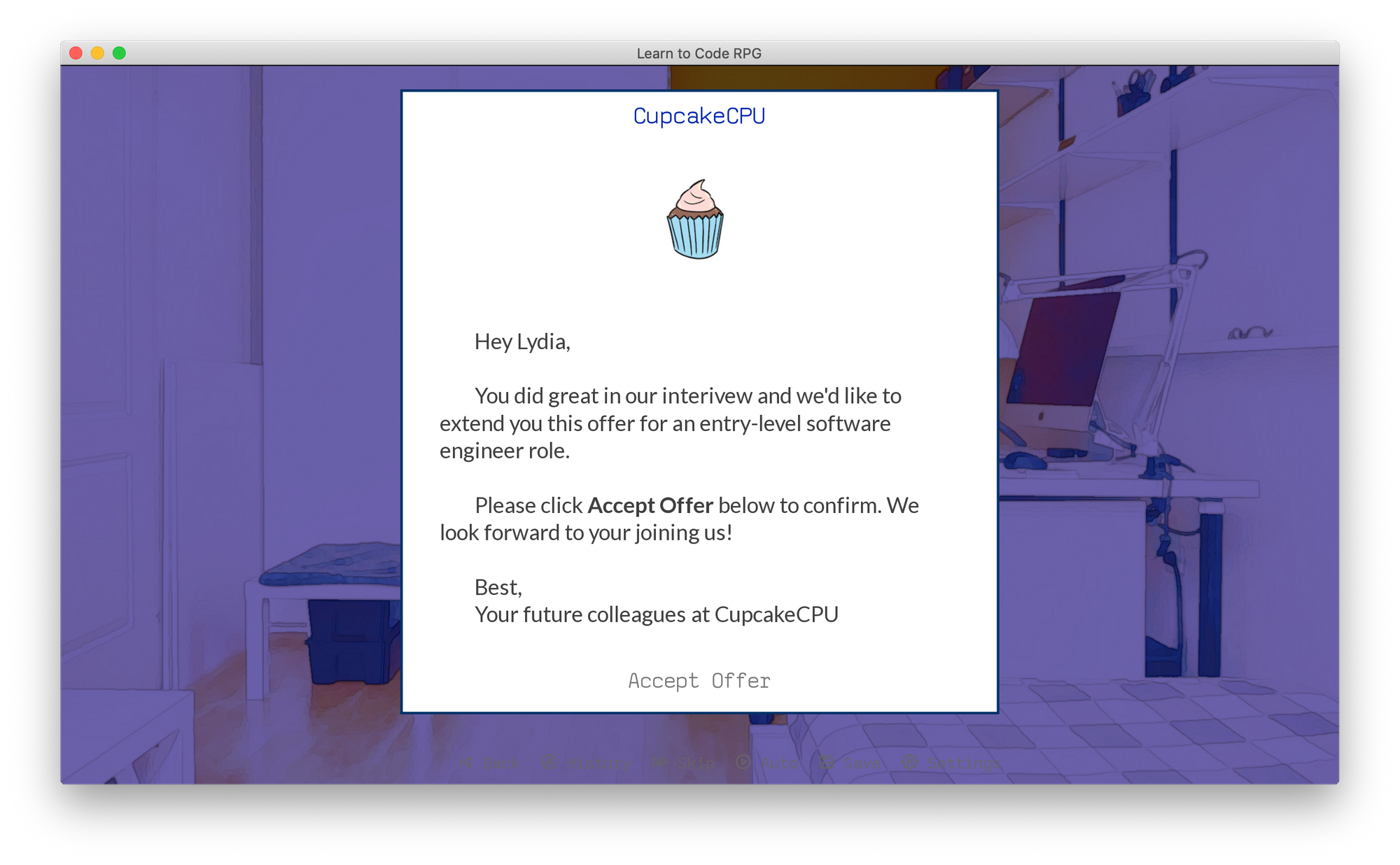
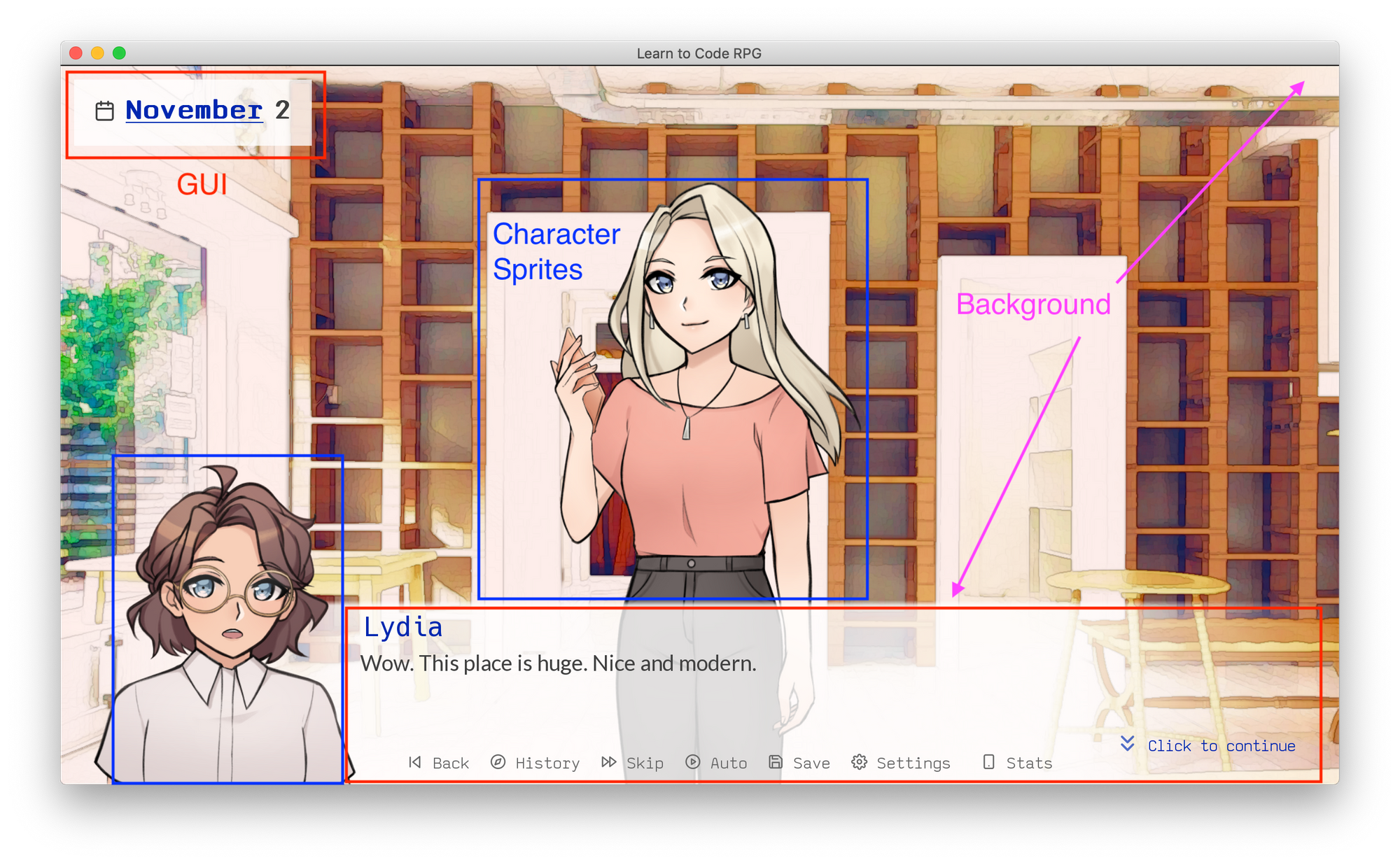
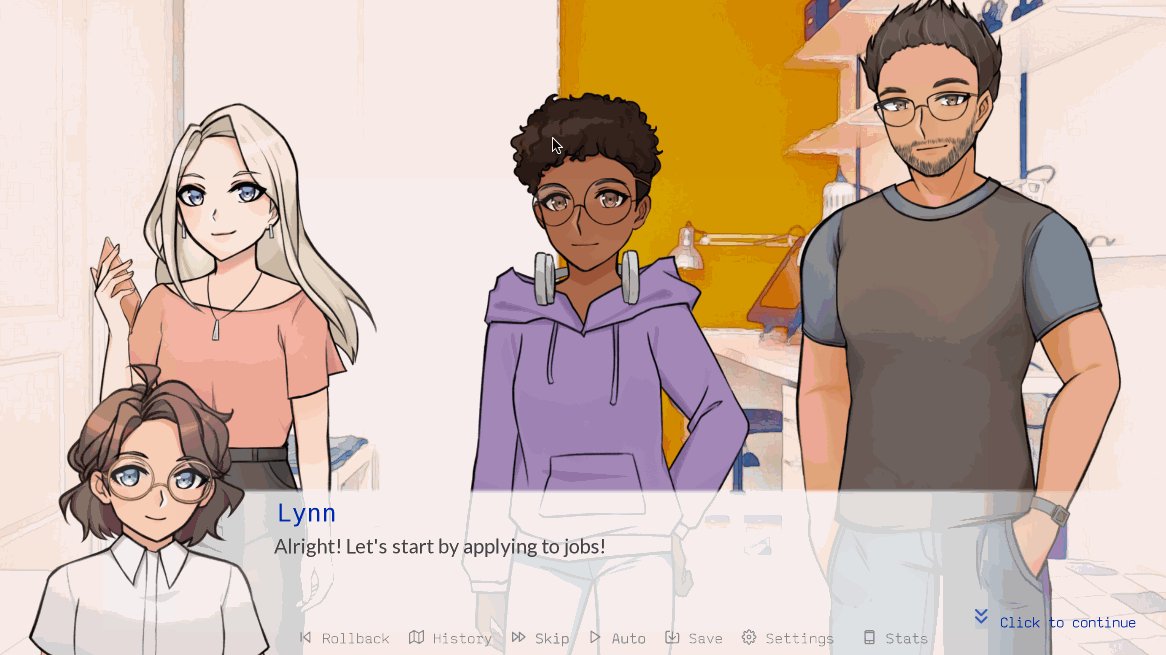
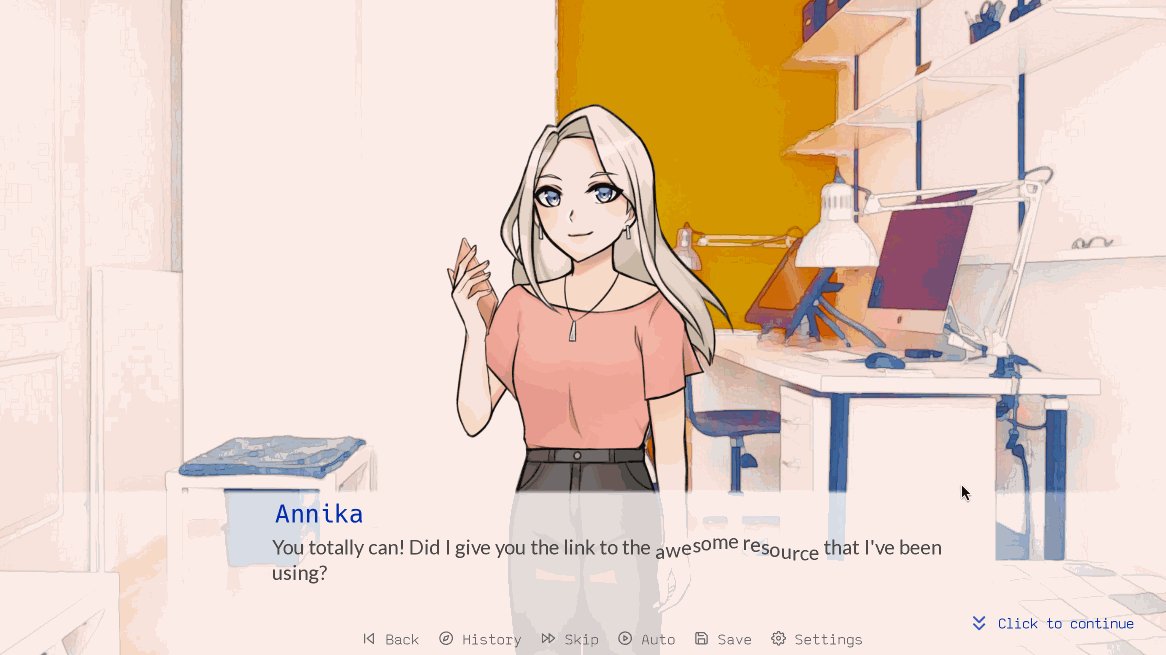
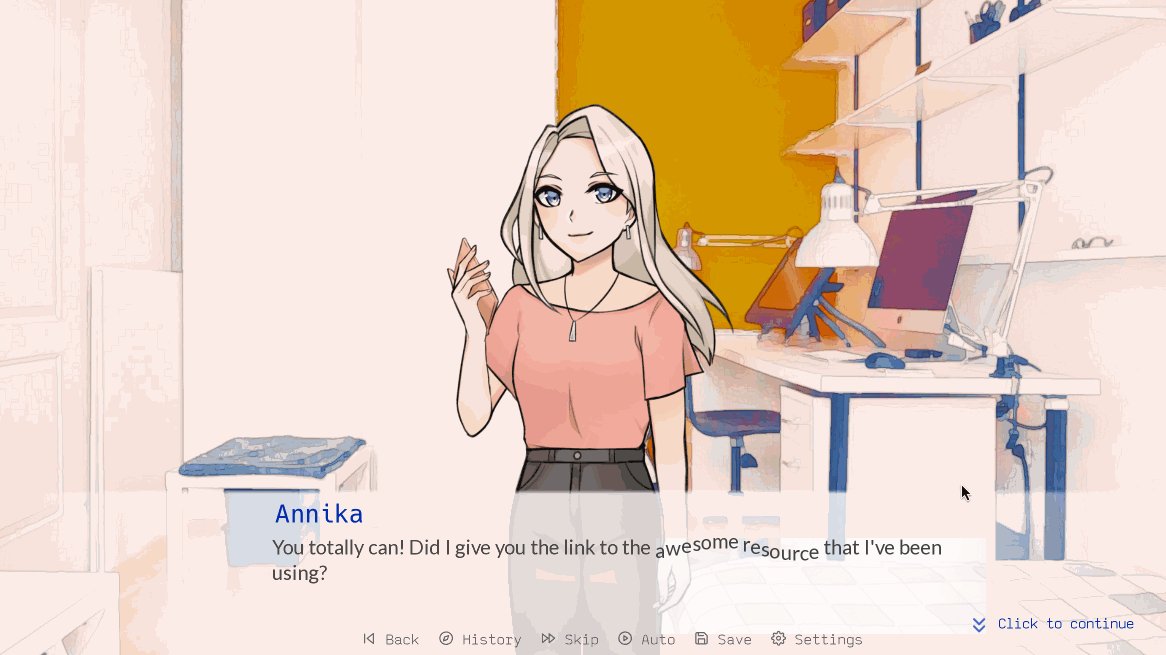
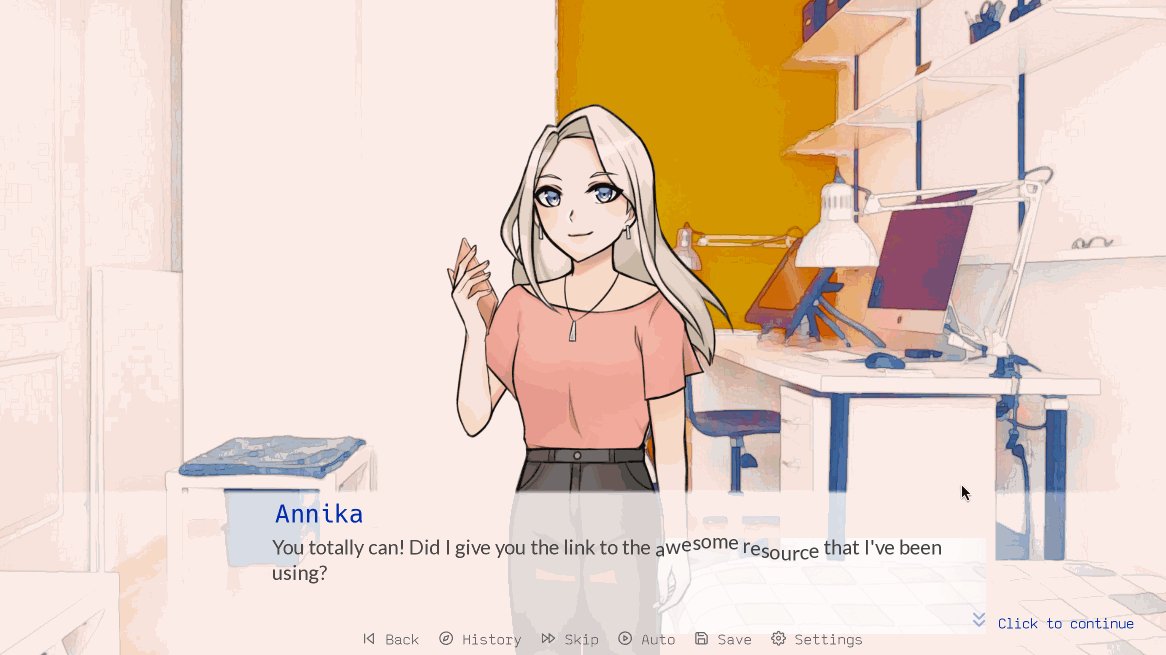
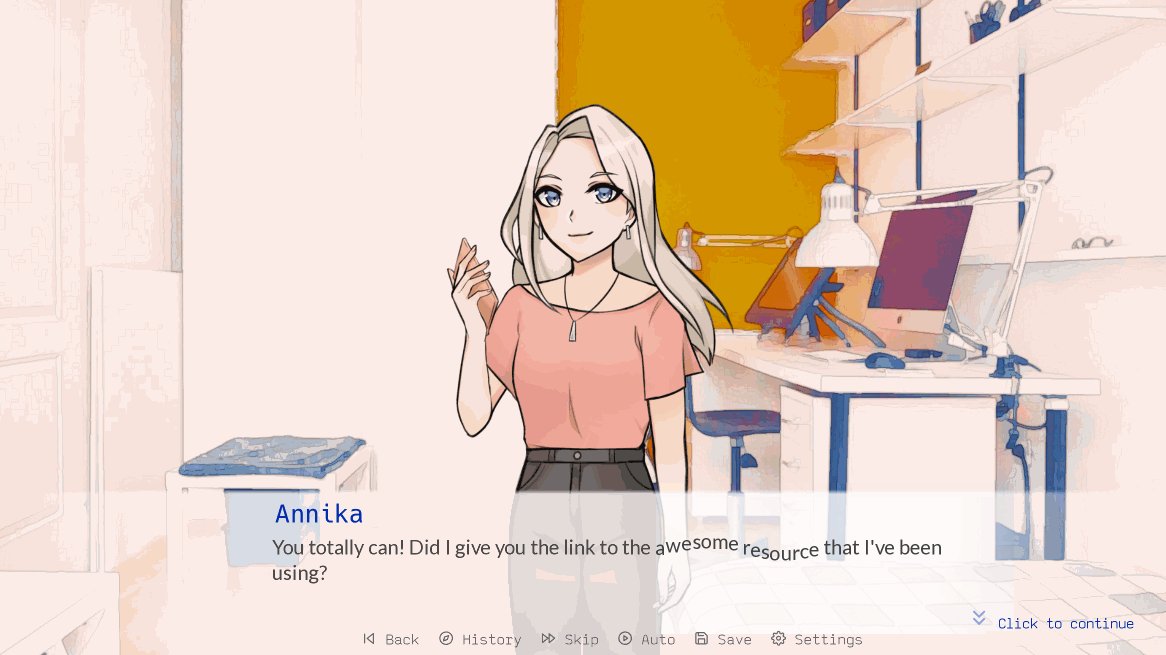
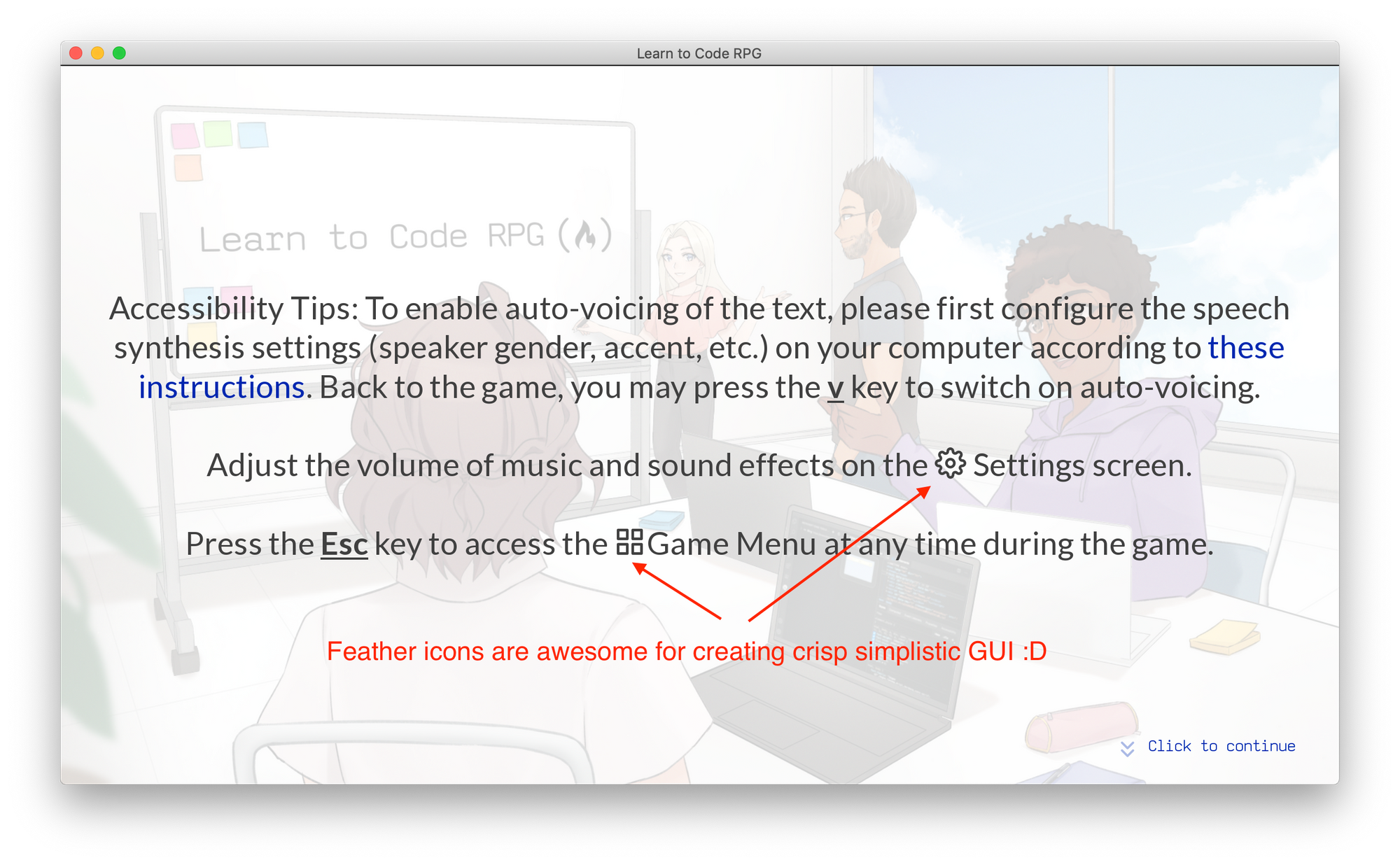
Ad esempio, nell'immagine qui sotto, oltre agli sprite del personaggio, ci sono l'immagine di sfondo e alcuni componenti dell'interfaccia grafica come la casella di testo.

Per creare le immagini di sfondo, ho applicato dei filtri con effetti speciali a immagini di stock per dare l'idea dei colori ad acquerello. In questo modo, lo schema dei colori dei nostri personaggi si combina perfettamente a quello dello sfondo.

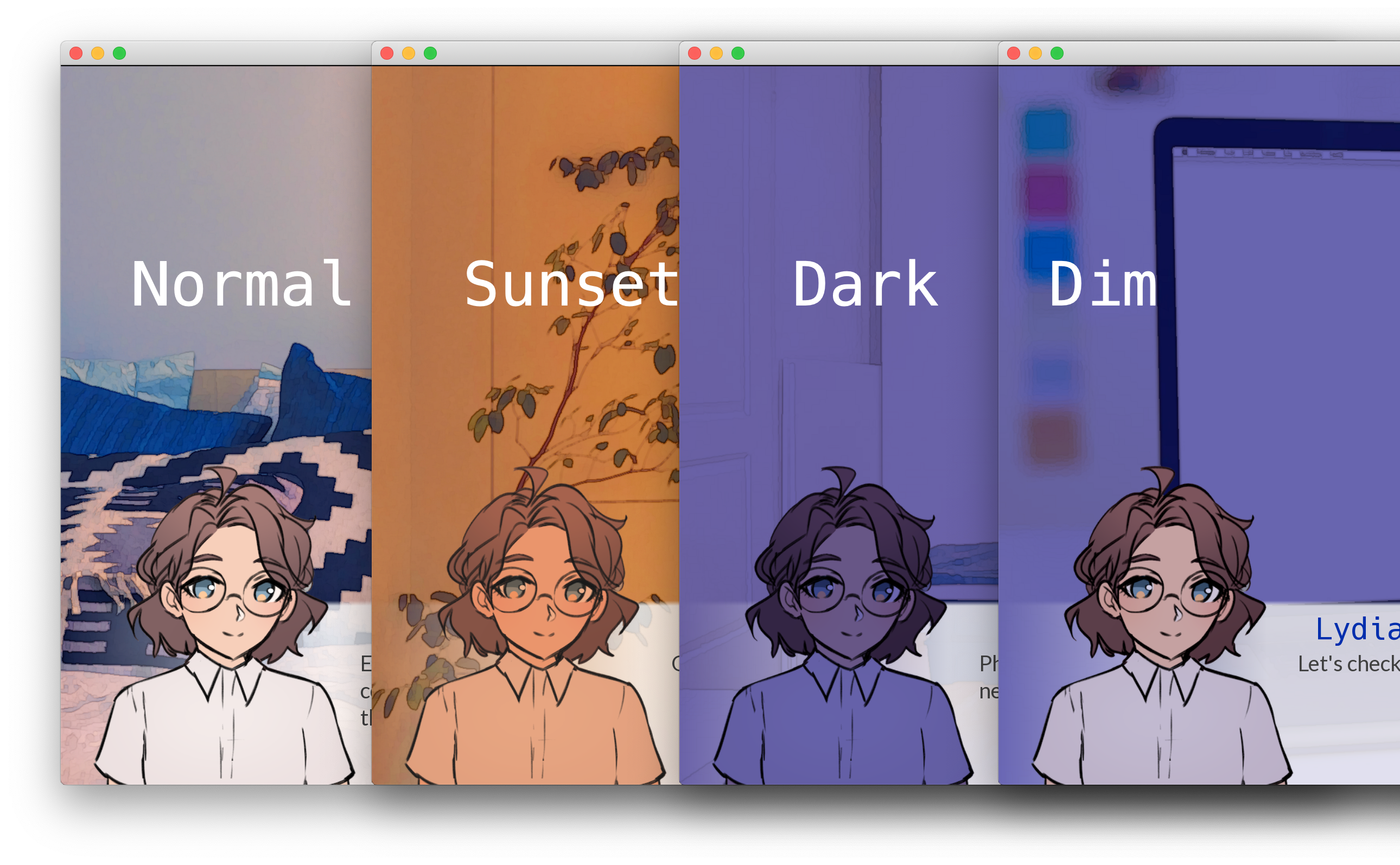
Per illustrare lo scorrere del tempo durante un giorno, ho cambiato l'illuminazione delle immagini si sfondo manipolando i colori programmaticamente (dai un'occhiata al nostro repository GitHub se sei interessato ai dettagli di implementazione).

Per motivarmi ogni volta che sentivo di procrastinare, ho convogliato le mie energie creative e realizzato diversi elementi che appaiono durante il gioco. 🤣
Ed ecco come mai nel gioco abbiamo biscotti, toast, pizza, pollo fritto e altro ancora!

Il codice
Ho usato il motore grafico con cui ho più familiarità, il motore per visual novel Ren'Py. Ho riutilizzato molto del codice dei miei vecchi progetti, ad esempio per far sbattere le palpebre ai personaggi e per un minigioco di ritmo.


Ho anche incorporato del codice Ren'Py open-source come il codice per il movimento dei tag di testo e quello per le icone feather nel testo.


Mi trattengo dal tuffarmi nel codebase (perché poi non saprei quando fermarmi 😆). Tanto per avere un'idea della quantità di codice sia per la logica che per l'interfaccia grafica, dai un'occhiata al report del linter di Ren'Py qui sotto.
Fiuuu... Possiamo tornare a qualcosa di più visivo adesso?
Ren'Py 7.4.8.1895 lint report, generated at: Fri Dec 17 22:11:43 2021
Statistics:
The game contains 1,335 dialogue blocks, containing 15,390 words and 85,105 characters, for an average of 11.5 words and 64 characters per block.
The game contains 40 menus, 20 images, and 49 screens.L'indicatore dei progressi
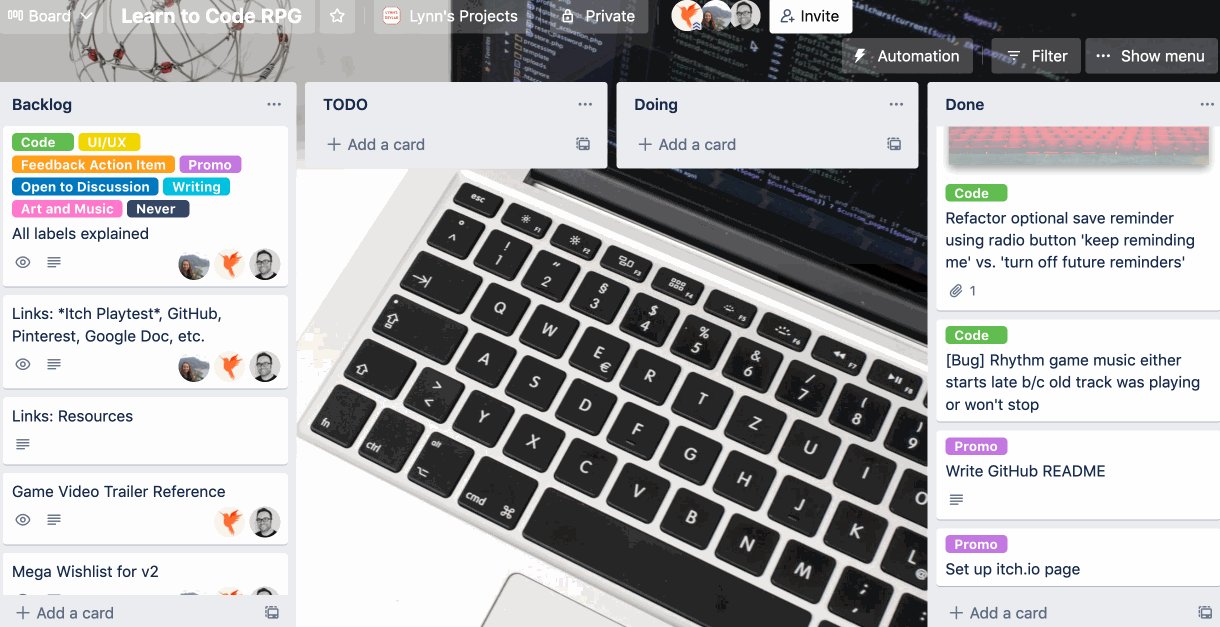
Persino un progetto di una sola persona ha bisogno di un project manager, quindi perché non essere il manager di me stessa?
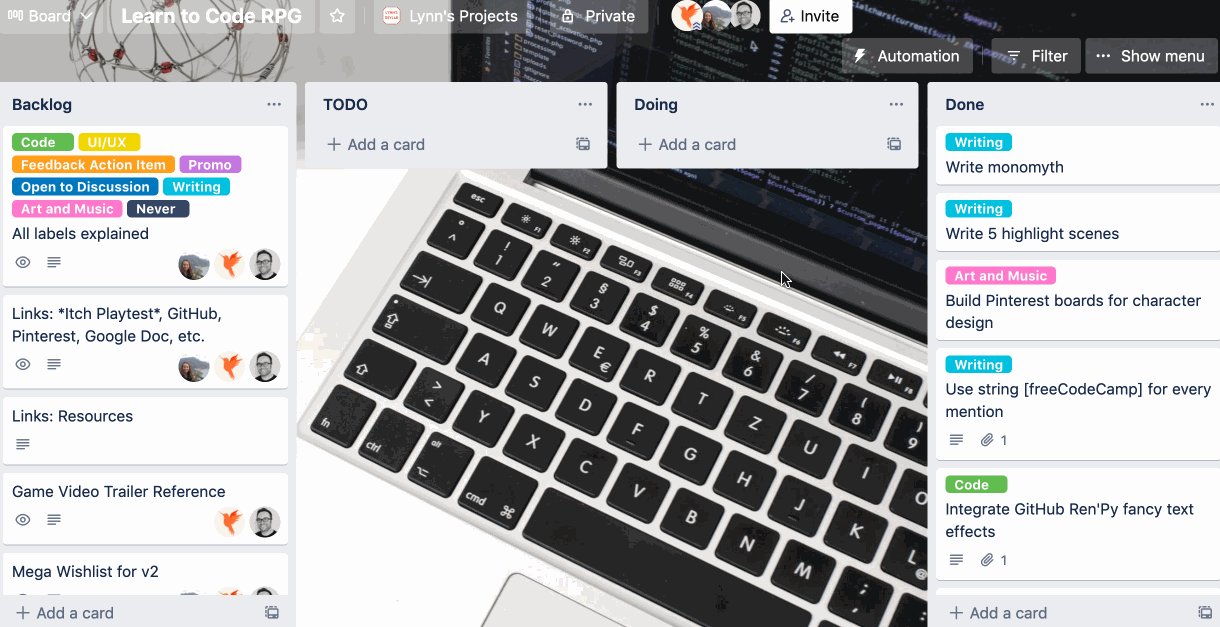
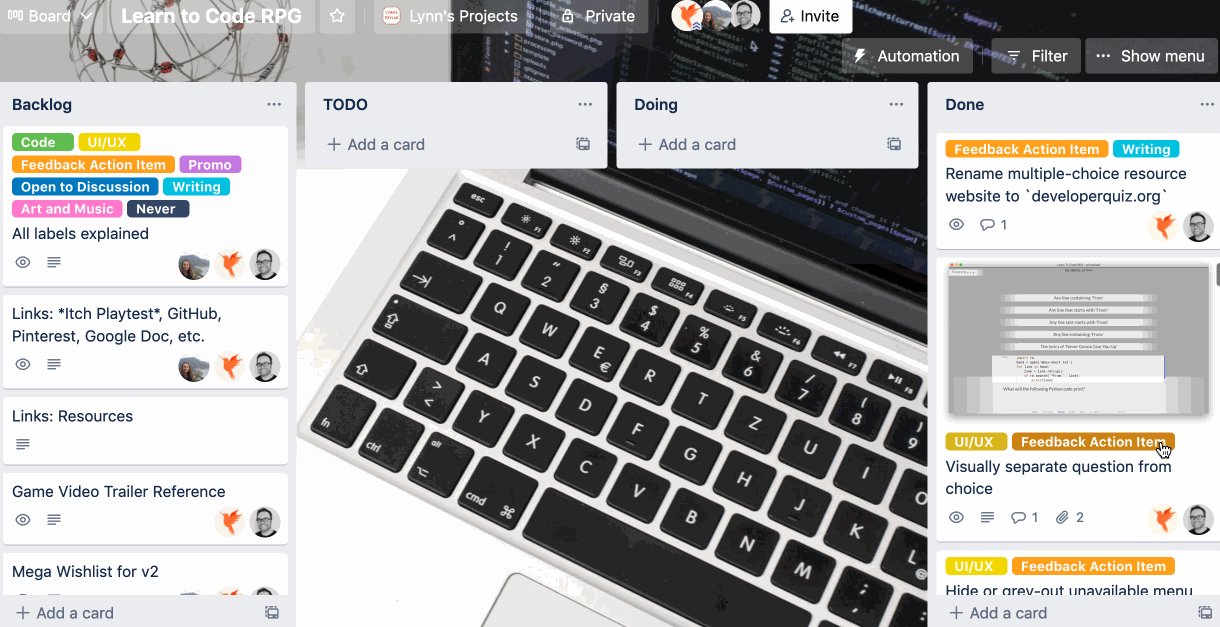
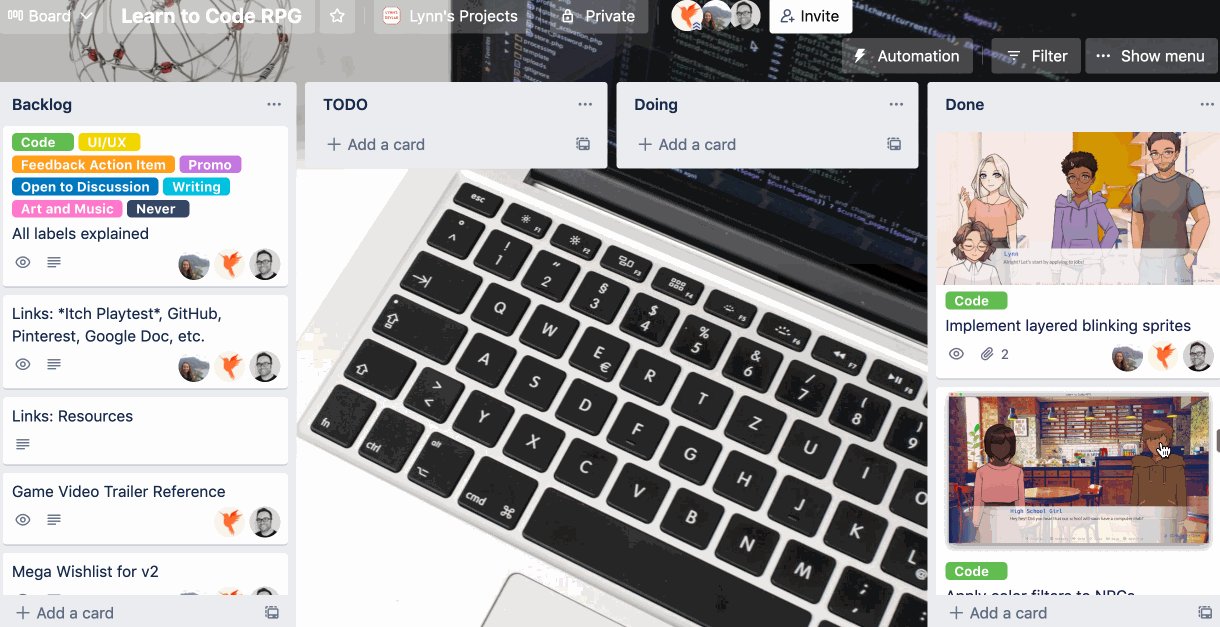
Ho usato Trello per tracciare i miei progressi e collaborare con gli altri. Ho anche creato un codice colore per le diverse categorie di attività come programmare, UI/UX, scrittura e via dicendo, come mostrato nell'immagine qui sotto nella prima scheda della colonna Backlog.
E wow, non è una bella lista di cose fatte? 😤

Tutto quello che era nelle colonne TODO e Doing è finito in Done, e questo ci porta a...
La mia conclusione
Urrà! Dopo otto mesi (quattro per lavorare sulle idee e quattro di intensa programmazione, scrittura e creazione artistica), ecco a voi Learn to Code RPG. 🥳
In quattro mesi nel gioco, Lydia è passata da essere un aspirante ingegnere a un ingegnere con un lavoro da sviluppatore. 🎯
In quattro mesi nel mondo reale, sono passata da essere una aspirante game developer a essere una game developer che ha davvero creato un gioco. 👾
Naturalmente adesso arriva la domanda da un milione di dollari: qual è la mia conclusione dopo tutto questo processo?
Come ogni processo creativo, lo sviluppo di videogiochi non è semplice. Sono estremamente fortunata ad avere un team che mi supporta: il nostra artista Noa che ha creato i disegni dei personaggi, Quincy che ha creato della fantastica musica originale e i revisori e playtester delle staff di freeCodeCamp.

Sono cresciuta in termini di abilità tecniche (trovando modi creativi per costruire le cose in Ren'Py), non tecniche (gestendo da me il progetto) e altro (gestendo le attese, superando la sindrome dell'impostore e trovando l'equilibrio tra vita e lavoro).

Non è stato assolutamente un percorso in discesa, ma il risultato vale ogni secondo di duro lavoro. E soprattutto, non vedo l'ora che tu giochi al videogame dando dei feedback, in modo da migliorare il gioco nelle prossime versioni.
Spero che ti piaccia giocare a Learn to Code RPG tanto quanto mi sono divertita a crearlo! 🙌
Link a Learn to Code RPG
Puoi trovare il gioco su itch.io qui:

E qui c'è il repository GitHub con tutto il codice.
Puoi anche guardare il trailer su YouTube e condividerlo con i tuoi amici:
Vuoi vedere com'è il gioco? Dai un'occhiata a questo video.
Ed ecco il press kit ufficiale del gioco.
Se sei interessato a creare un videogioco visual novel, dai un'occhiata a questo mio articolo: