Articolo originale: https://www.freecodecamp.org/news/visual-studio-code-live-server-not-working/
VSCode ha un sacco di ottime estensioni e Live Server è una delle migliori.
Con appena un paio di click, Live Server ti permette di vedere la tua pagina live in un browser vero e proprio. Meglio ancora, ricarica automaticamente la pagina quando aggiorni il tuo codice, così i cambiamenti sono visibili subito sul browser.
Tutto quello che devi fare è fare clic col tasto destro nel file HTML che vuoi vedere, quindi selezionare "Apri in Live Server":
E se il Live Server non si apre nel browser e non mostra la pagina come ti aspetti? Se stai avendo questo problema, ecco alcune cose che puoi provare.
Riavvia VSCode
A volte la cosa migliore che puoi fare è riaprire VSCode da zero.
Prima di tutto, salva tutto il tuo lavoro. Poi chiudi VSCode, fermando così anche tutte le estensioni che hai installato.
Poi riapri VSCode e prova di nuovo, vai al file HTML che vuoi vedere, clicca col pulsante destro e seleziona "Apri in Live Server".
Imposta il browser per il Live Server
È possibile che l'estensione funzioni, ma che il tuo sistema non abbia un browser di default.
Anche se hai impostato un browser di default per il tuo sistema, non può far male dire al Live Server quale browser vuoi usare in maniera esplicita.
Come prima cosa, apri la Command Pallete con F1, poi digita Preferences: Open Settings (JSON) e seleziona questa opzione.
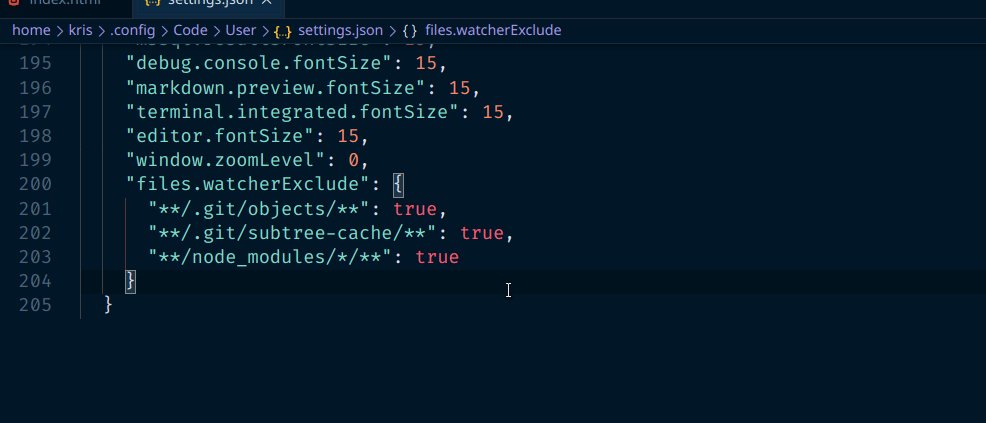
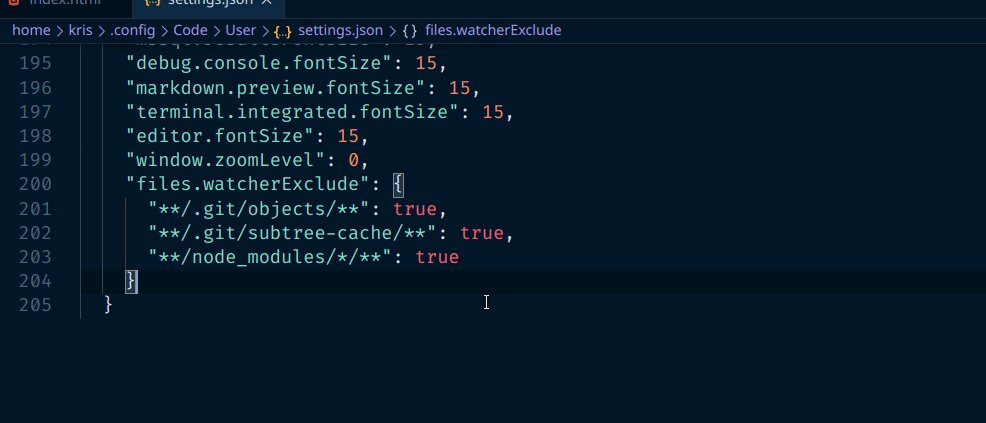
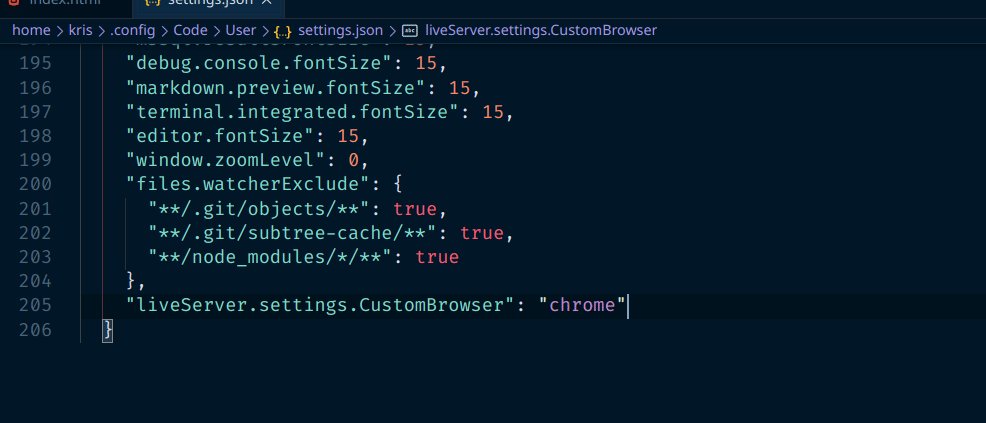
Questo aprirà il file di impostazioni settings.json di VSCode.
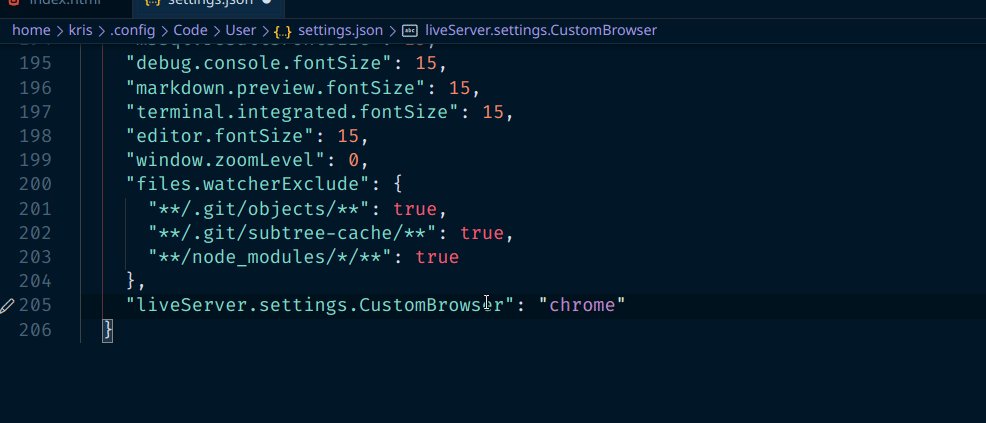
Scorri alla fine del file, aggiungi una virgola dopo l'ultima impostazione e incolla "liveServer.settings.CustomBrowser": "chrome":

Nota che puoi anche usare "firefox", "safari" o qualsiasi altro browser come valore per l'impostazione "liveServer.settings.CustomBrowser".
Infine, salva il file settings.json e prova di nuovo a eseguire Live Server.
Imposta il browser di default per il sistema operativo
Anche dopo aver detto al Live Server quale browser vuoi usare, è possibile che non stia comunque aprendo la pagina nel browser correttamente.
La prossima cosa da fare è impostare il browser di default del sistema operativo stesso.
Il metodo esatto per farlo può variare in base al tuo sistema operativo, quindi è meglio fare una ricerca per scoprire come farlo se non ne sei sicuro.
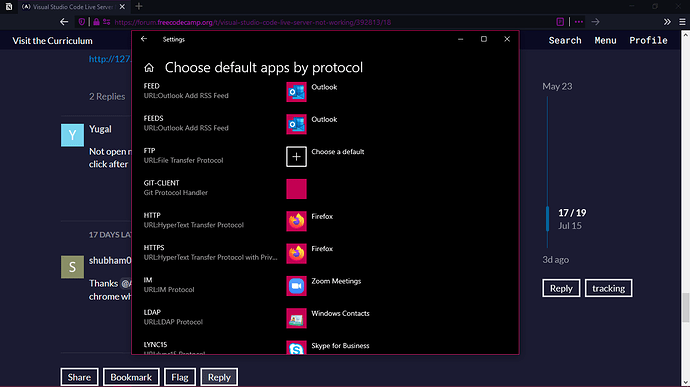
Ecco come appare la pagina delle impostazioni in Windows:

Vai alla pagina live manualmente
Se per qualche ragione il Live Server non sta ancora aprendo la pagina nel browser automaticamente, non preoccuparti. Puoi sempre aprire il browser di tua scelta e vedere la pagina direttamente.
Apri il tuo browser preferito e vai a http://127.0.0.1:5500/<your_file_name>.
Per esempio, se il tuo file si chiama index.html, vai a http://127.0.0.1:5500/index.html.
Se il Live Server è in esecuzione, dovresti vedere la pagina.
Per concludere
Queste sono alcune delle cose che puoi provare se il Live Server non sta funzionando nel modo in cui ti aspetti.
Buona programmazione!