Hoy vamos a aprender como usar la propiedad de CSS box-shadow para hacer hermosos componentes de un sitio web. A lo largo del camino, crearemos un botón y obtendremos la experiencia usando esta propiedad. Vamos a empezar ?️.
Tabla de contenidos
- Porque deberías usar la propiedad de CSS box-shadow.
- La sintaxis de la propiedad box-shadow
- Como hacer un botón usando la propiedad box-shadow
- Recursos Adicionales.
- ¿Qué es un inset en la propiedad CSS box-shadow?
Puedes ver este tutorial en YouTube si quieres:
¿Por qué deberías usar la propiedad box-shadow de CSS?

Atención con los pequeños detalles separan un buen sitio web de uno con excelente apariencia. Si tú quieres añadir esos pequeños detalles a tu sitio web, tú deberías definitivamente usar esta propiedad como muchas otras propiedades.
Mira estos ejemplos. ?

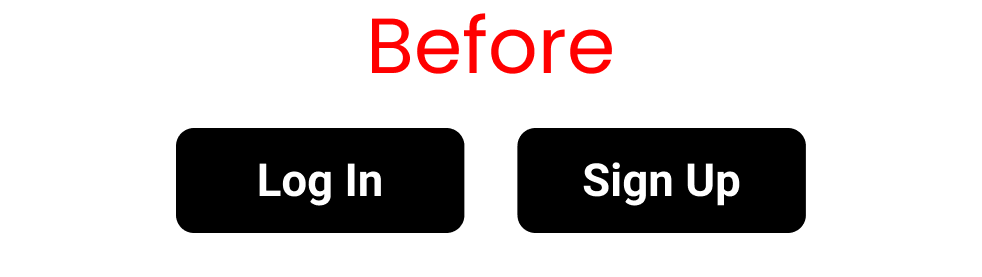
Presta mucha atención al botón de componentes en la imagen de arriba. Tú verás que tenemos algunas sombras ☝
Vamos a examinar estos botones más a profundidad: ?


Tú puedes decir que el último se ve más dinámico e interesante, así como tiene más atención al detalle. Esto es llamado drop shadow effect. Vamos a ver como implementarlo en nuestro código.
Configuración del proyecto
HTML
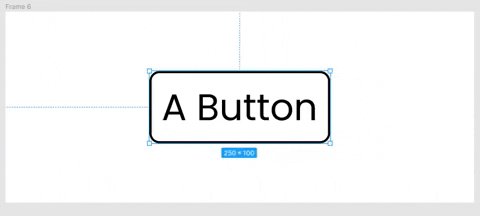
Escribe este código adentro de la etiqueta body:
<div class="box-1"> A Button </div>CSS
Limpia la configuración por defecto de tu navegador así:
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: sans-serif;
}Ahora, vamos a crear un botón con el siguiente código:
.box-1{
margin: 100px 0 0 100px;
height: 80px;
width: 200px;
border: 2px solid black;
border-radius: 8px;
font-size: 40px;
display: grid;
place-content: center;
}
Estamos listos, ¡ahora vamos a empezar a codificar!

La sintaxis de la propiedad box-shadow

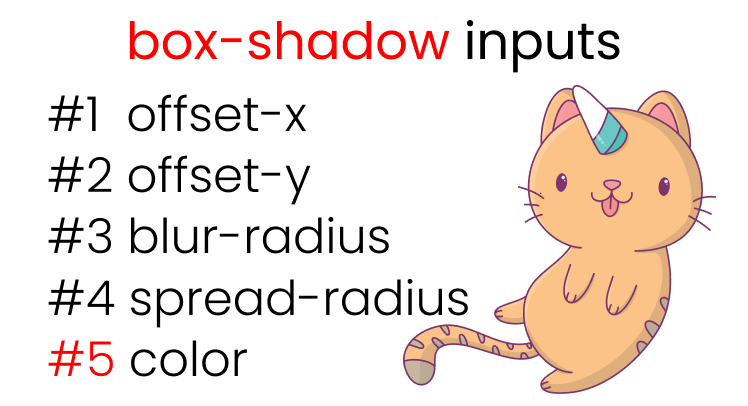
Aquí está la sintaxis para la propiedad box-shadow: ?
box-shadow: offset-x | offset-y | blur-radius | spread-radius | color ;Vamos a mirar cada parte con más detalle.
Como usar Offset-x en la propiedad box-shadow.
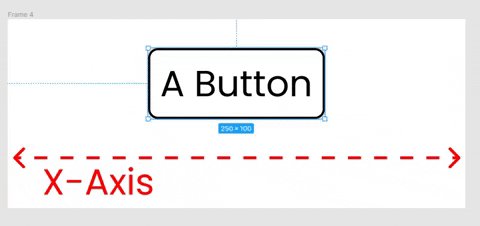
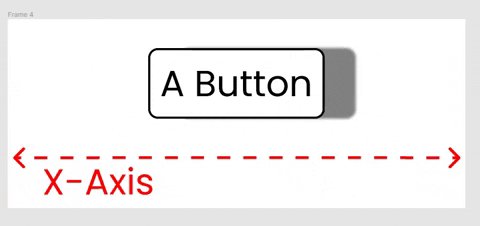
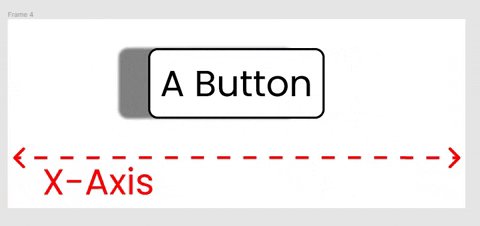
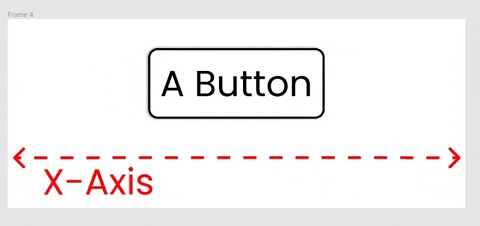
Usarás la propiedad offset-x para mover la sombra izquierda y derecha a lo largo de X-Axis. Aquí hay un demo para mostrar de como se vería: ?

Para recrear estos resultados, escribe el siguiente código en tu CSS: ?
/* offset-x | offset-y | color */
.box-1{
box-shadow: -50px 0px rgba(0,0,0,0.5);
}
/*Or, you can write*/
.box-1{
box-shadow: 50px 0px rgba(0,0,0,0.5);
}Como Usar Offset-y en la Propiedad box-shadow
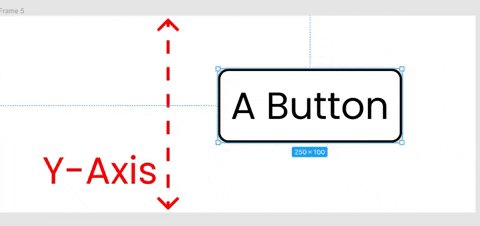
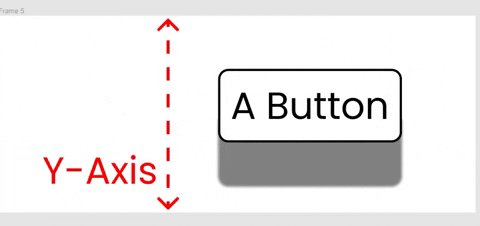
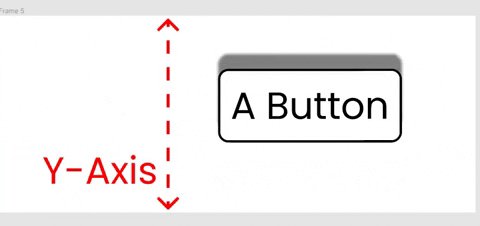
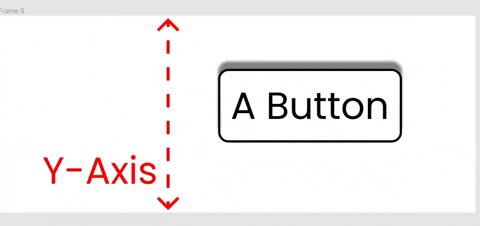
Usarás la propiedad offset-y para mover la sombra arriba y abajo a lo largo de Y-Axis. Aquí hay un demo de como se vería:

Para recrear estos resultados escribe lo siguiente en tu CSS: ?
/* offset-x | offset-y | color */
.box-1{
box-shadow: 0px -50px rgba(0,0,0,0.5);
}
/*Or, you can write*/
.box-1{
box-shadow: 0px -50px rgba(0,0,0,0.5);
}Como combinar ambos offset-x y offset-y
Escribe el siguiente código en tu CSS: ?
.box-1{
box-shadow: 10px 10px rgba(0,0,0,0.5);
}Aquí el resultado con box shadow mostrando en la derecha y en el fondo del botón: ?

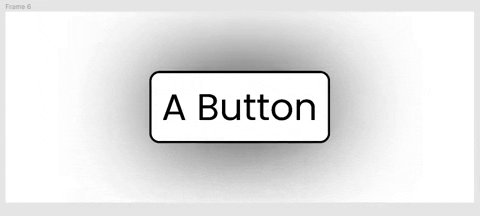
Como usar blur-radius en la propiedad box-shadow
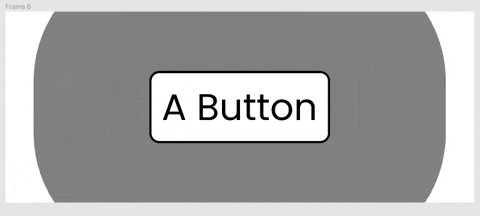
La propiedad blur-radius difuminará el color alrededor de nuestro botón, como esto: ?

Para duplicar los resultados, escribe lo siguiente en tu CSS: ?
/* offset-x | offset-y | blur-radius | color */
.box-1{
/* play around with ? this */
box-shadow: 0 0 50px rgba(0,0,0,0.8);
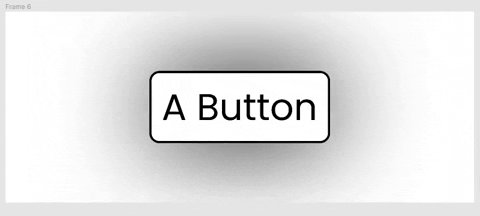
}Como usar spread-radius en la propiedad box-shadow
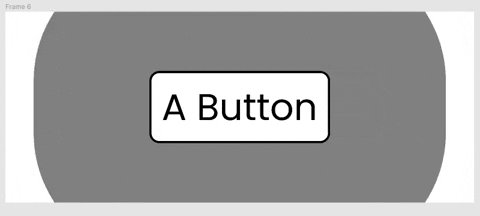
Este valor extiende nuestra sombra alrededor de nuestro botón, así: ?

Vamos a recrear los resultados con el siguiente código CSS:
/* offset-x | offset-y | blur-radius | spread-radius | color */
.box-1{
/* play around with ? this */
box-shadow: 0 0 0 50px rgba(0,0,0,0.5);
}
Como añadir una sombra paralela a un botón
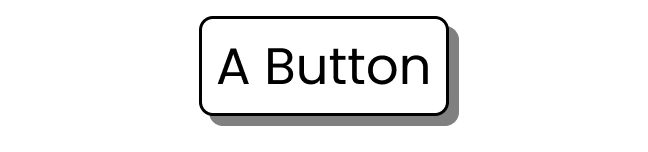
Vamos a poner junto lo que hemos aprendido hasta el momento y añadir el efecto de una sombra paralela nuestro botón: ?
.box-1{
box-shadow: 8px 10px 10px 1px rgba(0,0,0,0.5);
}El resultado se vería así: ?

Recursos Adicionales
- [GetCssScan] - Para obtener box shadows lista para usarse.
- [keyframes.app] - para probar y practicar estas propiedades en tiempo real.
- flatuicolors - Hermosas paletas de colores
✨ Bonus Tip ✨
¿Qué es inset en la propiedad CSS box-shadow?
Hay una palabra clave llamada inset que tú puedes usar con la propiedad box-shadow. Esto pone la sombra adentro de nuestro botón en lugar de extenderla por el exterior. Escribe este código CSS para experimentar con el: ?
.box-1{
box-shadow: inset 8px 10px 10px 1px rgba(0,0,0,0.5);
}Aquí el resultado: ?

Conclusión
Ahora puedes usar con confianza la propiedad box-shadow para añadir no solo sombras paralelas pero también poner mayor atención a los detalles de tus proyectos.
Aquí esta tu medalla por leer hasta el final. ❤️
Sugerencias y críticas son altamente apreciadas ❤️

- YouTube / Joy Shaheb
- LinkedIn / JoyShaheb
- Twitter / JoyShaheb
- Instagram / JoyShaheb
Credits
Traducido del artículo: Learn the CSS Box-Shadow Property by Coding a Beautiful Button por Joy Shaheb.