Artículo original escrito por: Kingsley Ubah
Artículo original: How to Build a Sign Up Form with Floating Labels and Transitions Using Plain HTML and CSS
Traducido y adaptado por: Sil Zubikarai
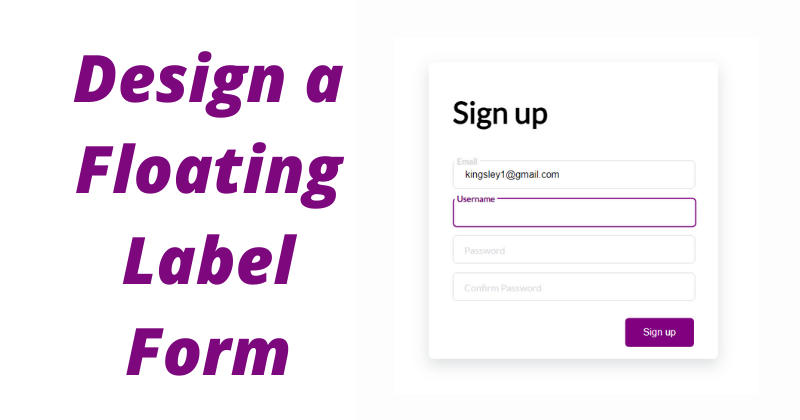
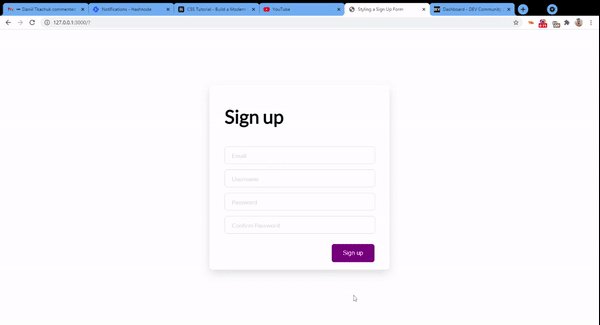
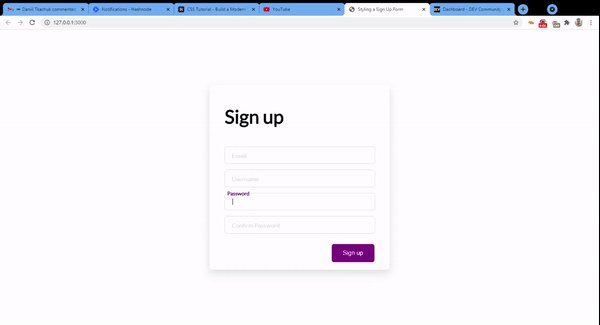
En este tutorial vamos a construir un moderno formulario de registro con etiquetas flotantes y transiciones suaves usando simplemente HTML y CSS.

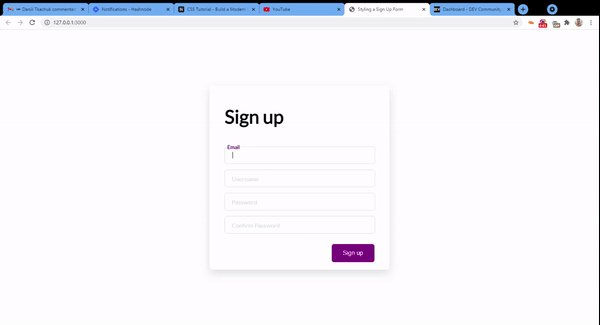
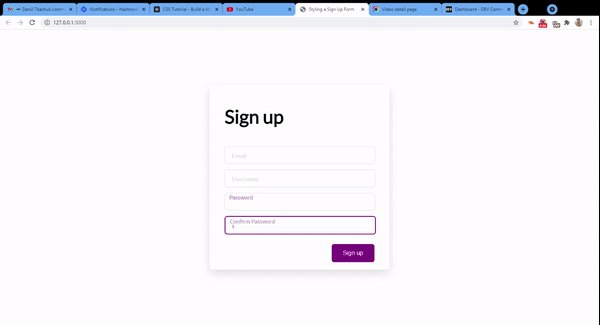
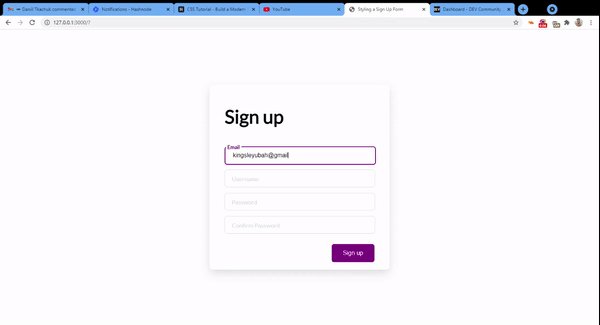
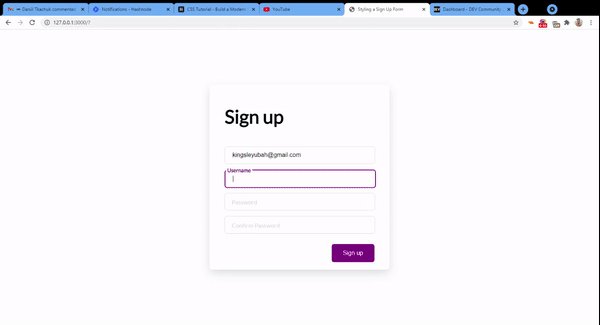
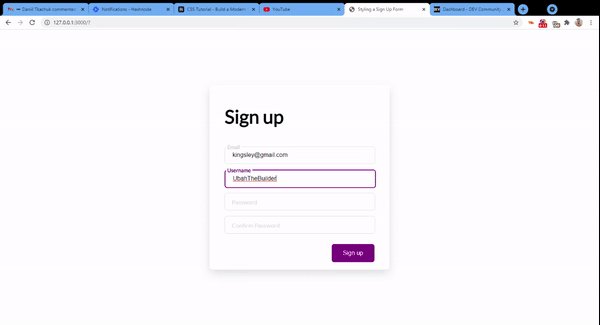
Como puedes ver en la imagen de arriba, cuando una entrada dentro del formulario gana enfoque, su etiqueta flota en la parte superior y un borde semi-grueso aparece alrededor de la entrada. Si un texto es escrito dentro de la entrada y la entrada pierde enfoque, la etiqueta permanece en la parte superior. De otra manera, la etiqueta regresa hacia abajo a la entrada.
Muchos formularios modernos tienen cierta forma de transición aplicada a ellos. No solo estas transiciones hacen el formulario más dinámico, pero también ayuda a guiar al usuario en el estado de entrada (así tenga enfoque o no) y que tipo de datos se espera manejar en cada entrada.
En este tutorial, aprenderás acerca de algunas características interesantes de CSS como transiciones, selectores como :placeholder_focus, y muchas otras propiedades de CSS que deberías saber.
¡Vamos a ello!
El marcado HTML
Vamos a definir el marcado para nuestro formulario de registro. Pero antes de eso, tenemos que configurar nuestro boilerplate HTML y vincular correctamente nuestra hoja de estilo desde la etiqueta head. Puedes hacer esto fácilmente con el plugin Emmet escribiendo ! luego en su editor de IDE/Código.
Puedes también copiar este boilerplate y pegarlo dentro de tu archivo index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>
Dentro de la etiqueta body, definimos el markup para nuestro formulario:
<div class="signupFrm">
<form action="" class="form">
<h1 class="title">Sign up</h1>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Email</label>
</div>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Username</label>
</div>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Password</label>
</div>
<div class="inputContainer">
<input type="text" class="input" placeholder="a">
<label for="" class="label">Confirm Password</label>
</div>
<input type="submit" class="submitBtn" value="Sign up">
</form>
</div>Creamos un contenedor div para contener el elemento formulario. Cada una de las entradas del formulario con las etiquetas de texto, están envueltas dentro del contenedor div. Las etiquetas sirven el propósito de informar al usuario que información debe contener cada entrada.
Y nuestra página debe verse como esto:

Puedes haber notado que el valor del marcador que hemos asignado a todas las entradas es "a". Esto puede ser de ayuda más adelante en el tutorial cuando empezamos a aplicar cierta lógica dinámica.
Como aplicar estilo al formulario
Nuestro formulario es muy básica, entonces vamos a añadir algo de estilo para hacerla ver mejor.
Primero, necesitamos realizar algunos reinicios y establecer el color de fondo:
@import url('https://fonts.googleapis.com/css2?family=Lato&display=swap');
/* Get rid of all default margins/paddings. Set typeface */
body {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: white;
font-family: "lato", sans-serif;
}Aquí está como nuestra página se vería:

Después de poner estilo a body, estableceremos el modo visualización del contenido flex. Esto asegura que todos los hijos directos dentro del contenedor elemento div estén desplegados lado-a-lado por defecto.
En nuestro caso, solo hay un hijo dentro del contenedor signupFrm. La única razón que usamos signupFrm aquí es para usar las propiedades align-items y justify-content para ayudar a centrar todo verticalmente y horizontalmente.
/* Puts the form in the center both horizontally and vertically. Sets its height to 100% of the viewport's height */
.signupFrm {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}La propiedad vh, que significa la altura de la ventana gráfica, asegura que el formulario tome el 100% de la altura de la ventana del buscador, independientemente del tamaño de la ventana o la orientación. Esto la hará más receptivo.

Ahora vamos a estilizar el formulario un poco:
.form {
background-color: white;
width: 400px;
border-radius: 8px;
padding: 20px 40px;
box-shadow: 0 10px 25px rgba(92, 99, 105, .2);
}
.title {
font-size: 50px;
margin-bottom: 50px;
}En el primer estilo dirigido en el formulario, estableceremos el fondo blanco, vamos a darle un width de 400px, y vamos a añadir algo de curva alrededor del formulario, y finalmente estableceremos una sombra alrededor de la caja. También estableceremos el tamaño de la fuente en el título y algo de espacio bajo el elemento.
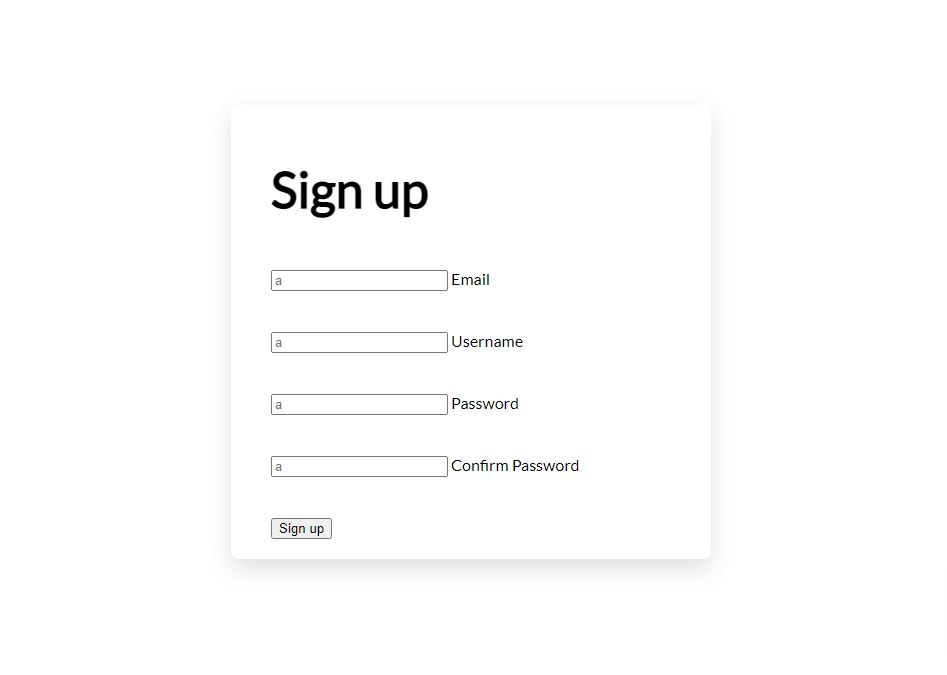
Y el resultado se verá como esto:

Siguiente, vamos a estilizar al div que contiene las entradas del formulario y las etiquetas del formulario.
.inputContainer {
position: relative;
height: 45px;
width: 90%;
margin-bottom: 17px;
}Vemos a poner la posición de la propiedad de nuestro contenedor div a relative. Esto nos hará posible posicionar al input hijo y label donde queramos. También estableceremos el width para tomar más de 90% del total del width del contenedor.
Esto es como el formulario será renderizada en el buscador web.

Ahora necesitamos poner estilo en nuestras entradas.
Primero ponemos la position a absolute. Esto nos permitirá mover cada uno de ellos a la parte superior izquierda del contenedor padre relativamente posicionado.
También necesitamos ocultar nuestro texto de marcador de posición arbitrario (los caracteres "a" mencionados anteriormente), para que no se superpongan con el texto dentro de cada etiqueta. El texto del marcador de posición será necesario cuando implementemos la transición:
/* Style the inputs */
.input {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
border: 1px solid #DADCE0;
border-radius: 7px;
font-size: 16px;
padding: 0 20px;
outline: none;
background: none;
z-index: 1;
}
/* Hide the placeholder texts (a) */
::placeholder {
color: transparent;
}
Con los estilos aplicados, nuestro formulario debe verse como esto:

Ahora, pondremos estilo a las etiquetas de texto:
/* Styling text labels */
.label {
position: absolute;
top: 15px;
left: 15px;
padding: 0 4px;
background-color: white;
color: #DADCE0;
font-size: 16px;
transition: 0.5s;
z-index: 0;
}La etiqueta muestra el texto nos dice la información es esperada dentro de la entrada. Comenzaremos con establecer su posición a absolute. Y al poner las propiedades top y left, podemos mover el texto hacia arriba en relación con su contenedor.
Ahora estableceremos la transición de 0.5 segundos. Esto es cuanto tomara el texto en subir cuando el cursor pase sobre el.
Finalmente, estableceremos el z-index de 0. El bajo z-index asegurará que la etiqueta se posicione detrás de otros elementos "colocados más altos" si alguna vez se superponen.
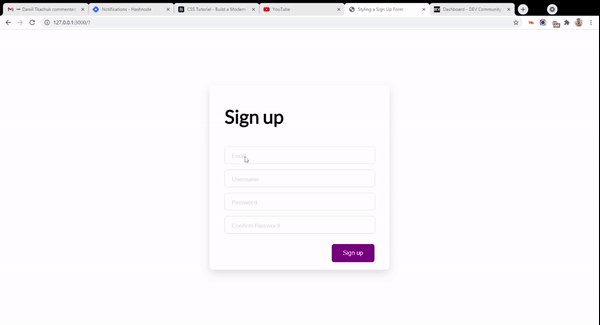
Esto es lo que se representa en la página:

Ahora nos vamos a enfocar en los botones.
Bueno añadiremos algunas animaciones suaves con la propiedad transform de CSS, que mueve el botón hacia arriba un poco y cambia el color una vez que el ratón pasa cobre de él:
.submitBtn {
display: block;
margin-left: auto;
padding: 15px 30px;
border: none;
background-color: purple;
color: white;
border-radius: 6px;
cursor: pointer;
font-size: 16px;
margin-top: 30px;
}
.submitBtn:hover {
background-color: #9867C5;
transform: translateY(-2px);
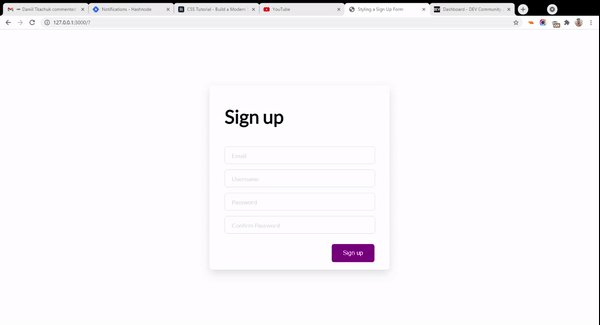
}Aquí está el resultado:

Ahora, necesitaremos realizar algunos cambios de estados.
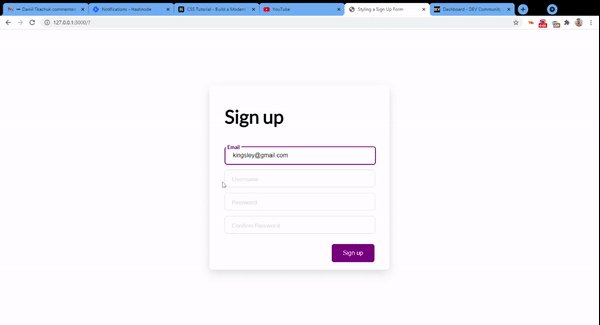
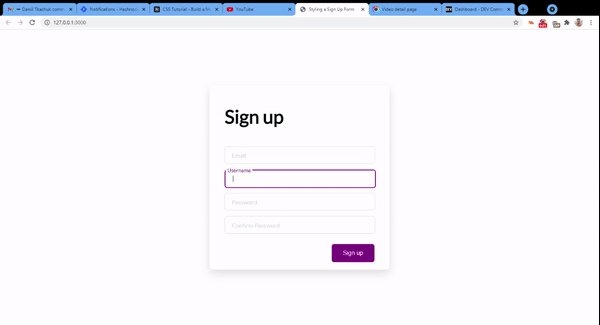
Cuando una entrada gana enfoque, queremos colocar la etiqueta más haya de la parte superior del contenedor (-7px), 3 pixels desde la izquierda, reducir el tamaño de fuente a 14 y cambiar el color a púrpura:
.input:focus + .label {
top: -7px;
left: 3px;
z-index: 10;
font-size: 14px;
font-weight: 600;
color: purple;
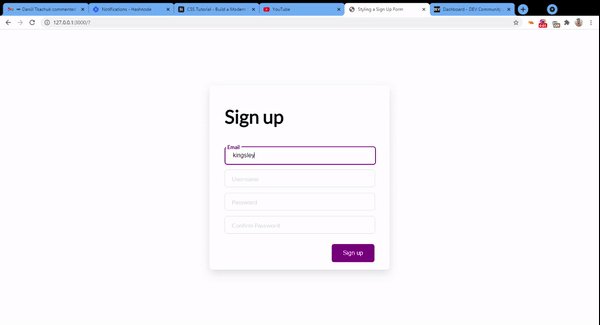
}Aquí está el resultado:

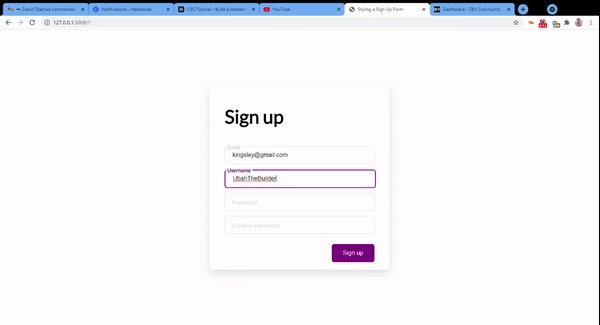
También necesitamos añadir el borde púrpura alrededor de la entrada cuando gana enfoque.
.input:focus {
border: 2px solid purple;
}
Finalmente, tenemos que hacer algo muy importante.
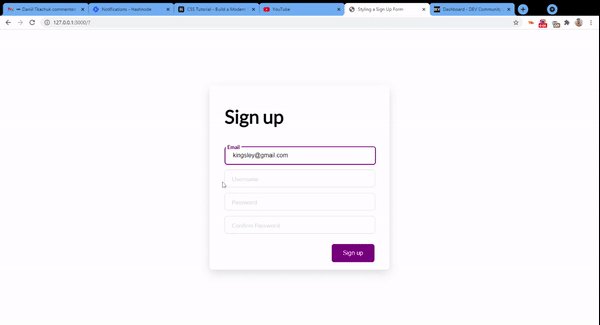
Actualmente, cuando tú escribes algo de texto en el formulario y mueves el foco (tú ratón) de él, el texto de la etiqueta de texto y el texto dentro de la entrada chocan:

Con el siguiente CSS, vamos a especificar eso, cuando tú escribes el valor de la entrada y cambias el enfoque, queremos que la etiqueta permanezca flotante. Además, especifique bien que deseamos que la etiqueta de texto pierda su color púrpura:
.input:not(:placeholder-shown)+ .label {
top: -7px;
left: 3px;
z-index: 10;
font-size: 14px;
font-weight: 600;
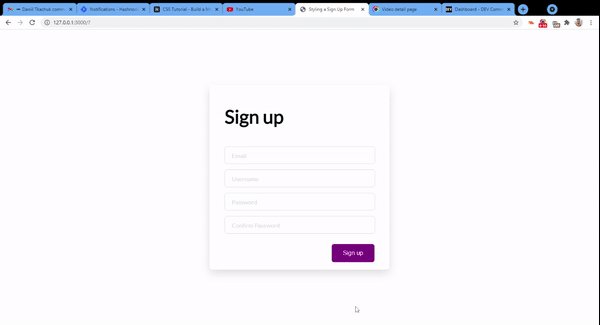
}Y con eso, aquí está el aspecto final de nuestra página de registro.

Terminando
Espero que hayas aprendido algunas nuevas cosas acerca de CSS de este tutorial. Las transiciones CSS dan vida a tu sitio web, y en esta guía hemos hecho que nuestro formulario tome más vida con ellas.
Puedes obtener todo el código de este tutorial en este repositorio GitHub.
Recientemente, he creado un newsletter donde proveo de sugerencias prácticas y recursos para aprender desarrollo web. Suscríbete a mi newsletter y obtener sugerencias justo en tu inbox.
Gracias por seguir.
P/S Si estás aprendiendo JavaScript, he creado un ebook que te enseña 50 títulos de JavaScript con notas digitales dibujadas a mano. Checha aquí.