Artículo original escrito por Joy Shaheb
Articulo original: How the CSS Position Property Works Traducido y adaptado por: Julio Vargas
Hoy aprenderemos todo lo que necesitas saber sobre la propiedad posición (position) de CSS con ejemplos. Comencemos?️
Tabla de contenidos
- ¿Qué es la propiedad posición de CSS?
- ¿Qué es la posición estática en CSS?
- ¿Qué son las posiciones Relativa y Absoluta en CSS?
- ¿Qué la posición Fija en CSS?
- ¿Qué es la posición Pegadiza en CSS?
Puedes ver este tutorial (en inglés) en YouTube si quieres.
¿Qué es la propiedad posición en CSS?

Si quieres hacer sitios web impresionantes que se vean artísticos, únicos y bonitos, entonces definitivamente debes aprender como usar la propiedad posición de CSS. Veamos como funciona.
Usando Flexbox o Grid, puedes hacer un sitio web simétrico como este: ?

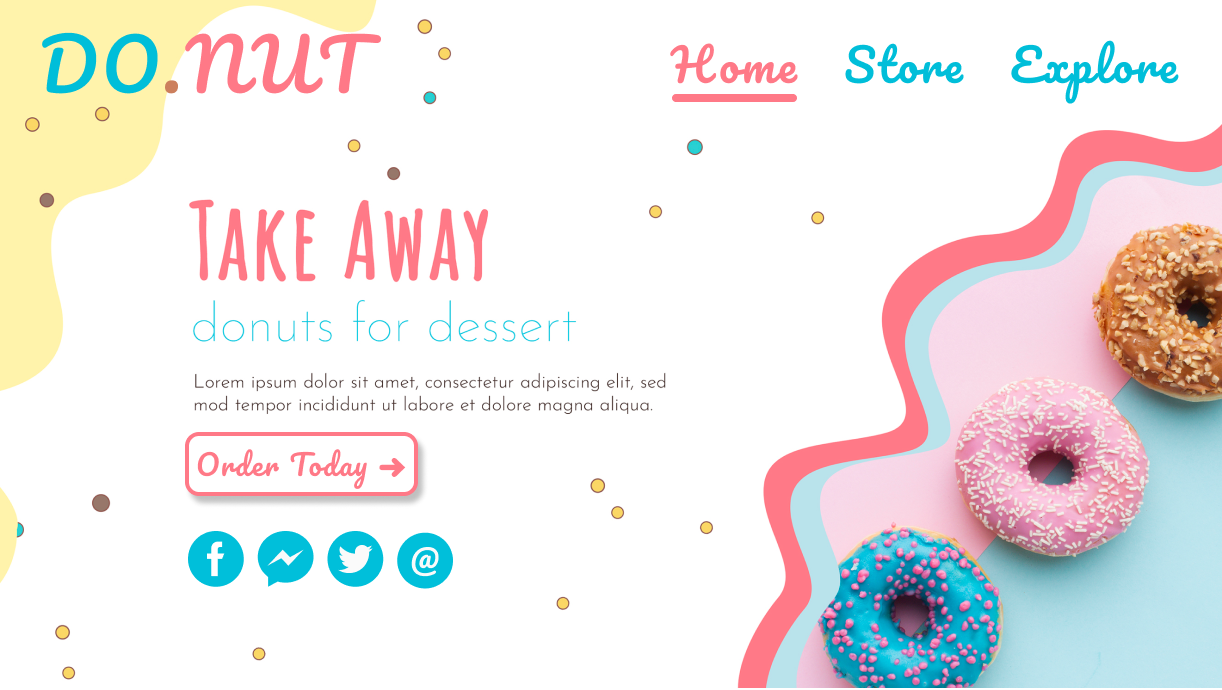
Con la propiedad posición, puedes hacer sitios web asimétricos como este:?

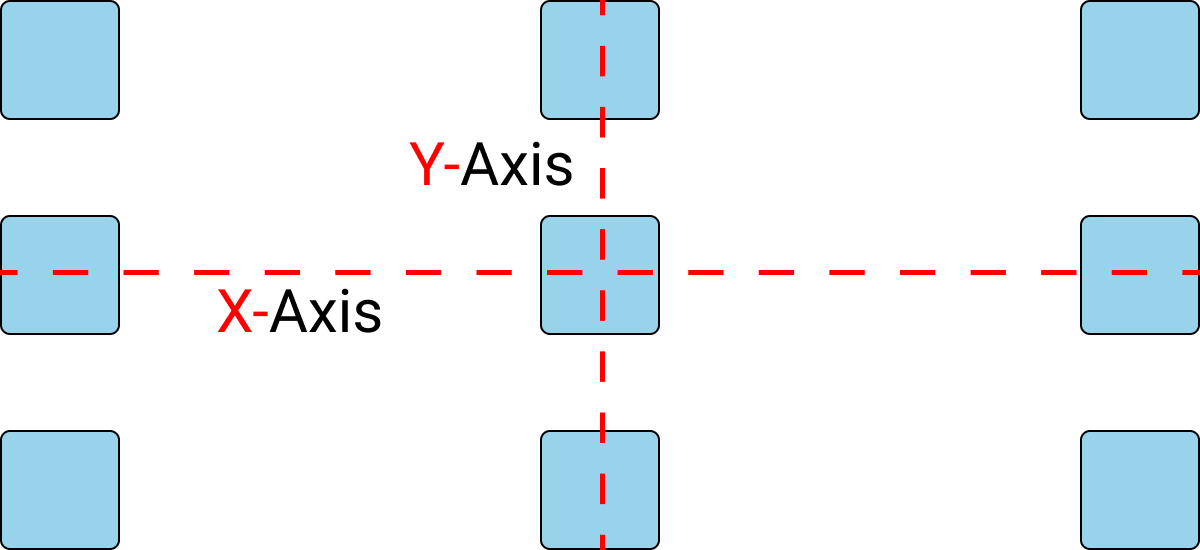
No puedes poner tu contenido en cualquier lugar que desees usando Flexbox y Grid. Estás limitado alrededor de los ejes (Axis) X e Y. Mira este diagrama para entender lo que quiero decir: ?

Tus cajas seguirán estas medidas exactas. ?
Pero, usando la propiedad posición, puedes ubicar tu contenido donde quiera que lo desees, separando los elementos uno del otro.

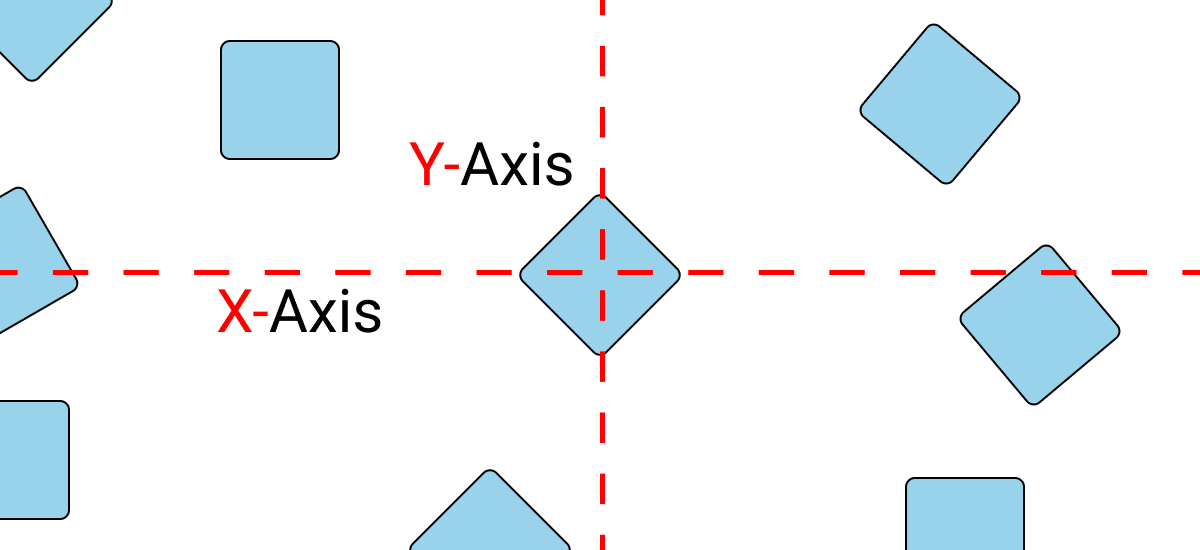
Puedes colocar tus cajas donde lo desees con este tipo de diseño.? En otras palabras, te podrás mover libremente alrededor de tu pantalla.
Aquí tenemos otro ejemplo de lo que puedes hacer con la propiedad posición:

Puedes mover o colocar esos patrones de puntos y ondas y la imagen de la rosquilla alrededor de la página ☝ donde quieras, usando la propiedad posición.
Organización del proyecto.

Para este, puedes usar cualquier editor de código que tenga el plugin emmet instalado. Yo voy a usar CodePen.io.
HTML
Dentro de la etiqueta body, escribe este código: ?
<div class="caja-1"> </div>CSS
Reinicia las configuraciones por defecto de tu navegador y agrega este código CSS:?
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}Estiliza la clase: caja-1 así:?
.caja-1{
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}Nuestra propiedad posición, tiene 5 valores:
- relative (relativa)
- absolute (absoluta)
- static (estática)
- fixed (fija)
- sticky (pegadiza)
Para mover nuestras cajas, usaremos 4 propiedades:
- Top (arriba)
- Bottom (abajo)
- Left (izquierda)
- Right (derecha)

¿Qué es la posición estática en CSS?
Esta no tiene casos de uso. Este es el valor por defecto de todo elemento.

¿Qué son las posiciones relativas y absolutas en CSS?
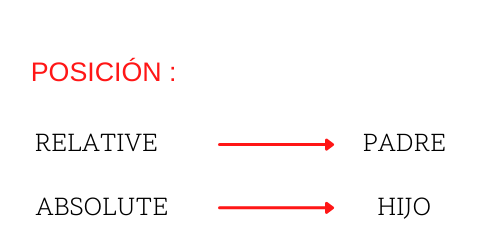
Ambas posiciones, la relativa y la absoluta, funcionan de la misma manera excepto en un campo. Usamos relative para identificar las clases padre. Y usamos absolute para identificar las clases hijo.

Miremos estos dos ejemplos. ?
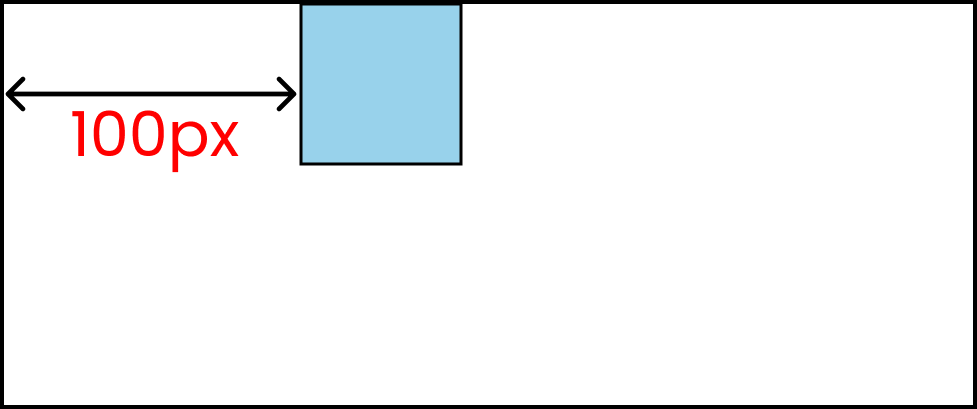
Primero, experimentemos con el valor relative. Intenta este código:
.caja-1{
/* Aquí irían otros códigos*/
position: relative;
left: 100px;
}Esto es lo que obtendrías:?

Podemos duplicar el mismo resultado usando el valor absolute así: ?
.caja-1{
/* Aquí irían otros códigos*/
position: absolute;
left: 100px;
}Investiguemos la principal diferencia entre las posiciones relativas y absolutas.
Posición relativa vs. absoluta en CSS.

HTML
Escribe esto dentro de tu código HTML: ?
<body>
<div class="caja-1">
<div class="caja-2"> </div>
</div>
</body>CSS
Dale estilo a tus cajas con los siguientes códigos CSS:?
.caja-1{
width: 300px;
height: 300px;
background-color: skyblue;
border: 2px solid black;
margin: auto;
}
.caja-2{
width: 100px;
height:100px;
background-color: pink;
border: 2px solid black;
}Debería verse así:?

Ahora, seleccionamos nuestras clases así: ?
body{ }
.caja-1{ }
.caja-2{ }Ahora, escribe esto en tu código CSS: ?
body{
}
.caja-1{
/* Este es el padre ? */
position: relative;
}
.caja-2{
/* Este es el hijo ? */
position: absolute;
left: 100px;
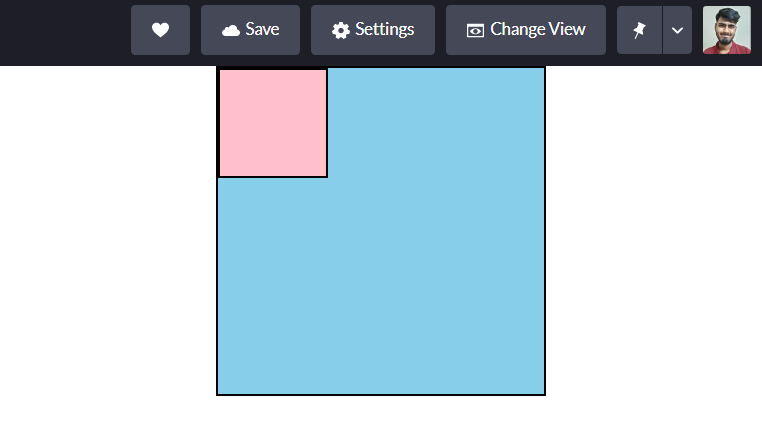
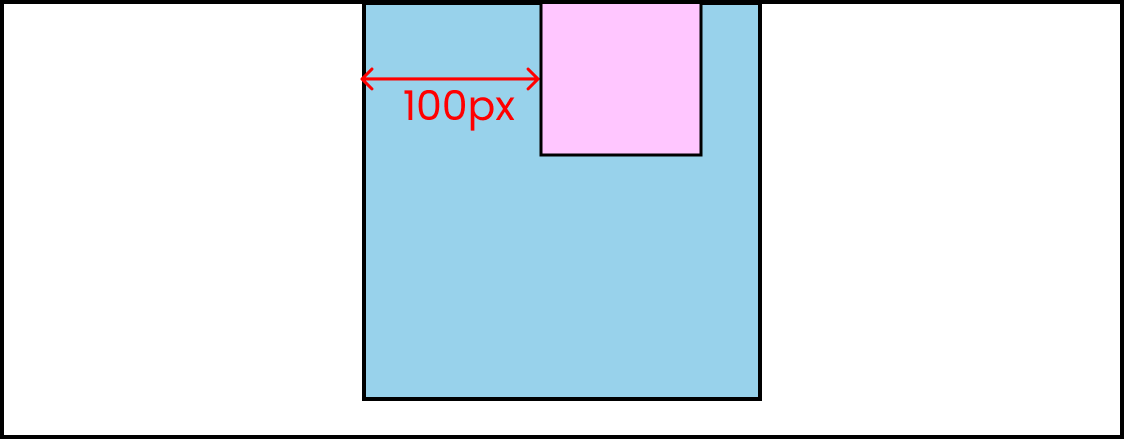
}Aquí está el resultado: ?

Observa que la .caja-2 se movió 100px a partir .caja-1.
Esto es porque .caja-1 es el padre y .caja-2 es el hijo.
Cambiémoslo otra vez. Escribe esto en tu código CSS:
body{
/* Este es el padre ? */
position: relative;
}
.caja-1{
}
.caja-2{
/* Este es el hijo ? */
position: absolute;
left: 100px;
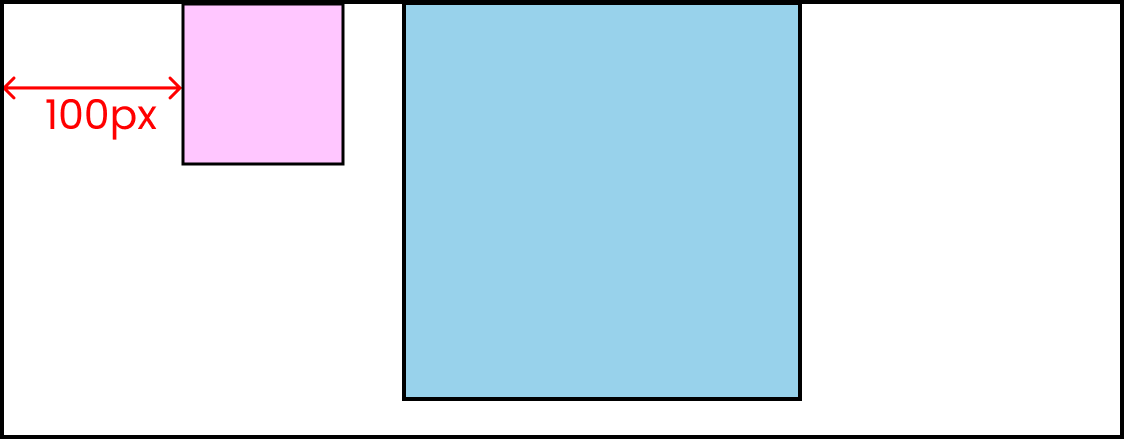
}Aquí tenemos el resultado: ?

Observa que .caja-2 se movió 100px a partir el elemento body.
Esto es porque el body es el padre y .caja-2 es el hijo.
¿Qué es la posición fija en CSS?

Este valor fijará la posición de tu elemento en la pantalla incluso cuando te desplaces en el navegador. Miremos algunos ejemplos para ver como funciona.
Ejemplo de posición fija.
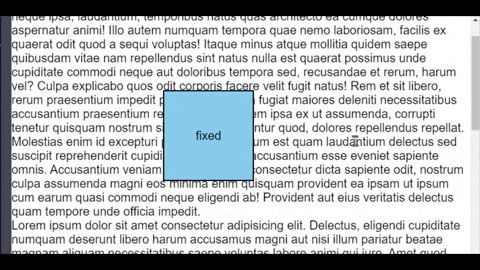
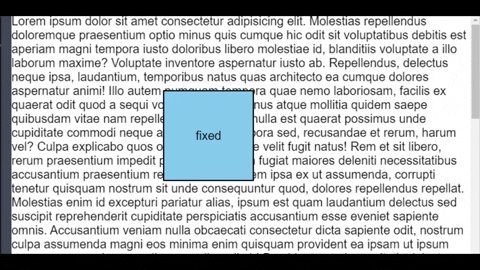
Escribe esto en tu código HTML. ? Una vez que escribas lorem200, asegúrate de presionar la tecla Tab en tu teclado:
<div class="contenedor">
<p>lorem200</p>
<div class="caja-1"> fixed </div>
<p>lorem200</p>
</div>Y aquí tenemos el código CSS:
.contenedor{
height: 3000px;
}
.caja-1{
height: 120px;
width: 120px;
background-color: skyblue;
border: 2px solid black;
display: grid;
place-content: center;
}Luego añade este código CSS al final:
.caja-1{
position: fixed;
top: 100px;
left: 200px;
}
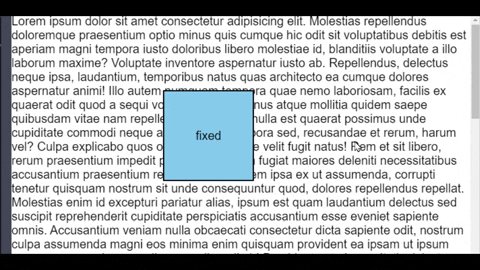
Aquí está el resultado:?

Puedes ver que el elemento se mantiene fijo incluso cuando nos desplazamos en nuestro navegador.
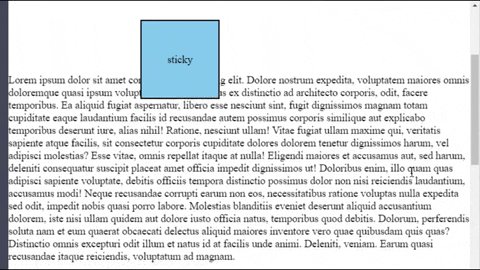
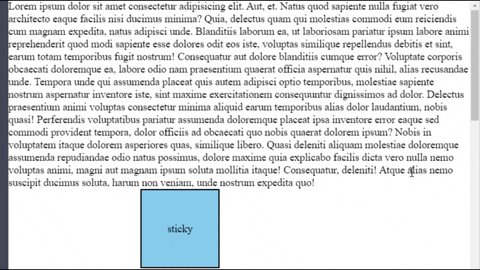
¿Qué es la posición pegadiza en CSS?

Después de desplazarnos a cierto punto de nuestra pantalla este valor, podrá fijar la posición de nuestro elemento en la pantalla entonces no se moverá.
Ejemplo de posición pegadiza.
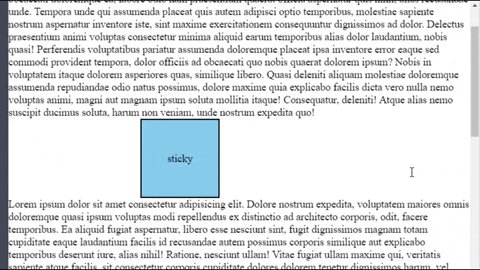
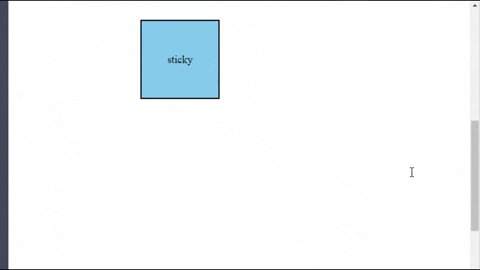
No cambies nada en tu HTML actual ni en CSS excepto por este valor:
.caja-1{
/* Juega Con ? este valor */
position: sticky;
top: 30px;
left: 200px;
}
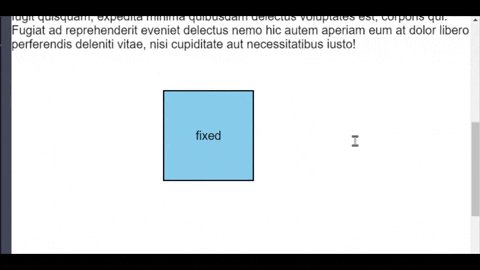
El resultado será: ?

Como puedes ver, después de desplazarnos hasta cierto punto, el elemento se mantiene fijo exactamente arriba de navegador en pantalla.
Puedes mirar estos sitios web para ver como funciona la posición pegadiza en sitios web de verdad.
Conclusión
Ahora puedes hacer sitios web hermosos con confianza, y resolver problemas simples de diseño usando la propiedad posición.
Aquí está tu medalla por leer hasta el final. ❤️
Sugerencias y críticas son muy apreciadas. ❤️

YouTube / Joy Shaheb
LinkedIn / JoyShaheb
Twitter / JoyShaheb
Instagram / JoyShaheb