Artículo original: How to use the position property in CSS to align elements
Posicionar elementos con CSS en el desarrollo web no es tan fácil como parece. Las cosas pueden complicarse rápidamente a medida que su proyecto crece y sin tener una buena comprensión de cómo CSS se ocupa de la alineación de elementos HTML, no podrá solucionar sus problemas de alineación.
Hay diferentes maneras/métodos para posicionar elementos con CSS puro. Usando las propiedades CSS float, display y position son los métodos más comunes.
En este artículo, explicaré una de las formas más confusas de alinear elementos con CSS puro: la propiedad de position.
Vamos a empezar...
CSS Position y propiedades auxiliares
Así que hay 5 valores principales de la Propiedad Position:
position: static | relative | absolute | fixed | sticky
y propiedades adicionales para establecer las coordenadas de un elemento (Las llamo “propiedades auxiliares”):
top | right | bottom | left y la z-index
Nota importante: Las propiedades auxiliares no funcionan sin una posición declarada o con position: static.
¿Qué es este z-index?
Nosotros tenemos altura y anchura (x, y) son 2 dimensiones. Z es la 3.ª dimensión. Un elemento en la página web aparece delante de otros elementos como su z-index aumenta el valor.
Z-index no funciona con position: static o sin una posición declarada.
Ahora sigamos con los valores de las propiedades de Position...
1. Static
position: static es el valor por defecto. Ya sea que lo declaremos o no, los elementos se colocan en un orden normal en la página web. Pongamos un ejemplo:
Primero, definimos nuestra estructura HTML:
<body>
<div class="box-orange"></div>
<div class="box-blue"></div>
</body>Luego, creamos 2 cajas y definimos sus width, height y position:
.box-orange { // sin ninguna declaracion position
background: orange;
height: 100px;
width: 100px;
}
.box-blue {
background: lightskyblue;
height: 100px;
width: 100px;
position: static; // Declarado como estatico
}
Como podemos ver en la imagen, definir la position: static o no, no hace ninguna diferencia. Las cajas se colocan de acuerdo con el flujo normal de documento.
2. Relative
position: relative: La nueva posición de un elemento en relación con su posición normal.
Empezando con position: relative y para todos valor de position non-static, podemos cambiar la posición predeterminada de un elemento usando las propiedades auxiliares que mencioné anteriormente.
Movamos el cuadro naranja al lado del azul.
.box-orange {
position: relative; // Ahora estamos listos para mover el elemento
background: orange;
width: 100px;
height: 100px;
top: 100px; // 100px para top en relacion con su position antigua
left: 100px; // 100px para left
}
NOTA: Usando position: relative por un elemento, no afecta las posiciones de otros elementos.
3. Absolute
En position: relative, el elemento está posicionado Relativo a sí mismo. Sin embargo, un elemento absolutamente posicionado es relativo a su padre.
Un elemento con position: absolute se elimina del flujo normal de documentos. Se posiciona automáticamente en el punto de inicio (top-left esquina) de su elemento padre. Si no tiene ningún elemento principal, Entonces el siguiente Elemento <html> Será su padre.
Dado que position: absolute elimina el elemento del flujo del documento, otros elementos se ven afectados y se comportan como si el elemento se eliminara por completo de la página web.
Agreguemos un container como elemento principal:
<body>
<div class="container">
<div class="box-orange"></div>
<div class="box-blue"></div>
</div>
</body>.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
}
Ahora parece que la caja azul ha desaparecido, pero no es así. El cuadro azul se comporta como si se quitara el cuadro naranja, por lo que sube al lugar del cuadro naranja.
Movamos el cuadro naranja 5 píxeles:
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
left: 5px;
top: 5px;
}
Las coordenadas de un elemento con posición absoluta son relativas a su padre si el padre también tiene una non-static position. De lo contrario, las propiedades auxiliares colocan el elemento en relación con el inicial.
.container {
position: relative;
background: lightgray;
}
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
right: 5px; // 5px relative to the most-right of parent
}
4. Fixed
Me gusta position: absolute, los elementos de posición fija también se eliminan del flujo de documentos normal. Las diferencias son:
- Solo son relativos al documento <html>, y no a ningún otro padre.
- No se ven afectados por el desplazamiento.
.container {
position: relative;
background: lightgray;
}
.box-orange {
position: fixed;
background: orange;
width: 100px;
height: 100px;
right: 5px; // 5px en relacion con el mas derecho de los padres
}Aquí en el ejemplo, Cambio la posición del cuadro naranja a fixed, y esta vez es relativo 5px a la derecha del documento <html>, no su padre (container):
Como podemos ver, desplazarse por la página no afecta a la fixed caja posicionada. Ya no es relativa a su padre (contenedor).
5. Sticky
position: sticky puede explicarse como una mezcla de position: relative y position: fixed.
Se comporta hasta un punto declarado como position: relative, después de eso cambia su comportamiento a position: fixed. La mejor manera de explicar position: sticky es con un ejemplo:
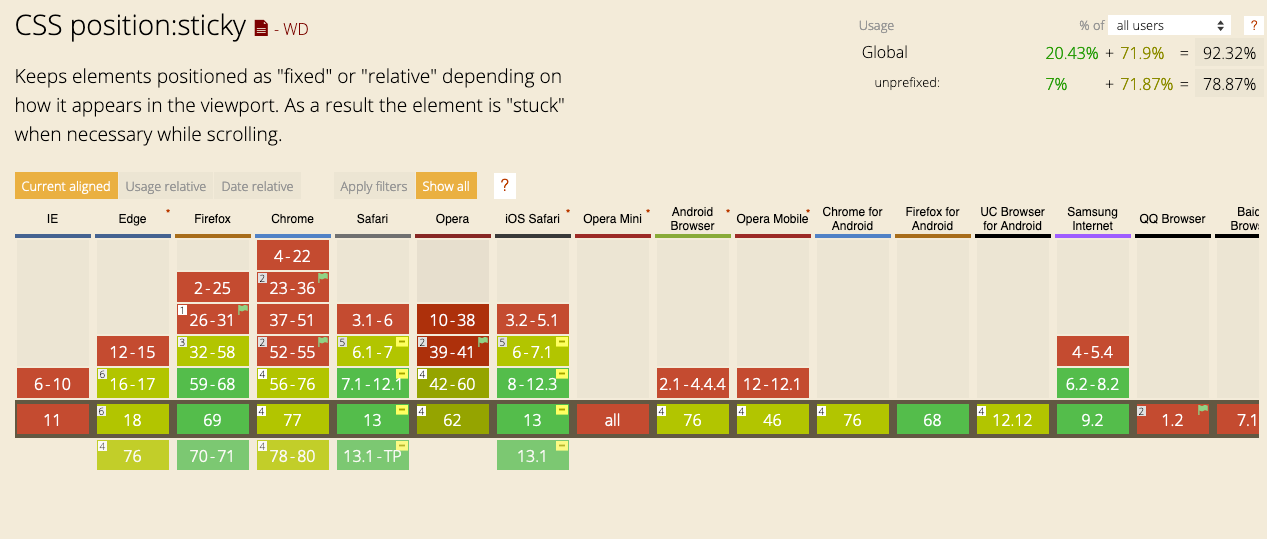
IMPORTANTE: Position Sticky no es compatible con Internet Explorer y versiones anteriores de otros navegadores. Puede consultar el soporte del navegador en caniuse.com.

La mejor manera de entender la propiedad de posición de CSS es mediante la práctica. Continúe codificando hasta que tenga una mejor comprensión. Si algo no está claro, responderé sus preguntas a continuación en la sección de comentarios.
Si quieres saber más sobre desarrollo web, siéntete libre de ¡seguirme en Youtube!
¡Gracias por leer!