Artículo original: How to Use the JavaScript Map and Set Objects – Explained with Code Examples
Map y Set son dos estructuras de datos de JavaScript que puedes usar para almacenar una colección de valores, similares a los Objetos y Arreglos. Son estructuras de datos especializados que te pueden ayudar en almacenar y manipular valores relativos.
En este tutorial, veremos cómo funcionan Map y Set en detalle y saber cuándo usarlos. También exploraremos los métodos de composición de objetos de Set que fueron agregados recientemente al estándar de JavaScript.
Tabla de Contenidos
- El Objeto Map explicado
- Cómo crear un objeto Map
- Métodos y Propiedes de un Objeto Map
- Otras formas de crear un Objeto Map
- Iterar sobre datos del Objeto Map
- Cuándo usar el Objeto Map
- El Objeto Set explicado
- Cómo crear un Objeto Set
- Métodos y Propiedades del Objeto Set
- Métodos de Composición de Set
- Iterar sobre un Objeto Set
- Cuándo usar el Objeto Set
- Conclusión
El Objeto Map explicado
El objeto Map almacena los datos en una estructura de par clave/valor, así como un Objeto. Las principales diferencias entre un objeto regular y un Map son:
- Un objeto
Mappuede tener cualquier tipo de datos como el valor clave - Un objeto
Mapmantiene el orden de los datos agregados al objeto
Cómo crear un Objeto Map
Para crear un objeto Map, puedes llamar al constructor Map() de esta forma:
const myMap = new Map();El código de arriba crea un nuevo objeto Map vacío.
Métodos y Propiedades de un Objeto Map
Un objeto Map tiene los siguientes métodos y propiedades:
set(key, value)– Agrega un par clave/valor a un Mapget(key)– Devuelve un valor desde un Map (regresaundefinedsi la clave no existe)has(key)– Verifica si un Map tiene una clave específicadelete(key)– Quita una clave específica desde un Mapclear()– Quita todos los elementos de un Mapkeys()– Devuelve todas las claves en un Mapvalues()– Devuelve todos los valores en un Mapentries()– Devuelve todas las claves y valores en un Mapsize– Devuelve el número de items de un Map
Para insertar datos en el objeto Map, puedes usar el método set():
const myMap = new Map();
myMap.set(1, 'Jack');
myMap.set(2, 'Jill');
myMap.set('animal', 'Elefante');El código de arriba crea un objeto Map con 3 entradas de la siguiente forma:
Map(3)
0: {1 => "Jack"}
1: {2 => "Jill"}
2: {"animal" => "Elefante"}Para recuperar un valor desde el objeto Map, necesitas usar el método get() y pasar la clave como su argumento.
console.log(myMap.get(1)); // Jack
console.log(myMap.get('animal')); // Elefante
Para ver cuántos pares de clave/valor tiene un Map, puedes acceder a la propiedad size:
myMap.size; // 3Para ver si una cierta clave existe en un objeto Map, puedes usar el método has(). Mira el ejemplo de abajo:
myMap.has(1); // true
myMap.has(10); // falsePara quitar un par clave/valor de un objeto Map, puedes usar el método delete() y pasarle la clave de la par que quieres quitar de la siguiente forma:
myMap.delete(1);
console.log(myMap);
// 0: {2 => "Jill"}
// 1: {"animal" => "Elefante"}Si quieres quitar todos los pares clave/valor, puedes usar el método clear():
myMap.clear();
console.log(myMap); // Map(0) {size: 0}Otras formas de crear un Objeto Map
También puedes crear un objeto Map desde un Arreglo de la siguiente manera:
const myMap = new Map([
[1, 'Jack'],
[2, 'Jill'],
['animal', 'Elefante'],
]);Cuando creas un Map desde un Arreglo, necesitas crear un arreglo de dos dimensiones y especificar dos elementos en cada arreglo.
El primer elemento será la clave, el segundo elemento será el valor. Cualquier otro valor extra en el arreglo será ignorado.
En el ejemplo de abajo, el valor "Johnson" del primer arreglo será ignorado por el constructor Map():
const myMap = new Map([
[1, 'Jack', 'Johnson'], // el valor 'Johnson' es ignorado
[2, 'Jill'],
['animal', 'Elefante'],
]);Así como puedes crear un objeto Map desde un arreglo, también puedes crear uno desde un objeto. Necesitas transformar el objeto en un arreglo primero, usando el método Object.entries().
El siguiente ejemplo muestra cómo usar un objeto para crear un Map:
const person = {
'name': 'Jack',
'age': 20,
}
const myMap = new Map(Object.entries(person));
console.log(myMap); // Map(2) { 'name' => 'Jack', 'age' => 20 }Iterar sobre datos del objeto Map
Para iterar sobre los datos de un objeto Map, puedes usar el método forEach() o el bucle for..of:
const myMap = new Map([
[1, 'Jack'],
[2, 'Jill'],
['animal', 'Elefante'],
]);
// iterar usando el método forEach()
myMap.forEach((value, key) => {
console.log(`${key}: ${value}`);
});
// o usando el bucle for .. of
for (const [key, value] of myMap) {
console.log(`${key}: ${value}`);
}Ambos métodos proveen la misma salida:
1: Jack
2: Jill
animal: ElefanteCuándo usar el Objeto Map
Puedes imaginarte a un objeto Map como un versión actualizada del Objeto regular. Puede usar cualquier tipo de dato como el valor clave, mientras que un objeto solamente puede usar los valores cadenas como claves.
Por debajo, el objeto Map se desempeña mejor cuando necesitas agregar y quitar claves, así que podrías considerar usarlo cuando tus datos cambia frecuentemente.
También, el objeto Map tiene muchos métodos útiles para manipulación de datos, tales como has() para ver si el Map contiene una clave específica, keys() para obtener todas las claves definidos en el Map, values para obtener todos los valores, y entries() para obtener todos los pares clave/valor.
Pero si solamente quieres crear un objeto sin manipulación adicional, entonces no necesitas usar el objeto Map.
Un ejemplo es cuando envías una solicitud de red usando el método fetch(). Crearías un objeto y lo convierte a una cadena JSON, así que usando un objeto Map no te dará ningún beneficio.
El Objeto Set explicado
El objeto Set te permite almacenar una colección de elementos, así como un Arreglo. Las diferencias entre un Set y un arreglo son:
- Un
Setrequieres que todos los elementos sean únicos - Un
Settiene pocos métodos para manipulación de datos
Cómo crear un Objeto Set
Para crear un nuevo objeto Set, necesitas llamar al constructor Set() de la siguiente manera:
const mySet = new Set();El código de arriba creará un nuevo set vacío.
Métodos y Propiedades del Objeto Set
Un objeto Set tiene los siguientes métodos y propiedades:
add(value)– Agrega un valor a un Sethas(value)– Verifica si un Set contiene una valor específicodelete(value)– Quita un valor específico desde un Setclear()– Quita todos los elementos de un Setkeys()– Devuelve todos las claves en un Setvalues()– Devuelve todos los valores en un Setentries()– Devuelve todos los valores en un Set como un arreglo[key, value]size– Devuelve el número de elementos en un Set
Fíjate que los métodos keys() y values() en un objeto Set regresa la misma salida.
También está el método entries() que regresa un arreglo de la siguiente forma:
const mySet = new Set(['Jack', 'Jill', 'John']);
console.log(mySet.entries());Salida:
[Set Entries] {
[ 'Jack', 'Jack' ],
[ 'Jill', 'Jill' ],
[ 'John', 'John' ]
}Fíjate cómo los valores están repetidos una vez que cada arreglo de arriba. El método entries() es creado para hacer que Set similar al objeto Map, pero probablemente no lo necesites.
Hay métodos extras que puedes usar para interactuar con otro objeto Set. Los discutiremos en la próxima sección.
Para agregar un elemento al objeto Set, puedes usar el método agregar:
const mySet = new Set();
mySet.add(1);
mySet.add(2);
mySet.add(3);
console.log(mySet); // [1, 2, 3]Para obtener todos los valores almacenados en un Set, llama al método values():
mySet.values(); // [Set Iterator] { 'Jack', 'Jill', 'John' }Para verificar si el Set tiene un valor específico, usa el método has():
mySet.has('Jack'); // true
mySet.has('Michael'); // falsePara quitar un valor único, llama al método delete(). Para quitar todos los valores, usa el método clear():
mySet.delete('Jill');
mySet.clear();Métodos de Composición de Set
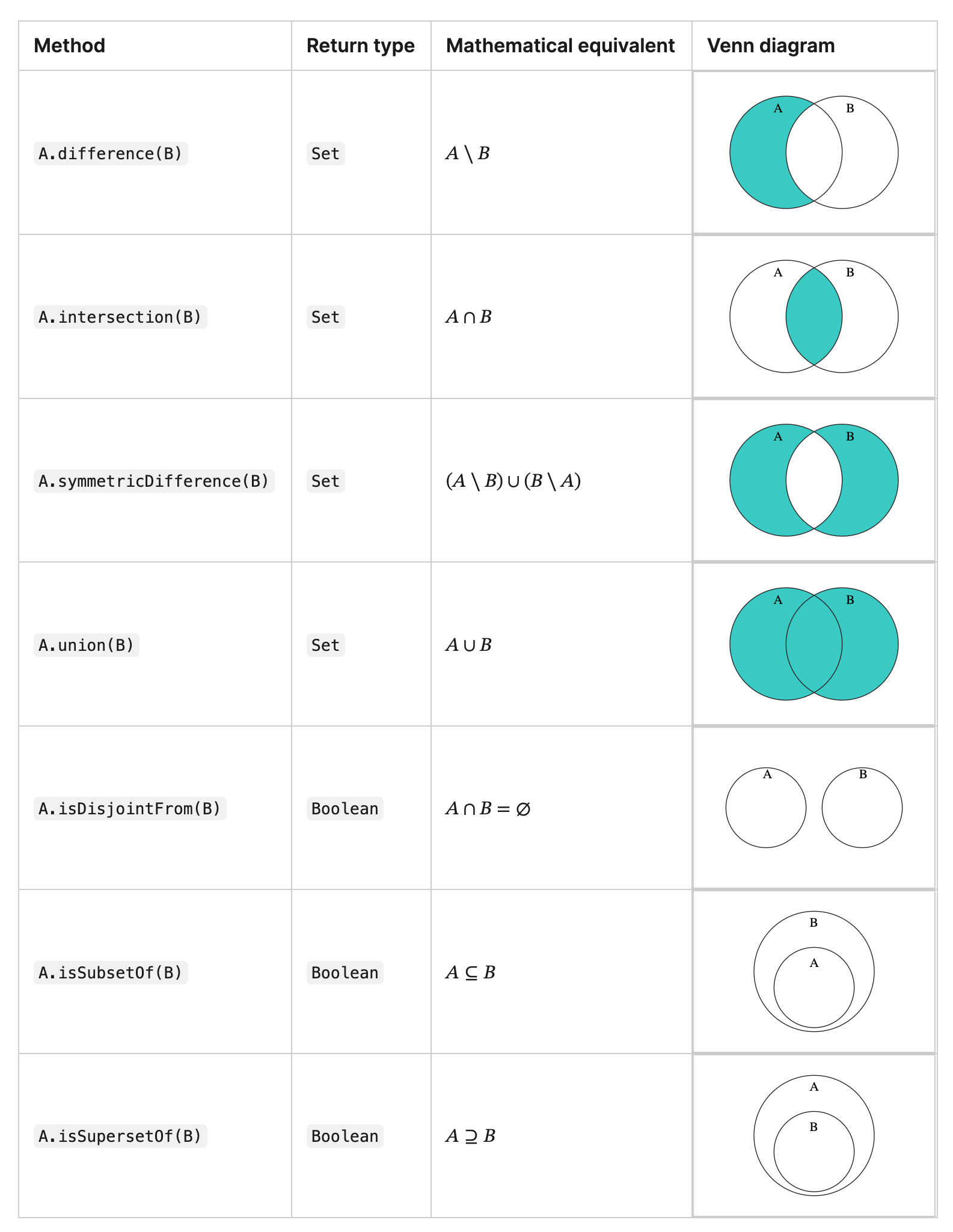
Aparte de los métodos regulares de arriba, Set también tiene métodos de composición que puedes usar para realizar varias operaciones de teoría de set tales como diferencia, unión, e intersección.
La siguiente tabla es desde la documentación de Set de MDN (la tabla disponible sólo en inglés):

Por ejemplo, puedes obtener un conjunto que contiene las diferencias entre otros dos conjuntos de la siguiente forma:
const setA = new Set([1, 2, 3, 4, 5]);
const setB = new Set([4, 5, 6, 7, 8]);
const diffsA = setA.difference(setB); // Set(3) {1, 2, 3}
const diffsB = setB.difference(setA); // Set(3) {6, 7, 8}
Aquí, el setA.difference(setB) regresa un Set que contiene valores únicos al objeto setA.
Los valores opuestos son devueltos cuando ejecutas el método setB.difference(setA).
Fíjate que estos métodos son nuevas adiciones al estándar de JavaScript, y al momento de escribir este artículo, solamente Safari 17 y Chrome 122 soporta estos métodos.
Actualización: los nuevos métodos agregados al Objeto Set están disponibles en todos los navegadores principales desde el 11 de Junio del año 2024.
Más probable, estos métodos serán incluidos en Node.js pronto.
Iterar sobre un Objeto Set
Para iterar sobre un objeto Set, puedes usar el método forEach() o el bucle for..of:
const mySet = new Set(['Jack', 'Jill', 'John']);
// iterar usando el método forEach()
mySet.forEach(value => {
console.log(value);
});
// o usando el bucle for .. of
for (const value of mySet) {
console.log(value);
}Salida:
Jack
Jill
JohnCuándo usar el Objeto Set
Puedes imaginarte del objeto Set como la versión alternativa del Arreglo regular.
Como un objeto Set ignora valores duplicados, puedes usar este objeto para eliminar duplicados de un Arreglo, luego vuelves a convertir un objeto Set devuelta a un Arreglo:
const myArray = [1, 1, 2, 2, 3, 3];
const uniqueArray = [...new Set(myArray)];
console.log(uniqueArray); // [ 1, 2, 3 ]Otra razón por que la que quisieras usar un Set es cuando necesites componer múltiples conjuntos de objetos usando los métodos de composición, tales como union() y difference(). Estos métodos no están disponibles en un Arreglo.
Conclusión
En este artículo, has aprendido cómo funcionan los objetos Map y Set y cuándo usarlos en tu código.
Si disfrutaste este artículo y quieres tomar tus habilidades de JavaScript al siguiente nivel, te recomiendo que mires mi nuevo libro Beginning Modern JavaScript aquí.

El libro está diseñado para que sea fácil para los principiantes y accesible para cualquier que busca aprender JavaScript. Provee una guía amena de paso a paso que te ayudará a entender cómo usar JavaScript para crear una aplicación web dinámica.
Esta es mi promesa: Realmente sentirás que comprendes lo que estás haciendo con JavaScript.
¡Nos vemos luego!


