Original article: Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design
Cuando estás diseñando un sitio web, es realmente importante que tu contenido se vea bien en cualquier tamaño de pantalla.
En éste artículo, hablaré de cómo usar el diseño adaptable y media queries para lograrlo. También daré ejemplos de código para media queries usando valores máximos y mínimos de tamaños de pantalla.
¿Qué es el Diseño Adaptable?
El Diseño Adaptable es la práctica de asegurarse que tu contenido se vea bien en todos los tamaños de pantalla. Todo en el sitio web incluido el diseño, la fuente y las imágenes deberían adaptarse automáticamente al dispositivo del usuario.
A principios de los 2000, los programadores se enfocaban en hacer que sus sitios web se vieran bien en pantallas más grandes como laptops y computadoras de escritorio. Hoy en día, debes considerar dispositivos como teléfonos móviles, tabletas e inclusive relojes.
Un importante componente del diseño adaptable son los media queries.
¿Qué es un Media Query?
En CSS, un media query (en español "consultas de medios") se utiliza para aplicar una series de estilos basados en ciertas características del navegador incluido ancho, alto o resolución de una pantalla.
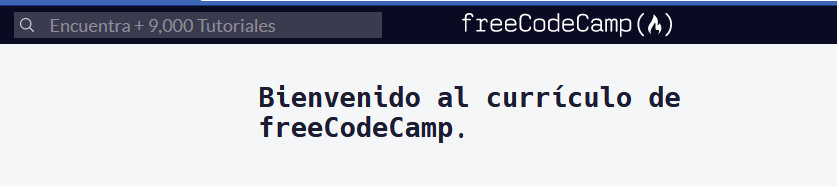
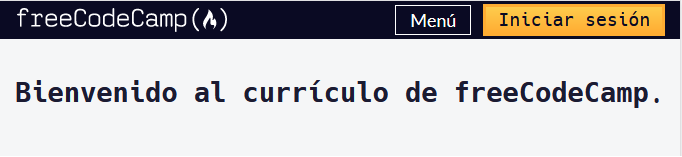
Puedes ver un ejemplo de media query en la página de currículo de freeCodeCamp
Para pantallas más grandes, como las de un ordenador de escritorio, podemos ver un menú de búsqueda en la esquina superior izquierda.

Pero en dispositivos móviles, no se encuentra el buscador y sólo tenemos el menú de opciones y el botón de registro.

Sintaxis básica de un media query
Aquí está la sintaxis básica de un media query en CSS:
@media tipo-de-medio (característica-del-medio){
/*Los estilos van aquí*/
}Veamos por partes lo que está sintaxis significa.
La @media es un tipo de At-rule ("regla de arroba") en CSS. Estas reglas dictarán cómo el CSS se verá basado en ciertas condiciones.
El tipo de medio se refiere a la categoría de medio para el dispositivo. Los diferentes medios incluyen all (todos), print (impresoras), screen (pantallas) y speech (discurso).
- all (todos) - funcionan para todos los dispositivos
- print (impresoras) - funciona para dispositivos donde el medio es el modo de vista preliminar de impresión
- screen (pantallas) - funciona para dispositivos con pantallas
- speech (discurso) - funciona para dispositivos como lectores de pantalla donde el contenido le es leído al usuario por el dispositivo.
Según la documentación,
Excepto cuando se utilizan los operadores lógicosnotoonly, el tipo de medio es opcional y el tipoallestá implícito.
Puedes omitir el tipo de medio y usar la siguiente sintaxis en su lugar.
@media (característica-del-medio){
/*Los estilos van aquí*/
}La característica del medio se refiere a las características del navegador que incluye altura y anchura del viewport, orientación o relación de aspecto. Para una lista completa de las características de medios, por favor visita la documentación de MDN.
Para éste artículo, nos centraremos en la característica del medio "width" (en español "ancho").
Si quieres crear media queries más complejos, puedes usar operadores lógicos.
and- Éste operador se usa para unir múltiples características de medio. Si todas las características de medio son verdaderas entonces los estilos dentro de las llaves serán aplicados a la página.not- Este operador invierte una consulta verdadera a falsa y una consulta falsa a verdadera.,(coma) - Éste operador separa múltiples características de medios por comas y aplica los estilos dentro de las llaves si una de las condiciones es verdadera.
Ejemplos de media query
Veamos algunos ejemplos que muestran cómo usar los media queries en CSS.
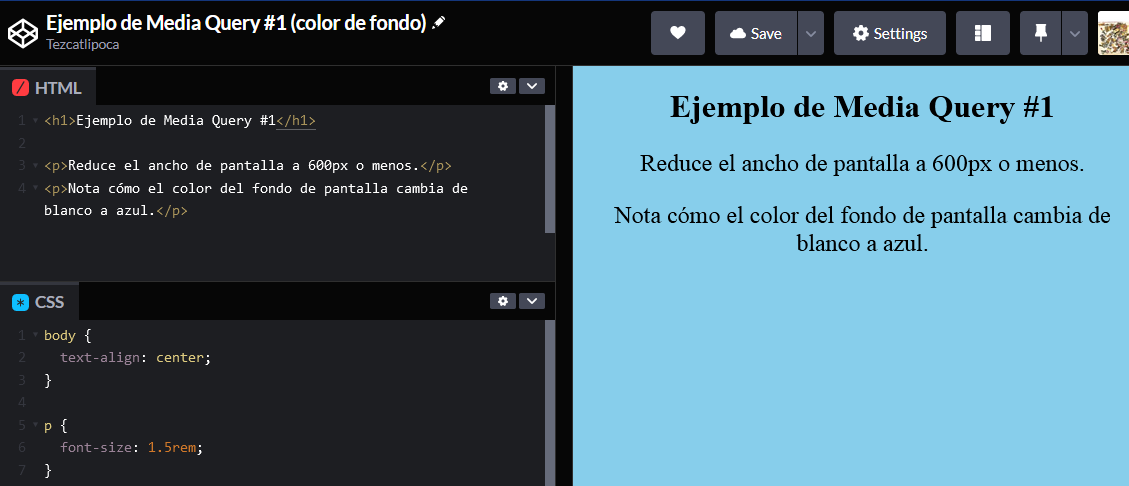
En el primer ejemplo, queremos que el color de fondo cambie a azul cuando el ancho del dispositivo sea 600px o menos.
En el CSS, queremos añadir (max-width: 600px) a la característica del medio que le dice a la computadora que identifique los dispositivos con un ancho de pantalla de 600px o menos.
Dentro del media query, cambiamos los estilos del fondo para el elemento body background-color: #87ceeb;.
Aquí está el media query completo:
@media (max-width: 600px) {
body {
background-color: #87ceeb;
}
}Aquí está el ejemplo en CodePen. Si das clic en el icono "Edit on CodePen" en la esquina superior derecha, puedes hacer pruebas en Codepen.

En el segundo ejemplo, queremos cambiar el color de fondo de azul a rojo si el dispositivo tiene un ancho de pantalla entre 600 y 760px. Podemos usar el operador lógico and para lograr esto.
@media (min-width: 600px) and (max-width: 768px) {
body {
background-color: #de3163;
}
}Aquí está el ejemplo completo en CodePen para que pruebes:
Cuando pruebes con ello, deberías ver que el color de fondo es azul si el ancho de pantalla es por debajo de 600px o por encima de 769px
¿Deberías escribir un media query para cada dispositivo en el mercado?
La respuesta corta a esa pregunta es no.
Hay demasiados dispositivos en el mercado para intentar escribir un media query para cada dispositivo. La tecnología está siempre cambiando lo que significa que nuevos dispositivos estarán siempre emergiendo.
Es más importante que identifiques un rango de dispositivos usando media queries. En el artículo de freeCodeCamp de Cem Eygi, enumera algunos puntos de ruptura comunes utilizados para las consultas de medios.
- 320px — 480px: Dispositivos móviles
- 481px — 768px: iPads, Tabletas
- 769px — 1024px: pantallas pequeñas, laptops
- 1025px — 1200px: Computadoras de escritorio, pantallas grandes
- 1201px y más — Pantallas extra-grandes, TV
Conclusión
El Diseño Adaptable es la práctica de asegurarse que tu contenido se verá bien en todos los tamaños de pantalla. Todo en el sitio web incluido el diseño, la fuente y las imágenes deberían adaptarse automáticamente al dispositivo del usuario.
En CSS, un media query es usado para aplicar una serie de estilos basados en las características del navegador incluyendo el ancho, alto o resolución de una pantalla.
Aquí está la sintaxis básica para un media query en CSS.
@media (característica-del-medio){
/*Los estilos van aquí*/
}El tipo de medio es opcional a menos que uses los operadores lógicos not u only. Si el tipo de medio es omitido entonces el media query apuntará a todos los dispositivos.
Espero que hayas encontrado éste artículo de ayuda y la mejor de la suerte en tu recorrido por CSS.