En este artículo, veremos algunos de los errores comunes que cometen los desarrolladores de React y cómo poder evitarlos.
Entonces empecemos.
No olvides que cada cambio de ruta monta y desmonta un componente
Siempre que estés usando enrutamiento en una aplicación React, declaras rutas dentro del componente Switch. Esto significa que solo se muestra un componente con la ruta coincidente a la vez.
Por lo tanto, siempre que vayas de una ruta a otra, se desmonta el componente mostrado anteriormente y se monta el componente con la nueva ruta coincidente.
Si necesitas conservar algunos datos a través de un cambio de ruta, debes declararlo en el componente que encapsula las rutas. Podría ser el componente principal de la aplicación App en el siguiente Code Sandbox, o alguna otra forma de persistir los datos, como usar el almacenamiento local o el almacenamiento de sesiones.
Como puedes ver en el Code Sandbox anterior, cada vez que cambiamos la ruta haciendo clic en los enlaces, el correspondiente console.log se muestra en la consola. Esto indica que el componente anterior está desmontado y un nuevo componente está montado.
No utilices la sintaxis setState incorrecta
Cada vez que declaras algún estado dentro de un componente basado en clases, siempre es un objeto como este:
this.state = {
contador: 0
}
Entonces, cada vez que usas la forma actualizadora de la sintaxis setState para modificar el estado, se ve así:
this.setState((estadoPrevio) => {
return {
contador: estadoPrevio.contador + 1
};
});
Dado que el estado es un objeto, estadoPrevio también es un objeto, por lo que puedes acceder al contador utilizando estadoPrevio.contador.
Pero cuando usas componentes funcionales con React Hooks, el estado puede ser un objeto o un valor no-objeto como se muestra a continuación:
const [contador, setContador] = useState(0);
Aquí, el valor del contador no es un objeto sino un número. Entonces, para actualizar el estado usando la sintaxis del actualizador, escribirás el código así:
setContador((contadorPrevio) => contadorPrevio + 1);
Aquí, contadorPrevio es un número. Por lo tanto, no usas contadorPrevio.contador, solo contadorPrevio . O puedes simplificarlo como se muestra a continuación:
setContador((contador) => contador + 1);
Consulta el artículo de Yogesh(en inglés) aquí para obtener una introducción completa al estado de React.
No llames Hooks desde componentes de clase
A partir de la versión 16.8.0, React introdujo Hooks(ganchos). Te permiten escribir mejor código de React y hacer uso de estados y métodos de ciclo de vida de componentes dentro de componentes funcionales.
Echa un vistazo al artículo de Yogesh(en inglés) aquí para ver una introducción a los Hooks de React.
Para facilitar el código, React proporciona muchos Hooks como:
- El hook
useParamspara acceder a los parámetros de URL cuando se usa React Routing - El hook
useHistorypara obtener acceso a la API de historial dentro de cualquier componente - El hook
useRefpara obtener acceso al elemento DOM
y muchos otros hooks.
Pero todos estos hooks (que generalmente comienzan con la palabra clave use) funcionan solo dentro de componentes funcionales.
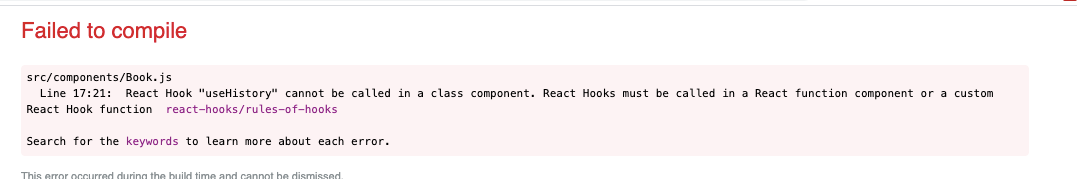
Si tienes un componente basado en clases, no puedes usar estos hooks. Necesitas refactorizar el código para convertirlo a componentes funcionales. Si no lo haces, es posible que obtengas un error como el de la siguiente captura de pantalla:

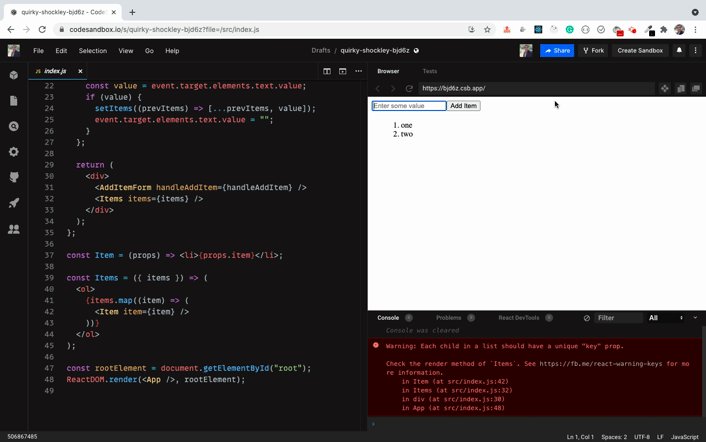
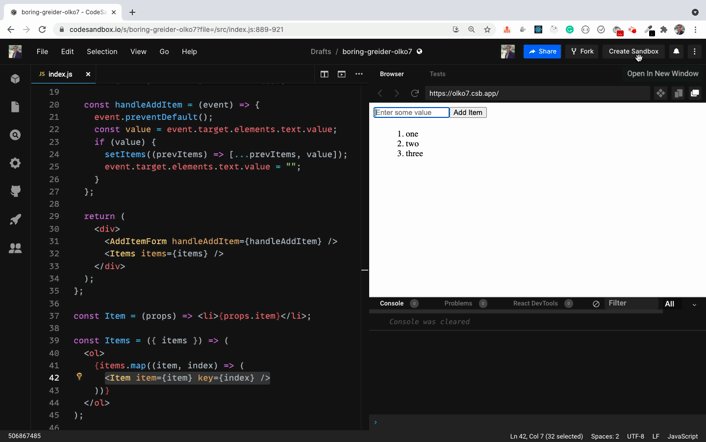
No olvides agregar una propiedad clave (key) cuando utilices el método para arreglos map
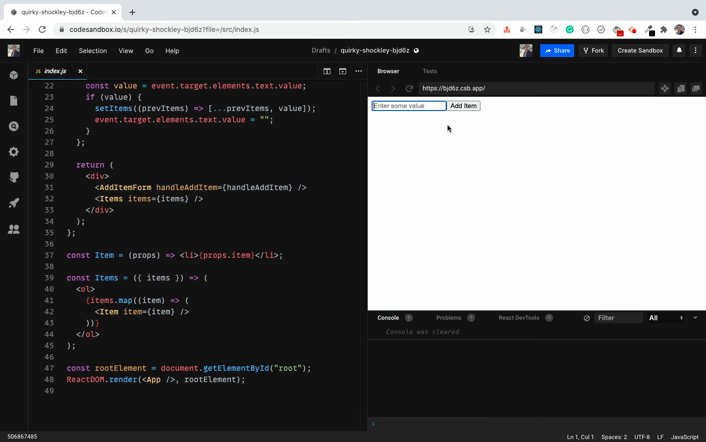
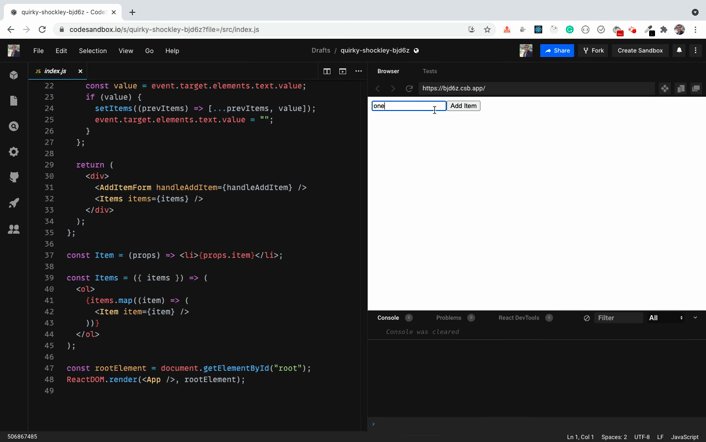
Dale un vistazo a esta Demo en inglés de Code Sandbox
Aquí, para mostrar una lista de elementos, puedes utilizar el siguiente código:
const Items = ({ items }) => (
<ol>
{items.map((item) => (
<Item item={item} />
))}
</ol>
);
En React, generalmente usarás el método para arreglos map para mostrar una lista de elementos almacenados en un arreglo.
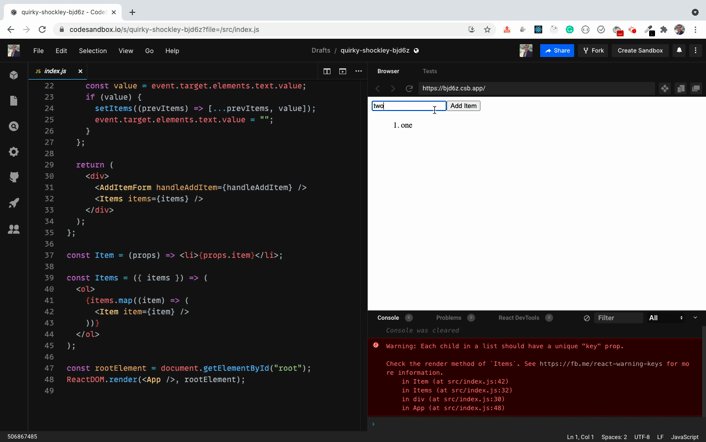
Pero tan pronto como agregues un elemento a la lista en el Code Sandbox anterior, verás una advertencia de clave (key) faltante en la consola.

Esto se debe a que cada vez que utilizas el método para arreglos map para recorrer los elementos, debes proporcionar una propiedad key única. React usa esto para identificar qué elementos en la pantalla deben volver a renderizarse, por lo que agregar la propiedad key te ayuda a evitar una renderización innecesaria en tu aplicación.
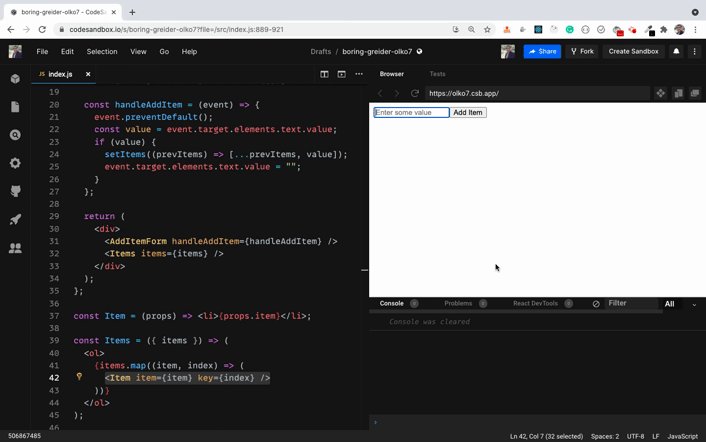
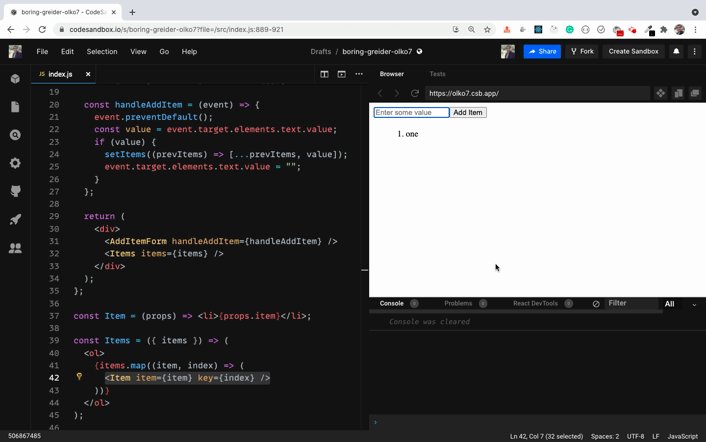
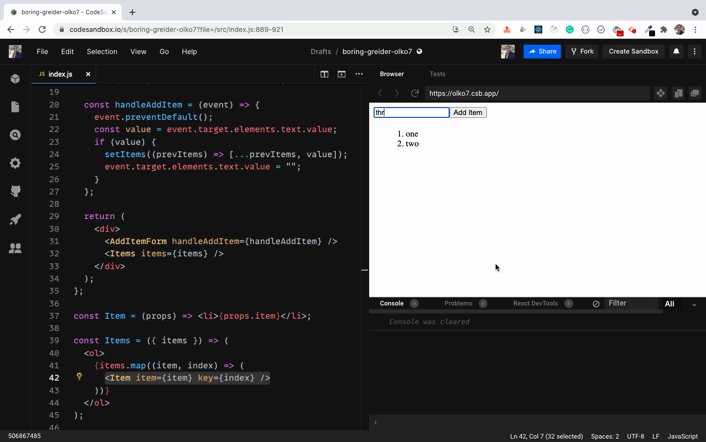
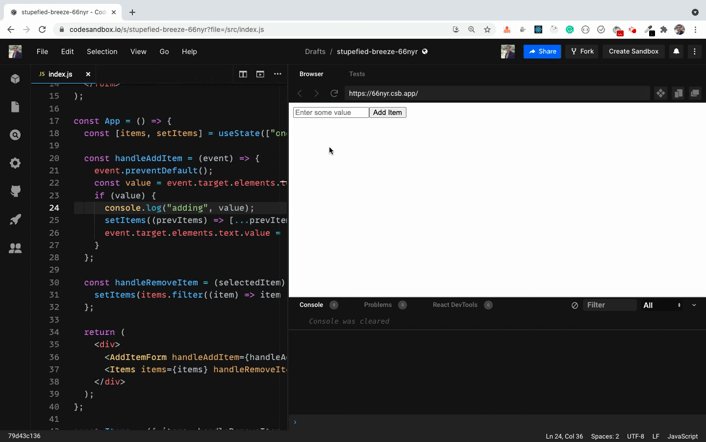
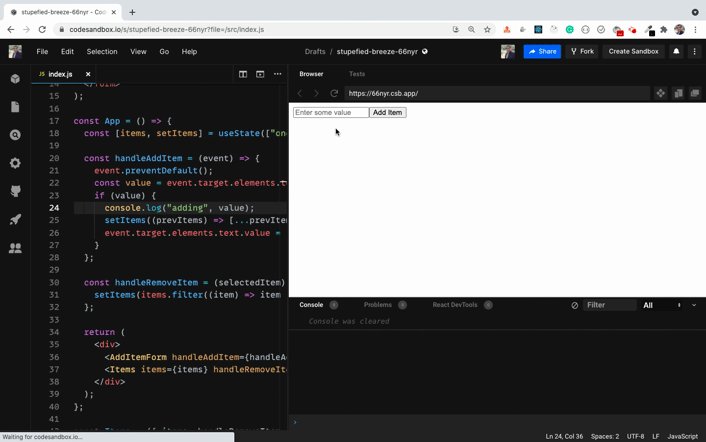
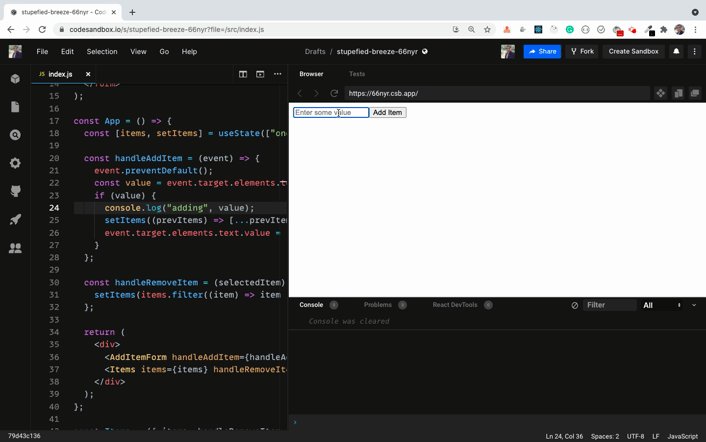
Aquí hay una demostración de Code Sandbox actualizada con la propiedad key agregada.
Aquí, se proporcionó una propiedad key única para cada elemento que estamos recorriendo de esta manera:
<Item item={item} key={indice} />
Ahora, si intentas agregar algunos elementos, no recibirás ninguna advertencia en la consola

Nota: En el código anterior, como los elementos no se reordenaron o eliminaron, usar elindex(indice) como key funciona bien. Pero si estás eliminando o cambiando el orden de los elementos mostrados, debes proporcionar una key única en lugar de usarindex.
No utilices funciones en-línea de forma incorrecta
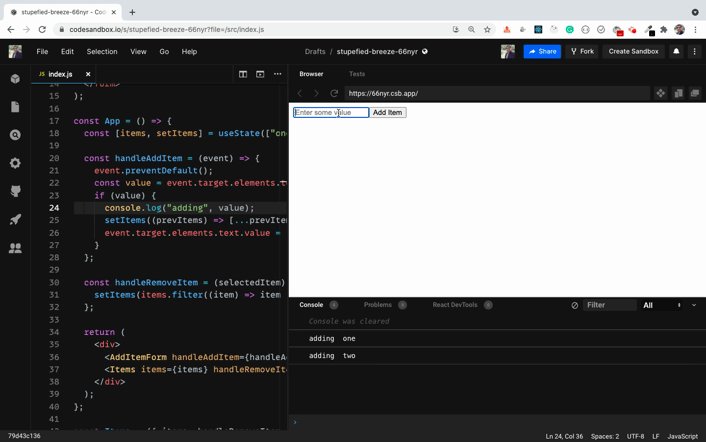
Échale un vistazo a esta demostración en Code Sandbox.
Aquí, se agregaron algunos elementos al estado:
const [items, setItems] = useState(["uno", "dos"]);
y estamos haciendo un bucle sobre ellos para mostrarlos en la pantalla:
{items.map((item, indice) => (
<li key={indice}>
{item} <button onClick={funcionParaRemoverItem(item)}>Remover</button>
</li>
))}
Si verificas la aplicación, verás que no se muestran elementos en la pantalla. Agregar nuevos elementos tampoco funciona, como puedes ver a continuación:

Esto se debe al controlador onClick del botón:
<button onClick={funcionParaRemoverItem(item)}>Remover</button>
Aquí, llamamos al método funcionParaRemoverItem cuando el usuario hace clic en el botón, pero la forma en que llamamos al método es incorrecta.
Entonces, si no necesitas pasar ningún parámetro, usa la siguiente sintaxis:
<button onClick={funcionParaRemoverItem}>Remover</button>
Pero más tarde, si decides pasar algún parámetro a la función, debes llamar al controlador dentro de la función en-línea de esta manera:
<button onClick={() => funcionParaRemoverItem(item)}>Remover</button>
La mayoría de los desarrolladores de React se olvidan de agregar una función en-línea y luego se necesitan horas de depuración para comprender por qué algo no funciona.
Aquí hay una demostración en inglés de Code Sandbox actualizada.
¡Gracias por leer!
Comenzando con ES6, hay muchas adiciones útiles a JavaScript como
- Desestructuración ES6
- Sintaxis Import y Export
- Funciones de flecha
- Promesas
- Async/await
- Operador de encadenamiento opcional y mucho más.
Revisa el contenido de vista previa gratuita del libro aquí.
Además, puedes consultar el curso gratuito Introduction to React Router para aprender React Router desde cero.
¿Quieres mantenerte actualizado con el contenido regular sobre JavaScript, React, Node.js? Sígue a Yogesh en LinkedIn.

Traducido del artículo de Yogesh Chavan - Common Mistakes React Developers Make – And How to Fix Them

