JavaScript tiene excelentes módulos y métodos para hacer solicitudes HTTP que pueden ser usados para enviar o recibir datos desde un recurso del lado del servidor. En este artículo, vamos a ver algunas formas populares de hacer solicitudes HTTP en JavaScript.
Ajax
Ajax es la forma tradicional de hacer una solicitud HTTP asincrónica. Los datos pueden ser enviados usando el método HTTP POST y recibidos usando el método HTTP GET. Echemos un vistazo y hagamos una solicitud GET. Utilizaré JSONPlaceholder, una API REST online gratuita para desarrolladores que devuelve datos aleatorios en formato JSON.
Para hacer una llamada HTTP en Ajax, es necesario inicializar un nuevo método XMLHttpRequest(), especificar el endpoint URL y el método HTTP (en este caso GET). Finalmente, usamos el método open() para unir el método HTTP y el punto final de la URL y llamar al método send() para lanzar la solicitud.
Registraremos la respuesta HTTP en la consola utilizando la propiedad XMLHTTPRequest.onreadystatechange que contiene el manejador de eventos que se llamará cuando se dispare el evento readystatechanged.

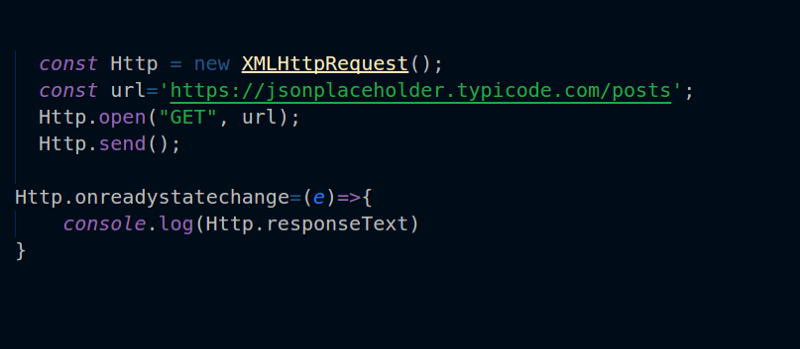
const Http = new XMLHttpRequest();
const url='https://jsonplaceholder.typicode.com/posts';
Http.open("GET", url);
Http.send();
Http.onreadystatechange = (e) => {
console.log(Http.responseText)
}
Si ves la consola de tu navegador, te devolverá una matriz de datos en formato JSON. ¿Pero cómo sabremos si la solicitud se ha hecho? En otras palabras, ¿cómo podemos manejar las respuestas con Ajax?
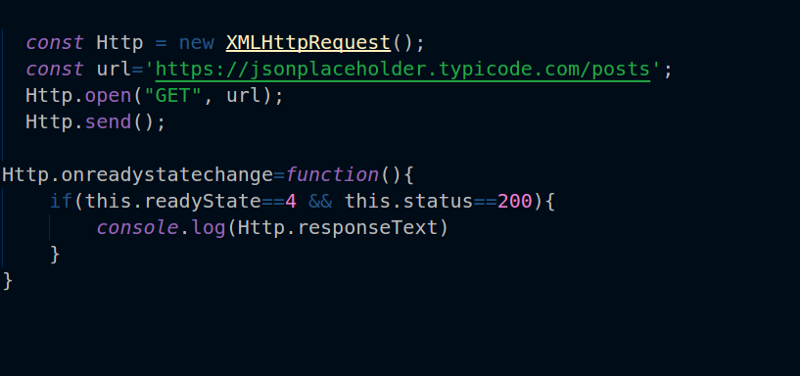
La propiedad de onreadystatechange tiene dos métodos, readyState y status que nos permiten comprobar el estado de nuestra solicitud.

Si readyState es igual a 4, significa que la solicitud está completada. La propiedad readyState tiene 5 respuestas. Aprenda más sobre esto aquí.
Aparte de hacer directamente una llamada Ajax con JavaScript, hay otros métodos más poderosos de hacer una llamada HTTP como $.Ajax que es un método de jQuery. Ahora hablaré de eso.
Métodos de jQuery
jQuery tiene muchos métodos para manejar fácilmente las solicitudes HTTP. Para poder usar estos métodos, necesitarás incluir la biblioteca jQuery en tu proyecto.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>$.ajax
jQuery Ajax es uno de los métodos más simples para hacer una llamada HTTP.

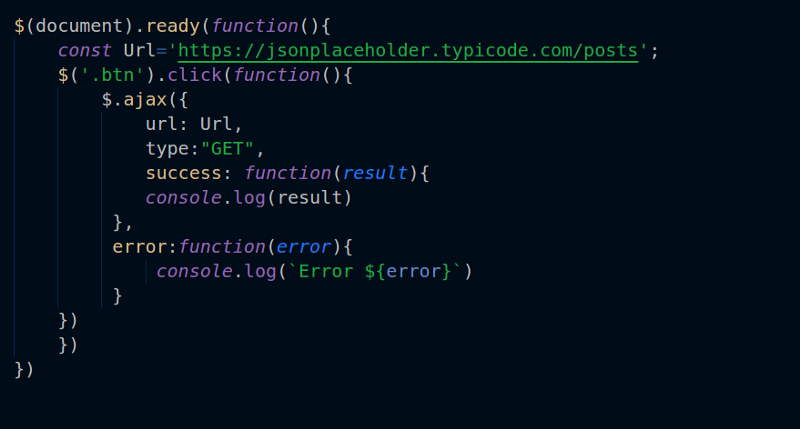
El método $.ajax toma muchos parámetros, algunos de los cuales son obligatorios y otros opcionales. Contiene dos opciones de callback success y error para manejar la respuesta recibida.
$.get
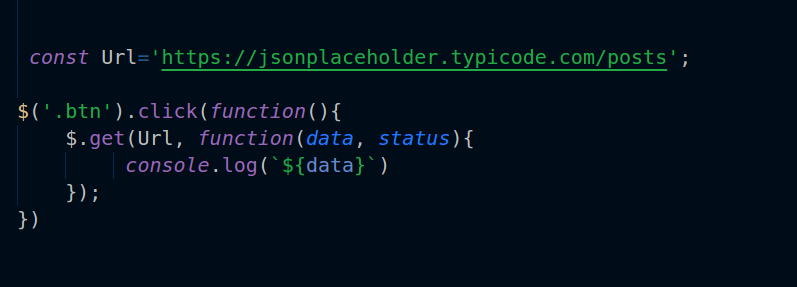
El método $.get se utiliza para ejecutar solicitudes GET. Se necesitan dos parámetros: el endpoint y una función de callback.

$.post
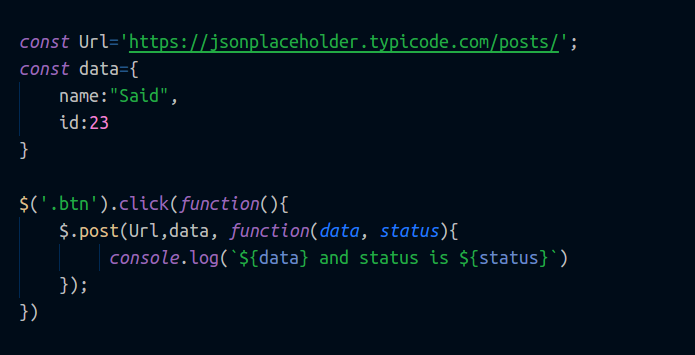
El método $.post es otra forma de enviar datos al servidor. Toma tres parámetros: la url, los datos que quieres publicar y una función callback.

$.getJSON
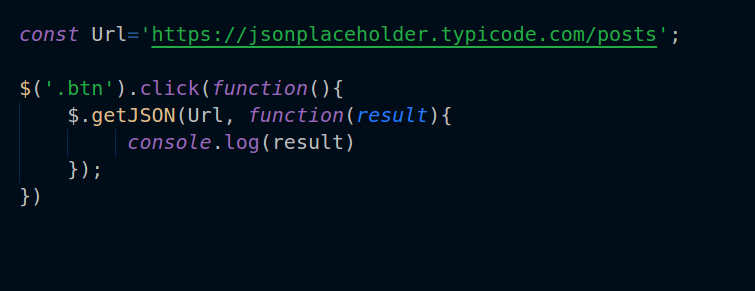
El método $.getJSON sólo recupera datos que están en formato JSON. Toma dos parámetros: la url y una función callback.

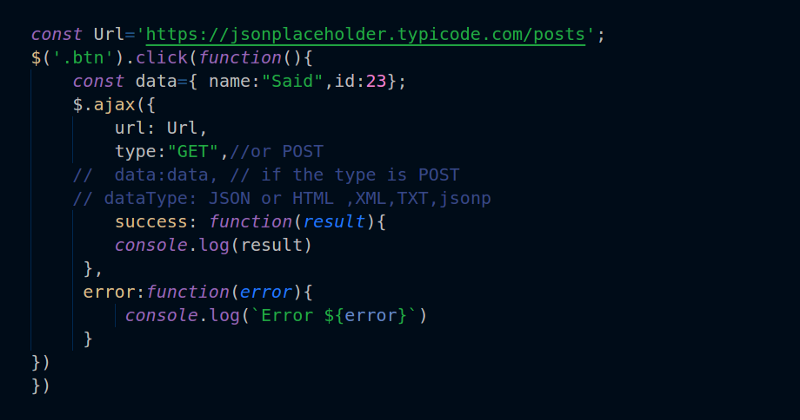
jQuery tiene todos estos métodos para solicitar o enviar datos a un servidor remoto. Pero en realidad puedes usar todos estos métodos en uno solo: el método $.ajax, como se ve en el siguiente ejemplo:

fetch
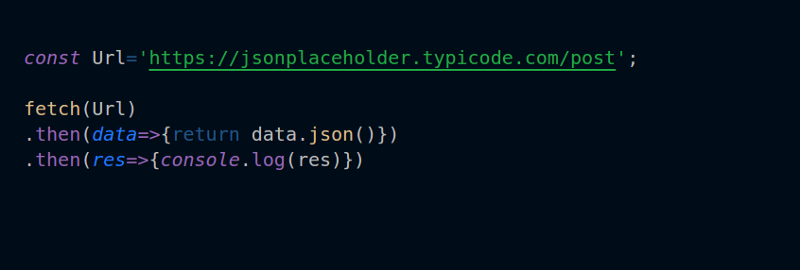
fetch es una nueva y potente web API que permite hacer solicitudes asincrónicas. De hecho, fetch es una de las mejores y mi forma favorita de hacer una solicitud HTTP. Devuelve una "Promesa (Promise)", que es una de las grandes características de ES6. Si no estás familiarizado con el ES6, puedes leer sobre él en este artículo. Promesas nos permite manejar la solicitud asíncrona de una manera más inteligente. Echemos un vistazo a cómo funciona técnicamente el fetch.

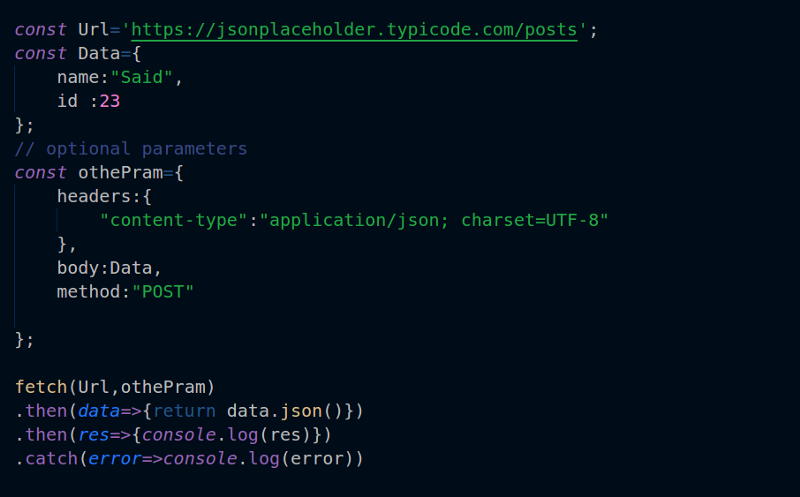
La función fetch toma un parámetro requerido: el endpoint URL. También tiene otros parámetros opcionales como en el ejemplo siguiente:

Como puedes ver, fetch tiene muchas ventajas para hacer solicitudes HTTP. Puedes aprender más sobre ello aquí. Además, dentro de fetch hay otros módulos y plugins que nos permiten enviar y recibir una solicitud desde y hacia el lado del servidor, como axios.
Axios
Axios es una biblioteca de código abierto para hacer solicitudes HTTP y proporciona muchas características muy buenas. Veamos cómo funciona.
Uso:
Primero, necesitarías incluir Axios. Hay dos maneras de incluir Axios en tu proyecto.
Primero, puedes usar npm:
npm install axios --saveEntonces necesitarías importarlo
import axios from 'axios'Segundo, puedes incluir axios usando un CDN.
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>Haciendo una Solicitud con axios:
Con Axios puedes usar GET y POST para obtener y enviar datos al servidor.
GET:

axios toma un parámetro requerido, y puede tomar un segundo parámetro opcional también. Esto toma ciertos datos como una simple consulta.
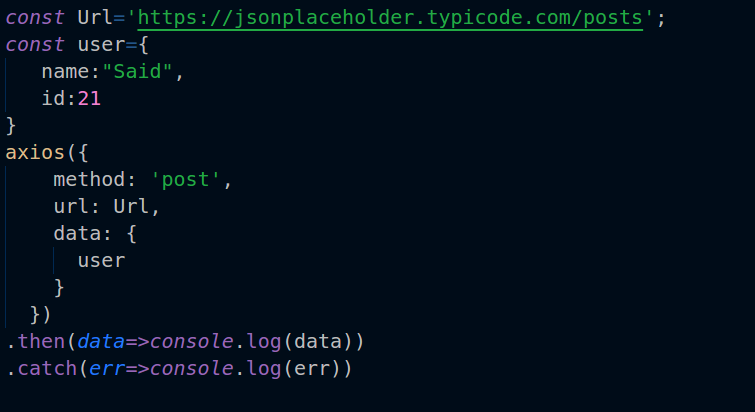
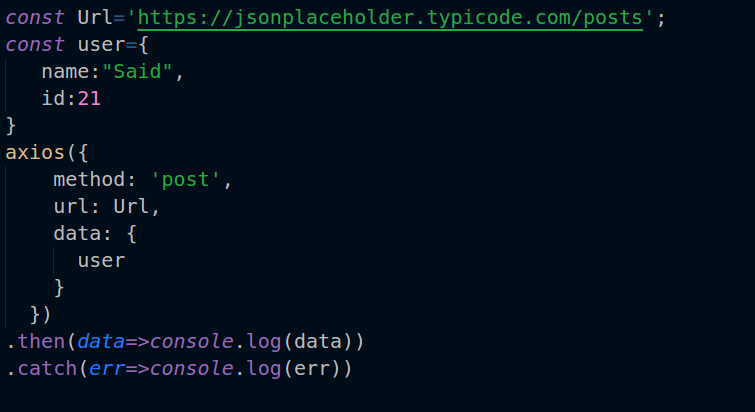
POST:

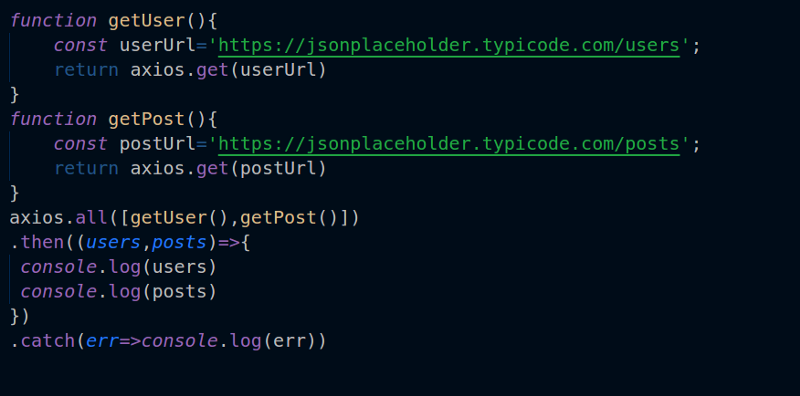
Axios devuelve una "Promesa". Si estás familiarizado con las promesas, probablemente sabes que una promesa puede ejecutar múltiples solicitudes. Puedes hacer lo mismo con Axios y ejecutar múltiples solicitudes al mismo tiempo.

Axios soporta muchos otros métodos y opciones. Puedes explorarlos aquí.
HttpClient de Angular
Angular tiene su propio módulo HTTP que funciona con las aplicaciones de Angular. Utiliza la biblioteca RxJS para manejar las solicitudes asincrónicas y proporciona muchas opciones para realizar las solicitudes HTTP.
Haciendo una llamada al servidor usando el HttpClient de Angular
Para hacer una solicitud usando el Angular HttpClient, tenemos que ejecutar nuestro código dentro de una aplicación Angular. Así que he creado una. Si no estás familiarizado con Angular, mira mi artículo, aprende a crear tu primera aplicación Angular en 20 minutos.
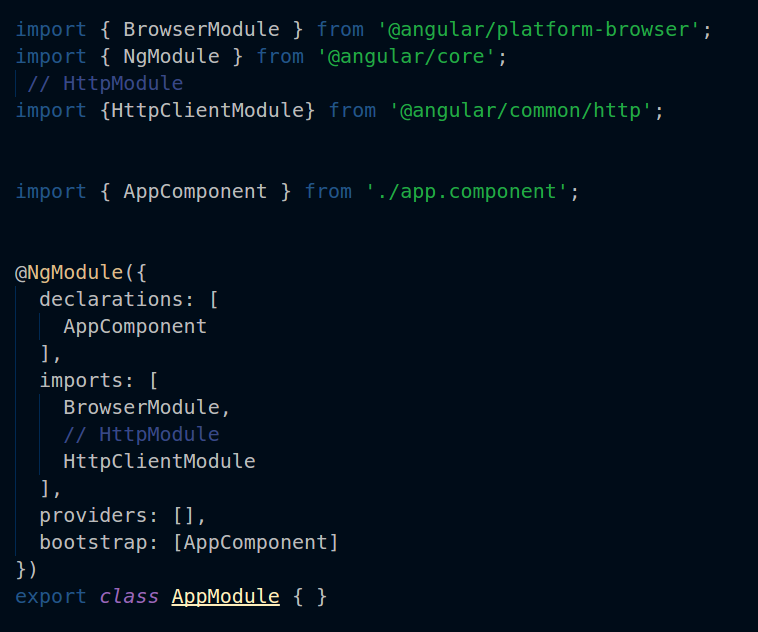
Lo primero que tenemos que hacer es importar HttpClientModule en app.module.ts

Entonces, tenemos que crear un servicio para manejar las solicitudes. Puedes generar fácilmente un servicio usando el CLI Angular.
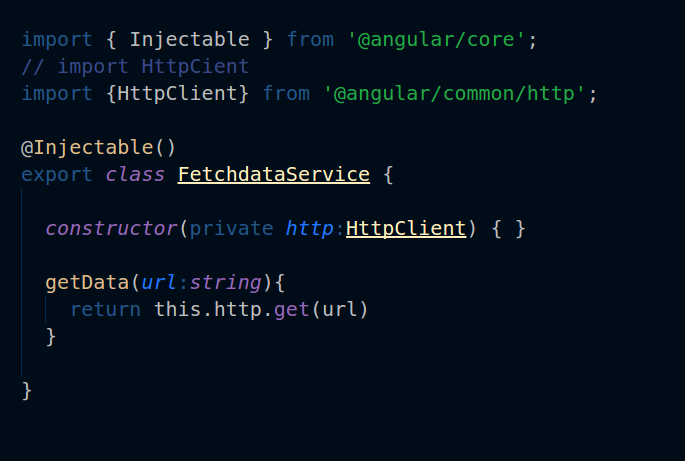
ng g service FetchdataServiceA continuación, tenemos que importar el HttpClient en el servicio fetchdataService.ts e inyectarlo dentro del constructor.

Y dentro de app.component.ts importar fetchdataService
//import
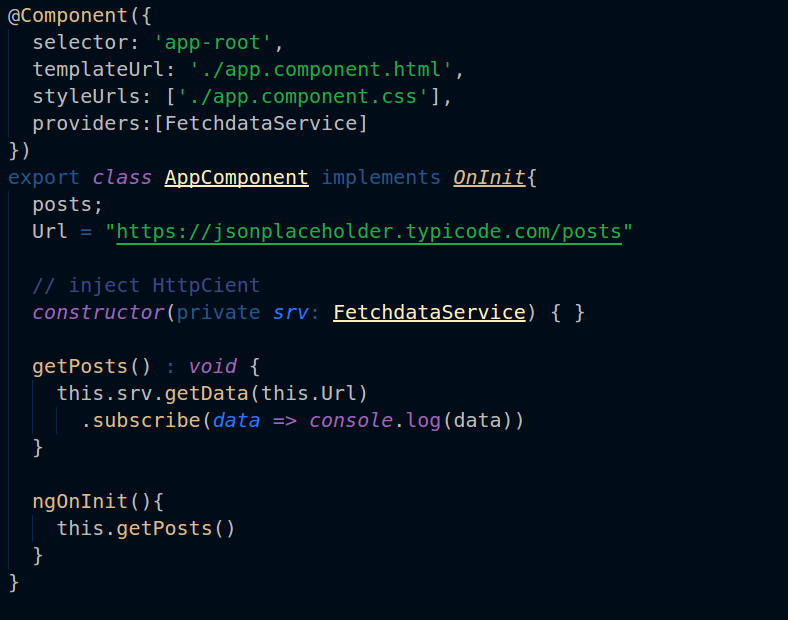
import { FetchdataService } from './fetchdata.service';Finalmente, llama al servicio y ejecutalo.
app.component.ts:

Puedes ver la demo de ejemplo en Stackblitz.
Terminando
Acabamos de cubrir las formas más populares de hacer una solicitud de llamada HTTP en JavaScript.
Gracias por tu tiempo. Si te gusta, aplaude hasta 50, haz clic en seguir y comunícate conmigo en Twitter.
Por cierto, recientemente he trabajado con un grupo de ingenieros de software para una de mis aplicaciones móviles. La organización fue genial, y el producto se entregó muy rápidamente, mucho más rápido que otras empresas y autónomos con los que he trabajado, y creo que puedo recomendarlos honestamente para otros proyectos que existen. Envíame un correo electrónico si quieres ponerte en contacto - said@devsdata.com.
Traducido del artículo de Said Hayani's - Here are the most popular ways to make an HTTP request in JavaScript.