Hoy vamos a aprender sobre cada una de las propiedades de fondo CSS con cada uno de sus posibles valores. Aprenderemos haciendo. ¡Vamos!?
Tabla de contenidos
- Todas las propiedades
- background-image
- background-size
- background-repeat
- background-position
- background-origin
- background-clip
- background-attachment
- background-color
- Atajos y combinaciones
- Conclusión
También puedes ver este tutorial en YouTube:
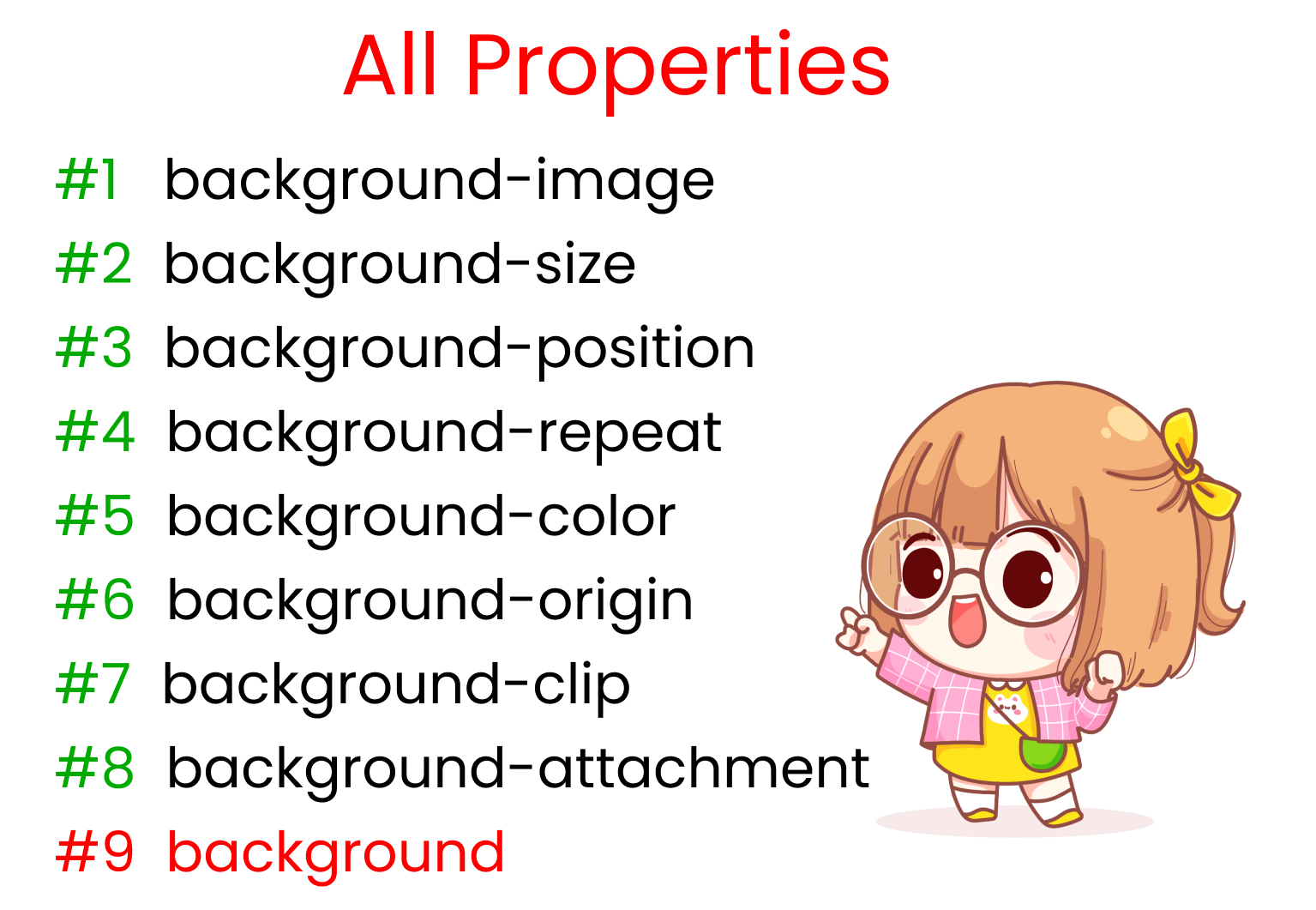
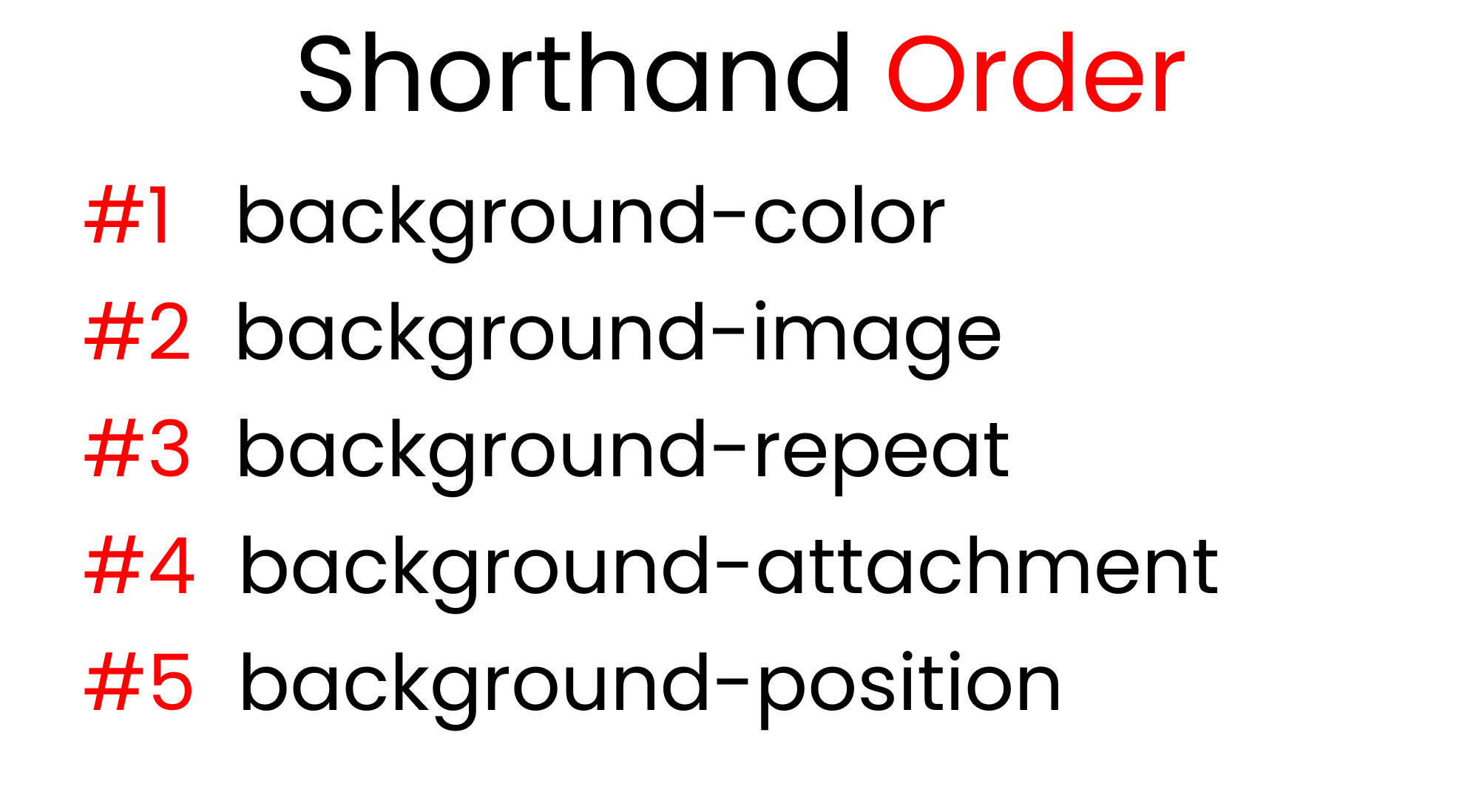
Todas las propiedades
Esta es la lista de todas las propiedades que vamos a revisar. El texto rojo al final es la taquigrafía.

¿Qué son las propiedades de fondo CSS?

Las propiedades de fondo CSS nos dejan controlar el tamaño y las propiedades de las imágenes, lo que nos permite hacer imágenes responsive para pequeñas y grandes pantallas. Esto, a su vez, nos ayuda a crear sitios web responsive.
Por ejemplo,
- La propiedad background-size nos permite asignar un nuevo valor de ancho y alto para nuestras imágenes de acuerdo al tamaño de la pantalla.
- background-position nos permite decir al navegador donde poner la imagen en la pantalla.
Y hay mucho más.
¿Cómo configurar el proyecto?

Antes de programar, necesitas saber un poco sobre HTML, CSS y cómo usar VScode.
Para probar las propiedades y sus valores, sigue los siguientes pasos ?
- Crea una nueva carpeta llamada 'BACKGROUND-PROJECT'. Abre la carpeta en VScode.
- Crea los archivos
index.htmlystyle.css. - Instala 'live server' en VScode.
- Inicia live server.
HTML
Crea un div con el nombre de la clase 'container' dentro del body tag en el archivo HTML.
<div class="container"></div>
CSS
En CSS, tú debes incluir el tamaño para el 'container', de lo contrario nosotros no seremos capaces de ver la imagen. En nuestro caso, estableceremos 100vh, igual a:
.container{
height : 100vh;
}
Descargar las imagenes del proyecto
Las imágenes están en mi GitHub repository. Te explico cómo descargarlas:
- Copia el link anterior ☝️
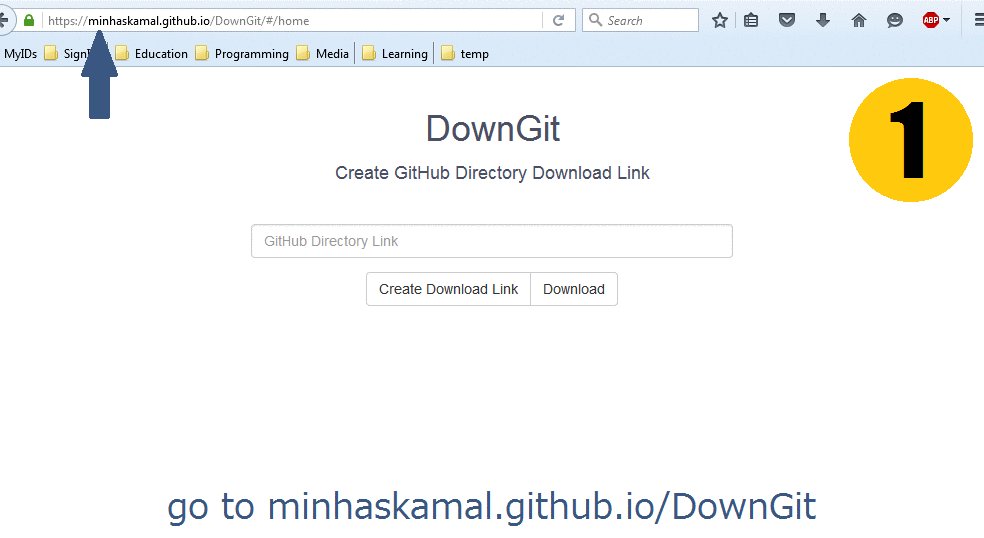
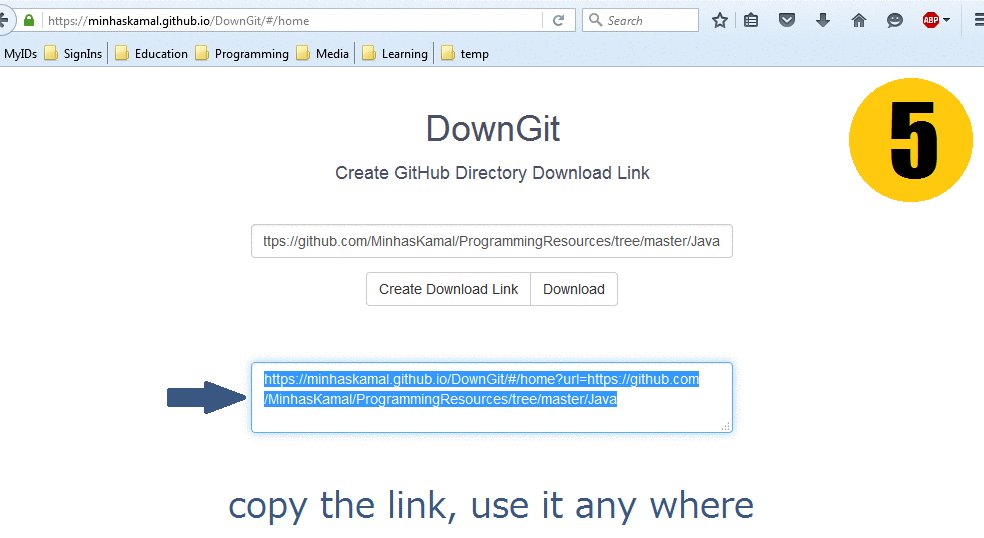
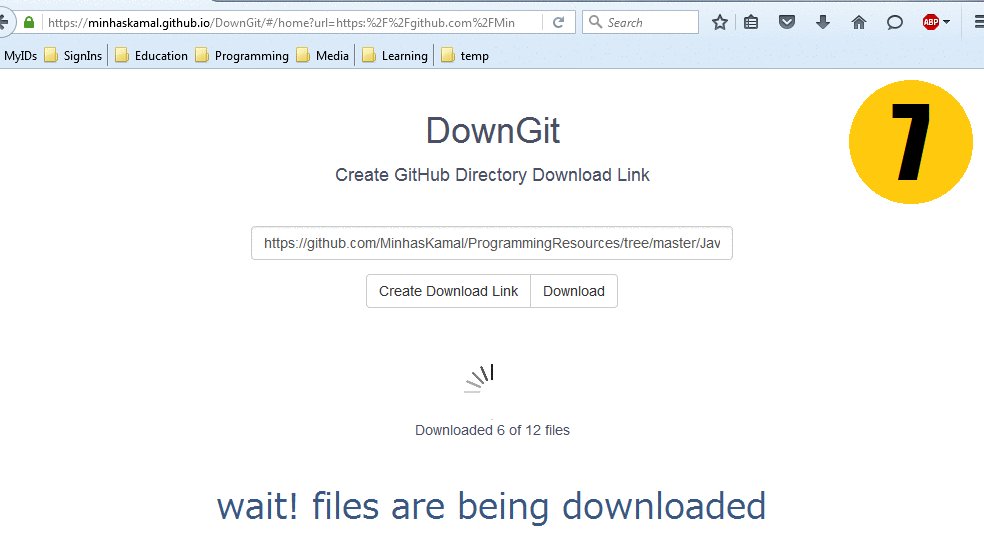
- Ve a downgit y pega el link que ya copiaste.
- Sigue los pasos del siguiente video ?

y... ¡estamos listos!

Vamos a programar ?
La propiedad background-image
Usando esta propiedad, podemos añadir imágenes a lo largo de nuestra hoja de estilos.

Escribimos la sintaxis después de escribir el selector, igual a:?
.container{
// El path/URL de la imagen va dentro de las comillas simples ?
background-image : url(' ');
}
Podemos usar bakbroung-image de dos maneras:
- Con el path del directorio local.
- Especificando la URl de la imagen.
¿Comó usar background-image a través del directorio
Aquí tenemos la sintaxis para background-image cuando usamos el directorio ?.
.container{
// Coloca la ruta dentro de las comillas simples ?
background-image : url(' ');
}

Hay tres casos donde necesitamos especificar la ruta de la imagen en nuestro CSS:
- Cuando la
imagenystyle.cssestán en la misma carpeta. - Cuando la
imagenestá en la siguiente carpeta. - Cuando la
imagenestá en la carpeta anterior.
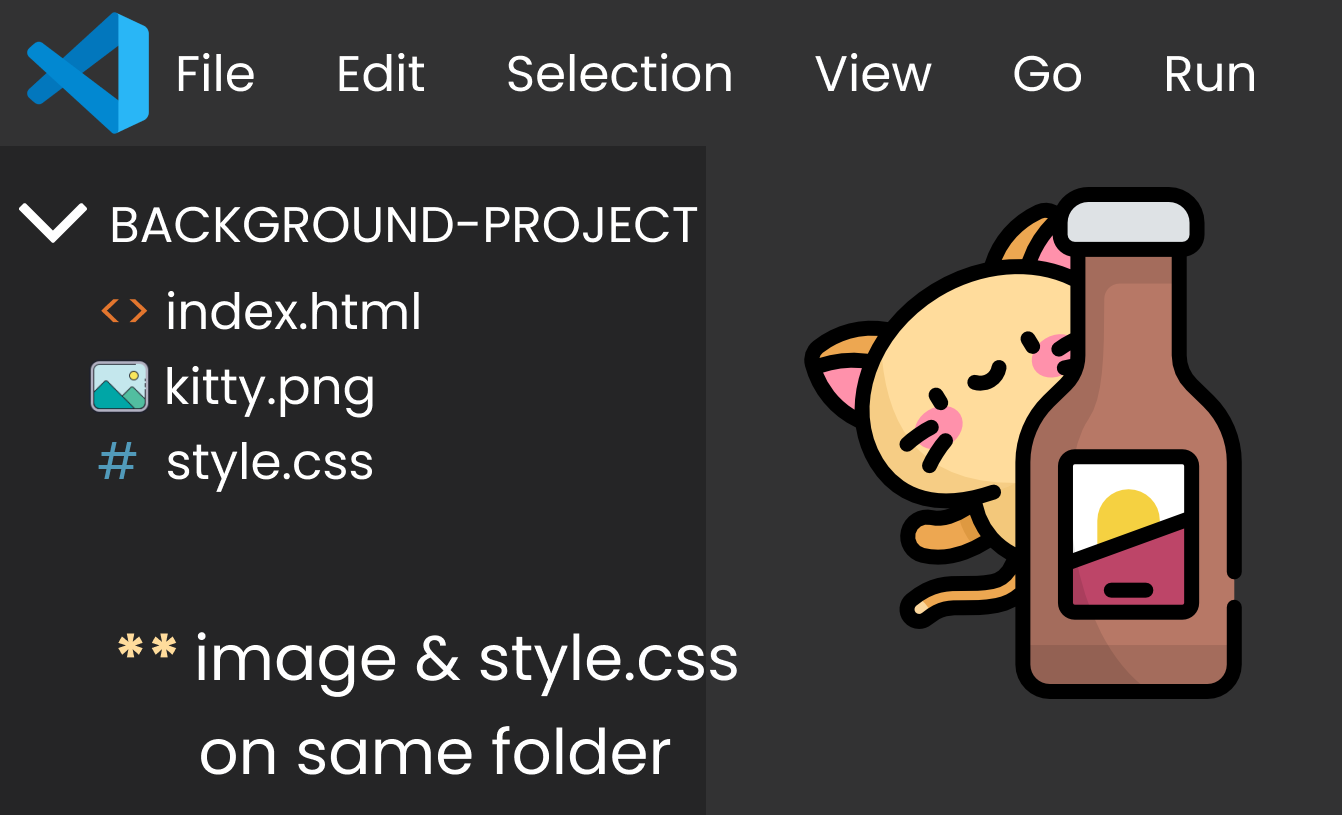
Cuando la imagen y style.css están en la misma carpeta, se va ver de la siguiente manera. ?
Observa que kitty.png y style.cssestán en la misma carpeta padre llamada BACKGROUND-PROJECT:

Para localizar la ruta de kitty.png, escribe el siguiente código en style.css:
.container{
background-image : url("kitty.png");
height: 100vh;
// establecer el tamaño y no permitir repetición de la imagen
background-repeat : no-repeat;
background-size : contain;
}
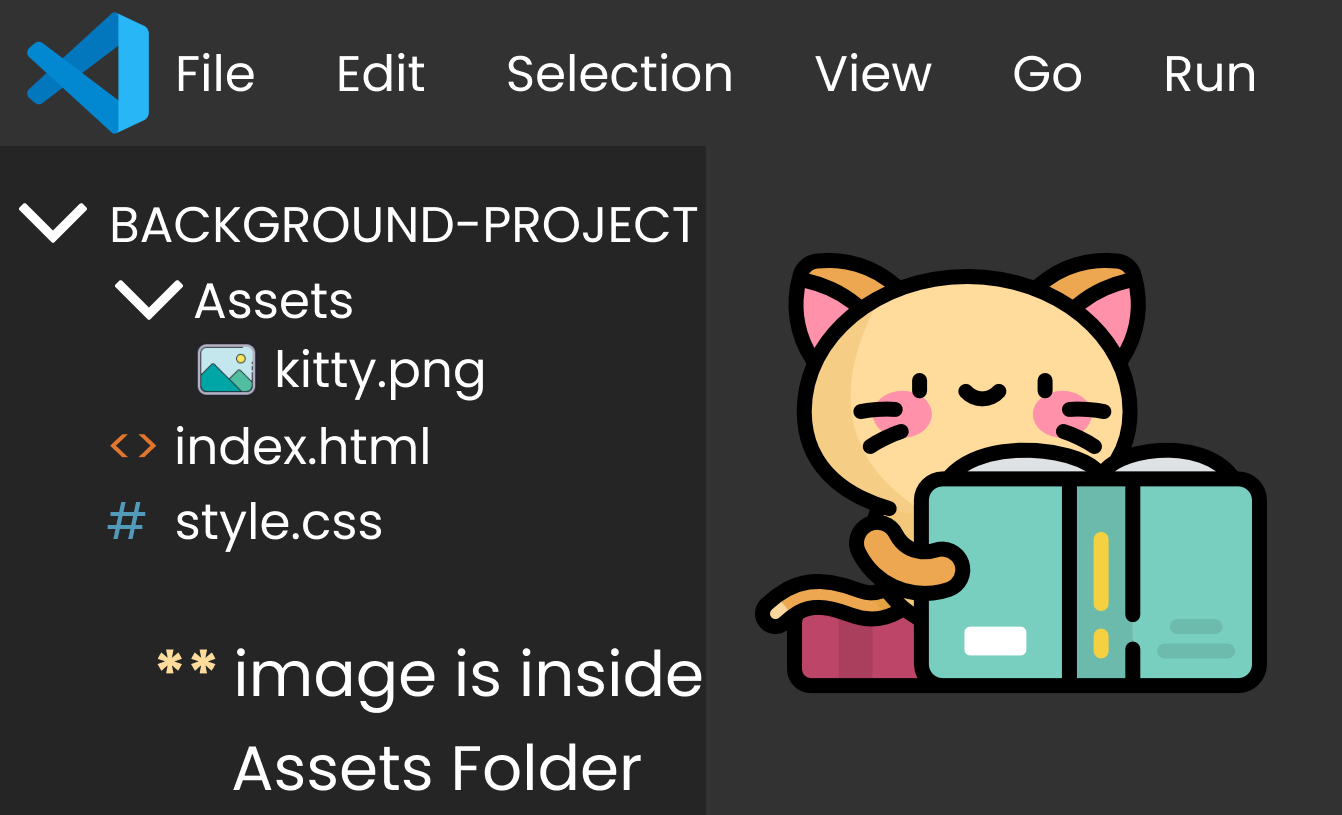
Cuando la imagen está en la carpeta siguiente y style.css en la carpeta anterior. Observa como la imagen debajo kitty.png' está en la carpeta Assets mientras que style.css está en la carpeta anterior.

Para continuar y encontrar el archivo kitty.png, debemos escribir un punto y un slash igual a (./) luego de la comilla en style.css. Entonces escribimos el nombre de la carpeta y luego slash (/) para finalmente colocar el nombre de la imagen, igual a: ?
.container{
background-image : url("./Assets/kitty.png");
height: 100vh;
// establecer el tamaño y no permitir repetición de la imagen
background-repeat : no-repeat;
background-size : contain;
}
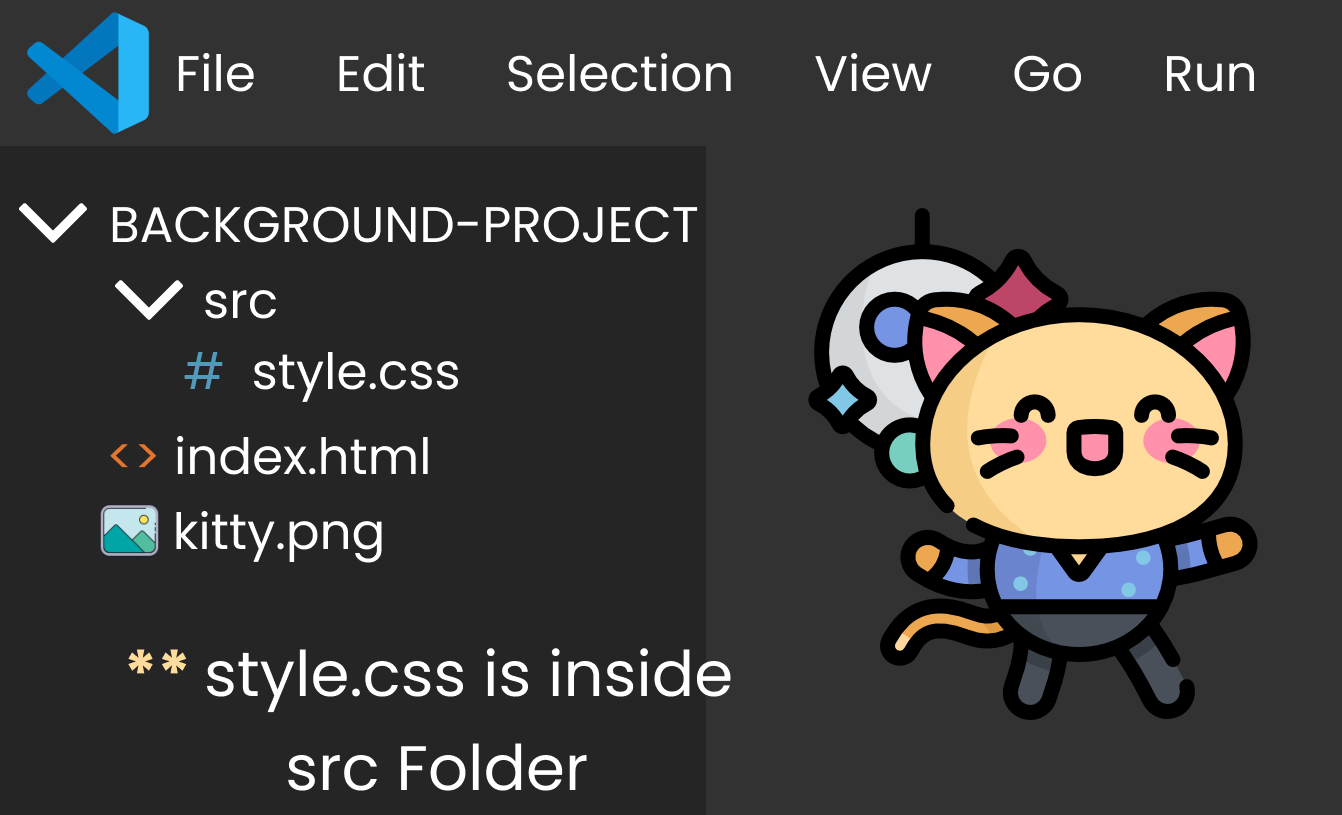
Si la imagen está en la carpeta anterior, entonces necesitamos volver. Observa en la imagen abajo ? que style.css está en la carpeta src y kitty.png esta fuera de la carpeta src.

Para volver a la carpeta anterior y encontrar el archivo kitty.png, necesitamos escribir dos puntos seguidos y un slash (../) luego de las comillas en el archivo style.css. Entonces escribimos el nombre de la imagen, igual a: ?
.container{
background-image : url("../kitty.png");
height: 100vh;
// establecer el tamaño y no permitir repetición de la imagen
background-repeat : no-repeat;
background-size : contain;
}
¿Cómo usar background-image con link directo?
Esto es bastante sencillo. Escribimos la propiedad y colocamos en link dentro link().

Para trabajar con una imagen como link directo, necesitamos escribir el siguiente código.
.container{
background-image : url("https://dev-to-uploads.s3.amazonaws.com/uploads/articles/szxp3jqyjyksrep1ep82.png");
height: 100vh;
// establecer el tamaño y no permitir repetición de la imagen
background-repeat : no-repeat;
background-size : contain;
}
Tomemos un descanzo

La propiedad background-size
Podemos ajustar el tamaño de una imagen usando la propiedad background-size.

Podemos escribir la sintaxis luego de escribir el nombre del selector, igual a ?
.container{
// Podremos escribir ? aquí
background-size : cover;
}
Podemos usar background-size de 3 maneras:
- Usar los valores cover/contain
- Establecer el alto y ancho de la imagen
- usar auto
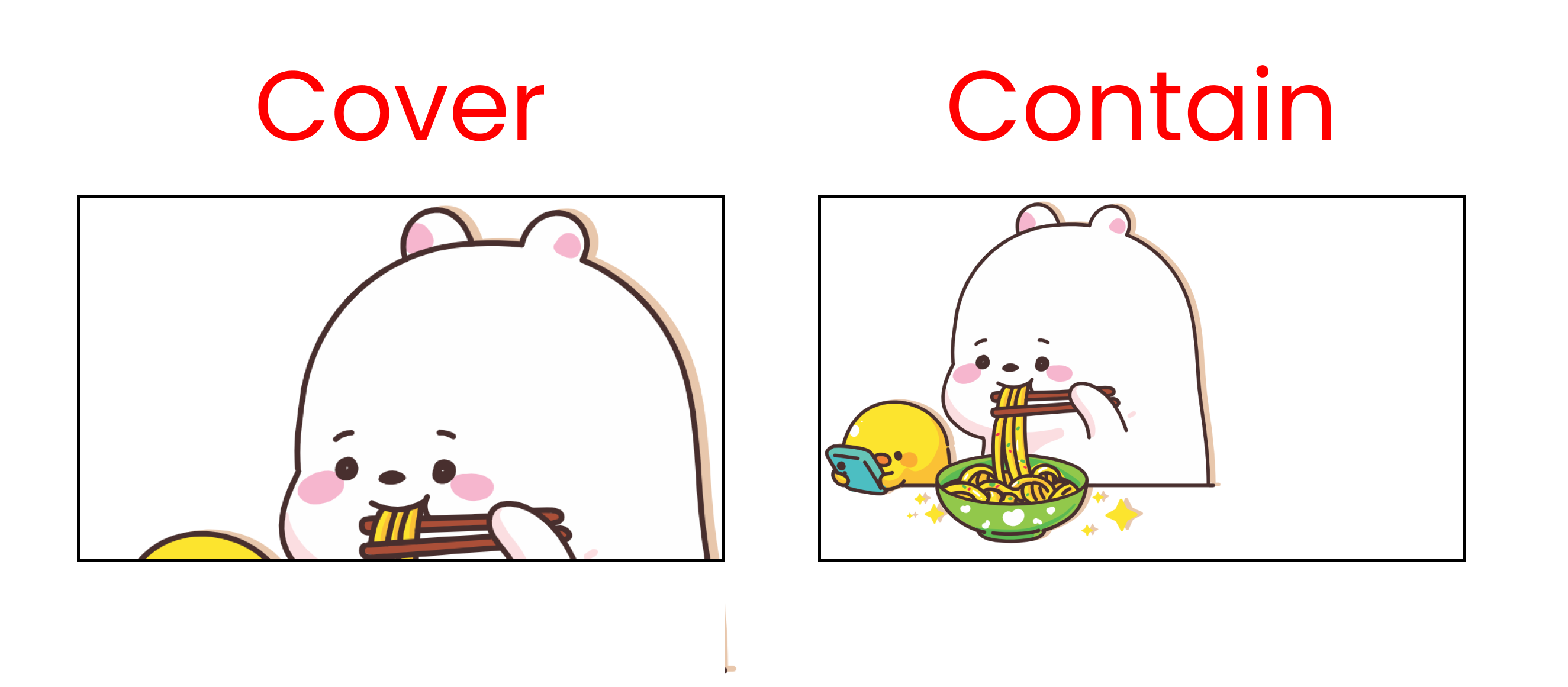
Vamos a empezar revisando los valores cover & contain con tamaño de [718px X 614px].

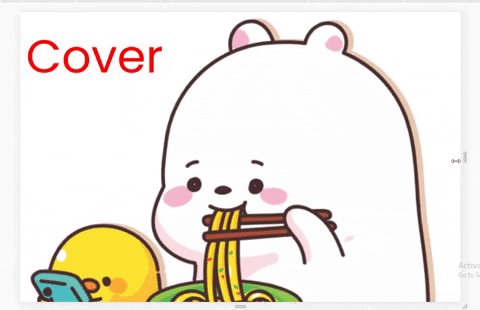
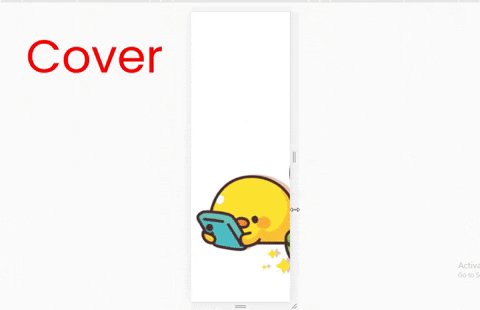
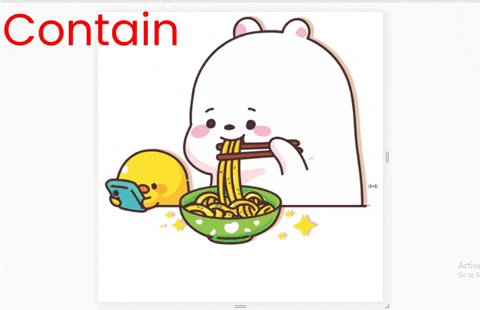
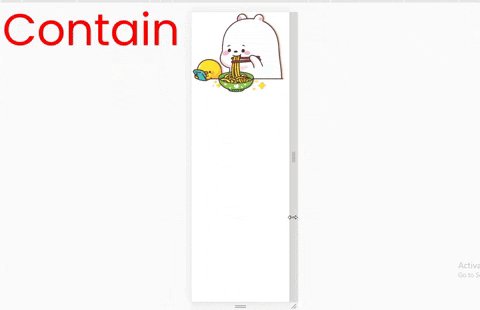
Valor cover
Para este trabajo debemos incluir una imagen, establecer altura y detener la repetición de la imagen. Podemos hacer esto en CSS: ?
.container{
background-image : url('cute-bear.png');
background-repeat: no-repeat;
background-size : cover;
// Debe incluir la altura
height : 100vh;
}
Cuando usamos esta propiedad, estirará la imagen a toda la pantalla incluso cuando cambiamos el tamaño de la ventana. Mira el ejemplo a continuación ?

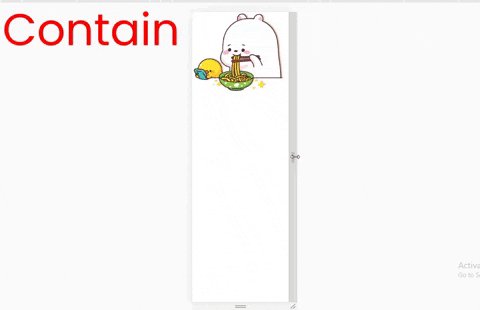
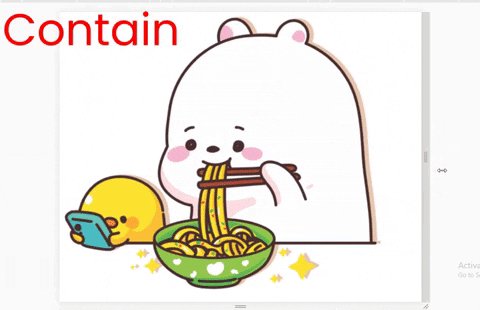
Este valor conservará el tamaño de la imagen [Responsive Image] incluso cuando cambiamos el tamaño de la ventana. Mira el video a continuación para ver como funciona ?

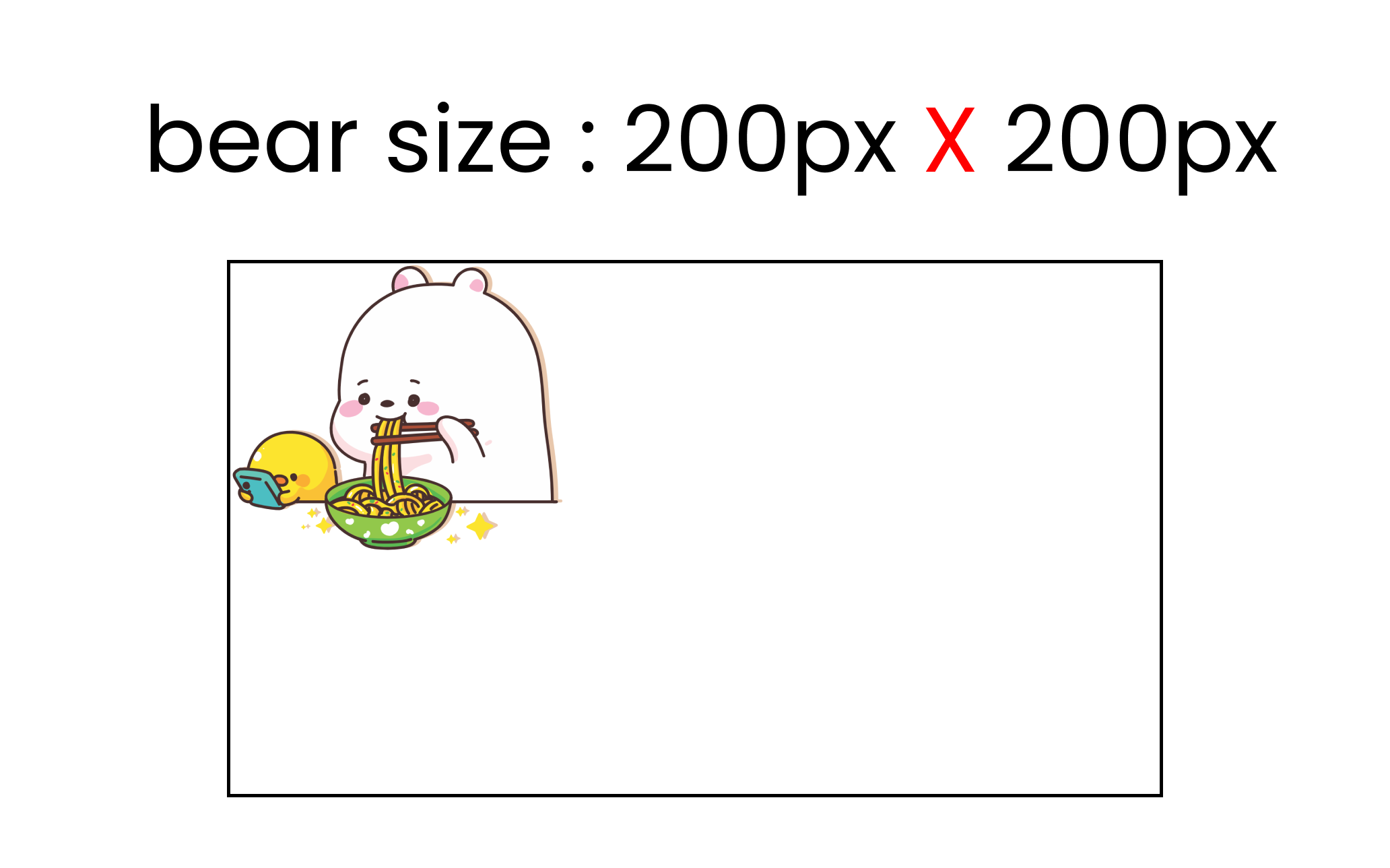
Tamaño de ancho y alto
Podemos establecer el ancho y la altura de la imagen usando la propiedad background-size.

Aquí esta la sintaxis en CSS: ?
.container{
// Aquí, podemos ver ancho? & ? alto
background-size : 200px 200px;
}
No olvidemos insertar la imagen, establecer el alto de la imagen y detener la repetición de la imagen. El código se vería así:
.container{
background-image : url('cute-bear.png');
background-repeat: no-repeat;
// Aquí, podemos ver ancho? & ? alto
background-size : 200px 200px;
// Debe incluir la altura
height : 100vh;
}
}
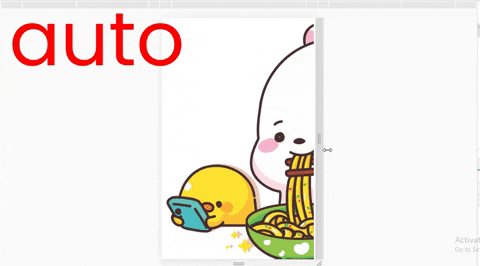
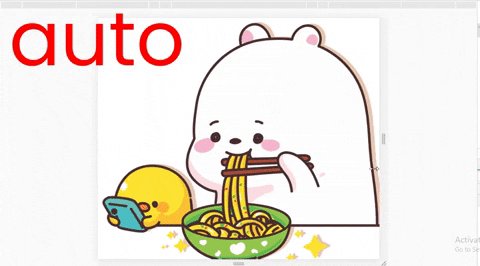
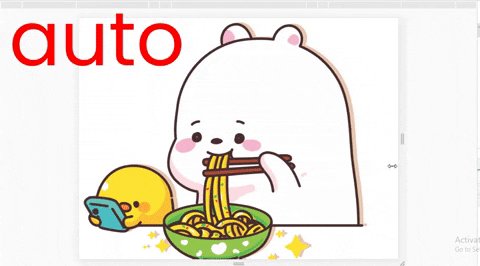
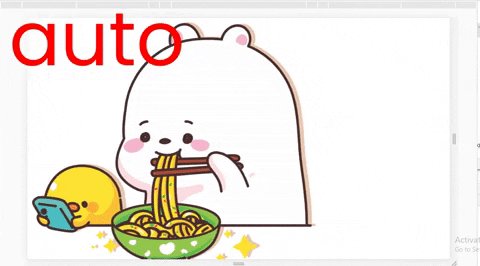
tamaño automático
Cuando usamos este valor, la imagen estaría en su tamaño original. No cambiaria cuando hacemos cambiamos el tamaño de la ventana. Esto se vería así:

La propiedad background-repeat
Esta propiedad nos permite repetir la imagen múltiples veces.

Escribimos la sintaxis luego del selector, igual a ?
.container{
// Podemos cambiar el valor ? aquí
background-repeat : repeat;
}
Esta propiedad tiene seis valores posibles:
- repeat
- repeat-x
- repeat-y
- no repeat
- space
- round
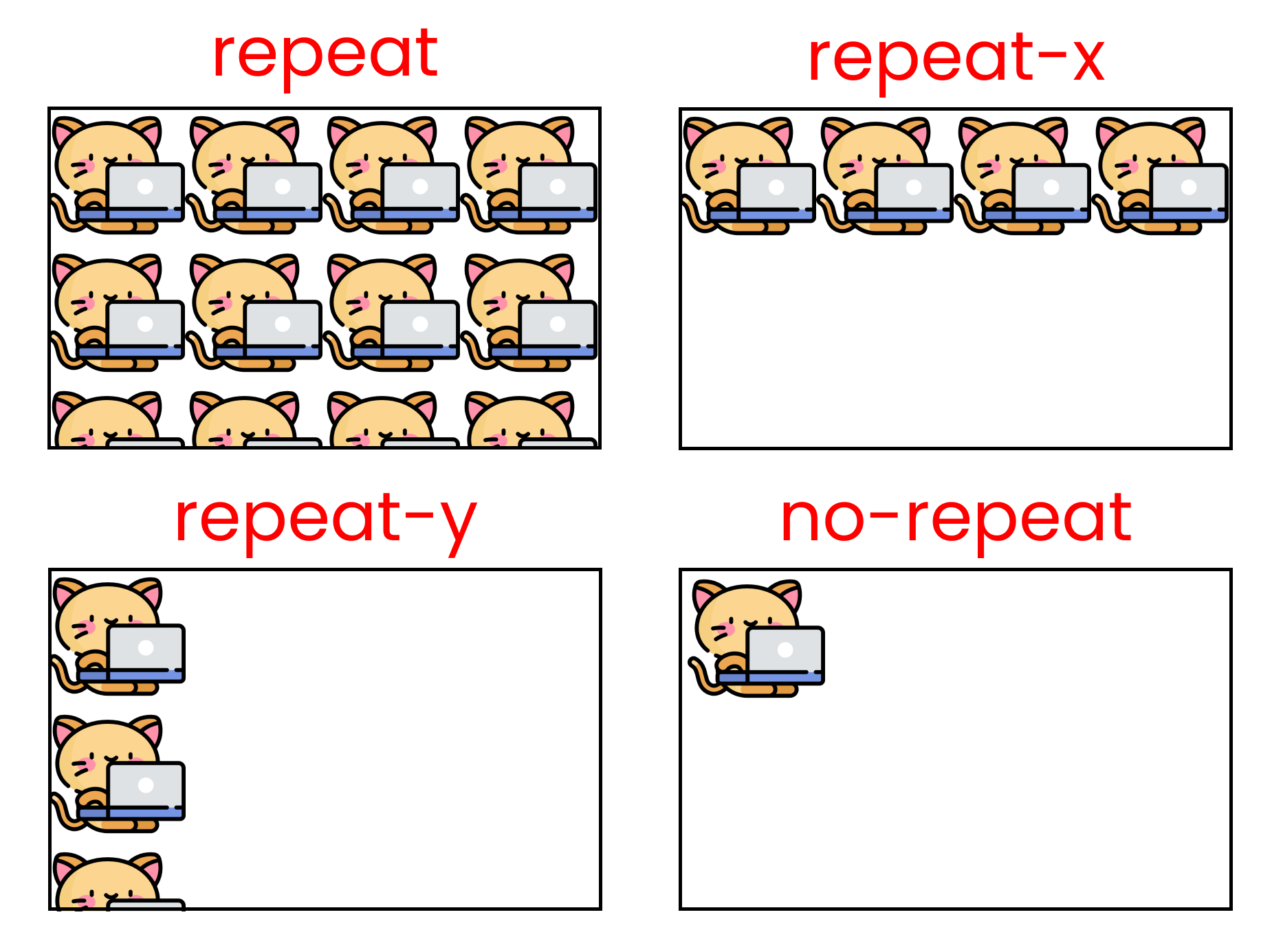
Aquí podemos ver el resultado de cada uno de los posibles valores. Observemos que el tamaño de la imagen ejemplo es de [200px X 200px].



Ahora, vamosa investigar que ocurre con cada valor. Pero, antes de esto, observemos que necesitamos insertar una imagen usando la propiedad `background-image.
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : ; //Aquí colocaremos las opciones
height : 100vh;
}
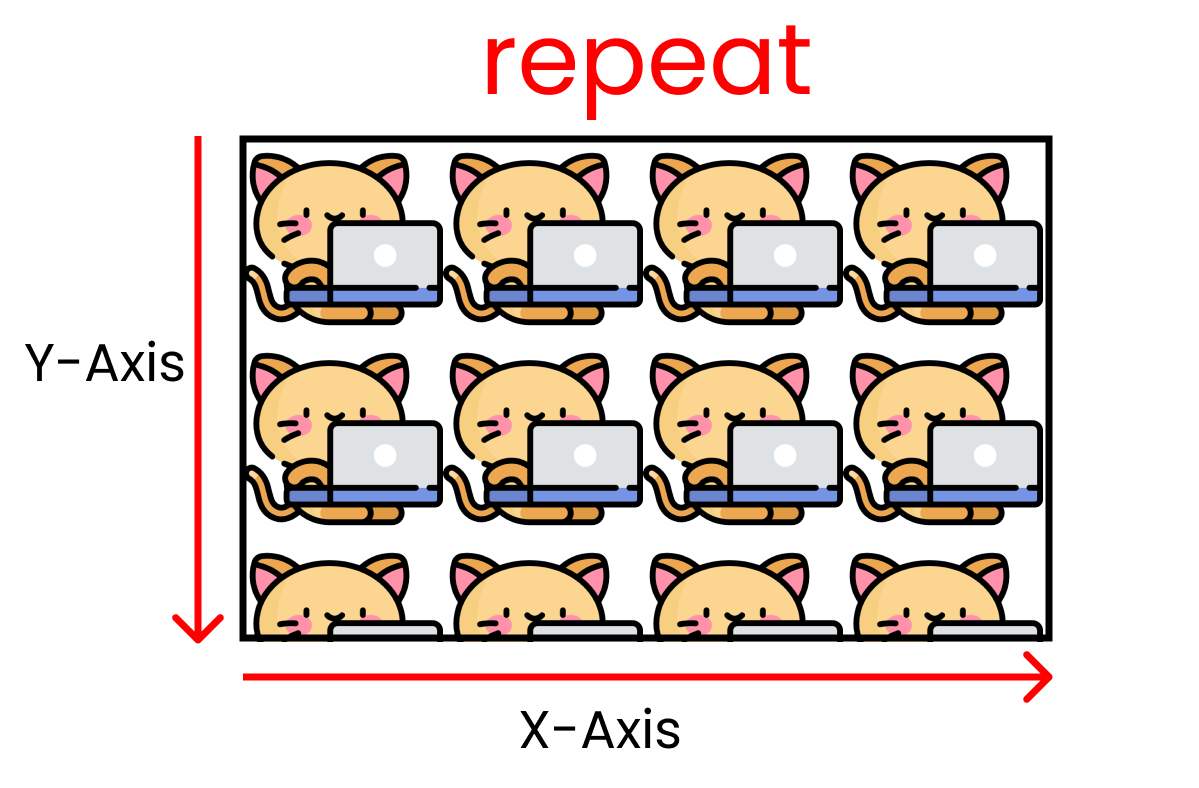
El valor repeat
Usando este valor, podemos repetir la misma imagen múltiples veces a lo largo de los ejes X y Y tanto como el tamaño de la pantalla lo permita. En el ejemplo siguiente el tamaño de la imagen es de 200px x 200px.

Para duplicar este resultado, escribimos ->
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : repeat;
height : 100vh;
}
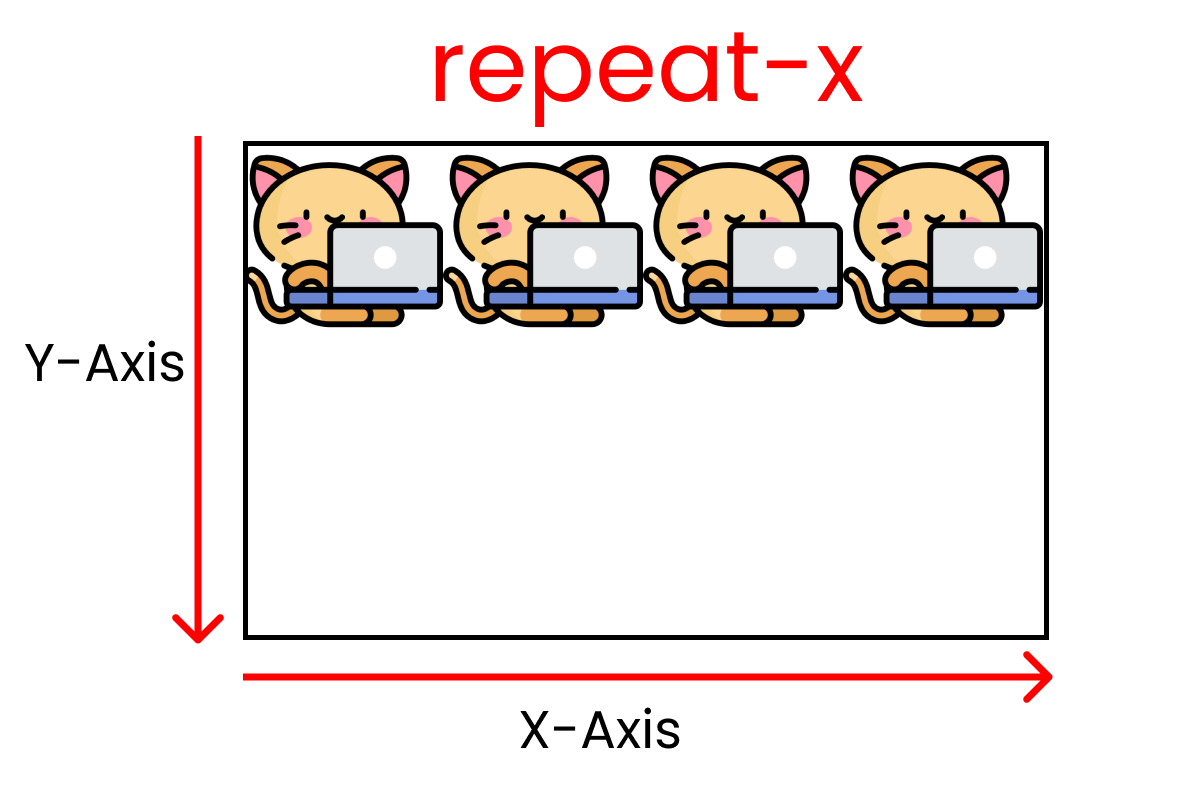
El valor repeat-x
Este valor nos permite repetir la misma imagen múltiples veces a lo largo del eje x tanto como el tamaño de la pantalla lo permita. En el ejemplo siguiente el tamaño de la imagen es de 200px x 200px.

Para que esto ocurra, escribimos ->
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : repeat-x;
height : 100vh;
}
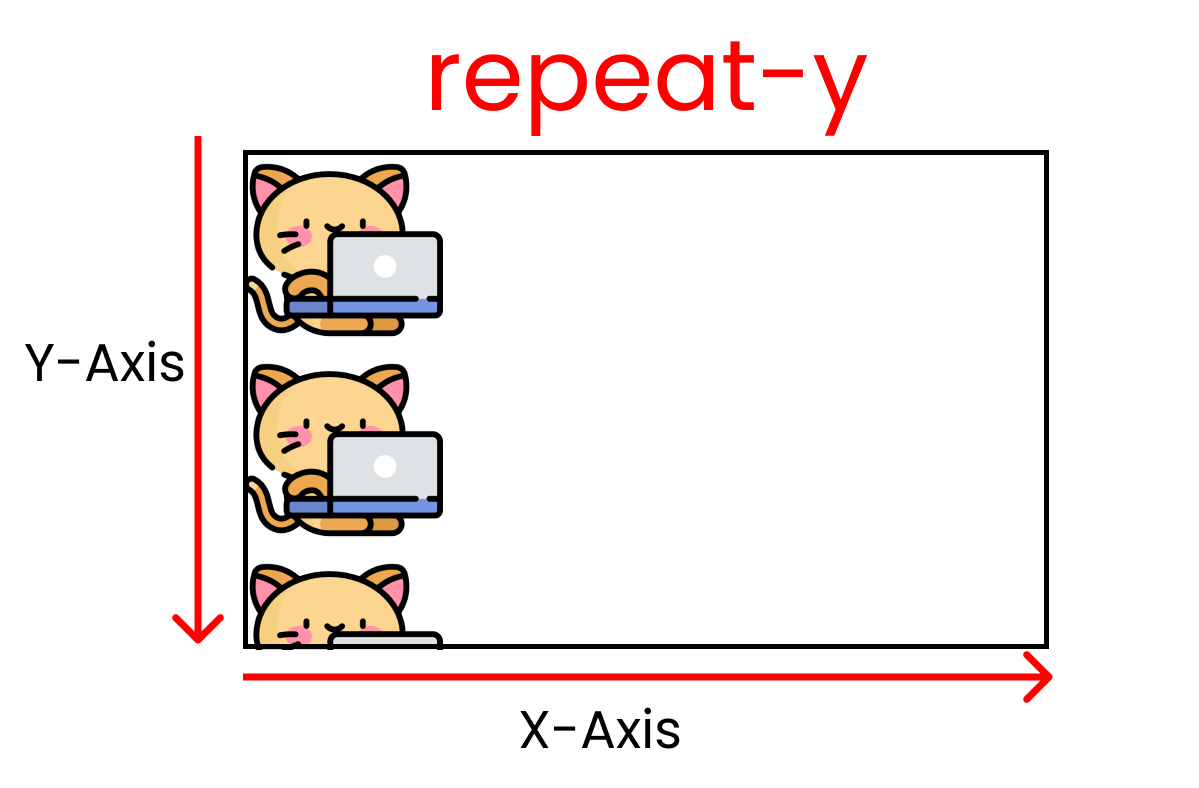
El valor repeat-y
Este valor funciona de la misma manera que "repeat-x" pero a lo largo del eje y tanto como el tamaño de la pantalla lo permita. En el ejemplo siguiente el tamaño de la imagen es de 200px x 200px.

Para esta salida, escribimos ->
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : repeat-y ;
height : 100vh;
}
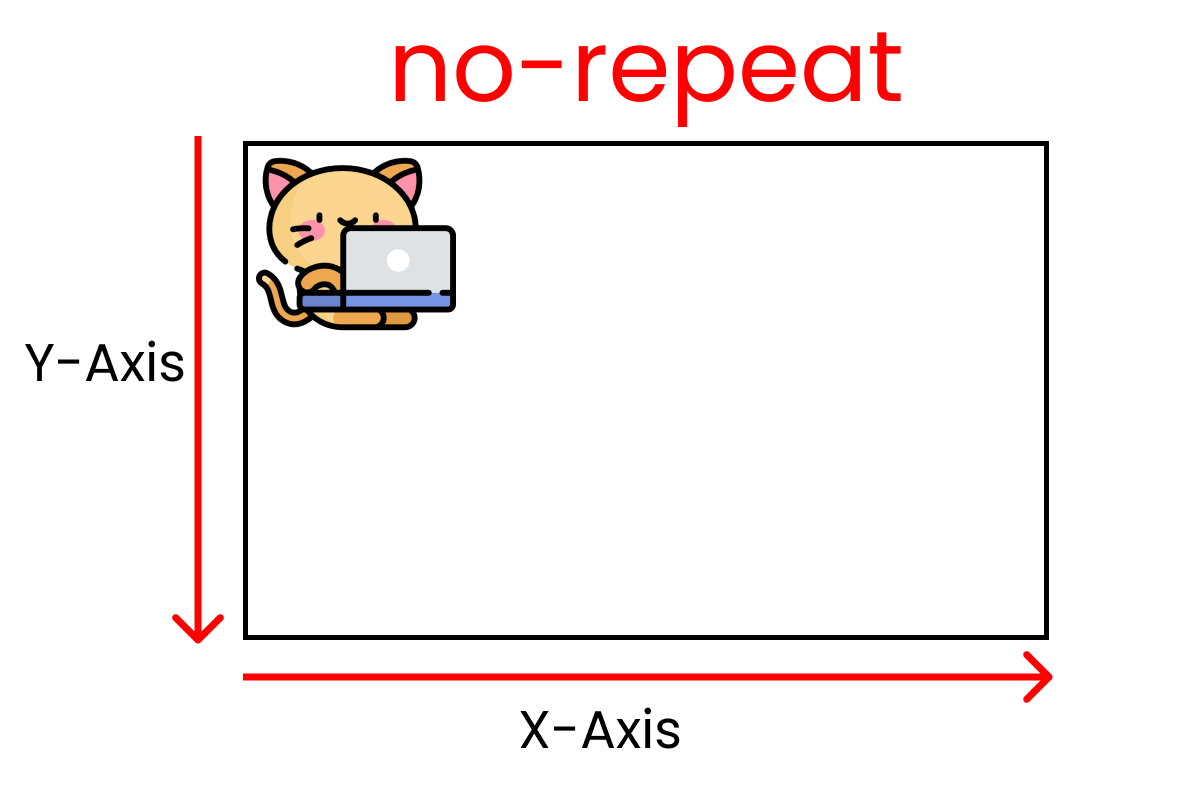
El valor no-repeat
Podemos tener el tamaño original de nuestra imagen sin repeticiones usando este valor. En el ejemplo siguiente el tamaño de la imagen es de 200px x 200px.

Para este resultado, escribimos ->
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : no-repeat ;
height : 100vh;
}
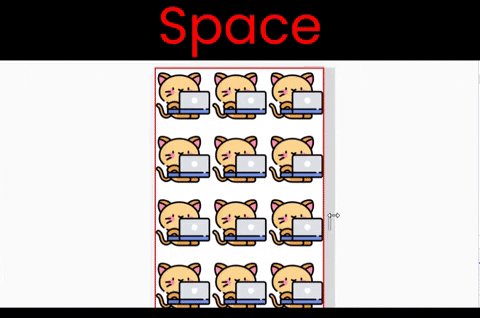
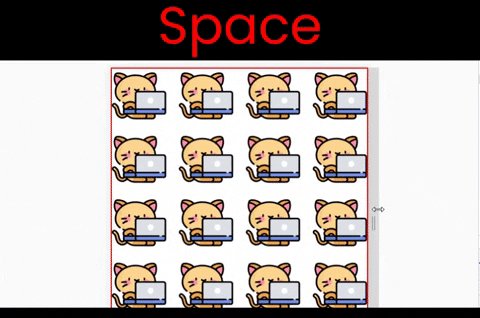
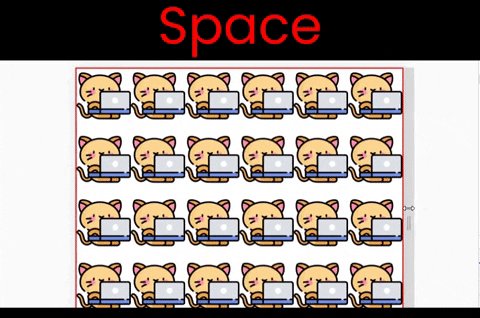
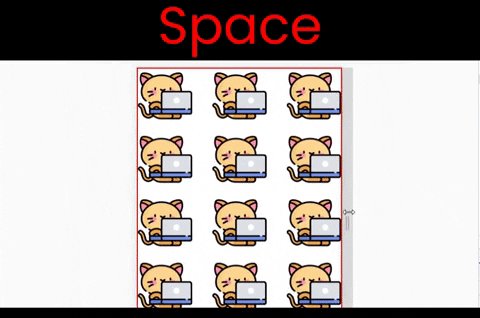
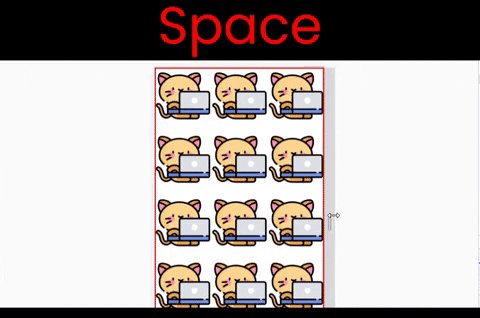
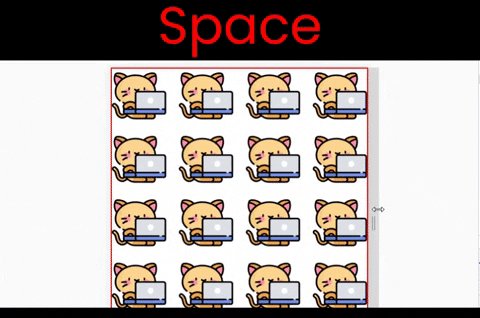
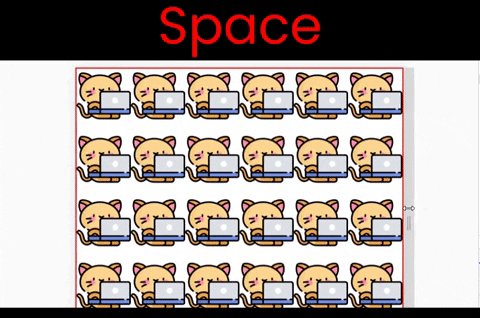
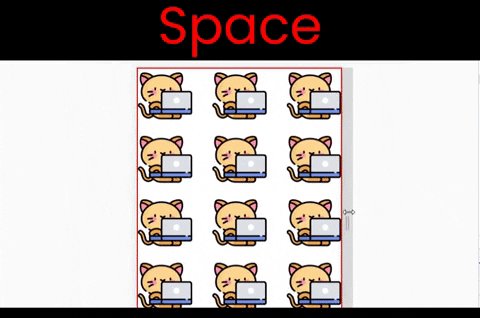
El valor space
Trabaja con los ejes X y Y. Podemos ver la principal diferencia en los espacios cuando cambiamos el tamaño de la ventana. Observa que obtenemos espacio en blanco cuando cambiamos el tamaño de la pantalla:

Para experimentar con este valor debemos escribir ->
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : space ;
height : 100vh;
}
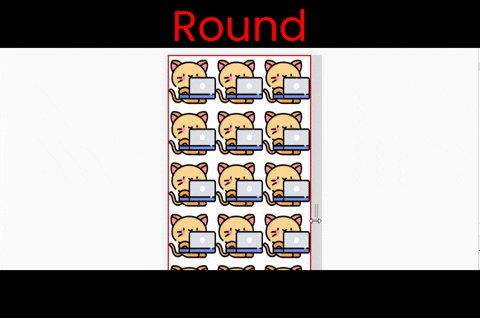
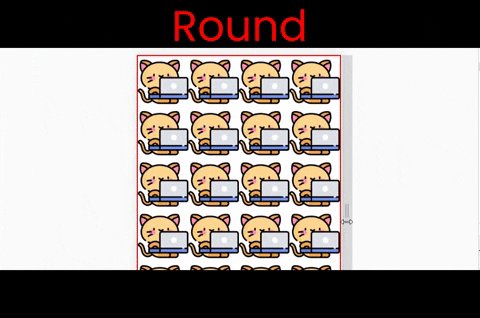
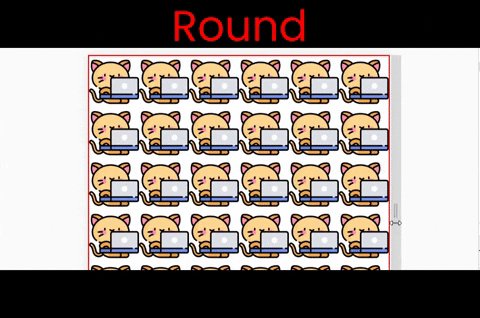
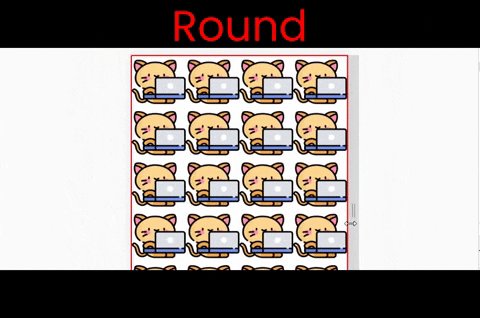
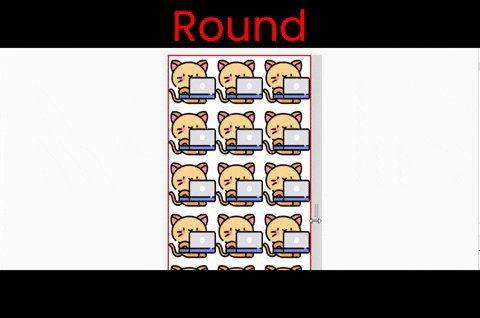
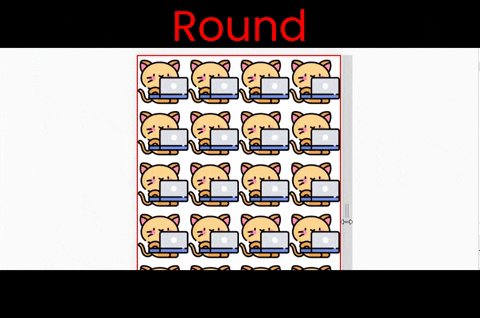
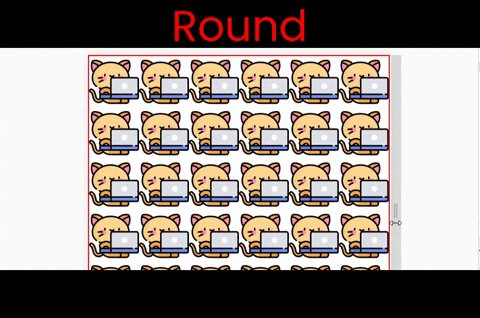
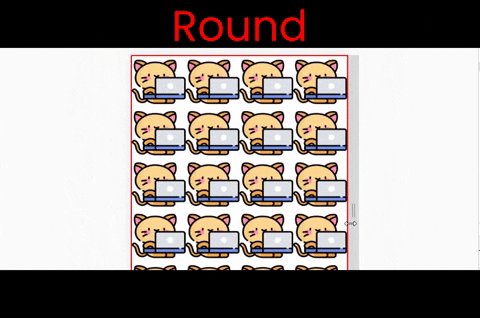
El valor round
Esto funciona tanto para el eje x como el eje y. Observa que la imagen es expandida cuando nosotros cambiamos el tamaño de la pantalla.

Solo debemos escribir ->
.container{
background-image : url('kitty.png');
background-size : 200px 200px;
background-repeat : round ;
height : 100vh;
}
La propiedad background-position
Esta propiedad es usada para cambiar la posición de la imagen en la pantalla.

Aquí tenemos la sintaxis: ?
.container{
// Esta es eje x? & ? eje y
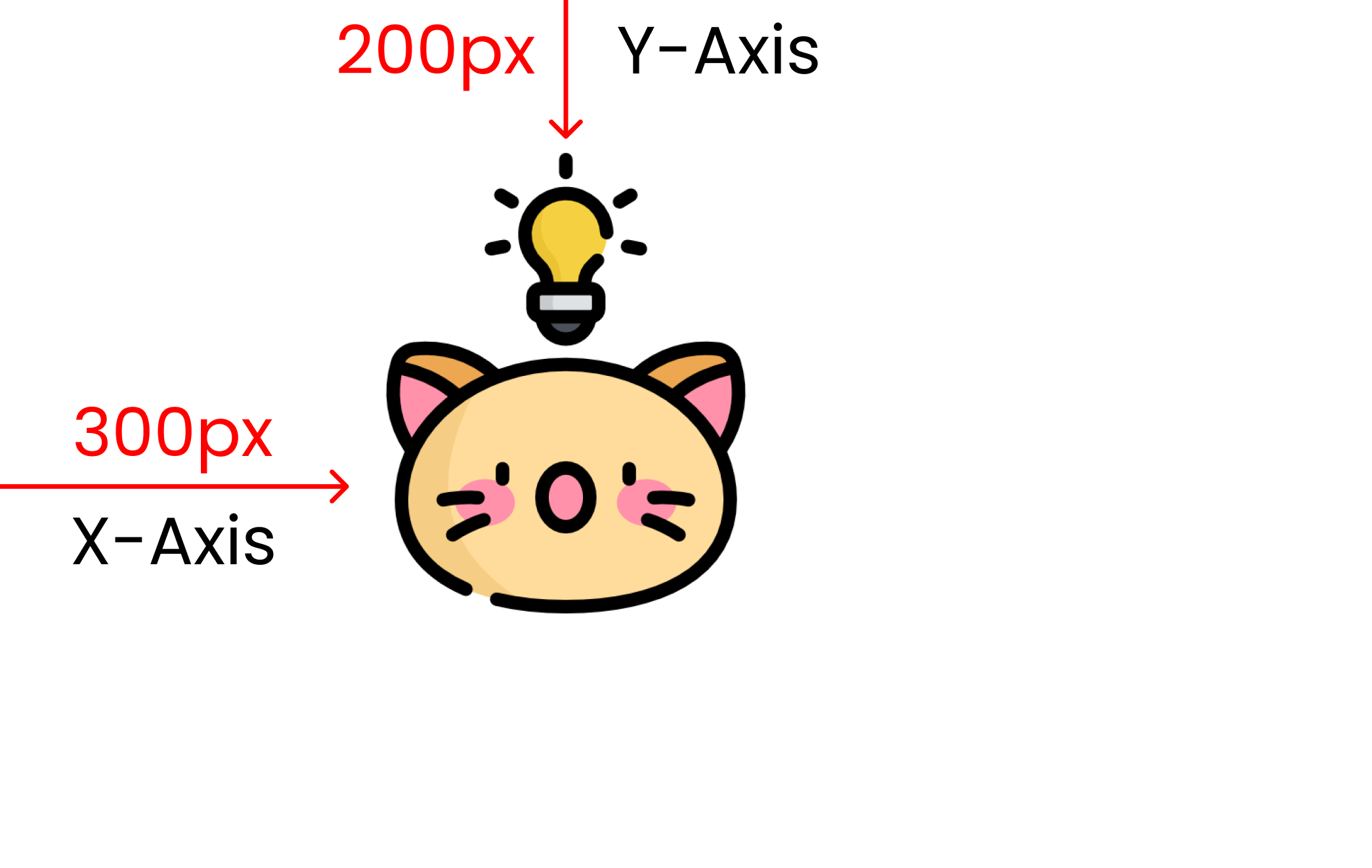
background-position : 300px 200px;
}
No podemos olvidar insertar la imagen, establecer la altura y evitar la repetición de la imagen. Podemos establecer el tamaño de la imagen a 300px x 200px usando la propiedad background-size:
.container{
background-image: url("kitty-idea.png");
background-size: 200px 200px;
background-repeat: no-repeat;
// Este es eje x? & ? eje y
background-position : 300px 200px;
height: 100vh;
}
Como resultado:

Podemos usar una combinación de estos valores:
- top
- left
- right
- bottom
- percentage values
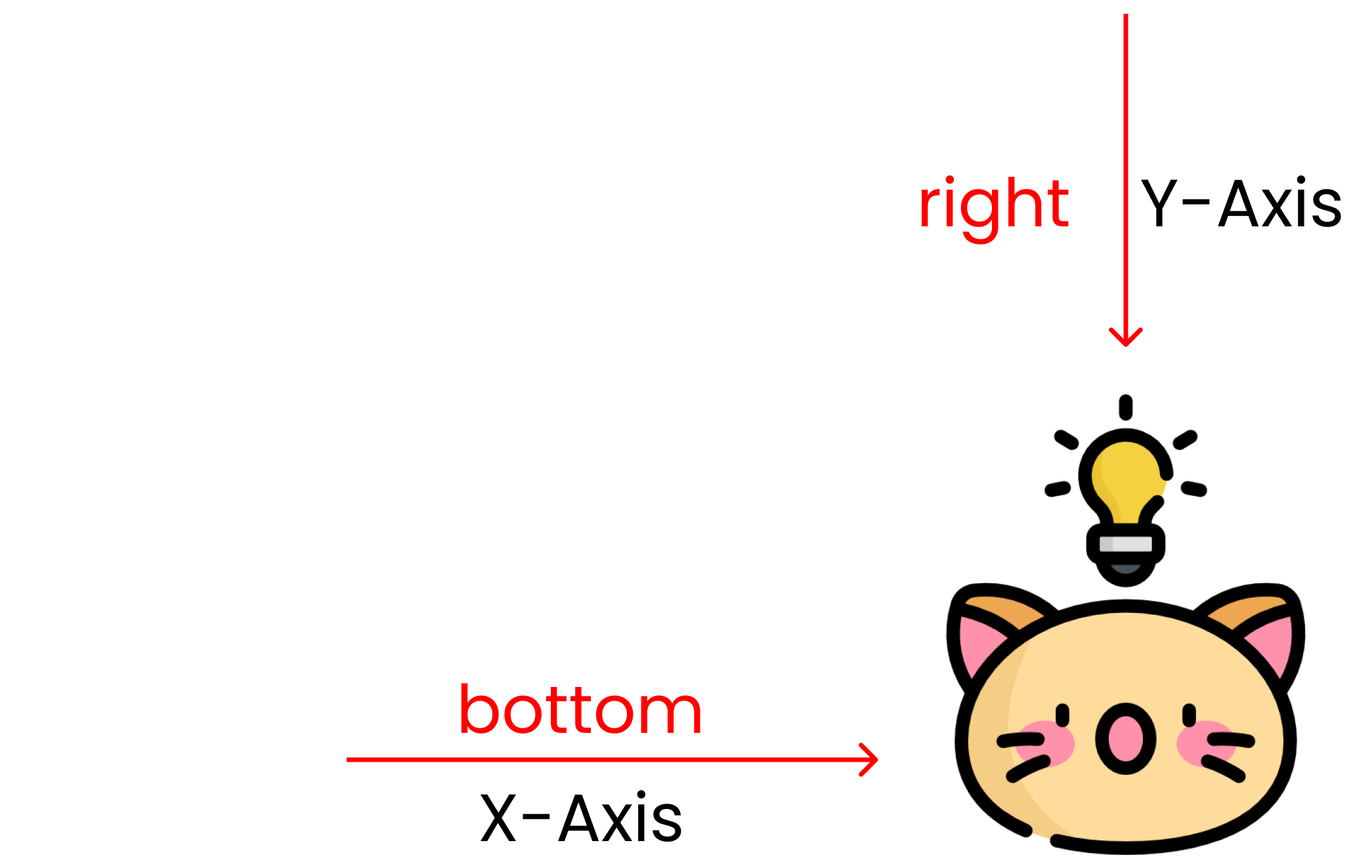
Por ejemplo, vamos a establecer nuestra imagen abajo a la derecha. Aquí está el código para esto:
.container{
background-image: url("kitty-idea.png");
background-size: 200px 200px;
background-repeat: no-repeat;
// Este es eje x? & ? eje y
background-position : bottom right;
height: 100vh;
}

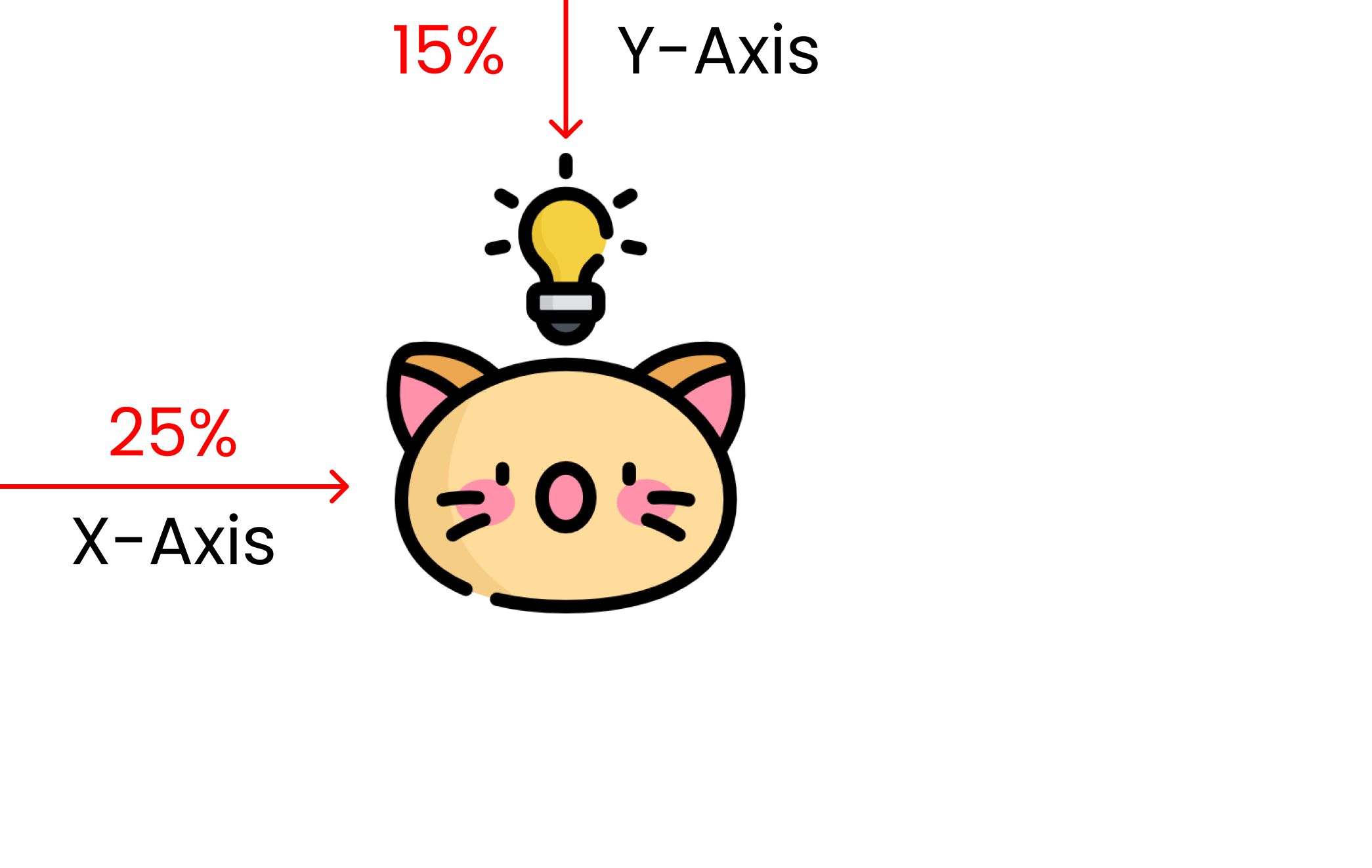
Calculando el espacio permitido de la pantalla, el valor porcentaje determina la posición de la imagen. Aquí lo vemos en código:
.container{
background-image: url("kitty-idea.png");
background-size: 200px 200px;
background-repeat: no-repeat;
// Este es eje x? & ? eje y
background-position : 25% 15%;
height: 100vh;
}
Y esté es el resultado:

La propiedad background-origin
Esta propiedad nos permite establecer el origen de nuestra imagen a través del CSS box model.

Escribimos la sintaxis luego de escribir el selector, igual a ?
container{
// Escribiremos el valor ? aquí
background-origin: border-box;
}
Tiene cuatro posibles valores:
- border-box
- padding-box
- content-box
- inherit
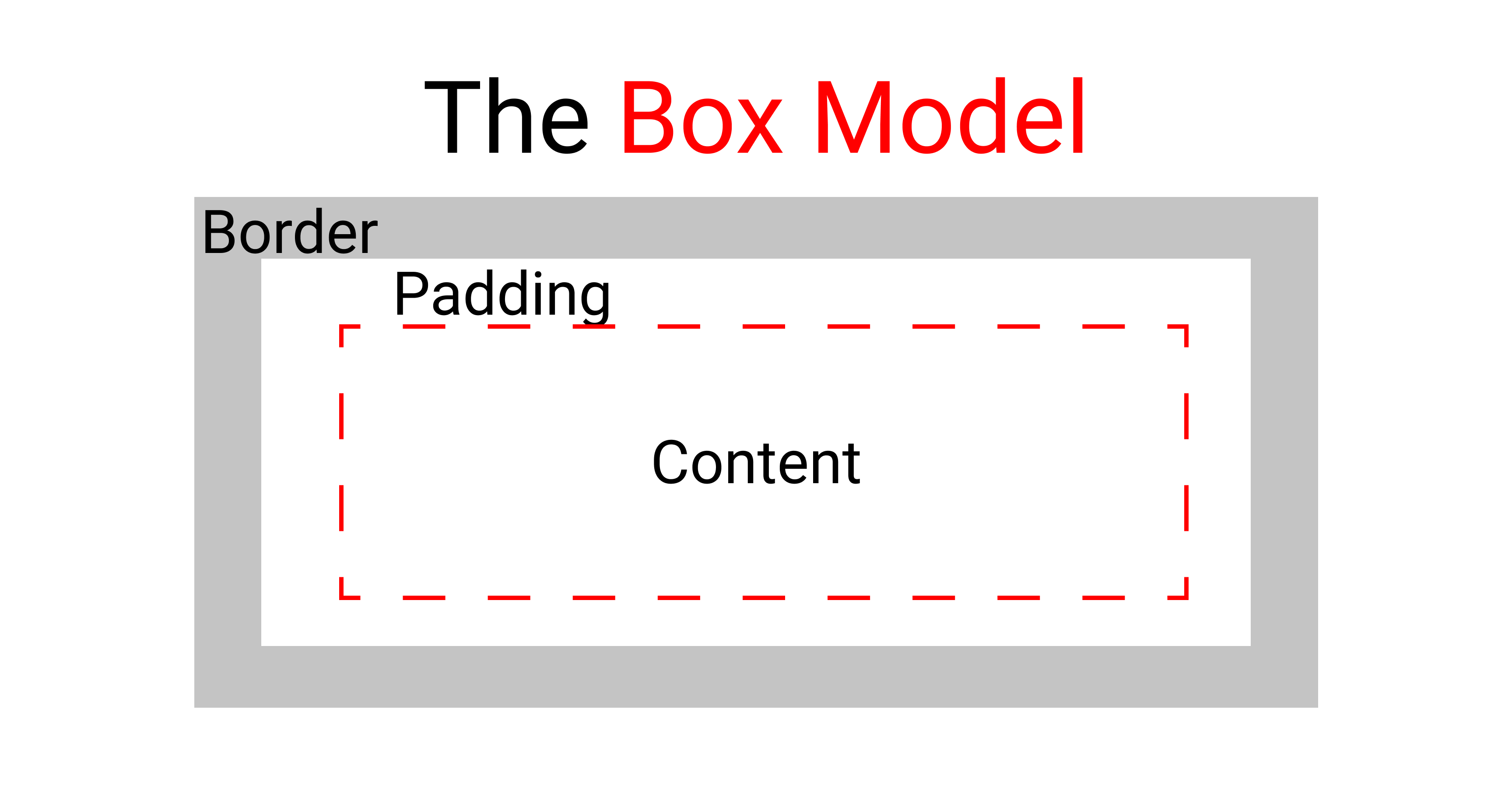
En el standard CSS box model, la parte exterior es border. entonces luego tenemos el padding y finalmente tenemos el content en el centro.

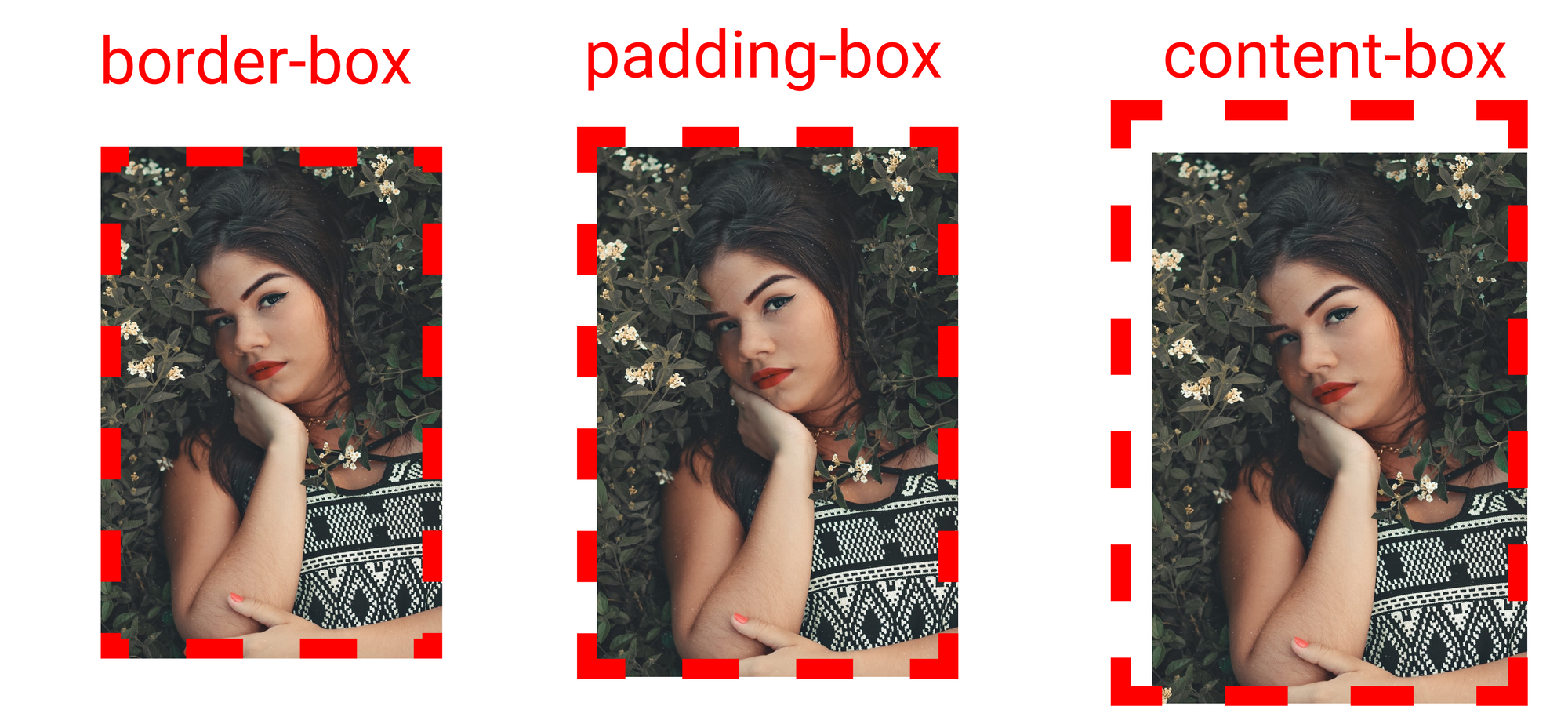
Aquí tenemos el resultado de cada una de las propiedades:

Para recrear estos resultados:
- Primero necesitamos una imagen; necesitamos detener la repetición de la imagen, y establecer el alto y el ancho al tamaño del contenedor de la imagen.
- Una vez hecho, insertariamos 40px de padding, de lo contrario no podremos ver la diferencia entre padding-box y content-box.
- Entonces, insertamos un borde rojo de 25px. Establecemos la propiedad border-style a dashed para obtener el borde de línea discontinua en la pantalla.
- Establecemos la propiedad background-size a 400px & 400px.
Aquí podemos ver esto en código:
.container{
background-image: url('cute-girl.png');
background-repeat: no-repeat;
background-size: 400px 400px;
// Escribiremos el valor ? aquí para ver diferencia
background-origin: border-box;
padding: 40px;
border: 25px solid red;
border-style: dashed;
// ancho y alto del contenedor ?
width : 400px;
height : 400px;
}
Tomamos un descanso

La propiedad background-clip
Esta propiedad es igual a background-origin. Pero la principal diferencia es que background-clip CORTA la imagen para que quepa dentro del cuadro, mientras background-origin EMPUJA el contenido dentro del cuadro para que quepa.

Podemos escribir la sintaxis luego de escribir el selector, igual a ?
.container{
// Podremos escribir los valores ? aquí
background-clip : border-box;
}
Tiene cuatro valores posibles:
- border-box
- padding-box
- content-box
- inherit
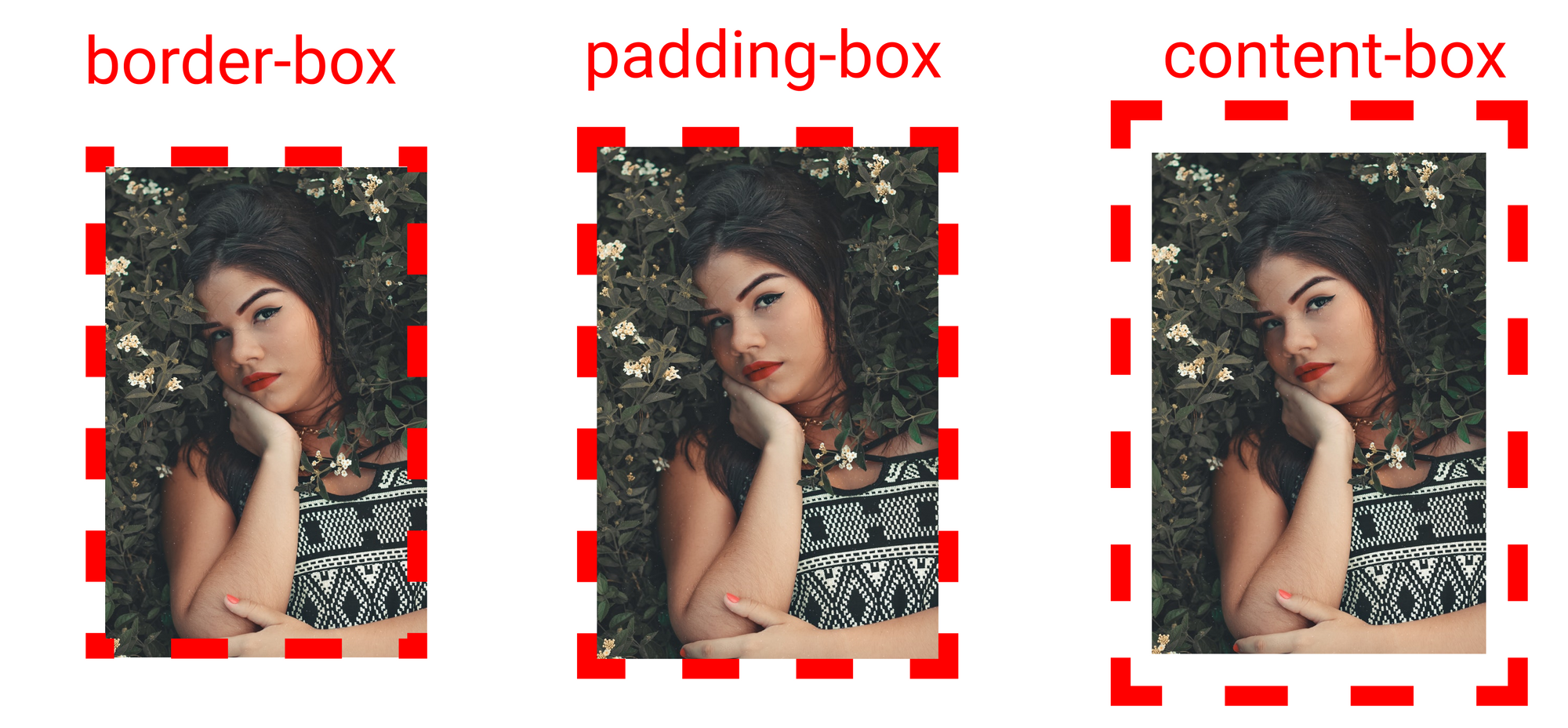
Aquí tenemos el resultado de cada una de las propiedades

Para recrear estos resultados debemos:
- Primero necesitamos una imagen, necesitamos detener la repetición, y necesitamos establecer el alto y el ancho ambos como el contenedor de la imagen.
- Una vez hecho, podremos insertar 40px de padding, de lo contrario no podremos observar la diferencia entre padding-box y content-box.
- Entonces, insertamos un borde rojo de 25px. Establecemos la propiedad border-style a dashed para obtener el borde de linea discontinua en la pantalla.
- Establecemos la propiedad background-size a 400px & 400px.
El código se vería así:
.container{
background-image: url('cute-girl.png');
background-repeat: no-repeat;
background-size: 400px 400px;
// Cambiamos los valores aquí ? para ver las diferencias
background-clip: border-box;
padding: 40px;
border: 25px solid red;
border-style: dashed;
// Alto y ancho para el contenedor ?
width : 400px;
height : 400px;
}
La propiedad background-attachment
Esta propiedad nos permite manejar el comportamiento de nuestro contenido e imagen cuando hacemos scroll.

Nosotros escribimos la sintaxis luego del selector, igual a ?
.container{
// Podremos escribir los valores ? aquí
background-attachment: scroll;
}
Hay tres valores posibles:
- scroll
- fixed
- local
Cuando usamos scroll la imagen se fija y podemos desplazarnos libremente por nuestro contenido. El valor fijo nos da un efecto de paralaje en el desplazamiento del mouse y produce múltiples imágenes siempre que nuestro contenido no termine.
Podemos ver los resultados en vivo aquí ?
La propiedad background-color
Podemos usar esta propiedad para establecer el background con color.

Debemos escribir la sintaxis luego de escribir el selector, igual a ?
.container{
// Podemos escribir el valor ? aquí
background-color : red;
}
Existen muchas opciones pero las más populares son:
- Color sólido usando nombre o el valor hexadecimal
- Usando la función
RGB() - Usando la función `linear-gradient()``
¿Cómo obtener un color sólido de fondo utilizando el nombre o el valor hexadecimal?
Podemos usar el nombre del color para establecer el color de fondo haciendo:
.container{
background-color : red;
height : 100vh;
}
O, podemos usar el color hexadecimal de la siguiente manera:
.container{
background-color : #ff0000; //color rojo
height : 100vh;
}
Puedes revisar estos recursos para más colores.
¿Cómo usar la función RGB() para establecer el color de fondo?
Podemos usar la función RGB() para establecer el color de fondo haciendo:
.container{
// Nombre del color "American River"
background-color : rgb(99, 110, 114);
height : 100vh;
}
También podemos usar RGBA() para establecer el color y la opacidad
.container{
.container{
// El 0.5 al final representa 50% ? opacity
background-color : rgba(99, 110, 114, 0.5);
height : 100vh;
}
}
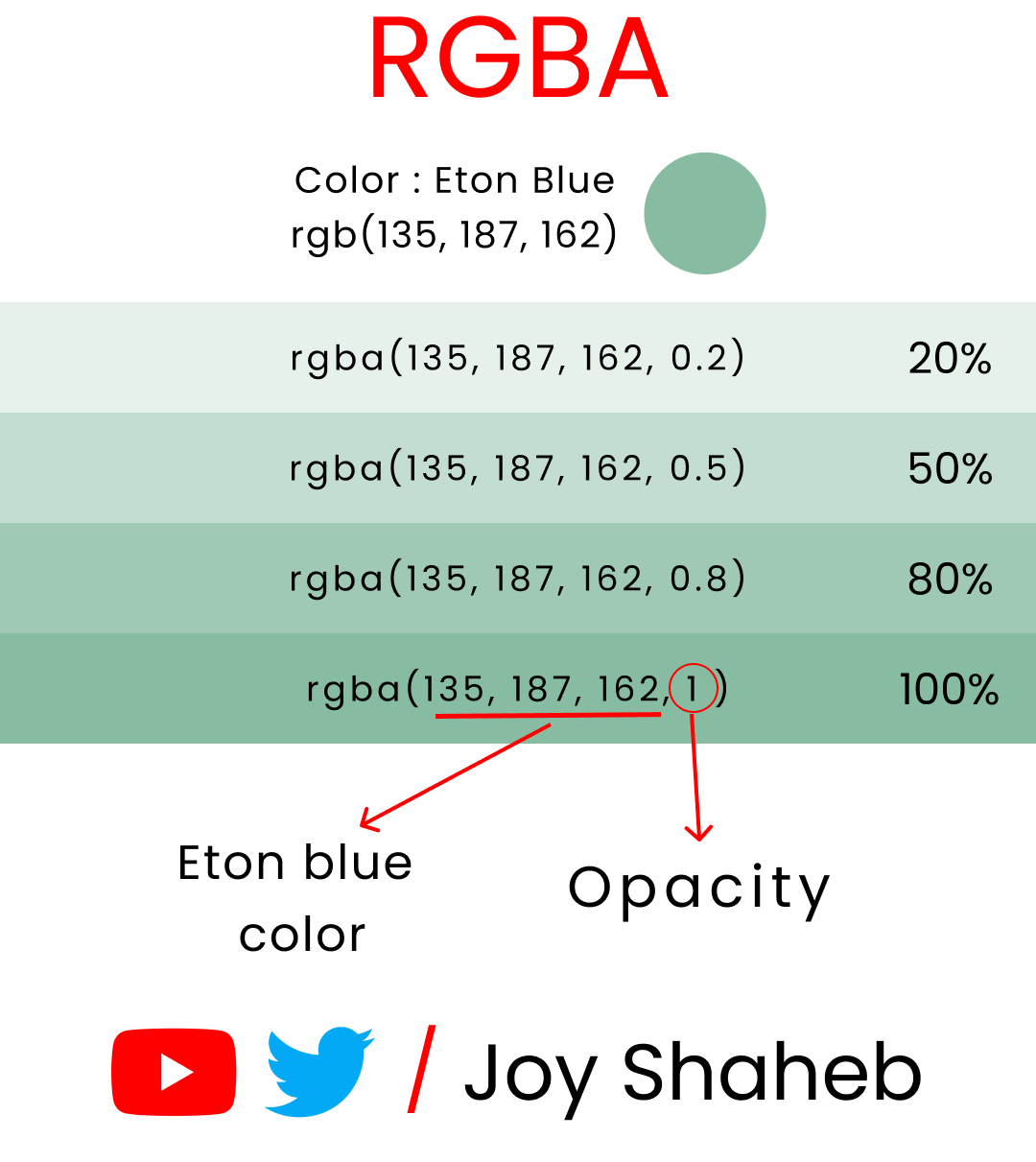
Este es un experimento con el color 'Eton blue' con varios niveles de opacidad.


Puedes visitar la página para más códigos usando CSS.
Vamos a recrear el siguiente color de fondo:

'#22c1c3'representa el color a la izquierda y '#fdbb2d' representa el color a la derecha. '90deg' nos dice como se inclinaran estos dos colores para generar el degradado.
El código se ve así:
.container{
background: linear-gradient(90deg, #22c1c3, #fdbb2d);
height : 100vh;
}
Resumen de las propiedades
Este es el resumen de las propiedades de background:

Para este experimento, vamos a colocar kitty.png en nuestro navegador usando un color de fondo azul con 200px en el eje X y 200px en el eje Y. El código referencia sería:
.container{
background-color : skyblue;
background-image : url('kitty.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 200px 200px;
height : 100vh;
}
Y este sería el código usando una sola sentencia:
.container{
background: skyblue url('kitty.png) no-repeat fixed 200px 200px;
height : 100vh;
}
Usarlo en una sola sentencia nos ahorra tiempo. Si quieres saltar uno de los valores, puedes hacerlo siempre que se mantenga el orden de las propiedades.
Conclusión
Aquí tienes una medalla por leerlo todo hasta el final ❤️
Las quejas y las sugerencias son muy bien apreciadas ❤️

Creditos
- Cute Girl I have a crush on ?
- kitty Avatar
- Cute panda
- Cute cat with duck
- Cute girl illustration
- Rabbit with duck
- CSS-Tricks
YouTube / Joy Shaheb
Twitter / JoyShaheb
Instagram / JoyShaheb
Traducido del artículo de Joy Shaheb - Every CSS Background Property Illustrated and Explained with Code Examples ?️

