Original article: https://www.freecodecamp.org/news/react-background-image-tutorial-how-to-set-backgroundimage-with-inline-css-style/
Hay cuatro maneras de establecer una propiedad de estilo backgroundImage utilizando el CSS en línea de React.
Este tutorial le mostrará los cuatro métodos, con ejemplos de código para cada uno.
Cómo establecer una imagen de fondo en React usando una URL externa
Si tu imagen se encuentra en algún lugar en línea, puedes establecer la imagen de fondo de su elemento colocando la URL así:
function App() {
return (
<div style={{
backgroundImage: `url("https://via.placeholder.com/500")`
}}>
Hello World
</div>
);
}El código anterior mostrará un único elemento <div> con el estilo background-image: url(https://via.placeholder.com/500) aplicado en él.
Cómo establecer una imagen de fondo en React desde tu carpeta /src
Si arrancas tu aplicación usando Create React App y tienes tu imagen dentro de la carpeta src/, puedes importar la imagen primero y luego colocarla como fondo de su elemento:
import React from "react";
import background from "./img/placeholder.png";
function App() {
return (
<div style={{ backgroundImage: `url(${background})` }}>
Hello World
</div>
);
}
export default App;Cuando se ejecuta el comando npm start, React mostrará un error "Failed to Compile" y detendrá la compilación cuando no se encuentre la imagen:

De esta manera, no mostrarás ningún enlace de imagen roto en tu aplicación web. En el código anterior, el valor de backgroundImage se establece mediante una cadena de plantilla, que permite incrustar expresiones de JavaScript.
Cómo establecer una imagen de fondo en React usando el método de la URL relativa
La carpeta public/en Create React App se puede utilizar para añadir activos estáticos en su aplicación React. Cualquier archivo que pongas dentro de la carpeta será accesible en línea.
Si pones un archivo image.png dentro de la carpeta public/, puedes acceder a él en <tu dirección de host>/image.png. Cuando se ejecuta React en tu ordenador local, la imagen debe estar en http://localhost:3000/image.png.
Entonces puedes asignar la URL relativa a tu dirección de host para establecer la imagen de fondo. Aquí tienes un ejemplo:
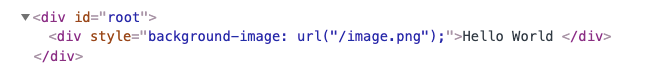
<div style={{ backgroundImage: "url(/image.png)" }}>
Hello World
</div>Al establecer la ruta de la URL a /image.png como en el ejemplo anterior, el navegador buscará la imagen de fondo en <Tu direccion de host>/image.png.
También puedes crear otra carpeta dentro de public/ si quieres organizar tus imágenes en carpetas. Por ejemplo:

No olvides ajustar el valor de backgroundImage a url(/img/image.png) si decides crear la carpeta.
Cómo establecer una imagen de fondo en React usando el método de la URL absoluta
También puedes incluir la URL absoluta utilizando la variable de entorno PUBLIC_URL de Create React App de la siguiente manera:
<div style={{
backgroundImage: `url(${process.env.PUBLIC_URL + '/image.png'})`
}}>
Hello World
</div>Cuando lo ejecutes en tu ordenador local, los scripts de React manejarán el valor de PUBLIC_URL. Cuando lo ejecutes localmente, se verá como una URL relativa en lugar de una URL absoluta:

La URL absoluta sólo se verá cuando se despliegue React en la aplicación de producción más tarde.
Cómo establecer una imagen de fondo con propiedades adicionales
Si quieres personalizar más la imagen de fondo, puedes hacerlo añadiendo propiedades adicionales después de backgroundImage. He aquí un ejemplo:
<div style={{
backgroundImage: `url(${process.env.PUBLIC_URL + '/image.png'})`,
backgroundRepeat: 'no-repeat',
width:'250px'
}}>
Hello World
</div>Las propiedades establecidas anteriormente añadirán background-repeat: no-repeat y width: 250px junto con el estilo background-image al elemento <div>.
Gracias por leer, y espero que hayas encontrado este artículo útil. Si tienes alguna pregunta, puedes encontrarme en Twitter. También compartiré algunos consejos cortos para desarrolladores de vez en cuando. ?